Rapor Verilerini Sayfalama ve Sıralama (VB)
tarafından Scott Mitchell
Sayfalama ve sıralama, çevrimiçi bir uygulamada veri görüntülerken kullanılan iki yaygın özelliktendir. Bu öğreticide, raporlarımıza sıralama ve sayfalama ekleme konusuna ilk göz atacağız ve sonraki öğreticilerde bunu oluşturacağız.
Giriş
Sayfalama ve sıralama, çevrimiçi bir uygulamada veri görüntülerken kullanılan iki yaygın özelliktendir. Örneğin, çevrimiçi bir kitapçıda ASP.NET kitap ararken, bu tür yüzlerce kitap olabilir, ancak arama sonuçlarının listelendiği raporda sayfa başına yalnızca on eşleşme listelenir. Ayrıca sonuçlar başlığa, fiyata, sayfa sayımına, yazar adına vb. göre sıralanabilir. Son 23 öğreticide verilerin eklenmesine, düzenlenmesine ve silinmesine izin veren arabirimler de dahil olmak üzere çeşitli raporların nasıl derlendiği incelense de, verilerin nasıl sıralanacağını incelemedik ve gördüğümüz tek sayfalama örnekleri DetailsView ve FormView denetimleriyle olmuştur.
Bu öğreticide, yalnızca birkaç onay kutusunu işaretleyerek gerçekleştirebileceğiniz sıralama ve sayfalama raporlarını nasıl ekleyebileceğimizi göreceğiz. Ne yazık ki, bu basit uygulamanın dezavantajları vardır, sıralama arabirimi biraz istenen şekilde bırakır ve disk belleği yordamları büyük sonuç kümeleri aracılığıyla verimli bir şekilde sayfalama için tasarlanmamıştır. Gelecekteki öğreticilerde kullanıma hazır sayfalama ve sıralama çözümlerinin sınırlamalarının nasıl aşılacağı keşfedilecektir.
1. Adım: Sayfalama ve Sıralama Öğreticisi Web Sayfalarını Ekleme
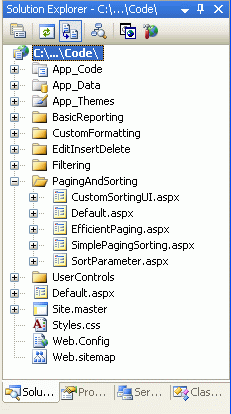
Bu öğreticiye başlamadan önce, bu öğretici ve sonraki üç öğretici için ihtiyacımız olan ASP.NET sayfalarını eklemek için biraz zaman ayıralım. Projede adlı PagingAndSortingyeni bir klasör oluşturarak başlayın. Ardından, aşağıdaki beş ASP.NET sayfasını bu klasöre ekleyin ve tümünün ana sayfayı Site.masterkullanacak şekilde yapılandırılmasını sağlayın:
Default.aspxSimplePagingSorting.aspxEfficientPaging.aspxSortParameter.aspxCustomSortingUI.aspx

Şekil 1: PagingAndSorting Klasörü Oluşturma ve Öğretici ASP.NET Sayfaları Ekleme
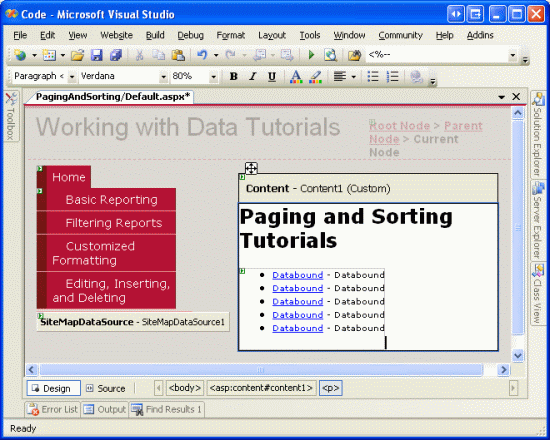
Ardından sayfayı Default.aspx açın ve Kullanıcı Denetimi'ni SectionLevelTutorialListing.ascx klasörden UserControls Tasarım yüzeyine sürükleyin. Ana Sayfalar ve Site Gezintisi öğreticisinde oluşturduğumuz bu Kullanıcı Denetimi, site haritasını numaralandırır ve geçerli bölümdeki bu öğreticileri madde işaretli bir listede görüntüler.

Şekil 2: SectionLevelTutorialListing.ascx Kullanıcı Denetimini Default.aspx ekleme
Madde işaretli listenin oluşturacağımız sayfalama ve sıralama öğreticilerini görüntülemesini sağlamak için bunları site haritasına eklememiz gerekir. Web.sitemap Dosyayı açın ve Düzenleme, Ekleme ve Silme site haritası düğümü işaretlemesinin ardından aşağıdaki işaretlemeyi ekleyin:
<siteMapNode title="Paging and Sorting" url="~/PagingAndSorting/Default.aspx"
description="Samples of Reports that Provide Paging and Sorting Capabilities">
<siteMapNode url="~/PagingAndSorting/SimplePagingSorting.aspx"
title="Simple Paging & Sorting Examples"
description="Examines how to add simple paging and sorting support." />
<siteMapNode url="~/PagingAndSorting/EfficientPaging.aspx"
title="Efficiently Paging Through Large Result Sets"
description="Learn how to efficiently page through large result sets." />
<siteMapNode url="~/PagingAndSorting/SortParameter.aspx"
title="Sorting Data at the BLL or DAL"
description="Illustrates how to perform sorting logic in the Business Logic
Layer or Data Access Layer." />
<siteMapNode url="~/PagingAndSorting/CustomSortingUI.aspx"
title="Customizing the Sorting User Interface"
description="Learn how to customize and improve the sorting user interface." />
</siteMapNode>

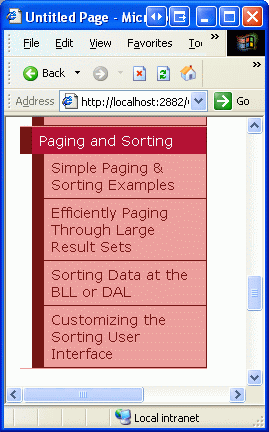
Şekil 3: Site Haritası'nı Yeni ASP.NET Sayfalarını Içerecek Şekilde Güncelleştirme
2. Adım: GridView'da Ürün Bilgilerini Görüntüleme
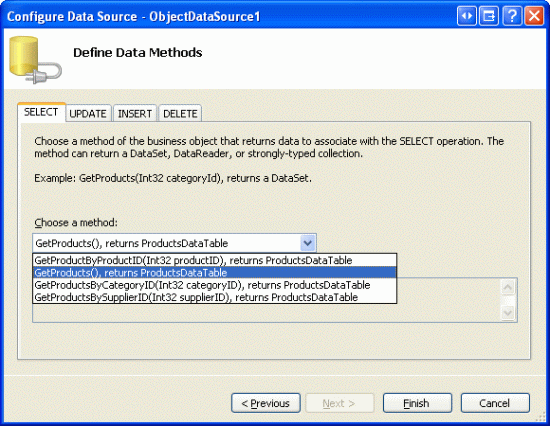
Disk belleği ve sıralama özelliklerini uygulamadan önce, önce ürün bilgilerini listeleyen standart, sıralanamayan, sayfalanamayan bir GridView oluşturalım. Bu, bu öğretici serisi boyunca daha önce birçok kez yaptığımız bir görevdir, bu nedenle bu adımlar tanıdık olmalıdır. Sayfayı SimplePagingSorting.aspx açarak başlayın ve Toolbox'tan bir GridView denetimini Tasarım Aracı sürükleyerek özelliğini olarak ProductsayarlayınID. Ardından, tüm ürün bilgilerini döndürmek için ProductsBLL sınıfının GetProducts() yöntemini kullanan yeni bir ObjectDataSource oluşturun.

Şekil 4: GetProducts() Yöntemini Kullanarak Tüm Ürünler Hakkında Bilgi Alma
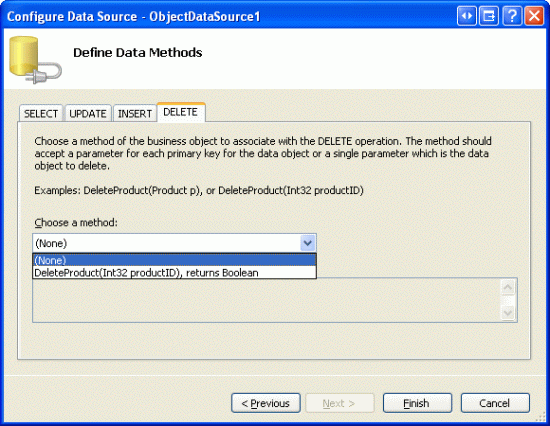
Bu rapor salt okunur bir rapor olduğundan, ObjectDataSource ' un Insert(), Update()veya Delete() yöntemlerini ilgili ProductsBLL yöntemlerle eşlemeniz gerekmez; bu nedenle, GÜNCELLEŞTİrme, INSERT ve DELETE sekmeleri için açılan listeden (Hiçbiri) öğesini seçin.

Şekil 5: UPDATE, INSERT ve DELETE Sekmelerindeki Drop-Down Listesinde (Yok) Seçeneğini Belirleyin
Ardından GridView alanlarını özelleştirerek yalnızca ürün adlarının, sağlayıcıların, kategorilerin, fiyatların ve sonlandırılan durumların görüntülenmesini sağlayın. Ayrıca, özellikleri ayarlama HeaderText veya fiyatı para birimi olarak biçimlendirme gibi alan düzeyinde biçimlendirme değişiklikleri yapmaktan çekinmeyin. Bu değişikliklerden sonra GridView'unuzun bildirim temelli işaretlemesi aşağıdakine benzer olmalıdır:
<asp:GridView ID="Products" AutoGenerateColumns="False" DataKeyNames="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False" runat="server">
<Columns>
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
<asp:BoundField DataField="CategoryName" HeaderText="Category"
SortExpression="CategoryName" ReadOnly="True" />
<asp:BoundField DataField="SupplierName" HeaderText="Supplier"
SortExpression="SupplierName" ReadOnly="True" />
<asp:BoundField DataField="UnitPrice" HeaderText="Price"
SortExpression="UnitPrice" DataFormatString="{0:C}"
HtmlEncode="False" />
<asp:CheckBoxField DataField="Discontinued" HeaderText="Discontinued"
SortExpression="Discontinued" />
</Columns>
</asp:GridView>
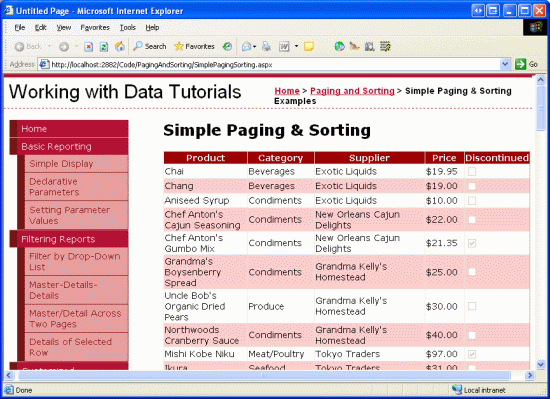
Şekil 6'da tarayıcı üzerinden görüntülendiğinde ilerleme durumumuz gösterilmektedir. Sayfada tüm ürünlerin tek bir ekranda listelendiğini ve her ürünün adını, kategorisini, tedarikçisini, fiyatını ve kullanımdan kaldırılan durumunu gösterdiğini unutmayın.
Şekil 6: Ürünlerin Her Biri Listelenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
3. Adım: Disk Belleği Desteği Ekleme
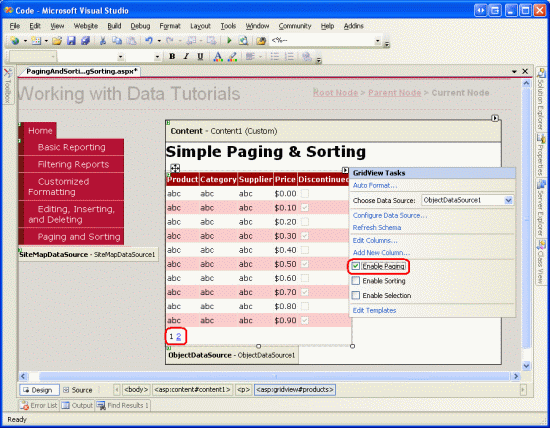
Tüm ürünlerin tek ekranda listelenmesi, kullanıcının verileri denetleyebileceği bilgi aşırı yüklemesine neden olabilir. Sonuçların daha yönetilebilir olmasına yardımcı olmak için verileri daha küçük veri sayfalarına bölebilir ve kullanıcının verileri birer birer bir sayfa adım ilerletebilmesini sağlayabiliriz. Bunu yapmak için GridView'un akıllı etiketinden Disk Belleğini Etkinleştir onay kutusunu işaretlemeniz yeterlidir (bu, GridView s AllowPaging özelliğini olarak trueayarlar).
Şekil 7: Disk Belleği Desteği Eklemek için Disk Belleğini Etkinleştir Onay Kutusunu işaretleyin (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Disk belleğinin etkinleştirilmesi, sayfa başına gösterilen kayıt sayısını sınırlar ve GridView'a bir disk belleği arabirimi ekler. Şekil 7'de gösterilen varsayılan sayfalama arabirimi, kullanıcının bir veri sayfasından diğerine hızla gitmesine olanak sağlayan bir sayfa numaraları dizisidir. Bu disk belleği arabirimi, geçmiş öğreticilerde DetailsView ve FormView denetimlerine disk belleği desteği eklerken gördüğümüz gibi tanıdık görünmelidir.
Hem DetailsView hem de FormView denetimleri sayfa başına yalnızca tek bir kayıt gösterir. Ancak GridView, sayfa başına kaç kayıt gösterileceğini belirlemek için özelliğinePageSize başvurur (bu özellik varsayılan olarak 10 değerine sahiptir).
Bu GridView, DetailsView ve FormView disk belleği arabirimi aşağıdaki özellikler kullanılarak özelleştirilebilir:
PagerStyledisk belleği arabirimi için stil bilgilerini gösterir; , ,ForeColor,CssClass,HorizontalAlignvb. gibiBackColorayarları belirtebilir.PagerSettingsdisk belleği arabiriminin işlevselliğini özelleştirebilen özelliklerin bir bevy içerir;PageButtonCount, disk belleği arabiriminde görüntülenen en fazla sayısal sayfa numarası sayısını gösterir (varsayılan değer 10'dur);Modeözelliği , disk belleği arabiriminin nasıl çalıştığını ve şu şekilde ayarlanabileceğini gösterir:NextPrevious, kullanıcının bir kerede bir sayfa ileri veya geri adım atmasına olanak sağlayan Sonraki ve Önceki düğmelerini gösterirNextPreviousFirstLastSonraki ve Önceki düğmelerine ek olarak, İlk ve Son düğmeleri de dahil edilir ve kullanıcının verilerin ilk veya son sayfasına hızla geçmesine olanak tanırNumerickullanıcının hemen herhangi bir sayfaya atlayabilmesini sağlayan bir dizi sayfa numarası gösterirNumericFirstLastsayfa numaralarına ek olarak, kullanıcının verilerin ilk veya son sayfasına hızla geçişini sağlayan İlk ve Son düğmelerini içerir; İlk/Son düğmeleri yalnızca sayısal sayfa numaralarının tümü sığamazsa gösterilir
Ayrıca GridView, DetailsView ve FormView'un tümü, görüntülenen geçerli sayfayı PageIndex ve toplam veri sayfası sayısını gösteren ve PageCount özelliklerini sunar. PageIndex özelliği 0'dan başlayarak dizine eklenir, yani verilerin PageIndex ilk sayfası görüntülenirken 0'a eşit olur. PageCountise 1'de saymaya başlar, yani PageIndex 0 ile PageCount - 1arasındaki değerlerle sınırlıdır.
GridView sayfalama arabirimimizin varsayılan görünümünü geliştirmek için biraz zaman ayıralım. Özellikle, disk belleği arabirimini açık gri bir arka planla sağa hizalayalım. Bu özellikleri doğrudan GridView s PagerStyle özelliği aracılığıyla ayarlamak yerine, içinde adlı PagerRowStyle bir CSS sınıfı Styles.css oluşturalım ve ardından s CssClass özelliğini Temamız aracılığıyla atayalımPagerStyle. Başlangıç olarak aşağıdaki CSS sınıf tanımını açın Styles.css ve ekleyin:
.PagerRowStyle
{
background-color: #ddd;
text-align: right;
}
Ardından, dosyayı DataWebControls klasörün içindeki App_Themes klasörde açınGridView.skin. Ana Sayfalar ve Site Gezintisi öğreticisinde ele aldığımız gibi, Web denetimi için varsayılan özellik değerlerini belirtmek için Dış görünüm dosyaları kullanılabilir. Bu nedenle, mevcut ayarları s CssClass özelliğini olarak ayarlamayı PagerStyle içerecek şekilde genişletinPagerRowStyle. Ayrıca, disk belleği arabirimini disk belleği arabirimini kullanarak NumericFirstLast en fazla beş sayısal sayfa düğmesini gösterecek şekilde yapılandıralım.
<asp:GridView runat="server" CssClass="DataWebControlStyle">
<AlternatingRowStyle CssClass="AlternatingRowStyle" />
<RowStyle CssClass="RowStyle" />
<HeaderStyle CssClass="HeaderStyle" />
<FooterStyle CssClass="FooterStyle" />
<SelectedRowStyle CssClass="SelectedRowStyle" />
<PagerStyle CssClass="PagerRowStyle" />
<PagerSettings Mode="NumericFirstLast" PageButtonCount="5" />
</asp:GridView>
Disk Belleği Kullanıcı Deneyimi
Şekil 8'de, GridView'un Disk Belleğini Etkinleştir onay kutusu işaretlendikten ve PagerStyle dosya üzerinden ve PagerSettings yapılandırmaları yapıldıktan sonra tarayıcı üzerinden GridView.skin ziyaret edildiğinde web sayfası gösterilir. Yalnızca on kaydın nasıl gösterildiğini ve disk belleği arabiriminin ilk veri sayfasını görüntülediğimize dikkat edin.
Şekil 8: Sayfalama Etkinken, Kayıtların Yalnızca Bir Alt Kümesi Aynı Anda Görüntülenir (Tam boyutlu görüntüyü görüntülemek için tıklayın)
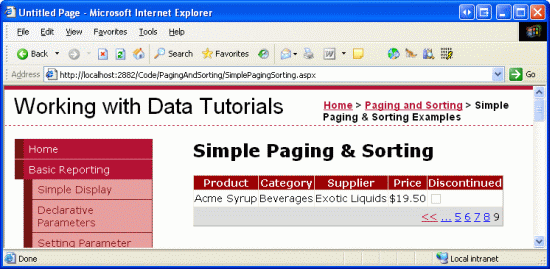
Kullanıcı disk belleği arabirimindeki sayfa numaralarından birine tıkladığında, bir geri gönderme başlatılır ve istenen sayfa kayıtlarını gösteren sayfa yeniden yüklenir. Şekil 9'da verilerin son sayfasını görüntülemeyi seçtikten sonra elde edilen sonuçlar gösterilir. Son sayfanın yalnızca bir kaydı olduğuna dikkat edin; Bunun nedeni, toplamda 81 kayıt olması ve bunun sonucunda sayfa başına 10 kaydın sekiz sayfası ve tek bir kaydın bulunduğu bir sayfa olmasıdır.
Şekil 9: Sayfa Numarasına Tıklamak Geri Göndermeye Neden Olur ve Uygun Kayıt Alt Kümesini Gösterir (tam boyutlu görüntüyü görüntülemek için tıklayın)
sayfalama Server-Side iş akışı
Son kullanıcı disk belleği arabirimindeki bir düğmeye tıkladığında bir geri gönderme başlatılır ve aşağıdaki sunucu tarafı iş akışı başlar:
- GridView s (veya DetailsView veya FormView)
PageIndexChangingolayı tetikleniyor - ObjectDataSource, BLL'den tüm verileri yeniden istemektedir; GridView s
PageIndexvePageSizeözellik değerleri, BLL'den döndürülen hangi kayıtların GridView'da görüntülenmesi gerektiğini belirlemek için kullanılır - GridView'ın
PageIndexChangedolayı tetikler
2. Adımda, ObjectDataSource veri kaynağındaki tüm verileri yeniden istemektedir. Bu disk belleği stili genellikle varsayılan disk belleği olarak adlandırılır. Bu, özelliği trueolarak ayarlanırken AllowPaging varsayılan olarak kullanılan disk belleği davranışıdır. Varsayılan sayfalama ile, tarayıcıya gönderilen HTML'de kayıtların yalnızca bir alt kümesi işlenmiş olsa bile, veri Web denetimi her veri sayfası için tüm kayıtları naively alır. Veritabanı verileri BLL veya ObjectDataSource tarafından önbelleğe alınmadığı sürece, varsayılan disk belleği yeterince büyük sonuç kümeleri veya çok sayıda eşzamanlı kullanıcısı olan web uygulamaları için kullanılamaz.
Sonraki öğreticide özel disk belleği uygulama adımlarını inceleyeceğiz. Özel disk belleğiyle, ObjectDataSource'a yalnızca istenen veri sayfası için gereken kesin kayıt kümesini almasını özellikle bildirirsiniz. Tahmin edebileceğiniz gibi, özel disk belleği büyük sonuç kümeleri aracılığıyla disk belleği verimliliğini büyük ölçüde artırır.
Not
Yeterince büyük sonuç kümeleri veya aynı anda çok sayıda kullanıcısı olan siteler için disk belleği yapılırken varsayılan sayfalama uygun olmasa da, özel disk belleğinin uygulanması için daha fazla değişiklik ve çaba gerektirdiğini ve onay kutusunu işaretlemek kadar basit olmadığını (varsayılan sayfalama gibi) fark edin. Bu nedenle, varsayılan sayfalama küçük, düşük trafikli web siteleri için veya çok daha kolay ve daha hızlı uygulandığından görece küçük sonuç kümeleri üzerinden sayfalama yaparken ideal seçim olabilir.
Örneğin, veritabanımızda hiçbir zaman 100'den fazla ürüne sahip olmadığımızı biliyorsak, özel disk belleğinden elde edilen en düşük performans kazancı, bunu uygulamak için gereken çabayla büyük olasılıkla dengelenmiş olur. Ancak, bir gün binlerce veya on binlerce ürüne sahip olursak, özel disk belleği uygulamamak uygulamamızın ölçeklenebilirliğini büyük ölçüde engeller.
4. Adım: Disk Belleği Deneyimini Özelleştirme
Veri Web denetimleri, kullanıcının disk belleği deneyimini geliştirmek için kullanılabilecek bir dizi özellik sağlar. PageCount Örneğin özelliği, toplam sayfa sayısını belirtirkenPageIndex, özellik ziyaret edilen geçerli sayfayı gösterir ve kullanıcıyı hızlı bir şekilde belirli bir sayfaya taşımak için ayarlanabilir. Kullanıcının disk belleği deneyimini geliştirmek için bu özelliklerin nasıl kullanılacağını göstermek için sayfamıza, kullanıcıya şu anda hangi sayfayı ziyaret ettiğini bildiren bir Label Web denetimi ve belirli bir sayfaya hızlı bir şekilde atlayabilen bir DropDownList denetimi ekleyelim.
İlk olarak, sayfanıza bir Label Web denetimi ekleyin, özelliğini olarak PagingInformationayarlayın ID ve özelliğini temizleyinText. Ardından GridView DataBound olayı için bir olay işleyicisi oluşturun ve aşağıdaki kodu ekleyin:
Protected Sub Products_DataBound(ByVal sender As Object, ByVal e As System.EventArgs) _
Handles Products.DataBound
PagingInformation.Text = String.Format("You are viewing page {0} of {1}...", _
Products.PageIndex + 1, Products.PageCount)
End Sub
Bu olay işleyicisi, Label s Text özelliğini kullanıcıya toplam Products.PageCount sayfa sayısı dışında ziyaret Products.PageIndex + 1 ettikleri sayfayı bildiren bir iletiye atar PagingInformation (0'dan başlayarak dizine eklendiğinden Products.PageIndex özelliğe PageIndex 1 ekleriz). Olay işleyicisinin aksine olay işleyicisinde DataBound bu Label s Text özelliğini ata seçeneğini seçtim çünkü DataBound olay gridView'a her bağlanıldığında olay tetikleniyorken PageIndexChanged olay işleyicisi yalnızca sayfa dizini değiştirildiğinde tetikleniyor.PageIndexChanged GridView ilk sayfa ziyaretinde başlangıçta veriye bağlı olduğunda, PageIndexChanging olay tetiklenmiyor (ancak DataBound olay tetikleniyor).
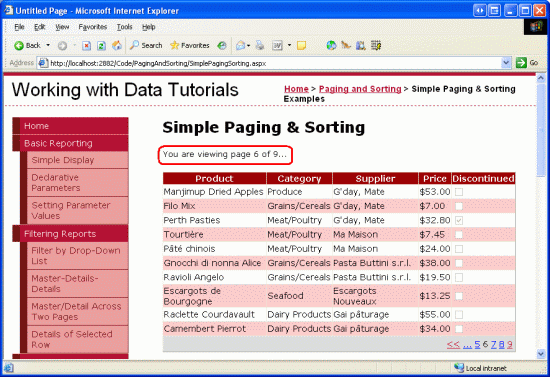
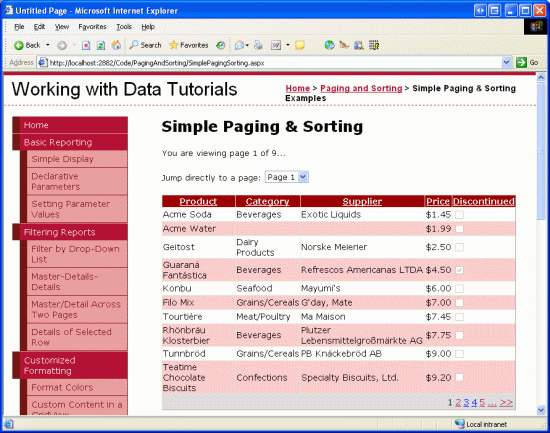
Bu eklemeyle, kullanıcıya artık ziyaret ettikleri sayfayı ve toplam veri sayfası sayısını belirten bir ileti gösterilir.
Şekil 10: Geçerli Sayfa Numarası ve Toplam Sayfa Sayısı Görüntülenir (Tam boyutlu resmi görüntülemek için tıklayın)
Etiket denetimine ek olarak, GridView'da görüntülenen sayfa seçili durumdayken sayfa numaralarını listeleyen bir DropDownList denetimi de ekleyelim. Buradaki fikir, kullanıcının DropDownList'ten yeni sayfa dizinini seçerek geçerli sayfadan diğerine hızlı bir şekilde atlayabilmesidir. Tasarım Aracı bir DropDownList ekleyerek, özelliğini PageList olarak ayarlayarak ID ve akıllı etiketinden AutoPostBack'i Etkinleştir seçeneğini işaretleyerek başlayın.
Ardından olay işleyicisine DataBound dönün ve aşağıdaki kodu ekleyin:
' Clear out all of the items in the DropDownList
PageList.Items.Clear()
' Add a ListItem for each page
For i As Integer = 0 To Products.PageCount - 1
' Add the new ListItem
Dim pageListItem As New ListItem(String.Concat("Page ", i + 1), i.ToString())
PageList.Items.Add(pageListItem)
' select the current item, if needed
If i = Products.PageIndex Then
pageListItem.Selected = True
End If
Next
Bu kod DropDownList içindeki PageList öğeleri temizleyerek başlar. Bu, sayfa sayısının değişmesini beklemeyeceği için gereksiz görünebilir, ancak diğer kullanıcılar aynı anda sistemi kullanıyor ve tablodan kayıt Products ekliyor veya kaldırıyor olabilir. Bu tür eklemeler veya silmeler, veri sayfalarının sayısını değiştirebilir.
Ardından sayfa numaralarını yeniden oluşturmamız ve geçerli GridView'a PageIndex eşleyen numarayı varsayılan olarak seçmemiz gerekir. Bunu 0'dan 'a PageCount - 1bir döngü ile gerçekleştiririz, her yinelemeye yeni ListItem bir ekler ve geçerli yineleme dizini GridView s PageIndex özelliğine eşitse özelliğini true olarak ayarlarızSelected.
Son olarak DropDownList SelectedIndexChanged olayı için kullanıcı listeden farklı bir öğe seçtiğinde tetiklenen bir olay işleyicisi oluşturmamız gerekir. Bu olay işleyicisini oluşturmak için Tasarım Aracı DropDownList öğesine çift tıklayarak aşağıdaki kodu eklemeniz yeterlidir:
Protected Sub PageList_SelectedIndexChanged(sender As Object, e As System.EventArgs) _
Handles PageList.SelectedIndexChanged
' Jump to the specified page
Products.PageIndex = Convert.ToInt32(PageList.SelectedValue)
End Sub
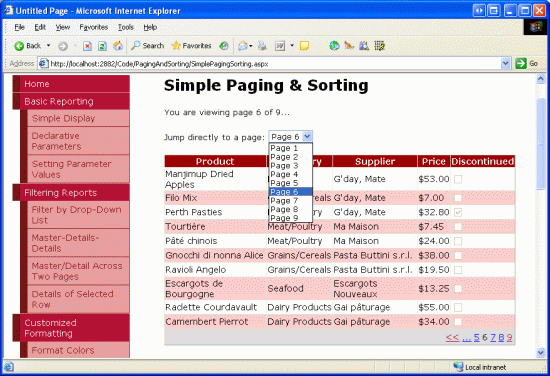
Şekil 11'de gösterildiği gibi, yalnızca GridView özelliğinin PageIndex değiştirilmesi verilerin GridView'a geri alınmasına neden olur. GridView olay DataBound işleyicisinde uygun DropDownList ListItem seçilir.
Şekil 11: Kullanıcı, Sayfa 6 Drop-Down Liste Öğesi Seçildiğinde Otomatik Olarak Altıncı Sayfaya Alınır (tam boyutlu görüntüyü görüntülemek için tıklayın)
5. Adım: Bi-Directional Sıralama Desteği Ekleme
Çift yönlü sıralama desteği eklemek, disk belleği desteği eklemek kadar kolaydır. GridView'un akıllı etiketinden Sıralamayı Etkinleştir seçeneğini (GridView s AllowSorting özelliğini olarak ayarlar) kontrol edin true. Bu, GridView alanlarının üst bilgilerinin her birini, tıklandığında geri göndermeye neden olan ve tıklanan sütuna göre artan düzende sıralanmış verileri döndüren LinkButton'lar olarak işler. Aynı üst bilgi LinkButton'a yeniden tıklandığında veriler azalan düzende yeniden sıralanır.
Not
Türü Yazılan Veri Kümesi yerine özel bir Veri Erişim Katmanı kullanıyorsanız, GridView akıllı etiketinde Sıralamayı Etkinleştir seçeneğiniz olmayabilir. Yalnızca yerel olarak sıralamayı destekleyen veri kaynaklarına bağlı GridView'larda bu onay kutusu kullanılabilir. ADO.NET DataTable çağrıldığında DataTable'ın DataRows'unu belirtilen ölçütleri kullanarak sıralayan bir Sort yöntem sağladığından, Türü Belirtilmiş DataSet kullanıma yönelik sıralama desteği sağlar.
DAL'niz yerel olarak sıralamayı destekleyen nesneler döndürmezse, ObjectDataSource'u sıralama bilgilerini İş Mantığı Katmanı'na geçirecek şekilde yapılandırmanız gerekir; bu da verileri sıralayabilir veya verilerin DAL'ye göre sıralanmış olmasını sağlayabilir. Gelecekteki bir öğreticide İş Mantığı ve Veri Erişim Katmanları'nda verileri sıralamayı keşfedeceğiz.
Sıralama LinkButton'ları HTML köprüleri olarak işlenir ve geçerli renkler (görünmez bir bağlantı için mavi ve ziyaret edilen bağlantı için koyu kırmızı) üst bilgi satırının arka plan rengiyle çakıştırılır. Bunun yerine, ziyaret edilip edilmediklerine bakılmaksızın tüm üst bilgi satırı bağlantılarının beyaz olarak görüntülenmesini sağlayın. Bu, sınıfına aşağıdakileri Styles.css ekleyerek gerçekleştirilebilir:
.HeaderStyle a, .HeaderStyle a:visited
{
color: White;
}
Bu söz dizimi, HeaderStyle sınıfını kullanan bir öğe içinde bu köprüleri görüntülerken beyaz metin kullanılacağını gösterir.
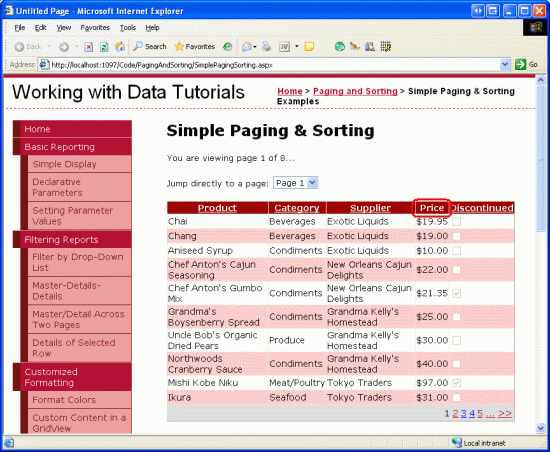
Bu CSS ekleme işleminden sonra, sayfayı bir tarayıcı üzerinden ziyaret ettiğinizde ekranınız Şekil 12'ye benzer görünmelidir. Özellikle, Şekil 12'de Fiyat alanının üst bilgi bağlantısına tıklandıktan sonra elde edilen sonuçlar gösterilir.
Şekil 12: Sonuçlar UnitPrice'a Göre Artan Düzende Sıralandı (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Sıralama İş Akışını inceleme
Tüm GridView alanları BoundField, CheckBoxField, TemplateField vb. alanları, alanın sıralama üst bilgisi bağlantısına tıklandığında verileri sıralamak için kullanılması gereken ifadeyi gösteren bir SortExpression özelliğe sahiptir. GridView'un bir SortExpression özelliği de vardır. LinkButton sıralama üst bilgisine tıklandığında, GridView bu alanın SortExpression değerini özelliğine SortExpression atar. Ardından, veriler ObjectDataSource'tan yeniden alınır ve GridView özelliğine SortExpression göre sıralanır. Aşağıdaki listede, bir son kullanıcı GridView'daki verileri sıraladığında oluşan adımların sırası ayrıntılı olarak açıklanır:
- GridView Sıralama olayı tetikler
- GridView s
SortExpressionözelliği, linkbutton sıralama üst bilgisine tıklanan alanın değerine ayarlanırSortExpression - ObjectDataSource, BLL'den tüm verileri yeniden alır ve GridView'ları kullanarak verileri sıralar
SortExpression - GridView s
PageIndexözelliği 0 olarak sıfırlanır, yani kullanıcı sıralanırken ilk veri sayfasına döndürülür (disk belleği desteğinin uygulandığı varsayılarak) - GridView olayı
Sortedtetikler
Varsayılan sayfalamada olduğu gibi, varsayılan sıralama seçeneği de BLL'den tüm kayıtları yeniden alır. Sayfalama olmadan sıralamayı veya varsayılan sayfalama ile sıralamayı kullanırken, bu performans isabetini aşmanın bir yolu yoktur (veritabanı verilerini önbelleğe almaktan kısa bir süre). Ancak, gelecek bir öğreticide göreceğimiz gibi, özel sayfalama kullanırken verileri verimli bir şekilde sıralamak mümkündür.
GridView'un akıllı etiketindeki açılan liste aracılığıyla Bir ObjectDataSource'u GridView'a bağlarken, her GridView alanının özelliği otomatik SortExpression olarak sınıfındaki ProductsRow veri alanının adına atanır. Örneğin, ProductName boundField'ler SortExpression aşağıdaki bildirim temelli işaretlemede gösterildiği gibi olarak ayarlanır ProductName:
<asp:BoundField DataField="ProductName" HeaderText="Product"
SortExpression="ProductName" />
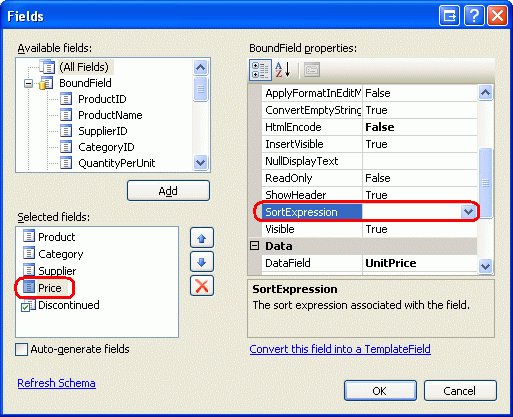
Bir alan, özelliğini temizleyerek SortExpression (boş bir dizeye atayarak) sıralanmayacak şekilde yapılandırılabilir. Bunu göstermek için, müşterilerimizin ürünlerimizi fiyata göre sıralamasına izin vermek istemediğimizi düşünün. UnitPrice BoundField s SortExpression özelliği bildirim temelli işaretlemeden veya Alanlar iletişim kutusu aracılığıyla kaldırılabilir (GridView akıllı etiketindeki Sütunları Düzenle bağlantısına tıklayarak erişilebilir).

Şekil 13: Sonuçlar BirimFiyatına Göre Artan Düzende Sıralandı
SortExpression BoundField için UnitPrice özellik kaldırıldıktan sonra üst bilgi bağlantı olarak değil metin olarak işlenir ve böylece kullanıcıların verileri fiyata göre sıralaması engellenir.
Şekil 14: SortExpression Özelliğini Kaldırarak Kullanıcılar Artık Ürünleri Fiyata Göre Sıralayamaz (Tam boyutlu görüntüyü görüntülemek için tıklayın)
GridView'ı Program Aracılığıyla Sıralama
GridView'unSort içeriğini GridView yöntemini kullanarak program aracılığıyla da sıralayabilirsiniz. (Ascending veya Descending) ile SortDirection birlikte sıralamak için değeri geçirmeniz SortExpression yeterlidir; GridView verileri yeniden sıralanır.
ölçütüne göre sıralamayı kapatmamızın nedeninin UnitPrice , müşterilerimizin yalnızca en düşük fiyatlı ürünleri satın almasından endişe duymamız olduğunu düşünün. Ancak, onları en pahalı ürünleri satın almaya teşvik etmek istiyoruz, bu yüzden ürünleri fiyata göre sıralayabilmelerini istiyoruz, ancak yalnızca en pahalı fiyattan en düşük fiyata.
Bunu gerçekleştirmek için sayfaya bir Düğme Web denetimi ekleyin, özelliğini olarakSortPriceDescending, özelliğini de Text Fiyata Göre Sırala olarak ayarlayınID. Ardından, Tasarım Aracı Düğme denetimine çift tıklayarak Button Click olayı için bir olay işleyicisi oluşturun. Bu olay işleyicisine aşağıdaki kodu ekleyin:
Protected Sub SortPriceDescending_Click(sender As Object, e As System.EventArgs) _
Handles SortPriceDescending.Click
'Sort by UnitPrice in descending order
Products.Sort("UnitPrice", SortDirection.Descending)
End Sub
Bu Düğmeye tıklandığında, kullanıcı ürünleri fiyata göre en pahalıdan en ucuza doğru sıralanmış ilk sayfaya döndürür (bkz. Şekil 15).
Şekil 15: Düğmeye Tıklanması Ürünleri En Pahalıdan En Ucuza Sipariş Ediyor (Tam boyutlu görüntüyü görüntülemek için tıklayın)
Özet
Bu öğreticide, her ikisi de onay kutusunu işaretlemek kadar kolay olan varsayılan sayfalama ve sıralama özelliklerinin nasıl uygulandığını gördük! Kullanıcı verileri sıraladığında veya sayfaladığında, benzer bir iş akışı açılır:
- Geri gönderme işlemi
- Veri Web denetiminin ön düzey olayı tetikleniyor (
PageIndexChangingveyaSorting) - Tüm veriler ObjectDataSource tarafından yeniden alınır
- Veri Web denetiminin son düzey olayı tetikleniyor (
PageIndexChangedveyaSorted)
Temel sayfalama ve sıralamayı uygulamak çok kolay olsa da, daha verimli özel disk belleği kullanmak veya disk belleği veya sıralama arabirimini daha da geliştirmek için daha fazla çaba gösterilmelidir. Gelecekteki öğreticilerde bu konular keşfedilecektir.
Mutlu Programlama!
Yazar hakkında
Yedi ASP/ASP.NET kitabının yazarı ve 4GuysFromRolla.com kurucusu Scott Mitchell, 1998'den beri Microsoft Web teknolojileriyle çalışmaktadır. Scott bağımsız bir danışman, eğitmen ve yazar olarak çalışmaktadır. Son kitabı Sams Teach Yourself ASP.NET 24 Hours 2.0'dır. Adresine adresinden veya adresinden ulaşabileceğiniz http://ScottOnWriting.NETblogu aracılığıyla ulaşabilirsinizmitchell@4GuysFromRolla.com.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin