Oblikovanje spletnega mesta strani
Storitev Power Pages vsebuje robusten nabor tem in orodij za oblikovanje vašega spletnega mesta. Izberite eno od prednastavljenih tem, ki jih lahko uporabite za svoj portal. Uporabite te teme kot izhodišče in uporabite nadaljnje prilagoditve z menijem za oblikovanje.
Delovni prostor Oblikovanje vam omogoča uporabo globalnih slogov za spletna mesta. Uporabite lahko posodobitve blagovne znamke in pregledate spremembe v predogledu na desni strani okna aplikacije. Oblikovanje ponuja 13 prednastavljenih tem. Za vsako temo lahko prilagodite barvno paleto, barvo ozadja, sloge pisave, sloge gumbov in robove razdelkov.
Odprite oblikovalski studio.
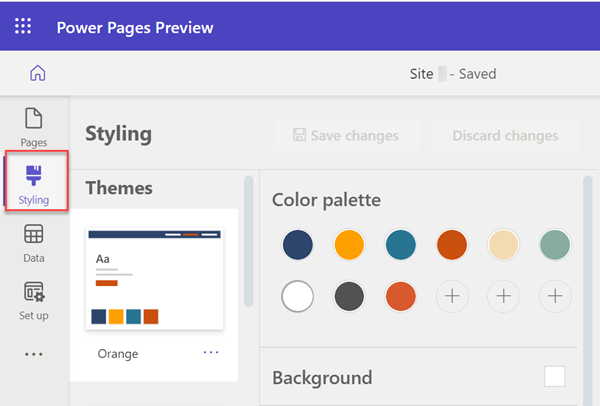
V levem podoknu izberite Oblikovanje.

Bodite pozorni na seznam tem v delovnem prostoru Slog. Določene elemente, kot so barve in pisave spletnega mesta, lahko dodatno prilagodite v meniju Slog. Power Pages ponuja osnovne pisave in več kot 30 Googlovih pisav, med katerimi lahko izbirate.
Izberite eno od prednastavljenih tem, da vidite, kako se slog odraža na delovnem prostoru delovnega prostora na desni.
Vsaka tema ima svojo barvno paleto.
Meni za oblikovanje lahko prilagodite tako, da prilagodite vsako temo. Možnosti besedila vključujejo pisavo, težo, velikost in barvo.
Izberite med Shrani spremembe ali Zavrzi spremembe ko uredite.
Spremenjena tema je navedena poleg imena teme, razen če ali dokler tema ni ponastavljena, da se ohranijo spremembe.
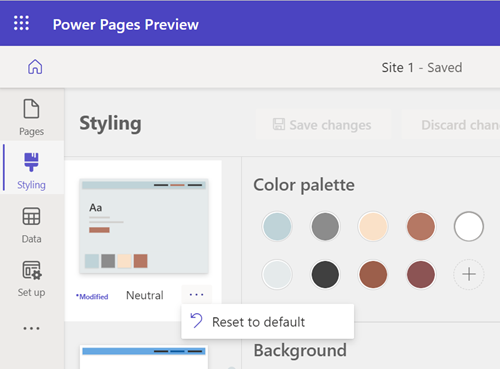
Ponastavitev teme
Če želite ponastaviti temo na prvotno stanje, izberite tri pike (...) in nato možnost Ponastavi na privzeto.

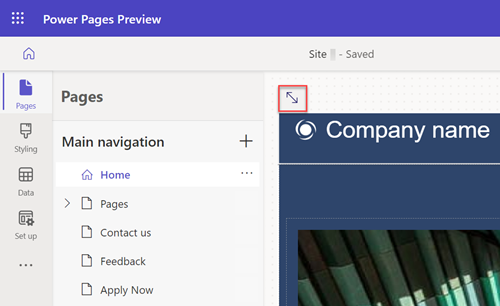
Ogled strani
Za ogled celotne strani v oblikovalskem studiu izberite ikono za celotno stran.

Če želite videti spletno mesto, kot je videti v produkcijskem okolju, izberite ikono za predogled.
![]()
Uporabite lahko tudi izbirnik vidnega polja, da izbirate med spletnim, tabličnim in mobilnim pogledom delovnega prostora.
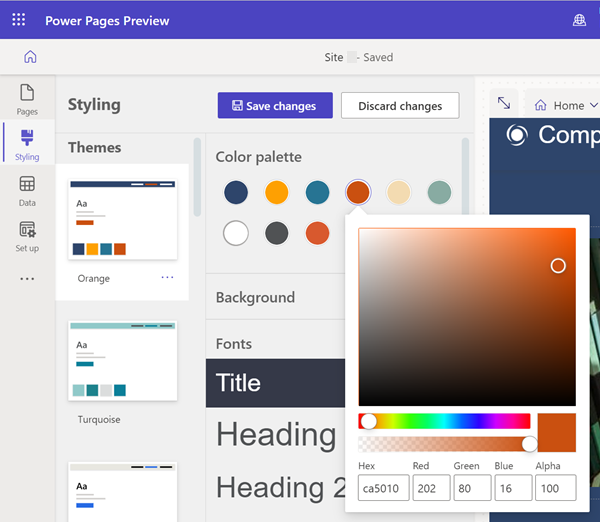
Preslikava teme
Vsaka barva na paleti se preslika na določen element na strani. Prednastavljena tema je sestavljena iz devetih barv in treh rež za barve, ki jih izbere uporabnik. Če prilagodite elemente, preslikava ni pravilna, dokler tema ni ponastavljena.
Če želite dodati novo barvo ali spremeniti obstoječo barvo, izberite znak plus (+) v barvni paleti in izberite svojo barvo z izbirnikom barv, šestnajstiško vrednostjo ali vrednostmi RGB.

Ko je barvni paleti dodana nova barva, jo lahko uporabite za barvanje komponent v kontekstnem meniju.
opomba,
Za spletna mesta, ustvarjena s storitvijo Power Pages pred 23. septembrom 2022, obstaja znana težava, povezana s temami. Več informacij: Prilagoditev barve ozadja vašega spletnega mesta storitve Power Pages
Razveljavi/uveljavi
Izberete lahko ikoni Razveljavi in Uveljavi v delovnem prostoru Oblikovanje za razveljavitev posodobitev tem za vse scenarije, povezane s spreminjanjem trenutno izbrane teme.
Možnosti razveljavitve/uveljavitve lahko uporabite za poljubne nastavitve sloga za izbrano temo, vključno s temo za ponastavitev na privzeto iz menija z več (...) možnostmi.
Ko preklopite na novo temo, vas pogovorno okno pozove, da shranite ali zavržete vse neshranjene spremembe. Sklad razveljavitev/ponovitev se počisti, ko izberete eno od dejanj.
Kakšna je pričakovana izkušnja razveljavitve/ponovitve?
Možnosti Razveljavi in Uveljavi podpirata samo spremembe, ki jih naredite v delovnem prostoru Oblikovanje. Vaša zgodovina dejanj se takoj izbriše, ko se pomaknete na drug delovni prostor ali preklopite na drugo temo.
Po zasnovi nekatera splošna dejanja oblikovalskega studia niso podprta, na primer:
Sinhronizacija, shranjevanje, predogled, povečava, spreminjanje velikosti delovnega območja, krmarjenje med delovnimi prostori in spletnimi stranmi ter nalaganje predstavnostnih vsebin in datotek CSS.
Preklop na drugo temo, shranjevanje na novo izbrane teme brez oblikovnih sprememb.
Dejanja na plošči CSS po meri, kot so naloži, omogoči/onemogoči, premakni datoteko navzgor/navzdol v prednostnem vrstnem redu.