ทำความเข้าใจเค้าโครงฟอร์มข้อมูลสำหรับแอปพื้นที่ทำงาน
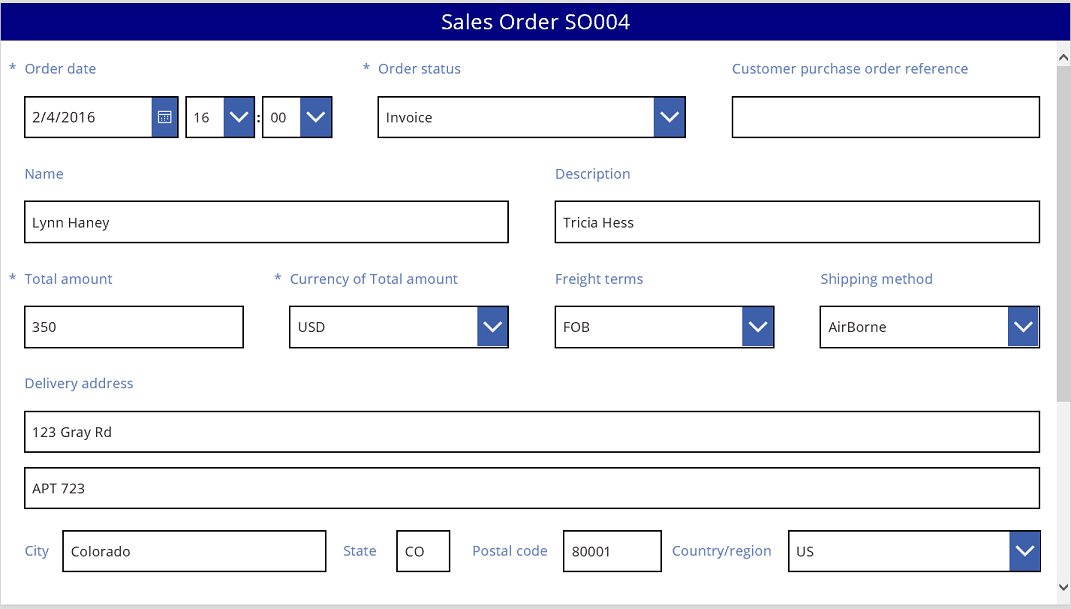
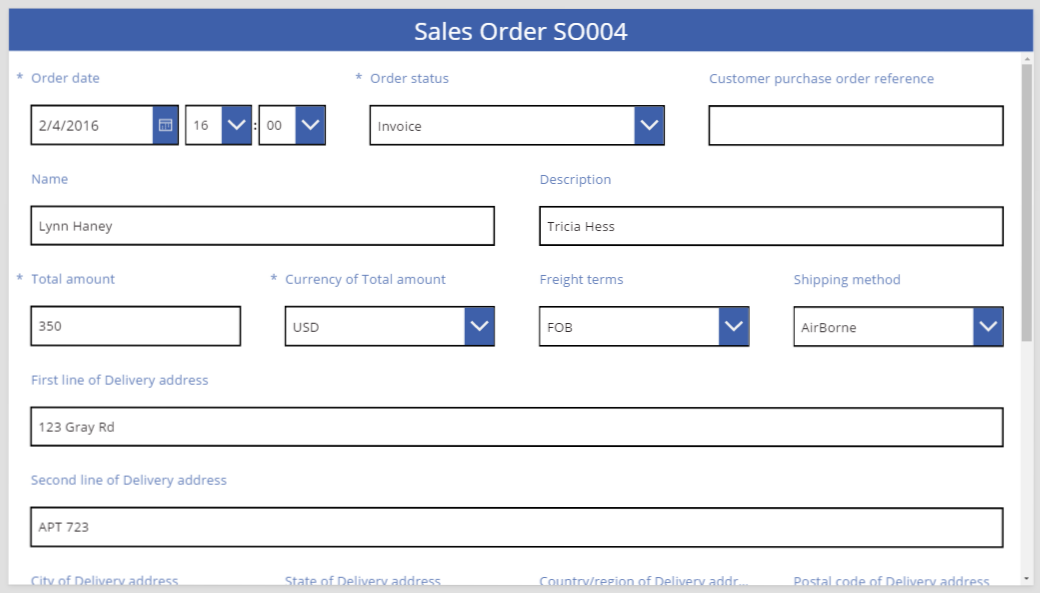
สร้างฟอร์มที่มีประสิทธิภาพ และน่าสนใจได้อย่างง่ายดายเมื่อคุณสร้างแอปพื้นที่ทำงานใน Power Apps ตัวอย่างเช่น ให้คิดว่าฟอร์มนี้เป็นฟอร์มพื้นฐานสำหรับการบันทึกใบสั่งขาย:

ในบทช่วยสอนนี้ เราจะแนะนำขั้นตอนในการสร้างฟอร์มนี้ นอกจากนี้ เราจะดูที่หัวข้อขั้นสูงบางส่วน เช่น การปรับขนาดฟิลด์แบบไดนามิกเพื่อเติมช่องว่างที่พร้อมใช้งาน
ก่อนที่คุณจะเริ่มต้น
ถ้าคุณไม่เคยใช้ Power Apps (หรือเคยสร้างแอปโดยอัตโนมัติเท่านั้น) คุณอาจต้องการ สร้างแอปตั้งแต่เริ่มต้น ก่อนที่จะเริ่มบทความนี้ การสร้างแอปตั้งแต่เริ่มต้นจะทำให้คุณคุ้นเคยกับแนวคิดสำคัญต่างๆ เช่น การเพิ่มแหล่งข้อมูลและตัวควบคุมที่บทความนี้กล่าวถึงแต่ไม่ได้อธิบายไว้
บทความนี้เขียนขึ้นโดยสมมติว่าคุณมีแหล่งข้อมูลที่ชื่อ ใบสั่งขาย และมีฟิลด์ในกราฟิกก่อนหน้า หากคุณมีสิทธิ์ Power Apps ต่อผู้ใช้ ต่อแอป หรือสิทธิ์การใช้งานทดลองใช้งาน และผู้ดูแลระบบหรือผู้ปรับแต่งระบบ คุณสามารถ สร้างตาราง ใน Microsoft Dataverse และเพิ่มฟิลด์ที่คล้ายกัน
เพิ่มแกลเลอรี
สร้างแอปแท็บเล็ตตั้งแต่เริ่มต้น และเพิ่มแหล่งข้อมูลของคุณ
ทุกอย่างที่อธิบายไว้ในบทความนี้ยังสามารถนำไปใช้กับเค้าโครงโทรศัพท์ได้อีกด้วย แต่แอปโทรศัพท์มักจะมีคอลัมน์แนวตั้งเพียงคอลัมน์เดียวเท่านั้น
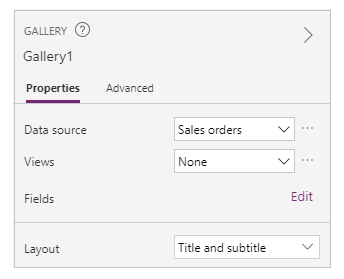
เพิ่มตัวควบคุม แกลเลอรี และตั้งค่าคุณสมบัติ รายการ ให้เป็น 'ใบสั่งขาย'
(ไม่บังคับ) เมื่อต้องการทำตามตัวอย่างในบทช่วยสอนนี้ ให้เปลี่ยนเค้าโครงของแกลเลอรีให้แสดงเฉพาะชื่อเรื่องและคำบรรยาย

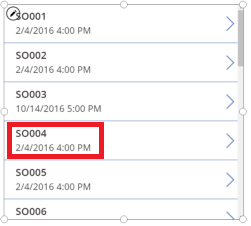
ในแกลเลอรี ให้คลิกหรือแตะ SO004

ระเบียบนี้จะปรากฏในฟอร์มที่คุณสร้างตามขั้นตอนที่อยู่ในบทความนี้
เพิ่มแถบชื่อเรื่อง
เพิ่มหน้าจอว่างที่คุณจะใส่ฟอร์ม
นอกบทช่วยสอนนี้ คุณสามารถใส่ตัวควบคุม แกลเลอรี และ แก้ไขฟอร์ม บนหน้าจอเดียวกันได้ แต่คุณจะมีพื้นที่ทำงานมากขึ้น ถ้าคุณใส่ลงในหน้าจอที่แยกกัน
ที่ด้านบนสุดของหน้าจอใหม่ ให้เพิ่มตัวควบคุม ป้ายชื่อ และตั้งค่าคุณสมบัติ ข้อความ เป็นนิพจน์นี้:
"ใบสั่งขาย" และ Gallery1.Selected.SalesOrderIdป้ายชื่อจะแสดงจำนวนใบสั่งขายของเรกคอร์ดที่คุณเลือกในแกลเลอรี
(ไม่บังคับ) จัดรูปแบบป้ายชื่อดังนี้:
ตั้งค่าคุณสมบัติของ จัดแนว เป็น กึ่งกลาง
ตั้งค่าคุณสมบัติ ขนาด เป็น 20
ตั้งค่าคุณสมบัติ เติม เป็น สีกรมท่า
ตั้งค่าคุณสมบัติ สี เป็น สีขาว
ตั้งค่าคุณสมบัติ ความกว้าง เป็น Parent.Width
ตั้งค่าคุณสมบัติ X และ Y เป็น 0

เพิ่มฟอร์ม
เพิ่มตัวควบคุม แก้ไขฟอร์ม แล้วย้ายและปรับขนาดให้เต็มหน้าจอภายใต้ป้ายชื่อ
ในขั้นตอนถัดไป คุณจะต้องเชื่อมต่อตัวควบคุมกับแหล่งข้อมูล ใบสั่งขาย โดยใช้บานหน้าต่างด้านขวา ไม่ใช่แถบสูตร ถ้าคุณใช้แถบสูตร ฟอร์มจะไม่แสดงฟิลด์ใด ๆ ตามค่าเริ่มต้น คุณสามารถแสดงฟิลด์ใดก็ได้ที่คุณต้องการ โดยการเลือกกล่องกาเครื่องหมายอย่างน้อยหนึ่งกล่องในบานหน้าต่างด้านขวา
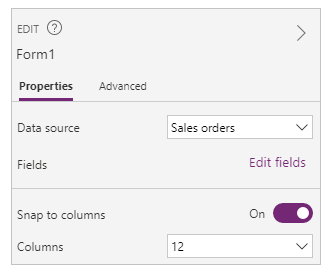
ในบานหน้าต่างด้านขวา ให้คลิกหรือแตะลูกศรลงที่อยู่ถัดจาก ไม่ได้เลือกแหล่งข้อมูล แล้วคลิกหรือแตะ ใบสั่งขาย
ชุดฟิลด์เริ่มต้นจากแหล่งข้อมูล ใบสั่งขาย จะปรากฏในเค้าโครงแบบสามคอลัมน์แบบง่าย อย่างไรก็ตาม ส่วนใหญ่จะว่างเปล่า และอาจใช้เวลาสักครู่ในการจัดการตำแหน่งสุดท้าย
ตั้งค่าคุณสมบัติ รายการ ของฟอร์มเป็น Gallery1.Selected
ฟอร์มจะแสดงเรกคอร์ดที่คุณเลือกในแกลเลอรี แต่ชุดฟิลด์เริ่มต้นอาจไม่ตรงกับสิ่งที่คุณต้องการในผลลัพธ์สุดท้าย
ในบานหน้าต่างด้านขวา ให้ซ่อนฟิลด์เหล่านี้โดยการล้างกล่องกาเครื่องหมาย:
- รหัสใบสั่งขาย
- ลูกค้าองค์กร
- พนักงานขาย
- ข้อมูลติดต่อบัญชี
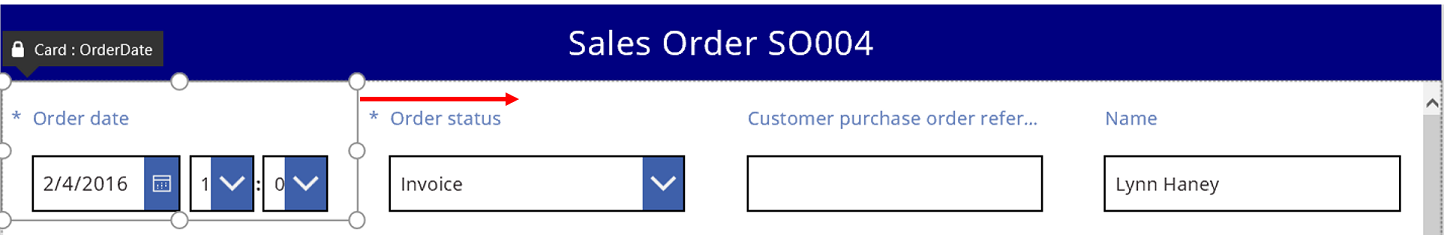
ย้ายฟิลด์ สถานะของใบสั่ง โดยการลากไปทางซ้ายแล้วปล่อยที่อีกด้านหนึ่งของฟิลด์ การอ้างอิงใบสั่งซื้อของลูกค้า
หน้าจอของคุณควรมีลักษณะดังนี้:

เลือกการ์ดข้อมูล
แต่ละฟิลด์ที่แสดงจะมีการ์ดข้อมูลที่สอดคล้องกันบนฟอร์ม การ์ดนี้รวมถึงชุดตัวควบคุมสำหรับชื่อฟิลด์ กล่องป้อนข้อมูล ดาว (ปรากฏขึ้นหากเป็นฟิลด์ที่จำเป็น) และข้อความแสดงข้อผิดพลาดในการตรวจสอบ
คุณยังสามารถเลือกการ์ดได้โดยตรงบนฟอร์ม เมื่อเลือกการ์ดแล้ว คำบรรยายสีดำจะปรากฏขึ้นด้านบน

หมายเหตุ
เมื่อต้องการลบการ์ด (ไม่ใช่แค่ซ่อน) ให้เลือก แล้วกดลบ
จัดเรียงการ์ดในคอลัมน์
ตามค่าเริ่มต้น ฟอร์มในแอปแท็บเล็ตจะมีสามคอลัมน์ และฟอร์มเหล่านั้นแอปในโทรศัพท์จะมีเพียงหนึ่งคอลัมน์ คุณไม่เพียงสามารถระบุจำนวนคอลัมน์ได้ แต่ยังสามารถกำหนดว่าจะให้การ์ดทั้งหมดมีขนาดพอดีภายในเส้นขอบคอลัมน์ได้หรือไม่อีกด้วย
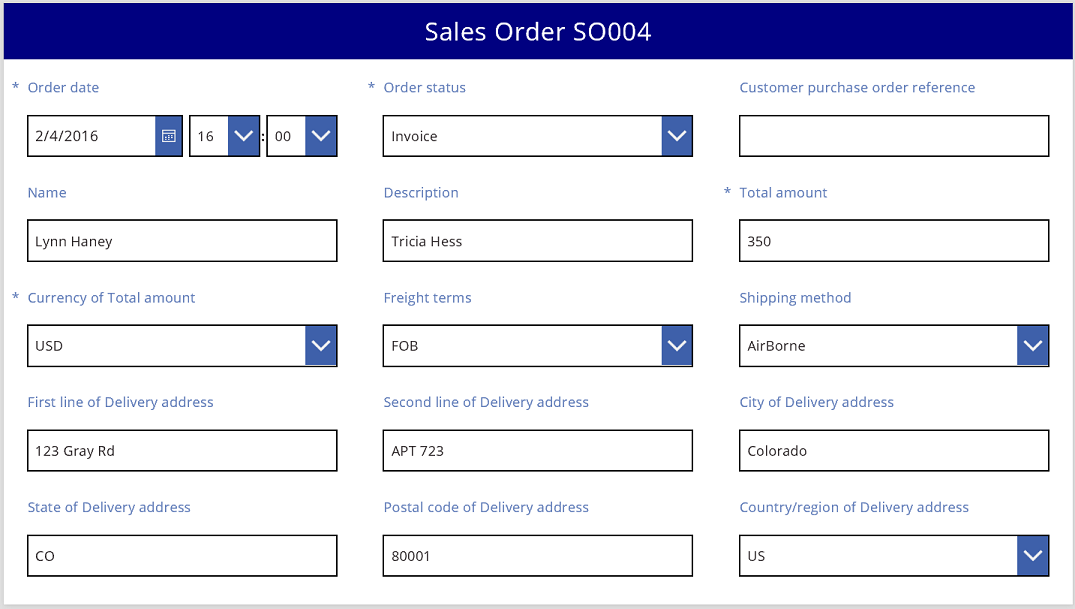
ในกราฟิกนี้ มีการเปลี่ยนแปลงจำนวนคอลัมน์ในฟอร์มจากสามเป็นสี่ พร้อมกับเลือกกล่องกาเครื่องหมาย จัดชิดคอลัมน์ ไว้ มีการจัดเรียงการ์ดในฟอร์มให้พอดีกับเค้าโครงใหม่โดยอัตโนมัติ

ปรับขนาดการ์ดในหลายคอลัมน์
คุณอาจต้องการปรับขนาดการ์ดบางส่วนให้พอดีกับหนึ่งคอลัมน์และการ์ดอื่นๆ ให้ขยายไปยังหลายคอลัมน์ โดยขึ้นอยู่กับข้อมูลในแต่ละการ์ด ถ้าการ์ดมีข้อมูลจำนวนมากเกินกว่าที่คุณต้องการให้แสดงหนึ่งคอลัมน์ คุณสามารถขยายการ์ดได้โดยการเลือกแล้วลากจุดจับบนเส้นขอบซ้ายหรือขวาของกล่องส่วนที่เลือก ขณะที่คุณลากจุดจับ การ์ดจะ "จัดชิด" กับขอบคอลัมน์
เมื่อต้องการทำให้การออกแบบมีความยืดหยุ่นมากยิ่งขึ้นแต่รักษาโครงสร้างเดิมไว้ คุณสามารถเพิ่มจำนวนคอลัมน์เป็น 12 ได้ ด้วยการเปลี่ยนแปลงนั้น คุณสามารถกำหนดแต่ละการ์ดให้ขยายไปทั้งฟอร์ม ครึ่งฟอร์ม หนึ่งในสาม หนึ่งในสี่ หนึ่งในหก และอื่น ๆ ได้อย่างง่ายดาย ดูการดำเนินการนี้กันเถอะ
ในบานหน้าต่างด้านขวา ให้ตั้งค่าจำนวนคอลัมน์ในฟอร์มเป็น 12

การเปลี่ยนแปลงของฟอร์มจะไม่ปรากฏให้เห็น แต่คุณจะมีจุดวางมากขึ้นเมื่อคุณลากจุดจับไปทางซ้ายหรือขวา
เพิ่มความกว้างของการ์ด วันที่สั่ง โดยการลากจุดจับในบานหน้าต่างด้านขวาไปทางขวาหนึ่งจุดทางด้านขวา
การ์ดจะขยายไปสี่คอลัมน์ของฟอร์ม 12 คอลัมน์ (หรือ 1/3 ของฟอร์ม) แทนที่จะเป็นสามคอลัมน์ในฟอร์ม 12 คอลัมน์ (หรือ 1/4 ของฟอร์ม) เมื่อใดก็ตามที่คุณเพิ่มความกว้างของการ์ดหนึ่งจุดจับ การ์ดจะขยายขนาดเพิ่ม 1/12 ของฟอร์ม

ทำซ้ำขั้นตอนก่อนหน้ากับการ์ด สถานะใบสั่ง และ การอ้างอิงใบสั่งซื้อของลูกค้า

ปรับขนาดการ์ด ชื่อ และ คำอธิบาย ให้มีขนาดหกคอลัมน์ (หรือ 1/2) ของฟอร์ม
ทำให้สองบรรทัดแรกของที่อยู่จัดส่งขยายไปยังทั้งฟอร์ม:
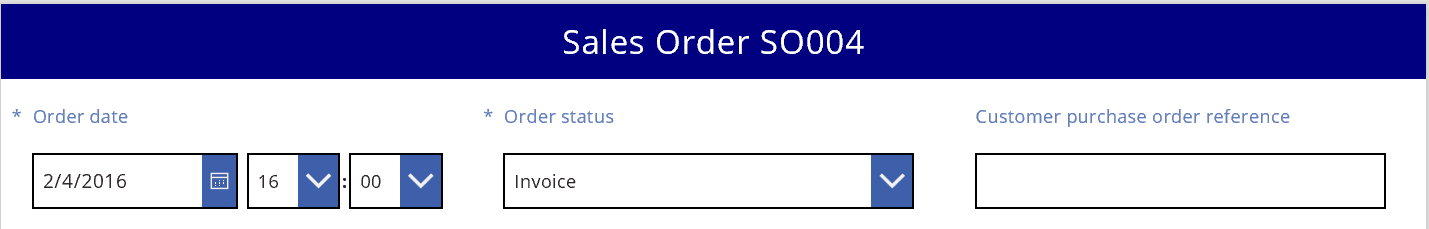
ครบทั้งหมดแล้ว เรามีฟอร์มที่ต้องการแล้ว ที่ผสมผสานแถวด้วยจำนวนคอลัมน์ที่ต่างกัน:

จัดการตัวควบคุมในการ์ด
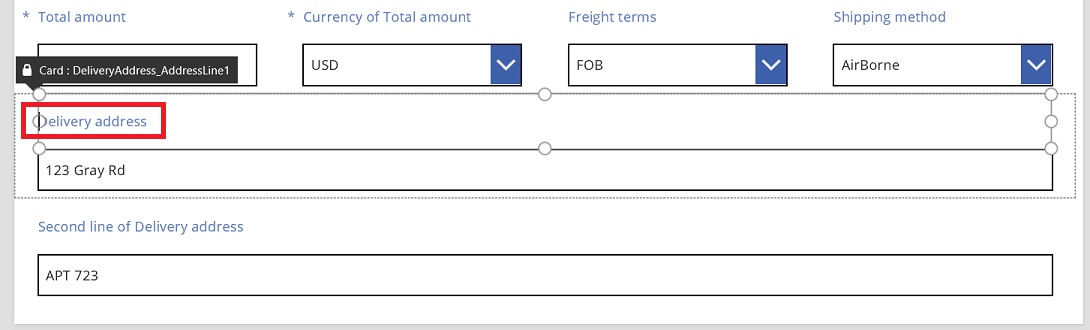
ที่อยู่จัดส่งรวมถึงข้อมูลหลายส่วนที่เราต้องการให้ผู้ใช้เห็นพร้อมกันทั้งหมด แต่ละฟิลด์จะยังคงอยู่ในการ์ดข้อมูล แต่เราสามารถจัดการตัวควบคุมภายในการ์ดให้มีขนาดพอดีมากยิ่งขึ้น
เลือกการ์ด ที่อยู่จัดส่งบรรทัดที่หนึ่ง เลือกป้ายชื่อภายในการ์ด แล้วลบสามคำแรกของข้อความออก

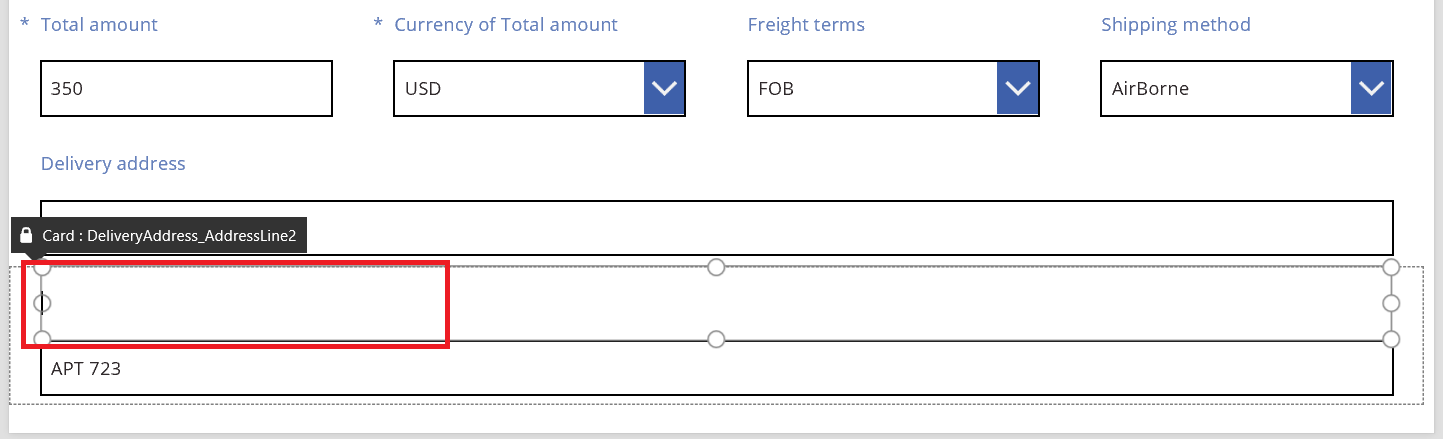
เลือกการ์ด ที่อยู่จัดส่งบรรทัดที่สอง เลือกป้ายชื่อภายในการ์ด แล้วลบข้อความทั้งหมดออก
อาจลบตัวควบคุมป้ายชื่อ และทำงานต่อได้ ในหลาย ๆ กรณี แต่สูตรอาจจำเป็นต้องให้ตัวควบคุมแสดงอยู่ วิธีที่ปลอดภัยกว่าคือการลบข้อความหรือหรือตั้งค่าคุณสมบัติ มองเห็นได้ ของตัวควบคุมเป็น เท็จ

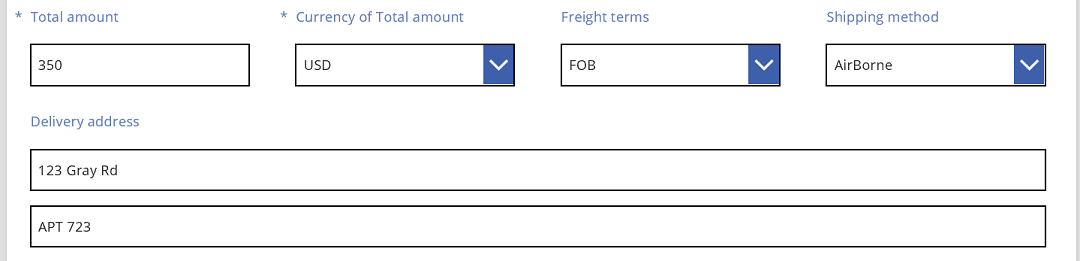
ในการ์ดเดียวกัน ให้ย้ายกล่องป้อนข้อความไปยังป้ายชื่อเพื่อลดช่องว่างระหว่างที่อยู่บรรทัดที่หนึ่งและบรรทัดที่สอง
ความสูงของการ์ดจะหดลงเมื่อเนื้อหาใช้พื้นที่น้อยลง

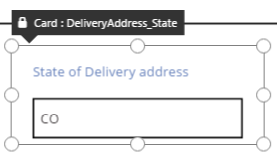
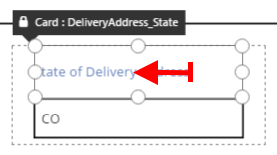
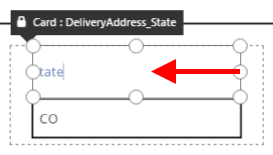
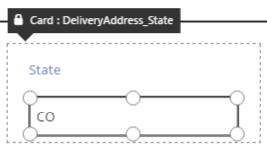
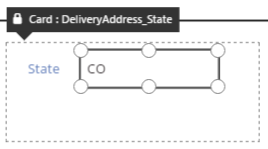
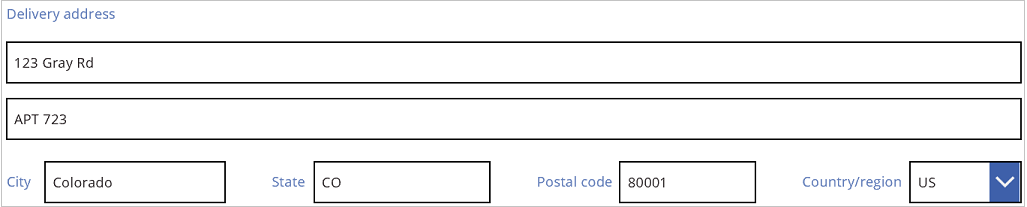
ในตอนนี้ มาดูที่อยู่บรรทัดที่สามกัน คล้ายกับสิ่งที่เราเคยทำไปเมื่อสักครู๋ ย่อข้อความของแต่ละป้ายชื่อสำหรับการ์ดเหล่านี้ให้สั้นลง และจัดเรียงกล่องป้อนข้อความให้อยู่ด้านขวาของป้ายชื่อ ต่อไปนี้คือขั้นตอนสำหรับการ์ด รัฐ:
| ขั้นตอน | คำอธิบาย | ผลลัพธ์ |
|---|---|---|
| 1 | เลือกการ์ด รัฐ เพื่อให้จุดจับปรากฏขึ้น |  |
| 2 | เลือกป้ายชื่อด้านในการ์ดเพื่อให้จุดจับปรากฏขึ้น |  |
| 3 | วางเคอร์เซอร์ทางด้านขวาของข้อความ แล้วลบส่วนที่เราไม่ต้องการ |  |
| 4 | ใช้จุดจับทางด้านข้าง ปรับขนาดตัวควบคุมป้ายชื่อให้พอดีกับขนาดข้อความใหม่ |  |
| 5 | เลือกตัวควบคุมการป้อนข้อความภายในการ์ดนี้ |  |
| 6 | ใช้จุดจับทางด้านข้าง ปรับขนาดตัวควบคุมการป้อนข้อความให้มีขนาดตามที่คุณต้องการ |  |
| 7 | ลากกล่องป้อนข้อความขึ้น และไปทางขวาของตัวควบคุมป้ายชื่อ แล้วปล่อยกล่องป้อนข้อความ |  |
| การปรับเปลี่ยนการ์ด รัฐ ของเราเรียบร้อยแล้ว |  |
ผลลัพธ์ของที่อยู่บรรทัดที่สาม:

การ์ดจำนวนมากจะเริ่มต้นด้วยสูตรแบบไดนามิกสำหรับคุณสมบัติ ตัวอย่างเช่น ตัวควบคุมป้อนข้อความที่เราปรับขนาดและย้ายทางด้านบนจะมีคุณสมบัติ ความกว้าง ตามความกว้างของวัตถุหลัก เมื่อคุณย้ายหรือปรับขนาดตัวควบคุม สูตรแบบไดนามิกเหล่านี้จะถูกแทนที่ด้วยค่าคงที่ ถ้าคุณต้องการ คุณสามารถคืนค่าสูตรแบบไดนามิกได้โดยใช้แถบสูตร
การปิดการจัดชิดคอลัมน์
ในบางครั้ง คุณอาจต้องการตัวควบคุมที่ดีกว่าที่ฟอร์มมาตรฐาน 12 คอลัมน์มี ในกรณีดังกล่าว คุณสามารถปิด จัดชิดคอลัมน์ แล้วจัดตำแหน่งการ์ดด้วยตนเองได้ ฟอร์มจะยังคงจัดอยู่ในคอลัมน์ 12 คอลัมน์ แต่คุณสามารถกดปุ่ม Alt หรือ Ctrl + Shift ค้างไว้หลังจากเริ่มการปรับขนาดหรือเปลี่ยนตำแหน่งเพื่อแทนที่จุดสแนป สำหรับข้อมูลเพิ่มเติม ดู แป้นพิมพ์ลัดของพฤติกรรมทางเลือก
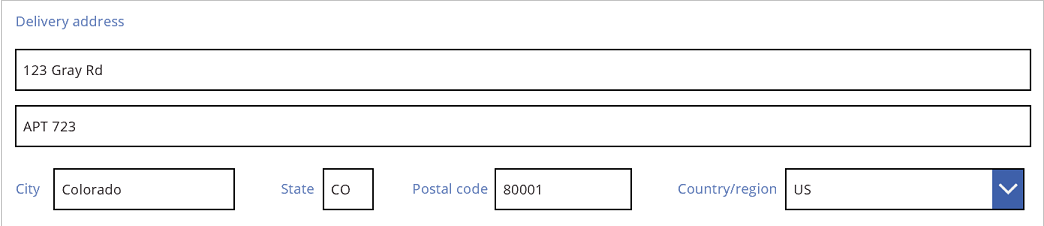
ในตัวอย่างของเรา ส่วนประกอบสี่ส่วนที่รวมกันเป็นที่อยู่บรรทัดที่สามมีความกว้างเท่ากัน แต่นี่อาจไม่ใช่เค้าโครงที่ดีที่สุด เนื่องจากชื่อเมืองมีความยาวมากกว่าตัวย่อของรัฐ และกล่องป้อนข้อความสำหรับประเทศ/ภูมิภาคสั้นเพราะว่าความยาวของป้ายชื่อ เมื่อต้องการปรับช่องว่างนี้ให้เหมาะสม ให้ปิด จัดชิดคอลัมน์ ในบานหน้าต่างด้านขวา แล้วกดปุ่ม Alt หรือ Ctrl+Shift หลังจากริ่มปรับขนาดและจัดตำแหน่งการ์ดเหล่านี้
หลังจากจัดตำแหน่งเรียบร้อยแล้ว ผลลัพธ์ของแต่ละฟิลด์และช่องว่างแนวนอนระหว่างฟิลด์จะมีขนาดที่เหมาะสม:

โดยสรุป การเปิดและปิด จัดชิดคอลัมน์ มีความแตกต่างกันอย่างไร
| ลักษณะการทำงาน | เปิดจัดชิดคอลัมน์ | ปิดจัดชิดคอลัมน์ |
|---|---|---|
| ปรับขนาดจัดชิด | จำนวนคอลัมน์ที่คุณเลือก: 1 2 3 4 6 หรือ 12 |
12 คอลัมน์ |
| สามารถแทนที่จุดปรับขนาดได้ | ไม่ | ใช่ ด้วยปุ่ม Alt หรือ Ctrl+Shift หลังจากเริ่มการปรับขนาด |
| การ์ดจะจัดเค้าโครงระหว่างแถวใหม่โดยอัตโนมัติ (อธิบายในภายหลัง) | ได้ | ไม่ |
ตั้งค่าความกว้างและความสูง
เหมือนกับทุกอย่างอยู่ใน Power Apps เค้าโครงของฟอร์มจะถูกควบคุมด้วยคุณสมบัติบนตัวควบคุมการ์ด ตามที่อธิบายไว้แล้ว คุณสามารถเปลี่ยนค่าของคุณสมบัติเหล่านี้ได้โดยการลากตัวควบคุมไปยังตำแหน่งต่าง ๆ หรือลากจุดจับเพื่อปรับขนาดตัวควบคุม แต่คุณอาจพบสถานการณ์ที่คุณต้องการทำความเข้าใจและจัดการคุณสมบัติเหล่านี้ให้แม่นยำมากยิ่งขึ้น โดยเฉพาะเมื่อคุณสร้างฟอร์มแบบไดนามิกด้วยสูตร
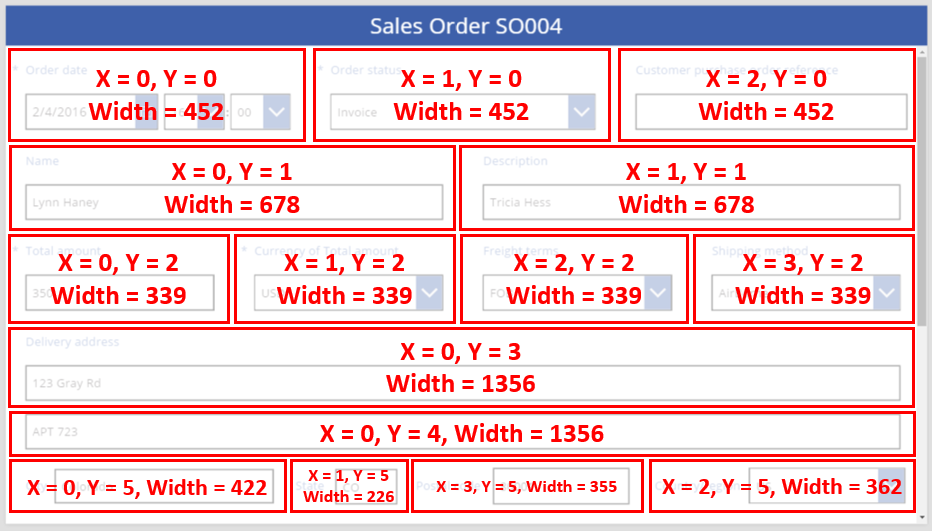
เค้าโครงพื้นฐาน: X Y และความกว้าง
คุณสมบัติ X และ Y จะควบคุมตำแหน่งของการ์ด เมื่อเราทำงานกับตัวควบคุมบนพื้นที่ทำงาน คุณสมบัติเหล่านี้จะแสดงตำแหน่งที่แน่นอน ในฟอร์ม คุณสมบัติเหล่านี้จะมีความหมายต่างกัน:
- X: ลำดับภายในแถว
- Y: หมายเลขแถว
คล้ายกับตัวควบคุมบนพื้นที่ทำงาน คุณสมบัติ ความกว้าง จะระบุความกว้างต่ำสุดของการ์ด (จะอธิบายเพิ่มเติมเกี่ยวกับปัจจัยขั้นต่ำสุดในอีกไม่ช้า)
มาดูคุณสมบัติ X Y และ ความกว้าง ของการ์ดในฟอร์มของเรา:

แถวที่ล้นเกิน
จะเกิดอะไรขึ้น ถ้าการ์ดบนแถวกว้างกว่าที่จะจัดให้พอดีกับแถว โดยปกติแล้ว คุณไม่จำเป็นต้องกังวลเกี่ยวกับปัญหานี้ เมื่อเปิด จัดชิดคอลัมน์ คุณสมบัติทั้งสามนี้จะปรับโดยอัตโนมัติ เพื่อให้อย่างมีขนาดพอดีภายในแถวโดยไม่ล้นออกมา
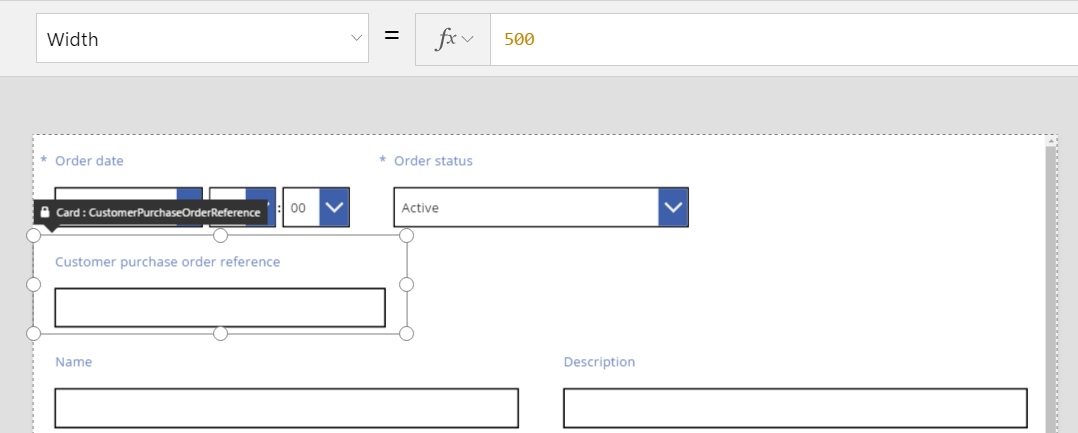
แต่เมื่อปิด จัดชิดคอลัมน์ หรือ ความกว้าง ยึดตามสูตรบนการ์ดอย่างน้อยหนึ่งการ์ด แถวอาจล้นออกมาได้ ในกรณีนี้ การ์ดจะตัดข้อความโดยอัตโนมัติ และสร้างแถวใหม่ ตัวอย่างเช่น มาลองเปลี่ยนคุณสมบัติ ความกว้าง ของการ์ด การอ้างอิงใบสั่งขายของลูกค้า (แถวแรก รายการที่สาม) เป็น 500:

การ์ดทั้งสามทางแถวด้านบนมีขนาดแนวนอนที่ไม่พอดี และแถวใหม่ถูกสร้างขึ้นเพื่อตัดข้อความที่ล้นออกมา พิกัด Y สำหรับการ์ดเหล่านี้ยังคงเป็น 0 และการ์ด ชื่อ และ คำอธิบาย ยังคงมี Y เป็น 1 การ์ดที่มีค่า Y ต่างกันจะไม่รวมกันระหว่างแถว
คุณสามารถใช้ลักษณะการทำงานนี้เพื่อสร้างเค้าโครงแบบไดนามิกเต็มรูปแบบ โดยการ์ดจะวางตามลำดับ Z ซึ่งจะเติมข้อมูลในแนวนอนให้ได้มากที่สุดก่อนที่จะย้ายไปยังแถวถัดไป เพื่อให้ได้ผลเช่นนี้ ให้ใส่ค่า Y เดียวกันให้กับการ์ดทั้งหมด และใช้ X ในการจัดลำดับการ์ด
การเติมช่องว่าง: WidthFit
ข้อมูลล้นในตัวอย่างที่แล้วทำให้เกิดช่องว่างหลังจากการ์ด สถานะใบสั่ง ซึ่งเป็นการ์ดที่สองในแถวแรก เราสามารถปรับคุณสมบัติ ความกว้าง ของการ์ดที่เหลืออีกสองการ์ดด้วยตนเองให้พอดีกับช่องว่างนี้ได้ แต่วิธีนี้เป็นวิธีที่น่าเบื่อ
มีอีกวิธีหนึ่ง คือการใช้คุณสมบัติ WidthFit ถ้าคุณสมบัตินี้ของการ์ดอย่างน้อยหนึ่งการ์ดในแถวถูกตั้งค่าเป็น จริง ช่องว่างที่เหลืออยู่บนแถวจะถูกแบ่งเท่า ๆ กัน ลักษณะการทำงานนี้คือสาเหตุที่เรากล่าวก่อนหน้านี้ว่าคุณสมบัติ ความกว้าง ของการ์ดมีเป็นค่า ต่ำสุด และสิ่งที่เราเห็นอาจมีพื้นที่กว้างกว่า คุณสมบัตินี้จะไม่ทำให้การ์ดหดเล็กลงแต่จะขยายใหญ่ขึ้นเท่านั้น
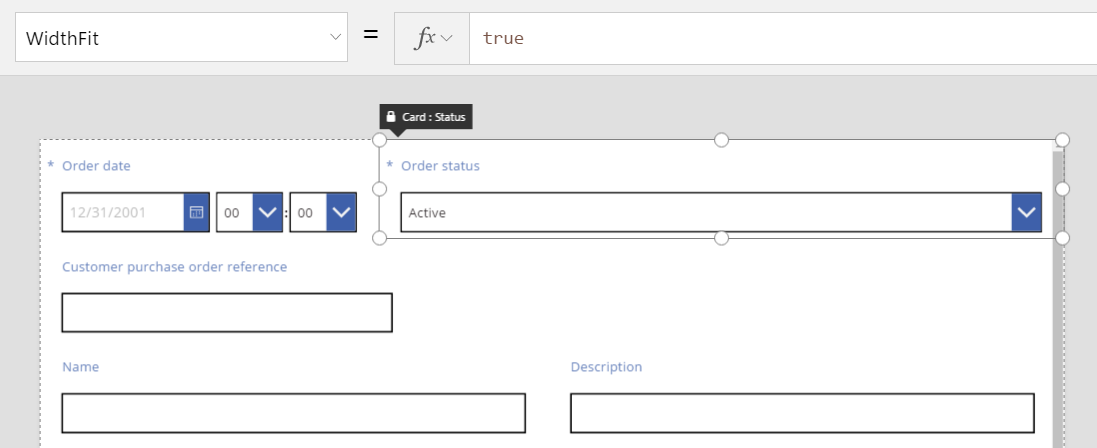
ถ้าเราตั้งค่า WidthFit เป็น จริง บนการ์ด สถานะใบสั่ง จะเติมช่องว่างที่พร้อมใช้งาน ขณะที่ไม่เปลี่ยนแปลงการ์ดแรก:

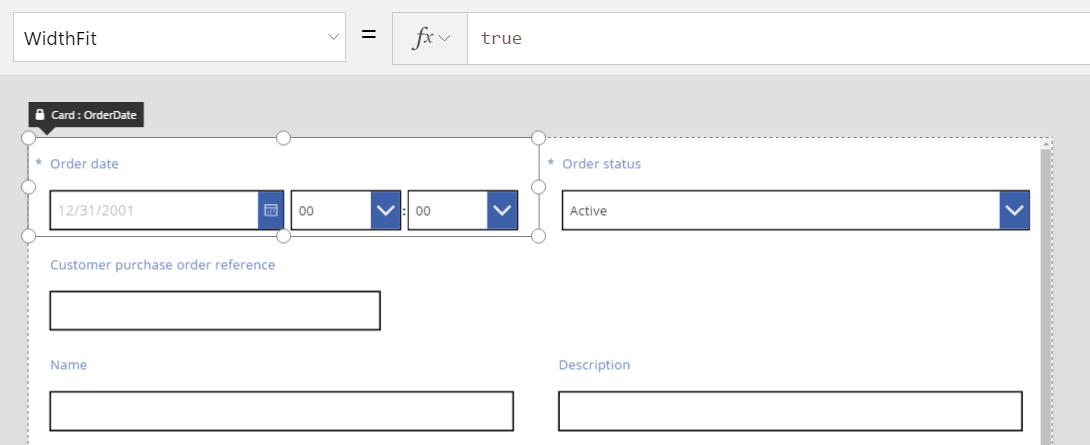
ถ้าเรายังคงตั้งค่า WidthFit เป็น จริง บนการ์ด วันที่สั่ง การ์ดทั้งสองจะแบ่งช่องว่างที่พร้อมใช้งานเท่า ๆ กัน:

จุดจับบนการ์ดเหล่านี้จะคิดพื้นที่รวมความกว้างที่เพิ่มขึ้นโดย WidthFit ไม่ใช่พื้นที่ขั้นต่ำที่ระบุไว้โดยคุณสมบัติ ความกว้าง ซึ่งอาจทำให้การจัดการคุณสมบัติ ความกว้าง ขณะที่ WidthFit เปิดอยู่สร้างความสับสนได้ ดังนั้น คุณอาจต้องการปิด ทำการเปลี่ยนแปลง ความกว้าง แล้วเปิดใหม่อีกครั้ง
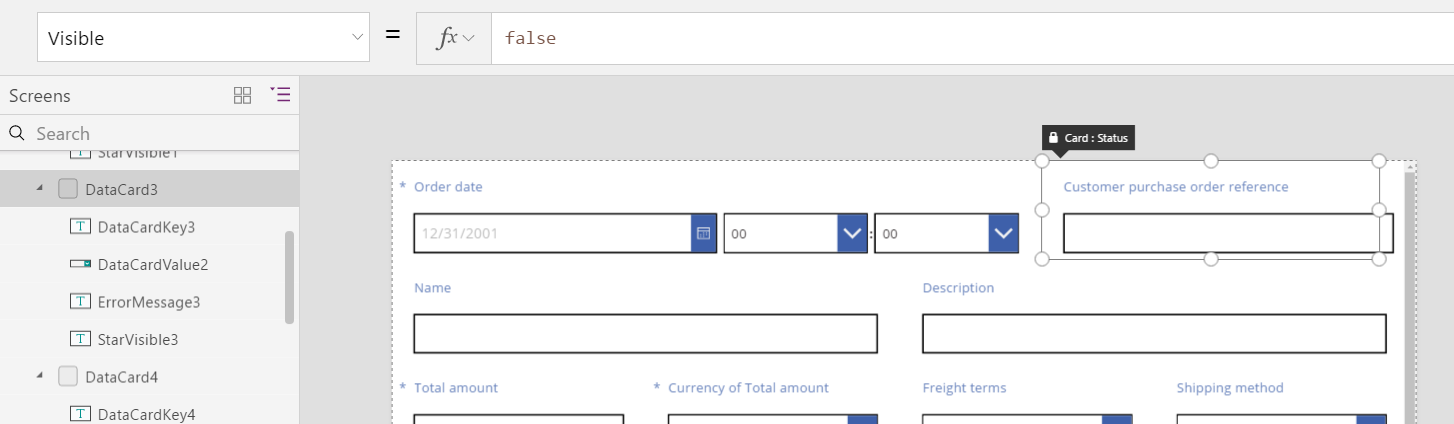
WidthFit จะมีประโยชน์เมื่อใด ถ้าคุณมีฟิลด์ที่ใช้งานในบางสถานการณ์เท่านั้น คุณสามารถตั้งค่าคุณสมบัติ มองเห็นได้ เป็น เท็จ และการ์ดอื่นๆ บนแถวจะเติมช่องว่างรอบ ๆ โดยอัตโนมัติ คุณอาจต้องการใช้สูตรที่แสดงเฉพาะฟิลด์ เมื่อฟิลด์อื่น ๆ มีสูตรเฉพาะ
ต่อไปนี้ เราจะตั้งค่าคุณสมบัติ มองเห็นได้ ของฟิลด์ สถานะใบสั่ง เป็น เท็จ แบบคงที่:

เมื่อลบการ์ดที่สองสำเร็จ การ์ดที่สามจะย้อนกลับไปยังแถวเดียวกับการ์ดแรก การ์ดแรกยังคงมี WidthFit เป็น จริง ดังนั้น จึงเป็นการ์ดเดียวที่ขยายเพื่อเติมช่องว่างที่พร้อมใช้งาน
เนื่องจากมองไม่เห็น สถานะใบสั่ง คุณจึงไม่สามารถเลือกได้ง่าย ๆ บนพื้นที่ทำงาน อย่างไรก็ตาม คุณสามารถเลือกตัวควบคุมใดก็ได้ ไม่ว่าจะมองเห็นหรือมองไม่เห็น ในรายการลำดับขั้นของตัวควบคุมทางด้านซ้ายของหน้าจอ
ความสูง
คุณสมบัติ ความสูง จะควบคุมความสูงของแต่ละการ์ด การ์ดมี ความสูง ที่เทียบเท่ากับ WidthFit และมีค่าเป็น จริง อยู่เสมอ ลองจินตนาการว่ามีคุณสมบัติ HeightFit อยู่ แต่อย่าเพิ่งค้นหาในผลิตภัณฑ์ เนื่องจากยังไม่แสดงคุณสมบัติดังกล่าว
คุณไม่สามารถปิดลักษณะการทำงานนี้ได้ ดังนั้น การเปลี่ยนแปลงความสูงของการ์ดจึงเป็นเรื่องยาก การ์ดทั้งหมดภายในแถวมีความสูงเดียวกันกับการ์ดที่สูงที่สุด คุณอาจมองว่าแถวมีลักษณะดังนี้:

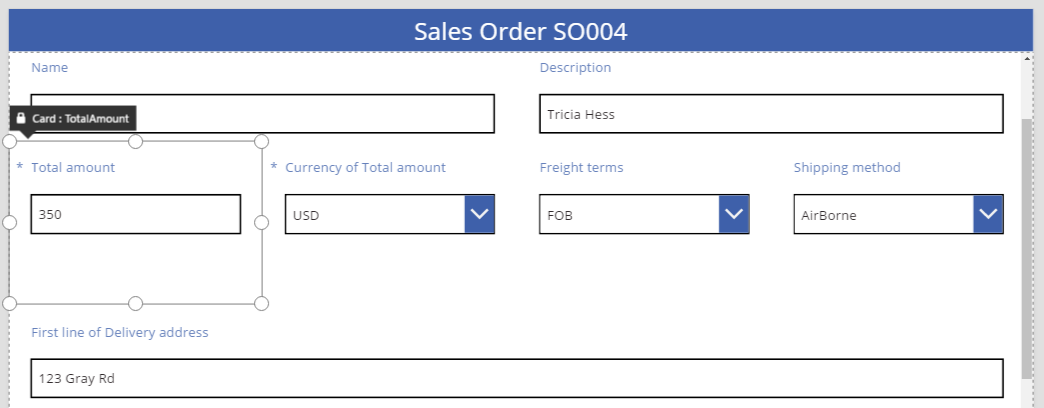
การ์ดใดที่ทำให้แถวสูง ในกราฟิกก่อนหน้า การ์ด จำนวนทั้งหมด ถูกเลือกและดูเหมือนว่าสูง แต่คุณสมบัติ ความสูง ถูกตั้งค่าเป็น 80 (เท่ากับความสูงของแถวแรก) เมื่อต้องการลดความสูงของแถว คุณต้องลด ความสูง ของการ์ดที่สูงที่สุดของแถวนั้น และคุณไม่สามารถระบุการ์ดที่สูงที่สุดได้โดยไม่ต้องดูคุณสมบัติ ความสูง ของแต่ละการ์ด
AutoHeight
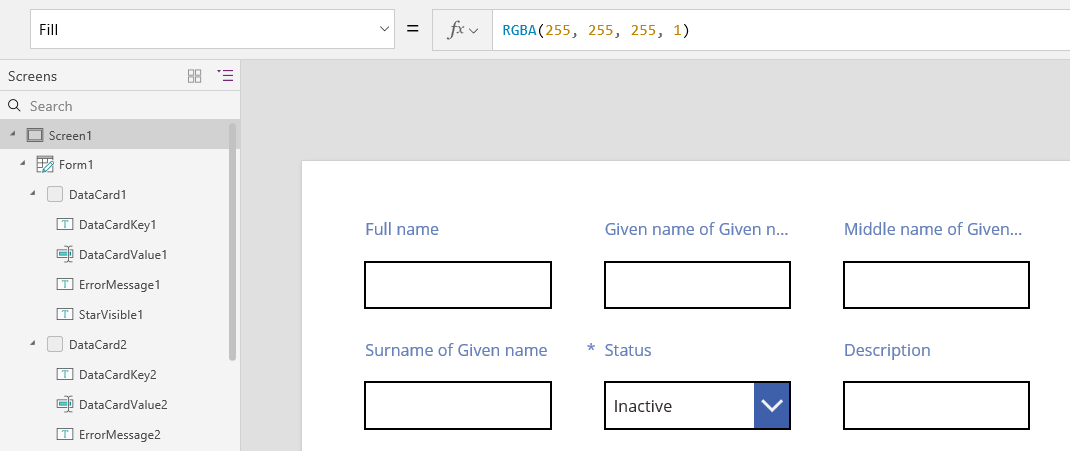
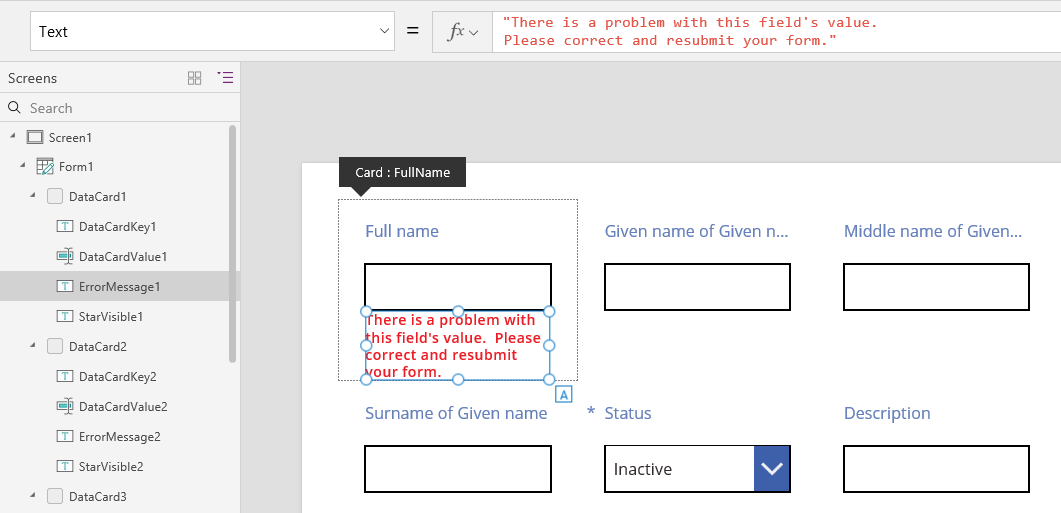
การ์ดยังอาจสูงกว่าที่คุณคิด ถ้าการ์ดมีตัวควบคุมที่มีคุณสมบัติ AutoHeight ถูกตั้งค่าเป็น จริง ตัวอย่างเช่น การ์ดจำนวนมากมีป้ายชื่อที่แสดงข้อความแสดงข้อผิดพลาด ถ้าค่าของฟิลด์ทำให้เกิดปัญหาจากการตรวจสอบ
เมื่อไม่มีข้อความให้แสดง (ไม่มีข้อผิดพลาด) ป้ายชื่อจะย่อเป็นไม่มีความสูง ถ้าคุณไม่ทราบ คุณจะไม่รู้เลยว่ามีป้ายชื่ออยู่ ซึ่งควรเป็นเช่นนั้น:

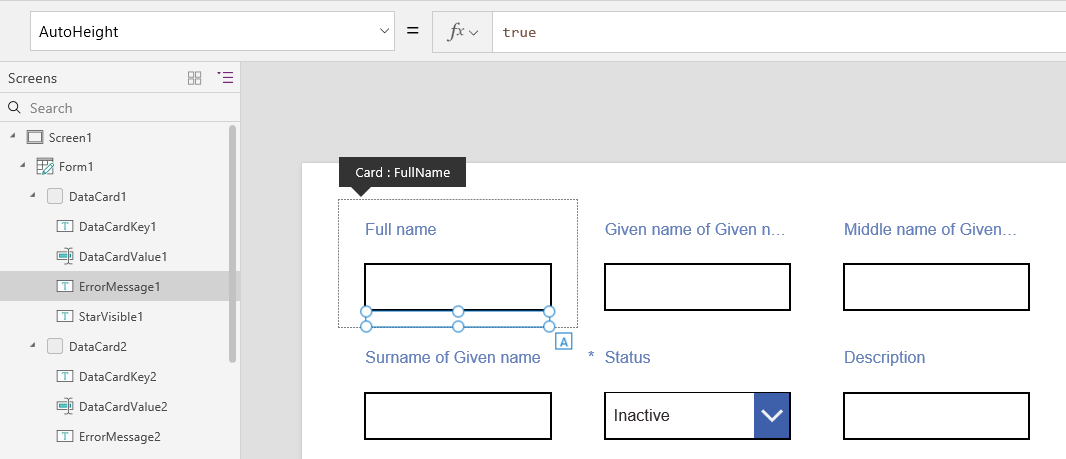
ทางด้านซ้ายของหน้าจอ รายการตัวควบคุมแสดง ErrorMessage1 ซึ่งเป็นตัวควบคุมป้ายชื่อของเรา เมื่อคุณปรับปรุงแอป คุณจะสามารถเลือกตัวควบคุมนี้เพื่อระบุความสูงและแสดงจุดจับที่คุณสามารถจัดตำแหน่งและปรับขนาดตัวควบคุมได้ "A" ในกล่องสีน้ำเงินระบุว่าตัวควบคุมมี AutoHeight ถูกตั้งค่าเป็น จริง:

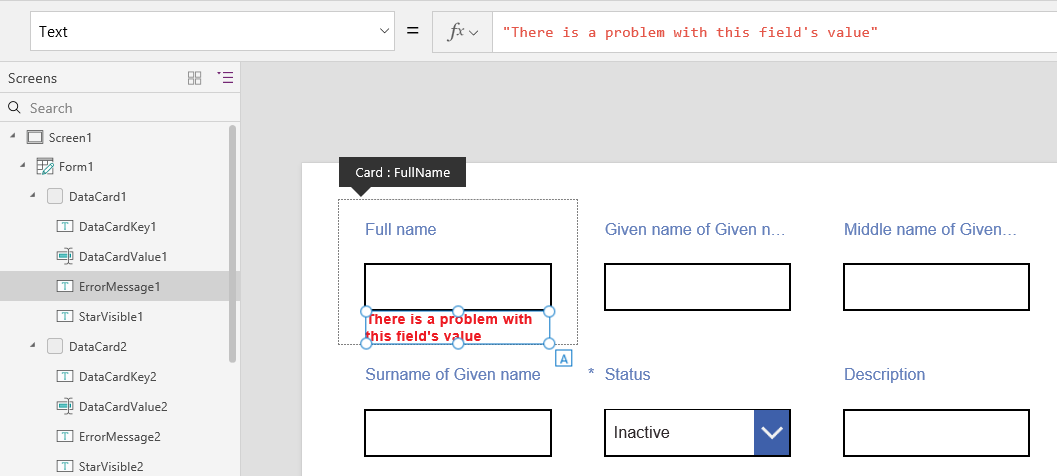
คุณสมบัติ ข้อความ ของตัวควบคุมนี้ถูกตั้งค่าเป็น Parent.Error ซึ่งใช้ในการรับข้อมูลข้อผิดพลาดแบบไดนามิกตามกฎการตรวจสอบ สำหรับวัตถุประสงค์ในการแสดง มาตั้งค่าคุณสมบัติ ข้อความ ของตัวควบคุมนี้ให้คงที่ ซึ่งจะเพิ่มความสูง (และเมื่อขยาย ความสูงของการ์ดก็จะเพิ่มเช่นกัน) เพื่อรองรับความยาวของข้อความ:

มาลองทำให้ข้อความแสดงข้อผิดพลาดยาวขึ้นอีกเล็กน้อย และคุณจะเห็นว่าตัวควบคุมและการ์ดขยายใหญ่ขึ้นอีกครั้ง การขยายความสูงโดยรวมของแถว จะยังคงรักษาการจัดแนวตั้งระหว่างการ์ดไว้:

หมายเหตุ
บอกให้เราทราบเกี่ยวกับภาษาที่คุณต้องการในคู่มือ ทำแบบสำรวจสั้นๆ (โปรดทราบว่าแบบสำรวจนี้เป็นภาษาอังกฤษ)
แบบสำรวจนี้ใช้เวลาทำประมาณเจ็ดนาที ไม่มีการเก็บข้อมูลส่วนบุคคล (คำชี้แจงสิทธิ์ส่วนบุคคล)
คำติชม
เร็วๆ นี้: ตลอดปี 2024 เราจะขจัดปัญหา GitHub เพื่อเป็นกลไกคำติชมสำหรับเนื้อหา และแทนที่ด้วยระบบคำติชมใหม่ สำหรับข้อมูลเพิ่มเติม ให้ดู: https://aka.ms/ContentUserFeedback
ส่งและดูข้อคิดเห็นสำหรับ