Создание первой надстройки области задач Project
В этой статье вы ознакомитесь с процессом создания надстройки для области задач Project.
Необходимые компоненты
Node.js (последняя версия LTS). Посетите сайтNode.js , чтобы скачать и установить правильную версию для вашей операционной системы.
Последняя версия Yeoman и генератора Yeoman для надстроек Office. Выполните в командной строке указанную ниже команду, чтобы установить эти инструменты глобально.
npm install -g yo generator-officeПримечание.
Даже если вы уже установили генератор Yeoman, рекомендуем обновить пакет до последней версии из npm.
Пакет Office, подключенный к подписке Microsoft 365 (включая Office в Интернете).
Примечание.
Если у вас еще нет Office, вы можете получить подписку разработчика на Microsoft 365 E5 в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Часто задаваемые вопросы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
- Project 2016 или более поздней версии для Windows
Создание надстройки
Выполните следующую команду, чтобы создать проект надстройки с помощью генератора Yeoman. Папка, содержащая проект, будет добавлена в текущий каталог.
yo office
Примечание.
При выполнении команды yo office может появиться запрос о политиках сбора данных генератора Yeoman и средств CLI надстройки Office. Используйте предоставленные сведения, чтобы ответить на запросы подходящим образом.
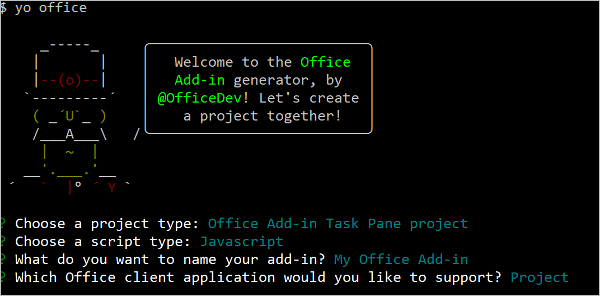
При появлении запроса предоставьте следующую информацию для создания проекта надстройки.
- Выберите тип проекта:
Office Add-in Task Pane project - Выберите тип скрипта:
JavaScript - Как вы хотите назвать надстройку?
My Office Add-in - Какое клиентское приложение Office вы хотите поддерживать?
Project

После завершения работы мастера генератор создаст проект и установит вспомогательные компоненты Node.
Примечание.
Если вы используете Node.js версии 20.0.0 или более поздней, при запуске установки генератора может появилось предупреждение о том, что у вас неподдерживаемый модуль. Мы работаем над исправлением этого. В то же время предупреждение не влияет на генератор или проект, который вы создаете, поэтому его можно игнорировать.
Совет
Вы можете игнорировать инструкции по дальнейшим действиям, предоставляемые генератором Yeoman после создания проекта надстройки. Пошаговые инструкции этой статьи содержат все сведения, необходимые для завершения этого учебного курса.
Знакомство с проектом
Проект надстройки, который вы создали с помощью генератора Yeoman, содержит образец кода для простейшей надстройки области задач.
- Файл ./manifest.xml в корневом каталоге проекта определяет настройки и возможности надстройки.
- Файл ./src/taskpane/taskpane.html содержит разметку HTML для области задач.
- Файл ./src/taskpane/taskpane.css содержит код CSS, который применяется к содержимому области задач.
- Файл ./src/taskpane/taskpane.js содержит код API JavaScript для Office, который упрощает взаимодействие между областью задач и клиентским приложением Office. В этом кратком руководстве код
Nameнастраивает полеNotesи поле выбранной задачи проекта.
Проверка
Перейдите к корневой папке проекта.
cd "My Office Add-in"Запустите локальный веб-сервер.
Примечание.
Надстройки Office должны использовать HTTPS, а не HTTP, даже во время разработки. Если после выполнения одной из следующих команд вам будет предложено установить сертификат, примите запрос на установку сертификата, который предоставляет генератор Yeoman. Кроме того, вам может потребоваться запустить командную строку или терминал с правами администратора, чтобы внести изменения.
Выполните следующую команду в корневом каталоге своего проекта. После выполнения этой команды запустится локальный веб-сервер.
npm run dev-serverВ Project создайте простой план проекта.
Загрузите свою надстройку в Project, следуя инструкциям в статье Загрузка неопубликованных надстроек Office в Windows.
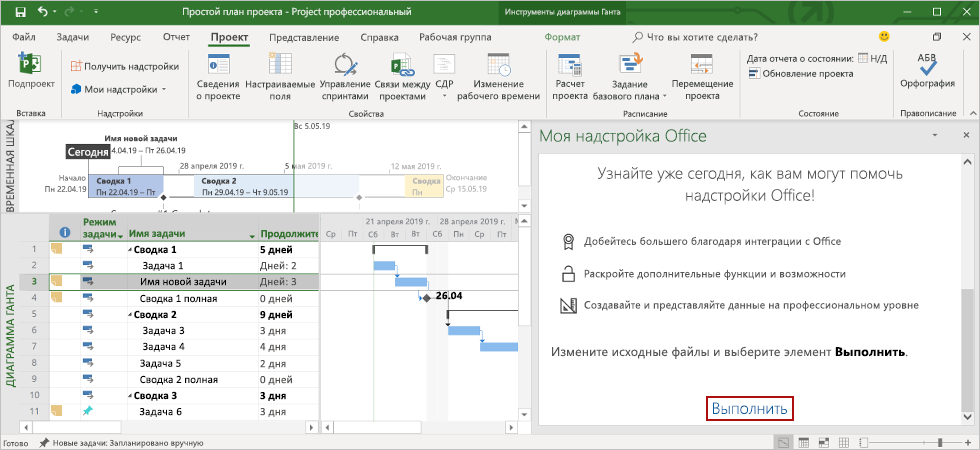
Выберите отдельную задачу в проекте.
В нижней части области задач щелкните ссылку Выполнить, чтобы переименовать выбранную задачу и добавить к ней примечания.

Дальнейшие действия
Поздравляем! Вы успешно создали надстройку области задач Project! Следующим шагом узнайте больше о возможностях надстроек Project и изучите распространенные сценарии.
Устранение неполадок
Убедитесь, что ваша среда готова к разработке в Office, следуя инструкциям в разделе Настройка среды разработки.
Автоматическое
npm installвыполнение шага Yo Office может завершиться ошибкой. Если при попытке запуститьnpm startвы видите ошибки , перейдите в только что созданную папку проекта в командной строке и вручную запуститеnpm install. Дополнительные сведения о Yo Office см. в статье Создание проектов надстроек Office с помощью генератора Yeoman.Если надстройка отображает ошибку (например, "Не удалось запустить эту надстройку. Закройте это диалоговое окно, чтобы игнорировать проблему, или нажмите кнопку "Перезапустить", чтобы повторить попытку.") При нажатии клавиши F5 или нажатии кнопки Отладка>Начать отладку в Visual Studio см . раздел Отладка надстроек Office в Visual Studio для других параметров отладки.
В некоторых примерах кода используется ES6 JavaScript. Это несовместимо с более старыми версиями Office, которые используют подсистему браузера Trident (Интернет-Обозреватель 11). Сведения о поддержке этих платформ в надстройке см. в разделе Поддержка более старых веб-представлений Майкрософт и версий Office. Если у вас еще нет подписки Microsoft 365 для разработки, вы можете получить право на Microsoft 365 E5 подписку разработчика в рамках программы microsoft 365 для разработчиков. Дополнительные сведения см. в разделе Вопросы и ответы. Кроме того, вы можете зарегистрироваться для получения бесплатной пробной версии на 1 месяц или приобрести план Microsoft 365.
См. также
Office Add-ins
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по