Эффекты движения в приложениях для Windows
Движения Fluent в вашем приложении должны быть значимыми. Они служат реакцией на поведение пользователя, оживляют пользовательский интерфейс и помогают пользователям работать с вашим приложением. Движения Fluent создают эмоциональную связь между пользователем и цифровым решением. Они основаны на естественных движениях, которые пользователи уже понимают, и расширяем нашу систему, используя их в качестве отправной точки.
Примеры
|
Если у вас установлено приложение из коллекции WinUI 2, щелкните здесь, чтобы открыть приложение и увидеть Motion в действии. |
Принципы движений Fluent
Физически
Объекты в движении демонстрируют поведение объектов в реальном мире. Плавное отзывчивое движение делает процесс ощущения естественным, создавая эмоциональные связи и добавляя индивидуальности.

При взаимодействии с пользовательским интерфейсом с помощью сенсорного ввода движение интерфейс напрямую связано со скоростью взаимодействия. Так как сенсорный ввод — это непосредственное управление, объект, с которым вы взаимодействуете, влияет на объекты вокруг.
Функциональный
Движение служит определенной цели и должно быть убедительным. Оно упрощает взаимодействие и позволяет создать иерархию. Движение создает впечатление повышенной производительности и оптимизирует взаимодействие с пользователем, маскируя задержку.

Переходы между страницами являются специализированными. Они подсказывают, как страницы связаны друг с другом. Они перемещаются так, что процесс воспринимается быстро, даже если производительность не самая оптимальная.
Непрерывные
Плавное движение от точки к точке естественным образом привлекает внимание и направляет пользователя. Оно элегантным образом объединяет задачи пользователя, делая их более удобными и понятными.

Объекты могут перемещаться между сценами или преобразовываться внутри сцены для обеспечения непрерывности и сохранения контекста.
Определение по контексту
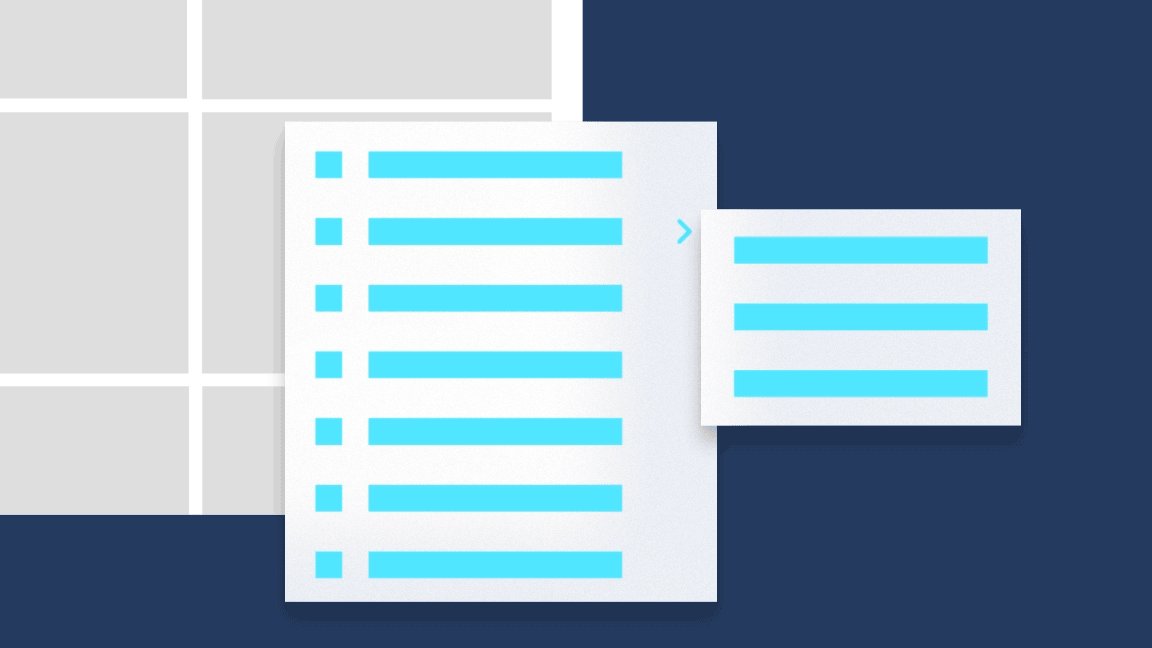
Интеллектуальное движение дает пользователям обратную связь в ответ на их взаимодействие с интерфейсом. Взаимодействие сосредоточено вокруг пользователя. Движение кажется соответствующим форм-фактору и спроектировано с учетом сценария. Оно должно быть удобным для каждого пользователя.

Анимация должна быть привязана к взаимодействию с пользователем. Контекстное меню открывается в той точке, где пользователь его активировал.
Статьи о движении
Согласование по времени и реалистичная анимация
Синхронизация и замедление — важные элементы, которые делают движение естественным для объектов, входящих, выходящих или движущихся в пользовательском интерфейсе.
Направление и сила притяжения
Направленные сигналы предоставляют четкую ментальную модель пути, который пользователь проделывает в интерфейсе. Направленное движение подвержено действию сил, таких как сила тяжести, что усиливает естественное ощущение движения.
Смена страниц
Смена страниц — это перемещение пользователей между страницами в приложении с демонстрацией связи между страницами. Это помогает пользователям ориентироваться в навигационной иерархии.
Подключенная анимация
Связанные анимации позволяют создавать динамичный и привлекательный опыт навигации, анимируя переход элемента между двумя разными представлениями.
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
