E-posta deneyimini kişiselleştirme
E-posta yapılandırma deneyimi, kullanıcıların müşterilerle iletişim kurmak için e-posta kullanırken daha etkili ve verimli olmasını sağlar. Bu makalede, Zengin Metin Düzenleyicisi denetiminin tam yapılandırma özelliğini kabul eden e-posta düzenleyicisi, e-posta şablonu oluşturucusu ve e-posta imza oluşturucusunun nasıl yapılandırılacağı anlatılmaktadır.
Not
Etkinlik Düzenleyicisi denetimini kullanıyorsanız, etkinlik Düzenleyicisi denetimi kullanım dışı olduğundan zengin metin Düzenleyicisi denetimini kullanmanız önerilir. Ayrıntılar için Power Apps'teki zengin metin düzenleyicisi denetimini kullanmabölümüne bakın.
E-posta düzenleyicisinin veya oluşturucunun her örneği bağımsız olarak yapılandırılabilir ve aşağıdakileri yapmanızı sağlar:
- İstediğiniz yazı tiplerini seçme
- Varsayılan yazı tipini ayarlama
- Araç çubuğu konumunu ve düğmelerini ayarlama
- İçerik sığacak şekilde düzenleyici yüksekliğini otomatik olarak artırma
- HTML'ye erişme
- E-posta deneyimlerinde (e-posta düzenleyicisi, e-posta şablonu oluşturucusu ve imza oluşturucu dahil) zengin metin düzenleyicisi denetimini yapılandırma
Web kaynak dosyası kullanarak E-posta formunu yapılandırma
Gerektiğinde değiştirilebilen ve ardından e-posta formuna bağlanabilen bir web kaynak dosyası kullanarak e-postayı yapılandırabilirsiniz.
Kullanıcı tarafından yapılandırılan ayarların bir e-posta formuna etkinleştirilmesi aşağıdaki adımlardan oluşur:
Web kaynak dosyasını yapılandırma
Gelişmiş ayarlar>Sistemi özelleştir>Web Kaynakları'na giderek web kaynağı dosyasına erişebilirsiniz.
Aşağıdaki resimde gösterildiği gibi web kaynak dosyalarını aramak için filtreyi kullanın.

msdyn_EmailRTEconfig_reference.js adlı birden fazla dosya olabilir. Bunlardan biri, değiştirilebilir olmayan varsayılan yapılandırma dosyasıdır. Diğeri, yapılandırma değişikliklerinizi barındıran yeni bir web kaynağı dosyası oluşturmak için açılıp başvuru olarak kullanılabilir.
Düzenlenebilir dosyayı seçin. Yeni bir pencere görüntülenir.
İçerik bölümünde Metin Düzenleyicisi'ni seçin.
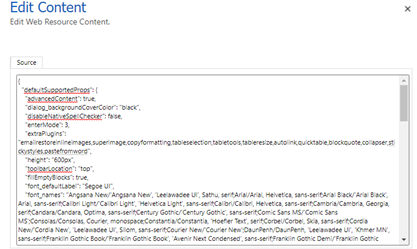
İçeriği Düzenle penceresi görüntülenir.
Kaynak alanındaki metni kopyalayın ve pencereyi kapatın.

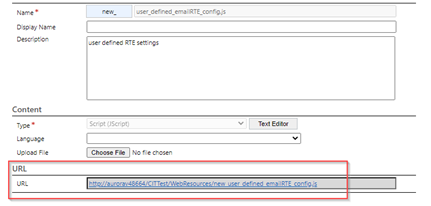
Yeni bir web kaynağı oluşturun ve var olan dosyadan kopyaladığınız kodu içine yapıştırın.
İstediğiniz değişiklikleri yapıp Kaydet ve yayınla'yı seçin.
Not
- Visual Studio Kodu gibi bir kod düzenleyicisi daha iyi bir düzenleme deneyimi sağlayabilir.
- Değiştirilebilen ve yapılandırdığınızda e-posta formuna uygulanacak çeşitli özellikler vardır. Daha fazla bilgi için bkz. Zengin Metin Düzenleyicisi Özellikleri.
- Düzenleyiciye eklenen satır içi görüntülerin alıcının e-postasına düzgün şekilde yüklenmesi için disableDefaultImageProcessing özelliğinin Doğru olarak ayarlandığından emin olun.
Yeni web kaynağı dosyasını Gelişmiş E-posta formuna eşlemeniz gerektiğinden, URL'yi yeni web kaynağına kaydedin.

Özelleştirme>Sistemi özelleştir>Varlık>E-posta>Formlar'a gidin.
Gelişmiş E-posta formunu açın, Açıklama'ya çift tıklayın ve Denetim sekmesine gidin.
RTE denetimini ekleyin, Özel Yapılandırma URL'si'ni seçin ve URL alanına oluşturduğunuz yeni web kaynak dosyasındaki URL'yi girin.
Kaydet'i seçin ve sonra Tüm Özelleştirmeleri Yayınla'yı seçin.
E-posta formunda RTE denetimini etkinleştirme
E-posta formu özelliklerine gidin: Gelişmiş ayarlar>Sistemi özelleştir>Varlıklar>E-posta>Formlar'a gidin.
Bu örnekte, web kaynağı dosyasını Gelişmiş E-posta formuna ekleyeceğiz.

Formu seçin ve alan özelliklerini girmek için Açıklama alanına çift tıklayın.
RTE denetimi zaten eklenmemişse eklemek için Denetimler sekmesini seçin.
Özel yapılandırma denetimi'ni seçin ve singleLine.URL dosyasını önceki bölümdeki adımlarda oluşturduğunuz web kaynağı dosyasına ait web kaynağı URL'siyle değiştirin.

Kaydet>Yayımla'yı seçin.
Ayarlar artık bir e-posta oluşturduğunuzda forma uygulanır.
Not
Zaman çizelgesinde olmayan RTE alanlarındaki e-posta içeriğini doldurmak için bir iş akışı kullanıyorsanız ve düzgün olarak işlenmeyen satır içi görüntülerle ilgili sorunlar yaşıyorsanız, msdyn_EmailRTEconfig_reference.js eklentisini kullanmanız gerekir.
Dil filtresini e-posta şablonu seçimi görünümüne ekleme
Gelişmiş e-posta şablonu seçimi penceresinin dil filtresini etkinleştirmek için aşağıdaki adımları tamamlayın:
- Ayarlar>Gelişmiş Ayarlar'a gidin.
- Ardından Özelleştirmeler>Sistemi Özelleştir'i seçin.
- Çözüm: Varsayılan Çözüm'de Varlıklar'ı genişletin.
- E-posta Şablonu'nu genişletin ve ardından Formlar'ı seçin.
- Etkin Formlar'da Şablon galerisi filtre formu'nu seçin.
- Dil'i kullanılabilir alanlardan forma sürükleyip bırakın.
Not
Dil varsayılan olarak forma eklenir.
- Dil'i ve ardından Özellikleri Değiştir'i seçin.
- Etiket bölümünde Formda etiketi göster'i seçin.
- Görünür bölümünde, Varsayılan olarak görünür'ü seçin.
- Değişiklikleri kaydedin ve yayımlayın.
Gelişmiş e-posta şablon seçimi görünümünü özelleştirme
Gelişmiş e-posta şablonu seçim penceresi, Kayıt Seç iletişim kutusunu görüntüler ve aracıların e-posta şablonu görünümleri arasında geçiş yapmasına olanak sağlar. Bu özellikleri etkinleştirmek için aşağıdaki adımları tamamlayın.
- Gelişmiş Ayarlar>E-posta Yapılandırması'na gidin.
- E-posta Yapılandırması>E-posta Yapılandırma Ayarları'nı seçin.
- Gelişmiş e-posta şablonu seçim deneyiminde, E-posta Şablonu Görünümlerini Etkinleştir ve Kayıt Seç iletişim kutusunu atla'yı Evet olarak ayarlayın.
Varsayılan e-posta şablonu seçim görünümünü yapılandırma
Gelişmiş e-posta şablonu seçimi penceresinin varsayılan görünümünü yapılandırmak için aşağıdaki adımları uygulayın.
- Ayarlar>Gelişmiş Ayarlar'a gidin.
- Ayarlar>E-posta Yapılandırması>E-posta Yapılandırma Ayarları'na gidin.
- Gelişmiş E-posta Şablonu Ekleme Deneyimi'Varsayılan görünüm'ü seçin.
Ayrıca bkz.
E-posta yapılandırma
E-posta şablonu oluşturma
E-posta şablonu ekleme
E-postayı şablona dönüştürme
E-postada imza kullanma
E-posta FAQ'si