Встраивание опроса на веб-страницу
Вы можете внедрить опрос на веб-страницу, вставив код внедрения опроса в исходном код вашей веб-страницы. Вы можете выбрать один из следующих стилей внедрения для своего опроса:
Встроенный: опрос статически отображается на веб-странице.
Всплывающее окно: опрос отображаются во всплывающем окне на основе действий респондента.
Кнопка: отображает опрос при выборе кнопки. По умолчанию имя кнопки Отправить отзыв.
Заметка
При встраивании опроса на веб-страницу убедитесь, что параметр Отвечать могут только пользователи в моей организации выключен в настройках рассылки опросов.
Если вы создали переменные, они будут использоваться для сбора данных о ваших респондентах и контекст, в котором был представлен ответ, и сохранения этих данных в ответе на опрос. При необходимости вы также можете создавать новые переменные. Если соответствующие значения не передаются в переменные во внедренном коде, будут использоваться значения по умолчанию.
Значения переменных в ответе отображаются на вкладке Персонализированные данные в ответе на опрос.

Для внедрения опроса
Откройте опрос, который требуется внедрить, и перейдите на вкладку Отправить.
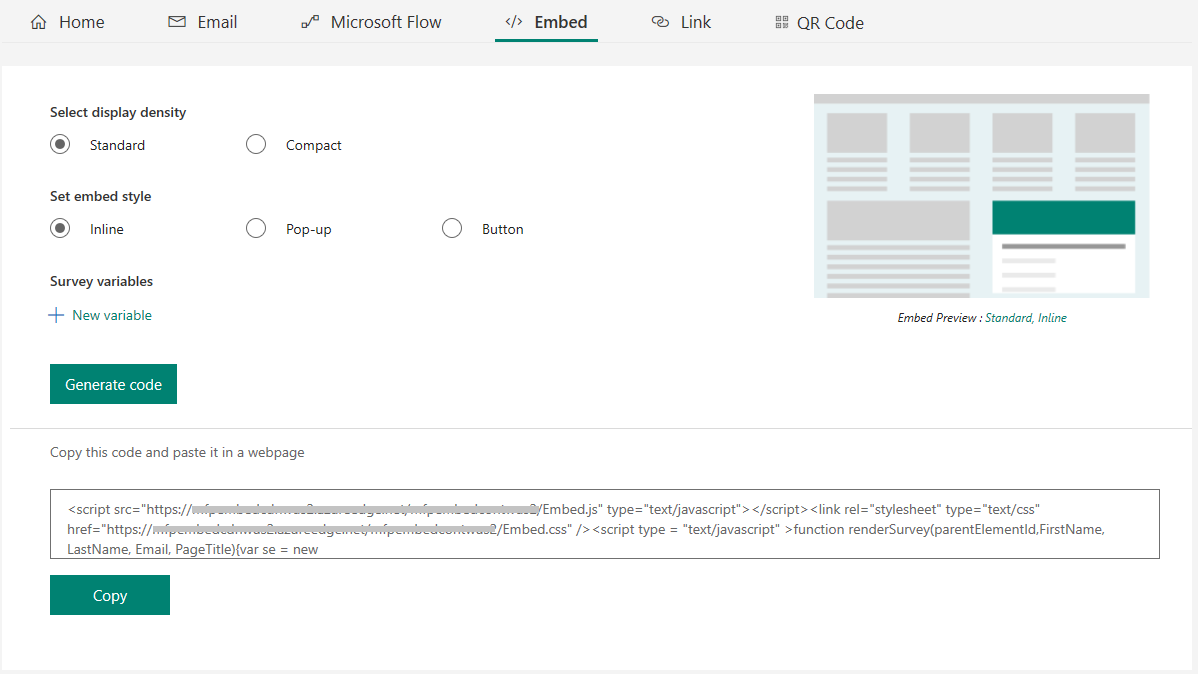
Выберите Внедрить.
В разделе Выберите формат внедрения выберите один из следующих параметров:
Встроенный
Всплывающее окно
Кнопка
Если требуется, в разделе Добавить переменные выберите Создать переменную, чтобы создать новую переменную.
Код внедрения генерируется в соответствии с выбранными вами параметрами.
Выберите Копировать, затем вставьте код внедрения на веб-страницу, чтобы внедрить опрос. Затем необходимо обновить исходный код веб-страницы для отображения опроса на веб-странице. Сведения о том, как обновить исходный код, см. в разделе Обновление исходного кода веб-страницы.

Обновление исходного кода веб-страницы
После создания кода внедрения вы должны добавить его в исходный код своей веб-страницы и создать метод, который вызывает функцию renderSurvey для отображения опроса на веб-странице. Необходимо обеспечить, чтобы значения в функцию renderSurvey передавались в том же порядке, что и переменные опроса, определенные в функции renderSurvey в коде внедрения.
Для встроенного опроса родительский контейнер div с кодом surveyDiv должен быть определен, чтобы опрос отображался. Минимальная ширина и высота родительского контейнера div должна быть 350 пикселей и 480 пикселей соответственно.
Сценарий для внедрения встроенного опроса
Допустим, вы создали опрос с двумя дополнительными переменными опроса (Электронная почта и PageTitle). Вы хотите встроить опрос как встроенный в свою веб-страницу и загрузить опрос, как только страница загрузится. Код внедрения создается следующим образом:
<script src="https://www.contoso.com/Embed.js" type="text/javascript"></script><link rel="stylesheet" type="text/css" href="https://www.contoso.com/Embed.css" />
<script type = "text/javascript" >function renderSurvey(parentElementId, FirstName, LastName, Email, PageTitle)
{var se = new SurveyEmbed("JtSG9ha000000000020pTSB1AovM_5u8bQH1UQjlNQjZRWV0000000000","https://www.contoso.com/");
var context = {"FirstName": FirstName,"LastName": LastName,"Email": Email,"PageTitle": PageTitle,};
se.renderInline(parentElementId, context);}</script>
В предыдущем коде внедрения функция renderSurvey содержит параметр parentElementId в дополнение к переменным опроса. Параметр parentElementId получает идентификатор контейнера div, когда он вызывается.
Вы должны создать контейнер div с идентификатором surveyDiv на веб-странице, где нужно отображать опрос. Этот контейнер div отображает опрос статически в выделенной области веб-страницы. Поскольку вы захотите загружать опрос при загрузке страницы, создайте метод следующим образом:
<script>
window.addEventListener('load', function () {
renderSurvey("surveyDiv", "Bert", "Hair", "bert.hair@contoso.com", "Product Overview");
}, false);
</script>
Предыдущий метод вызывает функцию renderSurvey и передает необходимые значения соответственно. В этом методе статические сведения пользователя передаются, но можно также создать функцию, которая извлекает сведения о пользователе, выполнившего вход в систему.
Заметка
Приведенные выше фрагменты кода приведены в качестве примера. Вы должны сгенерировать фактический код внедрения из Customer Voice и создать методы в соответствии с вашими требованиями.
См. также
Работа с параметрами рассылки опроса
Отправка опроса с помощью встроенного редактора сообщений электронной почты
Отправка опроса с помощью Power Automate
Отправьте ссылки на опрос другим лицам
Отправка опроса с помощью QR-кода
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по