การจัดการการนําทาง
ตารางนําทาง (หรือตารางนําทาง) เป็นส่วนหลักของการมอบประสบการณ์ที่ใช้งานง่ายสําหรับตัวเชื่อมต่อของคุณ ประสบการณ์การใช้งาน Power Query จะแสดงให้ผู้ใช้เห็นหลังจากที่พวกเขาใส่พารามิเตอร์ที่จําเป็นใดๆ สําหรับฟังก์ชันแหล่งข้อมูลของคุณ และได้รับรองความถูกต้องกับแหล่งข้อมูลแล้ว

ในเบื้องหลัง ตารางนําทางเป็นเพียงค่าตาราง M ปกติที่มีเขตข้อมูลเมตาดาต้าเฉพาะที่กําหนดในชนิด เมื่อฟังก์ชันแหล่งข้อมูลของคุณส่งกลับตารางที่มีเขตข้อมูลเหล่านี้กําหนดไว้ Power Query จะแสดงกล่องโต้ตอบตัวนําทาง จริง ๆ แล้วคุณสามารถดูข้อมูลพื้นฐานเป็นค่าตารางได้ โดยการคลิกขวาบนโหนดราก และเลือกแก้ไข
Table.ToNavigationTable
คุณสามารถใช้ Table.ToNavigationTable ฟังก์ชันเพื่อเพิ่มเมตาดาต้าชนิดตารางที่จําเป็นในการสร้างตารางนําทางได้
หมายเหตุ
ขณะนี้คุณจําเป็นต้องคัดลอกและวางฟังก์ชันนี้ลงในส่วนขยาย M ของคุณ ในอนาคตอาจย้ายไปยังไลบรารีมาตรฐาน M
ตารางต่อไปนี้อธิบายพารามิเตอร์สําหรับฟังก์ชันนี้:
| พารามิเตอร์ | รายละเอียด |
|---|---|
| ตาราง | ตารางการนําทางของคุณ |
| keyColumns | รายการของชื่อคอลัมน์ที่ทําหน้าที่เป็นคีย์หลักสําหรับตารางการนําทางของคุณ |
| nameColumn | ชื่อของคอลัมน์ที่ควรใช้เป็นชื่อที่แสดงในตัวนําทาง |
| dataColumn | ชื่อของคอลัมน์ที่มี ตาราง หรือ ฟังก์ชัน ที่จะแสดง |
| itemKindColumn | ชื่อของคอลัมน์ที่จะใช้เพื่อกําหนดชนิดของไอคอนที่จะแสดง ดู ด้านล่างสําหรับรายการของค่า ที่ถูกต้องสําหรับคอลัมน์ |
| itemNameColumn | ชื่อของคอลัมน์ที่จะใช้เพื่อกําหนดลักษณะการทํางานของการแสดงตัวอย่าง โดยทั่วไปจะถูกตั้งค่าเป็นค่าเดียวกันกับ itemKind |
| isLeafColumn | ชื่อของคอลัมน์ที่ใช้เพื่อกําหนดว่านี่เป็นโหนดใบไม้หรือถ้าสามารถขยายโหนดเพื่อให้มีตารางนําทางอื่น |
ฟังก์ชัน จะเพิ่มเมตาดาต้าต่อไปนี้ลงในชนิดตาราง:
| เขตข้อมูล | พารามิเตอร์ |
|---|---|
| NavigationTable.NameColumn | nameColumn |
| NavigationTable.DataColumn | dataColumn |
| NavigationTable.ItemKindColumn | itemKindColumn |
| NavigationTable.IsLeafColumn | isLeafColumn |
| Preview.DelayColumn | itemNameColumn |
ค่าสําหรับ ItemKind
ค่าประเภทรายการต่อไปนี้แต่ละค่าแสดงไอคอนที่แตกต่างกันในตารางนําทาง
- ตัวดึงข้อมูล
- ฐานข้อมูล
- DatabaseServer
- มิติ
- Table
- โฟลเดอร์
- Function
- มุมมอง
- แผ่น
- DefinedName
- บันทึก
ตัวอย่าง
ตารางนําทางแฟล็ต
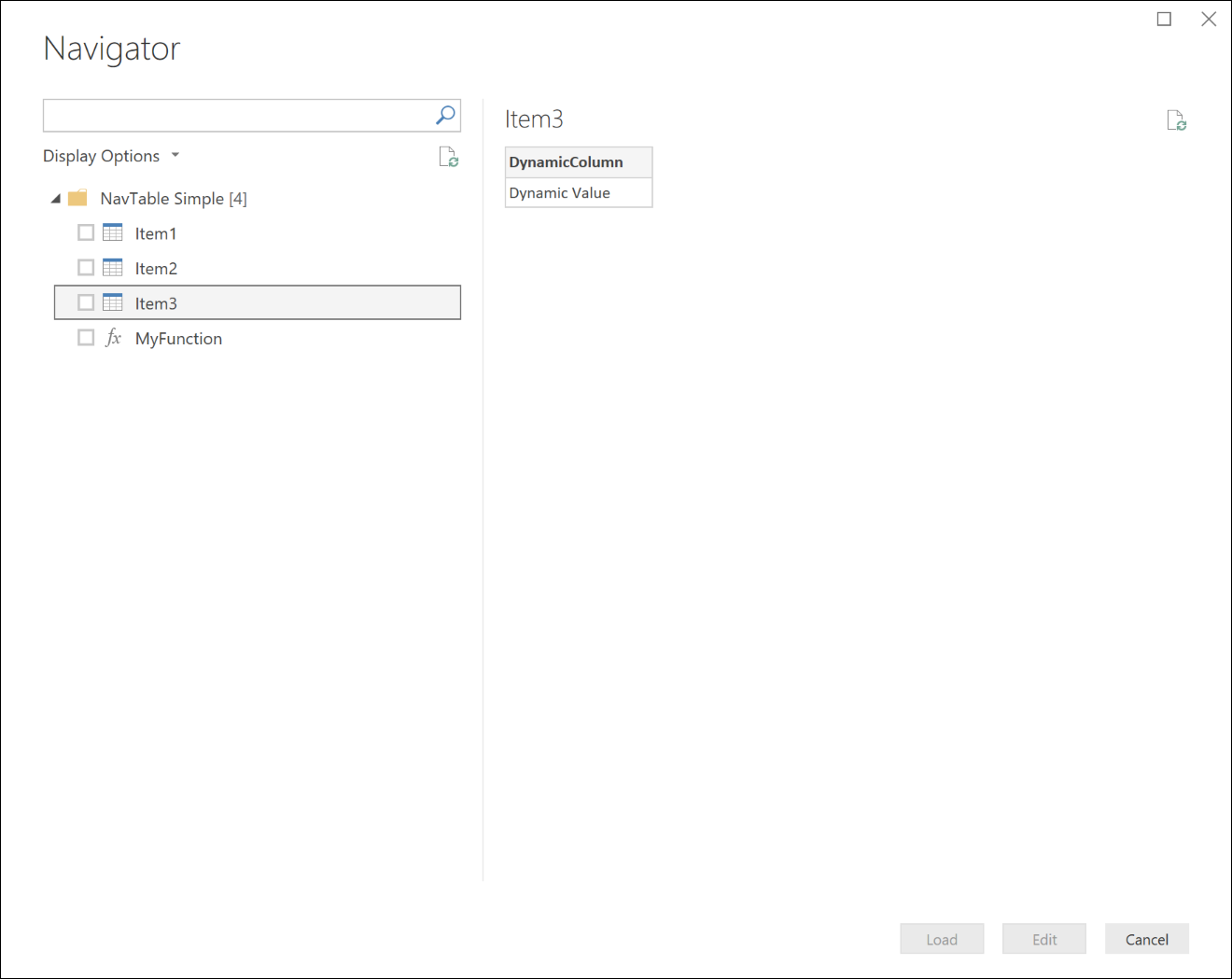
ตัวอย่างรหัสต่อไปนี้แสดงตารางนําทางแบนที่มีสามตารางและฟังก์ชัน
shared NavigationTable.Simple = () =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{"Item1"}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{"Item2"}}), "Table", "Table", true},
{"Item3", "item3", FunctionCallThatReturnsATable(), "Table", "Table", true},
{"MyFunction", "myfunction", AnotherFunction.Contents, "Function", "Function", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
shared FunctionCallThatReturnsATable = () =>
#table({"DynamicColumn"}, {{"Dynamic Value"}});
รหัสนี้จะส่งผลให้ตัวนําทางต่อไปนี้แสดงใน Power BI Desktop:

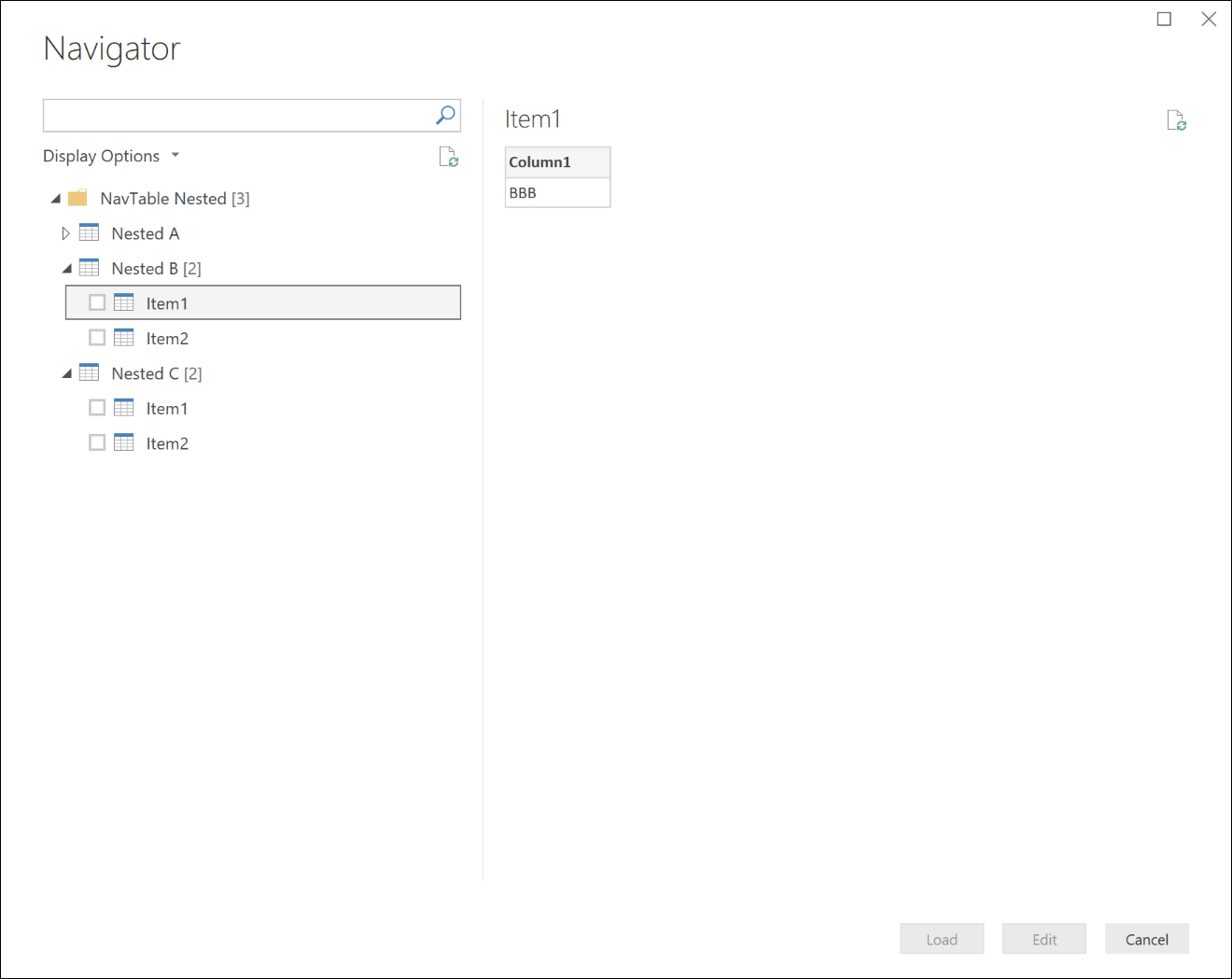
ตารางการนําทางหลายระดับ
คุณสามารถใช้ตารางการนําทางที่ซ้อนกันเพื่อสร้างมุมมองแบบลําดับชั้นผ่านชุดข้อมูลของคุณ คุณทําสิ่งนี้โดยการตั้งค่า IsLeaf สําหรับแถวนั้นเป็น false (ซึ่งจะทําเครื่องหมายเป็นโหนดที่สามารถขยายได้) และจัดรูปแบบ Data คอลัมน์เป็นตารางนําทางอื่นด้วย
shared NavigationTable.Nested = () as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Nested A", "n1", CreateNavTable("AAA"), "Table", "Table", false},
{"Nested B", "n2", CreateNavTable("BBB"), "Table", "Table", false},
{"Nested C", "n3", CreateNavTable("CCC"), "Table", "Table", false}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
CreateNavTable = (message as text) as table =>
let
objects = #table(
{"Name", "Key", "Data", "ItemKind", "ItemName", "IsLeaf"},{
{"Item1", "item1", #table({"Column1"}, {{message}}), "Table", "Table", true},
{"Item2", "item2", #table({"Column1"}, {{message}}), "Table", "Table", true}
}),
NavTable = Table.ToNavigationTable(objects, {"Key"}, "Name", "Data", "ItemKind", "ItemName", "IsLeaf")
in
NavTable;
รหัสนี้จะส่งผลให้ตัวนําทางแสดงใน Power BI Desktop ต่อไปนี้:

ตารางการนําทางแบบไดนามิก
สามารถสร้างฟังก์ชันการทํางานที่ซับซ้อนมากขึ้นได้จากพื้นฐานเหล่านี้ ในขณะที่ตัวอย่างด้านบนทั้งหมดแสดงเอนทิตีที่เขียนโค้ดแบบตรงไปตรงมาในตารางนําทาง แต่เป็นเรื่องง่ายที่จะเห็นวิธีการสร้างตารางนําทางแบบไดนามิกตามเอนทิตีที่พร้อมใช้งานสําหรับผู้ใช้ที่กําหนด ข้อควรพิจารณาหลักบางข้อสําหรับตารางนําทางแบบไดนามิกประกอบด้วย:
- การจัดการ ข้อผิดพลาดเพื่อให้แน่ใจว่าเป็นประสบการณ์ที่ดีสําหรับผู้ใช้ที่ไม่มีสิทธิ์เข้าถึงจุดสิ้นสุดบางอย่าง
- การประเมินโหนดขี้เกียจตามค่าเริ่มต้น โหนดโหนดปลายปลาย (leaf node) จะไม่ถูกประเมินจนกว่าจะขยายโหนดหลัก บางการใช้งานของตารางนําทางแบบไดนามิกหลายระดับอาจส่งผลให้มีการประเมินผลกระหายของต้นไม้ทั้งหมด ตรวจสอบให้แน่ใจว่าได้ตรวจสอบจํานวนการเรียกใช้ที่ Power Query กําลังดําเนินการอยู่เนื่องจากแสดงตารางการนําทางในตอนแรก ตัวอย่างเช่น Table.InsertRows เป็น 'lazier' มากกว่า Table.FromRecords เนื่องจากไม่จําเป็นต้องประเมินอาร์กิวเมนต์
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ