Skapandet av hologramdesign
Anteckning
Låt ett litet inläsningsfönster ta hänsyn till alla coola GIF-filer och inbäddade videor på den här sidan.
Det kan vara svårt att lära sig att designa för mixad verklighet eftersom mediet inte alltid översätter bra till 2D-designprocesser. Här på Microsoft har vi skapat en kostnadsfri app för HoloLens 2 som hjälper dig att lära dig grunderna i UX-design med mixad verklighet i första hand. Den unika metoden i appen Designing Holograms fördjupar sig i beteenden, tips och rekommendationer för mixad verklighet som hjälper dig att skapa egna engagerande och fantastiska HoloLens-appar. Ladda ned appen kostnadsfritt från Microsoft Store och lär dig av Microsofts Mixed Reality Design Team!

Designa Holograms demorum (även kallat dockhuset)
Designa för mixad verklighet
Precis som många av er brukade jag utforma mobilappar. Att komma från en 2D-designvärld, hoppa till full på rumslig databehandling, där allt nu finns i världen, var en betydande förändring. I mixad verklighet är appar inte längre begränsade till en 2D-skärm. I själva verket är de nästan fria, placerade i den verkliga världen och interagerar med verkliga objekt.
För mig är anslutning av 3D-upplevelser till konventionella 2D-designprocesser den mest utmanande aspekten av utveckling av mixad verklighet. I konversationer med kunder skulle jag höra saker som "Jag vet vilka funktioner som ska inkluderas och hur man får igång dem. Det är kod, jag kan följa dokumenten och självstudierna, men användarupplevelsen? Så många funktioner, olika indataalternativ, olika scenarier och fysiska miljöer, det är överväldigande".
 Image från HoloLens 2 Design Workshop i San Francisco
Image från HoloLens 2 Design Workshop i San Francisco
En möjlighet att undervisa
Det var inte uppenbart till en början, men en utmärkt möjlighet presenterades att använda mixad verklighet som medium för att lära ut det.
Att utforma hologram är en visuell upplevelse som förklarar designkoncept och rekommendationer för mixad verklighet. Det är bara du och en virtuell lärare som demonstrerar designkoncept för mixad verklighet. Allt är från ett tredjepersonsperspektiv med erfarenheten fast i ditt eget utrymme.
Designa Holograms trailervideo
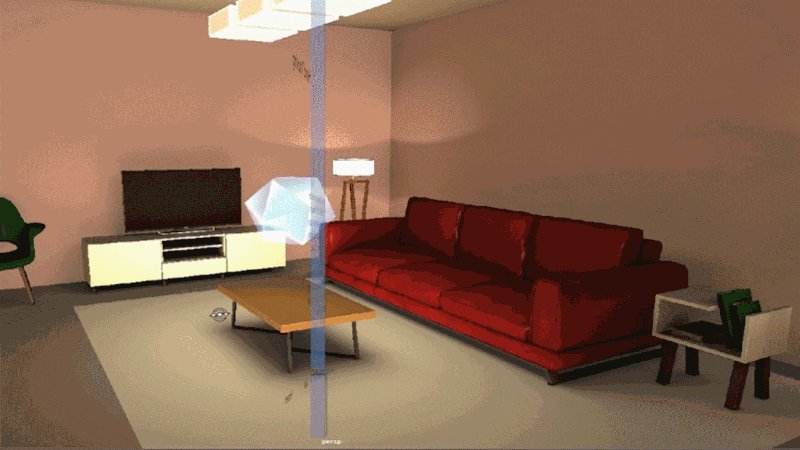
Utforska dockhuset
Dockhuset är den virtuella miljö vi använder i hela appen. Miljön är ett 80 x 60 x 40 cm miniatyrrum som innehåller de grundläggande element som de flesta rum har gemensamt, som väggar, lampor, möbler, ett bord och en TV. Dockhuset är huvudpersonen i appupplevelsen, så vi behövde se till att det skulle fungera bra i alla miljöer. Tänk på det som ett litet demorum för visualisering av alla typer av begrepp inom mixad verklighet.
Video av Dollhouse justeringsbeteende
1:1 vs 1:10 prototyper
Vårt första antagande var att 1:1-demonstrationer skulle vara fantastiska, nästan som att titta på en verklig lärare. Användaren skulle se allt som läraren ser i verklig skala. Men vi insåg omedelbart att det skulle bli några problem:
- De flesta utvecklare kommer att köra sina appar på kontor eller rum som är mindre än demorummet, så det passar inte.
- Skärmar är additiva, vilket innebär att hela den virtuella miljön kommer att överlagras över en användares rum. Det kan bli förvirrande med två bord, kanske dubbla soffor och väggar som inte överensstämmer.
- Och det värsta av allt är en virtuell miljö som är starkt begränsad av ett visningsfält.
När vi provade en mini 1:10 skala var resultatet en fantastisk fågelperspektiv av ett realistiskt rum. Man kunde se allt som pågick från vilken vinkel som helst på samma gång. Det som var mest förvånande är att de flesta testare tyckte att det var så mycket mer uppslukande att se en liten version, då de aldrig växlade tillbaka till 1:1-skalan. Så vi bestämde oss för att faktiskt skrota 1:1-versionen och undvika det extra arbete som krävs för att anpassa användargränssnittet och andra aspekter av appen.
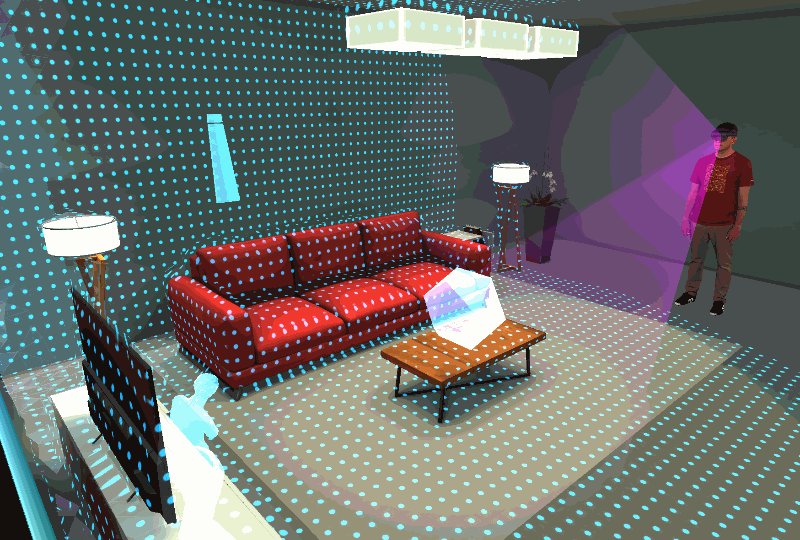
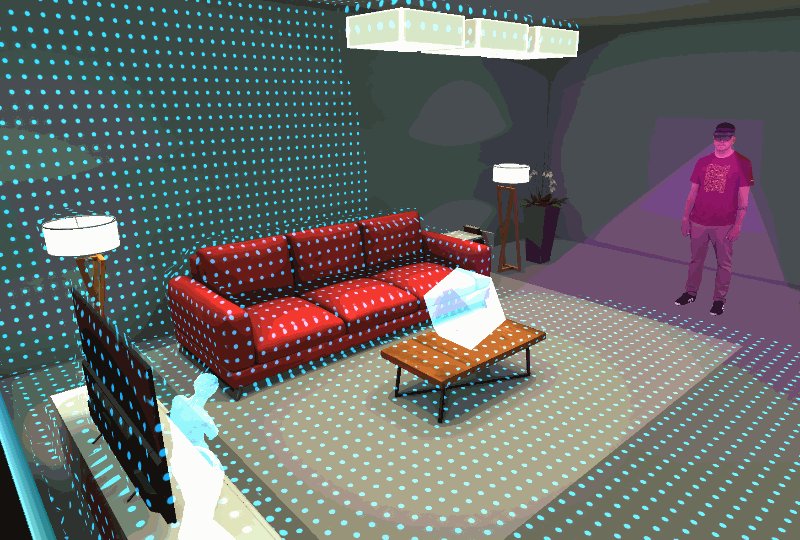
 Fält med 1:1-skala
Fält med 1:1-skala
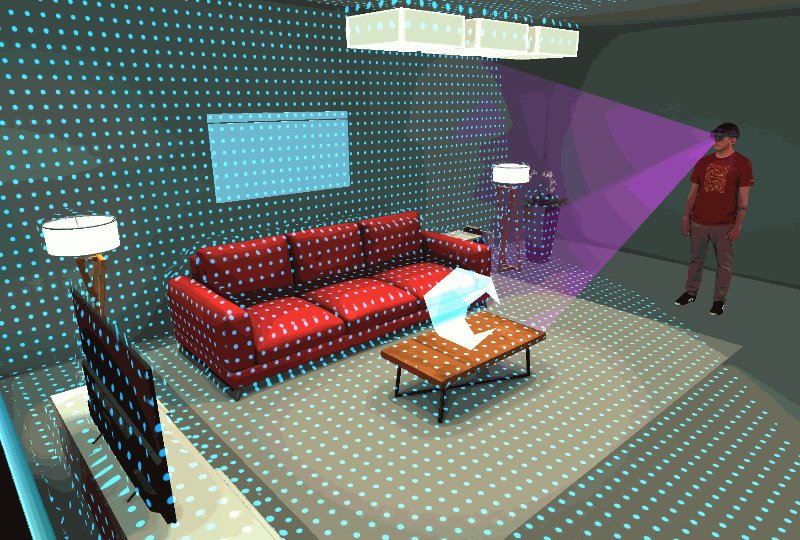
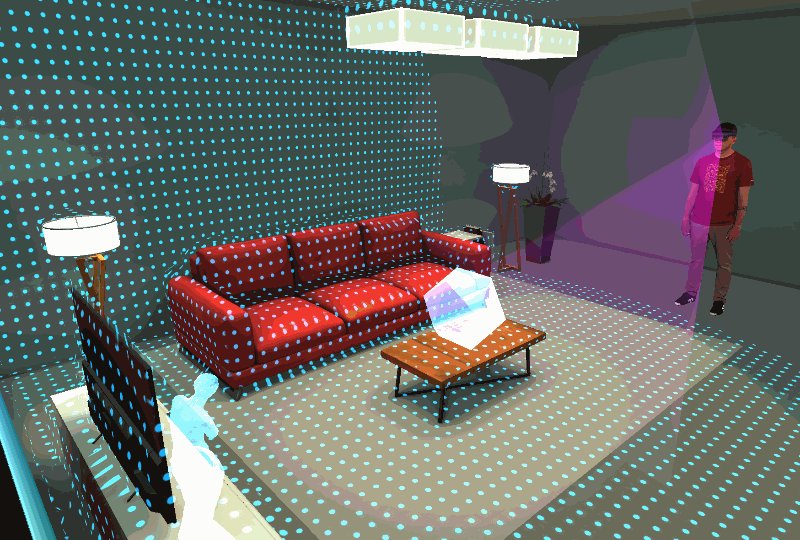
 Fält med skala 1:10
Fält med skala 1:10
Använda Mixed Reality Capture
En av de mest karakteristiska funktionerna i den här appen är användningen av Mixed Reality Capture för att lära ut och demonstrera designkoncept för mixad verklighet.
Microsoft har en Mixed Reality Capture Studio i San Francisco. Microsoft licensierar även denna teknik till andra studior, som inkluderar Avatar Dimension i Washington D.C., Metastage i Los Angeles, Dimension Studios i London, SK Telecom i Seoul och Volucap i Berlin. Mer information om våra Mixed Reality Capture Studios finns här.
Råa bilder av Daniel Escudero från en av de 106 kamerorna i Mixed Reality Capture Studio i San Francisco.
Avbildningsprocessen genererar ett nyckelformat nät, normal och struktur, som kan levereras som OBJ/PNG-filer för ytterligare efterproduktion eller redo för uppspelning som en H.264-komprimerad MP4-fil. Dessa filer kan importeras till Unity-, Unreal-, Native- och WebXR-projekt. Filer kan köras på Windows, iOS, Mac, Android, Magic Leap och Playstation VR.
Capture Player tillhandahålls för att analysera mp4-filer som innehåller video med ljud och inbäddade nät.
Manipulera avbildningar och virtuella objekt
Mixed Reality Captures skapar virtuella representationer av människor eller djur, men ibland kan du behöva dessa tecken för att interagera med andra virtuella objekt. I följande två exempel visas olika sätt att manipulera scenerna för att uppnå den här effekten.
Justering av huvud blick
Med headgaze-justering kan du flytta en avbildad persons huvud vid körning, vilket innebär att du kan ha ett avbildat ansikte mot en användare. I vårt fall använde vi det för att visa synfältet och intressefältet. Vad du ser nedan är ett rörande gameobject som fungerar som ett mål för huvud blicken att titta på. När vi flyttar målet från sida till sida följer fångstens huvud.
Vi använde det här tricket för att se till att den inaktiva fångsten alltid skulle möta hologram placerade i olika delar av dockhuset.

Captures huvud flyttas vid körning efter ett målspel i Unity.
Synkronisera animerade objekt
Den andra, var att animera objekt för att synkronisera med en fångsts rörelse. I olika delar av appen importerade vi sekventiella OBJs för en specifik avbildning var femte bildrutor. OBJs animerades sedan i scenen för att se till att de skulle matcha motsvarande bildruta för fångsten. Det är en omständlig process för att animera och keyframing, men resultatet är bra. Nu kan du se en Mixed Reality Capture som interagerar med icke-avbildade objekt.

Synkroniserad animering mellan en Mixed Reality Capture- och UI-panel
Kreativ process för användargränssnitt
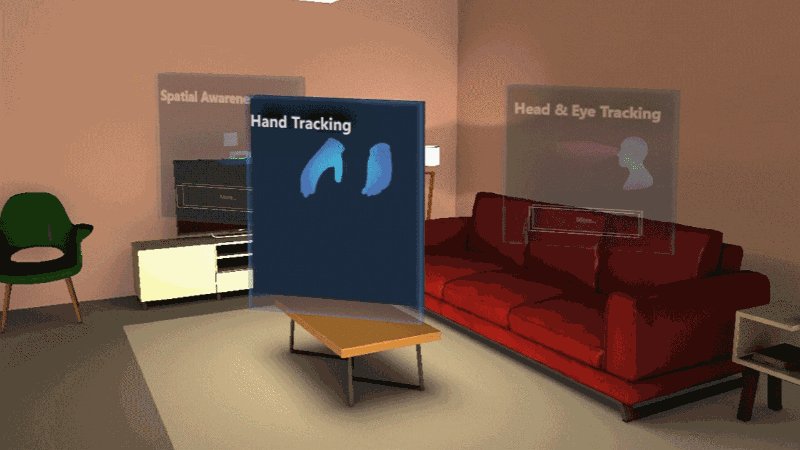
När vi startade UI-designen ville vi visa lite av den magi och möjlighet som hologram har att erbjuda. Att bara visa statiska 2D-fönster och textrutor känns inte rätt i 3D-världen. Många av de aktuella möjligheterna visas bara inte, så redan från början bestämde vi oss för att flytta bort från det och utnyttja holografiskt 3D-utrymme fullt ut.
Först började vi med att lägga till lite tjocklek i panelerna, ikonerna och textinformationen. Men som användare ser jag en textruta. Textrutor med bilder, men vi är inte där. Vi gick längre genom att använda mrtk-skuggarna (Mixed Reality Toolkit). MRTK shaders blev ett kraftfullt verktyg, och vi använde dess stencilfunktioner för att lägga till negativt djup till panelerna. Det innebär att ikonerna nu visas bakom en transparent panel i stället för att lägga till element framför en textruta. Vad jag ser nu som användare är något som jag bara inte kan replikera längre i den verkliga världen, och det är här holografisk magi började hända. Också som en användare jag egentligen inte gillar att läsa, gör jag mycket redan i den fysiska världen.
Uppenbarligen fungerar ikoner mycket bättre än enkel text gör, för att ge en ännu kraftfullare vägledning började jag sedan skapa en uppsättning animerade objekt och avatarer, var och en av dem berättar en liten historia om vad som görs i respektive scenario och hur det används.

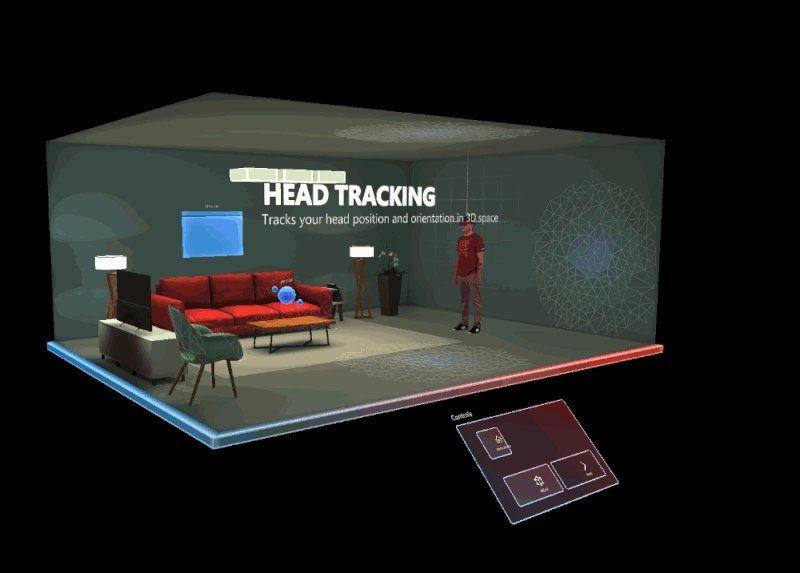
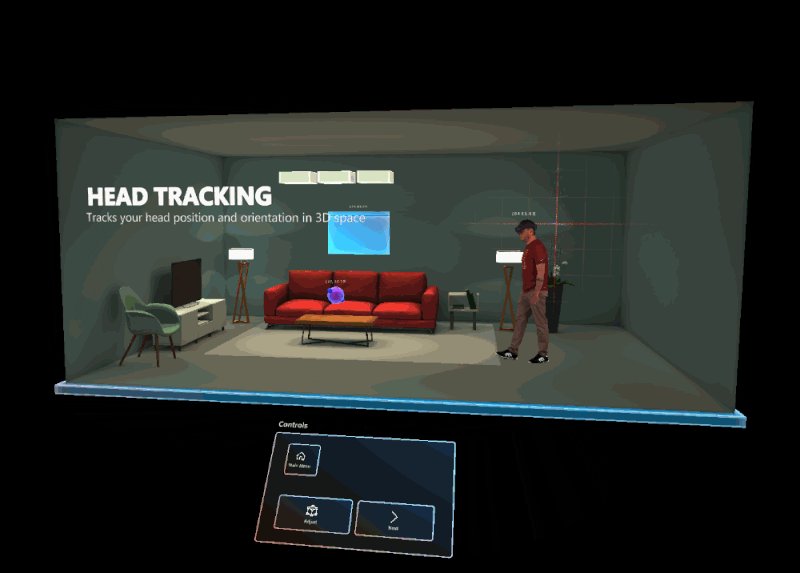
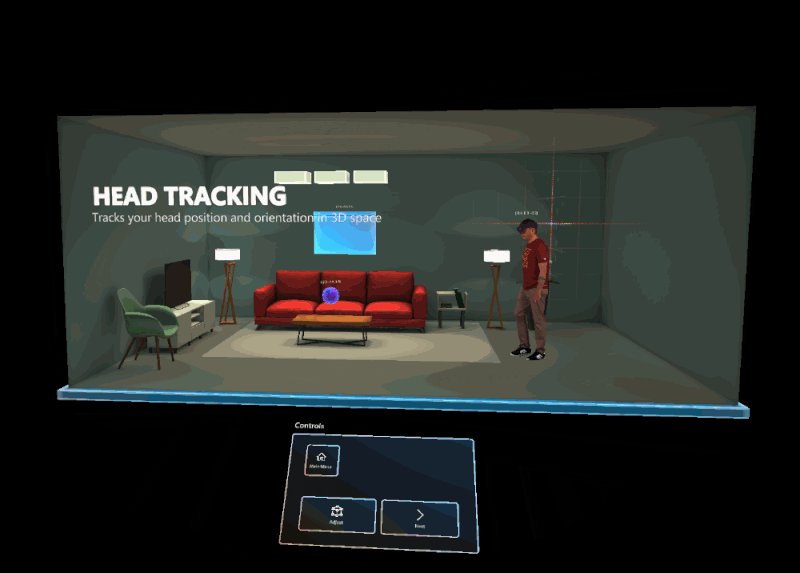
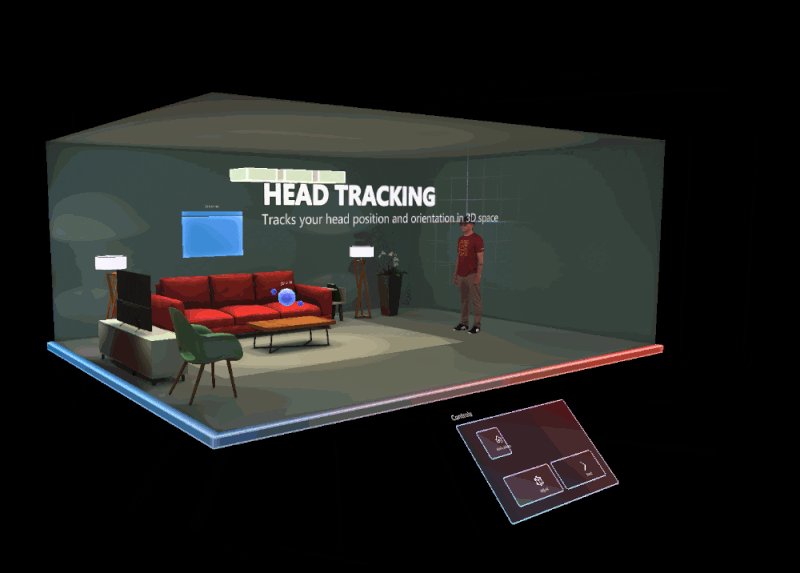
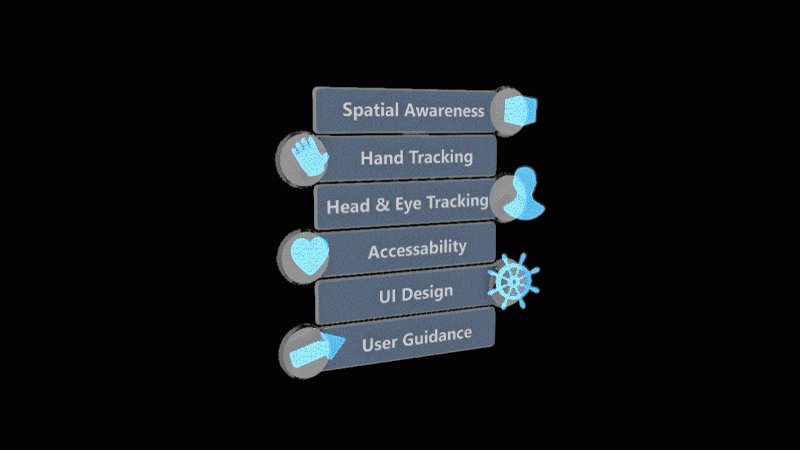
Huvudkoncept
Huvudspårning och ögonspårning
Handspårning
Rumslig medvetenhet
Holografisk ram

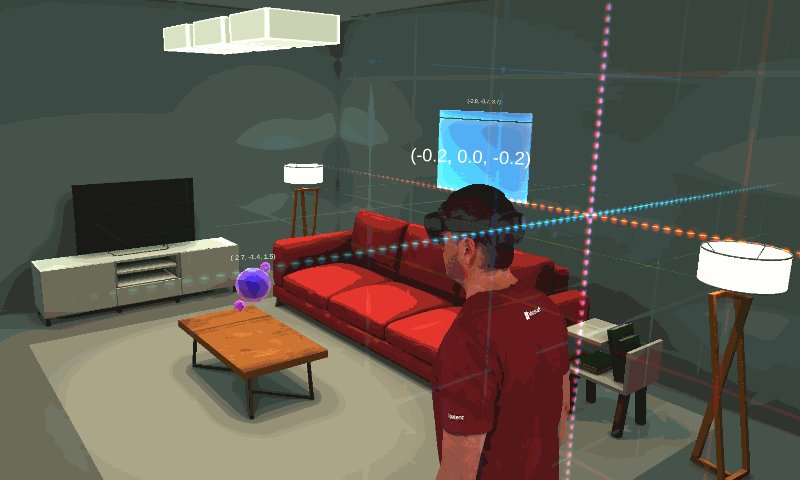
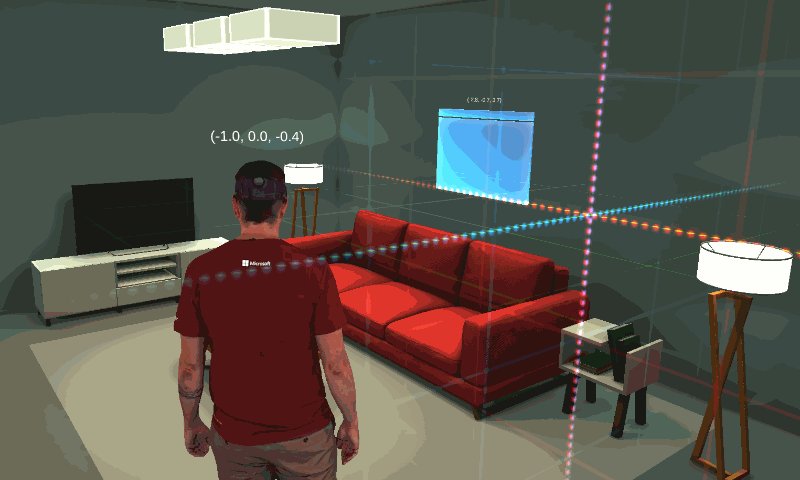
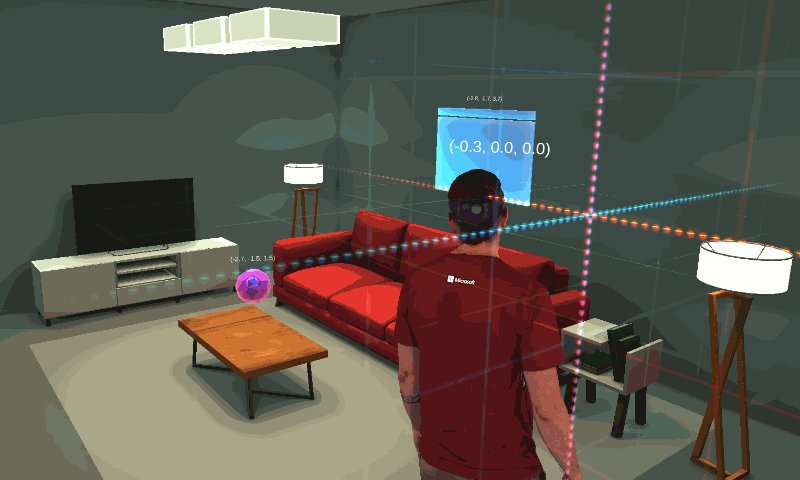
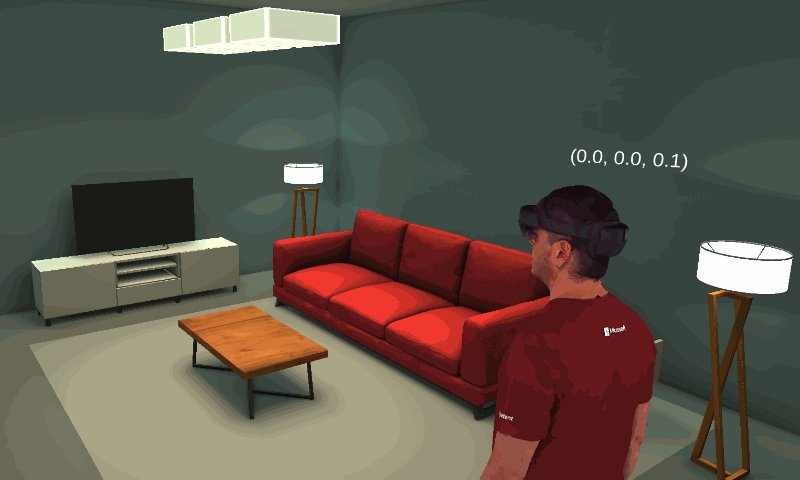
Koordinatsystem

Ögonspårning
![]()
Visualisering av rumsgenomsökning och rumslig mappning

Scentolkning

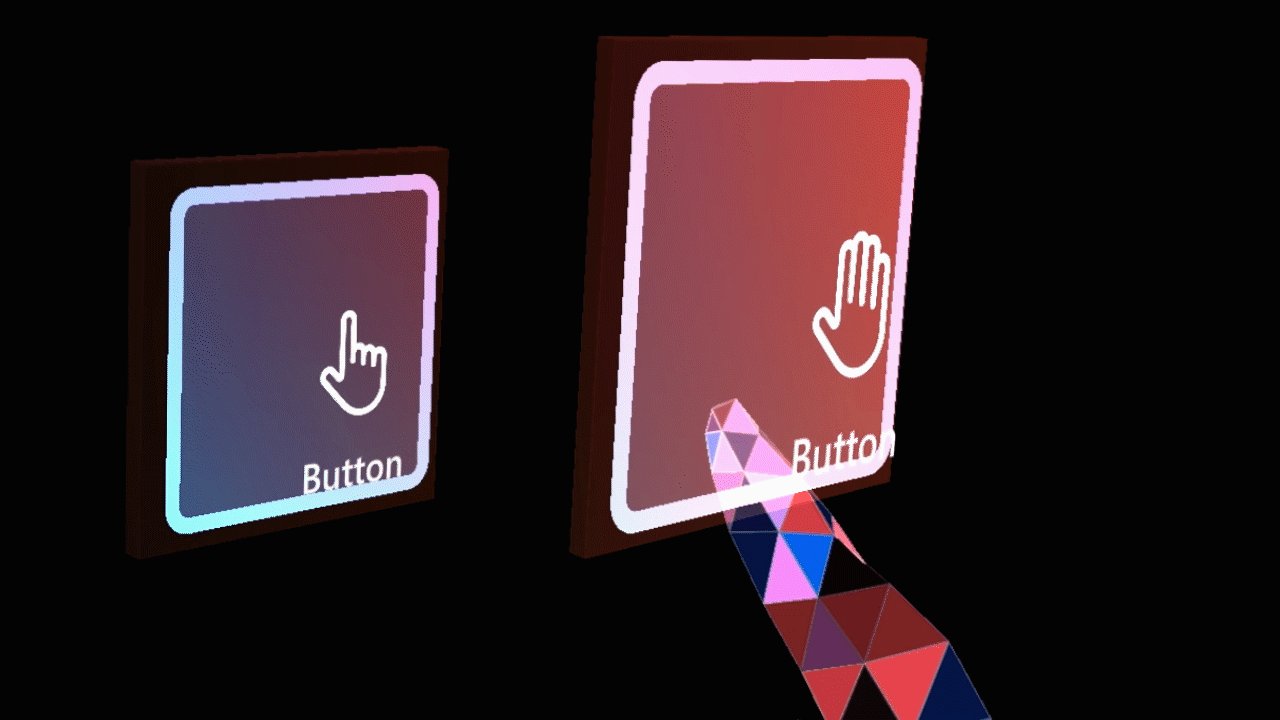
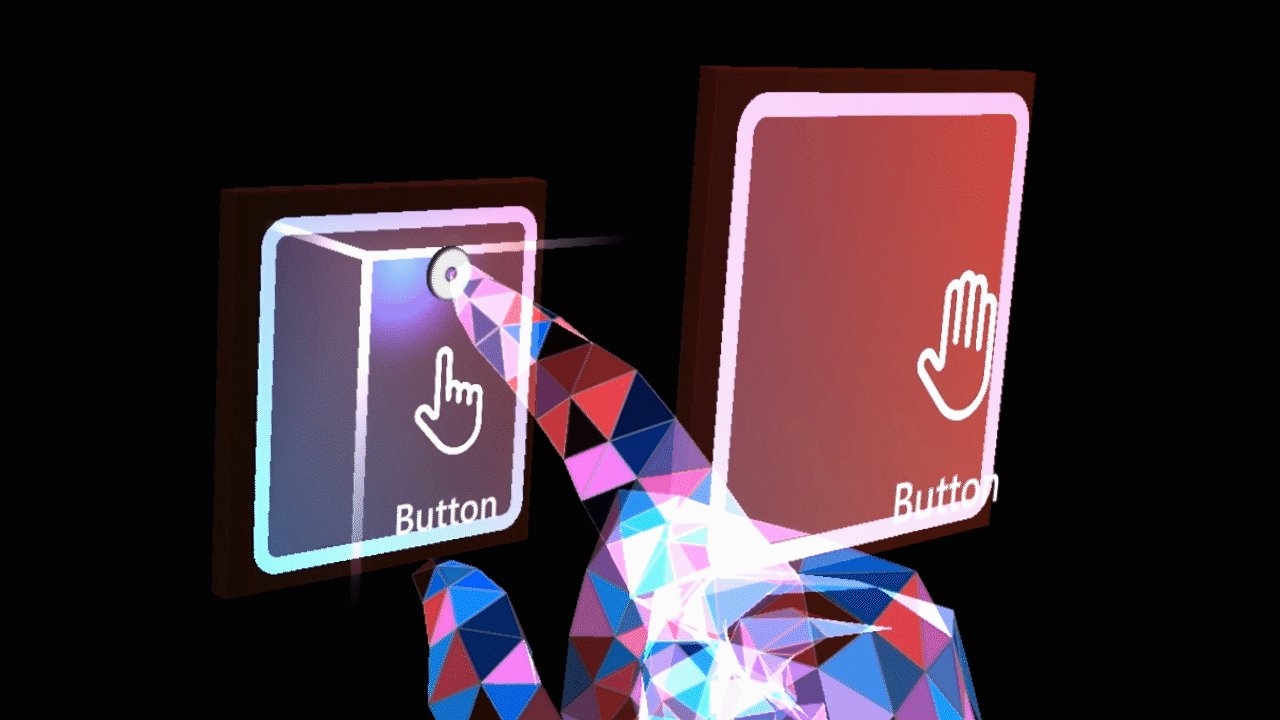
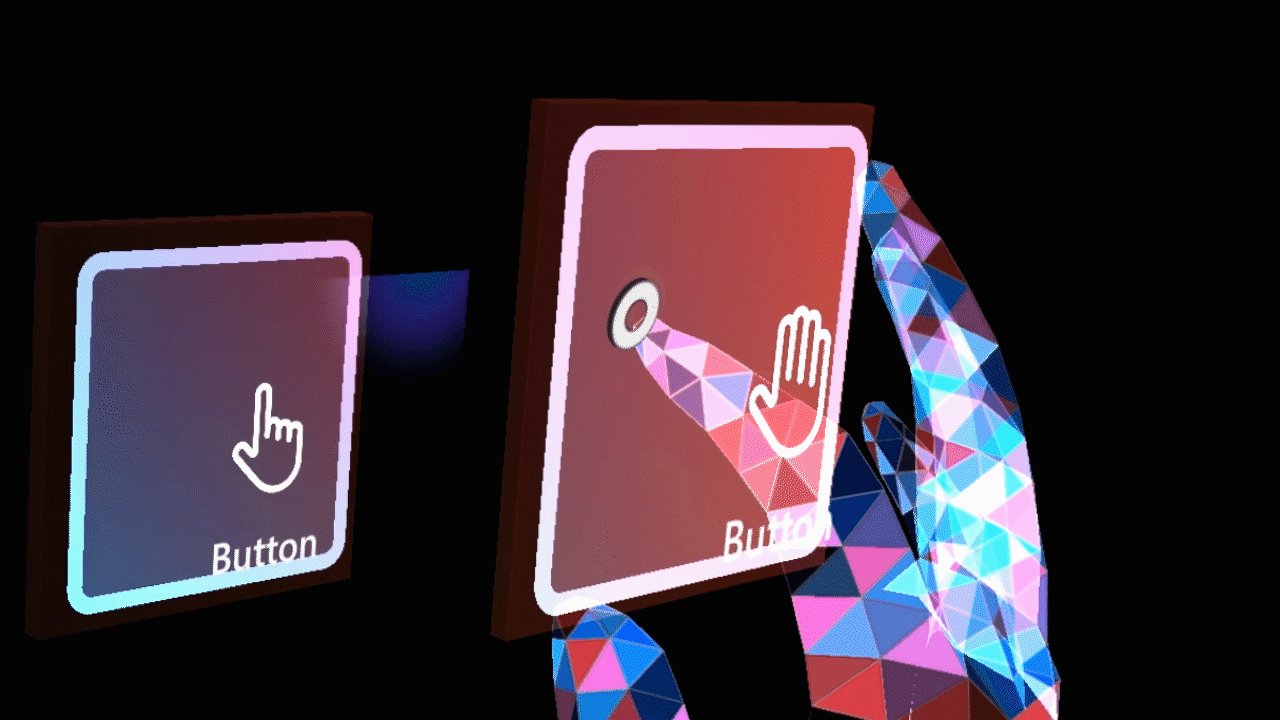
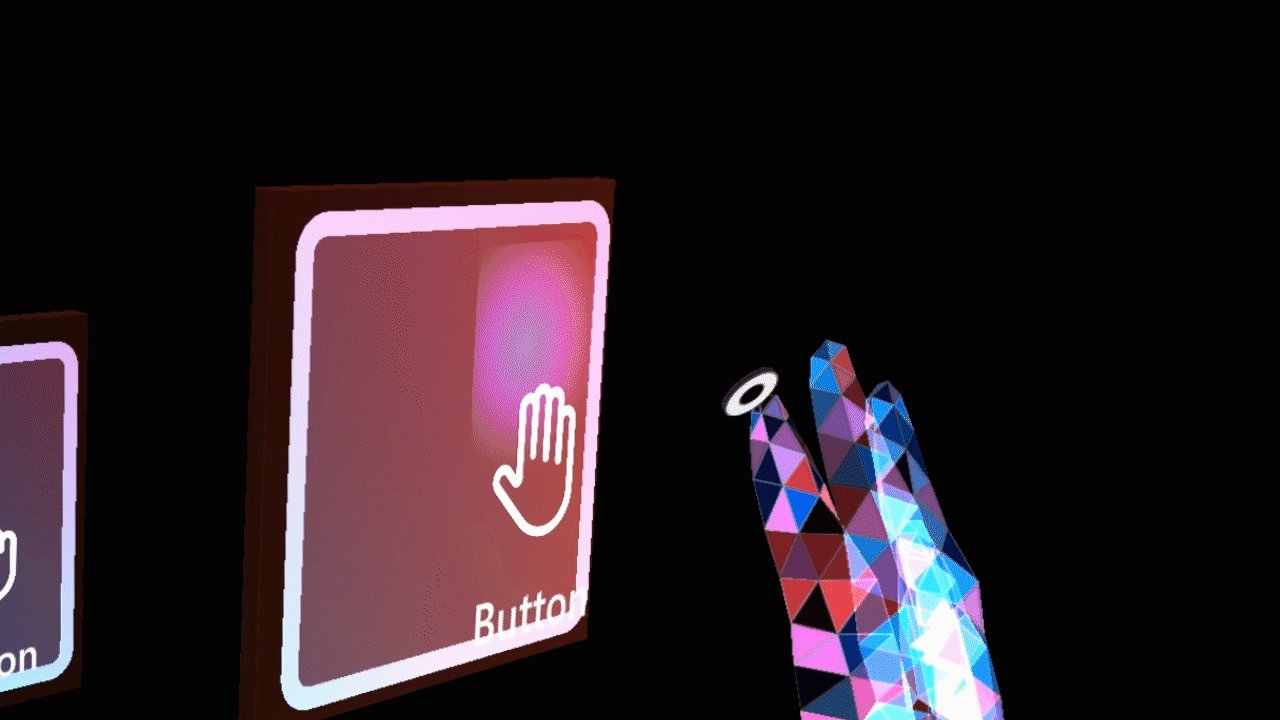
Peka och checka in med handstrålar

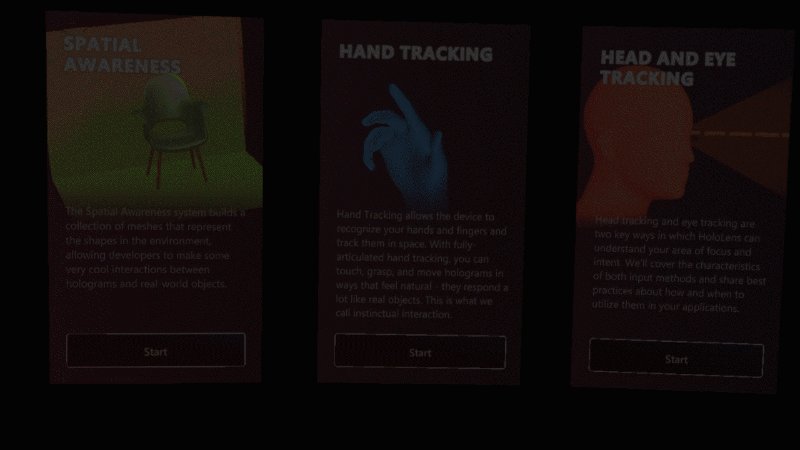
"Prova" stunder
När du utformar hologram lär du dig begrepp för mixad verklighet, men du kan också prova dem i ditt rum. Efter några av dessa förklaringar pausar vi och tar dig ut ur dockhuset och in i ett interaktivt ögonblick. Här är några exempel på dessa interaktiva ögonblick:

Handspårningsramen som visar när händer identifieras och när de kommer in i visningsfältet.

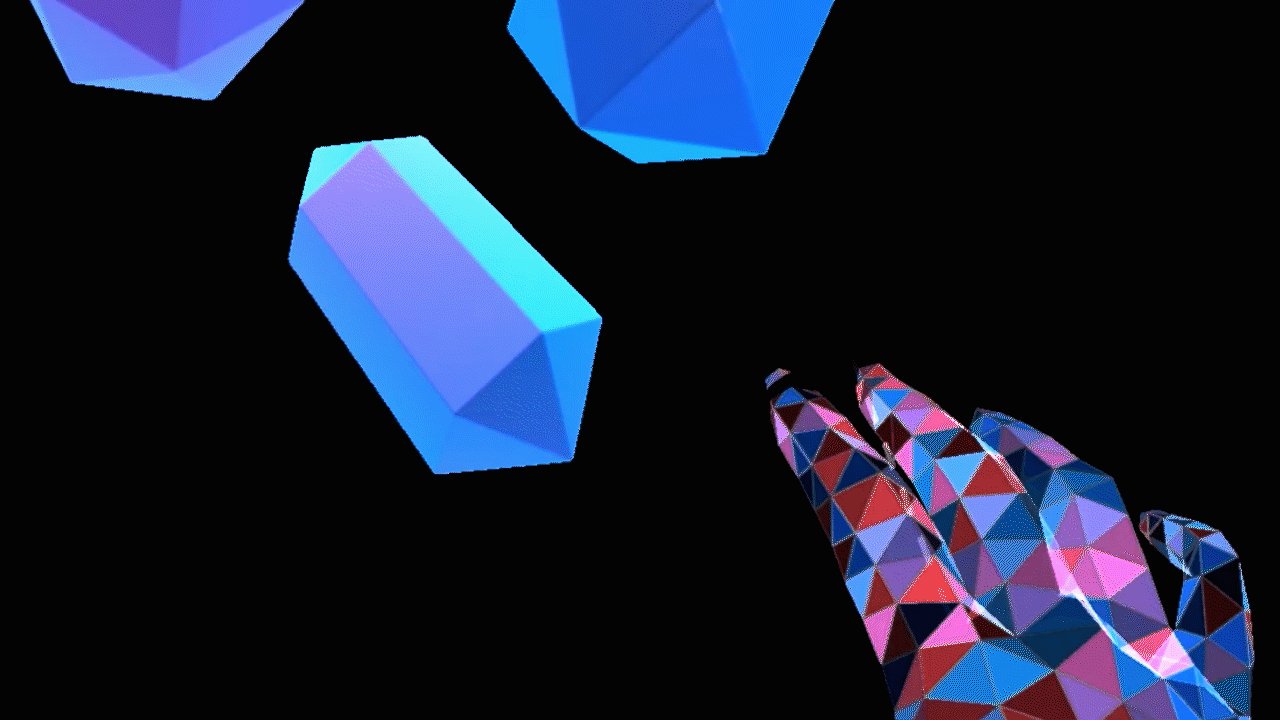
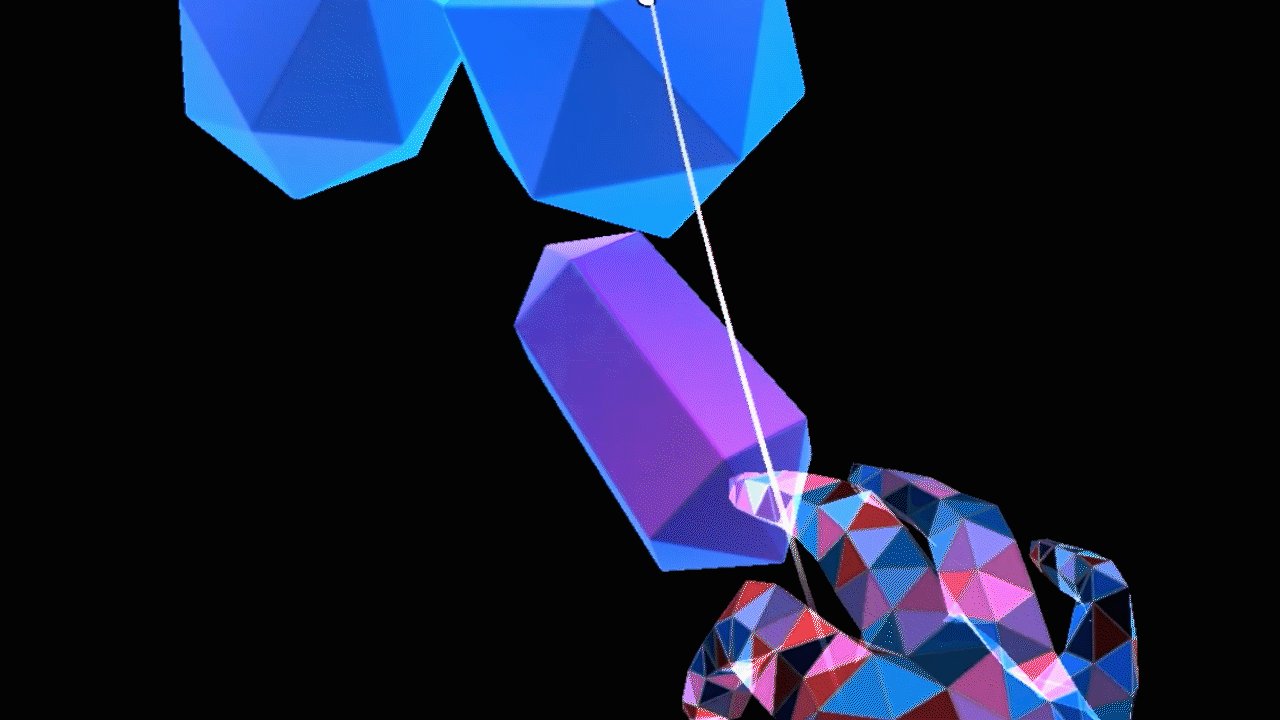
Interagera med kolliderande kristaller genom långt interaktion

Utforska nära interaktionspriserna
Om teamet
 |
Daniel Escudero Lead Technical Designer Dan är creative director på Designing Holograms och arbetar för närvarande som Design Lead för Microsofts Mixed Reality Academy i San Francisco, och var tidigare en Designer i en av Microsofts Mixed Reality Studios i London. |
 |
Martin Wettig Senior 3D Artist Martin leder 3D Art and UI Design on Designing Holograms och var tidigare Senior 3D Artist på en av Microsofts Mixed Reality Studios i Berlin. |
Ett stort tack till Mixed Reality designteamet för att du delar så mycket kunskap, och till de fantastiska människorna på Object Theory för att vara viktiga lagkamrater genom varje steg i projektet. Tack alla för er fantastiska talang, för din passion och exceptionella öga för design.