Hızlı Başlangıç: Azure İşlevleri ve SignalR Hizmeti ile GitHub yıldız sayısını gösteren bir Uygulama oluşturmak için Java kullanma
Bu makalede, istemcilere ileti yayınlamak üzere sunucusuz bir uygulama oluşturmak için Azure SignalR Hizmeti, Azure İşlevleri ve Java kullanacaksınız.
Ön koşullar
Visual Studio Code gibi bir kod düzenleyicisi
Etkin aboneliği olan bir Azure hesabı. Henüz bir hesabınız yoksa ücretsiz olarak bir hesap oluşturun.
temel araçları Azure İşlevleri. Azure İşlevi uygulamalarını yerel olarak çalıştırmak için kullanılır.
- Java'da gerekli SignalR Hizmeti bağlamaları yalnızca Azure İşlev Çekirdek Araçları sürüm 2.4.419 (konak sürümü 2.0.12332) veya üzerinde desteklenir.
- Uzantıları yüklemek için Azure İşlevleri Core Tools için .NET Core SDK'sının yüklü olması gerekir. Ancak Java Azure İşlevi uygulamaları oluşturmak için .NET bilgisi gerekmez.
Java Developer Kit, sürüm 11
Apache Maven, sürüm 3.0 veya üzeri.
Bu hızlı başlangıç; macOS, Windows veya Linux üzerinde çalıştırılabilir.
Bir Azure SignalR Hizmeti örneği oluşturma
Bu bölümde, uygulamanız için kullanılacak temel bir Azure SignalR örneği oluşturacaksınız. Aşağıdaki adımlarda yeni bir örnek oluşturmak için Azure portalı kullanılır, ancak Azure CLI'yı da kullanabilirsiniz. Daha fazla bilgi için Azure SignalR Hizmeti CLI Başvurusu'ndaki az signalr create komutuna bakın.
- Azure Portal oturum açın.
- Sayfanın sol üst kısmında + Kaynak oluştur'u seçin.
- Kaynak oluştur sayfasında, Arama hizmeti s ve market metin kutusuna signalr yazın ve listeden SignalR Hizmeti seçin.
- SignalR Hizmeti sayfasında Oluştur'u seçin.
- Temel Bilgiler sekmesinde, yeni SignalR Hizmeti örneğinin temel bilgilerini girersiniz. Aşağıdaki değerleri girin:
| Alan | Önerilen Değer | Tanım |
|---|---|---|
| Abonelik | Aboneliğinizi seçin | Yeni bir SignalR Hizmeti örneği oluşturmak için kullanmak istediğiniz aboneliği seçin. |
| Kaynak grubu | SignalRTestResources adlı bir kaynak grubu oluşturma | SignalR kaynağınız için bir kaynak grubu seçin veya oluşturun. Mevcut bir kaynak grubunu kullanmak yerine bu öğretici için yeni bir kaynak grubu oluşturmak yararlı olur. Öğreticiyi tamamladıktan sonra kaynakları boşaltmak için kaynak grubunu silin. Bir kaynak grubunun silinmesi, gruba ait olan tüm kaynakları da siler. Bu eylem geri alınamaz. Bir kaynak grubunu silmeden önce, tutmak istediğiniz kaynakları içermediğinden emin olun. Daha fazla bilgi için bkz. Azure kaynaklarınızı yönetmek için kaynak gruplarını kullanma. |
| Kaynak adı | testsignalr | SignalR kaynağı için kullanılacak benzersiz kaynak adını girin. Testsignalr bölgenizde zaten alınmışsa, ad benzersiz olana kadar bir basamak veya karakter ekleyin. Ad 1 ile 63 karakter arasında bir dize olmalı ve yalnızca sayı, harf ve kısa çizgi ( -) karakteri içermelidir. Ad kısa çizgi karakteriyle başlayamaz veya bitemez ve ardışık kısa çizgi karakterleri geçerli değildir. |
| Bölge | Bölgenizi seçin | Yeni SignalR Hizmeti örneğiniz için uygun bölgeyi seçin. Azure SignalR Hizmeti şu anda tüm bölgelerde kullanılamamaktadır. Daha fazla bilgi için bkz. Azure SignalR Hizmeti bölge kullanılabilirliği |
| Fiyatlandırma katmanı | Değiştir'i ve ardından Ücretsiz (Yalnızca Geliştirme/Test) seçeneğini belirleyin. Fiyatlandırma katmanı seçiminizi onaylamak için Seç'i seçin. | Azure SignalR Hizmeti üç fiyatlandırma katmanı vardır: Ücretsiz, Standart ve Premium. Öğreticiler, önkoşullarda aksi belirtilmedikçe Ücretsiz katmanını kullanır. Katmanlar ve fiyatlandırma arasındaki işlevsellik farkları hakkında daha fazla bilgi için bkz. fiyatlandırma Azure SignalR Hizmeti |
| Hizmet modu | Uygun hizmet modunu seçin | Web uygulamalarınızda SignalR hub mantığını barındırırken ve SignalR hizmetini ara sunucu olarak kullanırken Varsayılan'ı kullanın. SignalR hub mantığını barındırmak için Azure İşlevleri gibi Sunucusuz teknolojileri kullanırken Sunucusuz'u kullanın. Klasik mod yalnızca geriye dönük uyumluluk içindir ve kullanılması önerilmez. Daha fazla bilgi için bkz. Azure SignalR Hizmeti'de hizmet modu. |
SignalR öğreticileri için Ağ ve Etiketler sekmelerindeki ayarları değiştirmeniz gerekmez.
- Temel Bilgiler sekmesinin en altındaki Gözden Geçir + oluştur düğmesini seçin.
- Gözden geçir ve oluştur sekmesinde değerleri gözden geçirin ve Oluştur'u seçin. Dağıtımın tamamlanması birkaç dakika sürer.
- Dağıtım tamamlandığında Kaynağa git düğmesini seçin.
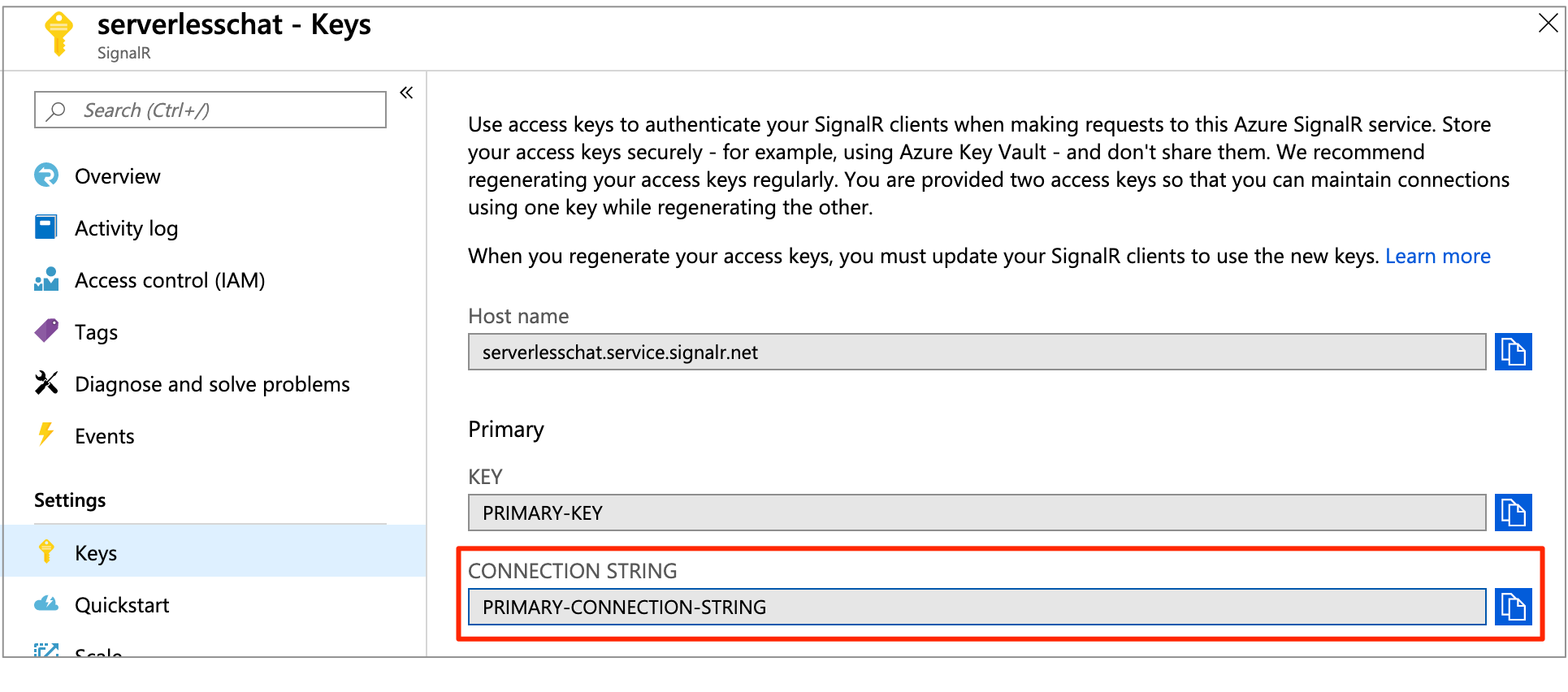
- SignalR kaynağı sayfasında, soldaki menüden Ayarlar altında Anahtarlar'ı seçin.
- Birincil anahtar için Bağlan ion dizesini kopyalayın. Bu öğreticinin ilerleyen bölümlerinde uygulamanızı yapılandırmak için bu bağlantı dizesi gerekir.
Azure İşlev Uygulamasını yapılandırıp çalıştırma
Azure İşlev Çekirdek Araçları, Java (örnekteki sürüm 11) ve Maven'ın yüklü olduğundan emin olun.
Maven kullanarak projeyi başlatın:
mvn archetype:generate -DarchetypeGroupId=com.microsoft.azure -DarchetypeArtifactId=azure-functions-archetype -DjavaVersion=11Maven, projeyi oluşturma işlemini tamamlamak için gereken değerleri ister. Aşağıdaki değerleri girin:
İstem Değer Tanım Groupıd com.signalrJava için paket adlandırma kurallarını izleyerek projenizi tüm projelerde benzersiz olarak tanımlayan bir değer. Artifactıd javaSürüm numarası olmayan jar'ın adı olan bir değer. version 1.0-SNAPSHOTVarsayılan değeri seçin. Paket com.signalrOluşturulan işlev kodu için Java paketi olan bir değer. Varsayılan değeri kullanın. klasörüne
src/main/java/com/signalrgidin ve aşağıdaki kodu Function.java dosyasına kopyalayın:package com.signalr; import com.google.gson.Gson; import com.microsoft.azure.functions.ExecutionContext; import com.microsoft.azure.functions.HttpMethod; import com.microsoft.azure.functions.HttpRequestMessage; import com.microsoft.azure.functions.HttpResponseMessage; import com.microsoft.azure.functions.HttpStatus; import com.microsoft.azure.functions.annotation.AuthorizationLevel; import com.microsoft.azure.functions.annotation.FunctionName; import com.microsoft.azure.functions.annotation.HttpTrigger; import com.microsoft.azure.functions.annotation.TimerTrigger; import com.microsoft.azure.functions.signalr.*; import com.microsoft.azure.functions.signalr.annotation.*; import org.apache.commons.io.IOUtils; import java.io.IOException; import java.io.InputStream; import java.net.URI; import java.net.http.HttpClient; import java.net.http.HttpRequest; import java.net.http.HttpResponse; import java.net.http.HttpResponse.BodyHandlers; import java.nio.charset.StandardCharsets; import java.util.Optional; public class Function { private static String Etag = ""; private static String StarCount; @FunctionName("index") public HttpResponseMessage run( @HttpTrigger( name = "req", methods = {HttpMethod.GET}, authLevel = AuthorizationLevel.ANONYMOUS)HttpRequestMessage<Optional<String>> request, final ExecutionContext context) throws IOException { InputStream inputStream = getClass().getClassLoader().getResourceAsStream("content/index.html"); String text = IOUtils.toString(inputStream, StandardCharsets.UTF_8.name()); return request.createResponseBuilder(HttpStatus.OK).header("Content-Type", "text/html").body(text).build(); } @FunctionName("negotiate") public SignalRConnectionInfo negotiate( @HttpTrigger( name = "req", methods = { HttpMethod.POST }, authLevel = AuthorizationLevel.ANONYMOUS) HttpRequestMessage<Optional<String>> req, @SignalRConnectionInfoInput( name = "connectionInfo", hubName = "serverless") SignalRConnectionInfo connectionInfo) { return connectionInfo; } @FunctionName("broadcast") @SignalROutput(name = "$return", hubName = "serverless") public SignalRMessage broadcast( @TimerTrigger(name = "timeTrigger", schedule = "*/5 * * * * *") String timerInfo) throws IOException, InterruptedException { HttpClient client = HttpClient.newHttpClient(); HttpRequest req = HttpRequest.newBuilder().uri(URI.create("https://api.github.com/repos/azure/azure-signalr")).header("User-Agent", "serverless").header("If-None-Match", Etag).build(); HttpResponse<String> res = client.send(req, BodyHandlers.ofString()); if (res.headers().firstValue("Etag").isPresent()) { Etag = res.headers().firstValue("Etag").get(); } if (res.statusCode() == 200) { Gson gson = new Gson(); GitResult result = gson.fromJson(res.body(), GitResult.class); StarCount = result.stargazers_count; } return new SignalRMessage("newMessage", "Current start count of https://github.com/Azure/azure-signalr is:".concat(StarCount)); } class GitResult { public String stargazers_count; } }Bazı bağımlılıkların eklenmesi gerekir. pom.xml dosyasını açın ve kodda kullanılan aşağıdaki bağımlılıkları ekleyin:
<dependency> <groupId>com.microsoft.azure.functions</groupId> <artifactId>azure-functions-java-library-signalr</artifactId> <version>1.0.0</version> </dependency> <dependency> <groupId>commons-io</groupId> <artifactId>commons-io</artifactId> <version>2.4</version> </dependency> <dependency> <groupId>com.google.code.gson</groupId> <artifactId>gson</artifactId> <version>2.8.7</version> </dependency>Bu örneğin istemci arabirimi bir web sayfasıdır. İşlevdeki content/index.html HTML içeriğini okuyup dizinde
indexyeni bir dosya content/index.htmlresourcesoluşturuyoruz. Dizin ağacınız şu şekilde görünmelidir:| - src | | - main | | | - java | | | | - com | | | | | - signalr | | | | | | - Function.java | | | - resources | | | | - content | | | | | - index.html | - pom.xml | - host.json | - local.settings.jsonindex.html dosyasını açın ve aşağıdaki içeriği kopyalayın:
<html> <body> <h1>Azure SignalR Serverless Sample</h1> <div id="messages"></div> <script src="https://cdnjs.cloudflare.com/ajax/libs/microsoft-signalr/3.1.7/signalr.min.js"></script> <script> let messages = document.querySelector('#messages'); const apiBaseUrl = window.location.origin; const connection = new signalR.HubConnectionBuilder() .withUrl(apiBaseUrl + '/api') .configureLogging(signalR.LogLevel.Information) .build(); connection.on('newMessage', (message) => { document.getElementById("messages").innerHTML = message; }); connection.start() .catch(console.error); </script> </body> </html>Azure İşlevleri çalışması için bir depolama hesabı gerekir. Azure Depolama Öykünücüsü'ni yükleyebilir ve çalıştırabilirsiniz.
Neredeyse bitti. Son adım, SignalR Hizmeti bağlantı dizesi Azure İşlevi ayarlarına ayarlamaktır.
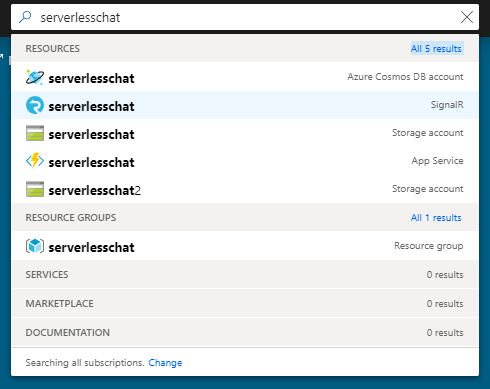
Azure portalda Ara kutusunu kullanarak daha önce dağıtılan Azure SignalR örneğini arayın. Açmak için örneği seçin.

SignalR Hizmeti örneğinin bağlantı dizelerini görüntülemek için Anahtarlar’ı seçin.

Birincil bağlantı dizesi kopyalayın ve aşağıdaki komutu çalıştırın:
func settings add AzureSignalRConnectionString "<signalr-connection-string>" # Also we need to set AzureWebJobsStorage as Azure Function's requirement func settings add AzureWebJobsStorage "UseDevelopmentStorage=true"
Azure İşlevi'ni yerel olarak çalıştırın:
mvn clean package mvn azure-functions:runAzure İşlevi yerel olarak çalıştırıldıktan sonra adresine gidin
http://localhost:7071/api/indexve geçerli yıldız sayısını görürsünüz. GitHub'da yıldız veya "unstar" yaparsanız, birkaç saniyede bir yenilenen bir yıldız sayısı elde edersiniz.
Kaynakları temizleme
Bu uygulamayı kullanmaya devam etmeyecekseniz, herhangi bir ücret ödememek için aşağıdaki adımları kullanarak bu hızlı başlangıç tarafından oluşturulan tüm kaynakları silin:
Azure portalında, en solda bulunan Kaynak grupları’nı ve ardından oluşturduğunuz kaynak grubunu seçin. Alternatif olarak kaynak grubunu adıyla bulmak için arama kutusunu kullanabilirsiniz.
Açılan pencerede kaynak grubunu seçin ve Kaynak grubunu sil’e tıklayın.
Yeni pencerede, silmek için kaynak grubunun adını yazıp Sil öğesine tıklayın.
Sorun mu yaşıyorsunuz? Sorun giderme kılavuzunu deneyin veya bize bildirin.
Sonraki adımlar
Bu hızlı başlangıçta, yerel konakta gerçek zamanlı sunucusuz bir uygulama oluşturup çalıştırmıştınız. Ardından, SignalR Hizmeti ile istemciler ile Azure İşlevi arasında çift yönlü iletişim kurma hakkında daha fazla bilgi edinin.