ถามตอบในการวิเคราะห์แบบฝังตัวของ Power BI
การวิเคราะห์แบบฝังตัวของ Power BI นําเสนอวิธีการรวม Q&A ลงในแอปพลิเคชัน ผู้ใช้ของคุณสามารถถามคําถามโดยใช้ภาษาธรรมชาติ และรับคําตอบทันทีในรูปแบบของวิชวล เช่น แผนภูมิหรือกราฟ

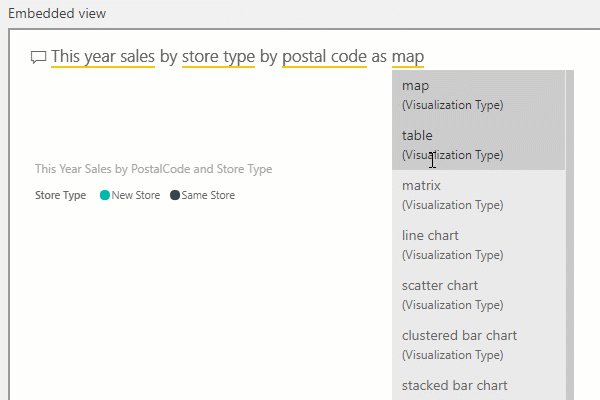
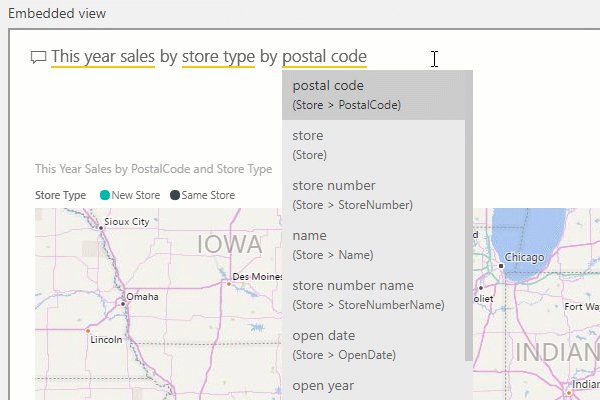
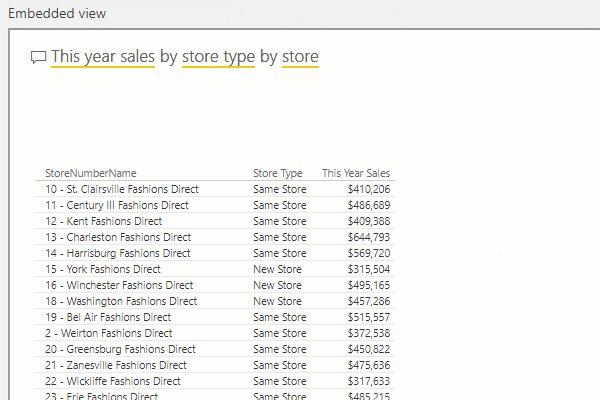
มีสองโหมดสําหรับการฝัง Q&A ภายในแอปพลิเคชันของคุณ: แบบโต้ตอบและเฉพาะผลลัพธ์ โหมดโต้ตอบ ช่วยให้คุณสามารถพิมพ์คําถาม และแสดงคําถามอยู่ภายในวิชวล ถ้าคุณมีคําถามที่บันทึกไว้ หรือตั้งค่าคําถามที่คุณต้องการแสดง คุณสามารถใช้ โหมดเฉพาะผลลัพธ์ โดยการใส่คําถามในการกําหนดค่าการฝังตัวของคุณได้
นี่คือตัวอย่างของรหัส JavaScript:
// Embed configuration used to describe the what and how to embed.
// This object is used when calling powerbi.embed within the JavaScript API.
// You can find more information at https://github.com/Microsoft/PowerBI-JavaScript/wiki/Embed-Configuration-Details.
var config= {
type: 'qna',
tokenType: models.TokenType.Embed | models.TokenType.Aad,
accessToken: access token value,
embedUrl: https://app.powerbi.com/qnaEmbed (groupId to be appended as query parameter if required),
datasetIds: array of requested data set ids (at the moment we support only one dataset),
viewMode: models.QnaMode.Interactive | models.QnaMode.ResultOnly,
question: optional parameter for Explore mode (QnaMode.Interactive) and mandatory for Render Result mode (QnaMode.ResultOnly)
};
// Get a reference to the embedded QNA HTML element
var qnaContainer = $('#qnaContainer')[0];
// Embed the QNA and display it within the div container.
var qna = powerbi.embed(qnaContainer, config);
ตั้งค่าคําถาม
ถ้าคุณใช้ โหมด ผลลัพธ์กับคําถามที่ตั้งค่าไว้ คุณสามารถใส่คําถามเพิ่มเติมลงในเฟรมได้ คําตอบของคําถามใหม่จะแทนที่ผลลัพธ์ก่อนหน้าทันที วิชวลใหม่จะแสดงที่ตรงกับคําถามใหม่
ตัวอย่างหนึ่งของการใช้งานนี้จะเป็นรายการคําถามที่ถามบ่อย ผู้ใช้สามารถไปตามคําถามต่างๆ และได้รับคําตอบภายในส่วนฝังตัวเดียวกัน
ส่วนย่อยของโค้ดสําหรับการใช้งาน JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
qna.setQuestion("This year sales")
.then(function (result) {
…….
})
.catch(function (errors) {
…….
});
เหตุการณ์การแสดงผลวิชวล
สําหรับ โหมดโต้ตอบ แอปพลิเคชันสามารถรับการแจ้งเตือนเหตุการณ์ข้อมูลที่เปลี่ยนแปลงทุกครั้งที่วิชวลเปลี่ยนแปลงตามคําถามอินพุตที่อัปเดตที่กําลังพิมพ์
การฟัง เหตุการณ์ visualRendered ช่วยให้คุณสามารถบันทึกคําถามไว้ใช้ในภายหลังได้
ส่วนย่อยของโค้ดสําหรับการใช้งาน JS SDK:
// Get a reference to the embedded Q&A HTML element
var qnaContainer = $('#qnaContainer')[0];
// Get a reference to the embedded Q&A.
qna = powerbi.get(qnaContainer);
// qna.off removes a given event listener if it exists.
qna.off("visualRendered");
// qna.on will add an event listener.
qna.on("visualRendered", function(event) {
…….
});
โทเค็นแบบฝังตัว
สร้างโทเค็นแบบฝังตัวจากแบบจําลองความหมายเพื่อเริ่มส่วน Q & A สําหรับข้อมูลเพิ่มเติม ดูสร้าง การดําเนินการโทเค็น
เนื้อหาที่เกี่ยวข้อง
ลองใช้การฝัง Q&A ด้วยตัวอย่างการฝัง JavaScript
มีคำถามเพิ่มเติมหรือไม่? ถามชุมชน Power BI
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ