Kod düzenleyicisini kullanmayı öğrenin
Visual Studio'daki kod düzenleyicisine bu 10 dakikalık girişte, Visual Studio'nun kodu yazmayı, gezinmeyi ve anlamayı kolaylaştırma yollarından bazılarını incelemek için bir dosyaya kod ekleyeceğiz.
İpucu
Visual Studio'yu henüz yüklemediyseniz Visual Studio indirmeleri sayfasına giderek ücretsiz yükleyin.
Visual Studio'yu henüz yüklemediyseniz Visual Studio indirmeleri sayfasına giderek ücretsiz yükleyin.
Bu makalede, bir programlama diline zaten aşina olduğunuz varsayılır. Kullanmıyorsanız, önce Python veya C# ile bir web uygulaması oluşturma veya Visual Basicveya C++ ile konsol uygulaması oluşturma gibi programlama hızlı başlangıçlarından birine bakmanızı öneririz.
İpucu
Bu makaleyi takip etmek için Visual Studio için C# ayarlarının seçili olduğundan emin olun. Tümleşik geliştirme ortamı (IDE) için ayarları seçme hakkında bilgi için bkz . Ortam ayarlarını seçme.
Yeni kod dosyası oluşturma
Yeni bir dosya oluşturup dosyaya kod ekleyerek başlayın.
Visual Studio'yu açın. Geliştirme ortamını açmak için Esc tuşuna basın veya başlangıç penceresinde Kod olmadan devam et'e tıklayın.
Menü çubuğundaki Dosya menüsünden Yeni Dosya'yı> seçin.
Yeni Dosya iletişim kutusundaki Genel kategorisinin altında Visual C# Sınıfı'nı ve ardından Aç'ı seçin.
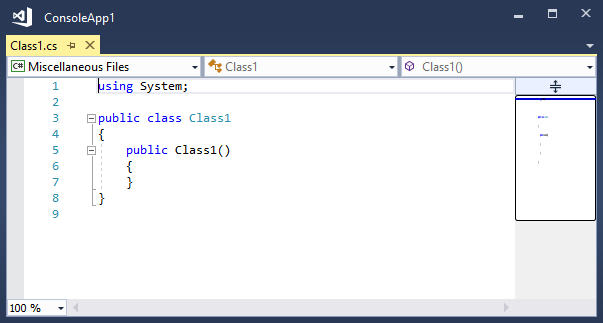
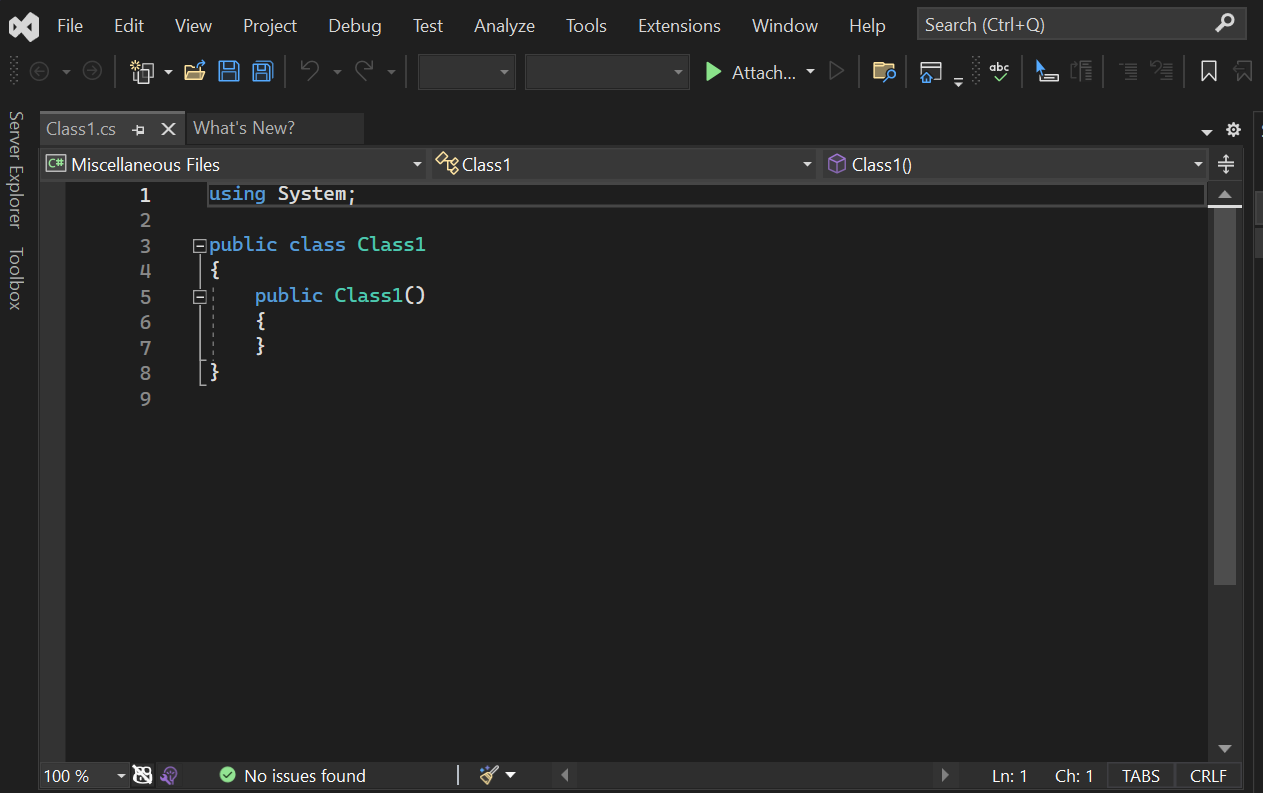
Düzenleyicide C# sınıfının iskeletiyle yeni bir dosya açılır. (Kod düzenleyicisinin sunduğu avantajlardan bazılarını elde etmek için tam bir Visual Studio projesi oluşturmak zorunda olmadığımıza dikkat edin; tek ihtiyacınız olan bir kod dosyası!)

Visual Studio'yu açın. Geliştirme ortamını açmak için Esc tuşunu seçin veya başlangıç penceresinde Kod olmadan devam et'i seçin.
Menü çubuğundaki Dosya menüsünden Yeni>Dosya'yı seçin veya Ctrl+N tuşlarını seçin.
Yeni Dosya iletişim kutusundaki Genel kategorisinin altında C# Sınıfı'nı ve ardından Aç'ı seçin.
Düzenleyicide C# sınıfının iskeletiyle yeni bir dosya açılır.

GitHub Copilot kullanma
GitHub Copilot, doğrudan düzenleyicide kod yazarken otomatik tamamlama stili kod tamamlamaları ve bağlama duyarlı çok satırlı kod önerileri sağlamak için yapay zeka çifti programcısı olarak görev yapar. GitHub Copilot, açıklamalar ve yöntem adları dahil olmak üzere doğal dil istemlerini kodlama önerilerine dönüştürür. GitHub Copilot'tan gelen önerileri doğrudan düzenleyicide görüntüleyebilir ve birleştirebilirsiniz.
Kod önerileri oluşturmak için Copilot'ı kullanalım:
- İmlecinizi dosyadaki son kapanış ayracı } öğesinin hemen altına yerleştirin.
- Doğal dil açıklaması yazın:
// Add a method to add two numbersve Enter tuşuna basın. - GitHub Copilot sizin için bir kod önerisi oluşturur. Önerilen uygulama gri metinde gösterilir.
- Öneriyi kabul etmek için Sekme'yi seçin.
Visual Studio'da GitHub Copilot'ı kullanmaya başlayın. Visual Studio 2022 17.5.5 veya üzerini gerektirdiğini unutmayın.
Kod parçacıkları kullanma
Visual Studio, yaygın olarak kullanılan kod bloklarını hızlı ve kolay bir şekilde oluşturmak için kullanabileceğiniz yararlı kod parçacıkları sağlar. Kod parçacıkları C#, Visual Basic ve C++ gibi farklı programlama dilleri için kullanılabilir.
Şimdi C# void Main kod parçacığını dosyamıza ekleyelim.
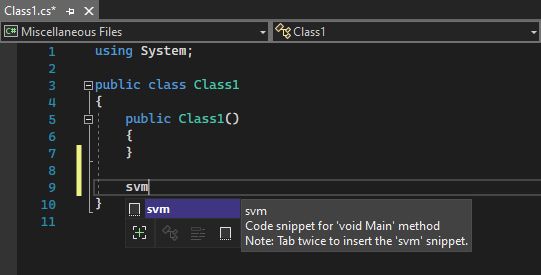
İmlecinizi dosyadaki son kapanış ayracı } öğesinin hemen üzerine getirin ve karakterlerini
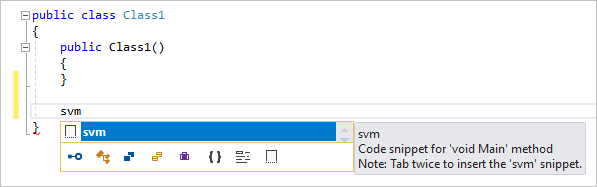
svmyazın. (svmanlamınastatic void Maingelir; Main() yöntemi C# uygulamalarının giriş noktasıdır.)Kod parçacığı hakkında
svmbilgi içeren bir açılır iletişim kutusu görüntülenir.
Kod parçacığını eklemek için Sekme tuşuna iki kez basın.
Yöntem imzasının
static void Main()dosyaya eklendiğini göreceksiniz.
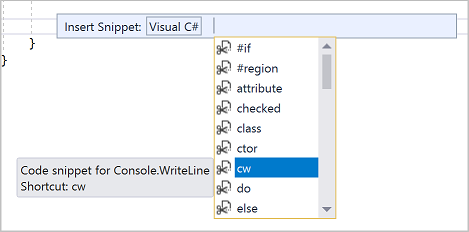
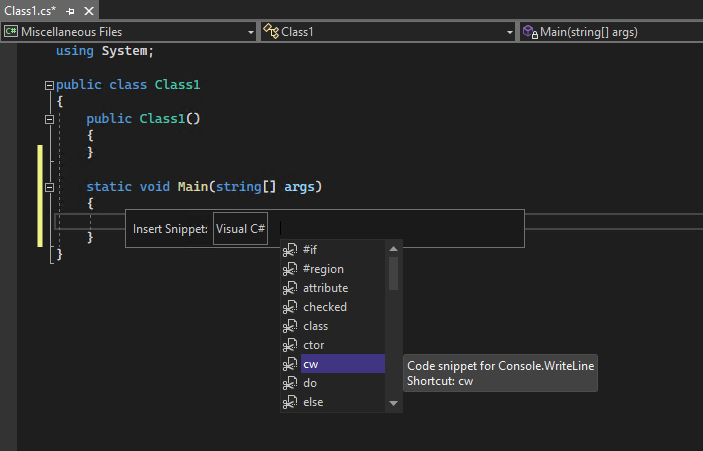
Kullanılabilir kod parçacıkları farklı programlama dilleri için farklılık gösterir. IntelliSense Ekleme Parçacığını Düzenle'yi>ve ardından dilinizin klasörünü seçerek diliniz için kullanılabilir kod parçacıklarına bakabilirsiniz.> C# için liste şöyle görünür:

İmlecinizi dosyadaki son kapanış ayracının
}hemen üzerine getirin ve karakterlerinisvmyazın.Kod parçacığı hakkında
svmbilgi içeren bir açılır iletişim kutusu görüntülenir.
Kod parçacığını eklemek için Sekme tuşunu iki kez seçin.
Yöntem imzasının
static void Main()dosyaya eklendiğini göreceksiniz. Main() yöntemi, C# uygulamalarının giriş noktasıdır.
Kullanılabilir kod parçacıkları farklı programlama dilleri için farklılık gösterir. IntelliSense Ekleme Parçacığını Düzenle'yi>seçerek veya Ctrl K, Ctrl++X tuşlarını ve ardından programlama diliniz için klasörü seçerek diliniz için kullanılabilir kod parçacıklarına bakabilirsiniz.> C# için kod parçacığı listesi şöyle görünür:

Liste, sınıf, oluşturucu, for döngüsü, if veya switch deyimi oluşturmak için kod parçacıkları ve daha fazlasını içerir.
Açıklama satırı kodu
Visual Studio'daki menü çubuğunun altındaki düğme satırı olan araç çubuğu, kod yazarken daha üretken olmanıza yardımcı olabilir. Örneğin, IntelliSense tamamlama modunu değiştirebilirsiniz (IntelliSense , diğer yöntemlerin yanı sıra eşleşen yöntemlerin listesini görüntüleyen bir kodlama yardımıdır), satır girintisini artırabilir veya azaltabilir ya da derlemek istemediğiniz kodu açıklama satırı yapabilirsiniz. Bu bölümde, bazı kodlara açıklama ekleyeceğiz.

Aşağıdaki kodu yöntem gövdesine
Main()yapıştırın.// _words is a string array that we'll sort alphabetically string[] _words = { "the", "quick", "brown", "fox", "jumps" }; string[] morewords = { "over", "the", "lazy", "dog" }; IEnumerable<string> query = from word in _words orderby word.Length select word;Değişkenini
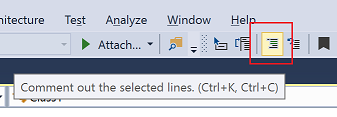
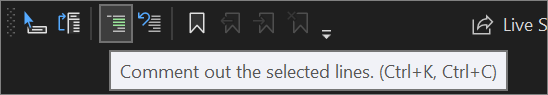
morewordskullanmıyoruz, ancak daha sonra bu değişkeni kullanabiliriz, bu nedenle tamamen silmek istemeyiz. Bunun yerine, bu satırları açıklama satırı yapalım. Kapanış noktalı virgülününmorewordstanımının tamamını seçin ve ardından araç çubuğunda Seçili satırlara açıklama ekle düğmesini seçin. Klavyeyi kullanmayı tercih ediyorsanız Ctrl K, Ctrl++C tuşlarına basın.
C# açıklama karakterleri
//, kodu açıklama satırı yapmak için seçilen her satırın başına eklenir.
Visual Studio'daki menü çubuğunun altındaki düğme satırı olan Metin Düzenleyicisi araç çubuğu, kod yazarken daha üretken olmanıza yardımcı olur. Örneğin, IntelliSense tamamlama modunu değiştirebilir, satır girintisini artırabilir veya azaltabilir ya da derlemek istemediğiniz kodu açıklama satırı yapabilirsiniz.

Şimdi bazı kodlara açıklama ekleyelim.
Aşağıdaki kodu yöntem gövdesine
Main()yapıştırın.// someWords is a string array. string[] someWords = { "the", "quick", "brown", "fox", "jumps" }; string[] moreWords = { "over", "the", "lazy", "dog" }; // Alphabetically sort the words. IEnumerable<string> query = from word in someWords orderby word select word;Değişkenini
moreWordskullanmıyoruz, ancak daha sonra bu değişkeni kullanabiliriz, bu nedenle silmek istemeyiz. Bunun yerine, bu satırları yorumlayacağız. Kapanış noktalı virgülününmoreWordstüm tanımını seçin ve ardından Metin Düzenleyicisi araç çubuğunda Seçili satırları açıklama satırı yapın düğmesini seçin. Klavyeyi kullanmayı tercih ediyorsanız Ctrl K, Ctrl++C'yi seçin.
C# açıklama karakterleri
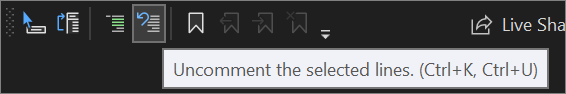
//, kodu açıklama satırı yapmak için seçilen her satırın başına eklenir.Satırların açıklamasını kaldırmak istediğinizde, bunları seçebilir ve ardından Metin Düzenleyicisi araç çubuğunda Seçili satırları açıklamayı kaldır düğmesini seçebilirsiniz. Klavyeyi kullanmayı tercih ediyorsanız Ctrl K, Ctrl++U'yı seçin.

Kod bloklarını daraltma
için oluşturulan boş oluşturucuyu görmek istemiyoruz, bu nedenle kod görünümümüzü karmaşık hale getirmek için Class1daraltalım. Oluşturucunun ilk satırının kenar boşluğunda eksi işareti bulunan küçük gri kutuyu seçin. Alternatif olarak, klavyeyi kullanmayı tercih ediyorsanız, imleci oluşturucu kodunun herhangi bir yerine getirin ve Ctrl M, Ctrl++M tuşlarına basın.

Kod bloğu yalnızca ilk satıra daraltılır ve ardından üç nokta (... ) eklenir. Kod bloğunu yeniden genişletmek için, artık artı işareti olan aynı gri kutuya tıklayın veya yeniden Ctrl M, Ctrl++M tuşlarına basın. Bu özellik Anahat oluşturma olarak adlandırılır ve özellikle uzun yöntemleri veya sınıfların tamamını daralttığınızda kullanışlıdır.
için oluşturulan boş oluşturucuyu görmek istemiyoruz, bu nedenle kod görünümümüzü karmaşık hale getirmek için Class1daraltalım. Oluşturucunun ilk satırının kenar boşluğunda eksi işareti bulunan küçük gri kutuyu seçin. Alternatif olarak, klavyeyi kullanmayı tercih ediyorsanız, imleci oluşturucu kodunun herhangi bir yerine getirin ve Ctrl M, Ctrl++M tuşlarını seçin.

Kod bloğu yalnızca ilk satıra daraltılır ve ardından üç nokta (... ) eklenir. Kod bloğunu yeniden genişletmek için, artık artı işareti olan aynı gri kutuyu seçin veya yeniden Ctrl+M, Ctrl+M'yi seçin. Bu özellik Anahat oluşturma olarak adlandırılır ve özellikle uzun yöntemleri veya sınıfların tamamını daralttığınızda kullanışlıdır.
Simge tanımlarını görüntüleme
Visual Studio düzenleyicisi bir türün, yöntemin vb. tanımını incelemeyi kolaylaştırır. Bunun bir yolu, tanımı içeren dosyaya gitmektir. Örneğin, sembole başvurulacak her yerde Tanıma Git'i seçin. Odağınızı çalıştığınız dosyadan uzaklaştırmayan daha da hızlı bir yol, Göz Atma Tanımı'nı kullanmaktır. Şimdi türün tanımına string göz atalım.
herhangi bir örneğine
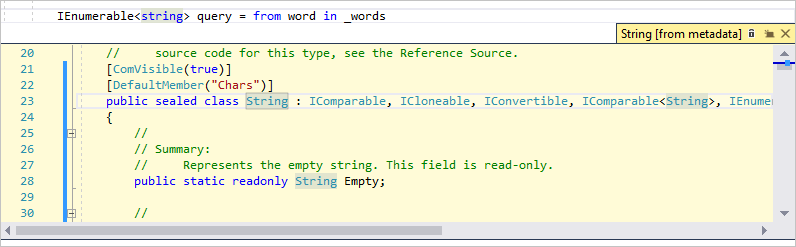
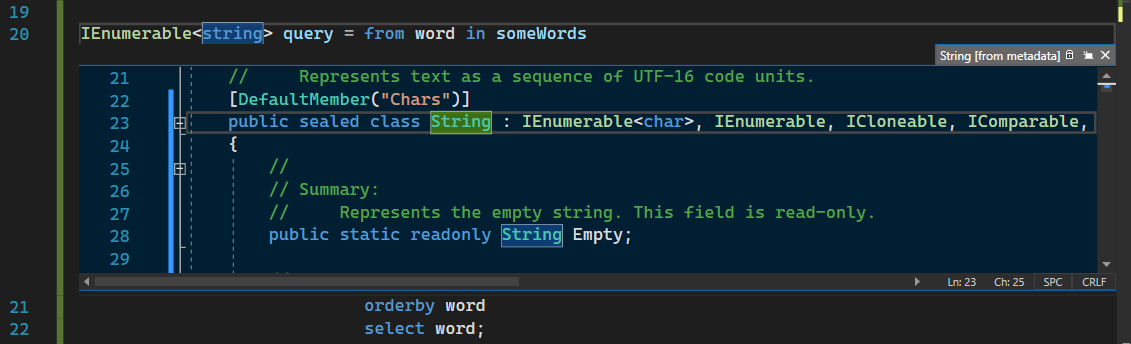
stringsağ tıklayın ve içerik menüsünden Tanıma Göz At'ı seçin. Alternatif olarak Alt+F12 tuşuna da bas.Sınıfın
Stringtanımıyla birlikte bir açılır pencere görüntülenir. Açılır pencere içinde kaydırma yapabilir, hatta göz atılan koddan başka bir türün tanımına göz atabilirsiniz.
Açılan pencerenin sağ üst kısmında "x" bulunan küçük kutuyu seçerek göz atılan tanım penceresini kapatın.
Visual Studio düzenleyicisi bir türün, yöntemin veya değişkenin tanımını incelemeyi kolaylaştırır. Bunun bir yolu, hangi dosyada varsa, Tanıma Git'i seçerek veya bir simgeye başvurulan her yerde F12 tuşunu seçerek tanıma gitmektir. Odaklanmanızı üzerinde çalıştığınız koddan uzaklaştırmayan daha da hızlı bir yol, Peek Definition kullanmaktır.
Şimdi türün tanımına string göz atalım.
herhangi bir örneğine
stringsağ tıklayın ve içerik menüsünden Tanıma Göz At'ı seçin. Alternatif olarak Alt+F12 tuşlarını da seçebilirsiniz.Sınıfın
Stringtanımıyla birlikte bir açılır pencere görüntülenir. Açılır pencere içinde kaydırma yapabilir, hatta göz atılan koddan başka bir türün tanımına göz atabilirsiniz.
Açılır pencerenin sağ üst kısmında "x" bulunan küçük kutuyu seçerek göz atma tanımı penceresini kapatın.
Sözcükleri tamamlamak için IntelliSense kullanma
IntelliSense , kodlama yaparken çok değerli bir kaynaktır. Bir türün kullanılabilir üyeleri hakkındaki bilgileri veya bir yöntemin farklı aşırı yüklemeleri için parametre ayrıntılarını gösterebilir. IntelliSense'i kullanarak, bir sözcüğü kesinleştirmeye yetecek kadar karakter yazdıktan sonra da tamamlayabilirsiniz. Sıralı dizeleri, programın çıkışının gidildiği standart yer olan konsol penceresine yazdırmak için bir kod satırı ekleyelim.
Değişkenin
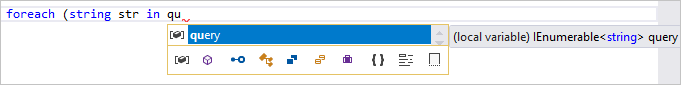
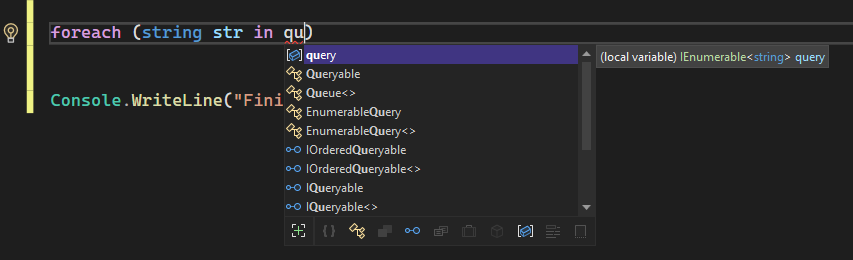
queryaltında aşağıdaki kodu yazmaya başlayın:foreach (string str in quIntelliSense'in size simge hakkında
queryHızlı Bilgi gösterdiğini görürsünüz.
IntelliSense'in sözcük tamamlama işlevini kullanarak sözcüğün
querygeri kalanını eklemek için Sekme tuşuna basın.Aşağıdaki koda benzemek için kod bloğunu tamamlayın. Kodu oluşturmak için sekme tuşuna iki kez girerek
cwve sekme tuşuna basarak kod parçacıklarını yeniden kullanma alıştırmasıConsole.WriteLinebile yapabilirsiniz.foreach (string str in query) { Console.WriteLine(str); }
IntelliSense , kodlama yaparken çok değerli bir kaynaktır. Bir türün kullanılabilir üyeleri hakkındaki bilgileri veya bir yöntemin farklı aşırı yüklemeleri için parametre ayrıntılarını gösterebilir. IntelliSense'i kullanarak, bir sözcüğü kesinleştirmeye yetecek kadar karakter yazdıktan sonra da tamamlayabilirsiniz.
Sıralı dizeleri, programın çıkışının gidildiği standart yer olan konsol penceresine yazdırmak için bir kod satırı ekleyelim.
Değişkenin
queryaltında aşağıdaki kodu yazmaya başlayın:foreach (string str in quSimge hakkında
querybilgi içeren bir IntelliSense açılır penceresi görürsünüz.
IntelliSense sözcük tamamlama özelliğini kullanarak sözcüğün
querygeri kalanını eklemek için Sekme tuşunu seçin.Aşağıdaki koda benzemek için kod bloğunu tamamlayın. deyimini oluşturmak
Console.WriteLineiçin sekmeyi iki kez giripcwseçerek kod parçacıklarıyla daha fazla alıştırma yapabilirsiniz.foreach (string str in query) { Console.WriteLine(str); }
Adı yeniden düzenleme
İlk seferinde kimse doğru kodu alamayabilir ve değiştirmeniz gereken şeylerden biri bir değişkenin veya yöntemin adıdır. Değişkeni wordsolarak yeniden adlandırmak _words için Visual Studio'nun yeniden düzenleme işlevini deneyelim.
İmlecinizi değişkenin tanımının
_wordsüzerine getirin ve sağ tıklama veya bağlam menüsünden Yeniden Adlandır'ı seçin veya Ctrl+R, Ctrl+R tuşlarına basın.Düzenleyicinin sağ üst kısmında bir Yeniden Adlandır iletişim kutusu görüntülenir.
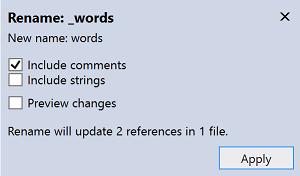
İstediğiniz ad sözcüklerini girin. Sorgudaki başvurusunun da otomatik olarak yeniden adlandırıldığına
wordsdikkat edin. Enter tuşuna basmadan önce, Yeniden Adlandır açılır kutusunda Açıklamaları ekle onay kutusunu seçin.
Enter'a basın.
Her iki oluşumu
wordsda yeniden adlandırıldı ve ayrıca kod açıklamasındaki başvurusuwords.
İlk seferinde kimse doğru kodu alamayabilir ve değiştirmeniz gereken şeylerden biri bir değişkenin veya yöntemin adıdır. Değişkeni unsortedWordsolarak yeniden adlandırmak someWords için Visual Studio'nun yeniden düzenleme işlevini deneyelim.
İmlecinizi değişkenin tanımının
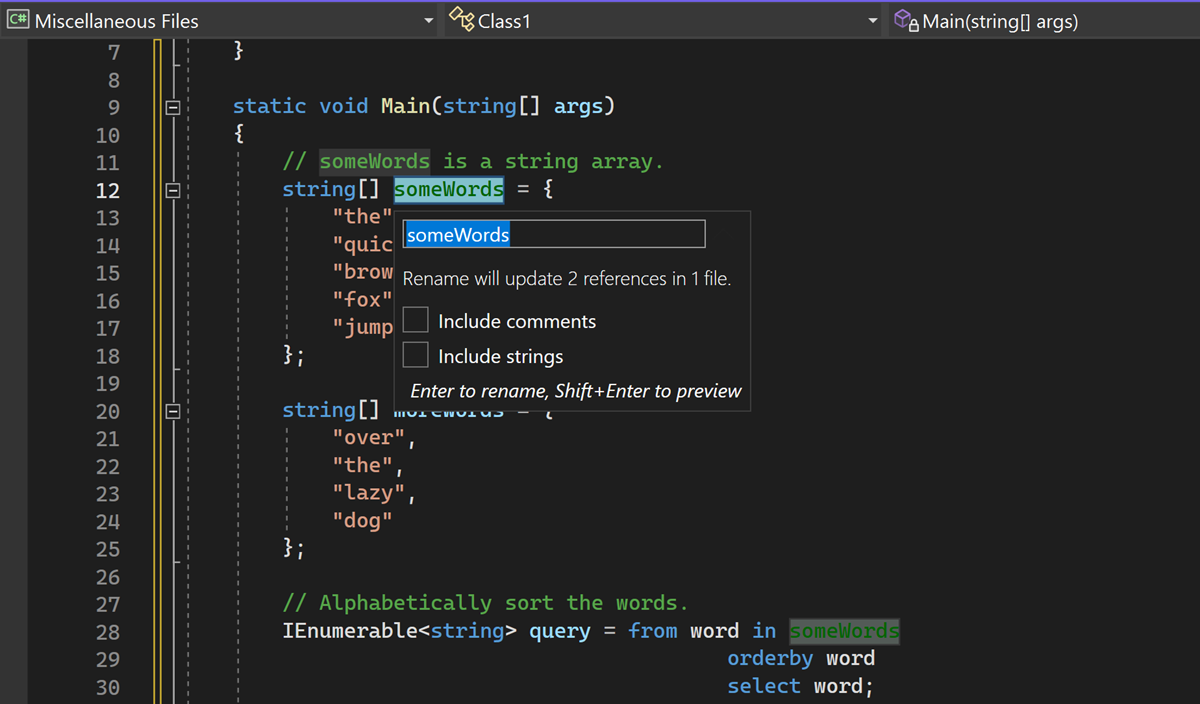
someWordsüzerine getirin ve sağ tıklama veya bağlam menüsünden Yeniden Adlandır'ı seçin veya F2 tuşunu seçin.Düzenleyicinin sağ üst kısmında Yeniden Adlandır iletişim kutusu görüntülenir.

İstenilen adı sıralanmamışWords olarak girin. Atama deyimindeki başvurusunun
unsortedWordsqueryda otomatik olarak yeniden adlandırıldığını göreceksiniz. Enter tuşunu seçmeden önce, Yeniden Adlandır açılır kutusunda Açıklamaları ekle onay kutusunu seçin.
Enter tuşuna basın.
Kodunuzdaki her iki oluşum
someWordsda yeniden adlandırıldı ve kod açıklamanızdaki metinsomeWords.
Sonraki adımlar
Ayrıca bkz.
Geri Bildirim
Çok yakında: 2024 boyunca, içerik için geri bildirim mekanizması olarak GitHub Sorunları’nı kullanımdan kaldıracak ve yeni bir geri bildirim sistemiyle değiştireceğiz. Daha fazla bilgi için bkz. https://aka.ms/ContentUserFeedback.
Gönderin ve geri bildirimi görüntüleyin
