Visa och redigera webbresursegenskaper för formulär för modelldriven app
I den här artikeln beskrivs hur du använder formulärdesigner för att visa och redigera webbresurser i ett formulär. Webbresurser med formulär aktiverade är bilder eller HTML-filer.
Visa och redigera en webbresurs i ett formulär
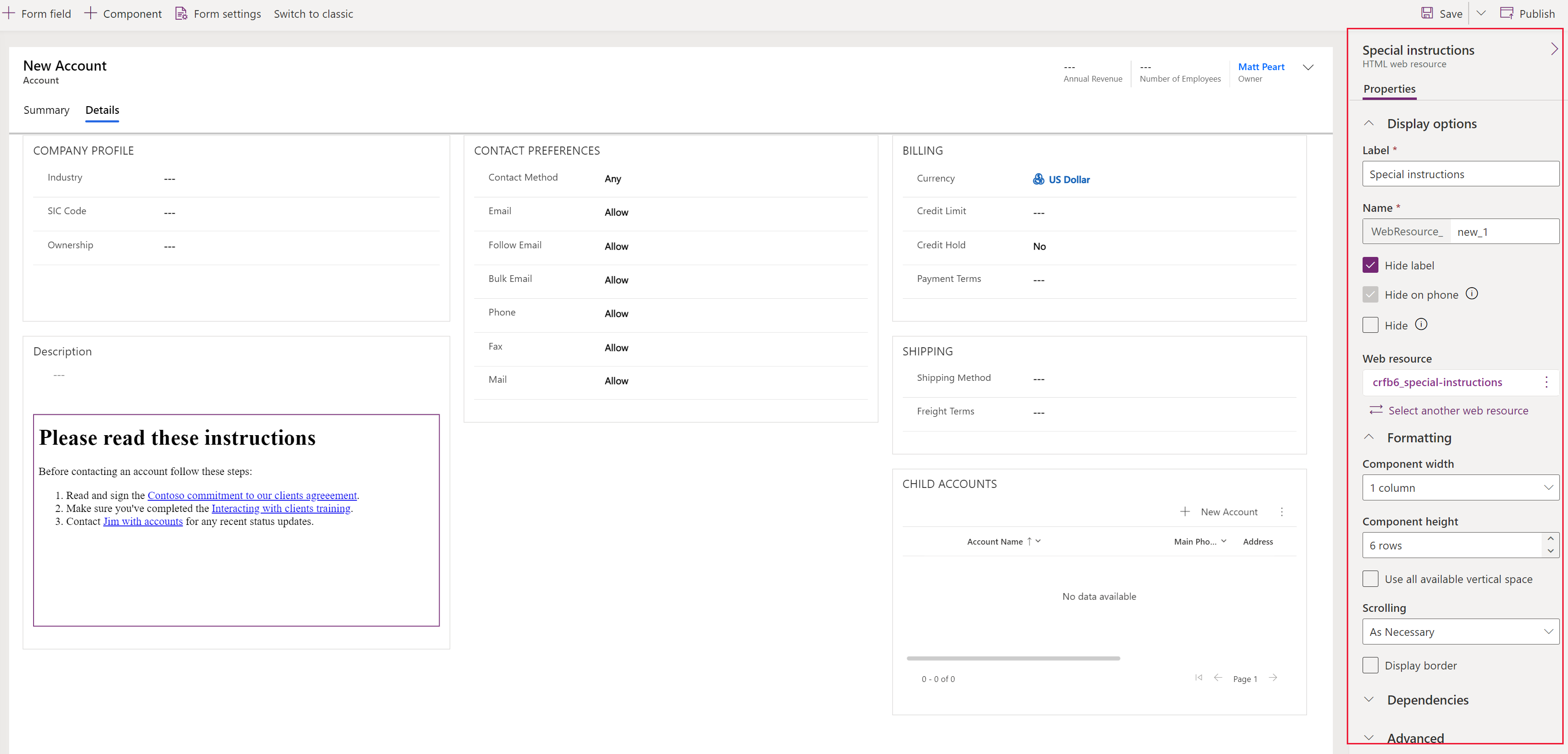
Öppna ett huvudformulär och välj det område i formuläret som har webbresursen. Egenskaperna för webbresursen visas i fönstret med rätt egenskaper.

Dessa egenskaper definierar webbresursen som ska användas och hur den ska fungera. När du har gjort de ändringar du vill ha, välj spara. För att göra ändringarna tillgängliga för användare, välj Publicera.
Visningsalternativ
| Property | Beskrivning |
|---|---|
| Etikett | Är det egna namnet och genereras automatiskt baserat på kolumnvärdet Namn. Ange lokaliserbar text för webbresurskontrollen som ska läggas till i formuläret. |
| Namn | Ange ett namn för webbresurskontrollen som ska läggas till i formuläret. Det här värdet identifierar unikt kontrollen i formuläret. |
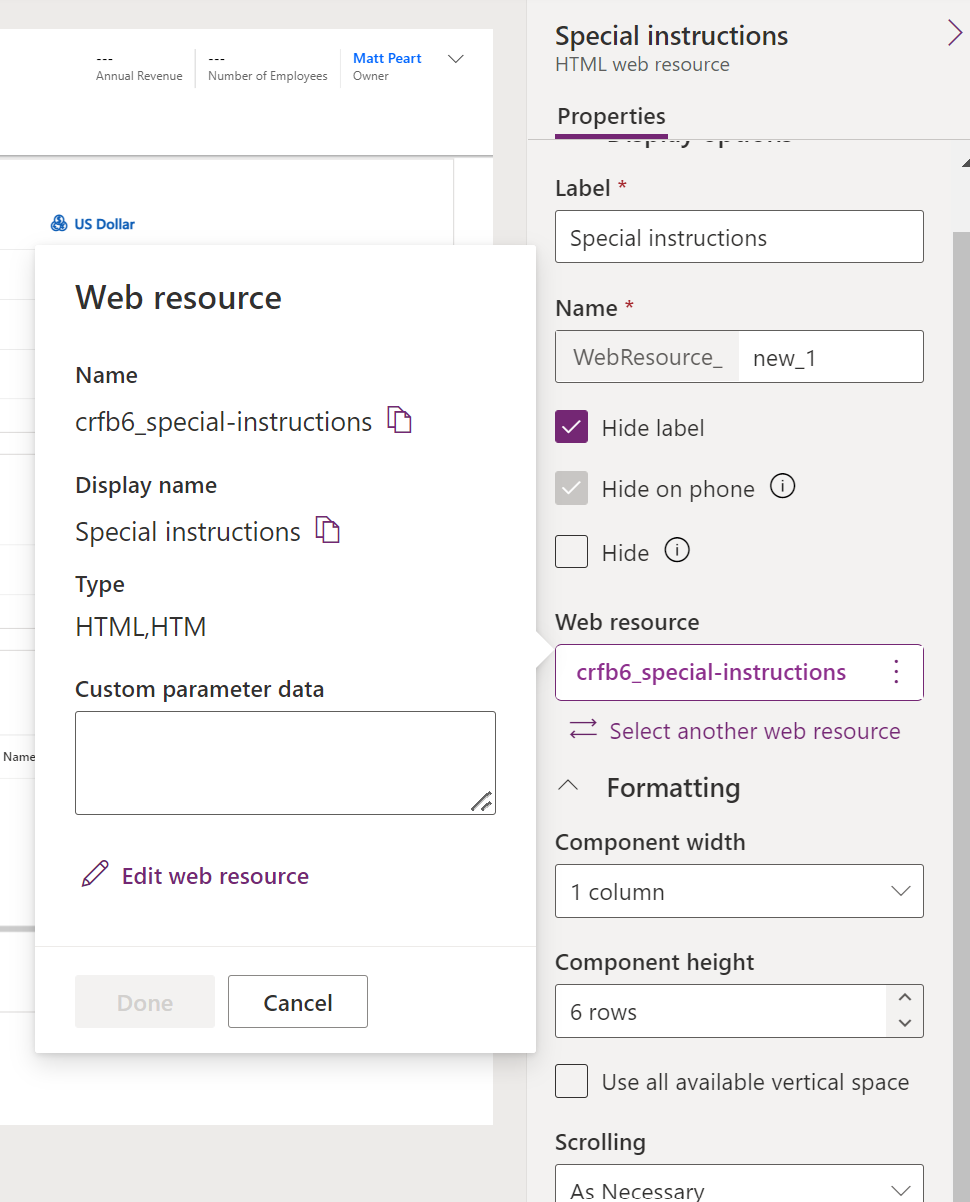
| Webbresurs | Välj webbresursen för att visa ytterligare webbresursegenskaper. Om du använder Anpassade parameterdata anger du dem här. Detta är vanligtvis konfigurationsdata som överförs till HTML-webbresursen som en data-frågesträngsparameter. Skript som är associerade med en HTML-sida kan komma åt informationen och sedan ändra sidans funktion. Välj Redigera webbresurs om du vill göra ändringar, till exempel läsa in en annan HTML- eller bildfil.  |
| Dölj etikett | Markera det här alternativet om du inte vill att etiketten ska visas i formuläret. |
| Dölj på telefon | Välj det här alternativet om du inte vill att webbresursen ska vara synlig i mobilappar. |
| Dölj | När det här är aktiverat visas inte webbresursen när formuläret läses in. Om du har en affärsregel eller formulärskript som visar webbresursen efter behov avmarkerar, kontrollera denna egenskap. Mer information: Visa eller dölja formulärelement |
Formatera
| Property | Beskrivning |
|---|---|
| Komponentbredd | Du kan ange att kolumnen ska uppta det antal kolumner som avsnittet har när det avsnitt som innehåller webbresursen har mer än en kolumn. |
| Komponenthöjd | Du kan kontrollera höjden på webbresursen genom att ange ett antal rader eller välja Använd allt tillgängligt vertikalt utrymme så att webbresursens höjd kan utökas efter tillgängligt utrymme. |
| Rullning | En webbresurs för HTML läggs till i formuläret med hjälp av en IFRAME. - Vid behov: Visa rullningslister när webbresursen är större än tillgängligt utrymme. - Alltid: Visa alltid rullningslister. - Aldrig: Visa aldrig rullningslister. |
| Visa kantlinje | Visar en ram runt HTML-webbresursen. |
| Lodrät justering | Bildwebbresurser kan justeras i mitten, översta eller nedersta. |
| Vågrät justering | Bildwebbresurser kan justeras i Center, Vänster eller Höger. |
| Storlek | För bildwebbresurser väljer du från Använd tillgängligt utrymme, Använd tillgängligt område, Ursprunglig bildstorlek eller Specifik storlek (ange Höjd och Bredd i bildpunkter). |
Beroenden
| Property | Beskrivning |
|---|---|
| Beroenden för tabellkolumner | En HTML webbresurs kan samverka med kolumner i formuläret med hjälp av skript. Om ett kolumn tas bort från formuläret kan skriptet i webbresursen avbrytas. Lägg till kolumner som refereras av skript i webbresursen till denna egenskap så att de inte kan tas bort av misstag. |
Avancerad
| Property | Beskrivning |
|---|---|
| Begränsa skripting för flera ramar, om det går | Använd det här alternativet om du inte har fullständigt förtroende för innehållet i HTML-webbresursen. Mer information: dokumentation för utvecklare: Välj om du vill begränsa skripting för flera ramar |
| Skicka radens objekttypskod och unika identifierare som parametrar | Information om den aktuella raden som visas i formuläret kan skickas till HTML-webbsida för resursen så att skriptet körs på sidan kan komma åt information om raden. Mer information: Skicka parametrar till webbresurser Dokumentation för utvecklare: Skicka detaljerad information om raden |
Webbresursegenskaper för formulär för modelldriven app (klassisk)
I den här artikeln beskrivs hur du använder det gamla appredigeringsgränssnittet för att lägga till eller redigera webbresurser i ett formulär så att det blir mer tilltalande eller användbart för appanvändare. Webbresurser med formulär aktiverade är bilder eller HTML-filkontroller.
Åtkomst till Egenskaper för webbresurser
När du visar ett formulär:
- Om du vill lägga till en webbresurs:: Välj flik (t.ex. Allmänt eller Anteckningar) som du vill infoga den på, och på fliken Infoga väljer du Webbresurs.

- Om du vill redigera en webbresurs: Välj en formulärflik och den webbresurs du vill redigera, och på fliken Start väljer du sedan Ändra egenskaper.

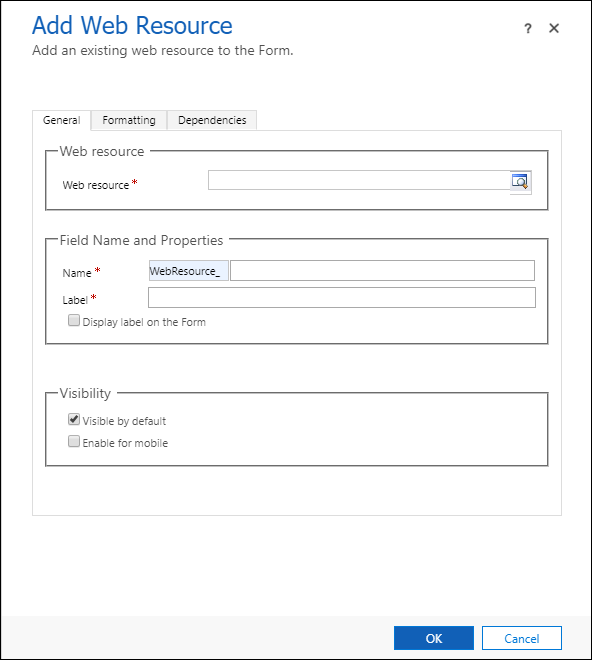
Då öppnas dialogrutan lägga till webbresurs eller egenskaper för webbresurs.

Viktigt
Du måste välja alternativet synlig som standard för att webbresursen ska visas i formuläret och vara tillgängliga för användare.
Egenskaper för webbresurser
Dialogrutan lägga till webbresurs eller egenskaper för webbresurs har två, tre ibland flikar beroende på vilken typ av webbresurs.
Fliken Allmänt
Dessa egenskaper definierar webbresursen som ska användas och hur den ska fungera.
| Stående stapel | Beskrivning |
|---|---|
| Webbresurs | Obligatoriskt. Leta upp en befintlig webbresurs eller skapa en ny. Använd vyn Webbresurser med formulär för att endast inkludera HTML och bildwebbresurser som kan läggas till som visuella element i ett formulär. |
| Namn | Obligatoriskt. Ange ett namn för webbresurskontrollen som ska läggas till i formuläret. Det här värdet identifierar unikt kontrollen i formuläret. |
| Etikett | Obligatoriskt. Genereras automatiskt baserat på kolumnvärdet namn. Ange lokaliserbar text för webbresurskontrollen som ska läggas till i formuläret. Välj Visa etiketten i formuläret om du vill att detta ska visas. |
| Synlig som standard | När funktionen är aktiv blir webbresursen synlig när formuläret läses in. Avmarkera den här kolumnen om du har en affärsregel eller formulärskript som visar webbresursen efter behov. Mer information: Visa eller dölja formulärelement |
| Aktivera för mobil | Markera alternativet om du vill att den här webbresursen ska vara synlig i mobilappar. |
Beroende på vilken typ av webbresurs du väljer, ange ytterligare egenskaper.
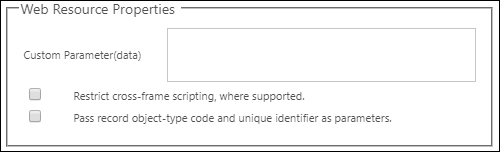
För HTML-webbresurser ser du dessa:

| Kolumn | Beskrivning |
|---|---|
| Anpassad parameter | Vanligtvis blir konfigurationsdata som ska skickas till HTML-webbresurs som en data frågesträngsparameter. Skript som är associerade med en HTML-sida kan komma åt informationen och sedan ändra sidans funktion. |
| Begränsa skripting för flera ramar, om det går | Använd det här alternativet om du inte har fullständigt förtroende för innehållet i HTML-webbresursen. Mer information: dokumentation för utvecklare: Välj om du vill begränsa skripting för flera ramar |
| Skicka radens objekttypskod och unika identifierare som parametrar | Information om den aktuella raden som visas i formuläret kan skickas till HTML-webbsida för resursen så att skriptet körs på sidan kan komma åt information om raden. Mer information: Skicka parametrar till webbresurser Dokumentation för utvecklare: Skicka detaljerad information om raden |
För bildwebbresurser har du möjlighet att ange alternativtext som är viktiga för hjälpmedel som gör sidan tillgänglig för alla.
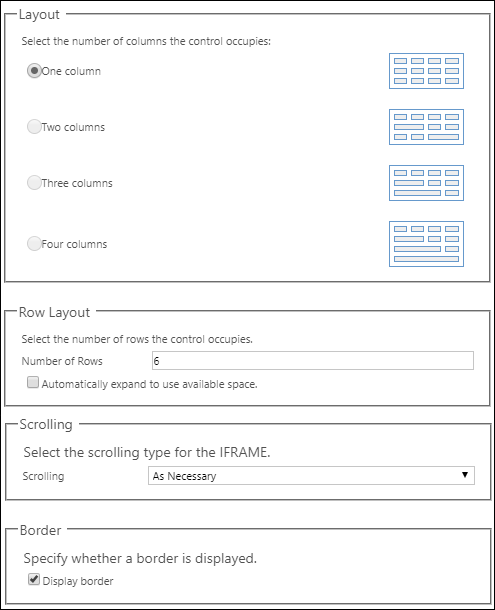
Fliken Formatering
På fliken Formatering varierar de alternativ som visas beroende på vilken typ av webbresurs infogas och sammanhanget där den infogas. Alternativen är att ange hur många kolumner och rader som visas, om en kantlinje visas och det rullande beteendet.

| Egenskap | Beskrivning |
|---|---|
| Ange antalet kolumner som kontrollen ska ta upp | Du kan ange att kolumnen ska uppta det antal kolumner som avsnittet har när det avsnitt som innehåller webbresursen har mer än en kolumn. |
| Välj antalet rader som kontrollen upptar | Du kan styra höjden på webbresursen genom att ange ett antal rader eller välj Utöka automatiskt så att tillgängligt utrymme används så att webbresurshöjden utvidgas till det tillgängliga utrymmet. |
| Välj rullningstyp för IFRAME | En webbresurs för HTML läggs till i formuläret med hjälp av en IFRAME. - Vid behov: Visa rullningslister när webbresursen är större än tillgängligt utrymme. - Alltid: Visa alltid rullningslister. - Aldrig: Visa aldrig rullningslister. |
| Visa kantlinje | Visa en kant runt webbresursen. |
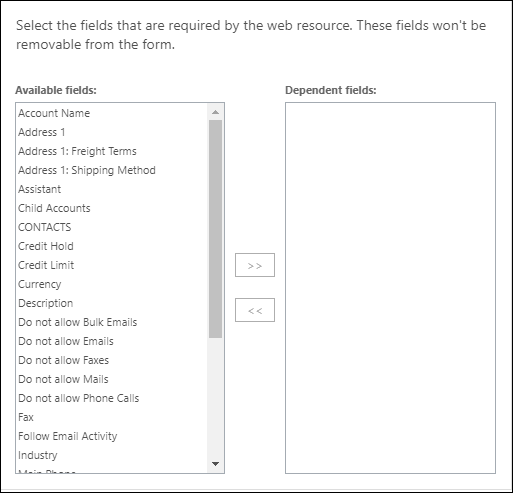
Fliken Beroenden
En webbresurs kan samverka med kolumner i formuläret med hjälp av skript. Om ett kolumn tas bort från formuläret kan skriptet i webbresursen avbrytas. Lägg till de kolumner som refereras av skript i webbresursen till Beroende kolumner så att de inte kan tas bort av misstag.

Skicka parametrar till webbresurser
En HTML-webbresurs kan acceptera parametrar som ska skickas som frågesträngsparametrar.
Information om raden kan skickas genom att aktivera alternativet Skicka radens objekttypskod och unika identifierare som parametrar. Om information skrivs in i kolumnen Anpassad parameter kommer den skickas med hjälp av dataparametern. Värden som skickas är:
| Parameter | Beskrivning |
|---|---|
data |
Denna parameter skickas bara om texten angetts för Anpassad parameter. |
orglcid |
Organisationens standardspråk, LCID. |
orgname |
Organisationens namn. |
userlcid |
Användarens önskade språk, LCID |
type |
Använd inte detta. Tabelltypkod. Det här numeriska värdet kan vara olika för anpassade tabeller i olika organisationer. Använd namnet på tabelltypen i stället. |
typename |
Tabelltypnamn. |
id |
ID-värdet för raden. Den här parametern har inget värde förrän tabellraden sparas. |
Andra parametrar är inte tillåtna och webbresursen öppnas inte om du använder andra parametrar. Om du behöver skicka flera värden kan dataparametern bli överbelastad om du vill inkludera fler parametrar i den.
Mer information: Dokumentation för utvecklare: Skicka detaljerad information om raden
Se även
Skapa eller redigera webbresurser i syfte att utöka en app
Använd huvudformuläret och dess komponenter
Anteckning
Kan du berätta om dina inställningar för dokumentationsspråk? Svara i en kort undersökning. (observera att undersökningen är på engelska)
Undersökningen tar ungefär sju minuter. Inga personuppgifter samlas in (sekretesspolicy).
Feedback
Kommer snart: Under hela 2024 kommer vi att fasa ut GitHub-problem som feedbackmekanism för innehåll och ersätta det med ett nytt feedbacksystem. Mer information finns i: https://aka.ms/ContentUserFeedback.
Skicka och visa feedback för