Testa ett JavaScript-webbprogram på klientsidan som anropar Microsoft Graph
I den här självstudien lär du dig hur du använder Dev Proxy för att testa ett JavaScript-exempelwebbprogram på klientsidan som anropar Microsoft Graph.
Förutsättningar
Den här delen av självstudien förutsätter att du har installerat och konfigurerat Dev Proxy på datorn. Annars gör du det nu.
Om du vill följa den här självstudien behöver du:
- Microsoft 365-klientorganisation.
- Konto med behörighet att skapa Microsoft Entra appregistreringar.
- Git (se GitHubs konfigurerade Git-guide).
- nodejs LTS.
Tips
Vi rekommenderar att du använder en Microsoft 365 Developer Tenant med innehållspaket installerade. Skaffa din kostnadsfria klient genom att registrera dig för Microsoft 365 Developer Program.
Klona och konfigurera exempelappen
- Ladda ned exempelappen
- Följ anvisningarna för att konfigurera appen.
Starta dev-proxy
Dev Proxy levereras med en förinställd konfiguration för testning av appar som skickar begäranden till Microsoft Graph- och SharePoint Online-API:er.
- Öppna en kommandotolk, ange
devproxy --config-file "~appFolder/presets/m365.json"och tryck på Retur för att starta Dev Proxy med konfiguration för Microsoft 365.
Starta exempelappen
- Öppna en kommandotolk och ändra till
sampleskatalogen. - Ange
npx lite-serveroch tryck på Retur för att starta exempelappens webbserver.

Testa exempelappen
- Välj knappen i
Without SDKappen som körs.
Varning
Om du har en tom sida när du har klickat Without SDK på knappen kontrollerar du att du har konfigurerat Azure AD appregistrering. Problemet uppstår när .env filen som innehåller appregistreringen Client ID saknas.
LoginVälj knappen och slutför inloggningsflödet.

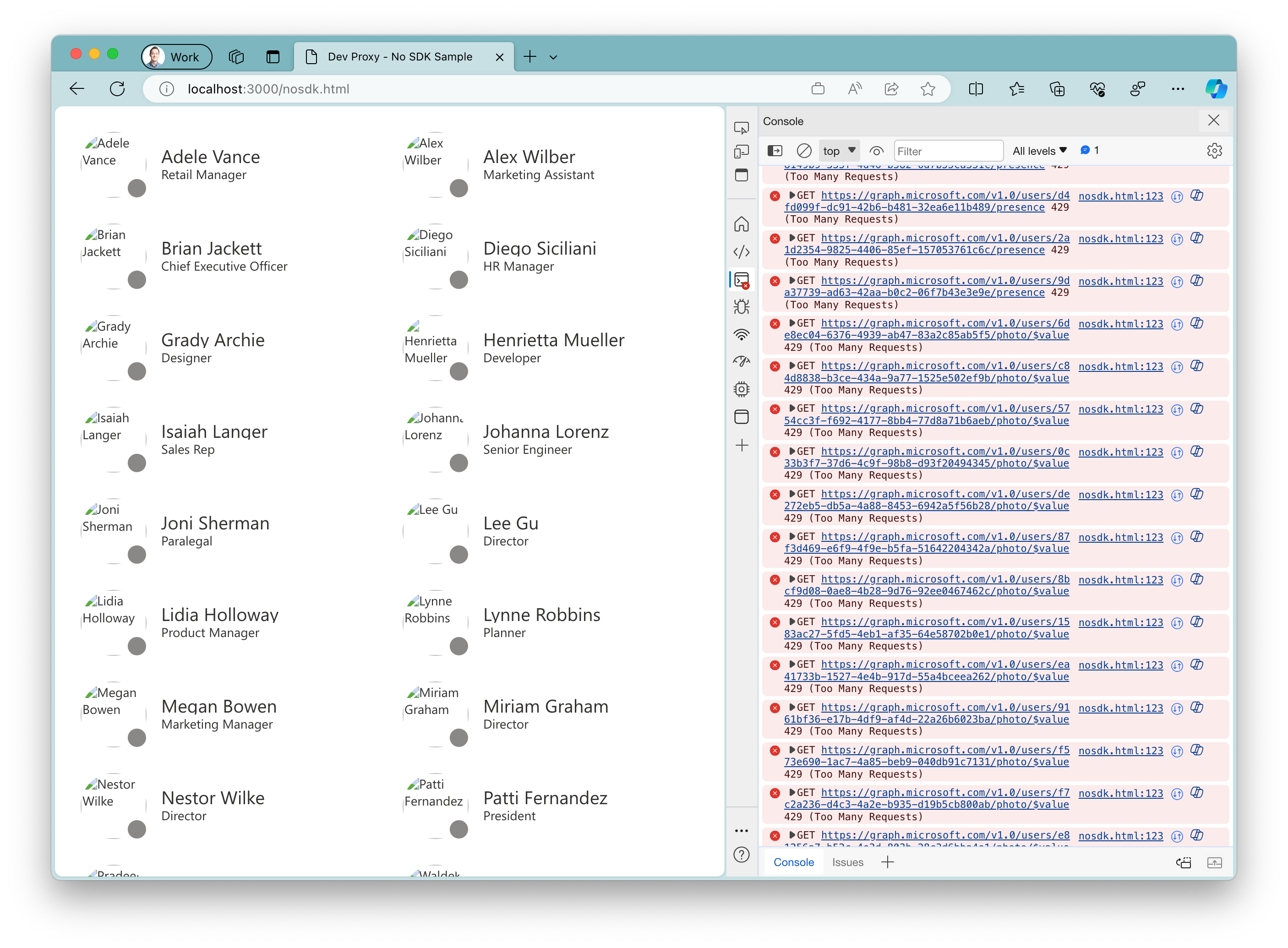
Dev Proxy introducerar fel i ditt program genom att fånga upp begäranden till Microsoft Graph. Den använder 50 % chans att misslyckas med begäranden med en slumpmässig HTTP-felstatuskod som stöds.
Visa proxyutdata och ta en stund att uppdatera exempelappen. Se hur exempelappen hanterar (eller inte, i det här fallet) de fel som introduceras av proxyn.

- Tryck på Ctrl + C för att stoppa Dev Proxy.
Nästa steg
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för