.NET MAUI uygulamanıza kimlik doğrulaması ekleme
Bu öğreticide, Microsoft Entra Id kullanarak TodoApp projesine Microsoft kimlik doğrulaması ekleyebilirsiniz. Bu öğreticiyi tamamlamadan önce projeyi oluşturduğunuzdan ve arka ucu dağıttıktan emin olun.
İpucu
Kimlik doğrulaması için Microsoft Entra Id kullansak da, Azure Mobile Apps ile istediğiniz herhangi bir kimlik doğrulama kitaplığını kullanabilirsiniz.
Arka uç hizmetinize kimlik doğrulaması ekleme
Arka uç hizmetiniz standart bir ASP.NET 6 hizmetidir. ASP.NET 6 hizmeti için kimlik doğrulamasını etkinleştirmeyi gösteren tüm öğreticiler Azure Mobile Apps ile çalışır.
Arka uç hizmetinizde Microsoft Entra kimlik doğrulamasını etkinleştirmek için şunları yapmanız gerekir:
- Microsoft Entra ID ile bir uygulamayı kaydetme.
- ASP.NET 6 arka uç projesine kimlik doğrulaması denetimi ekleyin.
Uygulamayı kaydetme
İlk olarak, web API'sini Microsoft Entra kiracınıza kaydedin ve aşağıdaki adımları izleyerek bir kapsam ekleyin:
Azure Portal’ında oturum açın.
Birden çok kiracıya erişiminiz varsa, uygulamayı kaydetmek istediğiniz kiracıya geçmek için üst menüdeki Dizinler + abonelikler filtresini kullanın.
Microsoft Entra ID öğesini arayıp seçin.
Yönet'in altında Uygulama kayıtları> Yeni kayıt'ı seçin.
- Ad: Uygulamanız için bir ad girin; örneğin, TodoApp Hızlı Başlangıcı. Uygulamanızın kullanıcıları bu adı görür. Bunu daha sonra değiştirebilirsiniz.
- Desteklenen hesap türleri: Herhangi bir kuruluş dizinindeki hesaplar (Herhangi bir Microsoft Entra dizini - Çok Kiracılı) ve kişisel Microsoft hesapları (örneğin Skype, Xbox)
Kaydet'i seçin.
Yönet'in altında API'yi>kullanıma sunma Kapsam ekle'yi seçin.
Uygulama Kimliği URI'si için Kaydet ve devam et'i seçerek varsayılan değeri kabul edin.
Aşağıdakileri ayrıntıları girin:
- Kapsam adı:
access_as_user - Kimler onay verebilir?: Yönetici ve kullanıcılar
- onay görünen adını Yönetici:
Access TodoApp - Yönetici onay açıklaması:
Allows the app to access TodoApp as the signed-in user. - Kullanıcı onayı görünen adı:
Access TodoApp - Kullanıcı onayı açıklaması:
Allow the app to access TodoApp on your behalf. - Durum: Etkin
- Kapsam adı:
Kapsam ekleme işlemini tamamlamak için Kapsam ekle'yi seçin.
Kapsamın değerine (Web API Kapsamı olarak adlandırılır) benzer
api://<client-id>/access_as_userşekilde not alın. İstemciyi yapılandırırken kapsama ihtiyacınız vardır.Genel bakış'ı seçin.
Temel Bileşenler bölümündeki Uygulama (istemci) kimliğine (Web API Uygulama Kimliği olarak adlandırılır) dikkat edin. Arka uç hizmetini yapılandırmak için bu değere ihtiyacınız vardır.
Visual Studio'yu açın ve projeyi seçin TodoAppService.NET6 .
Projeye sağ tıklayın
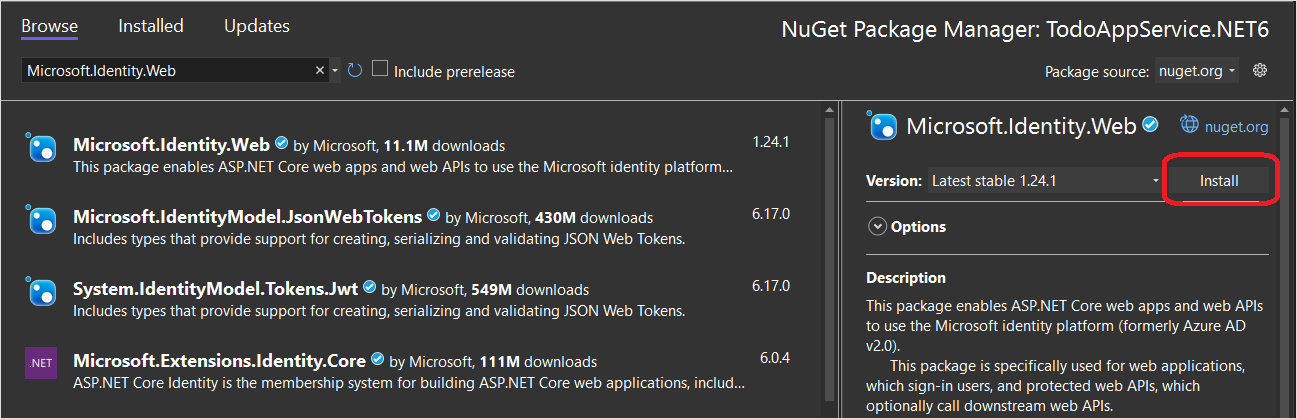
TodoAppService.NET6, ardından NuGet Paketlerini Yönet...'i seçin.Yeni sekmede Gözat'ı seçin ve arama kutusuna Microsoft.Identity.Web yazın.

Microsoft.Identity.WebPaketi seçin ve yükle'ye basın.Paketin yüklenmesini tamamlamak için istemleri izleyin.
Program.cs'ı açın. Deyim listesineusingaşağıdakileri ekleyin:
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
- Çağrısının
builder.Services.AddDbContext()hemen üstüne aşağıdaki kodu ekleyin:
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
- Çağrısının
app.MapControllers()hemen üstüne aşağıdaki kodu ekleyin:
app.UseAuthentication();
app.UseAuthorization();
Artık Program.cs dosyanız aşağıdaki gibi görünmelidir:
using Microsoft.AspNetCore.Datasync;
using Microsoft.EntityFrameworkCore;
using Microsoft.AspNetCore.Authentication.JwtBearer;
using Microsoft.Identity.Web;
using TodoAppService.NET6.Db;
var builder = WebApplication.CreateBuilder(args);
var connectionString = builder.Configuration.GetConnectionString("DefaultConnection");
if (connectionString == null)
{
throw new ApplicationException("DefaultConnection is not set");
}
builder.Services.AddAuthentication(JwtBearerDefaults.AuthenticationScheme)
.AddMicrosoftIdentityWebApi(builder.Configuration);
builder.Services.AddAuthorization();
builder.Services.AddDbContext<AppDbContext>(options => options.UseSqlServer(connectionString));
builder.Services.AddDatasyncControllers();
var app = builder.Build();
// Initialize the database
using (var scope = app.Services.CreateScope())
{
var context = scope.ServiceProvider.GetRequiredService<AppDbContext>();
await context.InitializeDatabaseAsync().ConfigureAwait(false);
}
// Configure and run the web service.
app.UseAuthentication();
app.UseAuthorization();
app.MapControllers();
app.Run();
- öğesini
Controllers\TodoItemController.csdüzenleyin. sınıfına bir[Authorize]öznitelik ekleyin. Sınıfınız şu şekilde görünmelidir:
using Microsoft.AspNetCore.Authorization;
using Microsoft.AspNetCore.Datasync;
using Microsoft.AspNetCore.Datasync.EFCore;
using Microsoft.AspNetCore.Mvc;
using TodoAppService.NET6.Db;
namespace TodoAppService.NET6.Controllers
{
[Authorize]
[Route("tables/todoitem")]
public class TodoItemController : TableController<TodoItem>
{
public TodoItemController(AppDbContext context)
: base(new EntityTableRepository<TodoItem>(context))
{
}
}
}
- öğesini
appsettings.jsondüzenleyin. Aşağıdaki bloğu ekleyin:
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
değerini <client-id> daha önce kaydettiğiniz Web API'si Uygulama Kimliği ile değiştirin. İşlem tamamlandıktan sonra şöyle görünmelidir:
{
"AzureAd": {
"Instance": "https://login.microsoftonline.com",
"ClientId": "<client-id>",
"TenantId": "common"
},
"ConnectionStrings": {
"DefaultConnection": "Server=(localdb)\\mssqllocaldb;Database=TodoApp;Trusted_Connection=True"
},
"Logging": {
"LogLevel": {
"Default": "Information",
"Microsoft.AspNetCore": "Warning"
}
},
"AllowedHosts": "*"
}
Hizmetinizi Azure'da yeniden yayımlayın:
- Projeye sağ tıklayın
TodoAppService.NET6, ardından Yayımla... seçeneğini belirleyin. - Sekmenin sağ üst köşesindeki Yayımla düğmesini seçin.
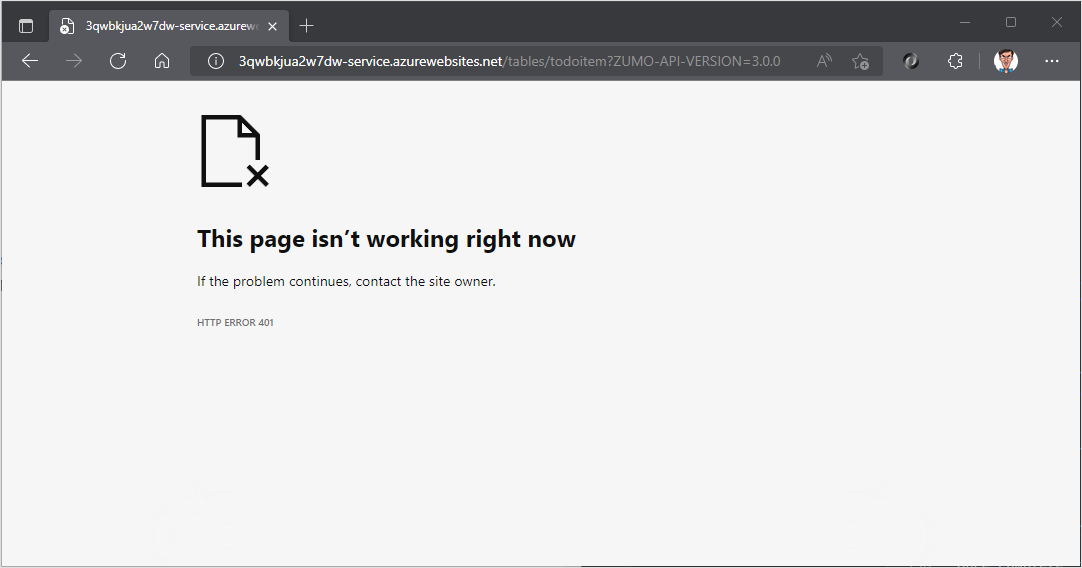
için bir tarayıcı https://yoursite.azurewebsites.net/tables/todoitem?ZUMO-API-VERSION=3.0.0açın. Hizmetin artık kimlik doğrulaması gerektiğini belirten bir 401 yanıt döndürdüğünü unutmayın.

Uygulamanızı kimlik hizmetine kaydetme
Microsoft Data sync Framework, HTTP işleminin üst bilgisinde Json Web Belirteci (JWT) kullanan tüm kimlik doğrulama sağlayıcıları için yerleşik desteğe sahiptir. Bu uygulama, böyle bir belirteç istemek ve oturum açmış kullanıcıyı arka uç hizmetinde yetkilendirmek için Microsoft Kimlik Doğrulama Kitaplığı'nı (MSAL) kullanır.
Yerel istemci uygulaması yapılandırma
Microsoft Kimlik Kitaplığı (MSAL) gibi bir istemci kitaplığı kullanarak uygulamanızda barındırılan Web API'lerinde kimlik doğrulamasına izin vermek için yerel istemcileri kaydedebilirsiniz.
Azure portalında Microsoft Entra Id> Uygulama kayıtları> Yeni kayıt'ı seçin.
Uygulamayı kaydet sayfasında:
- uygulama kaydınız için bir Ad girin. Bu adı
native-quickstartarka uç hizmetiniz tarafından kullanılandan ayırmak için kullanmak isteyebilirsiniz. - Herhangi bir kuruluş dizininde (Herhangi bir Microsoft Entra dizini - Çok Kiracılı) ve kişisel Microsoft hesaplarında (skype, Xbox gibi) Hesaplar'ı seçin.
- Yeniden yönlendirme URI'sinde:
- Genel istemci (mobil ve masaüstü) seçeneğini belirleyin
- URL'yi girin
quickstart://auth
- uygulama kaydınız için bir Ad girin. Bu adı
Kaydet'i seçin.
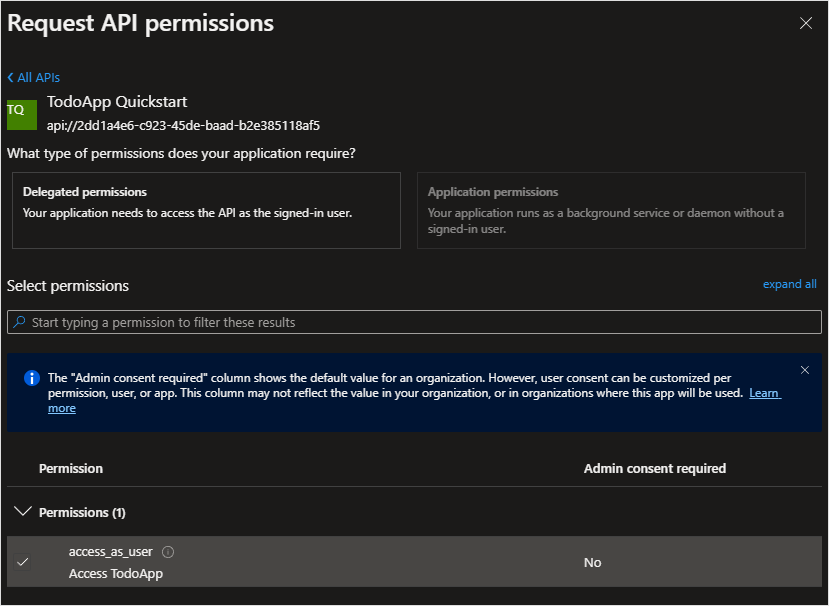
API izinleri>İzin ekle API'lerim'i> seçin.
Arka uç hizmetiniz için daha önce oluşturduğunuz uygulama kaydını seçin. Uygulama kaydını görmüyorsanız access_as_user kapsamını eklediğinizden emin olun.

İzinleri seçin'in altında access_as_user'ı ve ardından İzin ekle'yi seçin.
Kimlik Doğrulaması>Mobil ve masaüstü uygulamaları'nı seçin.
öğesinin yanındaki
https://login.microsoftonline.com/common/oauth2/nativeclientkutuyu işaretleyin.öğesinin yanındaki
msal{client-id}://authkutuyu işaretleyin ({client-id}yerine uygulama kimliğiniz yazın).URI Ekle'yi seçin ve ardından ek URI'ler için alanına ekleyin
http://localhost.Sayfanın alt kısmındaki Kaydet'i seçin.
Genel bakış'ı seçin. Mobil uygulamayı yapılandırmak için ihtiyacınız olan Uygulama (istemci) kimliğini (Yerel İstemci Uygulama Kimliği olarak adlandırılır) not edin.
Üç yeniden yönlendirme URL'sini tanımladık:
http://localhostWPF uygulamaları tarafından kullanılır.https://login.microsoftonline.com/common/oauth2/nativeclientUWP uygulamaları tarafından kullanılır.msal{client-id}://authmobil (Android ve iOS) uygulamaları tarafından kullanılır.
Microsoft Identity client'ı uygulamanıza ekleme
TodoApp.sln Çözümü Visual Studio'da açın ve projeyi başlangıç projesi olarak ayarlayınTodoApp.MAUI. Microsoft Kimlik Kitaplığı'nı (MSAL)TodoApp.MAUI projeye ekleyin:
Microsoft Kimlik Kitaplığı'nı (MSAL) platform projesine ekleyin:
Projeye sağ tıklayın, ardından NuGet Paketlerini Yönet...'i seçin.
Gözat sekmesini seçin.
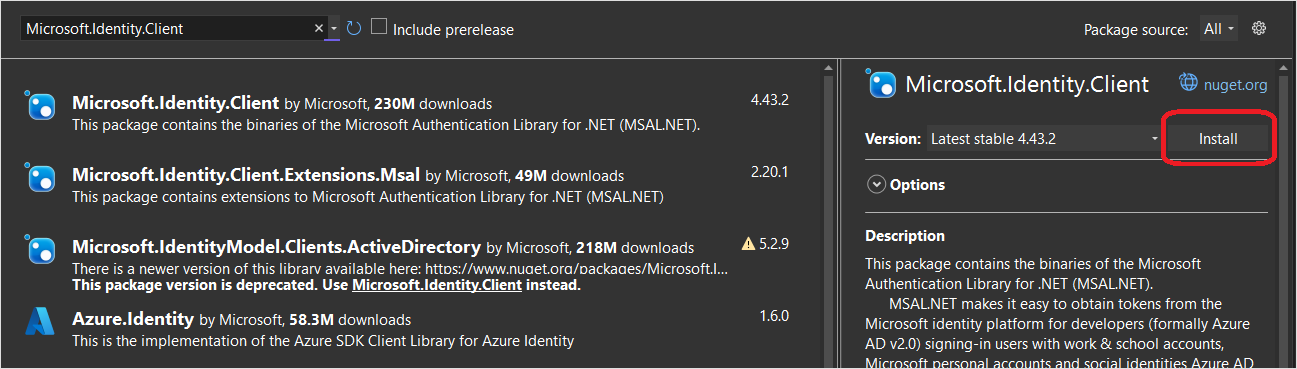
Arama kutusuna girin
Microsoft.Identity.Clientve Enter tuşuna basın.Microsoft.Identity.ClientSonucu seçin ve yükle'ye tıklayın.
Yüklemeye devam etmek için lisans sözleşmesini kabul edin.
Yapılandırmaya yerel istemci kimliğini ve arka uç kapsamını ekleyin.
TodoApp.Data Projeyi açın ve dosyayı düzenleyinConstants.cs. ve Scopesiçin ApplicationId sabitler ekleyin:
public static class Constants
{
/// <summary>
/// The base URI for the Datasync service.
/// </summary>
public static string ServiceUri = "https://demo-datasync-quickstart.azurewebsites.net";
/// <summary>
/// The application (client) ID for the native app within Microsoft Entra ID
/// </summary>
public static string ApplicationId = "<client-id>";
/// <summary>
/// The list of scopes to request
/// </summary>
public static string[] Scopes = new[]
{
"<scope>"
};
}
<client-id>değerini, istemci uygulamasını Microsoft Entra Id'ye kaydederken aldığınız Yerel İstemci Uygulama Kimliği ile ve <scope> hizmet uygulamasını kaydederken BIR API'yi Kullanıma Sunma'yı kullandığınızda kopyaladığınız Web API Kapsamı ile değiştirin.
TodoApp.MAUI projesinde MainPage.xaml.cs sınıfını açın. Aşağıdaki using deyimlerini ekleyin:
using Microsoft.Datasync.Client;
using Microsoft.Identity.Client;
using System.Diagnostics;
MainPage sınıfında yeni bir özellik ekleyin:
public IPublicClientApplication IdentityClient { get; set; }
Oluşturucuyu okuyacak şekilde ayarlayın:
public MainPage()
{
InitializeComponent();
TodoService = new RemoteTodoService(GetAuthenticationToken);
viewModel = new MainViewModel(this, TodoService);
BindingContext = viewModel;
}
GetAuthenticationToken yöntemini sınıfına ekleyin:
public async Task<AuthenticationToken> GetAuthenticationToken()
{
if (IdentityClient == null)
{
#if ANDROID
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.WithParentActivityOrWindow(() => Platform.CurrentActivity)
.Build();
#elif IOS
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithIosKeychainSecurityGroup("com.microsoft.adalcache")
.WithRedirectUri($"msal{Constants.ApplicationId}://auth")
.Build();
#else
IdentityClient = PublicClientApplicationBuilder
.Create(Constants.ApplicationId)
.WithAuthority(AzureCloudInstance.AzurePublic, "common")
.WithRedirectUri("https://login.microsoftonline.com/common/oauth2/nativeclient")
.Build();
#endif
}
var accounts = await IdentityClient.GetAccountsAsync();
AuthenticationResult result = null;
bool tryInteractiveLogin = false;
try
{
result = await IdentityClient
.AcquireTokenSilent(Constants.Scopes, accounts.FirstOrDefault())
.ExecuteAsync();
}
catch (MsalUiRequiredException)
{
tryInteractiveLogin = true;
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Silent Error: {ex.Message}");
}
if (tryInteractiveLogin)
{
try
{
result = await IdentityClient
.AcquireTokenInteractive(Constants.Scopes)
.ExecuteAsync();
}
catch (Exception ex)
{
Debug.WriteLine($"MSAL Interactive Error: {ex.Message}");
}
}
return new AuthenticationToken
{
DisplayName = result?.Account?.Username ?? "",
ExpiresOn = result?.ExpiresOn ?? DateTimeOffset.MinValue,
Token = result?.AccessToken ?? "",
UserId = result?.Account?.Username ?? ""
};
}
GetAuthenticationToken() yöntemi, oturum açmış kullanıcıyı arka uç hizmetine yetkilendirmeye uygun bir erişim belirteci almak için Microsoft Kimlik Kitaplığı (MSAL) ile birlikte çalışır. Bu işlev daha sonra istemciyi oluşturmak için öğesine RemoteTodoService geçirilir. Kimlik doğrulaması başarılı olursa, AuthenticationToken her isteği yetkilendirmek için gereken verilerle oluşturulur. Aksi takdirde, bunun yerine süresi dolmuş bir hatalı belirteç oluşturulur.
Platform tanımlayıcısı olan alanları kullanarak platforma #if özgü seçenekleri ekleyebiliriz. Örneğin Android, arama sayfasından geçirilen üst etkinliği belirtmemizi gerektirir.
Android uygulamasını kimlik doğrulaması için yapılandırma
Aşağıdaki kodla yeni bir sınıf Platforms\Android\MsalActivity.cs oluşturun:
using Android.App;
using Android.Content;
using Microsoft.Identity.Client;
namespace TodoApp.MAUI
{
[Activity(Exported = true)]
[IntentFilter(new[] { Intent.ActionView },
Categories = new[] { Intent.CategoryBrowsable, Intent.CategoryDefault },
DataHost = "auth",
DataScheme = "msal{client-id}")]
public class MsalActivity : BrowserTabActivity
{
}
}
değerini yerel istemcinin uygulama kimliğiyle (ile aynıdırConstants.ApplicationId) değiştirin{client-id}.
Projeniz Android sürüm 11 (API sürüm 30) veya sonraki bir sürümü hedeflediyse, Android paketi görünürlük gereksinimlerini karşılamak için uygulamanızı güncelleştirmeniz AndroidManifest.xml gerekir. Aşağıdaki queries/intent düğümleri açın Platforms/Android/AndroidManifest.xml ve düğüme manifest ekleyin:
<manifest>
...
<queries>
<intent>
<action android:name="android.support.customtabs.action.CustomTabsService" />
</intent>
</queries>
</manifest>
MauiProgram.cs'ı açın. Dosyanın en üstüne aşağıdaki using deyimleri ekleyin:
using Microsoft.Identity.Client;
Oluşturucuyu aşağıdaki koda güncelleştirin:
builder
.UseMauiApp<App>()
.ConfigureLifecycleEvents(events =>
{
#if ANDROID
events.AddAndroid(platform =>
{
platform.OnActivityResult((activity, rc, result, data) =>
{
AuthenticationContinuationHelper.SetAuthenticationContinuationEventArgs(rc, result, data);
});
});
#endif
})
.ConfigureFonts(fonts =>
{
fonts.AddFont("OpenSans-Regular.ttf", "OpenSansRegular");
fonts.AddFont("OpenSans-Semibold.ttf", "OpenSansSemibold");
});
Uygulamayı iOS için güncelleştirdikten sonra bu adımı gerçekleştiriyorsanız, (ve #endifdahil) #if tarafından #if ANDROID belirlenen kodu ekleyin. Derleyici, derlenen platforma göre doğru kod parçasını seçer. Bu kod, iOS için mevcut bloğun önüne veya arkasına yerleştirilebilir.
Android kimlik doğrulaması gerektirdiğinde bir kimlik istemcisi alır ve ardından sistem tarayıcısını açan bir iç etkinliğe geçer. Kimlik doğrulaması tamamlandıktan sonra sistem tarayıcısı tanımlı yeniden yönlendirme URL'sine (msal{client-id}://auth ) yönlendirir. yeniden yönlendirme URL'sini MsalActivity yakalar ve ardından çağrısı OnActivityResult()yaparak ana etkinliğe geri döner. yöntemi, OnActivityResult() işlemi tamamlamak için MSAL kimlik doğrulama yardımcısını çağırır.
Android uygulamasını test edin
Başlangıç projesi olarak ayarlayınTodoApp.MAUI, hedef olarak bir android öykünücüsü seçin, ardından uygulamayı derlemek ve çalıştırmak için F5 tuşuna basın. Uygulama başlatıldığında, uygulamada oturum açmanız istenir. İlk çalıştırmada, uygulamaya onay vermeniz istenir. Kimlik doğrulaması tamamlandıktan sonra uygulama normal şekilde çalışır.
Windows uygulamasını test edin
Başlangıç projesi olarak ayarlayınTodoApp.MAUI, hedef olarak Windows Makinesi'ni seçin, ardından uygulamayı derlemek ve çalıştırmak için F5 tuşuna basın. Uygulama başlatıldığında, uygulamada oturum açmanız istenir. İlk çalıştırmada, uygulamaya onay vermeniz istenir. Kimlik doğrulaması tamamlandıktan sonra uygulama normal şekilde çalışır.
Sonraki adımlar
Ardından, çevrimdışı depo uygulayarak uygulamanızı çevrimdışı çalışacak şekilde yapılandırın.
Daha fazla bilgi
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin