Razumevanje postavitve obrazca podatkov za aplikacije s platnom
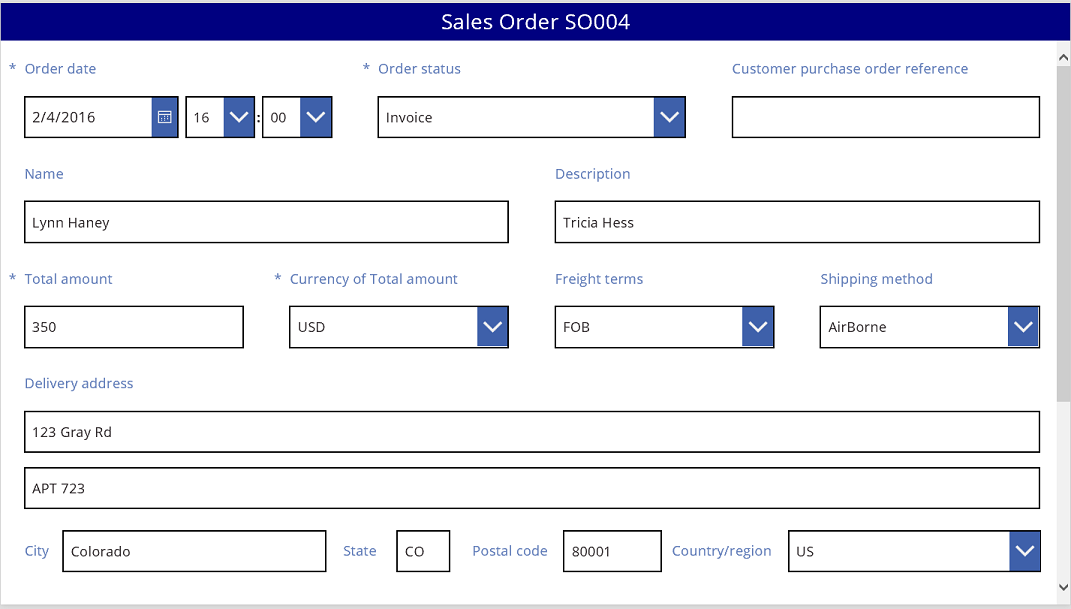
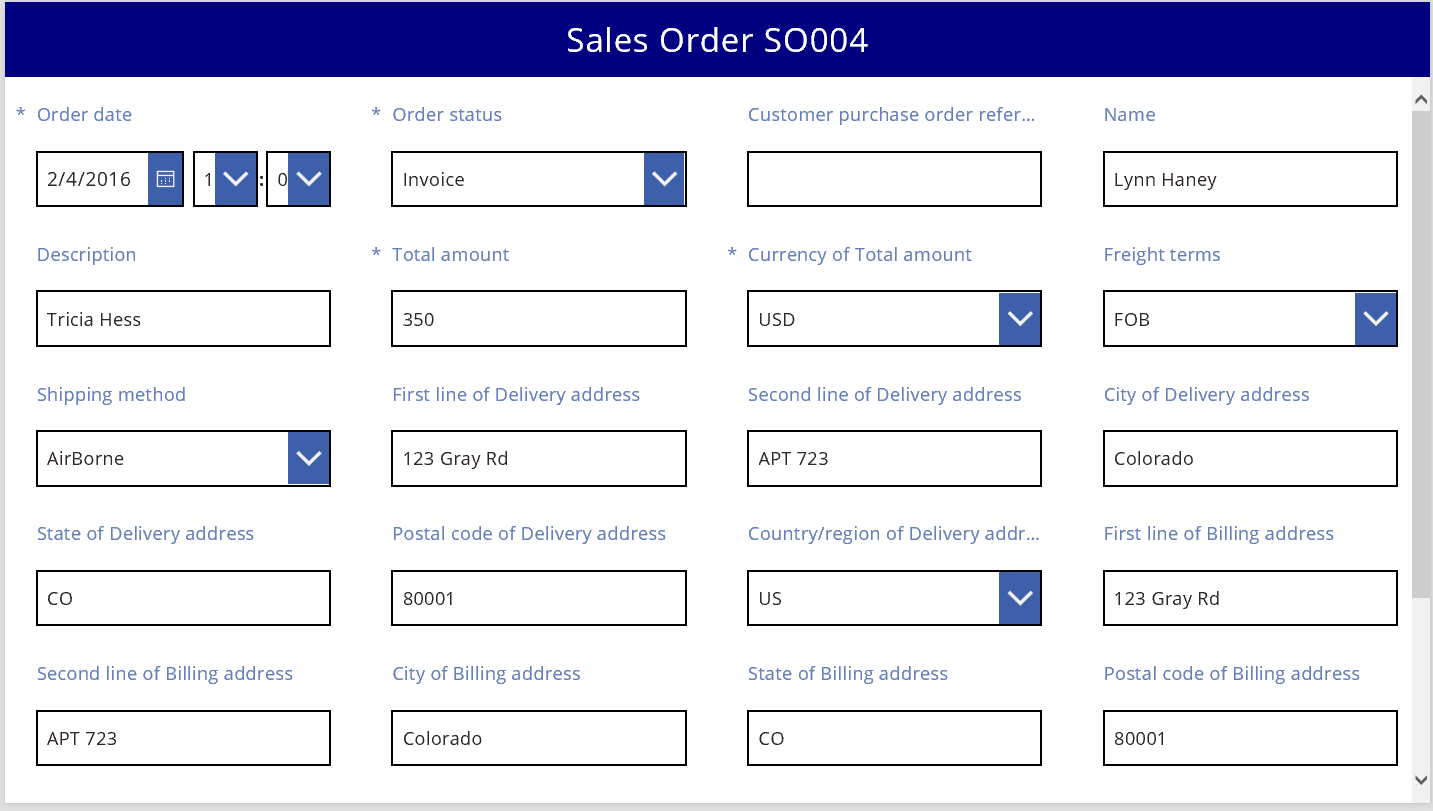
Preprosto ustvarite privlačen in učinkovit obrazec, ko v storitvi Power Apps ustvarjate aplikacijo s platnom. Ta osnovni obrazec na primer uporabite za beleženje prodajnih nalogov:

V tej vadnici so podrobno opisani koraki za ustvarjanje tega obrazca. Ogledali si bomo tudi nekatere napredne teme, na primer dinamično prilagajanje velikosti polj za zapolnitev razpoložljivega prostora.
Pred začetkom
Če šele začenjate z uporabo storitve Power Apps (ali ste aplikacije do zdaj ustvarjali samo samodejno), boste želeli ustvariti povsem novo aplikacijo, preden se poglobite v ta članek. Z izdelavo popolnoma nove aplikacije se boste seznanili z zahtevanimi koncepti, kot so dodajanje virov podatkov in kontrolnikov, ki so omenjeni v tem članku, vendar niso pojasnjeni.
V tem članku je vir podatkov poimenovan Prodajni nalog, vsebuje pa polja, kot je prikazano na zgornji grafiki. Če imate storitev Power Apps na uporabnika, na aplikacijo ali licenco za poskusno različico in dovoljenja sistemskega skrbnika ali prilagoditelja sistema, lahko ustvarite tabelo v storitvi Microsoft Dataverse in dodajte podobna polja.
Dodajanje galerije
Ustvarite popolnoma novo aplikacijo za tablične računalnike in dodajte svoj vir podatkov.
Vse, kar je zapisano v tem članku, velja tudi za postavitve v telefonu, vendar imajo aplikacije za telefone pogosto samo en navpični stolpec.
Dodajte navpični kontrolnik Gallery in nastavite lastnost Items na Sales order.
(izbirno) Če želite prikaz uskladiti s primeri v tej vadnici, spremenite galerijo Postavitev, da bo prikazana samo možnost Naslov in podnaslov.

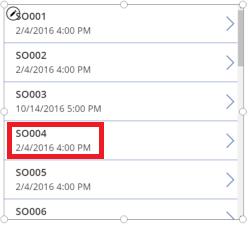
V galeriji kliknite ali tapnite možnost SO004.

Ta zapis se bo pojavil v obliki, ki jo določite po korakih, opisanih v nadaljevanju tega članka.
Dodajanje naslovne vrstice
Dodajte prazen zaslon, na katerega boste postavili obrazec.
Zunaj te vadnice lahko kontrolnika Gallery in Edit form postavite na isti zaslon, vendar boste imeli več prostora za delo, če ju postavite na ločena zaslona.
Na vrhu novega zaslona dodajte kontrolnik Label, lastnost Text pa nastavite na ta izraz:
"Sales Order " & Gallery1.Selected.SalesOrderIdOznaka prikazuje številko zapisa prodajnega naloga, ki ste ga izbrali v galeriji.
(izbirno) Oznako oblikujte tako:
Lastnost Align nastavite na Center.
Lastnost Size nastavite na 20.
Lastnost Fill nastavite na Navy.
Lastnost Color nastavite na White.
Lastnost Width nastavite na Parent.Width.
Lastnosti X in Y nastavite na 0.

Dodajanje obrazca
Dodajte kontrolnik Edit form, nato pa ga premaknite in spremenite velikost, da zapolni zaslon pod oznako.
V naslednjem koraku boste kontrolnik obrazca povezali z virom podatkov Prodajni nalog, in sicer v podoknu na desni strani, ne vnosni vrstici. Če uporabite vrstico formule, obrazec ne bo privzeto prikazal nobenih polj. Poljubna polja lahko vedno prikažete tako, da v podoknu na desni strani potrdite eno ali več polj.
V podoknu na desni strani kliknite ali tapnite puščico dol poleg možnosti Izbran ni noben vir podatkov in kliknite ali tapnite Prodajni nalog.
Privzeti niz polj v viru podatkov Prodajni nalog bo prikazan v preprosti postavitvi s tremi stolpci. Vendar so mnogi prazni in lahko traja nekaj trenutkov, da se postavijo v svoje končne položaje.
Nastavite lastnost Item obrazca na Gallery1.Selected.
Obrazec prikazuje zapis, ki ste ga izbrali v galeriji, vendar se privzeti niz polj morda ne ujema s tistim, ki ga želite imeti v končnem izdelku.
V podoknu na desni strani vsako posamezno polje skrijete tako, da počistite potrditveno polje poleg njega:
- ID prodajnega naloga
- Kupec
- Prodajalec
- Stik kupca
Polje Order status premaknite tako, da ga povlečete na levo in nato spustite na drugi strani polja Customer purchase order reference.
Vaš zaslon bi moral biti podoben temu primeru:

Izbira podatkovne kartice
Vsako prikazano polje ima na obrazcu ustrezno podatkovno kartico. Ta kartica vključuje niz kontrolnikov za naslov polja, polje za vnos, zvezdico (ki se prikaže, če je polje obvezno) in sporočilo o napaki pri preverjanju veljavnosti.
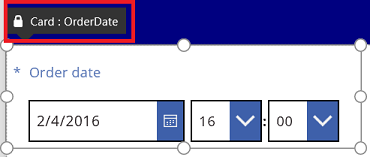
Kartice lahko izberete tudi neposredno na obrazcu. Ko je kartica izbrana, se nad njo prikaže črn napis.

Opomba
Če želite izbrisati kartico (ne samo skriti), jo izberite in pritisnite gumb »Izbriši«.
Razporejanje kartic in stolpcev
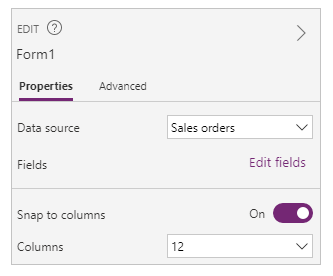
Obrazci v aplikacijah za tablične računalnike imajo privzeto tri stolpce, v aplikacijah v telefonih pa enega. Ne le, da lahko določite, koliko stolpcev ima obrazec, ampak tudi, ali naj se vse kartice prilegajo znotraj meja stolpcev.
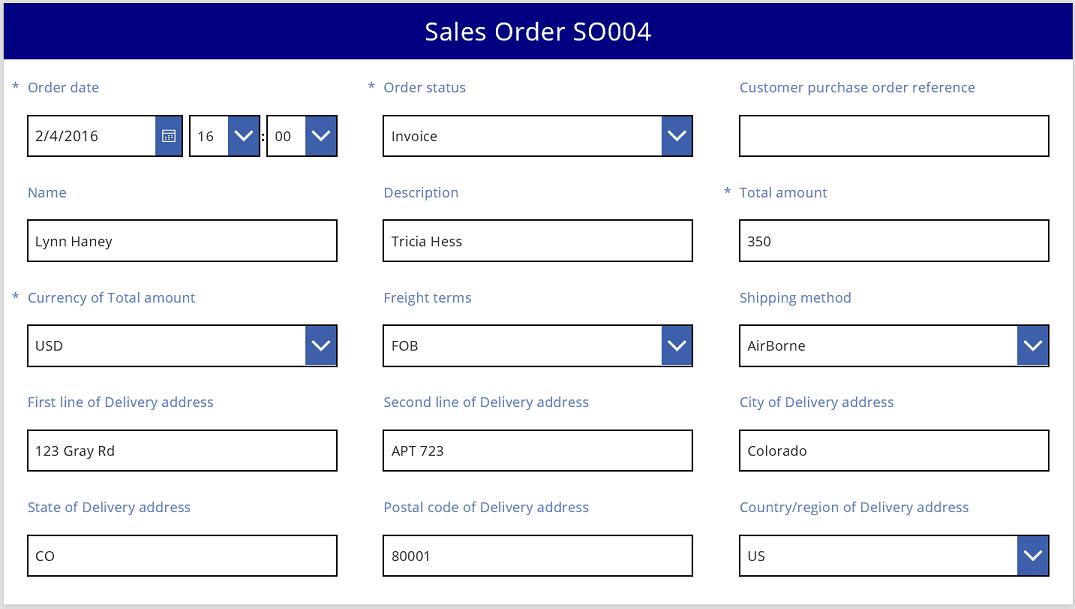
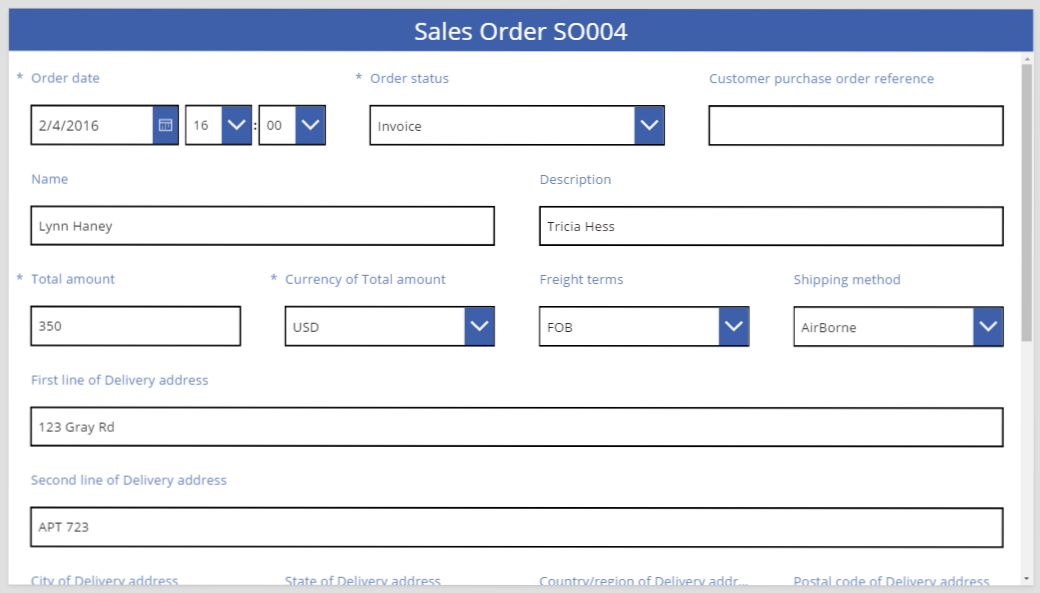
V tem grafičnem prikazu je bilo število stolpcev na obrazcu spremenjeno s tri na štiri, ker je potrjeno polje Pripni v stolpce. Kartice na obrazcu so bile samodejno razporejene tako, da ustrezajo novi postavitvi.

Spreminjanje velikosti kartic v več stolpcih
Glede na podatke na vsaki kartici boste morda želeli nekatere kartice strniti v en stolpec, druge pa v več stolpcev. Če kartica vsebuje več podatkov, kot jih želite prikazati v enem stolpcu, jo lahko razširite tako, da jo izberete in nato povlečete točko na levem ali desnem robu izbirnega polja. Medtem ko vlečete točko, se bo kartica »zaskočila« v mejah stolpca.
Če želite imeti bolj prilagodljivo oblikovanje, vendar ohraniti nekaj strukture, lahko povečate število stolpcev na 12. S to spremembo lahko preprosto konfigurirate vsako kartico tako, da obsega celoten obrazec, polovico obrazca, tretjino, eno četrtino, eno šestino itd. Poglejmo, kako to deluje.
V podoknu na desni strani nastavite število stolpcev obrazca na 12.

Obrazec se vidno ne spremeni, vendar je na voljo več zaskočnih točk, ko povlečete levo ali desno točko.
Povečajte širino kartice Order date tako, da povlečete desno točko za eno zaskočno točko v desno.
Kartica obsega štiri od 12 stolpcev obrazca (ali 1/3 obrazca), namesto treh od 12 stolpcev obrazca (ali 1/4 obrazca). Kadar koli povečate širino kartice za eno zaskočno točko, kartica zavzame dodatno 1/12 obrazca.

Ponovite prejšnji korak za kartici Order status in Customer purchase order reference.

Spremenite velikost kartic Ime in Opis, da bo zajemala šest stolpcev (ali 1/2) obrazca.
Prvi dve vrstici naslova za dostavo naj bosta prikazani čez celoten obrazec:
Prišli ste do konca. Imamo želeni obrazec, na katerem so vrstice z različnim številom stolpcev:

Upravljanje kontrolnikov na kartici
Naslov za dostavo vključuje več informacij, ki jih želimo vizualno združiti za uporabnika. Vsako polje bo ostalo na svoji podatkovni kartici, vendar lahko kontrolnike na kartici prilagodimo, da bodo bolj usklajeni.
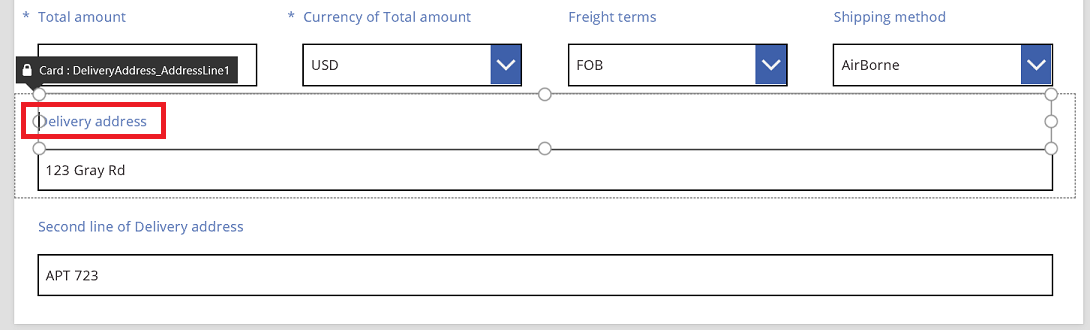
Izberite kartico Prva vrstica naslova za dostavo, nato izberite oznako znotraj te kartice in iz besedila izbrišite prve tri besede.

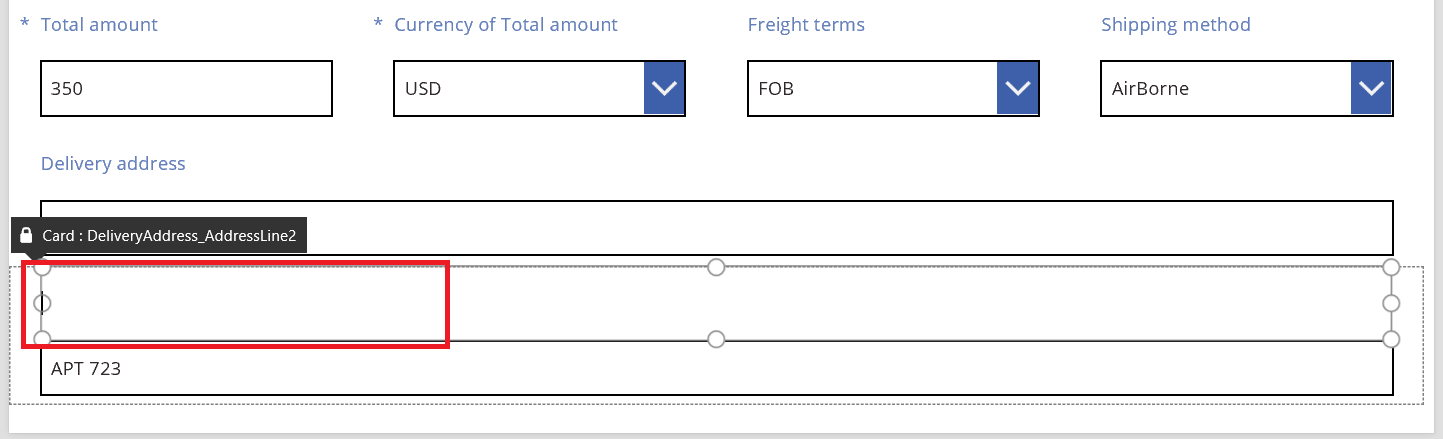
Izberite kartico Druga vrstica naslova za dostavo, nato izberite oznako znotraj te kartice in izbrišite celotno besedilo.
Morda boste želeli odstraniti kontrolnik oznake in večinoma bo to normalno delovalo. Vendar so lahko formule odvisne od tega kontrolnika. Varnejši pristop je odstranitev besedila ali nastavitev lastnosti Visible kontrolnika na false.

Na isti kartici premaknite polje za vnos besedila nad oznako, da zmanjšate prostor med prvo in drugo vrstico naslova.
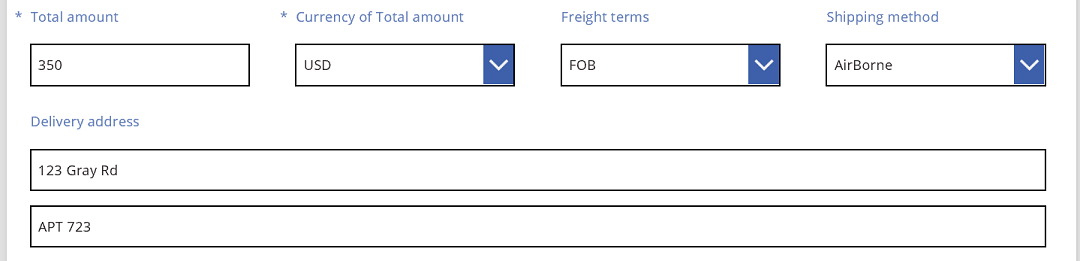
Višina kartice se zmanjša, ko njena vsebina zavzame manj prostora.

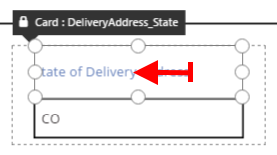
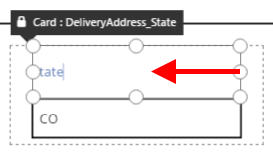
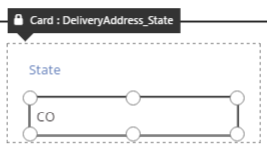
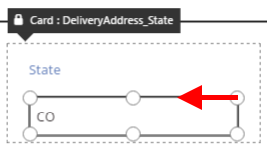
Zdaj pa se bomo osredotočili na tretjo vrstico naslova. Podobno kot smo pravkar storili, skrajšamo besedilo vsake oznake teh kartic in postavimo polje za vnos besedila na desno stran vsake oznake. V nadaljevanju so prikazani koraki za kartico Stanje:
| Korak | Opis | Rezultat |
|---|---|---|
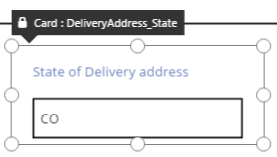
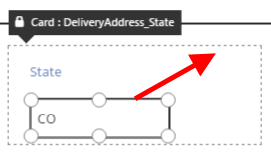
| 1 | Izberite kartico Stanje, da se okoli nje pojavijo točke. |  |
| 2 | Izberite oznako na tej kartici, da se okoli nje pojavijo točke. |  |
| 3 | Postavite kazalnik desno od besedila in nato izbrišite tisti del, ki ga ne potrebujete. |  |
| 4 | S pomočjo točk na straneh prilagodite velikost kontrolnika oznake, da ustreza novi velikosti besedila. |  |
| 5 | Izberite kontrolnik za vnos besedila na kartici. |  |
| 6 | S pomočjo točk na straneh prilagodite velikost kontrolnika za vnos besedila. |  |
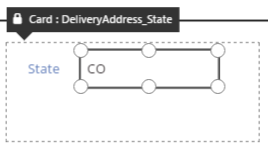
| 7 | Polje za vnos besedila povlecite navzgor in desno od kontrolnika oznake, nato pa ga spustite. |  |
| Naše spremembe na kartici Stanje so zdaj dokončane. |  |
Rezultat za celotno tretjo naslovno vrstico:

Mnoge kartice za svoje lastnosti najprej uporabijo dinamične lastnosti. Primer: kontrolnik za vnos besedila, ki smo mu spremenili velikost in ga premaknili, je imel lastnost Width, ki je temeljila na širini nadrejenega elementa. Ko premikate ali spreminjate velikost kontrolnika, te dinamične formule nadomestijo statične vrednosti. Če želite, lahko obnovite dinamične formule z vnosno vrstico.
Izklop možnosti »Pripni v stolpce«
Včasih boste želeli boljši nadzor, kot ga lahko nudi standardnih 12 stolpcev. V teh primerih lahko izklopite možnost Pripni v stolpce in nato ročno določite položaj kartic. Obrazec bo še naprej uporabljal 12 stolpcev, vendar pa lahko preglasite zaskočne točke tako, da pridržite tipko Alt oz. tipki Ctrl + Shift, ko začnete spreminjati velikost ali položaj. Za več informacij glejte bližnjice na tipkovnici za alternativno vedenje.
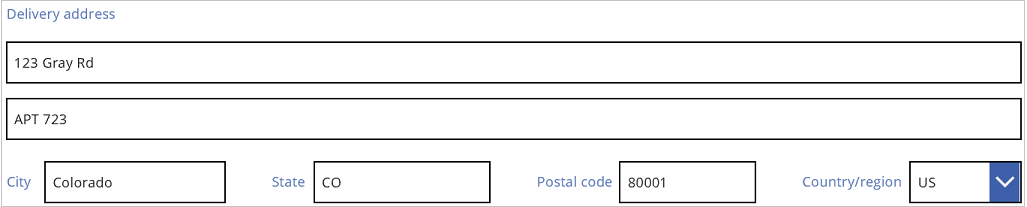
V našem primeru imajo vse štiri komponente, ki sestavljajo tretjo vrstico naslova, popolnoma enako širino. Vendar to morda ni najboljša postavitev, saj so imena mest daljša od okrajšav zveznih držav, polje za vnos države/regije pa je kratko zaradi dolžine oznake. Če želite optimizirati ta prostor, izklopite možnost Pripni v stolpce v desnem podoknu, nato pa pridržite tipko Alt ali tipki Ctrl + Shift, potem ko začnete spreminjati velikost in položaj teh kartic.
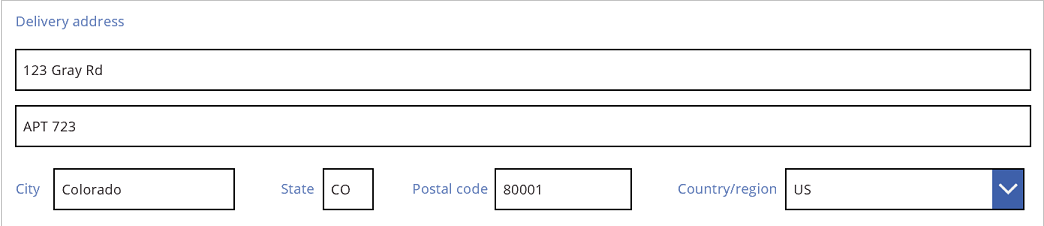
Po natančnem določanju položaja ima rezultat vsa polja ustreznih velikosti in enakomerne razmike vodoravno med polji:

Če povzamemo, kakšne so razlike med omogočeno in onemogočeno možnostjo Pripni v stolpce?
| Vedenje | Omogočena možnost »Pripni v stolpce« | Onemogočena možnost »Pripni v stolpce« |
|---|---|---|
| Pri spreminjanju velikosti se zaskoči na | Število izbranih stolpcev: 1, 2, 3, 4, 6 ali 12 |
12 stolpcev |
| Določeno velikost je mogoče preglasiti | Ne | Da, s tipko Alt oz. tipkama Ctrl + Shift, ko začnete spreminjati velikost |
| Postavitev kartic se samodejno prerazporedi med vrsticami (več o tem pozneje) | Da | Ne |
Nastavitev širine in višine
Kot pri vsem v storitvi Power Apps postavitev obrazca urejajo lastnosti kontrolnikov kartic. Kot je bilo že opisano, lahko vrednosti teh lastnosti spremenite tako, da povlečete kontrolnike na različne lokacije ali tako, da povlečete točke za spreminjanje velikosti kontrolnikov. Vendar boste naleteli tudi na situacije, v katerih boste želeli natančneje razumeti in upravljati te lastnosti, zlasti pri ustvarjanju dinamičnih obrazcev s formulami.
Osnovna postavitev: X, Y in Width
Lastnosti X in Y nadzorujeta položaj kartic. Pri delu s kontrolniki v neobdelanem delovnem območju te lastnosti določajo absolutni položaj. Na obrazcu pa imajo te lastnosti drugačen pomen:
- X: vrstni red v vrstici.
- Y: številka vrstice.
Podobno kot kontrolniki v delovnem območju lastnost Width določa najmanjšo širino kartice (več o najmanjši vrednosti bomo povedali takoj).
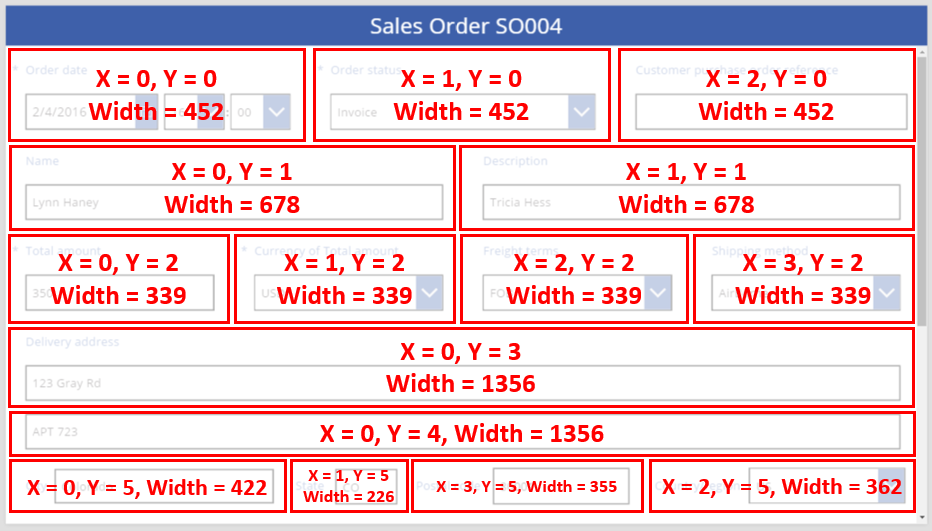
Oglejmo si lastnosti X, Y in Width kartic na našem obrazcu:

Prepolne vrstice
Kaj se zgodi, če so kartice v vrstici preširoke za to vrstico? Običajno vam glede tega ni treba skrbeti. Če je omogočena možnost Pripni v stolpce, se te tri lastnosti samodejno prilagodijo, tako da se vse lepo prilega vrsticam in niso prepolne.
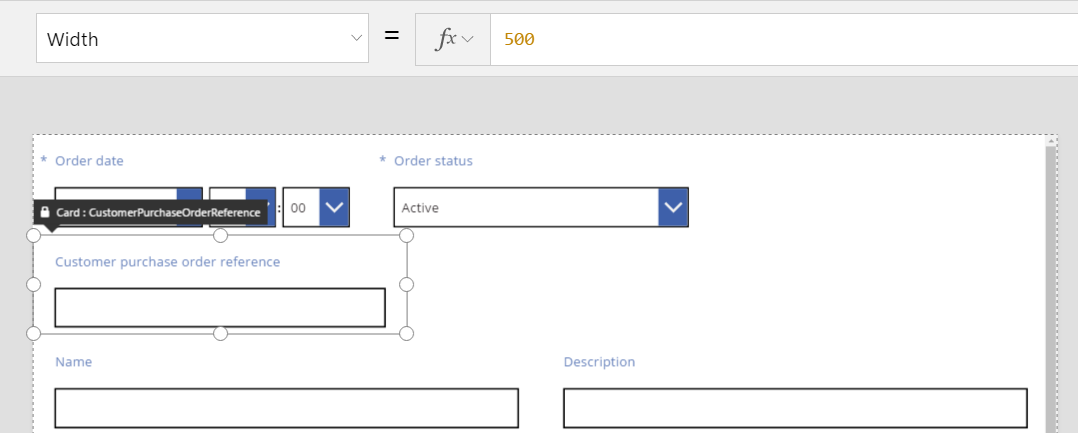
Ko pa je možnost Pripni v stolpce izklopljena ali lastnost Width za eno ali več kartic temelji na formuli, lahko besedilo sega čez vrstico. V tem primeru se kartice samodejno prilagodijo tako, da se ustvari nova vrstica. Primer: ročno spremenimo lastnost Width naše kartice Customer purchase order reference (prva vrstica, tretji element) na 500:

Tri kartice v zgornji vrstici se ne prilegajo več vodoravno in ustvarjena je bila nova vrstica za presežek besedila. Koordinata Y vseh teh kartic je še vedno 0, kartici Ime in Opis pa imata koordinato Y še vedno nastavljeno na 1. Kartice, ki imajo različne vrednosti Y, niso združene v vrsticah.
To vedenje lahko uporabite za ustvarjanje popolnoma dinamične postavitve, kjer se kartice postavijo v vrstnem redu Z, pri tem čim bolj zapolnijo eno vrstico, preden se premaknejo v naslednjo. Da bi dosegli ta učinek, morajo imeti vse kartice enako vrednost Y, za vrstni red kartic pa uporabite vrednost X.
Zapolnitev prostora: WidthFit
Presežek v zadnjem primeru je ustvaril prazen prostor za kartico Stanje naročila, ki je druga kartica v prvi vrsti. Lastnost Width obeh preostalih kartic lahko prilagodimo ročno, da zapolnita ta prazen prostor, vendar pa ta pristop vzame preveč časa.
Namesto tega lahko uporabite lastnost WidthFit. Če je ta lastnost za eno ali več kartic v vrstici nastavljena na true, bo preostali prostor v vrstici enakomerno razdeljen med njimi. Tako smo že prej omenili, da je lastnost Width kartice najmanjša vrednost, vidimo pa lahko širši prikaz. Ta lastnost ne bo nikoli skrčila prikaza kartice, temveč samo razširila.
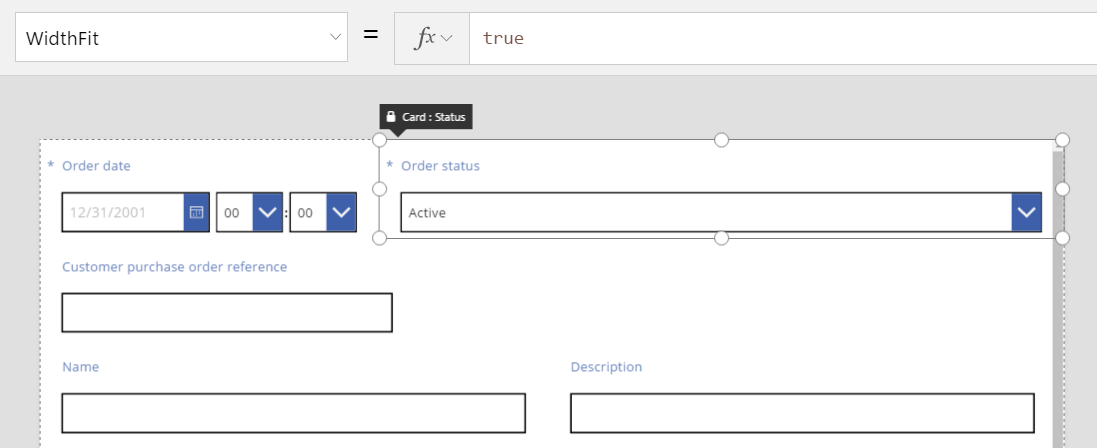
Če lastnost WidthFit na kartici Order status nastavimo na true, zapolni razpoložljivi prostor, prva kartica pa ostane nespremenjena:

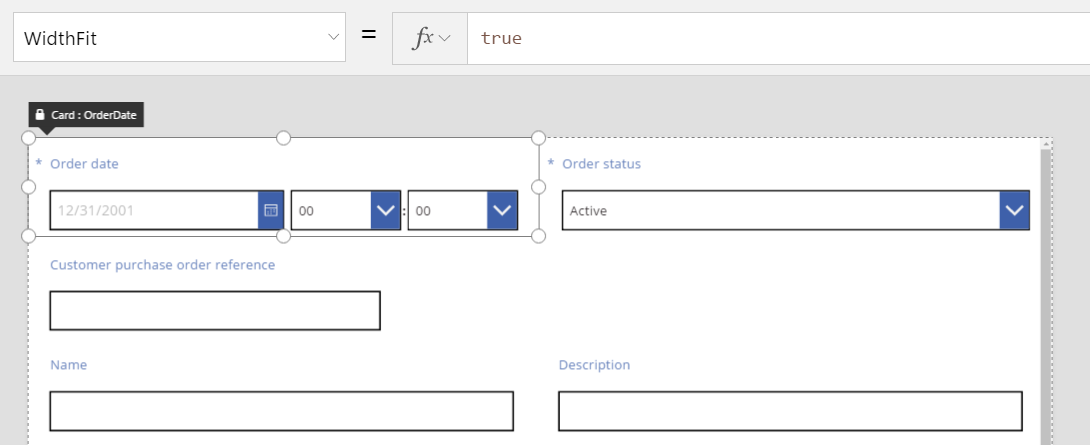
Če lastnost WidthFit nastavimo na true tudi na kartici Order date, si obe kartici enakomerno razdelita razpoložljivi prostor:

Točke na teh karticah upoštevajo dodatno širino, ki jo zagotavlja lastnost WidthFit, ne najmanjšo širina, ki jo zagotavlja lastnost Width. Morda se vam bo zdelo delo z lastnostjo Width, ko je omogočena lastnost WidthFit nejasno; lahko jo onemogočite, spremenite lastnost Width in jo nato ponovno omogočite.
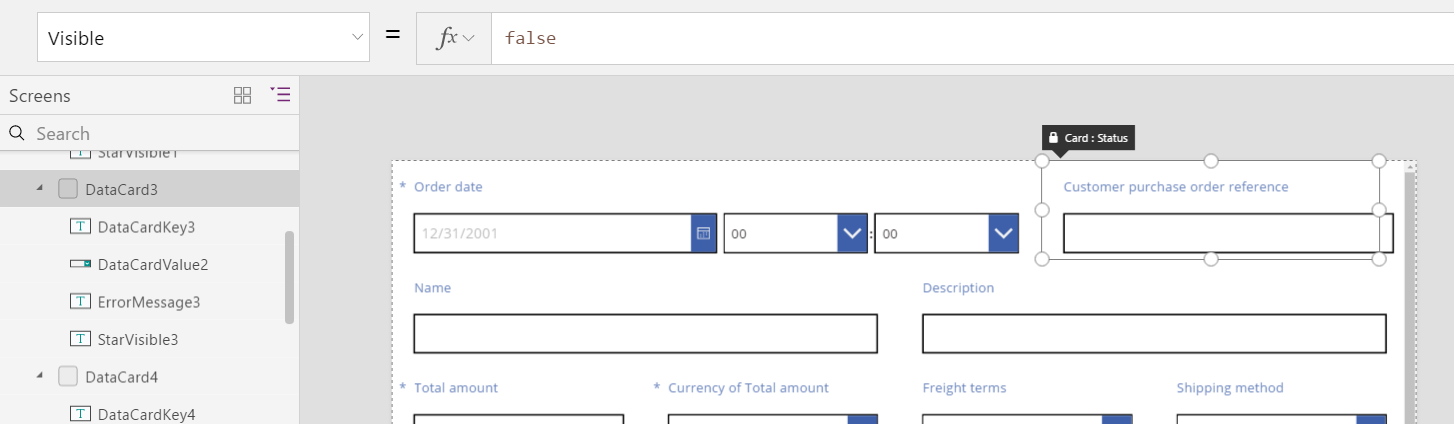
Kdaj je lahko lastnost WidthFit uporabna? Če imate polje, ki se uporablja samo v določenih situacijah, lahko njegovo lastnost Visible nastavite na false, druge kartice v vrstici pa bodo samodejno zapolnile prostor okoli tega polja. Morda boste želeli uporabiti formulo, ki prikazuje polje le, če ima drugo polje določeno vrednost.
Tukaj bomo lastnost Visible polja Order status nastavili na statično vrednost false:

Ko je druga kartica odstranjena, se lahko tretja kartica vrne v isto vrstico kot je prva kartica. Prva kartica ima lastnost WidthFit še vedno nastavljeno na true, zato se širi tako, da zapolni razpoložljivi prostor.
Ker je polje Order status nevidno, ga ne morete preprosto izbrati v delovnem območju. Vendar lahko na hierarhičnem seznamu na levi strani zaslona izberete kateri koli kontrolnik, ne glede na to, ali je viden ali ne.
Višina
Lastnost Height določa višino vsake kartice. Kartice imajo za lastnost Height določeno lastnost, ki je enakovredna WidthFit, ta pa je vedno nastavljena na true. Predstavljajte si, da obstaja lastnost HeightFit, vendar je v izdelku ne iščite, ker takšna lastnost še ni izpostavljena.
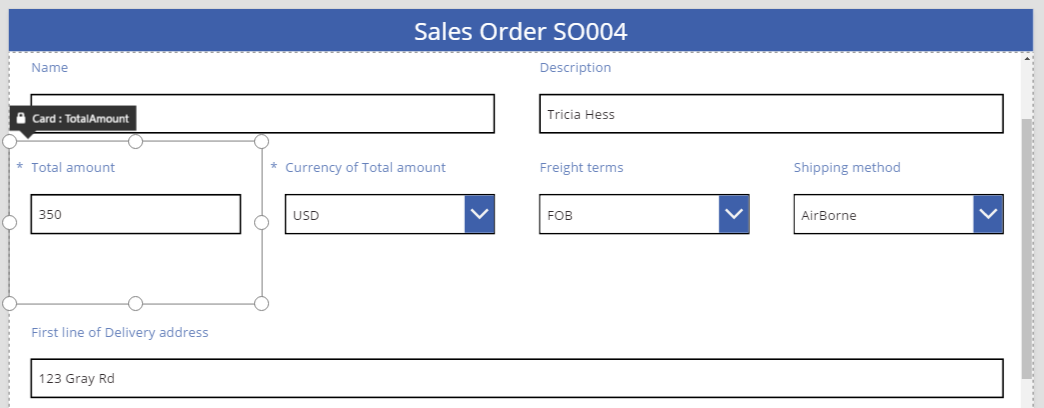
Tega vedenja ni mogoče izklopiti, zato je spreminjanje višine kartic precej zahtevno. Videti je, da so vse kartice znotraj vrstice enake višine kot najvišja kartica. Na vrstico lahko gledate tako:

Katera kartica določa višino vrstice? V prejšnjem grafičnem prikazu je izbrana kartica Skupni znesek, ki je videti visoka, vendar je njena lastnost Height nastavljena na 80 (enako kot višina prve vrstice). Če želite zmanjšati višino vrstice, morate zmanjšati lastnost Height najvišje kartice v tej vrstici, najvišje kartice pa ne morete prepoznati, če ne pogledate lastnosti Height za vsako posamezno kartico.
AutoHeight
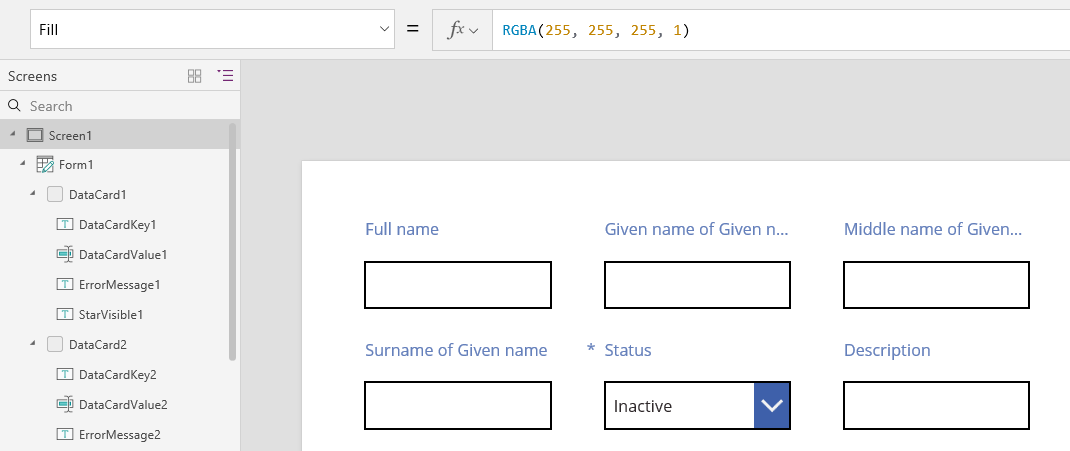
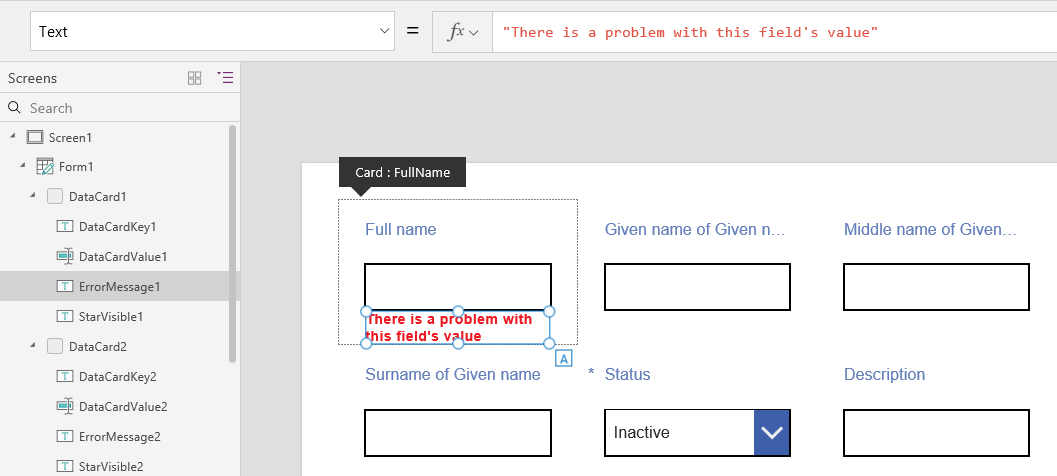
Kartica je lahko tudi višja, kot ste pričakovali, če vsebuje kontrolnik, za katerega je lastnost AutoHeight nastavljena na true. Primer: mnoge kartice vsebujejo oznako, ki prikazuje sporočilo o napaki, če vrednost polja povzroči težavo pri preverjanju veljavnosti.
Če nima besedila za prikaz (brez napake), se oznaka zmanjša na ničelno višino. Če tega ne veste, ne bi vedeli, da je tam, in tako je tudi prav:

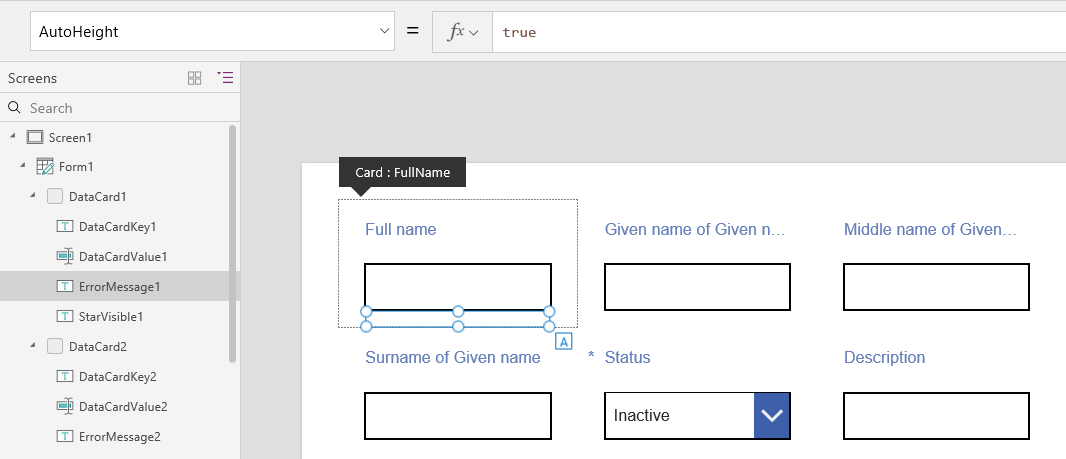
Na levi strani zaslona se na seznamu kontrolnikov prikaže ErrorMessage1, ki je naš kontrolnik oznake. Ko posodabljate aplikacijo, lahko izberete ta kontrolnik, da mu določite višino in prikažete točke, s katerimi lahko določite položaj in velikost kontrolnika. Vrednost »A« v modrem polju označuje, da ima kontrolnik lastnost AutoHeight nastavljeno na true:

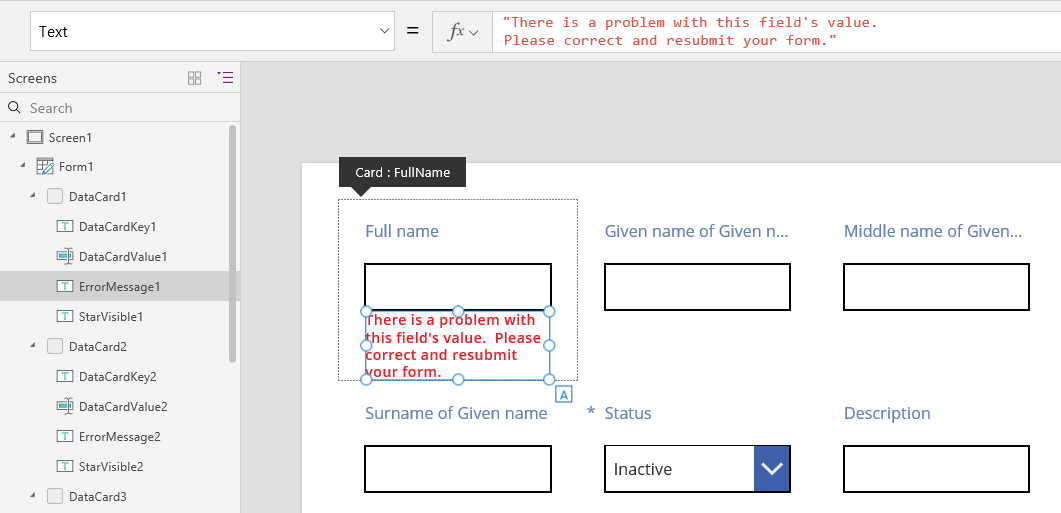
Lastnost Text tega kontrolnika je nastavljena na Parent.Error, ki se uporablja za pridobivanje dinamičnih informacij o napakah na podlagi pravil za preverjanje veljavnosti. Za ponazoritev statično nastavimo lastnost Text tega kontrolnika, ki bo povečala njegovo višino (in s tem višino kartice), da bo ustrezala dolžini besedila:

Poskusimo z daljšim sporočilom o napaki – kontrolnik in kartica se znova povečata. Vrstica se v celoti poviša, pri tem pa ohrani navpično poravnavo med karticami:

Opomba
Ali nam lahko poveste, kateri je vaš prednostni jezik za dokumentacijo? Izpolnite kratko anketo. (upoštevajte, da je v angleščini)
Z anketo boste porabili približno sedem minut. Ne zbiramo nobenih osebnih podatkov (izjava o zasebnosti).
Povratne informacije
Kmalu na voljo: V letu 2024 bomo ukinili storitev Težave v storitvi GitHub kot mehanizem za povratne informacije za vsebino in jo zamenjali z novim sistemom za povratne informacije. Za več informacij si oglejte: https://aka.ms/ContentUserFeedback.
Pošlji in prikaži povratne informacije za