HoloLens (första generationen) och Azure 303: Förståelse för naturligt språk (LUIS)
Anteckning
Självstudierna Mixed Reality Academy har utformats med HoloLens (första generationen) och Mixed Reality integrerande headset i åtanke. Därför anser vi att det är viktigt att låta de här självstudierna vara kvar för utvecklare som fortfarande letar efter vägledning för att utveckla för dessa enheter. De här självstudierna uppdateras inte med de senaste verktygsuppsättningarna eller interaktionerna som används för HoloLens 2. De underhålls för att fortsätta arbeta på de enheter som stöds. Det kommer att finnas en ny serie självstudier som kommer att publiceras i framtiden som visar hur du utvecklar för HoloLens 2. Det här meddelandet uppdateras med en länk till självstudierna när de publiceras.
I den här kursen får du lära dig hur du integrerar Language Understanding i ett program för mixad verklighet med hjälp av Azure Cognitive Services, med Language Understanding API.

Language Understanding (LUIS) är en Microsoft Azure-tjänst som ger program möjlighet att göra mening av användarindata, till exempel genom att extrahera vad en person kan vilja ha, med egna ord. Detta uppnås genom maskininlärning, som förstår och lär sig indatainformationen och sedan kan svara med detaljerad, relevant information. Mer information finns på sidan Azure Language Understanding (LUIS).
Efter att ha slutfört den här kursen kommer du att ha ett uppslukande headsetprogram för mixad verklighet som kommer att kunna göra följande:
- Samla in användarinmatningstal med hjälp av mikrofonen som är ansluten till det uppslukande headsetet.
- Skicka den registrerade dikteringen Azure Language Understanding Intelligent Service (LUIS).
- Låt LUIS extrahera innebörden från sändningsinformationen, som analyseras, och försök att fastställa avsikten med användarens begäran kommer att göras.
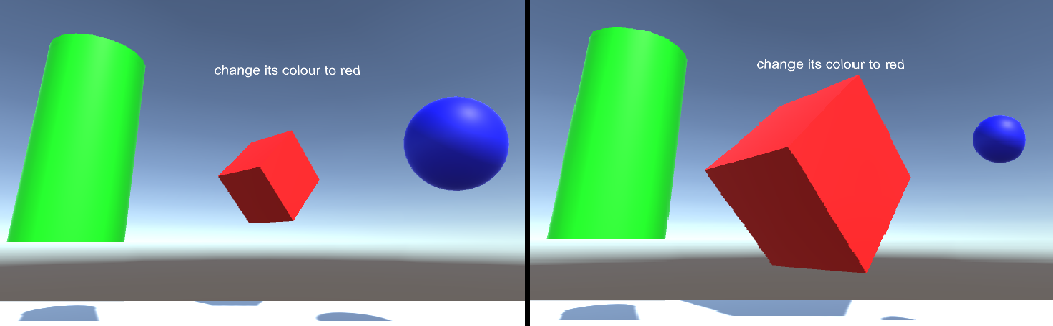
Utveckling omfattar skapandet av en app där användaren kan använda röst och/eller blick för att ändra storlek och färg på objekten i scenen. Användningen av rörelsekontrollanter omfattas inte.
I ditt program är det upp till dig hur du ska integrera resultaten med din design. Den här kursen är utformad för att lära dig hur du integrerar en Azure-tjänst med ditt Unity-projekt. Det är ditt jobb att använda den kunskap du får från den här kursen för att förbättra ditt mixed reality-program.
Var beredd på att träna LUIS flera gånger, vilket beskrivs i kapitel 12. Du får bättre resultat ju fler gånger LUIS har tränats.
Stöd för enheter
| Kurs | HoloLens | Integrerande headset |
|---|---|---|
| MR och Azure 303: Förståelse för naturligt språk (LUIS) | ✔️ | ✔️ |
Anteckning
Den här kursen fokuserar främst på Windows Mixed Reality integrerande (VR) headset, men du kan också använda det du lär dig i den här kursen för att Microsoft HoloLens. När du följer kursen visas anteckningar om eventuella ändringar som du kan behöva använda för att stödja HoloLens. När du använder HoloLens kanske du ser ett eko under röstinspelningen.
Förutsättningar
Anteckning
Den här självstudien är utformad för utvecklare som har grundläggande erfarenhet av Unity och C#. Tänk också på att kraven och de skriftliga instruktionerna i det här dokumentet representerar vad som har testats och verifierats i skrivande stund (maj 2018). Du är fri att använda den senaste programvaran, som anges i artikeln installera verktyg , även om det inte bör antas att informationen i den här kursen perfekt matchar vad du hittar i nyare programvara än vad som anges nedan.
Vi rekommenderar följande maskinvara och programvara för den här kursen:
- En utvecklingsdator som är kompatibel med Windows Mixed Reality för avancerad (VR) headsetutveckling
- Windows 10 Fall Creators Update (eller senare) med utvecklarläge aktiverat
- Den senaste Windows 10 SDK
- Unity 2017.4
- Visual Studio 2017
- Ett Windows Mixed Reality integrerande (VR) headset eller Microsoft HoloLens med utvecklarläge aktiverat
- En uppsättning hörlurar med inbyggd mikrofon (om headsetet inte har en inbyggd mikrofon och högtalare)
- Internetåtkomst för Azure-installation och LUIS-hämtning
Innan du börjar
För att undvika problem med att skapa det här projektet rekommenderar vi starkt att du skapar projektet som nämns i den här självstudien i en rotmapp eller nära rotmapp (långa mappsökvägar kan orsaka problem vid byggtiden).
Om du vill tillåta att datorn aktiverar diktering går du till Sekretesstal > för Windows-inställningar>, Pennanteckning & Att skriva och trycka på knappen Aktivera taltjänster och skriva förslag.
Koden i den här självstudien gör att du kan spela in från standardmikrofonenheten som angetts på datorn. Kontrollera att standardmikrofonenheten är inställd som den du vill använda för att fånga din röst.
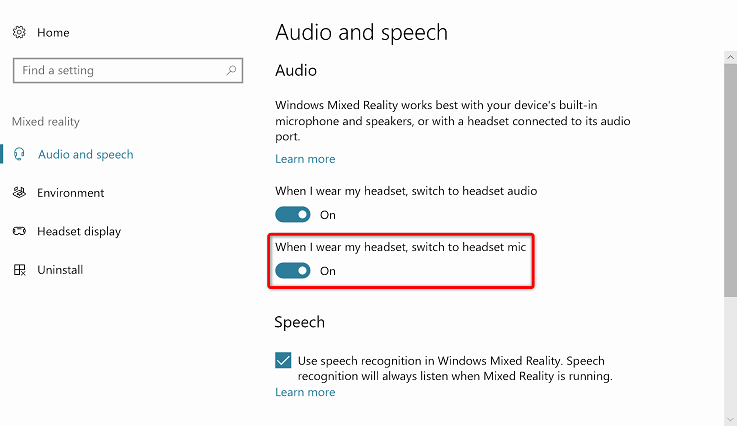
Om headsetet har en inbyggd mikrofon kontrollerar du att alternativet "När jag använder mitt headset, växla till headsetmikrofon" är aktiverat i Mixed Reality Portal-inställningarna.

Kapitel 1 – Konfigurera Azure Portal
Om du vill använda Language Understanding-tjänsten i Azure måste du konfigurera en instans av tjänsten som ska göras tillgänglig för ditt program.
Logga in på Azure-portalen.
Anteckning
Om du inte redan har ett Azure-konto måste du skapa ett. Om du följer den här självstudien i ett klassrum eller en labbsituation ber du instruktören eller någon av rektorerna om hjälp med att konfigurera ditt nya konto.
När du är inloggad klickar du på Nytt i det övre vänstra hörnet och söker efter Language Understanding och klickar på Retur.

Anteckning
Ordet Nytt kan ha ersatts med Skapa en resurs i nyare portaler.
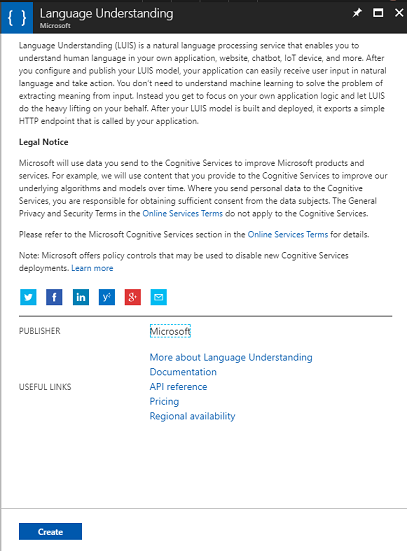
Den nya sidan till höger innehåller en beskrivning av Language Understanding-tjänsten. Längst ned till vänster på den här sidan väljer du knappen Skapa för att skapa en instans av den här tjänsten.

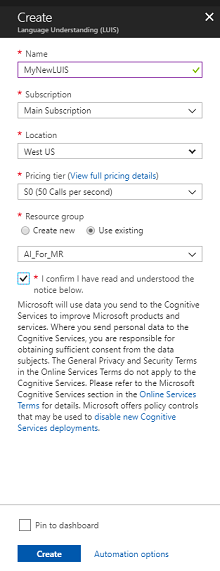
När du har klickat på Skapa:
Infoga önskat namn för den här tjänstinstansen.
Välj en prenumeration.
Välj den prisnivå som är lämplig för dig, om det är första gången du skapar en LUIS-tjänst bör en kostnadsfri nivå (med namnet F0) vara tillgänglig för dig. Den kostnadsfria allokeringen bör vara mer än tillräcklig för den här kursen.
Välj en resursgrupp eller skapa en ny. En resursgrupp är ett sätt att övervaka, kontrollera åtkomst, etablera och hantera fakturering för en samling Azure-tillgångar. Vi rekommenderar att du behåller alla Azure-tjänster som är associerade med ett enskilt projekt (t.ex. dessa kurser) under en gemensam resursgrupp).
Om du vill läsa mer om Azure-resursgrupper kan du gå till resursgruppsartikeln.
Fastställa platsen för resursgruppen (om du skapar en ny resursgrupp). Platsen skulle helst finnas i den region där programmet skulle köras. Vissa Azure-tillgångar är bara tillgängliga i vissa regioner.
Du måste också bekräfta att du har förstått de villkor som tillämpas på den här tjänsten.
Välj Skapa.

När du har klickat på Skapa måste du vänta tills tjänsten har skapats. Det kan ta en minut.
Ett meddelande visas i portalen när tjänstinstansen har skapats.

Klicka på meddelandet för att utforska din nya tjänstinstans.

Klicka på knappen Gå till resurs i meddelandet för att utforska din nya tjänstinstans. Du kommer till din nya LUIS-tjänstinstans.

I den här självstudien måste ditt program göra anrop till tjänsten, vilket görs med hjälp av tjänstens prenumerationsnyckel.
Från sidan Snabbstart i LUIS API-tjänsten navigerar du till det första steget, Hämtar dina nycklar och klickar på Nycklar (du kan också uppnå detta genom att klicka på den blå hyperlänken Nycklar, som finns i navigeringsmenyn för tjänster, som anges av nyckelikonen). Då visas tjänstnycklarna.
Ta en kopia av en av de nycklar som visas, eftersom du behöver den senare i projektet.
På sidan Tjänst klickar du på Language Understanding Portal för att omdirigeras till den webbsida som du ska använda för att skapa din nya tjänst i LUIS-appen.
Kapitel 2 – Language Understanding-portalen
I det här avsnittet får du lära dig hur du skapar en LUIS-app på LUIS-portalen.
Viktigt
Tänk på att konfigurationen av entiteter, avsikter och yttranden i det här kapitlet bara är det första steget när du skapar LUIS-tjänsten. Du måste också träna om tjänsten flera gånger så att den blir mer exakt. Omträning av din tjänst beskrivs i det sista kapitlet i den här kursen, så se till att du slutför den.
När du når Language Understanding-portalen kan du behöva logga in, om du inte redan är det, med samma autentiseringsuppgifter som din Azure Portal.

Om det här är första gången du använder LUIS måste du rulla ned till slutet av välkomstsidan för att hitta och klicka på knappen Skapa LUIS-app .

När du har loggat in klickar du på Mina appar (om du inte är med i det avsnittet för närvarande). Du kan sedan klicka på Skapa ny app.

Ge appen ett namn.
Om din app ska förstå ett annat språk än engelska bör du ändra Kultur till lämpligt språk.
Här kan du också lägga till en beskrivning av din nya LUIS-app.

När du trycker på Klar anger du sidan Skapa för ditt nya LUIS-program .
Det finns några viktiga begrepp att förstå här:
- Avsikt, representerar den metod som ska anropas efter en fråga från användaren. En avsikt kan ha en eller flera entiteter.
- Entitet, är en komponent i frågan som beskriver information som är relevant för INTENT.
- Talindata är exempel på frågor som tillhandahålls av utvecklaren och som LUIS använder för att träna sig själv.
Om dessa begrepp inte är helt tydliga, oroa dig inte, eftersom den här kursen kommer att klargöra dem ytterligare i detta kapitel.
Du börjar med att skapa de entiteter som behövs för att skapa den här kursen.
Till vänster på sidan klickar du på Entiteter och sedan på Skapa ny entitet.

Anropa den nya entitetsfärgen, ange dess typ till Enkel och tryck sedan på Klar.

Upprepa den här processen för att skapa tre (3) fler enkla entiteter med namnet:
- Utvidga
- Minska
- Mål
Resultatet bör se ut som på bilden nedan:

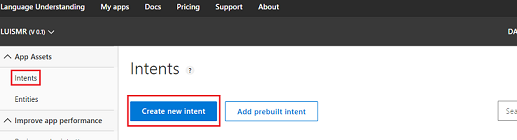
Nu kan du börja skapa avsikter.
Varning
Ta inte bort avsikten None (Ingen ).
Till vänster på sidan klickar du på Intents (Avsikter) och sedan på Create new intent (Skapa ny avsikt).

Anropa den nya avsiktsändringenObjectColor.
Viktigt
Det här avsiktsnamnet används i koden senare i den här kursen, så för bästa resultat använder du det här namnet exakt som det anges.
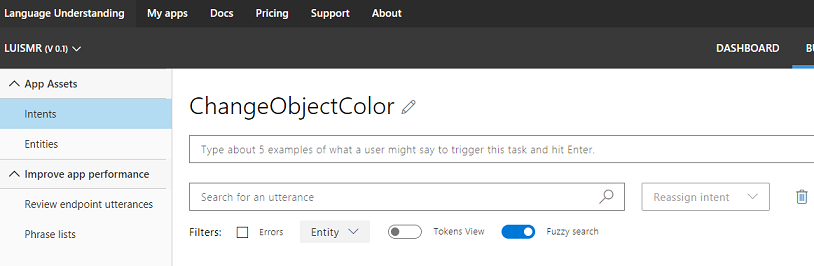
När du har bekräftat namnet dirigeras du till sidan Avsikter.

Du kommer att märka att det finns en textruta där du uppmanas att skriva 5 eller fler olika yttranden.
Anteckning
LUIS konverterar alla yttranden till gemener.
- Infoga följande yttrande i den översta textrutan (för närvarande med texten Skriv cirka 5 exempel... ) och tryck på Retur:
The color of the cylinder must be red
Du kommer att märka att det nya yttrandet visas i en lista under.
Efter samma process infogar du följande sex (6) yttranden:
make the cube black
make the cylinder color white
change the sphere to red
change it to green
make this yellow
change the color of this object to blue
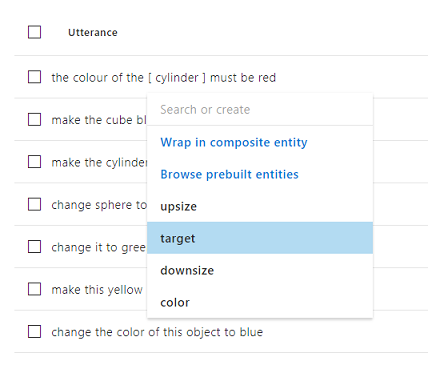
För varje yttrande som du har skapat måste du identifiera vilka ord som ska användas av LUIS som entiteter. I det här exemplet måste du märka alla färger som en färg entitet och all möjlig referens till ett mål som en målentitet .
Det gör du genom att klicka på ordet cylinder i det första yttrandet och välja mål.

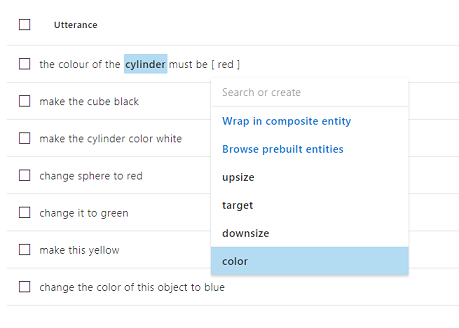
Klicka nu på ordet röd i det första yttrandet och välj färg.

Märk nästa rad också, där kuben ska vara ett mål, och svart ska vara en färg. Observera även användningen av orden "this","it" och "this object", som vi tillhandahåller, så att även icke-specifika måltyper är tillgängliga.
Upprepa processen ovan tills alla yttranden har entiteterna märkta. Se bilden nedan om du behöver hjälp.
Tips
När du väljer ord för att märka dem som entiteter:
- För enstaka ord klickar du bara på dem.
- Om du vill ha en uppsättning med två eller flera ord klickar du i början och sedan i slutet av uppsättningen.
Anteckning
Du kan använda växlingsknappen Tokenvy för att växla mellan entiteter/tokenvy!
Resultatet ska se ut som i bilderna nedan, som visar vyn Entiteter/token:

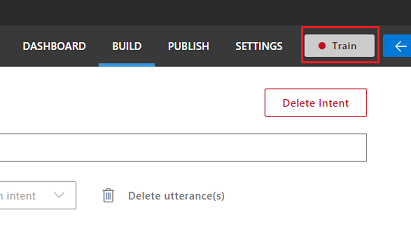
Tryck nu på knappen Träna längst upp till höger på sidan och vänta tills den lilla runda indikatorn på den blir grön. Detta anger att LUIS har tränats för att identifiera den här avsikten.

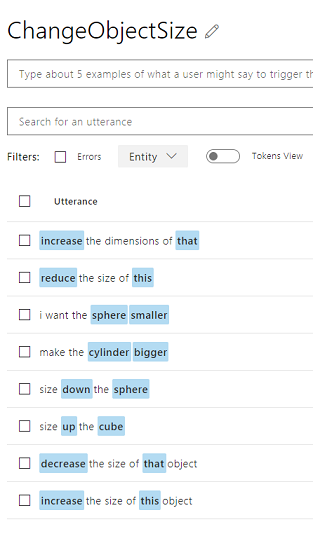
Som en övning för dig skapar du en ny avsikt med namnet ChangeObjectSize med hjälp av entitetsmålet, upp- och nedstorlek.
Efter samma process som föregående avsikt infogar du följande åtta (8) yttranden för Storleksändring :
increase the dimensions of that reduce the size of this i want the sphere smaller make the cylinder bigger size down the sphere size up the cube decrease the size of that object increase the size of this objectResultatet bör likna det i bilden nedan:

När båda avsikterna ChangeObjectColor och ChangeObjectSize har skapats och tränats klickar du på knappen PUBLICERA överst på sidan.

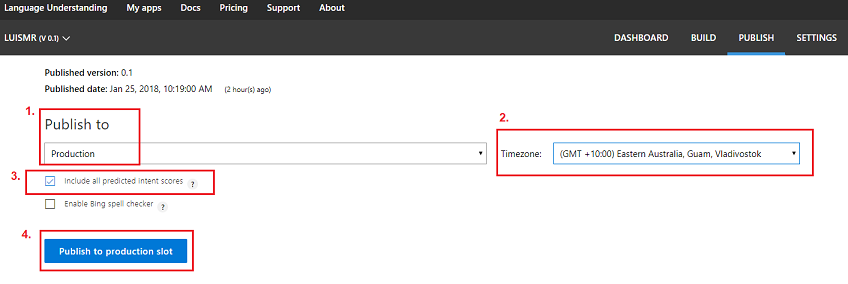
På sidan Publicera slutför och publicerar du LUIS-appen så att den kan nås av din kod.
Ange listrutan Publish To (Publicera till ) som Production (Produktion).
Ange tidszonen till din tidszon.
Markera kryssrutan Inkludera alla förutsagda avsiktspoäng.
Klicka på Publicera till produktionsplats.

I avsnittet Resurser och nycklar:
- Välj den region som du anger för tjänstinstansen i Azure-portalen.
- Du ser ett Starter_Key-element nedan och ignorerar det.
- Klicka på Lägg till nyckel och infoga nyckeln som du fick i Azure-portalen när du skapade tjänstinstansen. Om azure- och LUIS-portalen är inloggade på samma användare får du listrutor för klientnamn, prenumerationsnamn och den nyckel som du vill använda (har samma namn som du angav tidigare i Azure-portalen.
Viktigt
Under Slutpunkten tar du en kopia av slutpunkten som motsvarar den nyckel som du har infogat. Du kommer snart att använda den i koden.
Kapitel 3 – Konfigurera Unity-projektet
Följande är en typisk konfiguration för utveckling med mixad verklighet och är därför en bra mall för andra projekt.
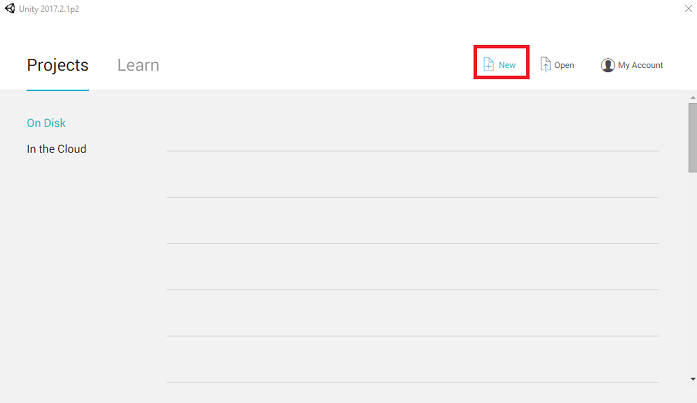
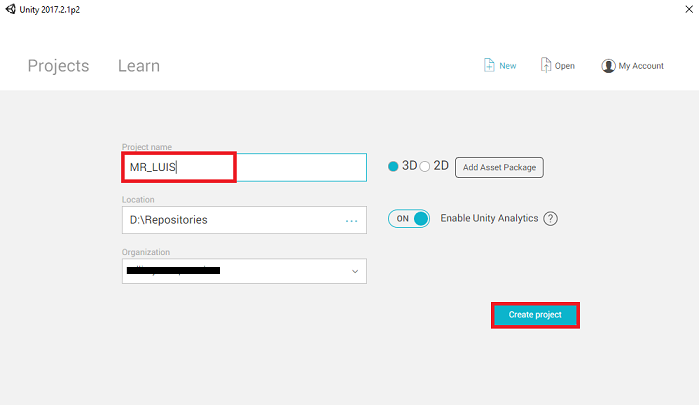
Öppna Unity och klicka på Ny.

Nu måste du ange ett Unity-projektnamn och infoga MR_LUIS. Kontrollera att projekttypen är inställd på 3D. Ange plats till någonstans som passar dig (kom ihåg att närmare rotkatalogerna är bättre). Klicka sedan på Skapa projekt.

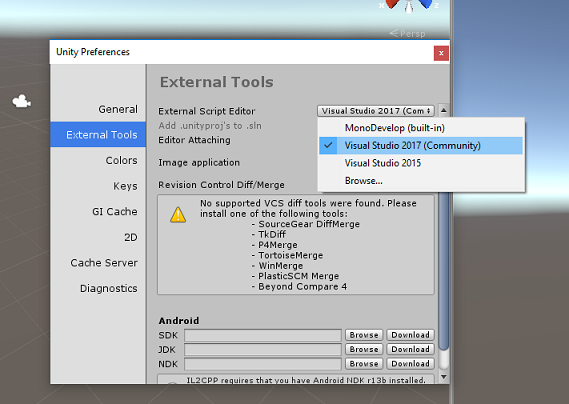
När Unity är öppet är det värt att kontrollera att standardskriptredigeraren är inställd på Visual Studio. Gå till Redigera > inställningar och gå sedan till Externa verktyg från det nya fönstret. Ändra extern skriptredigerare till Visual Studio 2017. Stäng fönstret Inställningar .

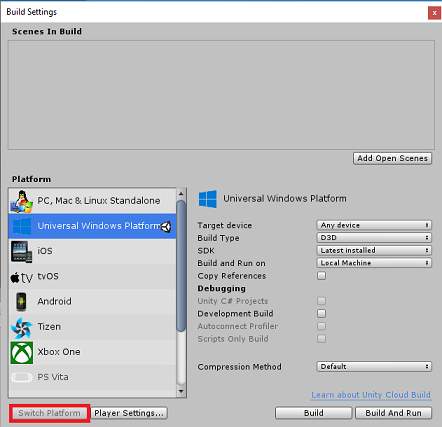
Gå sedan till Inställningar för filbygge > och växla plattformen till Universell Windows-plattform genom att klicka på knappen Växla plattform.

Gå till Inställningar för filbygge > och kontrollera att:
Målenheten är inställd på Valfri enhet
För Microsoft HoloLens anger du Målenhet till HoloLens.
Byggtyp är inställd på D3D
SDK är inställt på Senaste installerat
Visual Studio-versionen är inställd på Senaste installerad
Build and Run är inställt på Lokal dator
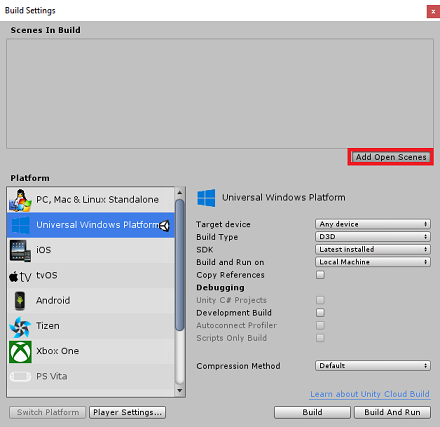
Spara scenen och lägg till den i bygget.
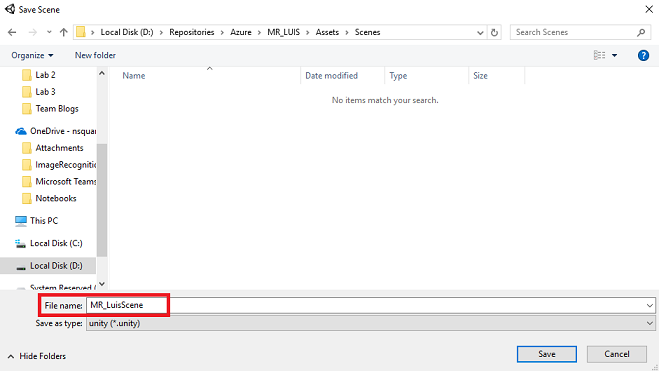
Gör detta genom att välja Lägg till öppna scener. Ett spara-fönster visas.

Skapa en ny mapp för detta och eventuell framtida scen och välj sedan knappen Ny mapp för att skapa en ny mapp och ge den namnet Scener.

Öppna den nyligen skapade mappen Scener och skriv sedan MR_LuisScene i fältet Filnamn: text och tryck sedan på Spara.

De återstående inställningarna i Build Settings (Bygginställningar) bör vara kvar som standard för tillfället.
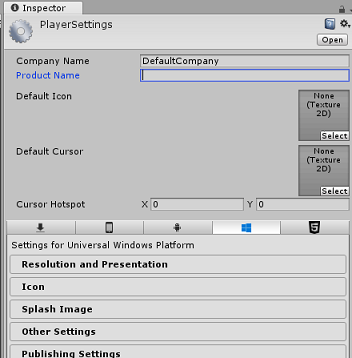
I fönstret Build Settings (Bygginställningar ) klickar du på knappen Spelarinställningar . Då öppnas den relaterade panelen i utrymmet där Inspector finns.

I den här panelen måste några inställningar verifieras:
På fliken Andra inställningar :
Körningsversionen för skript ska vara stabil (.NET 3.5 Motsvarande).
Skriptserverdelen ska vara .NET
API-kompatibilitetsnivån ska vara .NET 4.6

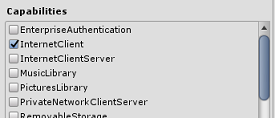
På fliken Publiceringsinställningar går du till Funktioner och kontrollerar:
InternetClient
Mikrofon

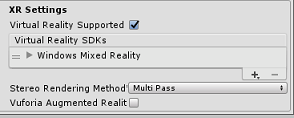
Längre ned på panelen, i XR-inställningar (finns under Publiceringsinställningar), markerar du Virtual Reality Supported (Virtuell verklighet stöds) och kontrollerar att Windows Mixed Reality SDK har lagts till.

Tillbaka i Build SettingsUnity C# Projects is no longer greyed out; markera kryssrutan bredvid detta.
Stäng fönstret Build Settings (Bygginställningar).
Spara din scen och ditt projekt (FILE > SAVE SCENE/FILE > SAVE PROJECT).
Kapitel 4 – Skapa scenen
Viktigt
Om du vill hoppa över unity-konfigurationskomponenten i den här kursen och fortsätta direkt i koden kan du ladda ned .unitypackage, importera den till ditt projekt som ett anpassat paket och sedan fortsätta från kapitel 5.
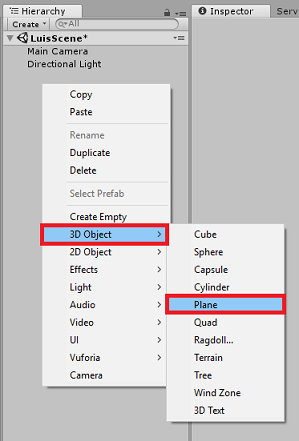
Högerklicka i ett tomt område i hierarkipanelen under 3D-objekt och lägg till ett plan.

Tänk på att när du högerklickar i hierarkin igen för att skapa fler objekt, om du fortfarande har det sista objektet markerat, kommer det markerade objektet att vara överordnat för det nya objektet. Undvik att vänsterklicka i ett tomt utrymme i hierarkin och högerklicka sedan.
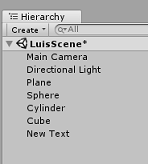
Upprepa proceduren ovan för att lägga till följande objekt:
- Sphere
- Cylinder
- Kub
- 3D-text
Den resulterande scenhierarkin bör likna den i bilden nedan:

Vänsterklicka på huvudkameran för att välja den. Titta på Kontrollpanelen där du ser kameraobjektet med alla dess komponenter.
Klicka på knappen Lägg till komponent längst ned i Kontrollpanelen.

Sök efter komponenten med namnet Ljudkälla enligt ovan.
Kontrollera också att transformeringskomponenten i huvudkameran är inställd på (0,0,0), detta kan göras genom att trycka på kugghjulsikonen bredvid kamerans transformeringskomponent och välja Återställ. Transformeringskomponenten bör sedan se ut så här:
- Positionen är inställd på 0, 0, 0.
- Rotationen är inställd på 0, 0, 0.
Anteckning
För Microsoft HoloLens måste du också ändra följande, som är en del av komponenten Kamera, som finns på huvudkameran:
- Ta bort flaggor: Enfärgad.
- Bakgrund "Black, Alpha 0" – Hexfärg: #000000000.
Vänsterklicka på Planet för att välja det. I Kontrollpanelen anger du transformeringskomponenten med följande värden:
X-axel Y-axel Z-axel 0 -1 0 Vänsterklicka på Sphere för att markera den. I Kontrollpanelen anger du transformeringskomponenten med följande värden:
X-axel Y-axel Z-axel 2 1 2 Vänsterklicka på cylindern för att markera den. I Kontrollpanelen anger du transformeringskomponenten med följande värden:
X-axel Y-axel Z-axel -2 1 2 Vänsterklicka på kuben för att välja den. I Kontrollpanelen anger du transformeringskomponenten med följande värden:
Transformera – position
| X | Y | Z |
|---|---|---|
| 0 | 1 | 4 |
Transformera – rotation
| X | Y | Z |
|---|---|---|
| 45 | 45 | 0 |
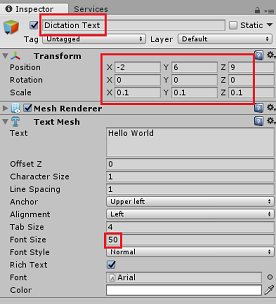
- Vänsterklicka på objektet Ny text för att markera det. I Kontrollpanelen anger du transformeringskomponenten med följande värden:
Transformera – position
| X | Y | Z |
|---|---|---|
| -2 | 6 | 9 |
Transformera – skala
| X | Y | Z |
|---|---|---|
| 0.1 | 0.1 | 0.1 |
Ändra Teckenstorlek i textnätkomponenten till 50.
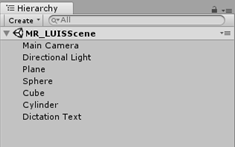
Ändra namnet på textmaskobjektet till Dikteringstext.

Hierarkipanelens struktur bör nu se ut så här:

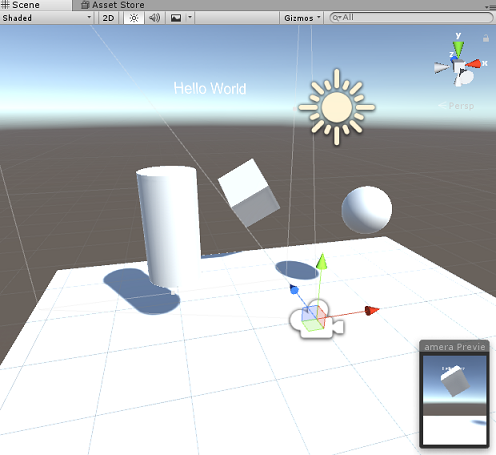
Den slutliga scenen bör se ut som bilden nedan:

Kapitel 5 – Skapa klassen MicrophoneManager
Det första skriptet du ska skapa är klassen MicrophoneManager . Därefter skapar du klassen LuisManager, klassen Behaviours och slutligen klassen Gaze (du kan skapa alla dessa nu, även om den täcks när du når varje kapitel).
Klassen MicrophoneManager ansvarar för:
- Identifiera inspelningsenheten som är ansluten till headsetet eller datorn (beroende på vilket som är standard).
- Avbilda ljudet (rösten) och använd diktamen för att lagra det som en sträng.
- När rösten har pausats skickar du dikteringen till klassen LuisManager .
Så här skapar du den här klassen:
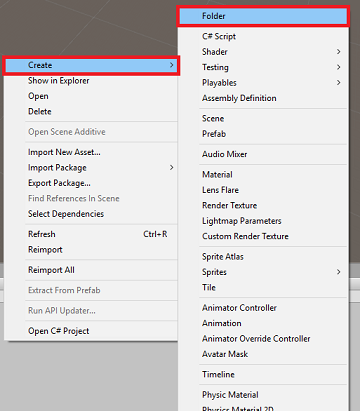
Högerklicka på projektpanelen, Skapa > mapp. Anropa mappen Skript.

När mappen Skript har skapats dubbelklickar du på den för att öppna. Högerklicka sedan på Skapa > C#-skript i mappen. Ge skriptet namnet MicrophoneManager.
Dubbelklicka på MicrophoneManager för att öppna den med Visual Studio.
Lägg till följande namnområden överst i filen:
using UnityEngine; using UnityEngine.Windows.Speech;Lägg sedan till följande variabler i klassen MicrophoneManager :
public static MicrophoneManager instance; //help to access instance of this object private DictationRecognizer dictationRecognizer; //Component converting speech to text public TextMesh dictationText; //a UI object used to debug dictation resultKod för metoderna Awake() och Start() måste nu läggas till. Dessa anropas när klassen initieras:
private void Awake() { // allows this class instance to behave like a singleton instance = this; } void Start() { if (Microphone.devices.Length > 0) { StartCapturingAudio(); Debug.Log("Mic Detected"); } }Nu behöver du den metod som appen använder för att starta och stoppa röstinspelningen och skicka den till LuisManager-klassen som du kommer att skapa snart.
/// <summary> /// Start microphone capture, by providing the microphone as a continual audio source (looping), /// then initialise the DictationRecognizer, which will capture spoken words /// </summary> public void StartCapturingAudio() { if (dictationRecognizer == null) { dictationRecognizer = new DictationRecognizer { InitialSilenceTimeoutSeconds = 60, AutoSilenceTimeoutSeconds = 5 }; dictationRecognizer.DictationResult += DictationRecognizer_DictationResult; dictationRecognizer.DictationError += DictationRecognizer_DictationError; } dictationRecognizer.Start(); Debug.Log("Capturing Audio..."); } /// <summary> /// Stop microphone capture /// </summary> public void StopCapturingAudio() { dictationRecognizer.Stop(); Debug.Log("Stop Capturing Audio..."); }Lägg till en dikteringshanterare som anropas när rösten pausar. Den här metoden skickar dikteringstexten till klassen LuisManager .
/// <summary> /// This handler is called every time the Dictation detects a pause in the speech. /// This method will stop listening for audio, send a request to the LUIS service /// and then start listening again. /// </summary> private void DictationRecognizer_DictationResult(string dictationCaptured, ConfidenceLevel confidence) { StopCapturingAudio(); StartCoroutine(LuisManager.instance.SubmitRequestToLuis(dictationCaptured, StartCapturingAudio)); Debug.Log("Dictation: " + dictationCaptured); dictationText.text = dictationCaptured; } private void DictationRecognizer_DictationError(string error, int hresult) { Debug.Log("Dictation exception: " + error); }Viktigt
Ta bort metoden Update() eftersom den här klassen inte kommer att använda den.
Se till att spara ändringarna i Visual Studio innan du återvänder till Unity.
Anteckning
Nu ser du ett fel som visas i Konsolpanelen för Unity-redigeraren. Det beror på att koden refererar till den LuisManager-klass som du skapar i nästa kapitel.
Kapitel 6 – Skapa LUISManager-klassen
Det är dags för dig att skapa klassen LuisManager , som gör anropet till Azure LUIS-tjänsten.
Syftet med den här klassen är att ta emot dikteringstexten från klassen MicrophoneManager och skicka den till Azure Language Understanding API som ska analyseras.
Den här klassen deserialiserar JSON-svaret och anropar lämpliga metoder i klassen Behaviours för att utlösa en åtgärd.
Så här skapar du den här klassen:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa > C#-skript. Ge skriptet namnet LuisManager.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Lägg till följande namnområden överst i filen:
using System; using System.Collections; using System.Collections.Generic; using System.IO; using UnityEngine; using UnityEngine.Networking;Du börjar med att skapa tre klasser iLuisManager-klassen (i samma skriptfil ovanför metoden Start() som representerar det deserialiserade JSON-svaret från Azure.
[Serializable] //this class represents the LUIS response public class AnalysedQuery { public TopScoringIntentData topScoringIntent; public EntityData[] entities; public string query; } // This class contains the Intent LUIS determines // to be the most likely [Serializable] public class TopScoringIntentData { public string intent; public float score; } // This class contains data for an Entity [Serializable] public class EntityData { public string entity; public string type; public int startIndex; public int endIndex; public float score; }Lägg sedan till följande variabler i klassen LuisManager :
public static LuisManager instance; //Substitute the value of luis Endpoint with your own End Point string luisEndpoint = "https://westus.api.cognitive... add your endpoint from the Luis Portal";Se till att placera LUIS-slutpunkten i nu (som du kommer att ha från LUIS-portalen).
Kod för metoden Awake() måste nu läggas till. Den här metoden anropas när klassen initieras:
private void Awake() { // allows this class instance to behave like a singleton instance = this; }Nu behöver du de metoder som programmet använder för att skicka diktamen som tagits emot från klassen MicrophoneManager till LUIS och sedan ta emot och deserialisera svaret.
När värdet för avsikten och associerade entiteter har fastställts skickas de till instansen av klassen Behaviours för att utlösa den avsedda åtgärden.
/// <summary> /// Call LUIS to submit a dictation result. /// The done Action is called at the completion of the method. /// </summary> public IEnumerator SubmitRequestToLuis(string dictationResult, Action done) { string queryString = string.Concat(Uri.EscapeDataString(dictationResult)); using (UnityWebRequest unityWebRequest = UnityWebRequest.Get(luisEndpoint + queryString)) { yield return unityWebRequest.SendWebRequest(); if (unityWebRequest.isNetworkError || unityWebRequest.isHttpError) { Debug.Log(unityWebRequest.error); } else { try { AnalysedQuery analysedQuery = JsonUtility.FromJson<AnalysedQuery>(unityWebRequest.downloadHandler.text); //analyse the elements of the response AnalyseResponseElements(analysedQuery); } catch (Exception exception) { Debug.Log("Luis Request Exception Message: " + exception.Message); } } done(); yield return null; } }Skapa en ny metod med namnet AnalyseResponseElements() som läser den resulterande AnalysedQuery och fastställer entiteterna. När entiteterna har fastställts skickas de till instansen av klassen Beteenden som ska användas i åtgärderna.
private void AnalyseResponseElements(AnalysedQuery aQuery) { string topIntent = aQuery.topScoringIntent.intent; // Create a dictionary of entities associated with their type Dictionary<string, string> entityDic = new Dictionary<string, string>(); foreach (EntityData ed in aQuery.entities) { entityDic.Add(ed.type, ed.entity); } // Depending on the topmost recognized intent, read the entities name switch (aQuery.topScoringIntent.intent) { case "ChangeObjectColor": string targetForColor = null; string color = null; foreach (var pair in entityDic) { if (pair.Key == "target") { targetForColor = pair.Value; } else if (pair.Key == "color") { color = pair.Value; } } Behaviours.instance.ChangeTargetColor(targetForColor, color); break; case "ChangeObjectSize": string targetForSize = null; foreach (var pair in entityDic) { if (pair.Key == "target") { targetForSize = pair.Value; } } if (entityDic.ContainsKey("upsize") == true) { Behaviours.instance.UpSizeTarget(targetForSize); } else if (entityDic.ContainsKey("downsize") == true) { Behaviours.instance.DownSizeTarget(targetForSize); } break; } }Viktigt
Ta bort metoderna Start() och Update() eftersom den här klassen inte använder dem.
Se till att spara ändringarna i Visual Studio innan du återvänder till Unity.
Anteckning
Nu ser du flera fel som visas i Konsolpanelen för Unity-redigeraren. Det beror på att koden refererar till klassen Behaviours som du skapar i nästa kapitel.
Kapitel 7 – Skapa klassen Behaviours
Klassen Behaviours utlöser åtgärderna med hjälp av de entiteter som tillhandahålls av klassen LuisManager .
Så här skapar du den här klassen:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa > C#-skript. Namnge skriptets beteenden.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Lägg sedan till följande variabler i klassen Behaviours :
public static Behaviours instance; // the following variables are references to possible targets public GameObject sphere; public GameObject cylinder; public GameObject cube; internal GameObject gazedTarget;Lägg till metoden Awake(). Den här metoden anropas när klassen initieras:
void Awake() { // allows this class instance to behave like a singleton instance = this; }Följande metoder anropas av klassen LuisManager (som du har skapat tidigare) för att avgöra vilket objekt som är målet för frågan och sedan utlösa lämplig åtgärd.
/// <summary> /// Changes the color of the target GameObject by providing the name of the object /// and the name of the color /// </summary> public void ChangeTargetColor(string targetName, string colorName) { GameObject foundTarget = FindTarget(targetName); if (foundTarget != null) { Debug.Log("Changing color " + colorName + " to target: " + foundTarget.name); switch (colorName) { case "blue": foundTarget.GetComponent<Renderer>().material.color = Color.blue; break; case "red": foundTarget.GetComponent<Renderer>().material.color = Color.red; break; case "yellow": foundTarget.GetComponent<Renderer>().material.color = Color.yellow; break; case "green": foundTarget.GetComponent<Renderer>().material.color = Color.green; break; case "white": foundTarget.GetComponent<Renderer>().material.color = Color.white; break; case "black": foundTarget.GetComponent<Renderer>().material.color = Color.black; break; } } } /// <summary> /// Reduces the size of the target GameObject by providing its name /// </summary> public void DownSizeTarget(string targetName) { GameObject foundTarget = FindTarget(targetName); foundTarget.transform.localScale -= new Vector3(0.5F, 0.5F, 0.5F); } /// <summary> /// Increases the size of the target GameObject by providing its name /// </summary> public void UpSizeTarget(string targetName) { GameObject foundTarget = FindTarget(targetName); foundTarget.transform.localScale += new Vector3(0.5F, 0.5F, 0.5F); }Lägg till metoden FindTarget() för att avgöra vilket av GameObjects som är målet för den aktuella avsikten. Den här metoden använder som standard målet för att GameObject ska "bevakas" om inget explicit mål definieras i entiteterna.
/// <summary> /// Determines which object reference is the target GameObject by providing its name /// </summary> private GameObject FindTarget(string name) { GameObject targetAsGO = null; switch (name) { case "sphere": targetAsGO = sphere; break; case "cylinder": targetAsGO = cylinder; break; case "cube": targetAsGO = cube; break; case "this": // as an example of target words that the user may use when looking at an object case "it": // as this is the default, these are not actually needed in this example case "that": default: // if the target name is none of those above, check if the user is looking at something if (gazedTarget != null) { targetAsGO = gazedTarget; } break; } return targetAsGO; }Viktigt
Ta bort metoderna Start() och Update() eftersom den här klassen inte använder dem.
Se till att spara ändringarna i Visual Studio innan du återvänder till Unity.
Kapitel 8 – Skapa Gaze-klassen
Den sista klassen som du behöver för att slutföra den här appen är klassen Gaze . Den här klassen uppdaterar referensen till GameObject som för närvarande är i användarens visuella fokus.
Så här skapar du den här klassen:
Dubbelklicka på mappen Skript för att öppna den.
Högerklicka i mappen Skript och klicka på Skapa > C#-skript. Ge skriptet namnet Gaze.
Dubbelklicka på skriptet för att öppna det med Visual Studio.
Infoga följande kod för den här klassen:
using UnityEngine; public class Gaze : MonoBehaviour { internal GameObject gazedObject; public float gazeMaxDistance = 300; void Update() { // Uses a raycast from the Main Camera to determine which object is gazed upon. Vector3 fwd = gameObject.transform.TransformDirection(Vector3.forward); Ray ray = new Ray(Camera.main.transform.position, fwd); RaycastHit hit; Debug.DrawRay(Camera.main.transform.position, fwd); if (Physics.Raycast(ray, out hit, gazeMaxDistance) && hit.collider != null) { if (gazedObject == null) { gazedObject = hit.transform.gameObject; // Set the gazedTarget in the Behaviours class Behaviours.instance.gazedTarget = gazedObject; } } else { ResetGaze(); } } // Turn the gaze off, reset the gazeObject in the Behaviours class. public void ResetGaze() { if (gazedObject != null) { Behaviours.instance.gazedTarget = null; gazedObject = null; } } }Se till att spara ändringarna i Visual Studio innan du återgår till Unity.
Kapitel 9 – Slutföra scenkonfigurationen
För att slutföra installationen av scenen drar du varje skript som du har skapat från mappen Skript till huvudkameraobjektet på hierarkipanelen.
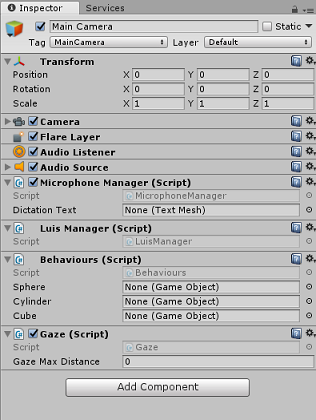
Välj huvudkameran och titta på kontrollpanelen. Du bör kunna se varje skript som du har kopplat, och du kommer att märka att det finns parametrar för varje skript som ännu inte har angetts.

Följ dessa instruktioner om du vill ange dessa parametrar korrekt:
MicrophoneManager:
- Dra objektet Dikteringstext från hierarkipanelen till parametervärderutan Dikteringstext.
Beteenden från hierarkipanelen:
- Dra Sphere-objektet till rutan Sphere-referensmål .
- Dra cylindern till målrutan Cylinderreferens .
- Dra kuben till målrutan Kubreferens .
Blick:
- Ange maxavståndet för blicken till 300 (om det inte redan är det).
Resultatet bör se ut som på bilden nedan:

Kapitel 10 – Testa i Unity-redigeraren
Testa att scenkonfigurationen är korrekt implementerad.
Se till att du har gjort följande:
- Alla skript är kopplade till main camera-objektet .
- Alla fält i huvudpanelen för kamerakontroll tilldelas korrekt.
Tryck på knappen Spela upp i Unity-redigeraren. Appen bör köras i det anslutna integrerande headsetet.
Prova några yttranden, till exempel:
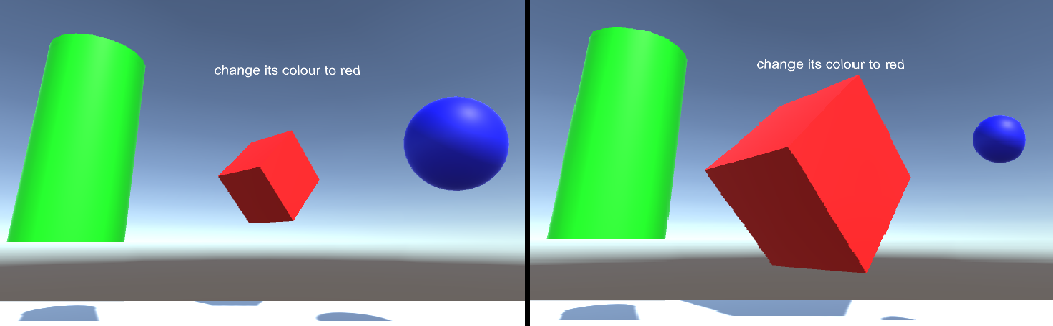
make the cylinder red change the cube to yellow I want the sphere blue make this to green change it to whiteAnteckning
Om du ser ett fel i Unity-konsolen om att standardljudenheten ändras kanske scenen inte fungerar som förväntat. Detta beror på hur mixed reality-portalen hanterar inbyggda mikrofoner för headset som har dem. Om du ser det här felet stoppar du helt enkelt scenen och startar den igen så fungerar det som förväntat.
Kapitel 11 – Skapa och läsa in UWP-lösningen separat
När du har kontrollerat att programmet fungerar i Unity-redigeraren är du redo att skapa och distribuera.
Så här skapar du:
Spara den aktuella scenen genom att klicka på Spara fil>.
Gå till Inställningar för filbygge>.
Markera kryssrutan Unity C# Projects (användbart för att se och felsöka koden när UWP-projektet har skapats.
Klicka på Lägg till öppna scener och klicka sedan på Skapa.

Du uppmanas att välja den mapp där du vill skapa lösningen.
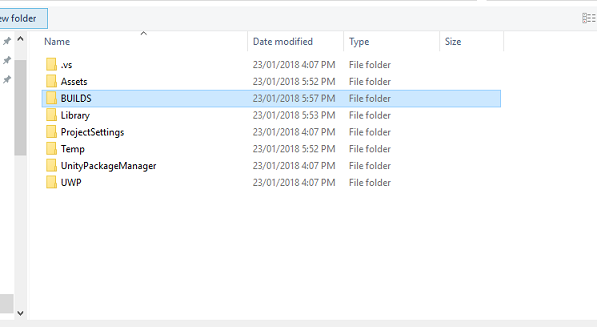
Skapa en BUILDS-mapp och skapa en annan mapp i mappen med valfritt namn.
Klicka på Välj mapp för att påbörja bygget på den platsen.


När Unity har skapats klart (det kan ta lite tid) bör det öppna ett Utforskaren fönster på platsen för bygget.
Så här distribuerar du på den lokala datorn:
Öppna lösningsfilen som skapades i föregående kapitel i Visual Studio.
I Lösningsplattform väljer du x86, Lokal dator.
I Lösningskonfiguration väljer du Felsök.
För Microsoft HoloLens kan det vara lättare att ställa in detta på Fjärrdator, så att du inte är bunden till datorn. Men du måste också göra följande:
- Ta reda på IP-adressen för dina HoloLens, som finns i inställningsnätverket > & Internet > Wi-Fi > avancerade alternativ. IPv4 är den adress som du bör använda.
- Se till att utvecklarläget är på; finns i Inställningar > Uppdatera & Säkerhet > för utvecklare.

Gå till menyn Skapa och klicka på Distribuera lösning för att läsa in programmet separat på datorn.
Din app bör nu visas i listan över installerade appar som är redo att startas!
När appen har startats uppmanas du att auktorisera åtkomst till mikrofonen. Använd rörelsestyrenheterna, röstinmatningen eller tangentbordet för att trycka på JA-knappen .
Kapitel 12 – Förbättra LUIS-tjänsten
Viktigt
Det här kapitlet är oerhört viktigt och kan behöva itereras flera gånger, eftersom det bidrar till att förbättra precisionen för LUIS-tjänsten: se till att du slutför det här.
För att förbättra den förståelsenivå som tillhandahålls av LUIS måste du samla in nya yttranden och använda dem för att träna om LUIS-appen.
Du kanske till exempel har tränat LUIS att förstå "Öka" och "Utvidga", men vill du inte att din app också ska förstå ord som "Förstora"?
När du har använt ditt program några gånger samlas allt du har sagt in av LUIS och är tillgängligt i LUIS-portalen.
Gå till portalprogrammet efter den här LÄNKEN och logga in.
När du har loggat in med dina MS-autentiseringsuppgifter klickar du på appnamnet.
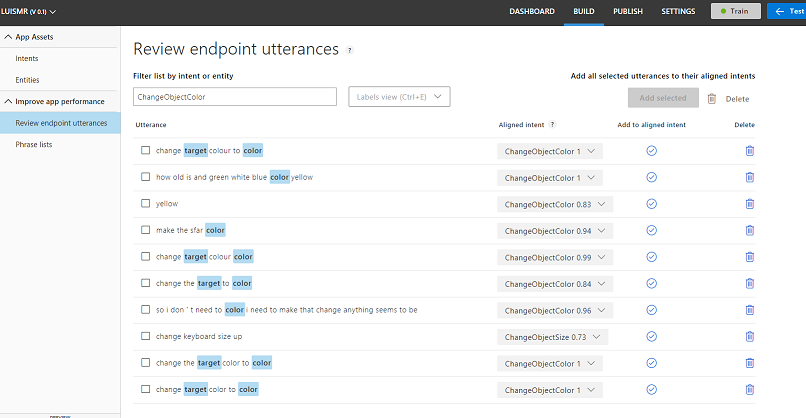
Klicka på knappen Granska slutpunktsyttranden till vänster på sidan.

Du visas en lista över yttranden som har skickats till LUIS av ditt mixed reality-program.

Du kommer att märka några markerade entiteter.
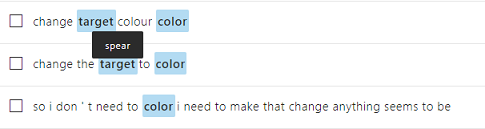
Genom att hovra över varje markerat ord kan du granska varje yttrande och avgöra vilken entitet som har identifierats korrekt, vilka entiteter som är felaktiga och vilka entiteter som missas.
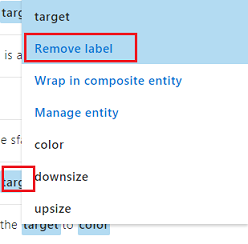
I exemplet ovan upptäcktes att ordet "spear" hade markerats som ett mål, så det är nödvändigt att korrigera misstaget, vilket görs genom att hovra över ordet med musen och klicka på Ta bort etikett.


Om du hittar yttranden som är helt fel kan du ta bort dem med knappen Ta bort till höger på skärmen.

Eller om du anser att LUIS har tolkat yttrandet korrekt kan du verifiera dess förståelse med hjälp av knappen Lägg till i justerad avsikt .

När du har sorterat alla yttranden som visas kan du försöka läsa in sidan igen för att se om fler är tillgängliga.
Det är mycket viktigt att upprepa den här processen så många gånger som möjligt för att förbättra programtolkningen.
Ha det så kul!
Ditt färdiga LUIS-integrerade program
Grattis! Du har skapat en mixed reality-app som använder Azure Language Understanding Intelligence Service för att förstå vad en användare säger och agera utifrån den informationen.

Bonusövningar
Övning 1
När du använder det här programmet kanske du märker att om du tittar på floor-objektet och ber om att ändra dess färg, kommer det att göra det. Kan du komma på hur du kan stoppa programmet från att ändra golvfärgen?
Övning 2
Prova att utöka luis- och appfunktionerna och lägga till ytterligare funktioner för objekt i scenen. Som exempel kan du skapa nya objekt vid Träffpunkten för Blick, beroende på vad användaren säger, och sedan kunna använda dessa objekt tillsammans med aktuella scenobjekt med de befintliga kommandona.