Azure'a Node.js + MongoDB web uygulaması dağıtma
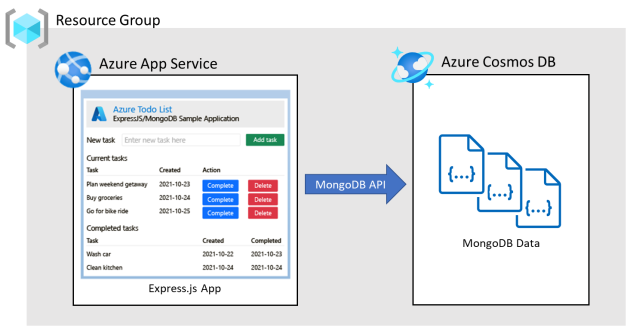
Azure App Service, Linux işletim sistemini kullanarak yüksek oranda ölçeklenebilir, kendi kendine düzeltme eki uygulamalı bir web barındırma hizmeti sağlar. Bu öğreticide, MongoDB için Azure Cosmos DB veritabanına bağlı Azure App Service güvenli bir Node.js uygulamasının nasıl oluşturulacağı gösterilmektedir. İşiniz bittiğinde, Linux üzerinde Azure App Service üzerinde çalışan bir Express.js uygulamanız olacak.
Bu makalede ,Node.js geliştirme hakkında zaten bilgi sahibi olduğunuz ve Node ile MongoDB'nin yerel olarak yüklendiği varsayılır. Etkin aboneliği olan bir Azure hesabına da ihtiyacınız olacaktır. Azure hesabınız yoksa ücretsiz olarak bir hesap oluşturabilirsiniz.
Örnek uygulama
Bu öğreticiyi takip etmek için, örnek uygulamayı deposundan https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-appkopyalayın veya indirin.
git clone https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app.git
Uygulamayı yerel olarak çalıştırmak istiyorsanız aşağıdakileri yapın:
- komutunu çalıştırarak
npm installpaket bağımlılıklarını yükleyin. - dosyasını konumuna
.env.sample.envkopyalayın ve DATABASE_URL değerini MongoDB URL'nizle doldurun (örneğin mongodb://localhost:27017/). - kullanarak
npm startuygulamayı başlatın. - Uygulamayı görüntülemek için adresine
http://localhost:3000gidin.
1. App Service ve Azure Cosmos DB oluşturma
Bu adımda Azure kaynaklarını oluşturursunuz. Bu öğreticide kullanılan adımlar, App Service ve MongoDB için Azure Cosmos DB'yi içeren varsayılan olarak güvenli bir kaynak kümesi oluşturur. Oluşturma işlemi için şunları belirteceksiniz:
- Web uygulamasının Adı . Web uygulamanızın DNS adının bir parçası olarak biçiminde kullanılan addır
https://<app-name>.azurewebsites.net. - Uygulamayı fiziksel olarak dünyada çalıştırılacak Bölge .
- Uygulamanın Çalışma Zamanı yığını . Burada, uygulamanız için kullanılacak Node sürümünü seçersiniz.
- Uygulama için Barındırma planı . Bu, uygulamanızın özellik kümesini ve ölçeklendirme kapasitesini içeren fiyatlandırma katmanıdır.
- Uygulamanın Kaynak Grubu . Kaynak grubu, uygulama için gereken tüm Azure kaynaklarını gruplandırmanıza (mantıksal bir kapsayıcıda) olanak tanır.
Azure portal oturum açın ve Azure App Service kaynaklarınızı oluşturmak için bu adımları izleyin.
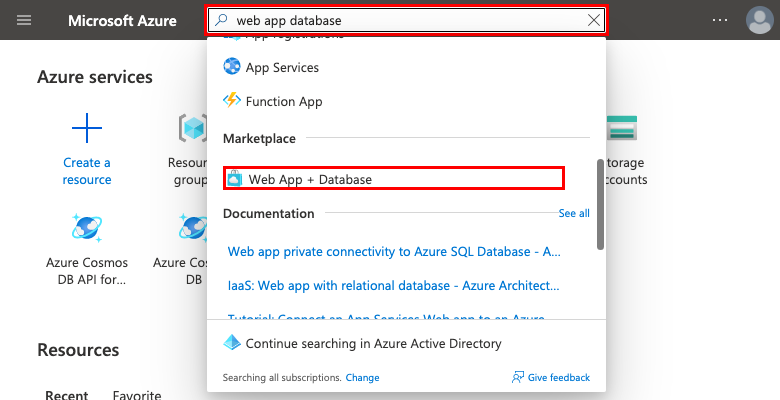
1. Adım: Azure portal:
- Azure portal üst kısmındaki arama çubuğuna "web uygulaması veritabanı" yazın.
- Market başlığı altında Web Uygulaması + Veritabanı etiketli öğeyi seçin. Oluşturma sihirbazına doğrudan da gidebilirsiniz.
2. Adım:Web Uygulaması + Veritabanı Oluştur sayfasında, formu aşağıdaki gibi doldurun.
- Kaynak Grubu → Yeni oluştur'u seçin ve msdocs-expressjs-mongodb-tutorial adını kullanın.
- Bölge → Yakınınızda herhangi bir Azure bölgesi.
- msdocs-expressjs-mongodb-XYZadlı →, burada XYZ herhangi bir rastgele karakterdir. Bu ad Azure genelinde benzersiz olmalıdır.
- Node 16 LTS → çalışma zamanı yığını.
- Barındırma planı → Basic. Hazır olduğunuzda, daha sonra bir üretim fiyatlandırma katmanına ölçek artırabilirsiniz .
- MongoDB için Azure Cosmos DB , varsayılan olarak veritabanı altyapısı olarak seçilir. Azure Cosmos DB, %100 MongoDB uyumlu bir API sunan buluta özel bir veritabanıdır. Sizin için oluşturulan veritabanı adını (<app-name-database>) not edin. Buna daha sonra ihtiyacınız olacak.
- Gözden geçir ve oluştur’u seçin.
- Doğrulama tamamlandıktan sonra Oluştur'u seçin.
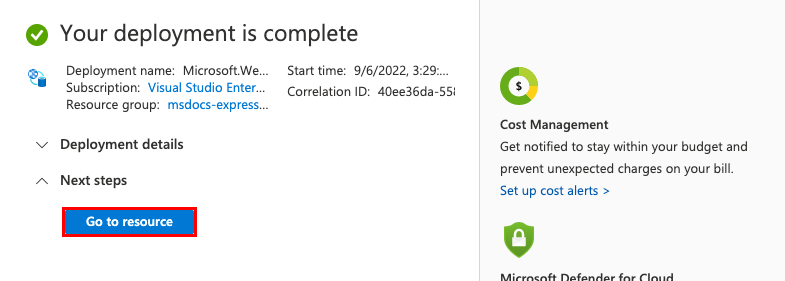
3. Adım: Dağıtımın tamamlanması birkaç dakika sürer. Dağıtım tamamlandıktan sonra Kaynağa git düğmesini seçin. Doğrudan App Service uygulamasına yönlendirilirsiniz, ancak aşağıdaki kaynaklar oluşturulur:
- Kaynak grubu → Oluşturulan tüm kaynaklar için kapsayıcı.
- App Service plan → App Service için işlem kaynaklarını tanımlar. Temel katmanda bir Linux planı oluşturulur.
- App Service → Uygulamanızı temsil eder ve App Service planında çalışır.
- Sanal ağ → App Service uygulamasıyla tümleşiktir ve arka uç ağ trafiğini yalıttır.
- Özel uç nokta → Sanal ağdaki veritabanı kaynağı için Erişim uç noktası.
- Ağ arabirimi → Özel uç nokta için özel ip adresini temsil eder.
- MongoDB için Azure Cosmos DB → Yalnızca özel uç noktanın arkasından erişilebilir. Sunucuda sizin için bir veritabanı ve kullanıcı oluşturulur.
- Özel DNS bölge → Sanal ağdaki Azure Cosmos DB sunucusunun DNS çözümlemesini etkinleştirir.
2. Veritabanı bağlantısını ayarlama
Oluşturma sihirbazı sizin için Zaten MongoDB URI'sini oluşturdu, ancak uygulamanızın bir DATABASE_URL değişkene ve değişkene DATABASE_NAME ihtiyacı var. Bu adımda, uygulamanızın ihtiyaç duyduğu biçime sahip uygulama ayarları oluşturursunuz.
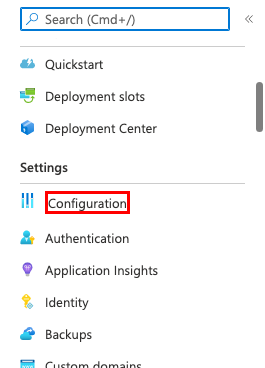
1. Adım: App Service sayfasının sol menüsünde Yapılandırma'yı seçin.
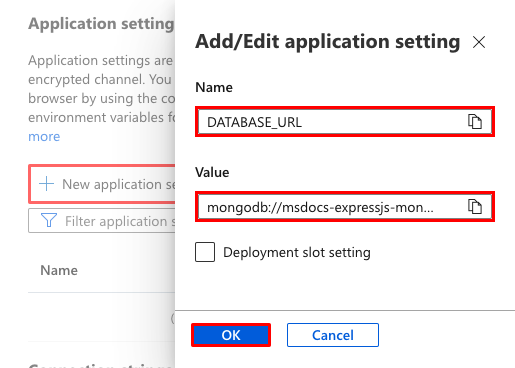
2. Adım:Yapılandırma sayfasının Uygulama ayarları sekmesinde bir DATABASE_NAME ayar oluşturun:
- Yeni uygulama ayarı'nı seçin.
- Ad alanına DATABASE_NAME girin.
- Değer alanına, oluşturma sihirbazından otomatik olarak oluşturulan ve msdocs-expressjs-mongodb-XYZ-database gibi görünen veritabanı adını girin.
- Tamam’ı seçin.
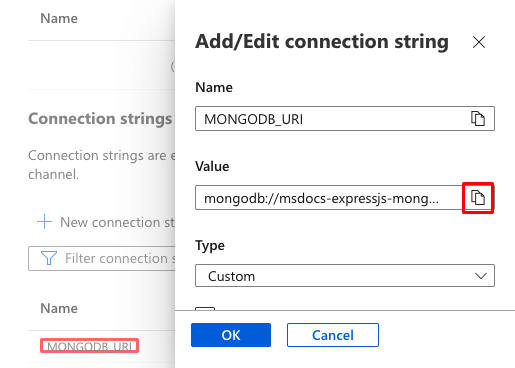
3. Adım:
- Sayfanın en altına kaydırın ve MONGODB_URI bağlantı dizesini seçin. Oluşturma sihirbazı tarafından oluşturulmuştur.
- Değer alanında Kopyala düğmesini seçin ve değeri bir sonraki adım için bir metin dosyasına yapıştırın. MongoDB bağlantı dizesi URI biçimindedir.
- İptal’i seçin.
4. Adım:
- 2. Adım'da da aynı adımları kullanarak DATABASE_URL adlı bir uygulama ayarı oluşturun ve değeri bağlantı dizesinden
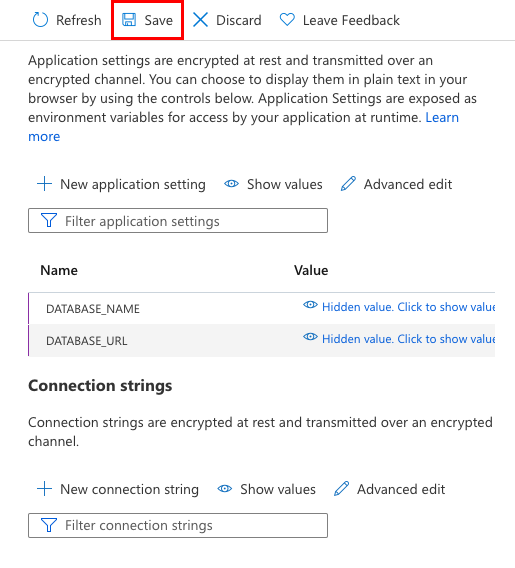
MONGODB_URIkopyaladığınız değere ayarlayın (örneğinmongodb://...). - Üstteki menü çubuğunda Kaydet'i seçin.
- İstendiğinde Devam'ı seçin.
3. Örnek kodu dağıtma
Bu adımda, GitHub Actions kullanarak GitHub dağıtımını yapılandıracaksınız. Bu, App Service dağıtmanın birçok yolundan yalnızca biridir, aynı zamanda dağıtım sürecinizde sürekli tümleştirmeye sahip olmanın harika bir yoludur. Varsayılan olarak, GitHub deponuzun her git push örneği derleme ve dağıtma eylemini başlatacaktır.
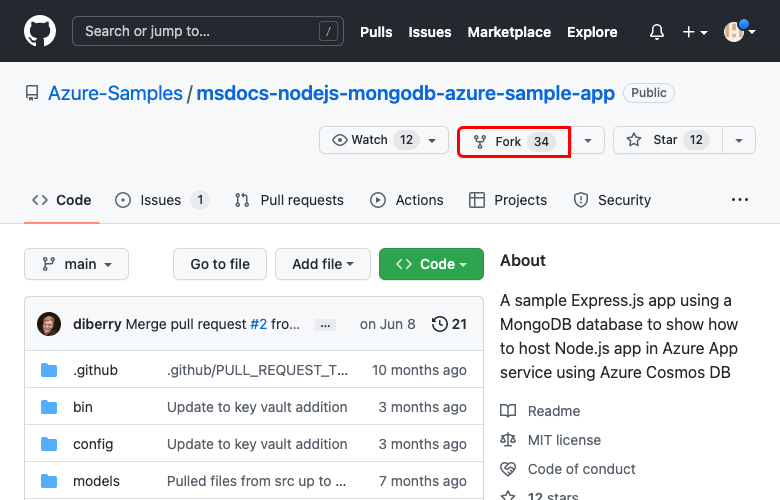
1. Adım: Yeni bir tarayıcı penceresinde:
- GitHub hesabınızda oturum açın.
- https://github.com/Azure-Samples/msdocs-nodejs-mongodb-azure-sample-app sayfasına gidin.
- Çatal'ı seçin.
- Çatal oluştur'u seçin.
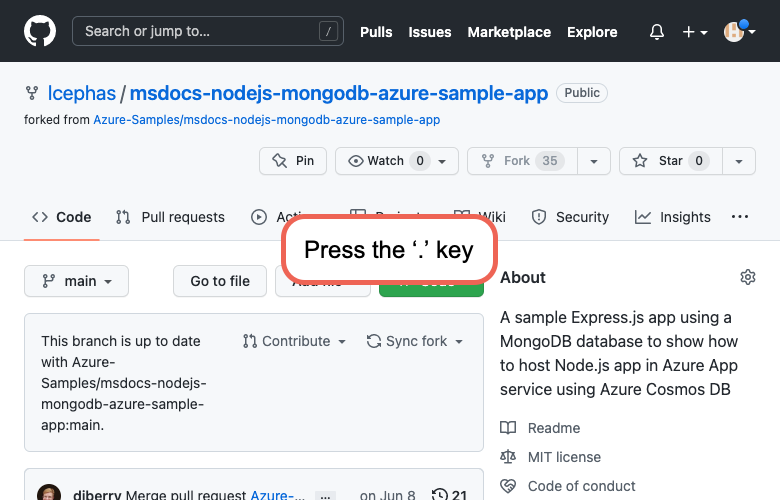
2. Adım: GitHub sayfasında, tuşa basarak . tarayıcıda Visual Studio Code açın.
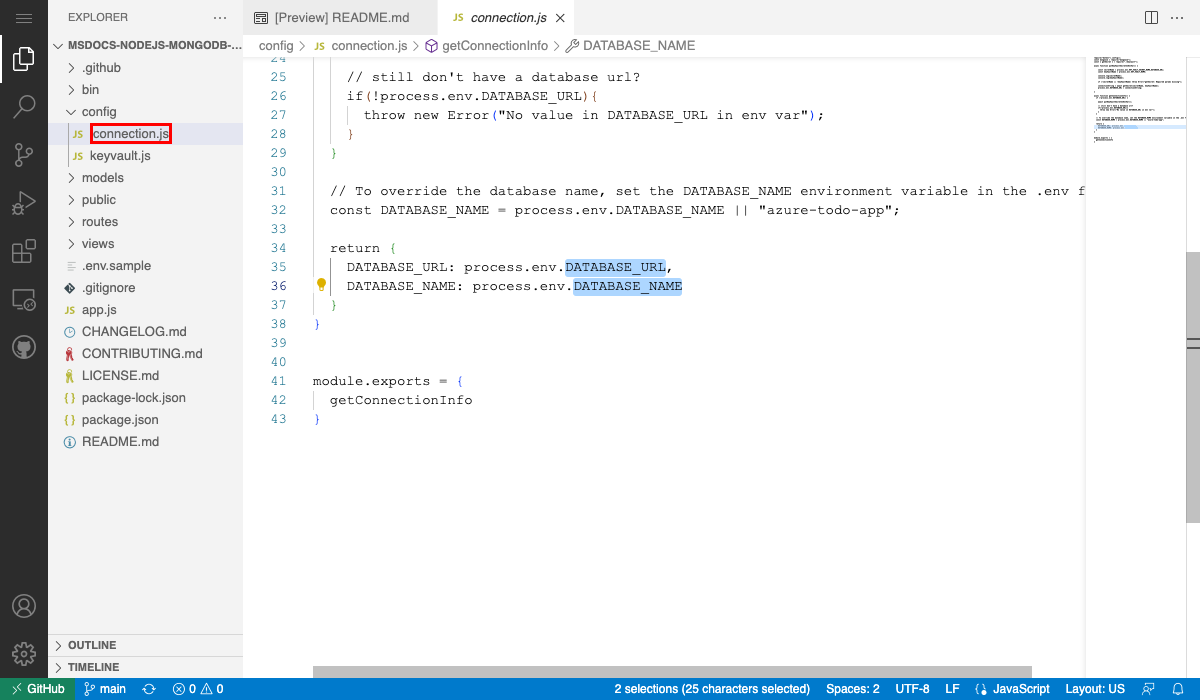
3. Adım: Tarayıcıdaki Visual Studio Code explorer'da config/connection.js açın.
işlevinde getConnectionInfo , MongoDB bağlantısı için daha önce oluşturduğunuz uygulama ayarlarının (DATABASE_URL ve DATABASE_NAME) kullanıldığına bakın.
4. Adım: App Service sayfasının sol menüsünde Dağıtım Merkezi'ni seçin.
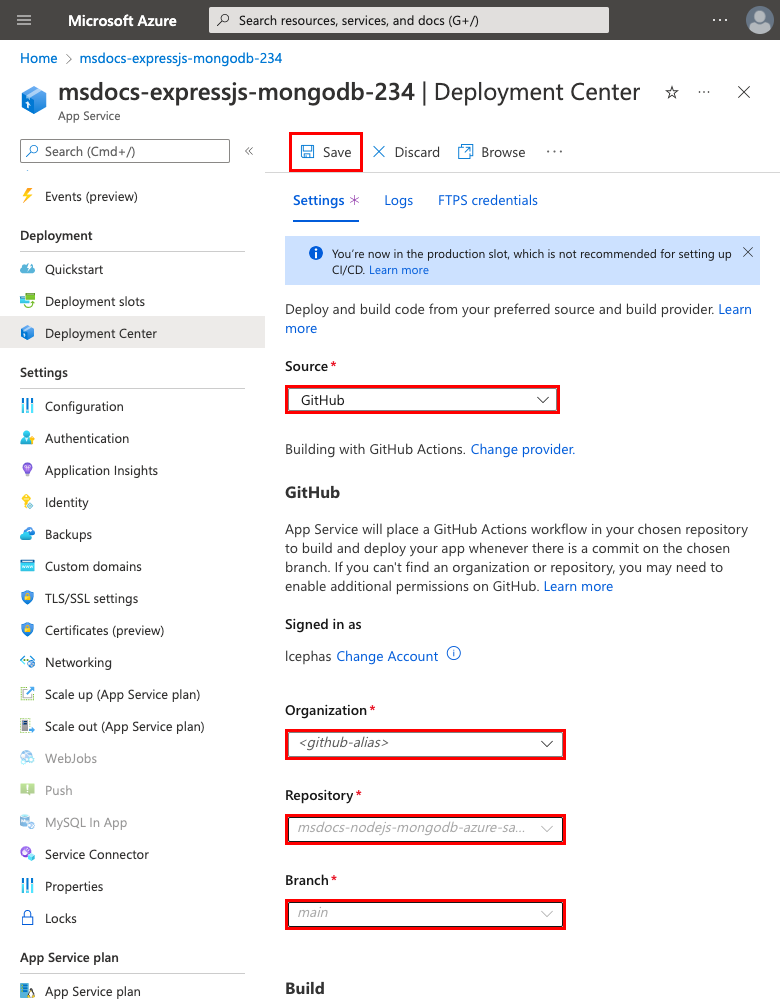
5. Adım: Dağıtım Merkezi sayfasında:
- Kaynak bölümünde GitHub'ı seçin. Varsayılan olarak, derleme sağlayıcısı olarak GitHub Actions seçilir.
- GitHub hesabınızda oturum açın ve Azure'ı yetkilendirme istemini izleyin.
- Kuruluş'ta hesabınızı seçin.
- Depo'damsdocs-nodejs-mongodb-azure-sample-app öğesini seçin.
- Dal'daana'yı seçin.
- Üstteki menüde Kaydet'i seçin. App Service bir iş akışı dosyasını dizindeki seçilen GitHub deposuna
.github/workflowsişler.
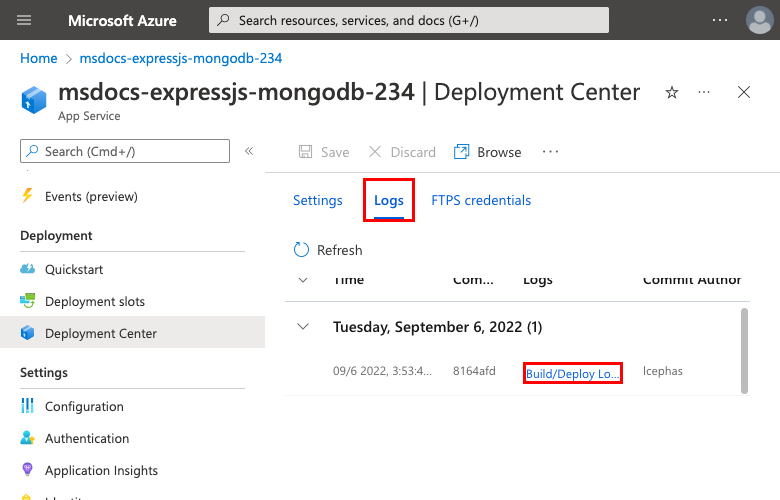
6. Adım: Dağıtım Merkezi sayfasında:
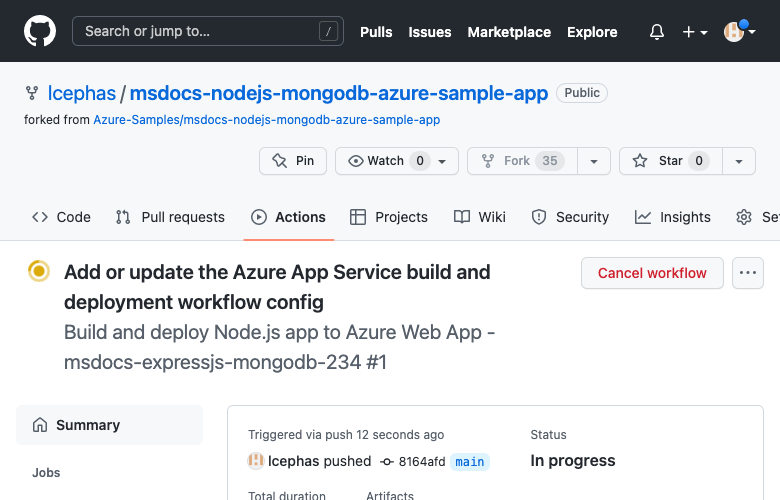
- Günlükler’i seçin. Dağıtım çalıştırması zaten başlatıldı.
- Dağıtım çalıştırmasının günlük öğesinde Günlükleri Oluştur/Dağıt'ı seçin.
7. Adım: GitHub deponuza yönlendirilirsiniz ve GitHub eyleminin çalıştığını görürsünüz. İş akışı dosyası derleme ve dağıtma olarak iki ayrı aşama tanımlar. GitHub çalıştırmasının Tamamlandı durumunu göstermesini bekleyin. Yaklaşık 15 dakika sürer.
4. Uygulamaya göz atın
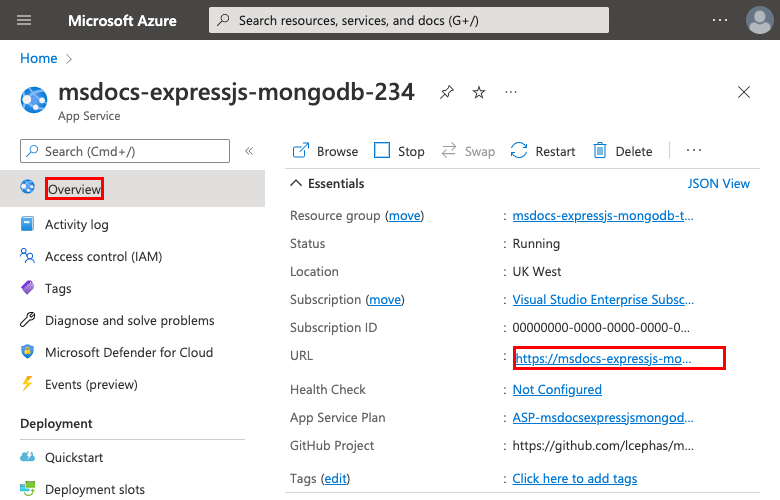
1. Adım: App Service sayfasında:
- Soldaki menüden Genel Bakış'ı seçin.
- Uygulamanızın URL'sini seçin. Doğrudan adresine
https://<app-name>.azurewebsites.netde gidebilirsiniz.
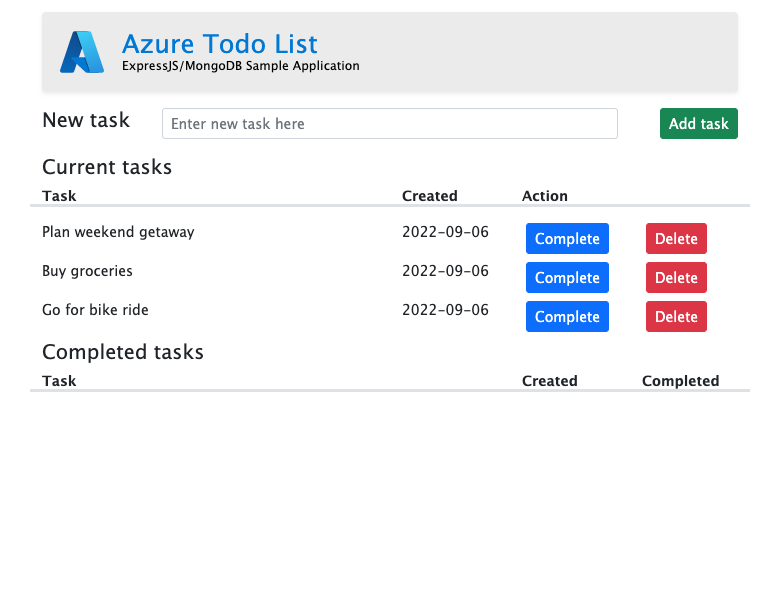
2. Adım: Listeye birkaç görev ekleyin. Tebrikler, Azure App Service'de güvenli bir veri temelli Node.js uygulaması çalıştırıyorsunuz.
5. Tanılama günlüklerini akışla aktarma
Azure App Service, uygulamanızla ilgili sorunları tanılamanıza yardımcı olmak için konsolda günlüğe kaydedilen tüm iletileri yakalar. Örnek uygulama, bu özelliği göstermek için uç noktalarının her birinde konsol günlük iletilerinin çıkışını alır. Örneğin, get uç nokta veritabanından alınan görev sayısı hakkında bir ileti verir ve bir sorun oluştuğunda bir hata iletisi görüntülenir.
router.get('/', function(req, res, next) {
Task.find()
.then((tasks) => {
const currentTasks = tasks.filter(task => !task.completed);
const completedTasks = tasks.filter(task => task.completed === true);
console.log(`Total tasks: ${tasks.length} Current tasks: ${currentTasks.length} Completed tasks: ${completedTasks.length}`)
res.render('index', { currentTasks: currentTasks, completedTasks: completedTasks });
})
.catch((err) => {
console.log(err);
res.send('Sorry! Something went wrong.');
});
});
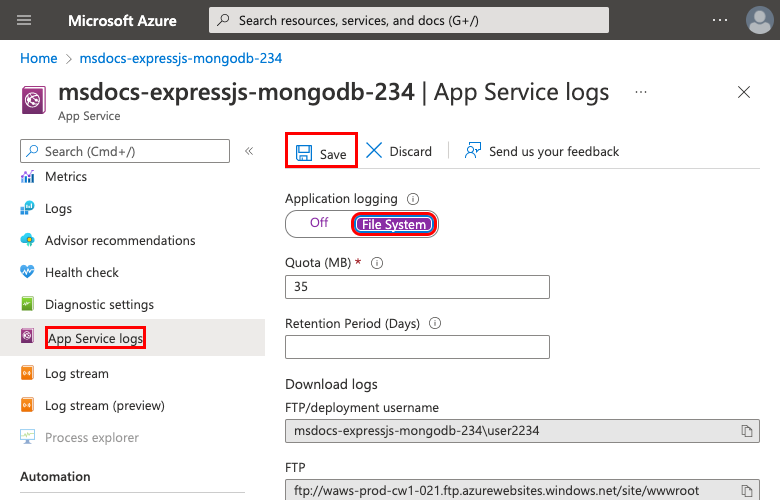
1. Adım: App Service sayfasında:
- Soldaki menüden App Service günlükleri'ni seçin.
- Uygulama günlüğü'nin altında Dosya Sistemi'ne tıklayın.
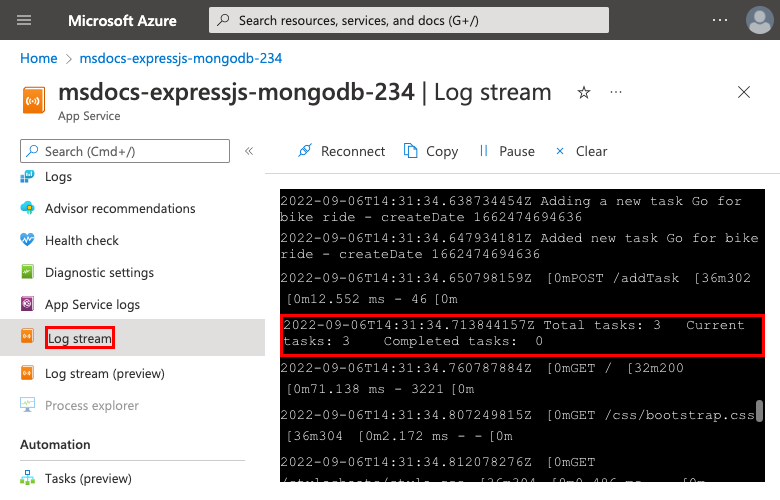
2. Adım: Soldaki menüden Günlük akışı'nı seçin. Kapsayıcının içinden platform günlükleri ve günlükler de dahil olmak üzere uygulamanızın günlüklerini görürsünüz.
6. Kudu kullanarak dağıtılan dosyaları inceleme
Azure App Service, web uygulamanızın sunucu barındırma ortamını incelemenize olanak tanıyan Kudu adlı web tabanlı bir tanılama konsolu sağlar. Kudu'yu kullanarak Azure'a dağıtılan dosyaları görüntüleyebilir, uygulamanın dağıtım geçmişini gözden geçirebilir ve hatta barındırma ortamında bir SSH oturumu açabilirsiniz.
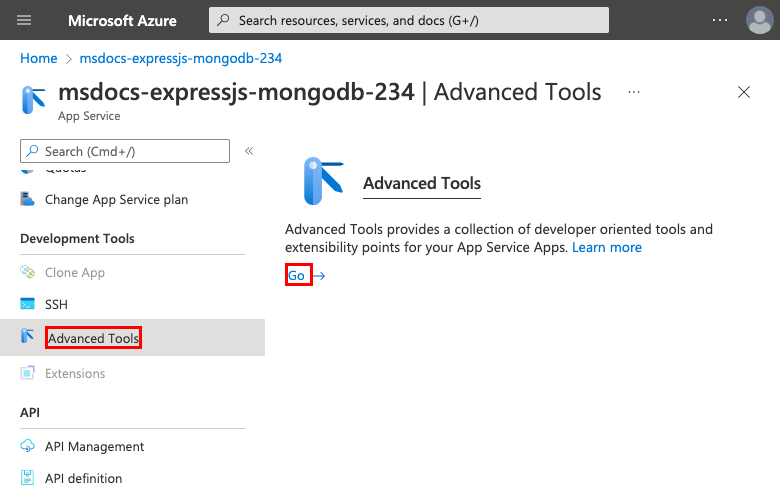
1. Adım: App Service sayfasında:
- Soldaki menüden Gelişmiş Araçlar'ı seçin.
- Git'i seçin. Doğrudan adresine
https://<app-name>.scm.azurewebsites.netde gidebilirsiniz.
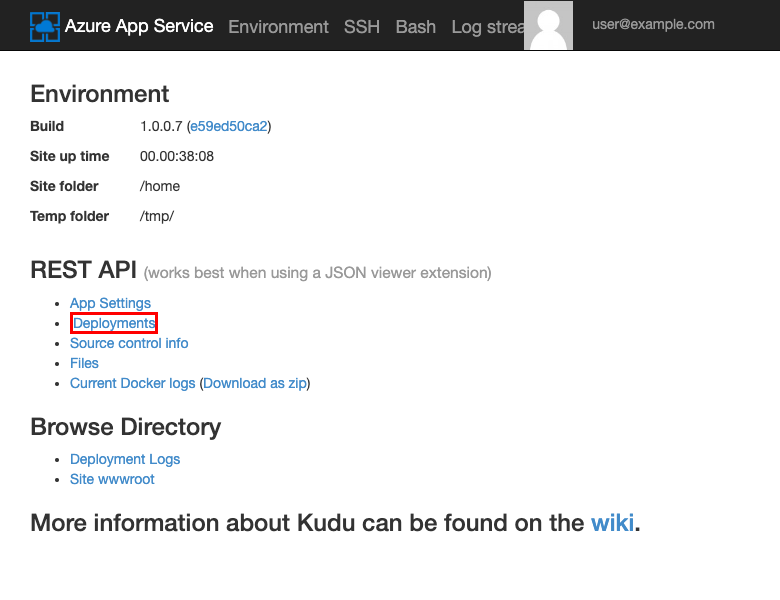
2. Adım: Kudu sayfasında Dağıtımlar'ı seçin.
Git veya zip dağıtımı kullanarak App Service kodu dağıttıysanız web uygulamanızın dağıtım geçmişini görürsünüz.
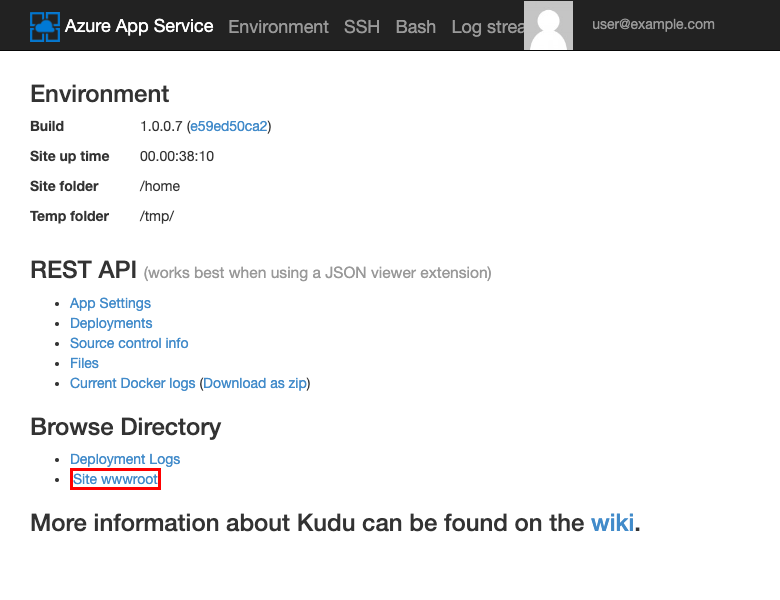
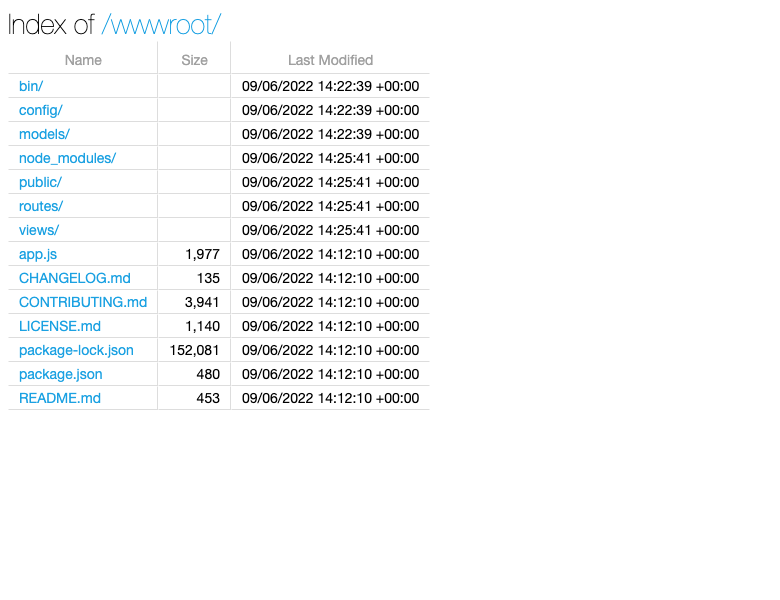
3. Adım: Kudu giriş sayfasına Geri dön ve Site wwwroot öğesini seçin.
Dağıtılan klasör yapısını görebilir ve dosyalara göz atmak ve dosyaları görüntülemek için tıklayın.
7. Kaynakları temizleme
İşiniz bittiğinde, kaynak grubunu silerek Azure aboneliğinizdeki tüm kaynakları silebilirsiniz.
1. Adım: Azure portal üst kısmındaki arama çubuğunda:
- Kaynak grubu adını girin.
- Kaynak grubunu seçin.
2. Adım: Kaynak grubu sayfasında Kaynak grubunu sil'i seçin.
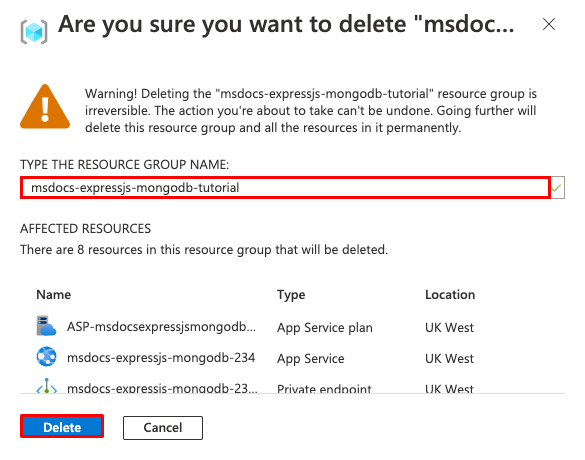
3. Adım:
- Silme işleminizi onaylamak için kaynak grubu adını girin.
- Sil’i seçin.
Sık sorulan sorular
- Bu kurulumun maliyeti ne kadardır?
- Nasıl yaparım? diğer araçlarla sanal ağın arkasında güvenliği sağlanan Azure Cosmos DB sunucusuna bağlanıyor musunuz?
- Yerel uygulama geliştirme GitHub Actions ile nasıl çalışır?
- GitHub Actions dağıtımı neden bu kadar yavaş?
Bu kurulumun maliyeti ne kadardır?
Kaynak oluşturma fiyatlandırması aşağıdaki gibidir:
- App Service planı Temel katmanda oluşturulur ve ölçeği artırılabilir veya azaltılabilir. Bkz. App Service fiyatlandırması.
- Azure Cosmos DB sunucusu tek bir bölgede oluşturulur ve diğer bölgelere dağıtılabilir. Bkz. Azure Cosmos DB fiyatlandırması.
- Eşleme gibi ek işlevler yapılandırmadığınız sürece sanal ağ ücret ödemez. Bkz. Azure Sanal Ağ fiyatlandırması.
- Özel DNS bölgesi küçük bir ücrete tabi olabilir. Bkz. Azure DNS fiyatlandırması.
Nasıl yaparım? diğer araçlarla sanal ağın arkasında güvenliği sağlanan Azure Cosmos DB sunucusuna bağlanıyor musunuz?
- Komut satırı aracından temel erişim için uygulamanın SSH terminalinden çalıştırabilirsiniz
mongosh. Uygulamanın kapsayıcısı ilemongoshbirlikte gelmez, bu nedenle el ile yüklemeniz gerekir. Yüklü istemcinin uygulama yeniden başlatmalarında kalıcı olmadığını unutmayın. - MongoDB GUI istemcisinden bağlanmak için makinenizin sanal ağ içinde olması gerekir. Örneğin, alt ağlardan birine bağlı bir Azure VM veya Azure sanal ağıyla siteden siteye VPN bağlantısı olan bir şirket içi ağda bulunan bir makine olabilir.
- Portaldaki Azure Cosmos DB yönetim sayfasından MongoDB kabuğundan bağlanmak için makinenizin de sanal ağ içinde olması gerekir. Bunun yerine yerel makinenizin IP adresi için Azure Cosmos DB sunucusunun güvenlik duvarını açabilirsiniz, ancak yapılandırmanız için saldırı yüzeyini artırır.
Yerel uygulama geliştirme GitHub Actions ile nasıl çalışır?
Her biri yeni bir derleme ve dağıtım çalıştırmasını başlatan bir örnek olarak App Service git push otomatik oluşturulan iş akışı dosyasını alın. GitHub deposunun yerel bir kopyasından, istenen güncelleştirmelerin GitHub'a göndermesini sağlarsınız. Örnek:
git add .
git commit -m "<some-message>"
git push origin main
GitHub Actions dağıtımı neden bu kadar yavaş?
App Service'den otomatik olarak oluşturulan iş akışı dosyası, derleme ve dağıtma, iki iş çalıştırmasını tanımlar. Her iş kendi temiz ortamında çalıştığından, iş akışı dosyası işin işten dosyalara erişmesini build sağlardeploy:
- İşin sonunda
builddosyaları yapıt olarak karşıya yükleyin. - İşin başında
deployyapıtları indirin.
İki işli işlem tarafından geçen sürenin çoğu yapıtları karşıya yüklemek ve indirmek için harcanıyor. İsterseniz, iki işi birleştirerek iş akışı dosyasını basitleştirebilir ve bu sayede karşıya yükleme ve indirme adımları gereksinimi ortadan kalkar.