Dodavanje kontrole uređivača obogaćenog teksta u aplikaciju zasnovanu na modelu
Kontrola urednika obogaćenog teksta je lagani urednik zasnovan na HTML-u koji je izgrađen na popularnom CKEditoru. Omogućava vam da kreirate, lepite i uređujete oblikovani tekst u aplikacijama sa pogonom na modele. Da biste oblikovali tekst u uređivaču, možete da koristite traku sa alatkama za uređivač, da umetnete HTML oznake ili nalepite oblikovani tekst iz drugih aplikacija, kao što su Veb pregledač ili Word.
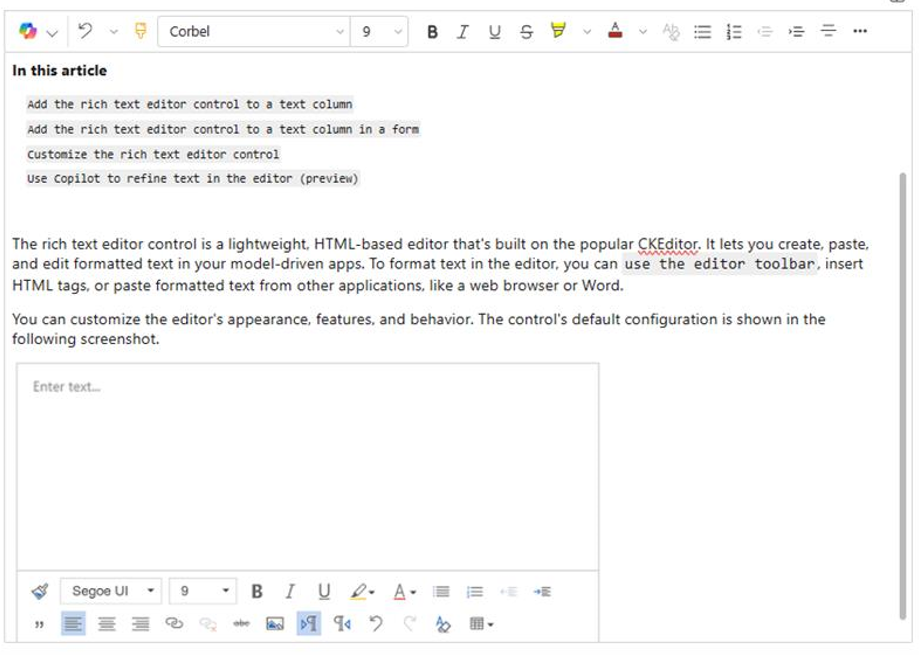
Možete da prilagodite izgled, funkcije i ponašanje urednika. Podrazumevana konfiguracija kontrole prikazana je na sledećem snimku ekrana.

Dodavanje kontrole uređivača obogaćenog teksta u tekstualnu kolonu
Kada oblikujete tekstualnu kolonu kao obogaćeni tekst, automatski se dodaje podrazumevana kontrola uređivača obogaćenog teksta.
Prijavite se u Power Apps.
U levom oknu za navigaciju izaberite stavku Rešenja.
Otvorite rešenje i tabelu u rešenju.
U oblasti " Kolone" i " Podaci" izaberite tekstualnu kolonu.
Ako tabela ne sadrži tekstualnu kolonu, izaberite(+ Novu kolonu) i unesite ime kolone.
U tipu podataka izaberite > desno od teksta , a zatim izaberite odgovarajuću opciju obogaćenog teksta na osnovu toga da li kolona sadrži jedan red teksta ili više redova.
Sačuvajte kolonu, a zatim je dodajte u obrazac.
Dodavanje kontrole uređivača obogaćenog teksta u tekstualnu kolonu u obrascu
Prijavite se u Power Apps.
U levom oknu za navigaciju izaberite stavku Rešenja.
Otvorite rešenje i tabelu u rešenju.
U oblasti Iskustva sa podacima izaberite stavku Obrasci, a zatim pronađite obrazac koji sadrži tekstualnu kolonu u koju želite da dodate uređivač obogaćenog teksta.
Na novoj ⋮ > kartici > izaberite stavku Uredi uređivanje.
Na dizajner obrazaca, izaberite, dodajte ili kreirajte tekstualnu kolonu.
U oknu svojstava kolone razvijte listu Komponente , izaberite stavku+ Komponenta, a zatim izaberite stavku Kontrola uređivača obogaćenog teksta.
U oknu " Dodavanje kontrole uređivača obogaćenog teksta" izaberite stavku Web,Telefon i Tablet da biste dozvolili aplikacijama pokrenutim na bilo kom uređaju da koriste uređivač.
Ako želite da prilagodite uređivač, u polje za statičnu vrednost unesite relativnu URL adresu njene datoteke za konfiguraciju, JavaScript Veb resurs koji sadrži svojstva koja želite da promenite . Ako ovo polje ostavite prazno, uređivač koristi podrazumevanu konfiguraciju.
Izaberite Gotovo.
Izaberite sačuvaj i objavi da biste primenili promene na obrazac.
Prilagođavanje kontrole uređivača obogaćenog teksta
Power Apps omogućava vam da promenite svojstva kontrole uređivača obogaćenog teksta da biste prilagodili njen izgled, funkcije i ponašanje. Da biste prilagodili određenu instancu kontrole, navedite svojstva i njihove vrednosti u pojedinačnoj konfiguracionoj datoteci U JSON formatu. Promenite svojstva u podrazumevanoj datoteci za konfiguraciju da biste prilagodili globalnu konfiguraciju kontrole.
Nivoi prilagođavanja
Za prilagođavanje uređivača obogaćenog teksta može se primeniti do tri nivoa ili slojeva konfiguracije:
- Na najosnovnijem nivou, svaka instanca kontrole uzima svoju konfiguraciju iz datoteke
RTEGlobalConfiguration_Readonly.json. Datoteka je samo za čitanje, tako da ne možete direktno da promenite ova svojstva. - Na sledećem nivou, svaka instanca kontrole preuzima svoju konfiguraciju iz svojstava u datoteci
RTEGlobalConfiguration.json, ako postoje. Ova konfiguracija je slojevita iznad prethodne, tako da svojstva u ovoj datoteci zamenjuju ista imenovana svojstva u datoteci koja su samo za čitanje. - Na kraju, na najvišem nivou, određena instanca kontrole uzima konfiguraciju iz određene datoteke za konfiguraciju, ako ona postoji. Ova konfiguracija je slojevita iznad prethodne, tako da svojstva u ovoj datoteci zamenjuju ista imenovana svojstva u dve datoteke nižeg nivoa.
Moramo da dodamo malu kvalifikaciju ovde. Ne zamenjuju sva svojstva ona u konfiguraciji višeg nivoa. Svojstva extraPlugins su objedinjena da bi se dozvolilo korišćenje širokog spektra spoljnih i van okvira dodatnih komponenti u podrazumevanoj konfiguraciji. To vam omogućava da aktivirate i deaktivirate dodatne komponente po potrebi u datoteci za konfiguraciju za određene instance kontrole.
Prilagođavanje određene instance uređivača obogaćenog teksta
U fascikli Visual Studio "Kôd" ili drugom uređivaču teksta kreirajte datoteku i dajte joj smisleno ime.
Datoteka sadrži
RTEGlobalConfiguration.jsonpodrazumevanu ili globalnu konfiguraciju uređivača obogaćenog teksta. Ako kontrolu prilagođavate u, recimo, obrascu za kontakt, možete da imenujete datoteku nalik.RTEContactFormConfiguration.jsonKopirajte i nalepite sledeće isečak koda u datoteku:
{ "defaultSupportedProps": { "propertyName": "value", "propertyName": "value", "propertyName": "value" }, }Imajte na kraju da se poslednje svojstvoName :value par ne završava zarezom.
Zamenite svojstvo Ime i vrednost svojstvima kontrole uređivača obogaćenog teksta koja želite da promenite. Vrednosti niske moraju biti pod znacima navoda.
Obezbedili smo vam nekoliko primera konfiguracija , ali možete definisati druge tako da odgovaraju vašim potrebama.
U Power Apps programu kreirajte Veb resurs JavaScript (JS) pomoću JSON datoteke koju ste kreirali u koraku 1.
Dodajte kontrolu uređivača obogaćenog teksta u tekstualnu kolonu u obrascu i u okno "Dodavanje kontrole uređivača obogaćenog teksta" > Statična vrednost unesite relativnu URL adresu Veb resursa javaScripta.
Iako možete uneti apsolutnu URL adresu Veb resursa, preporučujemo da unesete relativnu URL adresu. Na taj način Veb resurs i dalje funkcioniše ako ga uvezete kao rešenje u drugo okruženje, pod uslovom da je relativna putanja ista.
Na primer, ako je URL Adresa Veb resursa, relativna
https://yourorg.crm.dynamics.com/WebResources/rtecontactformURL adresa je /WebResources/rtecontactform.Izaberite Gotovo.
Izaberite sačuvaj i objavi da biste primenili promene na obrazac.
Prilagođavanje uređivača obogaćenog teksta na globalnom nivou
Globalna datoteka konfiguracije koja se može uređivati RTEGlobalConfiguration.json je drugi nivo prilagođavanja koji možete primeniti. Datoteka je podrazumevano prazna. To znači da sve instance uređivača obogaćenog teksta koriste svojstva u datoteci koja je samo za RTEGlobalConfiguration_Readonly.json čitanje, osim ako ne kreirate datoteku za konfiguraciju za određenu instancu kontrole.
Ako poslovne potrebe zahtevaju da svuda prilagodite kontrolu, navedite vrednosti koje su vam potrebne u datoteci RTEGlobalConfiguration.json . Koristite datoteku koja je samo za čitanje kao primer da biste se uverili da ste uneli parove vrednosti svojstava u pravom formatu.
Korišćenje Kopilota za doterivanje teksta u uredniku
Kopilot koristi algoritme obrade prirodnog jezika da bi poboljšao pisani sadržaj. Kopilota možete dodati uređivač obogaćenog teksta , a zatim dobiti predloge za poboljšanje gramatike, jasnoće ili ukupnog kvaliteta teksta. Saznajte kako da koristite Kopilot u uređivaču obogaćenog teksta.
Svojstva uređivača obogaćenog teksta
JSON datoteka koja određuje "izgled i osećaj" instance uređivača obogaćenog teksta sadrži dva skupa svojstava:
- Odeljak
defaultSupportedPropssadrži svojstva dodatnih komponenti koja određuju šta kontrola može da uradi. Niste ograničeni na svojstva CKEditora i njegove dodatne komponente. Takođe možete da postavite vrednosti za svojstva dodatnih komponenti koje dodajete ili kreirate. - Odeljak pojedinačnih svojstava sadrži svojstva koja određuju kako kontrola izgleda.
Primer datoteke za konfiguraciju
Sledeći kôd je primer JSON datoteke koja sadrži svojstva i pojedinačna defaultSupportedProps svojstva konfiguracije. Ako svojstvo ima podrazumevanu vrednost, prikazuje se podrazumevana vrednost. Ako svojstvo nema podrazumevanu vrednost, prikazuje se probna vrednost koja ilustruje sintaksu. Svojstva su opisana u dve tabele koje slede.
"defaultSupportedProps": {
"height": 185,
"stickyStyle": {
"font-size": "9pt",
"font-family": "'Segoe UI','Helvetica Neue',sans-serif"
},
"stickyStyles_defaultTag": "div",
"font_defaultLabel": "Segoe UI",
"fontSize_defaultLabel": "9",
"toolbarLocation": "bottom",
"toolbar": [
[ "CopyFormatting" ],
[ "Font" ],
[ "FontSize" ],
[ "Bold" ],
[ "Italic" ],
[ "Underline" ],
[ "BGColor" ],
[ "TextColor" ],
[ "BulletedList" ],
[ "NumberedList" ],
[ "Outdent" ],
[ "Indent" ],
[ "Blockquote" ],
[ "JustifyLeft" ],
[ "JustifyCenter" ],
[ "JustifyRight" ],
[ "Link" ],
[ "Unlink" ],
[ "Subscript" ],
[ "Superscript" ],
[ "Strike" ],
[ "Image" ],
[ "BidiLtr" ],
[ "BidiRtl" ],
[ "Undo" ],
[ "Redo" ],
[ "RemoveFormat" ],
[ "Table" ]
],
"plugins": [["button,toolbar,dialogui,dialog,autogrow,notification,clipboard,textmatch,fakeobjects,link,autolink,basicstyles,bidi,blockquote,panelbutton,panel,floatpanel,colorbutton,colordialog,listblock,richcombo,menu,contextmenu,copyformatting,enterkey,entities,popup,find,floatingspace,font,format,htmlwriter,horizontalrule,indent,indentblock,indentlist,justify,lineutils,openlink,list,liststyle,maximize,undo,menubutton,notificationaggregator,xml,ajax,pastetools,pastefromword,pastetext,preview,table,quicktable,removeformat,resize,selectall,showborders,sourcearea,specialchar,stylescombo,tab,tabletools,tableresize,tableselection,widgetselection,widget,wysiwygarea,textwatcher"]],
"extraPlugins": "accessibilityhelp,autogrow,autolink,basicstyles,bidi,blockquote,button,collapser,colorbutton,colordialog,confighelper,contextmenu,copyformatting,dialog,editorplaceholder,filebrowser,filetools,find,floatpanel,font,iframerestrictor,indentblock,justify,notification,panel,panelbutton,pastefromword,quicktable,selectall,stickystyles,superimage,tableresize,tableselection,tabletools,uploadfile,uploadimage,uploadwidget",
"removePlugins": "a11yhelp,codemirror,magicline,scayt,showborders",
"superimageImageMaxSize": 5,
"disallowedContent": "form[action]; *[formaction]; script; *[on*]",
"linkTargets": ["notSet", "_blank"],
},
"attachmentEntity": {
"name": "msdyn_richtextfiles",
"fileAttributeName": "msdyn_fileblob"
},
"disableContentSanitization": true,
"disableDefaultImageProcessing": false,
"disableImages": false,
"externalPlugins": [
{
"name": "EmbedMedia",
"path": "/WebResources/msdyncrm_/myplugins/embedmedia/"
}
],
"imageEntity": {
"imageEntityName": "msdyn_richtextfiles",
"imageFileAttributeName": "msdyn_imageblob"
},
"readOnlySettings": {
"height": 500,
"showFullScreenExpander": true
},
"sanitizerAllowlist": {
"attributes": [],
"cssProperties": [],
"domains": [],
"protocols": [],
"tags": []
},
"showAsTabControl": false,
"showFullScreenExpander": false,
"showHtml": false,
"showPreview": false,
"showPreviewHeaderWarning": false,
"allowSameOriginSandbox": false
defaultSupportedProps
Sledeća tabela opisuje svojstva koja se najčešće koriste, ali možete da konfigurišete sva svojstva koja CKEditor podržava. Kontrola uređivača obogaćenog teksta koristi CKEditor 4.
| Svojstvo | Opis | Podrazumevana vrednost |
|---|---|---|
| visina | Postavlja početnu visinu oblasti sadržaja u pikselima. | "185" |
| stickyStyle | Postavlja font i veličinu uređivača. | Pogledajte podrazumevane Programe zapodršavanje |
| stickyStyles_defaultTag | Kreira prelom oko teksta u oblasti sadržaja uređivača. U početku je podešena na "div", ali je možete promeniti u "p" ili bilo koju alternativnu oznaku. | "div" |
| font_defaultLabel | Postavlja oznaku fonta koja je prikazana na traci sa alatkama. Oznaka je samo za izgled i nije funkcionalna. Svojstvo stickyStyle određuje font i veličinu uređivača. |
"Segoe UI" |
| fontSize_defaultLabel | Postavlja oznaku veličine fonta koja je prikazana na traci sa alatkama. Oznaka je samo za izgled i nije funkcionalna. Svojstvo stickyStyle određuje font i veličinu uređivača. |
"9" |
| toolbarLocation | Postavlja lokaciju trake sa alatkama u oblasti sadržaja uređivača. Podržane vrednosti su "vrh" i "dno". | "dno" |
| traka sa alatkama | Navodi dugmad trake sa alatkama za prikaz. | Pogledajte podrazumevane Programe zapodršavanje |
| plugins | Navodi unapred određene dodatne komponente koje uređivač može da koristi. Dodatne komponente na ovoj listi mogu se razlikovati od učitanih dodatnih komponenti ako im extraPlugins se removePlugins da vrednost i ako im se da vrednost. Ako ovo svojstvo postavite na praznu nisku, uređivač će se učitati bez trake sa alatkama. |
Pogledajte podrazumevane Programe zapodršavanje |
| extraPlugins | Dodaj dodatne komponente na listu da bi učitao plugins još dodatnih komponenti.Mnoge dodatne komponente zahtevaju druge dodatne komponente za rad. Uređivač obogaćenog teksta ih automatski dodaje i ne možete da koristite ovo svojstvo da biste ih zamenili. Koristi umesto removePlugins toga. |
Pogledajte podrazumevane Programe zapodršavanje |
| removePlugins | Navodi dodatne komponente koje se ne učitavaju. Koristite ga za menjanje dodatnih komponenti koje se učitavaju bez promene plugins i extraPlugins listi. |
Pogledajte podrazumevane Programe zapodršavanje |
| superimageImageMaxSize | Postavlja maksimalnu veličinu u megabajtima (MB) dozvoljenim za ugrađene slike prilikom korišćenja dodatne komponente za superimenzije. | "5" |
| onemogućavanjecontent-a | Omogućava vam da sprečite korisnike da umeću elemente koje ne želite da imaju u sadržaju. Možete da ne dozvoljavate čitave elemente ili po atributima, klasama i stilovima. | Pogledajte podrazumevane Programe zapodršavanje |
| linkTargets | Omogućava vam da konfigurišete opcije cilja veze koje su dostupne korisnicima kada kreiraju veze: - "notSet": Nema skupa meta - "okvir": Otvara dokument u navedenom okviru - popupWindow": Otvara dokument u iskačućim prozorima - "_blank": Otvara dokument u novom prozoru ili kartici - _top": Otvara dokument u punom telu prozora - "_self": Otvara dokument u istom prozoru ili kartici na kojoj je link aktiviran - "_parent": Otvara dokument u nadređenom okviru |
"notSet", "_blank" |
Pojedinačna svojstva
Sledeća tabela opisuje više svojstava koja možete da koristite za prilagođavanje kontrole uređivača obogaćenog teksta.
| Svojstvo | Opis | Podrazumevana vrednost |
|---|---|---|
| attachmentEntity | Da biste primenili veću bezbednost na otpremljene datoteke pomoću druge tabele koja nije podrazumevana, postavite ovo svojstvo i navedite drugu tabelu. Sintaksa: "ime": "ime tabele", "fileAttributeName": "atributNameofBlobReference" |
Pogledajte podrazumevane Programe zapodršavanje |
| disableContentSanitization | Sanitarija sadržaja uklanja neke prilagođene atribute ili oznake iz sadržaja obogaćenog teksta. Podrazumevano je onemogućeno kopiranje i lepljenje sadržaja obogaćenog teksta iz spoljnih izvora. Ovo svojstvo se odnosi samo na režim uređivanja. Kada je kontrola uređivača samo za čitanje ili onemogućena, sadržaj se uvek sanitarna. | true |
| disableDefaultImageProcessing | Slike koje su umetnute u uređivač podrazumevano se otpremaju u attachmentEntity definisano u konfiguraciji. Spoljnim korisnicima možda nedostaju privilegije za prikazivanje sadržaja u tabeli. Umesto toga, postavite ovo svojstvo na vrednost true da biste slike uskladištili kao niske baze64 direktno u kolonu koja je konfigurisana da koristi kontrolu uređivača obogaćenog teksta. |
false |
| disableImages | Određuje da li se slike mogu umetnuti u uređivač. Ovo svojstvo ima najviši prioritet. Kada je ovo svojstvo postavljeno na vrednost, slike su onemogućene, bez obzira na vrednost svojstva imageEntity . |
false |
| externalPlugins | Navodi spoljne dodatne komponente ili dodatne komponente koje kreirate, a koje se mogu koristiti u kontroli uređivača obogaćenog teksta. Sintaksa: "ime": "pluginName", "putanja": "pathToPlugin" (vrednost putanje može biti apsolutna ili relativna URL adresa) |
Niko; na primer pogledajte podrazumevane programe ZapodržaneProps |
| imageEntity | Postavite ovo svojstvo i navedite drugu tabelu da biste primenili veću bezbednost na slikama pomoću tabele koja nije podrazumevana. Syntax: "imageEntityName": "tableName", "imageFileAttributeName": "attributeNameofBlobReference" |
Pogledajte podrazumevane Programe zapodršavanje |
| readOnlySettings | Ova svojstva određuju ponašanje kolone kada se ona prikazuje u stanju samo za čitanje ili onemogućeno. Možete da navedete bilo koje podržano svojstvo. | Niko; na primer pogledajte podrazumevane programe ZapodržaneProps |
| sanitizerAllowlist | Navodi druge vrste sadržaja koji se mogu prikazati u uređivaču. | Pogledajte podrazumevane Programe zapodršavanje |
| showAsTabControl | Omogućava vam da prikažete više komandi iznad oblasti sadržaja. Mora biti podešeno na vrednost true da bi se koristila sledeća svojstva: showFullScreenExpander, showHtml, showPreview, showPreviewHeaderWarning |
false |
| showFullScreenExpander | Određuje da li se uređivač može koristiti u režimu celog ekrana. showAsTabControl mora biti postavljeno na tačno. |
false |
| showHtml | Omogućava korisnicima da direktno prikazuju i uređuju HTML sadržaj. showAsTabControl mora biti postavljeno na tačno. |
false |
| showPreview | Omogućava korisnicima da pregledaju sadržaj uređivača prikazan kao HTML. showAsTabControl mora biti postavljeno na tačno. |
false |
| showPreviewHeaderWarning | Dozvoljava vam da prikažete ili sakrijete poruku upozorenja koja se prikazuje prilikom pregleda sadržaja. showAsTabControl i showPreview mora biti postavljena na istinu. |
false |
| dozvoliSameOriginSandbox | Dozvoljava tretiranje sadržaja u uređivaču kao iz istog porekla kao aplikacija za prikazivanje. Koristite ovo svojstvo sa oprezom. Koristite samo pouzdani spoljni sadržaj. Kada je ovo svojstvo postavljeno na vrednost true, svaki spoljni sadržaj može imati pristup internim resursima. |
false |
Primer konfiguracije
Sledeće probne konfiguracije kreiraju određena prilagođavanja uređivača obogaćenog teksta. Možete da ih koristite onako kako jeste ili kao tačku iskakanja da biste prilagodili određenu instancu uređivača obogaćenog teksta ili globalno.
Postavljanje podrazumevanog fonta na Kalibri od 11 tačaka
Postavite ova defaultSupportedProps svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"font_defaultLabel": "Calibri",
"fontSize_defaultLabel": "11",
"stickyStyle": {
"font-size": "11pt",
"font-family": "Calibri/Calibri, Helvetica, sans-serif;"
},
Umetanje novog reda umesto bloka pasusa
Pritiskom na taster Enter podrazumevano se kreira blok pasusa sa <p> HTML oznakom. HTML koristi blokove pasusa za grupisanje informacija, kao što su pasusi u Word dokumentu. Pregledači mogu da oblikuju <p> oznaku malo drugačije, tako da ćete za vizuelnu doslednost možda želeti da umesto toga koristite novu oznaku za liniju ili oznaku preloma <br\> reda.
Postavite ovo defaultSupportedProps svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"enterMode": 2,
Lepi ili kreiraj samo HTML 5 sadržaj
Iako kontrola uređivača obogaćenog teksta najbolje funkcioniše sa HTML 5 sadržajem, možete da koristite HTML 4 oznake. Međutim, u nekim slučajevima mešanje HTML 4 i HTML 5 oznaka može da stvori izazove upotrebljivosti. Da biste se uverili da je sav sadržaj HTML 5, obezbedite sve podržane HTML 5 oznake u svojstvu allowedContent . Kontrola uređivača konvertuje sve neusklađujuće oznake u HTML 5 ekvivalent.
Postavite ovo defaultSupportedProps svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"allowedContent": "a(*)[*]{*};abbr(*)[*]{*};address(*)[*]{*};area(*)[*]{*};article(*)[*]{*};aside(*)[*]{*};audio(*)[*]{*};b(*)[*]{*};base(*)[*]{*};bdi(*)[*]{*};bdo(*)[*]{*};blockquote(*)[*]{*};body(*)[*]{*};br(*)[*]{*};button(*)[*]{*};canvas(*)[*]{*};caption(*)[*]{*};cite(*)[*]{*};code(*)[*]{*};col(*)[*]{*};colgroup(*)[*]{*};data(*)[*]{*};datalist(*)[*]{*};dd(*)[*]{*};del(*)[*]{*};details(*)[*]{*};dfn(*)[*]{*};dialog(*)[*]{*};div(*)[*]{*};dl(*)[*]{*};dt(*)[*]{*};em(*)[*]{*};embed(*)[*]{*};fieldset(*)[*]{*};figcaption(*)[*]{*};figure(*)[*]{*};footer(*)[*]{*};form(*)[*]{*};h1(*)[*]{*};h2(*)[*]{*};h3(*)[*]{*};h4(*)[*]{*};h5(*)[*]{*};h6(*)[*]{*};head(*)[*]{*};header(*)[*]{*};hr(*)[*]{*};html(*)[*]{*};i(*)[*]{*};iframe(*)[*]{*};img(*)[*]{*};input(*)[*]{*};ins(*)[*]{*};kbd(*)[*]{*};label(*)[*]{*};legend(*)[*]{*};li(*)[*]{*};link(*)[*]{*};main(*)[*]{*};map(*)[*]{*};mark(*)[*]{*};meta(*)[*]{*};meter(*)[*]{*};nav(*)[*]{*};noscript(*)[*]{*};object(*)[*]{*};ol(*)[*]{*};optgroup(*)[*]{*};option(*)[*]{*};output(*)[*]{*};p(*)[*]{*};param(*)[*]{*};picture(*)[*]{*};pre(*)[*]{*};progress(*)[*]{*};q(*)[*]{*};rp(*)[*]{*};rt(*)[*]{*};ruby(*)[*]{*};s(*)[*]{*};samp(*)[*]{*};section(*)[*]{*};select(*)[*]{*};small(*)[*]{*};source(*)[*]{*};span(*)[*]{*};strong(*)[*]{*};style(*)[*]{*};sub(*)[*]{*};summary(*)[*]{*};sup(*)[*]{*};svg(*)[*]{*};table(*)[*]{*};tbody(*)[*]{*};td(*)[*]{*};template(*)[*]{*};textarea(*)[*]{*};tfoot(*)[*]{*};th(*)[*]{*};thead(*)[*]{*};time(*)[*]{*};title(*)[*]{*};tr(*)[*]{*};track(*)[*]{*};u(*)[*]{*};ul(*)[*]{*};var(*)[*]{*};video(*)[*]{*};wbr(*)[*]{*};",
Lepi ili kreiraj samo čisti tekst
Postavite ova defaultSupportedProps svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"enterMode": 2,
"shiftEnterMode": 2,
"allowedContent": "*",
"disallowedContent": "*",
"forcePasteAsPlainText": true,
"toolbar": [],
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
Postavite ovo pojedinačno svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"disableImages": true,
Dozvoli uređivaču da koristi ceo ekran
Postavite ova pojedinačna svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"showAsTabControl": true,
"showFullScreenExpander": true,

Dozvoli prikazivanje i uređivanje HTML sadržaja
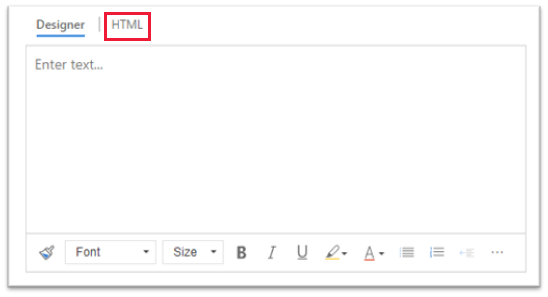
Prikažite HTML karticu da biste dozvolili korisnicima da direktno pregledaju i uređuju HTML svoj sadržaj.
Postavite ova pojedinačna svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"showAsTabControl": true,
"showHtml": true,

Prikazivanje pojednostavljene trake sa alatkama ili potpuno uklanjanje
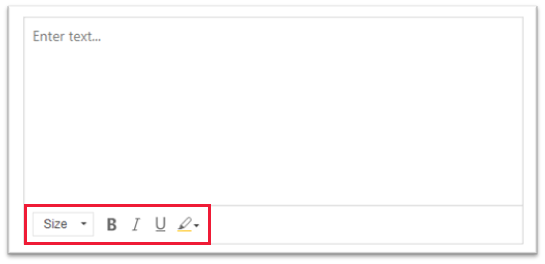
Traka sa alatkama za uređivač podrazumevano sadrži sve dostupne alatke za oblikovanje. Da biste obezbedili pojednostavljenu traku sa alatkama, koristite svojstvo toolbar i navedite alatke koje korisnici mogu da koriste za oblikovanje sadržaja.
Postavite ovo defaultSupportedProps svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"toolbar": [ { "items": [ "FontSize", "Bold", "Italic", "Underline", "BGColor" ] } ],

Da biste u potpunosti uklonili traku sa alatkama, postavite vrednost toolbar na "[]" (dve kvadratne zagrade).
Dodavanje nove liste fontova i postavljanje MT skripte četkice od 20 piksela kao podrazumevanog fonta
Postavite ova defaultSupportedProps svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"font_names": "Brush Script MT/'Brush Script MT', cursive;Calibri/Calibri, Helvetica, sans-serif;Calibri Light/'Calibri Light', 'Helvetica Light', sans-serif;"
"font_defaultLabel": "Brush Script MT"
"fontSize_sizes": "8/8px;12/12px;20/20px;32/32px"
"fontSize_defaultLabel": "20"
"stickyStyle": {
"font-size": "20px",
"font-family": "'Brush Script MT', cursive"
},

Postavite traku sa alatkama na vrh uređivača obogaćenog teksta
Postavite ovo defaultSupportedProps svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"toolbarLocation": "top",
Pokrenite uređivač sa visine od 30 piksela i narastete da bi se uklopio u sadržaj
Postavite ova defaultSupportedProps svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"autoGrow_onStartup": false,
"autoGrow_maxHeight": 0,
"autoGrow_minHeight": 30,
"height": 30,

Popravite visinu urednika na 500 piksela
Postavite ova defaultSupportedProps svojstva u datoteku za konfiguraciju. Svaku vrednost osim poslednje treba pratiti zarezom (,).
"removePlugins": [ "autogrow" ],
"height": 500,

Pravljenje kontekstualnog (klik desnim tasterom miša) u podrazumevanom kontekstualnom meniju pregledača
Uklonite dodatnu komponentu konteksta da biste kontekstualni meni kontrole uređivača zamenili podrazumevanim kontekstualnim menijem pregledača.
Postavite ovo defaultSupportedProps svojstvo u datoteku za konfiguraciju. Sledite ovu vrednost zarezom (,) osim ako to nije poslednje svojstvo u datoteci.
"removePlugins": "contextmenu,liststyle,openlink,tableresize,tableselection,tabletools",
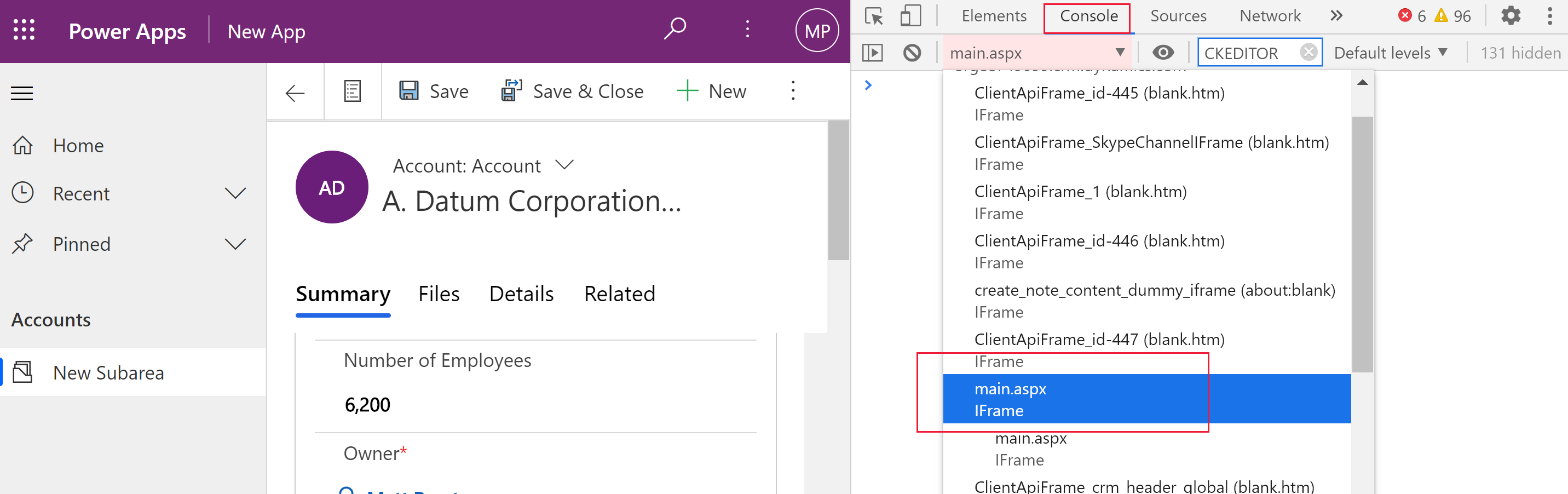
Pronalaženje konfiguracije kontrole uređivača obogaćenog teksta
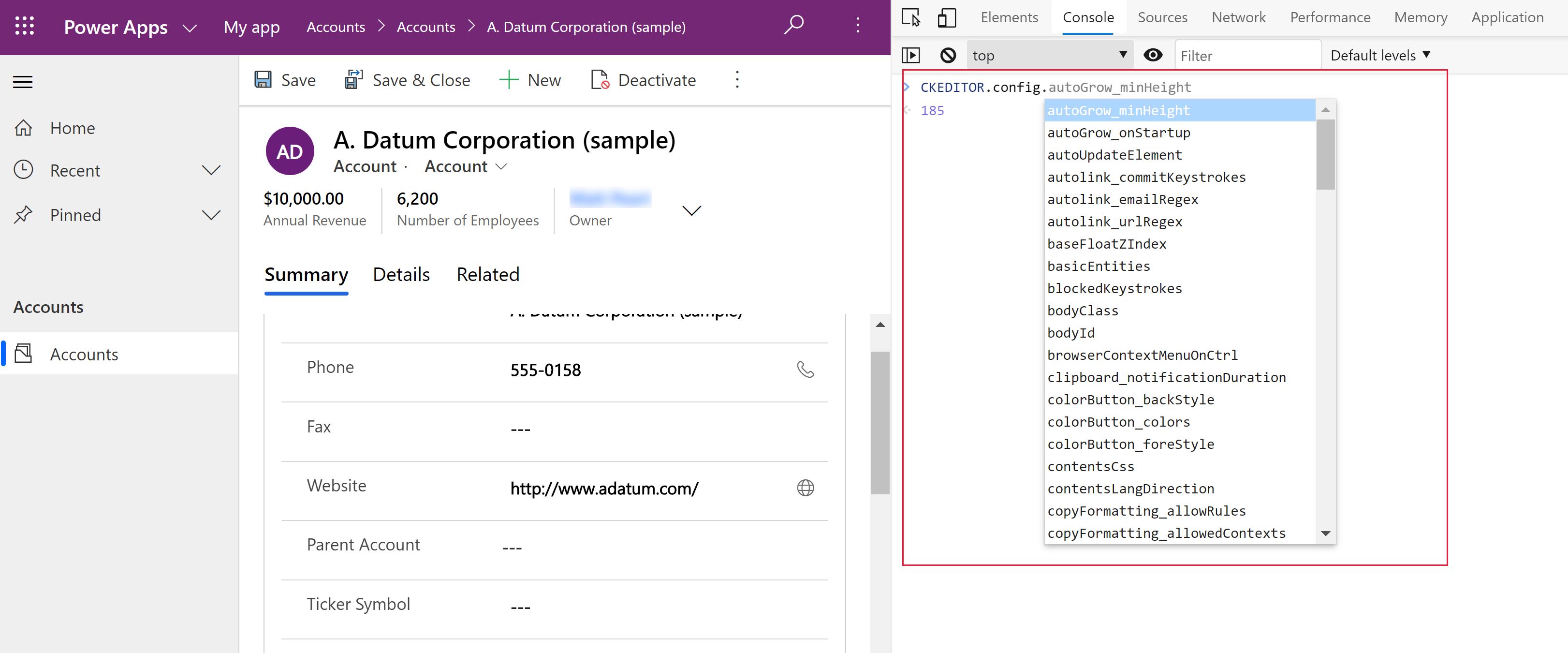
Ako niste sigurni odakle dolazi konfiguracija instance uređivača obogaćenog teksta, možete da je pronađete pomoću alatki za projektante pregledača.
- U Microsoft Edge ili Google Chrome, pokrenite aplikaciju sa modelima i otvorite obrazac koji ima kontrolu uređivača obogaćenog teksta.
- Kliknite desnim tasterom miša na oblast sadržaja uređivača obogaćenog teksta i izaberite stavku Proveri.
- U oknu za inspekciju izaberite karticu Konzola .
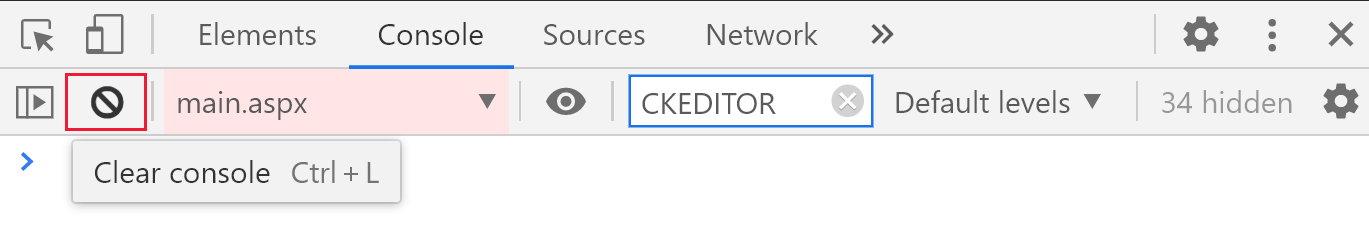
- Izaberite nadređenu Main.aspx u okviru sa listom opcija na komandnoj traci.

- Izaberite ikonu obriši konzolu na komandnoj traci okna za pregled, a zatim unesite CKEDITOR.config. u konzoli.

- U konzolu okna za inspekciju unesite CKEDITOR.config. da biste prikazali različite konfiguracije.

- Izaberite konfiguraciju, na primer autoGrow_minHeight, za prikaz trenutne postavke.
Traka sa alatkama uređivača obogaćenog teksta
Sledeća tabela podrazumevano opisuje alatke za oblikovanje koje su dostupne u uređivaču obogaćenog teksta.
| Icon | Imenuj | Taster za prečicu | Opis |
|---|---|---|---|
 |
Kopiranje oblikovanja | Ctrl+Shift+C, Ctrl+Shift+V | Primenite izgled određenog odeljka na drugi odeljak. |
 |
Ime fonta | Ctrl+Shift+F | Izaberite font. Aplikacija smatra font koji izaberete kao podrazumevani font. Segoe UI je podrazumevani font ako ga ne izaberete. Kada izaberete oblikovani sadržaj, prikazuje se ime fonta koji je primenjen na njega. Ako selekcija sadrži više fontova, prikazaće se prvi primenjen na selekciju. |
 |
Veličina fonta | Ctrl+Shift+P | Promenite veličinu teksta. Aplikacija smatra veličinu fonta koju ste izabrali kao podrazumevanu veličinu. 12 je podrazumevane veličine ako je ne izaberete. Kada izaberete oblikovani sadržaj, prikazaće se veličina fonta koja je primenjena na njega. Ako selekcija sadrži više veličina, prikazaće se prva primenjena selekcija. |
 |
Podebljano | Ctrl+B | Učinite tekst podebljanim. |
 |
Italic | Ctrl+I | Učinite tekst kurzivnim. |
 |
Podvučeno | Ctrl+U | Podvucite tekst. |
 |
Boja pozadine | Učinite da se vaš tekst ističe tako što ćete ga istaknuti svetlom bojom. | |
 |
Boja teksta | Promenite boju teksta. | |
 |
Umetni/ukloni listu sa znakovima za nabrajanje | Kreirajte listu sa znakovima za nabrajanje. | |
 |
Umetni/ukloni numerisanu listu | Kreirajte numerisanu listu. | |
 |
Smanji uvlačenje | Pomerite pasus bliže margini. | |
 |
Povećaj uvlačenje | Pomerite pasus dalje od margine. | |
 |
Izdvojeni citat | Primenite format navoda na nivou bloka na sadržaj. | |
 |
Levo poravnanje | Ctrl+L | Poravnajte sadržaj sa levom marginom. |
 |
Poravnaj u centar | Ctrl+E | Centrirajte sadržaj na stranici. |
 |
Desno poravnanje | Ctrl+R | Poravnate sadržaj sa desnom marginom. |
 |
Poveži | Kreirajte vezu u dokumentu da biste brzo pristupili Web stranicama i drugim resursima u oblaku. Unesite ili nalepite sidro teksta u okvir za tekst za prikaz, a zatim unesite ili nalepite URL adresu u polje za URL adresu . Opcionalno, izaberite tip veze i protokol ako je veza sa nečim drugim, a ne sa Web stranicom. Da biste naveli gde bi veza tipa URL adrese trebalo da se otvori, izaberite karticu "Cilj ", a zatim izaberite cilj. Nalepita ili otkucana URL adresa se automatski konvertuje u vezu. Na primer, postaje http://myexample.com <a href="http://myexample.com">http://myexample.com</a>. |
|
 |
Opozovi vezu | Uklonite vezu sa sidra i učinite je čistim tekstom. | |
 |
Eksponentni tekst | Unesite mala slova iznad reda teksta. | |
 |
Indeksni tekst | Unesite mala slova ispod reda teksta. | |
 |
Precrtani tekst | Precrtajte tekst crtajući liniju kroz njega. | |
 |
Image | Da biste umetnuli sliku, nalepite je iz ostave u oblast sadržaja ili prevucite datoteku slike iz fascikle u oblast sadržaja. Prevucite bilo koji ugao slike da biste promenili njenu veličinu. Kontrola podržava .png, .jpg., kao i .gif slike. Da biste imali veću kontrolu nad izvorom slike, izgledom i ponašanjem, izaberite dugme "Slika". Potražite datoteku slike u lokalnoj fascikli ili unesite njenu URL adresu. Ako je slika uskladištena na spoljnom serveru, unesite apsolutnu putanju. Ako se radi o lokalnom serveru, možete uneti relativnu putanju. Opcionalno, unesite određenu visinu i širinu da biste promenili veličinu slike i izaberite poravnavanje. Takođe bi trebalo da unesete alt tekst da biste opisali sliku osobama koje koriste čitače ekrana. Ako je slika takođe veza ka Web stranici ili drugom resursu u oblaku, unesite URL adresu resursa u ciljnu URL adresu i, ako je potrebno, izaberite cilj gde veza treba da se otvori. |
|
 |
Smer teksta sleva nadesno | Promenite tekst u sleva nadesno. To je podrazumevana postavka. | |
 |
Smer teksta zdesna nalevo | Promenite tekst udesno za dvosmerni jezički sadržaj. | |
 |
Opozovi | Obrni poslednju promenu sadržaja. | |
 |
Ponovi | Opozovite poslednje opozivanje ili ponovo primenite poslednju promenu sadržaja. | |
 |
Ukloni oblikovanje | Uklonite sva oblikovanja iz odabranog teksta. | |
 |
Table | Umetnite tabelu sa brojem redova i kolona koje izaberete. Da biste imali veću kontrolu nad veličinom i izgledom tabele, kliknite na dugme "Tabela" > Više toga i promenite njegova svojstva. Takođe možete kliknuti desnim tasterom miša na tabelu da biste prikazali i promenili njena svojstva. Prevucite njenu ivicu da biste promenili širinu kolone. Možete da izaberete jednu ili više ćelija, redova ili kolona i primenite određeno oblikovanje, dodate vezu izabranom tekstu i isečete, kopirate i nalepite čitave redove ili kolone. |
|
| Podešavanja personalizacije | Postavite podrazumevani font i veličinu fonta. | ||
| Pomoć za pristupačnost | Alt+0 | Otvorite listu tasterskih prečica koje možete da koristite u uređivaču obogaćenog teksta. | |
 |
Razvij traku sa alatkama | Kada je prozor preuzak da bi se cela traka sa alatkama prikažela, potvrdite izbor u polju za grupu sa alatkama da biste proširili traku sa alatkama na drugi red. | |
Napojnica
Da biste koristili ugrađeni kontrolor pravopisa u pregledaču, pritisnite taster Ctrl dok desnim tasterom miša kliknete na tekst koji želite da proverite. U suprotnom, meni desnim tasterom miša (kontekst) obezbeđuje kontekstualno oblikovanje elementa koji izaberete.
Alternativa ugrađenom kontroloru pravopisa pregledača je proširenje pregledača Microsoft Editor. Microsoft Editor besprekorno radi sa kontrolom uređivača obogaćenog teksta, a kada je omogućen, obezbeđuje brze i jednostavne mogućnosti umetnute gramatike i provere pravopisa.
Korišćenje uređivača obogaćenog teksta van mreže
Kontrola uređivača obogaćenog teksta dostupna je kada radite van mreže, iako bez nekih funkcija i funkcionalnosti na koje ste navikli. Slike koje otpremite pomoću podrazumevane konfiguracije uređivača nisu dostupne kada radite van mreže.
Sledeće dodatne komponente dostupne su uređivaču obogaćenog teksta kada je van mreže:
- Ajax, autogrow, basicstyles, bidi, blockquote, button, confighelper, contextmenu, dialog, dialogui, editorplaceholder, enterkey, entiteti, fakeobjects, plutajući prostor, floatpanel, format, horizontalrule, htmlwriter, uvlačenje, uvlačenje pasusa, uvlačenje, obostrano poravnavanje, lista, listoblok, maksimiziranje, meni, menubutton, notificationagregator, panel, panelbutton, popup, preview, removeformat, resize, richcombo, selectall, showborders, sourcearea, specialchar textmatch, textwatcher, toolbar, undo, widgetselection, wysiwygarea, xml
Sledeće alatke za oblikovanje dostupne su u uređivaču obogaćenog teksta kada je van mreže:
- Podebljane, kurziv, podvučene, liste sa znakovima za nabrajanje i numerisane liste, smanjenje i povećanje uvlačenja, blokiranje navodnika, poravnavanje levo, poravnavanje levog, poravnavanje sa desne strane, precrtavanje, dvosmerni tekst, opozivanje i ponovno oblikovanje i uklanjanje oblikovanja
Najbolje prakse za korišćenje uređivača obogaćenog teksta
Polja obogaćenog teksta skladište HTML oznake za oblikovanje zajedno sa podacima koje je uneo korisnik. Kada postavite maksimalnu veličinu polja obogaćenog teksta, uverite se da ste dozvolili HTML oznake i podatke korisnika.
Za najbolje performanse zadržite HTML sadržaj na 1 MB ili manje. U većim veličinama možete primetiti sporije vreme odziva za učitavanje i uređivanje.
U podrazumevanoj konfiguraciji slike ne utiču negativno na performanse jer su uskladištene odvojeno od HTML sadržaja. Međutim, slike se skladište kao osnovni64 sadržaj u tekstualnoj koloni kada korisnik koji ih otpremi nema dozvole za tabelu
msdyn_richtextfiles. Sadržaj base64 je velik, tako da obično ne želite da skladištite slike kao deo sadržaja kolone.Ako imate administratora sistema ili osnovnog korisničkog bezbednosna uloga, funkcija personalizacije korisnika podrazumevano funkcioniše. Ako nemate ove uloge, morate imati privilegije kreiranja, čitanja i pisanja na
msdyn_customcontrolextendedsettingsstolu da bi dodatna komponenta za personalizaciju korisnika radila.
Najčešća pitanja
Zašto se otkucani znakovi sporo prikazuju?
Ako imate mnogo sadržaja u uredniku, vreme odziva može da se poveća. Zadržite sadržaj na 1 MB ili manje za najbolje performanse. Provere pravopisa ili gramatike takođe mogu usporiti performanse kucanja.
Zašto ne mogu da otpremim sliku? Zašto pregled slike ne uspeva da se učita?
Ako je ime datoteke slike, uključujući putanju, dugačko, datoteka možda neće uspeti da se otpremi ili pregled možda neće biti prikazan. Pokušajte da skratite ime datoteke ili da je premeštate na lokaciju sa kraćom putanjom, a zatim je ponovo otpremite.
Zašto vidim HTML u tekstu?
Ako se kontrola uređivača obogaćenog teksta koristi u koloni koja nije oblikovana za obogaćeni tekst, sadržaj će se pojaviti u osnovnom HTML formatu umesto kao oblikovani tekst.

Da biste rešili ovaj problem, uverite se da je format kolone postavljen na obogaćeni tekst.
Pogledajte i ovo
- Kreiranje i uređivanje kolona za Microsoft Dataverse pomoću Power Apps portala
- Korišćenje Kopilota u uređivaču obogaćenog teksta za e-poštu
Napomena
Možete li nam reći o svojim željenim postavkama jezika u dokumentaciji? Ispunite kratku anketu. (imajte na umu da je ova anketa na engleskom jeziku)
Anketa će trajati oko sedam minuta. Ne prikupljaju se lični podaci (izjava o privatnosti).
Povratne informacije
Stiže uskoro: Tokom 2024. godine postepeno ćemo ukidati probleme sa uslugom GitHub kao mehanizam povratnih informacija za sadržaj i zameniti ga novim sistemom povratnih informacija. Dodatne informacije potražite u članku: https://aka.ms/ContentUserFeedback.
Prosledite i prikažite povratne informacije za