Размер и плотность элемента управления
Используйте сочетание размера и плотности элемента управления, чтобы оптимизировать приложение Windows и обеспечить взаимодействие с пользователем, которое лучше всего подходит для функций приложения и его требований к взаимодействию.
По умолчанию приложения UWP отображаются с помощью макета с низкой плотностью (или Standard). Тем не менее, начиная с WinUI 2.1 также поддерживается макет с высокой плотностью (или Compact), предназначенный для информативного пользовательского интерфейса и аналогичных специализированных сценариев. Его можно указать с помощью ресурса базового стиля (см. примеры ниже).
Функциональные возможности и поведение не изменилось и остается одинаковым для обоих вариантов размера и плотности. Размер шрифта по умолчанию обновлен до 14px для всех элементов управления, чтобы обеспечить поддержку этих двух макетов. Этот размер шрифта поддерживается в различных регионах и на разнообразных устройствах и гарантирует, что приложение останется сбалансированным и удобным для пользователей.
Примеры
Коллекция WinUI 2
Если у вас установлено приложение из коллекции WinUI 2 , щелкните здесь, чтобы [открыть приложение и увидеть компактный размер в действии](winui2gallery:/item/Compact Sizing).
Размеры Fluent Standard
Размеры Fluent Standard были разработаны, чтобы обеспечить баланс между плотностью информации и удобством пользователя. Фактически все элементы на экране пропорциональны эталонному размеру 40x40 эффективных пикселей (epx), что позволяет выравнивать элементы пользовательского интерфейса по сетке и правильно их масштабировать на уровне системы.
Размеры Standard предназначены для сенсорного ввода и ввода с помощью указателя.
Примечание
Дополнительные сведения об эффективных пикселях и масштабировании см. в разделе Размеры экрана и точки останова.
Дополнительные сведения о масштабировании уровня системы см. в разделе Выравнивание, поле и заполнение.
Для обновления Windows 10 за октябрь 2018 года (версии 1809) размер Standard, используемый по умолчанию для всех элементов управления универсальной платформы Windows, был уменьшен, чтобы повысить удобство работы во всех сценариях использования.
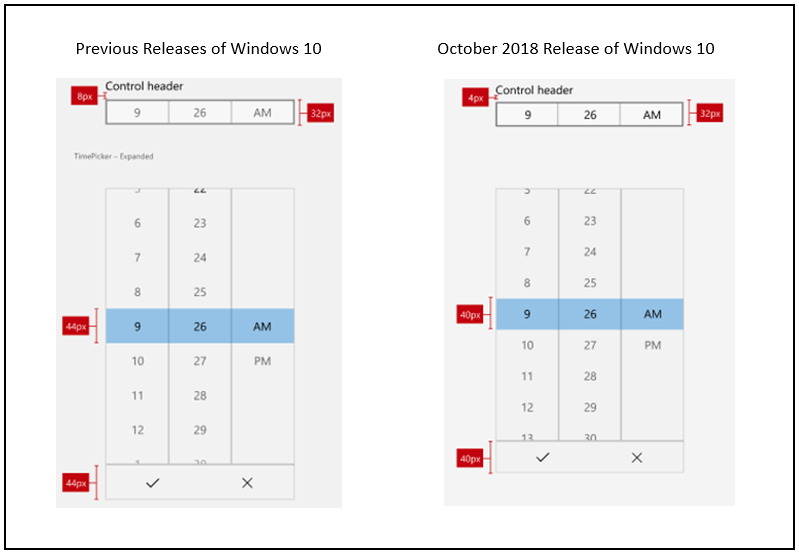
На следующем рисунке показана часть изменений макета элемента управления, которые появились в обновлении Windows 10 за октябрь 2018 год. В частности, поля между заголовком и верхним краем элемента управления были уменьшены с 8epx до 4epx, а сетка размером в 44epx была изменена на сетку размером 40epx.

*Пример макета стандартного элемента управления
На следующем рисунке показаны изменения, внесенные в размеры элементов управления в обновлении Windows 10 за октябрь 2018 год. В частности, выравнивание по сетке размером в 40epx.

Размеры Fluent Compact
Размеры Compact обеспечивают информативные группы элементов управления высокой плотности, которые могут использоваться для следующего:
- Просмотр больших объемов содержимого.
- разворачивание видимого содержимого на странице;
- навигация и взаимодействие с элементами управления и содержимым.
Размеры Compact предназначены для ввода с помощью указателя.
Примеры компактных размеров
Размеры Compact реализуются с помощью специального словаря ресурсов, который может быть указан в приложении на уровне страницы или в определенном макете. Словарь ресурсов доступен в пакете Nuget WinUI.
В следующих примерах показано, как Compact можно применить стиль к странице и отдельному элементу управления Grid.
Уровень страницы
<Page.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Page.Resources>
Уровень сетки
<Grid>
<Grid.Resources>
<ResourceDictionary Source="ms-appx:///Microsoft.UI.Xaml/DensityStyles/Compact.xaml" />
</Grid.Resources>
</Grid>
Получение примера кода
- Пример коллекции WinUI 2 . Просмотр всех элементов управления XAML в интерактивном формате.
Похожие статьи
Windows developer
Обратная связь
Ожидается в ближайшее время: в течение 2024 года мы постепенно откажемся от GitHub Issues как механизма обратной связи для контента и заменим его новой системой обратной связи. Дополнительные сведения см. в разделе https://aka.ms/ContentUserFeedback.
Отправить и просмотреть отзыв по
