Renkler, logolar ve diğer görsel öğelerle özel tema oluşturma
Bu konu, Dynamics 365 Customer Engagement (on-premises) için geçerlidir. Bu konunun Power Apps sürümü için bkz: Uygulamanıza özel bir görünüm oluşturmak için bir tema kullanma
Özelleştirilmemiş sistemde sağlanan varsayılan renklerde ve görsel öğelerde değişiklikler yaparak uygulamanız için özel bir görünüm ve his (tema) oluşturabilirsiniz. Örneğin, bir şirket logosu ekleyerek ve varlığa özgü renklendirme sağlayarak kişisel ürün markalamanızı oluşturabilirsiniz. Geliştiricinin kod yazmasına gerek kalmadan, kullanıcı arabirimindeki özelleştirme araçları kullanılarak tema oluşturulur. Kuruluşunuzda kullanılan temaları oluşturabilir, değiştirebilir veya silebilirsiniz. Tema özelleştirme Dynamics 365 for Outlook'de Web formlarında desteklenmektedir. Birden çok tema tanımlayabilirsiniz ancak bunlardan yalnızca biri ayarlanabilir ve varsayılan tema olarak yayımlanabilir.
Kullanıcı arabirimini geliştirmek ve kendi ürün markanızı oluşturmak için temaları kullanın
Tema oluşturma, uygulama kullanıcı arabirimi oluşturmak için kullanılır, onu değiştirmek için değil. Tema renkleri global olarak uygulama genelinde uygulanır. Örneğin, kullanıcı arabiriminde aşağıdaki görsel öğeleri geliştirebilirsiniz:
Ürün markası oluşturmak için ürün amblemlerini ve gezinti renklerini değiştirme
Üzerine gelindiğinde veya seçim renkleri gibi vurgu renkleri ayarlama
Varlığa özel renklendirme sağlama
Logo
Logo araç ipucu
Gezinti çubuğu rengi
Gezinti çubuğu raf rengi
Birleşik Arabirim'de ana komut çubuğu rengi
Üstbilgi rengi
Global bağlantı rengi
Seçili bağlantı etkisi
Vurgulu bağlantı etkisi
Eski vurgu rengi (işlem denetimleri için birincil arka plan)
Varsayılan varlık rengi
Varsayılan özel varlık rengi
Denetim gölgesi
Denetim sınırı
Çözüm farkındalığı
Temanın çözüm farkındalığı yoktur. Bir kuruluşun temasına yapılan değişikliklere kuruluştan verilen çözümler dahil değildir. Veriler dışa ve başka bir ortamda yeniden içe aktarılabilen tema varlığında depolanır. İçe aktarılan temanın geçerli olması için yayımlanması gerekir.
Var olan temayı kopyalama ve değiştirme
Yeni bir tema oluşturmak için en kolay ve hızlı yol var olan bir temayı klonlama ve değiştirme, sonra kaydetme, Önizleme ve yayımlamadır.
- Ayarlar > Özelleştirme'ye gidin.
- Temalar'ı ve ardından Dynamics 365 Varsayılan Teması'nı seçin.
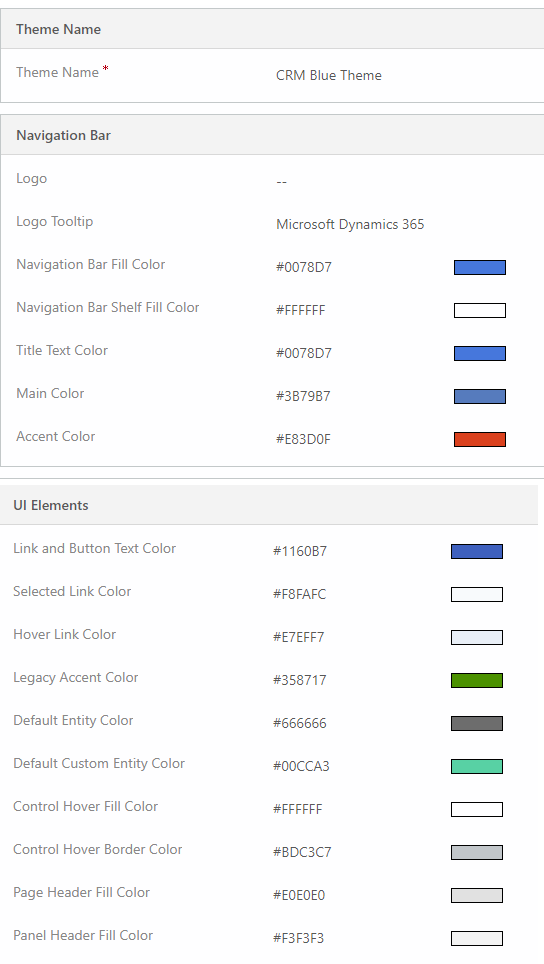
Aşağıdaki ekran görüntüsünde, varsayılan tema kurulumu gösterilir.

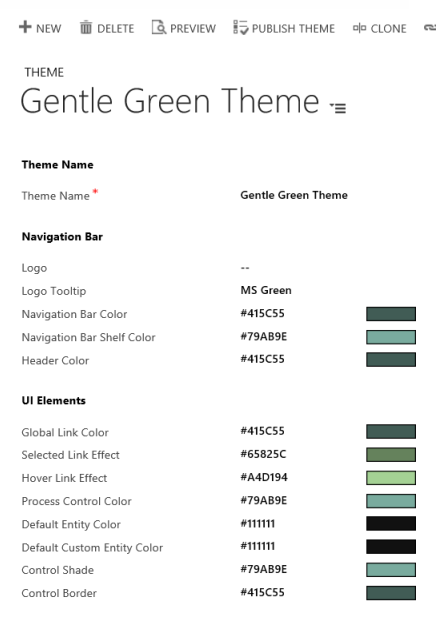
Varsayılan temayı kopyaladık ve renkleri değiştirdik. Aşağıdaki ekran görüntüleri yeni gezinti ve vurgulama renklerini gösterir. Ürün için yeni bir amblem de seçebilirsiniz.
Aşağıdaki ekran görüntüsünde, yeni gezinti rengi gösterilir.

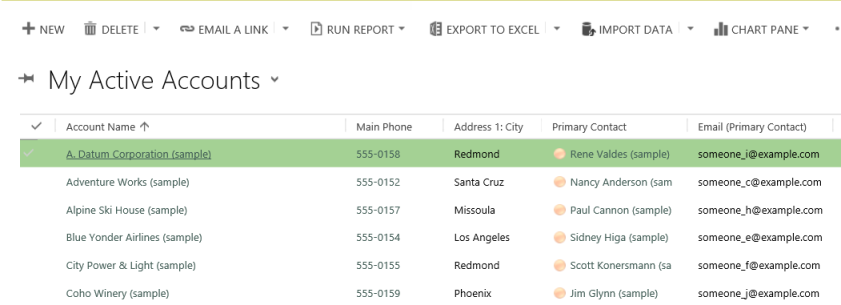
Aşağıdaki ekran görüntüsünde yeni vurgu rengiyle birlikte firma varlık kılavuzu gösterir.

Temayı önizleme ve yayımlama
Temayı önizlemek ve yayımlamak için aşağıdaki adımları uygulayın:
Sıfırdan yeni bir tema oluşturmak veya var olan birini kopyalayın.
Komut çubuğunda Önizleme seçerek Yeni temaya önizleme yapın. Önizleme modundan çıkmak için komut çubuğunda, Önizleme düğmesinin yanında Önizlemeden Çık seçin.
Bir tema seçin. Komut çubuğunda Temayı Yayımla'yı seçin.
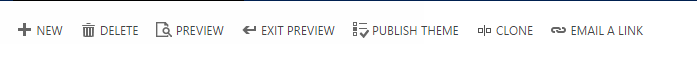
Aşağıdaki ekran görüntüsünde, Önizleme ve yayımlama için komut çubuğundaki ilgili düğmeler gösterilir.

En iyi yöntemler
Tema karşıtlıkları tasarlamak ve renkleri seçmek için öneriler aşağıdadır.
Tema karşıtlığı
Karşıtlık renkleri sağlamak için aşağıdaki yaklaşımı öneririz:
Zıt renkleri dikkatle seçin. Customer Engagement ile hazır olarak gelen varsayılan tema, en iyi kullanılabilirlik sağlamak için doğru kontrast oranlarına sahiptir. Yeni temalarınız için benzer kontrast oranları kullanın.
Yüksek karşıtlık modu için varsayılan renk ayarlarını kullanın.
Tema renkleri
Çok sayıda farklı renkler kullanmamanızı öneririz. Her varlık için farklı bir renk ayarlayabilseniz de şu iki desenden birini tavsiye ederiz:
Tüm varlıkları nötr renklerde yapın ve önemli varlıkları vurgulayın.
Benzer varlıklar veya kuyruk ve Kuyruk öğesi gibi ilgili varlıklar ya da ürün kataloğu varlıkları için aynı rengi kullanın. Toplam grup sayısını düşük tutun.
Özel tema hakkında önemli noktalar
Özel temalar kullanmayı planlarken aşağıdakileri dikkate almanız gerekir:
En güncel kullanıcı arabirimi (UI) alanları özel tema renklerinde görüntülenir.
Tema renkleri uygulama genelinde uygulanır ancak gradyan düğmeleri gibi bazı eski kullanıcı arabirimi alanlarında varsayılan renkler korunur.
Belirli alanlarda varsayılan simge renkleri ile kontrast için koyu veya açık renkler kullanmanız gerekir. Simge rengi özelleştirilebilir değildir.
Bir varlık farklı Site Haritası düğümlerinin altında farklı renklerde görüntülenemez.
Site Haritası düğümlerinin renkleri özelleştirilebilir değildir.