Funkcia SetFocus
Vzťahuje sa na: aplikácie plátna
aplikácie s podporou modelov
Presunie vstupné zameranie na konkrétny ovládací prvok.
Description
Funkcia SetFocus dáva ovládaniu vstupné zameranie. Ovládacie prvky stlačené klávesom používateľa sú potom dané týmto ovládacím prvkom, čo im umožňuje zadať text do ovládacieho prvku na zadávanie textu alebo použiť kláves Enter na stlačenie tlačidla. Používateľ môže tiež použiť kláves Tab, dotyk, myš alebo iné gesto, aby sami presunuli vstupné zameranie. Kláves Tab sa riadi vlastnosťou TabIndex.
Použite SetFocus funkciu na nastavenie zamerania, keď (každý s príkladom nižšie):
- novo odkryté alebo aktivované ovládanie vstupu, ktoré používateľa vedie v tom, čo bude ďalej, a na rýchlejšie zadávanie údajov.
- formulár je overený, aby zaostril a zobrazil problematické ovládanie vstupu pre rýchle rozlíšenie.
- zobrazí sa obrazovka na zaostrenie prvého ovládacieho prvku vstupu pomocou vlastnosti OnVisibleObrazovky.
Ovládanie so zameraním môže byť vizuálne odlišné na základe FocusedBorderColor a FocusedBorderThickness vlastností.
Obmedzenia
SetFocus možno použiť len s:
- Ovládací prvok Tlačidlo
- Ovládací prvok Ikona
- Ovládací prvok Obrázok
- Ovládací prvok Označenie
- Ovládací prvok TextInput
Nemôžete nastaviť zameranie na ovládacie prvky, ktoré sa nachádzajú v ovládacom prvku Galéria , Úprava formulára alebo Komponent. SetFocus môže byť použité s ovládacím prvkom na rolovacej obrazovke.
Nemôžete nastaviť zameranie na ovládacie prvky, ktoré sú v rámci ovládacieho prvku kontajnera.
Zaostrenie môžete nastaviť iba na ovládacích prvkoch na tej istej obrazovke ako vzorec obsahujúci vyvolanie SetFocus.
Pokus o nastavenie zamerania na ovládací prvok, ktorý má svoju vlastnosť DisplayMode nastavenú na Zakázané, nemá žiadny účinok. Zameranie zostane tam, kde to bolo predtým.
Na Apple iOS sa softvérová klávesnica zobrazí automaticky iba v prípade, že SetFocus bolo spustené priamou akciou používateľa. Napríklad vyvolanie z vlastnosti tlačidla OnSelect zobrazí softvérovú klávesnicu, no pri vyvolaní z obrazovky OnVisible nie.
Funkciu SetFocus môžete používať iba vo vzorcoch správania.
Syntax
SetFocus( Control )
- Ovládací prvok – povinný. Ovládací prvok na zameranie vstupu.
Príklady
Zamerajte sa na novo exponované alebo aktivované ovládanie vstupu
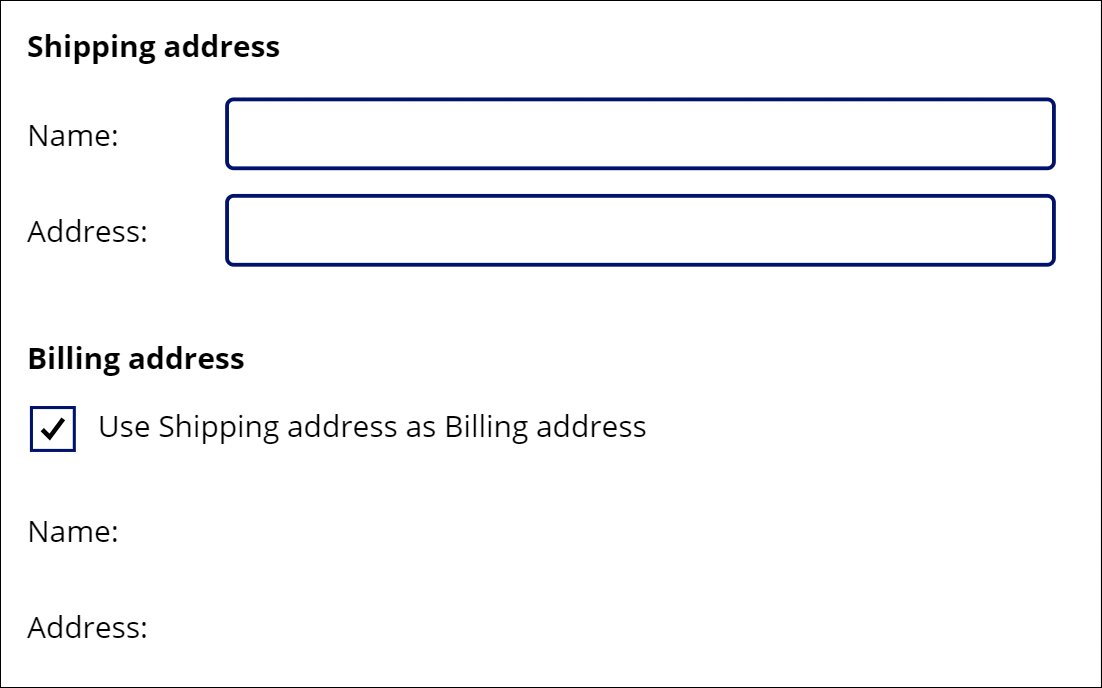
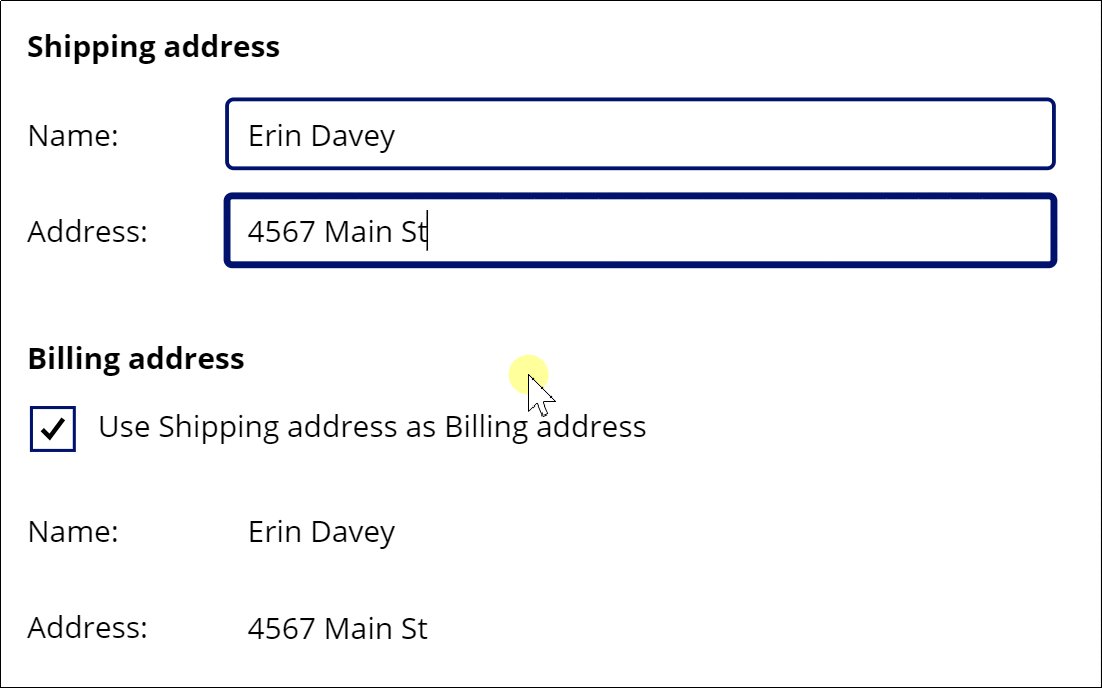
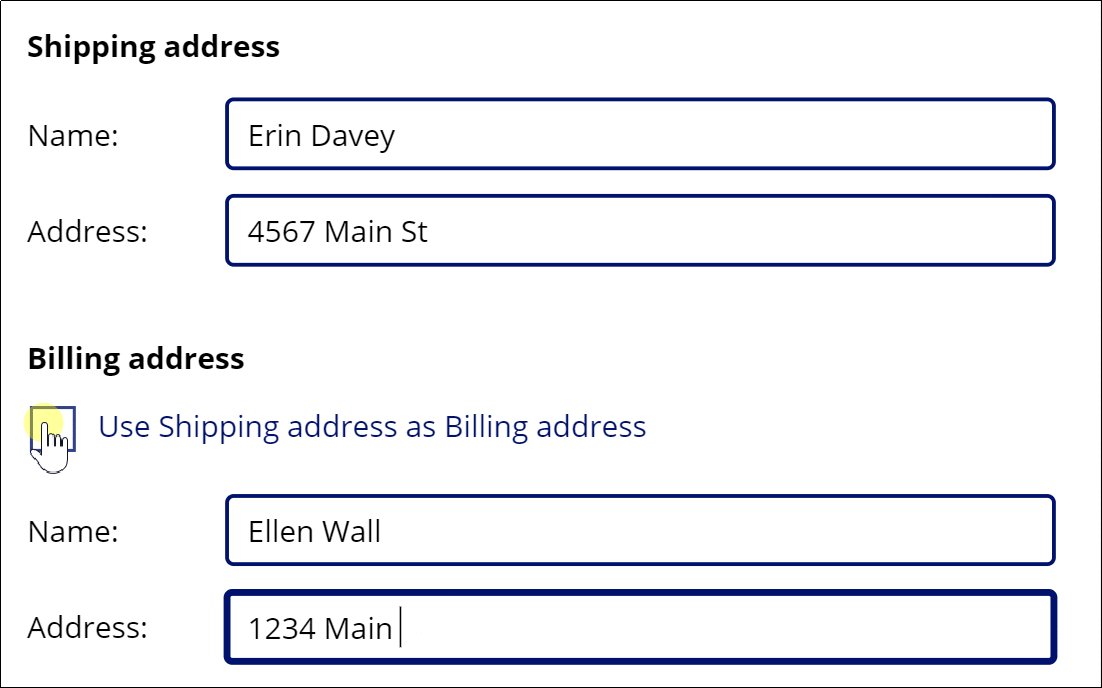
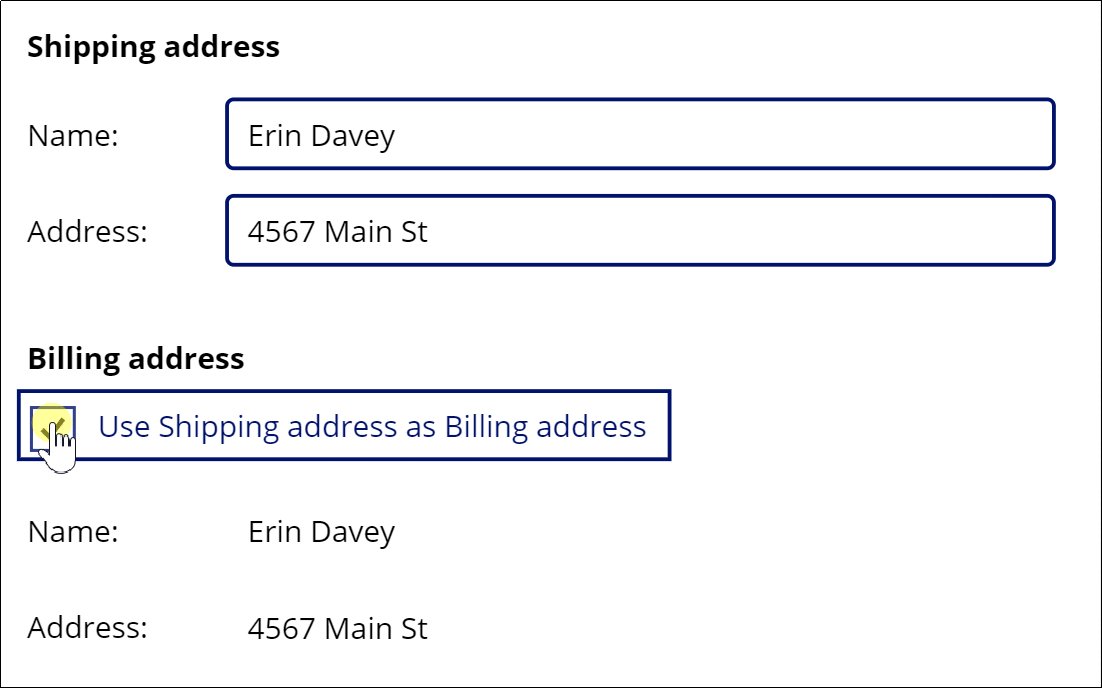
Mnoho nákupných vozíkov umožňuje zákazníkovi použiť dodaciu adresu ako fakturačnú adresu, čo zmierňuje potrebu zadávať rovnaké informácie dvakrát. Ak je požadovaná iná fakturačná adresa, sú textové vstupné políčka pre fakturačnú adresu povolené a je užitočné priviesť zákazníka k týmto novo povoleným ovládacím prvkom na rýchlejšie zadávanie údajov.

V hre je veľa vzorcov, ale ten, ktorý pohne zaostrením, je vo vlastnosti OnUncheck ovládacieho prvku Začiarknite políčko:
SetFocus( BillingName )
Kláves Tab môžete tiež použiť na rýchle presunutie zaostrenia z jedného poľa do druhého. Pre lepšiu ilustráciu sa kláves Tab v animácii nepoužíval.
Vytvorenie tohto príkladu:
- Vytvorenie novej aplikácie.
- Pridajte ovládacie prvky Označenie s textom "Dodacia adresa", "Názov", "Adresa", "Fakturačná adresa", "Meno" a "Adresa" a umiestnite ich podľa animácie.
- Pridajte ovládací prvok Textový vstup a premenujte ho ShippingName.
- Pridajte ovládací prvok Textový vstup a premenujte ho ShippingAddress.
- Pridajte ovládací prvok Začiarknite políčko a premenovať ho SyncAddresses.
- Nastavte vlastnosť Text tohto ovládacieho prvku na vzorec
"Use Shipping address as Billing address" - Pridajte ovládací prvok Textový vstup a premenujte ho BillingName.
- Nastavte vlastnosť Default tohto ovládacieho prvku na vzorec
ShippingName - Nastavte vlastnosť DisplayMode tohto ovládacieho prvku na vzorec
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )To automaticky povolí alebo zakáže tento ovládací prvok na základe stavu začiarkavacieho políčka ovládacieho prvku. - Pridajte ovládací prvok Textový vstup a premenujte ho BillingAddress.
- Nastavte vlastnosť Default tohto ovládacieho prvku na vzorec
ShippingAddress - Nastavte vlastnosť DisplayMode tohto ovládacieho prvku na vzorec
If( SyncAddresses.Value, DisplayMode.View, DisplayMode.Edit )To automaticky povolí alebo zakáže tento ovládací prvok na základe stavu začiarkavacieho políčka ovládacieho prvku. - Nastavte vlastnosť Default začiarkavacieho políčka prvku na vzorec
trueTýmto nastavíte fakturačnú adresu tak, aby používala rovnakú hodnotu ako dodacia adresa. - Nastavte vlastnosť OnCheck začiarkavacieho políčka prvku na vzorec
Reset( BillingName ); Reset( BillingAddress )Ak sa používateľ rozhodne synchronizovať dodacie a fakturačné adresy, zruší sa tým akýkoľvek vstup používateľa do polí Fakturačná adresa, ktoré umožňujú vlastnosti Predvolené na každom a ťahanie hodnoty z príslušných polí pre dodaciu adresu. - Nastavte vlastnosť OnUncheck začiarkavacieho políčka prvku na vzorec
SetFocus( BillingName )Ak sa používateľ rozhodne mať inú fakturačnú adresu, presunie sa zameranie na prvý ovládací prvok vo fakturačnej adrese. Tieto ovládacie prvky už boli povolené kvôli ich vlastnostiam DisplayMode.
Zamerajte sa na otázky validácie
Poznámka
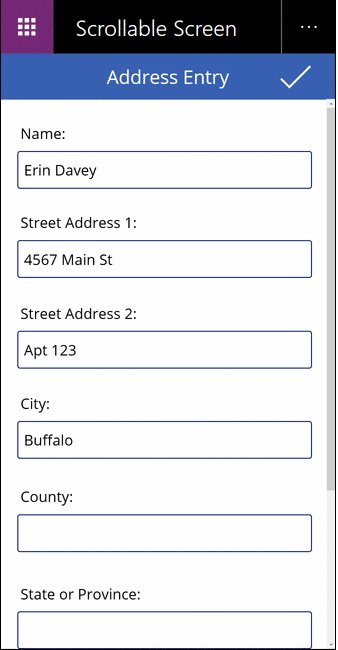
Aj keď sa tento príklad javí ako ovládací prvok Upraviť formulár, bohužiaľ SetFocus tento ovládací prvok zatiaľ nepodporuje. Tento príklad namiesto toho používa posúvaciu obrazovku na hosťovanie ovládacích prvkov vstupu.
Pri overovaní formulára môže byť užitočné nielen zobraziť správu, ak sa vyskytne problém, ale aj priviesť používateľa do oblasti, ktorá porušuje pravidlá. Obzvlášť užitočné môže byť, ak sa dané pole posúva mimo obrazovku a nie je viditeľné.

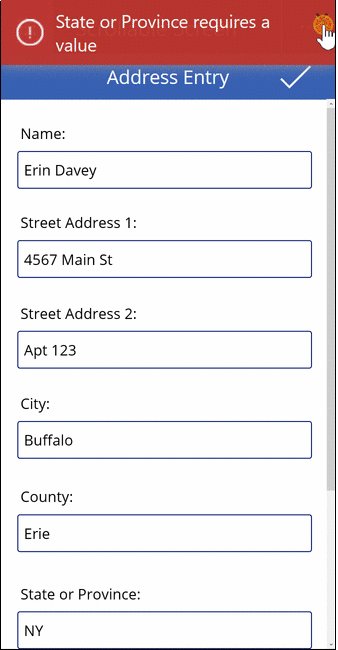
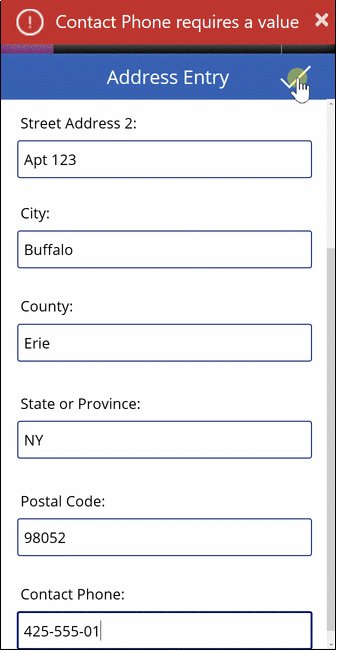
V tejto animácii sa opakovane stlačí overovacie tlačidlo, až kým nebudú všetky polia správne vyplnené. Upozorňujeme, že ukazovateľ myši sa neposúva nadol z hornej časti obrazovky. Namiesto toho funkcia SetFocus presunula vstupné zameranie na ovládací prvok, ktorý vyžaduje pozornosť pomocou tohto vzorca:
If( IsBlank( Name ),
Notify( "Name requires a value", Error ); SetFocus( Name ),
IsBlank( Street1 ),
Notify( "Street Address 1 requires a value", Error ); SetFocus( Street1 ),
IsBlank( Street2 ),
Notify( "Street Address 2 requires a value", Error ); SetFocus( Street2 ),
IsBlank( City ),
Notify( "City requires a value", Error ); SetFocus( City ),
IsBlank( County ),
Notify( "County requires a value", Error ); SetFocus( County ),
IsBlank( StateProvince ),
Notify( "State or Province requires a value", Error ); SetFocus( StateProvince ),
IsBlank( PostalCode ),
Notify( "Postal Code requires a value", Error ); SetFocus( PostalCode ),
IsBlank( Phone ),
Notify( "Contact Phone requires a value", Error ); SetFocus( Phone ),
Notify( "Form is Complete", Success )
)
Vytvorenie tohto príkladu:
- Vytvorenie novej prázdnej aplikácie pre telefón.
- Stlačte ponuku Vložiť, stlačte Nová obrazovka a potom stlačte možnosť Posúvateľná.
- V strednej časti obrazovky pridajte ovládací prvok Zadávanie textu a pomenujte ho Názov, Ulica1, Ulica2, Mesto, Okres, StateProvince, PSČ a Telefón. Pridajte ovládacie prvky Označenie nad každým z nich na identifikáciu polí. Možno bude potrebné zmeniť veľkosť sekcie, ak nie je dosť dlhá na to, aby sa zmestili všetky ovládacie prvky.
- Pridajte začiarknutie ovládacieho prvku ikona v hornej časti obrazovky nad posúvateľnou časťou.
- Nastavte vlastnosť OnSelect ovládacieho prvku ikony podľa
If( IsBlank( ...uvedeného vyššie.
Pri zobrazení obrazovky zaostrite
Poznámka
Aj keď sa tento príklad javí ako ovládací prvok Upraviť formulár, bohužiaľ SetFocus tento ovládací prvok zatiaľ nepodporuje. Tento príklad namiesto toho používa posúvaciu obrazovku na hosťovanie ovládacích prvkov vstupu.
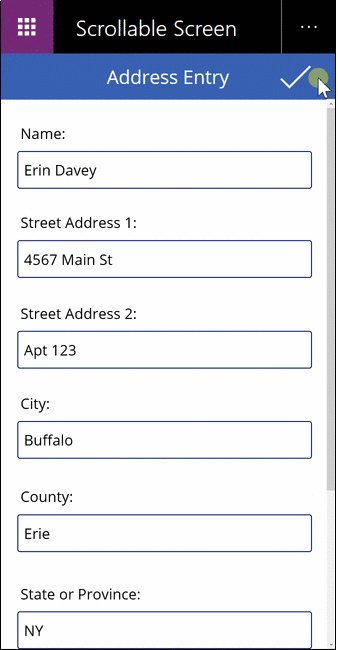
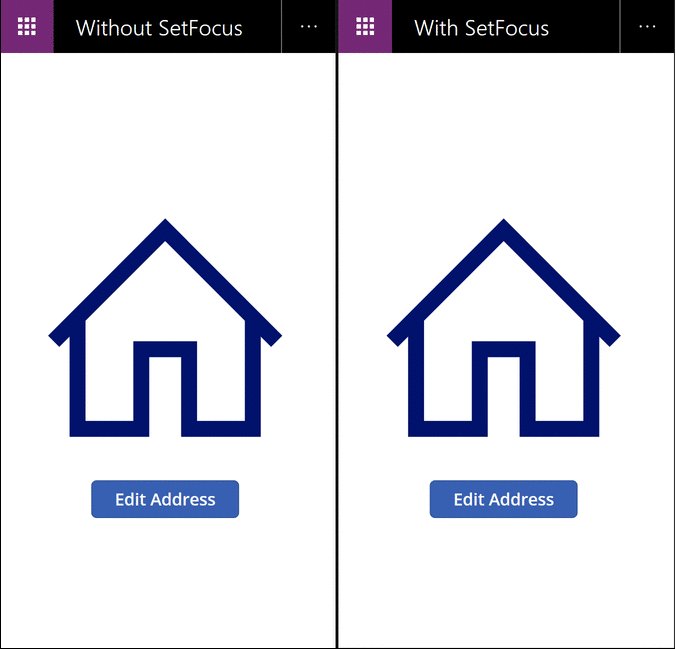
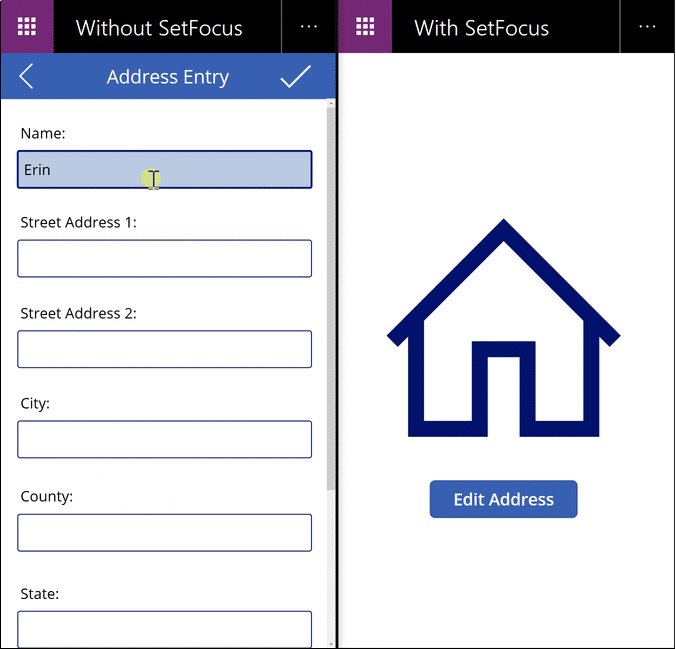
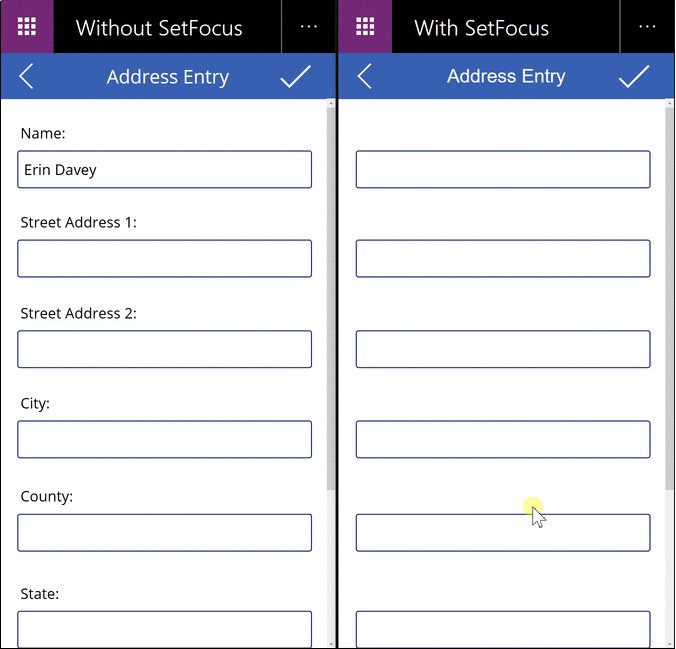
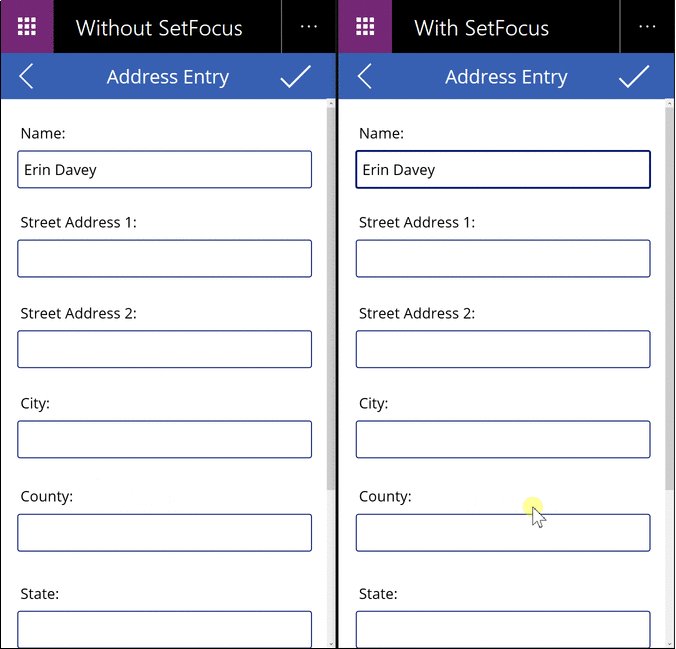
Podobne ako pri vystavení ovládacieho prvku vstupu, pri zobrazovaní obrazovky na zadávanie údajov je užitočné zamerať prvý ovládací prvok vstupu na rýchlejšie zadávanie údajov.

V tejto animácii sa obrazovka na zadávanie údajov vľavo nepoužíva SetFocus. Na displeji nemá žiadny ovládací prvok vstupu zaostrenie, ktoré si vyžaduje, aby používateľ na kartu prešiel tabulátorom, ťukol, klikol myšou alebo použil iné prostriedky na zaostrenie Názvu pred zadaním hodnoty.
Vpravo máme presne tú istú aplikáciu s vlastnosťou OnVisible obrazovky na zadávanie údajov nastavená na tento vzorec:
SetFocus( Name )
Toto nastaví zameranie na Názov automaticky. Používateľ môže okamžite začať písať a prechádzať medzi poľami bez toho, aby vyžadoval predchádzajúcu akciu.
Vytvorenie tohto príkladu:
- Vytvorte aplikáciu „Zameranie na problémy s overením“ vyššie.
- Na tejto obrazovke nastavte vlastnosť OnVisible na vzorec
SetFocus( Name ). - Pridajte druhú obrazovku.
- Pridajte ovládací prvok Tlačidlo.
- Nastavte vlastnosť OnSelect tohto ovládacieho prvku na vzorec
Navigate( Screen1 ). - Ukážka aplikácie z tejto obrazovky. Stlačte tlačidlo. Vzorec OnVisible sa vyhodnotí a pole Názov bude automaticky zaostrené.