Power Apps'te dikey kapsayıcı denetimi
Dikey kapsayıcı denetimi, alt bileşenlerin konumunu belirler, böylece kapsayıcının içindeki bir bileşen için X, Y'yi hiçbir zaman ayarlamanız gerekmez.
Veri Akışı Açıklaması
Dikey kapsayıcı denetimi, ayarlara bağlı olarak kullanılabilir alanı alt bileşenlerine dağıtır ve alt bileşenlerin hizalamasını belirler.
Özellikler
BorderColor – Denetim kenarlığının rengi.
BorderStyle – Düz, Kesik Çizgili, Noktalı veya Hiçbiri değerleriyle Denetimin kenarlık stili.
BorderThickness – Denetimin kenarlık kalınlığı.
Color: Kapsayıcı denetiminin rengi.
Alt gölge: Denetimde gölge efektleri ekler.
Fill – Denetimin arka plan rengi.
Height – Denetimin üst ve alt kenarları arasındaki uzaklık.
Direction: Kapsayıcının alt bileşenlerini hangi yönde düzenlediğini tanımlar. Yatay ve Dikey.
Justify (vertical): Alt öğelerin birincil eksenle nasıl hizalandığını tanımlar. Başlangıç, Bitiş, Orta, Arasında Boşluk.
Align (horizontal): Alt bileşenlerin kapsayıcıda kapalı eksende (LayoutDirection tersi) nasıl konumlandırıldığını tanımlar. Başlangıç, Orta, Bitiş, Uzat.
Gap: Kapsayıcı alt bileşenleri arasındaki boşluğu piksel cinsinden tanımlar.
Horizontal Overflow: Kapsayıcının kaydırma çubuklarını gösterip göstermediğini veya sığmayacak kadar büyük olduğunda içeriği kaldırıp kaldırmayacağını tanımlar. Kaydır ve Gizle.
RadiusBottomLeft – Denetimin sol alt köşesinin ne kadar yuvarlanacağı.
RadiusBottomRight – Denetimin sağ alt köşesinin ne kadar yuvarlanacağı.
RadiusTopLeft – Denetimin sol üst köşesinin ne kadar yuvarlanacağı.
RadiusTopRight – Denetimin sağ üst köşesinin ne kadar yuvarlanacağı.
Vertical Overflow: Kapsayıcının kaydırma çubuklarını gösterip göstermediğini veya sığmayacak kadar büyük olduğunda içeriği kaldırıp kaldırmayacağını tanımlar. Kaydır ve Gizle.
Wrap: İçeriğin sığmadığı zaman yeni bir satıra mı yoksa sütuna mı kaydırılacağını tanımlar.
Align in kapsayıcı: Tekli bileşenin üst öğeye nasıl hizalanmış olduğunu tanımlar. Varsayılan değer olan Kapsayıcı tarafından ayarlandı, üst öğenin LayoutAlignItems özelliğinden değeri devralır, diğer özellikler hizalamayı tekli alt bileşen için özelleştirmek amacıyla kullanılabilir. Kapsayıcı tarafından ayarlandı, Başlangıç, Bitiş, Orta ve Uzat.
Fill portions: Üst öğesine atanan daha fazla ekran alanı olduğunda tekli bileşenlerin nasıl alan kaplayacağını tanımlar. Sayı, bileşene verilen ek alanın, üst öğenin alt öğeleri tarafından alınan tüm kullanılabilir ek alana göre belirtilen bölümü temsil eder. Örneğin, A alt öğesinin Fill portions değeri 1'e, B alt öğesinin Fill portions değeri 2'ye ayarlanmışsa, A alt öğesi kullanılabilir alanın 1/3'ünü, B alt öğesi ise kullanılabilir alanın 2/3'ünü alır.
Minimum width: Bileşenin Fill portions yönündeki (diğer bir deyişle, üst öğenin Direction değeri) minimum boyutunu temsil eder.
PaddingBottom – Denetimdeki metin ile denetimin alt kenarı arasındaki uzaklık.
PaddingLeft – Denetimdeki metin ile denetimin sol kenarı arasındaki uzaklık.
PaddingRight – Denetimdeki metin ile denetimin sağ kenarı arasındaki uzaklık.
PaddingTop – Denetimdeki metin ile denetimin üst kenarı arasındaki uzaklık.
Visible – Denetimin gizli veya görünür olması.
Width – Denetimin sol ve sağ kenarları arasındaki uzaklık.
X – Denetimin sol kenarı ile ana kapsayıcısının (veya ana kapsayıcı yoksa ekranın) sol kenarı arasındaki uzaklık.
Y – Denetimin üst kenarı ile ana kapsayıcısının (veya ana kapsayıcı yoksa ekranın) üst kenarı arasındaki uzaklık.
Örnek
Tablet düzeniyle boş bir tuval uygulaması oluşturun.
Ayarlar > Görünüm'ü seçin ve Uygunluk için ölçekle, En boy oranını kilitle ve Yönlendirmeyi kilitle'yi devre dışı bırakıp Uygula'yı seçin.
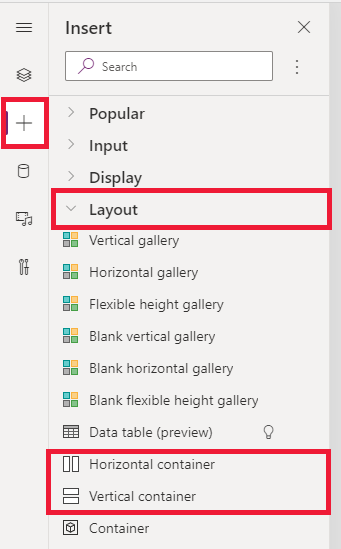
Şimdi, sol kenar çubuğundaki Ekle bölmelerinden, Düzen sekmesinin altındaki Dikey kapsayıcı'yı seçin.

Ekranın kullanılabilir alanının tamamını kaplaması için aşağıdaki özellikleri ayarlayın:
- X = 0
- Y= 0
- Width = Parent.Width
- Height = Parent. Yükseklik
Uygulamanın ekran değişikliklerine nasıl uyum sağladığını görmek için birkaç düğme, metin girişi, medya, simge ekleyin ve F5'i seçin.
Not
Belge dili tercihlerinizi bizimle paylaşabilir misiniz? Kısa bir ankete katılın. (lütfen bu anketin İngilizce olduğunu unutmayın)
Anket yaklaşık yedi dakika sürecektir. Kişisel veri toplanmaz (gizlilik bildirimi).
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin