HeaderedContentControl.Header Özellik
Tanım
Önemli
Bazı bilgiler ürünün ön sürümüyle ilgilidir ve sürüm öncesinde önemli değişiklikler yapılmış olabilir. Burada verilen bilgilerle ilgili olarak Microsoft açık veya zımni hiçbir garanti vermez.
Her denetimin üst bilgisi için kullanılan verileri alır veya ayarlar.
public:
property System::Object ^ Header { System::Object ^ get(); void set(System::Object ^ value); };[System.ComponentModel.Bindable(true)]
[System.Windows.Localizability(System.Windows.LocalizationCategory.Label)]
public object Header { get; set; }[<System.ComponentModel.Bindable(true)>]
[<System.Windows.Localizability(System.Windows.LocalizationCategory.Label)>]
member this.Header : obj with get, setPublic Property Header As ObjectÖzellik Değeri
Üst bilgi nesnesi. Varsayılan değer: null.
- Öznitelikler
Örnekler
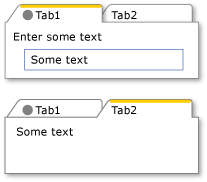
Aşağıdaki örnek, 'den HeaderedContentControldevralan iki TabItem nesne içeren bir TabControl oluşturur. birincisinin TabItem hem de HeaderContentiçinde içeriği olarak nesneleri vardırUIElement: Header , ve TextBlockiçeren Ellipse bir StackPanel olarak ayarlanır; Content , ve Labeliçeren TextBlock bir StackPanel olarak ayarlanır. saniyesinin HeaderTabItem sayısı bir dizeye, ' Content ı ise tek TextBlockbir değerine ayarlanır.
<TabControl>
<TabItem>
<TabItem.Header>
<StackPanel Orientation="Horizontal">
<Ellipse Width="10" Height="10" Fill="DarkGray"/>
<TextBlock>Tab 1</TextBlock>
</StackPanel>
</TabItem.Header>
<StackPanel>
<TextBlock>Enter some text</TextBlock>
<TextBox Name="textBox1" Width="50"/>
</StackPanel>
</TabItem>
<TabItem Header="Tab 2">
<!--Bind TextBlock.Text to the TextBox on the first
TabItem.-->
<TextBlock Text="{Binding ElementName=textBox1, Path=Text}"/>
</TabItem>
</TabControl>
Aşağıdaki çizimde TabControl , önceki örnek tarafından oluşturulan gösterilmektedir.

Header özelliğinde farklı türlerle TabControl
Aşağıdaki örnek, ve ContentHeaderedContentControl'nin Header görünümünü belirtmek için iki DataTemplate nesne oluşturur.
<Style TargetType="HeaderedContentControl">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="{x:Type HeaderedContentControl}">
<StackPanel>
<Grid>
<Rectangle Stroke="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Header"/>
</Grid>
<Grid>
<Rectangle Fill="{TemplateBinding Background}"/>
<ContentPresenter ContentSource="Content"/>
</Grid>
</StackPanel>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
<DataTemplate x:Key="titleText">
<TextBlock Text="{Binding}"
Foreground="Green"
FontSize="16"
FontWeight="Normal"
FontStyle="Italic"
TextWrapping="Wrap"/>
</DataTemplate>
<DataTemplate x:Key="contentText">
<TextBlock Text="{Binding}"
Foreground="Brown"
FontSize="12"
FontWeight="Normal"
FontFamily="Arial Narrow"
TextWrapping="Wrap"/>
</DataTemplate>
<HeaderedContentControl Name="hcontCtrl" Background="Beige"
HeaderTemplate="{StaticResource titleText}"
ContentTemplate="{StaticResource contentText}"
Header="This is the header."
Content="This is the content."/>
Açıklamalar
Content özelliği gibi herhangi bir ContentControlHeader türde olabilir. , HeaderedContentControl içinde ContentControl.Contentaçıklanan öğesini görüntülemek Header için aynı mantığı kullanır.
Bağımlılık Özelliği Bilgileri
| Tanımlayıcı alanı | HeaderProperty |
Meta veri özellikleri olarak ayarlandı true |
Hiçbiri |
Şunlara uygulanır
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
