Pridajte ovládací prvok editora RTF do modelom riadenej aplikácie
Ovládací prvok editora bohatého textu je ľahký editor založený na HTML, ktorý je postavený na populárnom CKEditor. Umožňuje vám vytvárať, prilepovať a upravovať formátovaný text v aplikáciách riadených modelom. Ak chcete formátovať text v editore, môžete použiť panel s nástrojmi editora, vložiť značky HTML alebo prilepiť formátovaný text z iných aplikácií, ako je webový prehliadač alebo Word.
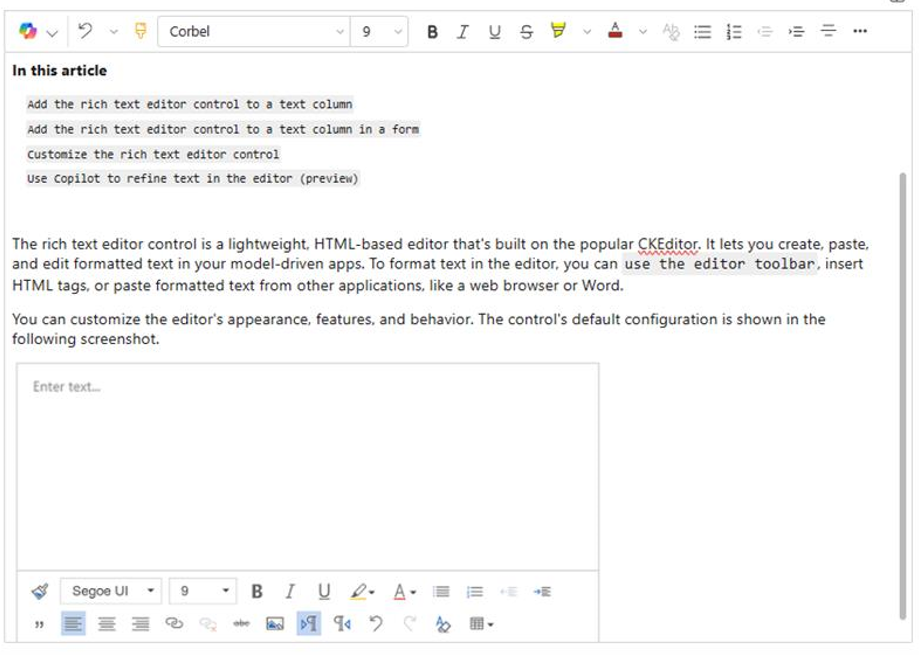
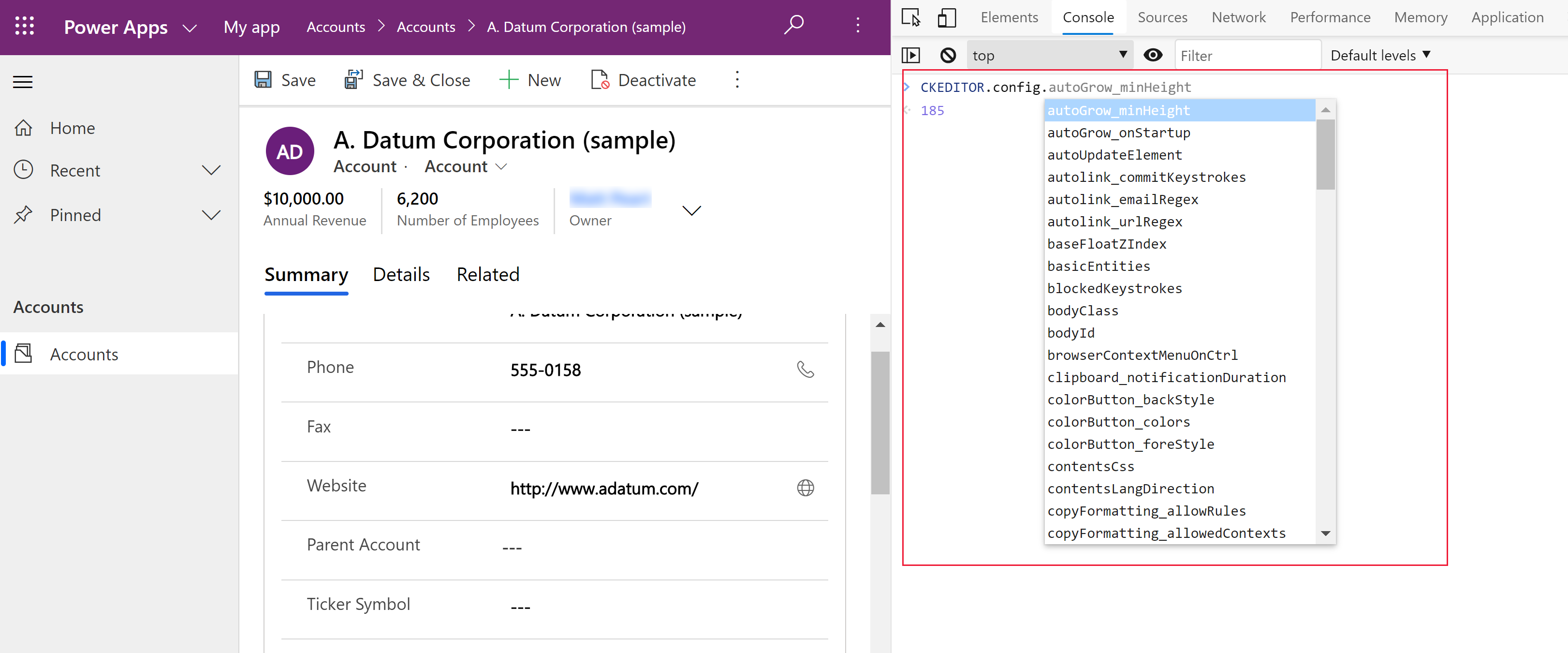
Môžete si prispôsobiť vzhľad, funkcie a správanie editora. Predvolená konfigurácia ovládacieho prvku je zobrazená na nasledujúcej snímke obrazovky.

Pridajte ovládací prvok editora formátovaného textu do textového stĺpca
Keď naformátujete stĺpec textu ako formátovaný text, automaticky sa pridá predvolený ovládací prvok editora formátovaného textu.
Prihlásiť sa do Power Apps.
Na ľavom navigačnom paneli vyberte Riešenia.
Otvorte riešenie a tabuľku v riešení.
V oblasti Stĺpce a údaje vyberte textový stĺpec.
Ak tabuľka neobsahuje textový stĺpec, vyberte + (Nový stĺpec) a zadajte názov stĺpca.
V Typ údajov vyberte > napravo od Text a potom vyberte vhodná možnosť Rich text podľa toho, či stĺpec obsahuje jeden riadok textu alebo viacero riadkov.
Uložte stĺpec a potom ho pridajte do formulára.
Pridajte ovládací prvok editora formátovaného textu do textového stĺpca vo formulári
Prihláste sa do služby Power Apps.
Na ľavom navigačnom paneli vyberte Riešenia.
Otvorte riešenie a tabuľku v riešení.
V oblasti Skúsenosti s údajmi vyberte Formuláre a potom nájdite formulár, ktorý obsahuje stĺpec textu, ktorý chcete pridajte editor formátovaného textu.
Vyberte ⋮ > Upraviť > Upraviť na novej karte.
Na návrhár formulárov plátne vyberte, pridajte alebo vytvorte textový stĺpec.
Na table vlastností stĺpca rozbaľte zoznam Komponenty, vyberte položku + Komponent a potom vyberte položku Ovládanie editora formátovaného textu.
Na table Pridať ovládací prvok editora formátovaného textu vyberte Web, Telefón a Tablet, aby aplikácie bežiace na akomkoľvek zariadení mohli používať editor.
Ak chcete prispôsobiť editor, zadajte relatívnu adresu URL jeho konfiguračného súboru, webového zdroja JavaScript, ktorý obsahuje vlastnosti, ktoré chcete zmeniť, do Pole statickej hodnoty . Ak toto pole ponecháte prázdne, editor použije svoju predvolenú konfiguráciu.
Vyberte položku Hotovo.
Výberom možnosti Uložiť a zverejniť použijete zmeny vo formulári.
Prispôsobte ovládací prvok editora formátovaného textu
Power Apps umožňuje zmeniť vlastnosti ovládacieho prvku editora formátovaného textu a prispôsobiť jeho vzhľad, funkcie a správanie. Ak chcete prispôsobiť konkrétnu inštanciu ovládacieho prvku, zadajte vlastnosti a ich hodnoty v samostatnom konfiguračnom súbore vo formáte JSON. Ak chcete prispôsobiť globálnu konfiguráciu ovládacieho prvku, zmeňte vlastnosti v predvolenom konfiguračnom súbore.
Úrovne prispôsobenia
Na prispôsobenie editora formátovaného textu možno použiť až tri úrovne alebo vrstvy konfigurácie:
- Na najzákladnejšej úrovni každá inštancia ovládacieho prvku preberá svoju konfiguráciu zo súboru
RTEGlobalConfiguration_Readonly.json. Súbor je len na čítanie, takže tieto vlastnosti nemôžete zmeniť priamo. - Na ďalšej úrovni každá inštancia ovládacieho prvku prevezme svoju konfiguráciu z vlastností v súbore
RTEGlobalConfiguration.json, ak sú nejaké prítomné. Táto konfigurácia je navrstvená na predchádzajúcu, takže vlastnosti v tomto súbore nahrádzajú rovnako pomenované vlastnosti v súbore len na čítanie. - Nakoniec, na najvyššej úrovni konkrétna inštancia ovládacieho prvku prevezme svoju konfiguráciu zo špecifického konfiguračného súboru, ak taký existuje. Táto konfigurácia je navrstvená na predchádzajúcu, takže vlastnosti v tomto súbore nahrádzajú rovnako pomenované vlastnosti v dvoch súboroch nižšej úrovne.
Tu musíme pridať miernu kvalifikáciu. Nie všetky vlastnosti sú nahradené vlastnosťami v konfigurácii vyššej úrovne. Vlastnosti extraPlugins sú zlúčené, aby bolo možné v predvolenej konfigurácii používať širokú škálu externých a prednastavených doplnkov. To vám umožňuje aktivovať a deaktivovať doplnky podľa potreby v konfiguračnom súbore pre konkrétne inštancie ovládacieho prvku.
Prispôsobte konkrétnu inštanciu editora formátovaného textu
V Visual Studio Code alebo inom textovom editore vytvorte súbor a dajte mu zmysluplný názov.
Súbor
RTEGlobalConfiguration.jsonobsahuje predvolenú alebo globálnu konfiguráciu editora formátovaného textu. Ak prispôsobujete ovládací prvok v, povedzme, kontaktnom formulári, môžete súbor pomenovať napríkladRTEContactFormConfiguration.json.Skopírujte a prilepte nasledujúci úryvok kódu do súboru:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Všimnite si, že posledný pár názov vlastnosti:hodnota nekončí čiarkou.
Nahraďte názov vlastnosti a hodnotu s vlastnosťami ovládacieho prvku editora formátovaného textu chcete zmeniť. Hodnoty reťazca musia byť uzavreté v úvodzovkách.
Poskytli sme pre vás niekoľko príkladových konfigurácií , ale môžete si definovať aj iné, aby vyhovovali vašim potrebám.
V Power Apps, vytvorte JavaScript (JS) webový zdroj typu pomocou súboru JSON ktoré ste vytvorili v kroku 1.
Pridajte ovládací prvok editora formátovaného textu do textového stĺpca vo formulári a na table Pridať ovládací prvok editora formátovaného textu > Statická hodnota, zadajte relatívnu adresu URL webového zdroja JavaScript.
Hoci môžete zadať absolútnu adresu URL webového zdroja, odporúčame vám zadať relatívnu adresu URL. Týmto spôsobom webový zdroj stále funguje, ak ho importujete ako riešenie do iného prostredia za predpokladu, že relatívna cesta je rovnaká.
Ak je napríklad adresa URL webového zdroja
https://yourorg.crm.dynamics.com/WebResources/rtecontactform, relatívna adresa URL je /WebResources/rtecontactform.Vyberte položku Hotovo.
Výberom možnosti Uložiť a zverejniť použijete zmeny vo formulári.
Prispôsobte si editor formátovaného textu globálne
Upraviteľný globálny konfiguračný súbor RTEGlobalConfiguration.json je druhou úrovňou prispôsobenia , ktorú môžete použiť. V predvolenom nastavení je súbor prázdny. To znamená, že všetky inštancie editora formátovaného textu používajú vlastnosti v súbore iba na čítanie RTEGlobalConfiguration_Readonly.json, pokiaľ nevytvoríte konfiguračný súbor pre konkrétny inštancia kontroly.
Ak vaše obchodné potreby vyžadujú, aby ste si všade prispôsobili ovládanie, zadajte potrebné hodnoty v súbore RTEGlobalConfiguration.json . Použite súbor len na čítanie ako príklad, aby ste sa uistili, že zadávate páry vlastnosť-hodnota v správnom formáte.
Použite Copilot na úpravu textu v editore (ukážka)
[Táto téma je predbežnou dokumentáciou a môže sa zmeniť.]
Copilot používa algoritmy na spracovanie prirodzeného jazyka na zlepšenie písaného obsahu. Môžete pridať Copilota do editora formátovaného textu a potom získať návrhy na zlepšenie gramatiky, zrozumiteľnosti alebo celkovej kvality textu. Zistite, ako používať Copilot v editore formátovaného textu.
Vlastnosti Editora formátu RTF
Súbor JSON, ktorý určuje „vzhľad a dojem“ inštancie editora formátovaného textu, obsahuje dve sady vlastností:
- Sekcia
defaultSupportedPropsobsahuje vlastnosti doplnkov, ktoré určujú, čo môže ovládací prvok robiť. Nie ste obmedzený na vlastnosti CKEditor a jeho doplnky. Môžete tiež nastaviť hodnoty pre vlastnosti doplnkov, ktoré pridáte alebo vytvoríte. - Sekcia jednotlivé vlastnosti obsahuje vlastnosti, ktoré určujú, ako bude ovládací prvok vyzerať.
Príklad konfiguračného súboru
Nasledujúci kód je príkladom súboru JSON, ktorý obsahuje defaultSupportedProps vlastnosti aj individuálne konfiguračné vlastnosti. Ak má vlastnosť predvolenú hodnotu, zobrazí sa predvolená hodnota. Ak vlastnosť nemá predvolenú hodnotu, zobrazí sa vzorová hodnota na ilustráciu syntaxe. Vlastnosti sú popísané v nasledujúcich dvoch tabuľkách.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Nasledujúca tabuľka popisuje najčastejšie používané vlastnosti, ale môžete nakonfigurovať všetky vlastnosti, ktoré CKEditor podporuje. Ovládací prvok editora formátovaného textu používa CKEditor 4.
| Vlastnosť | Description | Default value |
|---|---|---|
| výška | Nastaví počiatočnú výšku oblasti obsahu v pixeloch. | "185" |
| stickyStyle | Nastaví písmo a veľkosť editora. | Pozrite si defaultSupportedProps |
| stickyStyles_defaultTag | Vytvorí obal okolo textu v oblasti obsahu editora. Pôvodne je nastavený na „div“, ale môžete ho zmeniť na „p“ alebo na akúkoľvek alternatívnu značku. | "div" |
| font_defaultLabel | Nastaví označenie písma, ktoré sa zobrazí na paneli s nástrojmi. Štítok slúži len na vzhľad a nie je funkčný. Vlastnosť stickyStyle určuje písmo a veľkosť editora. |
"Segoe UI" |
| fontSize_defaultLabel | Nastaví označenie veľkosti písma, ktoré sa zobrazí na paneli s nástrojmi. Štítok slúži len na vzhľad a nie je funkčný. Vlastnosť stickyStyle určuje písmo a veľkosť editora. |
"9" |
| toolbarLocation | Nastaví umiestnenie panela nástrojov v oblasti obsahu editora. Podporované hodnoty sú „top“ a „bottom“. | "dole" |
| panel s nástrojmi | Uvádza zoznam tlačidiel na paneli s nástrojmi, ktoré sa majú zobraziť. | Pozrite si defaultSupportedProps |
| doplnky | Uvádza prednastavené doplnky, ktoré môže editor použiť. Doplnky v tomto zozname sa môžu líšiť od načítaných doplnkov, ak extraPlugins a removePlugins dostanete hodnotu. Ak nastavíte túto vlastnosť na prázdny reťazec, editor sa načíta bez panela nástrojov. |
Pozrite si defaultSupportedProps |
| extraPlugins | Pridá doplnky do zoznamu plugins na načítanie ďalších doplnkov.Mnoho zásuvných modulov vyžaduje na fungovanie iné zásuvné moduly. Editor formátovaného textu ich automaticky pridá a túto vlastnosť nemôžete použiť na ich prepísanie. Namiesto toho použite removePlugins . |
Pozrite si defaultSupportedProps |
| removePlugins | Uvádza zoznam doplnkov, ktoré sa nemajú načítať. Použite ho na zmenu, ktoré doplnky sa načítajú bez zmeny zoznamov plugins a extraPlugins . |
Pozrite si defaultSupportedProps |
| superimageImageMaxSize | Nastavuje maximálnu veľkosť v megabajtoch (MB) povolenú pre vložené obrázky pri použití doplnku superimage. | "5" |
| nepovolený obsah | Umožňuje používateľom zabrániť vkladať prvky, ktoré nechcete mať vo svojom obsahu. Môžete zakázať celé prvky alebo atribúty, triedy a štýly. | Pozrite si defaultSupportedProps |
| linkTargets | Umožňuje vám nakonfigurovať, ktoré možnosti cieľa prepojenia sú dostupné pre používateľov, keď vytvárajú prepojenia: - "notSet": Nie je nastavený žiadny cieľ - "rám": Otvorí dokument v určenom rámci - popupWindow": Otvorí dokument vo vyskakovacom okne - "_blank": Otvorí dokument v novom okne alebo karte - "_top": Otvorí dokument v celom tele okna - "_self": Otvorí dokument v rovnakom okne alebo karte, kde je aktivovaný odkaz - "_parent": Otvorí dokument v nadradenom rámci |
"notSet", "_blank" |
Jednotlivé vlastnosti
Nasledujúca tabuľka popisuje ďalšie vlastnosti, ktoré môžete použiť na prispôsobenie ovládacieho prvku editora formátovaného textu.
| Vlastnosť | Description | Default value |
|---|---|---|
| attachmentEntity | Ak chcete zvýšiť bezpečnosť odovzdávaných súborov pomocou inej ako predvolenej tabuľky, nastavte túto vlastnosť a zadajte inú tabuľku. Syntax: "name": "tableName", "fileAttributeName": "attributeNameofBlobReference" |
Pozrite si defaultSupportedProps |
| disableContentSanitization | Dezinfekcia obsahu odstráni niektoré vlastné atribúty alebo značky z obsahu vo formáte RTF. V predvolenom nastavení je zakázaná, aby sa umožnilo kopírovanie a vkladanie obsahu vo formáte RTF z externých zdrojov. Táto vlastnosť sa vzťahuje iba na režim úprav. Keď je ovládací prvok editora iba na čítanie alebo je zakázaný, obsah sa vždy dezinfikuje. | true |
| disableDefaultImageProcessing | V predvolenom nastavení sa obrázky vložené do editora nahrávajú do attachmentEntity definovaného v konfigurácii. Externým používateľom môžu chýbať oprávnenia na zobrazenie obsahu v tabuľke. Namiesto toho nastavte túto vlastnosť na hodnotu true, aby sa obrázky ukladali ako reťazce base64 priamo v stĺpci, ktorý je nakonfigurovaný na používanie ovládacieho prvku editora formátovaného textu. |
false |
| disableImages | Určuje, či je možné do editora vkladať obrázky. Táto nehnuteľnosť má najvyššiu prioritu. Keď je táto vlastnosť nastavená na true, obrázky sú zakázané bez ohľadu na hodnotu vlastnosti imageEntity . |
false |
| externalPlugins | Uvádza zoznam externých doplnkov alebo doplnkov, ktoré vytvoríte a ktoré možno použiť v ovládacom prvku editora formátovaného textu. Syntax: "name": "pluginName", "path": "pathToPlugin" (hodnota cesty môže byť absolútna alebo relatívna adresa URL) |
Žiadne; príklad nájdete v časti defaultSupportedProps |
| imageEntity | Ak chcete vynútiť väčšiu bezpečnosť obrázkov pomocou inej ako predvolenej tabuľky, nastavte túto vlastnosť a zadajte inú tabuľku. Syntax: "imageEntityName": "názov tabuľky", "imageFileAttributeName": "názov atribútuBlobReference" |
Pozrite si defaultSupportedProps |
| readOnlySettings | Tieto vlastnosti určujú správanie stĺpca, keď je zobrazený v stave len na čítanie alebo zakázaný. Môžete zadať ľubovoľnú podporovanú vlastnosť. | Žiadne; príklad nájdete v časti defaultSupportedProps |
| sanitizerAllowlist | Uvádza ďalšie druhy obsahu, ktoré možno zobraziť v editore. | Pozrite si defaultSupportedProps |
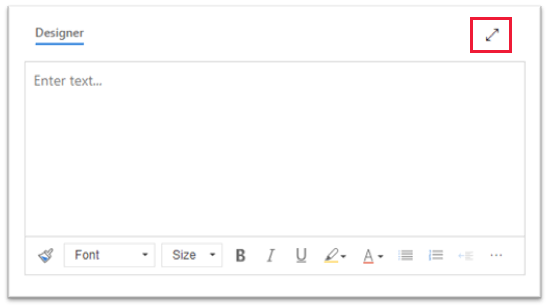
| showAsTabControl | Umožňuje zobraziť viac príkazov nad oblasťou obsahu. Ak chcete použiť nasledujúce vlastnosti, musí byť nastavené na hodnotu true: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Určuje, či je možné editor používať v režime celej obrazovky. showAsTabControl musí byť nastavené na true. |
false |
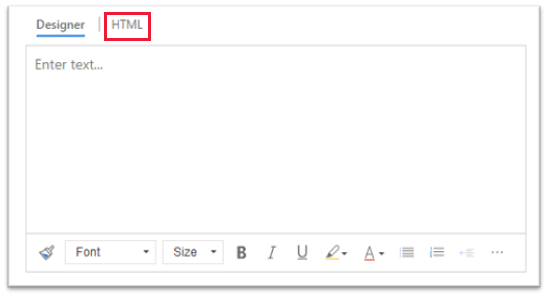
| showHtml | Umožňuje používateľom priamo zobrazovať a upravovať obsah HTML. showAsTabControl musí byť nastavené na true. |
false |
| showPreview | Umožňuje používateľom zobraziť ukážku obsahu editora vykresleného ako HTML. showAsTabControl musí byť nastavené na true. |
false |
| showPreviewHeaderWarning | Umožňuje vám zobraziť alebo skryť varovné hlásenie, ktoré sa zobrazuje pri prezeraní obsahu. showAsTabControl a showPreview musí byť nastavené na hodnotu true. |
false |
| allowSameOriginSandbox | Umožňuje, aby sa s obsahom v editore zaobchádzalo ako s obsahom rovnakého pôvodu ako vykresľovacia aplikácia. Túto vlastnosť používajte opatrne. Používajte iba dôveryhodný externý obsah. Keď je táto vlastnosť nastavená na hodnotu true, akýkoľvek externý obsah môže mať prístup k interným zdrojom. |
false |
Príklady konfigurácií
Nasledujúce vzorové konfigurácie vytvárajú špecifické prispôsobenia editora formátovaného textu. Môžete ich použiť tak, ako sú, alebo ako východiskový bod na prispôsobenie konkrétnej inštancie editora formátovaného textu alebo globálne.
Nastavte predvolené písmo na 11-bodové Calibri
Nastavte tieto defaultSupportedProps vlastnosti v konfiguračnom súbore. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Pomocou klávesu Enter vložte nový riadok namiesto bloku odseku
V predvolenom nastavení sa stlačením klávesu Enter vytvorí blok odseku so značkou HTML <p> . HTML používa bloky odsekov na zoskupovanie informácií, ako sú odseky v dokumente programu Word. Prehliadače môžu naformátovať značku <p> mierne odlišne, takže pre vizuálnu konzistentnosť možno budete chcieť namiesto nej použiť novú značku zalomenia riadku alebo zalomenia riadku <br\> .
Nastavte túto defaultSupportedProps vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"enterMode": 2,
Prilepte alebo vytvorte iba obsah HTML 5
Hoci ovládací prvok editora formátovaného textu funguje najlepšie s obsahom HTML 5, môžete použiť značky HTML 4. V niektorých prípadoch však zmiešanie značiek HTML 4 a HTML 5 môže spôsobiť problémy s použiteľnosťou. Aby ste sa uistili, že všetok obsah je HTML 5, poskytnite všetky podporované značky HTML 5 vo vlastníctve allowedContent . Ovládací prvok editora skonvertuje všetky nevyhovujúce značky na ich ekvivalent HTML 5.
Nastavte túto defaultSupportedProps vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Prilepte alebo vytvorte iba obyčajný text
Nastavte tieto defaultSupportedProps vlastnosti v konfiguračnom súbore. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Nastavte túto individuálnu vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"disableImages": true,
Umožnite editorovi používať celú obrazovku
Nastavte tieto jednotlivé vlastnosti v tvojom konfiguračný súbor. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Povoliť prezeranie a úpravu obsahu HTML
Ak chcete používateľom umožniť priamo zobrazovať a upravovať kód HTML ich obsahu, zobrazte kartu HTML .
Nastavte tieto jednotlivé vlastnosti v tvojom konfiguračný súbor. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"showAsTabControl": true,
"showHtml": true,

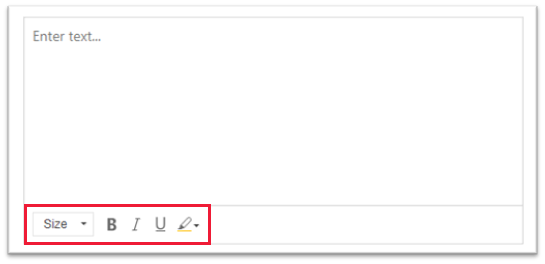
Zobrazte zjednodušený panel s nástrojmi alebo ho úplne odstráňte
Panel nástrojov editora štandardne obsahuje všetky dostupné nástroje na formátovanie. Ak chcete poskytnúť zjednodušený panel s nástrojmi, použite vlastnosť toolbar a zadajte nástroje, ktoré môžu používatelia použiť na formátovanie svojho obsahu.
Nastavte túto defaultSupportedProps vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Ak chcete panel nástrojov úplne odstrániť, nastavte hodnotu toolbar na '[]' (dve hranaté zátvorky).
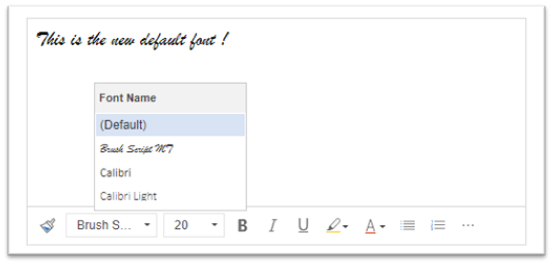
Pridajte nový zoznam písiem a nastavte 20-pixelový Brush Script MT ako predvolené písmo
Nastavte tieto defaultSupportedProps vlastnosti v konfiguračnom súbore. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Umiestnenie panela s nástrojmi na hornú časť editora formátovaného textu
Nastavte túto defaultSupportedProps vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"toolbarLocation": "top",
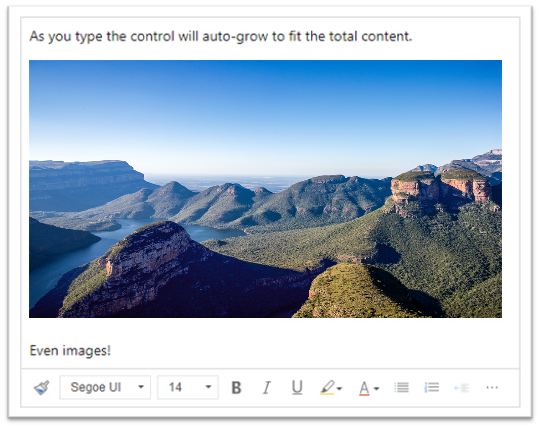
Spustite editor vo výške 30 pixelov a zväčšite ho tak, aby sa zmestil do obsahu
Nastavte tieto defaultSupportedProps vlastnosti v konfiguračnom súbore. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

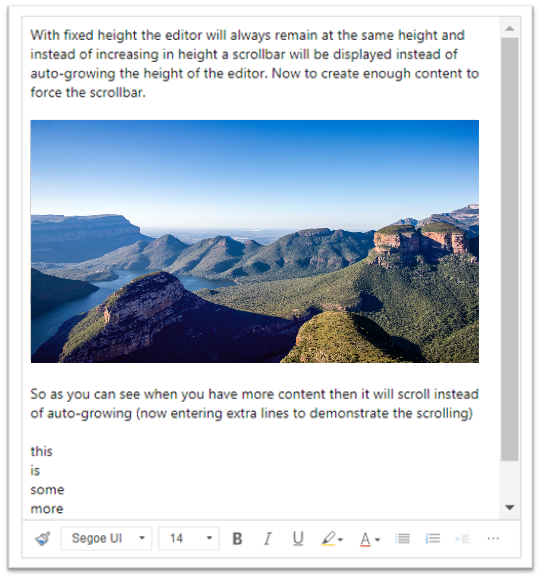
Fixujte výšku editora na 500 pixelov
Nastavte tieto defaultSupportedProps vlastnosti v konfiguračnom súbore. Za každou hodnotou okrem poslednej by mala nasledovať čiarka (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Nastavte kontextovú ponuku (kliknutie pravým tlačidlom myši) na predvolenú kontextovú ponuku prehliadača
Ak chcete nahradiť kontextovú ponuku ovládacieho prvku editora predvolenou kontextovou ponukou prehliadača, odstráňte doplnok kontextovej ponuky.
Nastavte túto defaultSupportedProps vlastnosť v konfiguračnom súbore. Za touto hodnotou zadajte čiarku (,), pokiaľ nejde o poslednú vlastnosť v súbore.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
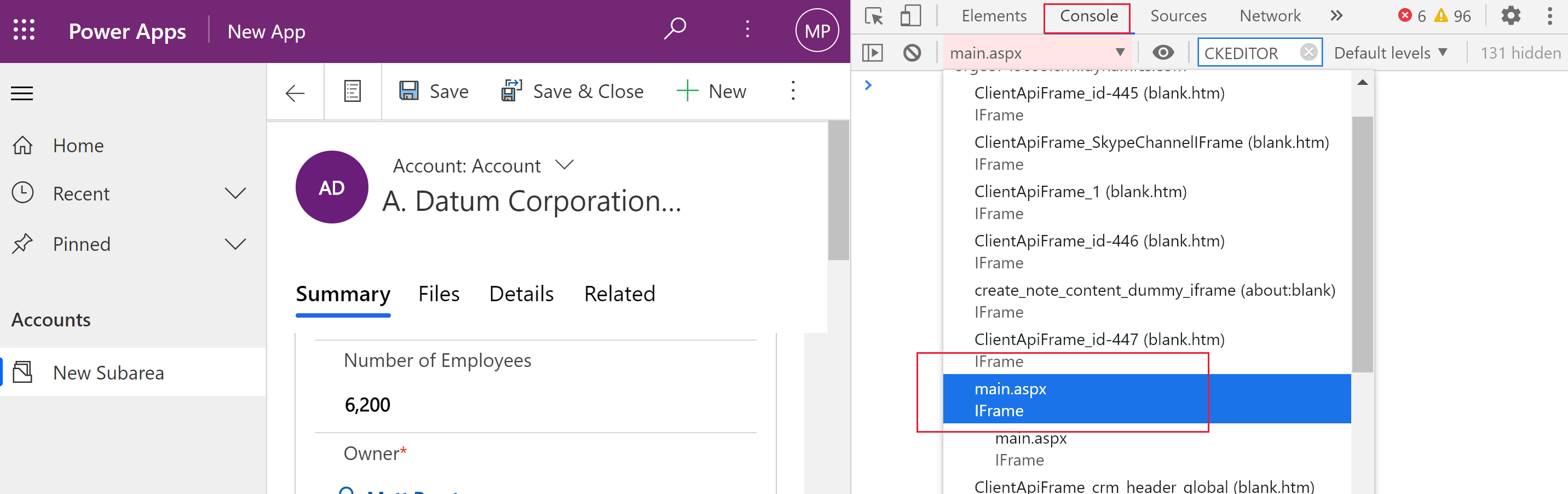
Nájdite konfiguráciu ovládacieho prvku editora formátovaného textu
Ak si nie ste istí, odkiaľ pochádza konfigurácia inštancie editora formátovaného textu, môžete ju nájsť pomocou vývojárskych nástrojov prehliadača.
- V Microsoft Edge alebo Google Chrome spustite svoju modelom riadenú aplikáciu a otvorte formulár s ovládacím prvkom editora formátovaného textu.
- Kliknite pravým tlačidlom myši na oblasť obsahu editora formátovaného textu a vyberte Skontrolovať.
- Na kontrolnom paneli vyberte kartu Konzola .
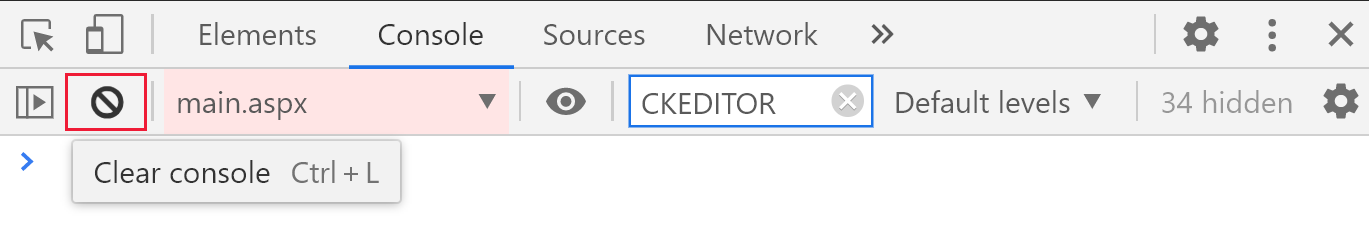
- V poli so zoznamom na paneli príkazov vyberte nadradenú stránku Main.aspx .

- Vyberte ikonu Vymazať konzolu na paneli príkazov kontrolného panela a potom do konzoly zadajte CKEDITOR.config. .

- Na konzole kontrolnej tably zadajte CKEDITOR.config. na zobrazenie rôznych konfigurácií.

- Vyberte konfiguráciu, napríklad autoGrow_minHeight, na zobrazenie aktuálneho nastavenia.
Panel nástrojov editora formátovaného textu
Nasledujúca tabuľka popisuje formátovacie nástroje, ktoré sú štandardne dostupné v editore formátovaného textu.
| Icon | Name | Shortcut key | Description |
|---|---|---|---|
 |
Skopírovať formátovanie | Ctrl+Shift+C, Ctrl+Shift+V | Použite vzhľad konkrétnej sekcie na inú sekciu. |
 |
Názov písma | Ctrl+Shift+F | Vyberte písmo. Aplikácia považuje písmo, ktoré vyberiete, za predvolené písmo. Segoe UI je predvolené písmo, ak žiadne nevyberiete. Keď vyberiete formátovaný obsah, zobrazí sa názov písma, ktoré je naň použité. Ak váš výber obsahuje viacero písiem, zobrazí sa prvé písmo použité na výber. |
 |
Veľkosť písma | Ctrl+Shift+P | Zmeňte veľkosť svojho textu. Aplikácia berie do úvahy veľkosť písma, ktorú vyberiete ako predvolenú veľkosť. 12 je predvolená veľkosť, ak žiadnu nevyberiete. Keď vyberiete formátovaný obsah, zobrazí sa veľkosť písma, ktorá je naň použitá. Ak váš výber obsahuje viacero veľkostí, zobrazí sa prvá z nich použitá na výber. |
 |
Tučné | Ctrl+B | Váš text sa napíše tučne. |
 |
Italic | Ctrl+I | Váš text sa napíše kurzívou. |
 |
Podčiarknutie | Ctrl+U | Podčiarknite svoj text. |
 |
Farba pozadia | Nechajte svoj text vyniknúť zvýraznením jasnou farbou. | |
 |
Farba textu | Zmeňte farbu svojho textu. | |
 |
Vložiť/odstrániť zoznam s odrážkami | Vytvorte zoznam s odrážkami. | |
 |
Vložiť/odstrániť číslovaný zoznam | Vytvorte číslovaný zoznam. | |
 |
Zmenšiť zarážku | Presuňte odsek bližšie k okraju. | |
 |
Zväčšiť zarážku | Posuňte odsek ďalej od okraja. | |
 |
Blok citácie | Použite na svoj obsah formát ponuky na úrovni bloku. | |
 |
Zarovnať doľava | Ctrl+L | Zarovnajte obsah s ľavým okrajom. |
 |
Zarovnať na stred | Ctrl+E | Vycentrujte svoj obsah na stránke. |
 |
Zarovnať doprava | Ctrl+R | Zarovnajte svoj obsah so správnym okrajom. |
 |
Prepojiť | Vytvorte prepojenie v dokumente pre rýchly prístup k webovým stránkam a iným cloudovým zdrojom. Zadajte alebo prilepte text kotvy do poľa Zobrazený text a potom zadajte alebo prilepte adresu URL do poľa URL box. Voliteľne vyberte Typ odkazu a protokol, ak odkaz smeruje na niečo iné ako webovú stránku. Ak chcete určiť, kde sa má odkaz typu URL otvoriť, vyberte kartu Cieľ a potom vyberte položku Cieľ. Vložená alebo napísaná adresa URL sa automaticky skonvertuje na odkaz. Napríklad http://myexample.com sa zmení na <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Zrušiť prepojenie | Odstráňte odkaz z kotvy a vytvorte z neho obyčajný text. | |
 |
Horný index | Písanie malých písmen tesne nad riadok textu. | |
 |
Dolný index | Písanie malých písmen tesne pod riadok textu. | |
 |
Prečiarknuté | Preškrtnite text nakreslením čiary. | |
 |
Image | Ak chcete vložiť obrázok, prilepte ho zo schránky do oblasti obsahu alebo potiahnite súbor obrázka z priečinka do oblasti obsahu. Presunutím ľubovoľného rohu obrázka zmeníte jeho veľkosť. Ovládací prvok podporuje obrázky .png, .jpg. a .gif. Ak chcete mať väčšiu kontrolu nad zdrojom, vzhľadom a správaním obrázka, vyberte tlačidlo Obrázok . Prejdite na súbor obrázka v lokálnom priečinku alebo zadajte jeho adresu URL. Ak je obrázok uložený na externom serveri, zadajte absolútnu cestu. Ak je na lokálnom serveri, môžete zadať relatívnu cestu. Voliteľne zadajte konkrétnu výšku a šírku na zmenu veľkosti obrázka a vyberte zarovnanie. Mali by ste zadať aj alternatívny text na popis obrázka pre ľudí, ktorí používajú čítačky obrazovky. Ak je obrázok aj odkazom na webovú stránku alebo iný cloudový zdroj, zadajte adresu URL zdroja do poľa Cieľová adresa URL a v prípade potreby vyberte možnosť Cieľ kde sa má odkaz otvoriť. |
|
 |
Smer textu zľava doprava | Zmeňte text zľava doprava. Toto je predvolené nastavenie. | |
 |
Smer textu sprava doľava | Zmeňte text sprava doľava pre obojsmerný jazykový obsah. | |
 |
Zrušiť zmenu | Vráťte späť poslednú zmenu, ktorú ste vykonali v obsahu. | |
 |
Zopakovať | Vráťte späť posledné vrátenie späť alebo znova použite poslednú zmenu, ktorú ste v obsahu vykonali. | |
 |
Odstrániť formátovanie | Odstráňte všetko formátovanie z vybraného textu. | |
 |
Table | Vložte tabuľku s počtom riadkov a stĺpcov, ktoré vyberiete. Ak chcete mať väčšiu kontrolu nad veľkosťou a vzhľadom tabuľky, vyberte tlačidlo Tabuľka > Viac a zmeňte jej vlastnosti. Môžete tiež kliknúť pravým tlačidlom myši na tabuľku a zobraziť a zmeniť jej vlastnosti. Ak chcete zmeniť šírku stĺpca, potiahnite jeho okraj. Môžete vybrať jednu alebo viac buniek, riadkov alebo stĺpcov a použiť špecifické formátovanie, pridať prepojenie na vybratý text a vystrihnúť, skopírovať a prilepiť celé riadky alebo stĺpce. |
|
| Nastavenia prispôsobení | Nastavte predvolené písmo a veľkosť písma. | ||
| Pomocník pre zjednodušenie ovládania | Alt + 0 | Otvorte zoznam klávesových skratiek, ktoré môžete použiť v editore formátovaného textu. | |
 |
Rozbaliť panel s nástrojmi | Keď je okno príliš úzke na zobrazenie celého panela s nástrojmi, výberom možnosti rozbaľte panel s nástrojmi do druhého riadka. | |
Prepitné
Ak chcete použiť vstavanú kontrolu pravopisu vášho prehliadača, stlačte kláves Ctrl a kliknite pravým tlačidlom myši na text, ktorý chcete skontrolovať. V opačnom prípade (kontextová) ponuka poskytuje kontextové formátovanie pre prvok, ktorý vyberiete.
Alternatívou k vstavanej kontrole pravopisu vo vašom prehliadači je rozšírenie prehliadača Microsoft Editor. Microsoft Editor bezproblémovo spolupracuje s ovládacím prvkom editora formátovaného textu a ak je povolený, poskytuje rýchle a jednoduché vnorené možnosti gramatiky a kontroly pravopisu.
Použite editor formátovaného textu offline
Ovládací prvok editora formátovaného textu je dostupný, keď pracujete offline, aj keď bez niektorých funkcií a funkcií, na ktoré ste zvyknutí. Obrázky, ktoré nahráte pomocou predvolenej konfigurácie editora, nie sú dostupné, keď pracujete offline.
Nasledujúce doplnky sú dostupné pre editor formátovaného textu, keď je offline:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entity, fakeobjects, floatingspace, floatpanel, format, horizontalrule, htmlwriter, indent, indentblock, indentlist, justify, lineutils, list, blok zoznamu, maximalizovať, ponuka, tlačidlo ponuky, upozornenie, agregátor upozornení, panel, tlačidlo panela, vyskakovacie okno, ukážka, odstrániť formát, zmeniť veľkosť, richcombo, selectall, showborders, sourcearea, specialchar, stylescombo, tab, textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Nasledujúce nástroje na formátovanie sú k dispozícii v editore formátovaného textu, keď je offline:
- Tučné, kurzíva, podčiarknuté, odrážky a číslované zoznamy, zmenšiť a zväčšiť odsadenie, blokové úvodzovky, zarovnať doľava, zarovnať na stred, zarovnať doprava, prečiarknuť, obojsmerný text, vrátiť späť a zopakovať a odstrániť formátovanie
Osvedčené postupy pri používaní editora formátovaného textu
Polia formátovaného textu ukladajú značky HTML na formátovanie spolu s údajmi zadanými používateľom. Keď nastavíte maximálnu veľkosť polí s formátovaným textom, uistite sa, že povolíte značky HTML aj údaje používateľa.
Ak chcete dosiahnuť najlepší výkon, ponechajte obsah HTML na 1 MB alebo menej. Pri väčších veľkostiach si môžete všimnúť pomalšie časy odozvy pri načítavaní a úpravách.
V predvolenej konfigurácii obrázky negatívne neovplyvňujú výkon, pretože sú uložené oddelene od obsahu HTML. Obrázky sa však ukladajú ako obsah base64 v textovom stĺpci, ak používateľ, ktorý ich odovzdáva, nemá povolenia pre tabuľku
msdyn_richtextfiles. Obsah Base64 je veľký, takže vo všeobecnosti nechcete ukladať obrázky ako súčasť obsahu stĺpca.Ak máte správcu systému alebo základného používateľa rola zabezpečenia, funkcia prispôsobenia používateľa funguje štandardne. Ak tieto roly nemáte, musíte mať privilégiá na vytváranie, čítanie a zápis v tabuľke
msdyn_customcontrolextendedsettings, aby doplnok na prispôsobenie používateľa fungoval.
Najčastejšie otázky
Prečo sa písané znaky zobrazujú pomaly?
Ak máte v editore veľa obsahu, čas odozvy sa môže predĺžiť. Pre čo najlepší výkon udržujte obsah 1 MB alebo menej. Pravopisná alebo gramatická kontrola môže tiež spomaliť výkon pri písaní.
Prečo nemôžem nahrať obrázok? Prečo sa nenačíta ukážka obrázka?
Ak je názov súboru obrázka vrátane cesty dlhý, súbor sa nemusí odovzdať alebo sa nemusí zobraziť ukážka. Skúste skrátiť názov súboru alebo ho presunúť na miesto s kratšou cestou a potom ho znova nahrať.
Prečo sa mi v texte zobrazuje HTML?
Ak sa ovládací prvok editora formátovaného textu použije v stĺpci, ktorý nie je naformátovaný pre formátovaný text, obsah sa namiesto formátovaného textu zobrazí v podkladovom HTML.

Ak chcete tento problém vyriešiť, skontrolujte, či je formát stĺpca nastavený na Rich text.
Pozrite si tiež
- Vytváranie a úprava stĺpcov pre Microsoft Dataverse pomocou portálu Power Apps
- Použite Copilot v editore formátovaného textu pre e-maily
Poznámka
Môžete nás informovať o svojich voľbách jazyka pre dokumentáciu? Absolvujte krátky prieskum. (upozorňujeme, že tento prieskum je v angličtine)
Prieskum bude trvať približne sedem minút. Nezhromažďujú sa žiadne osobné údaje (vyhlásenie o používaní osobných údajov).
Pripomienky
Pripravujeme: V priebehu roka 2024 postupne zrušíme službu Problémy v službe GitHub ako mechanizmus pripomienok týkajúcich sa obsahu a nahradíme ju novým systémom pripomienok. Ďalšie informácie nájdete na stránke: https://aka.ms/ContentUserFeedback.
Odoslať a zobraziť pripomienky pre