Använd moderna teman
Användare av modellbaserade appar med aktiverad upplevelse moderna, uppdaterade utseendet för modellbaserade appar erbjuder uppdaterad stil i linje med Microsoft Fluent 2-designsystemet. Eftersom denna moderna fräscha look kommer med ett nytt temansystem, klassiskt tema är inte hedrad; emellertid kan tillverkarna ändra färgerna som används av apphuvudet för användare som har aktiverat det moderna, uppfräschade utseendet. I den här artikeln lär du dig mer om de moderna, uppdaterade utseendet och hur du implementerar dem i organisationen.
Anteckning
För närvarande finns det bara stöd för anpassning av appens sidhuvud. Andra anpassningar som att affärsprocessflöde kontrollen är inte tillgänglig.
Ändra färgerna på appens sidhuvud
Med det moderna, uppdaterade utseendet aktiverat i appen kan skapare ändra färgerna som används av appens sidhuvud så att de överensstämmer med deras eller organisations varumärke. För att göra detta anger du önskade färger i en XML-resurs, använder en appinställning för att peka på webbresursen och kontrollerar sedan färgändringarna som matchar förväntningen.
Anteckning
Den här funktionen finns i version 9.2.23094 eller senare version.
Översikt över den XML-resurs som ska användas för apprubrikens färger
Det första steget när du ändrar apprubriken är att skapa en XML-fil med dina olika färgval. Senare kommer du att skapa en XML-webbresurs med ett eller flera av följande attribut definierade i en AppHeaderColors-tagg.
Background– Bakgrundsfärgen för appens sidhuvud. Elementet måste definieras för att ändringarna ska få effekt.Foreground– textfärgen för appens sidhuvud. Om detta inte anges försöker systemet beräkna en lämplig färg som har tillräcklig kontrast till den medföljande bakgrundsfärgen.BackgroundHover– Knapparnas bakgrundsfärg i appens sidhuvud när de hovras över. Om inget värde anges beräknas en färg baserat på bakgrundsfärg.ForegroundHover– Knapparnas textfärg i appens sidhuvud när de hovras över. Om inget värde anges försöker systemet beräkna en lämplig färg som har tillräcklig kontrast till den medföljande bakgrundsfärgen.BackgroundPressed– Knapparnas bakgrundsfärg i appens sidhuvud när de trycks på. Standardlogiken är samma som backgroundHover.ForegroundPressed– Knapparnas textfärg i appens sidhuvud när de trycks på. Standardlogiken är samma som foregroundHover.BackgroundSelected– Knapparnas bakgrundsfärg i appens sidhuvud när de väljs. Standardlogiken är samma som backgroundHover.ForegroundSelected– Knapparnas textfärg i appens sidhuvud när de väljs. Standardlogiken är samma som backgroundHover.
Exempel på XML för en modern arkitektur
Den här XML-koden anger till exempel en grön bakgrunds färg för appens sidhuvud med vitt text, med färg i bakgrunden för de olika knappinteraktionsstaterna. För bästa möjliga användbarhet rekommenderar vi att du anger olika färgvärden för varje tillstånd.
<AppHeaderColors
background="#12783F"
foreground="#FFFFFF"
backgroundHover="#165A31"
foregroundHover="#FFFFFF"
backgroundPressed="#0F1C12"
foregroundPressed="#FFFFFF"
backgroundSelected="#153D23"
foregroundSelected="#FFFFFF"
/>
Skapa webbresursen
- Spara XML-koden som används för att skapa webbresursen med hjälp av en text- eller XML-redigerare. Exempel på XML för en modern arkitektur
- Logga in i Power Apps.
- Välj Lösningar i det vänstra navigeringsfönstret och skapar Ny lösning.
- Välj Ny > Mer > Webbresurs.
- I egenskapsfönstret för den nya webbresursen, ange följande värden:
- Visningsnamn: Ange ett visningsnamn, till exempel: XML för modernt tema.
- Namn. Ange unikt namn för webbresurs.
- Typ: Data (XML)
- Välj Välj fil, bläddra till och välj XML-filen som du skapade tidigare med temat.
- Välj Spara. Du publicerar anpassningen med stegen i nästa avsnitt.
Använda anpassade appens sidhuvud färger för appar i miljön
När du har valt färgerna och skapat webbresursen följer du dessa steg för att aktivera appens sidhuvud för alla appar i miljön som har nytt utseende aktiverat.
- I lösningen som du använde för att skapa webbresursen, välj Lägg till befintlig > Fler > Inställning.
- Type Åsidosätt i rutan Sök, välj Åsidosätta appens sidhuvudsfärg, välj Nästa och välj Lägg till.
- I lösningen, välj Åsidosätta appens sidhuvudsfärg och välj Redigera i kommandofältet.
- I egenskapsfönstret Redigera åsidosätta appens sidhuvudsfärg välj Anger miljövärde och ange det unika namnet på din webbresurs du skapade tidigare.
- Välj Spara.
- Välj Publicera alla anpassningar i kommandofältet. (Det här kommandot visas när inga komponenter i lösningen har markerats).
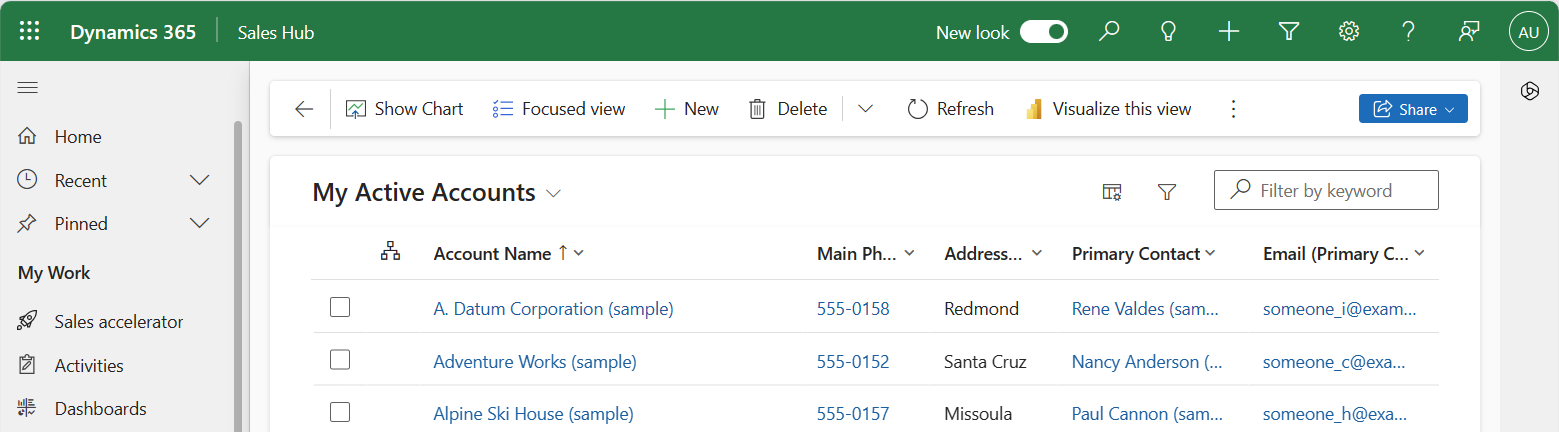
Med exempelfärgerna ovan ska appens sidhuvud se ut så här efter att appen har uppdaterat den eller tittat på den.

Kontrollera nya färger för appens sidhuvud
När du har publicerat de nya färgerna för appens sidhuvud vill du verifiera de visuella elementen i apphuvudet, inklusive alla knapptillstånd, så att allt visas som du vill och att det finns tillräckliga kontraster för tillgängligheten. Du bör verifiera följande färgval:
- De önskade färgerna visas för appens sidhuvud i pausläge och för interaktionsstatus för varje knapp.
- Det måste finnas ett minimum kontrastförhållande på 4.5:1 mellan förgrundsfärger och bakgrundsfärger för viloläget och interaktionsstatus för varje knapp.
Se även
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för