Hướng dẫn: Thêm trang vào trang web Power Pages
Trong hướng dẫn này, bạn sẽ tìm hiểu cách thêm trang vào trang web Power Pages. Bạn có thể sử dụng trang này để hiển thị nội dung tĩnh cho khán giả như văn bản hay hình ảnh, hoặc sử dụng trang này để cho phép khách truy cập trang web tương tác với thông tin Dataverse thông qua danh sách và biểu mẫu.
Trong hướng dẫn này, bạn sẽ tìm hiểu cách:
- Thêm trang mới vào trang web
- Thêm và sửa đổi nội dung trên trang
- Di chuyển trang trong sơ đồ trang web
Điều kiện tiên quyết
- Đăng ký hoặc dùng thử Power Pages. Nhận bản dùng thử Power Pages tại đây.
- Đã tạo trang web Power Pages. Tạo trang web Power Pages.
Tạo trang bằng bố cục trống
Trong các bước này, bạn sẽ tạo trang bằng bố cục trống. Khi tìm hiểu thêm về Power Pages, bạn có thể sử dụng các bố cục khác hoặc thậm chí tạo bố cục tùy chỉnh của riêng mình.
Video này trình bày tổng quan về các bước thêm tạo trang bằng bố cục trống.
Truy cập Power Pages.
Chọn Chỉnh sửa trên trang web bạn muốn thêm trang vào. Nếu chưa có trang web, hãy tạo trang web rồi mới tiếp tục.
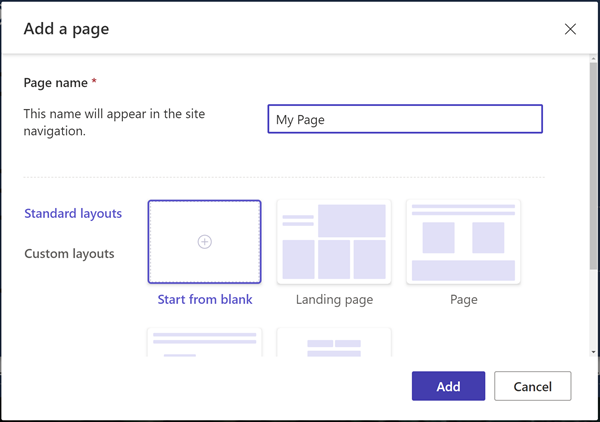
Chọn Trang rồi chọn biểu tượng Thêm trang (+) ở bên phải tiêu đề Điều hướng chính.
Đặt tên cho trang và chọn bố cục trang Bắt đầu từ bố cục trống .

Sau một lúc, bạn sẽ thấy trang trống hiện ra cùng với lựa chọn các thành phần để thêm vào phần này.
Thiết kế trang và thêm nội dung
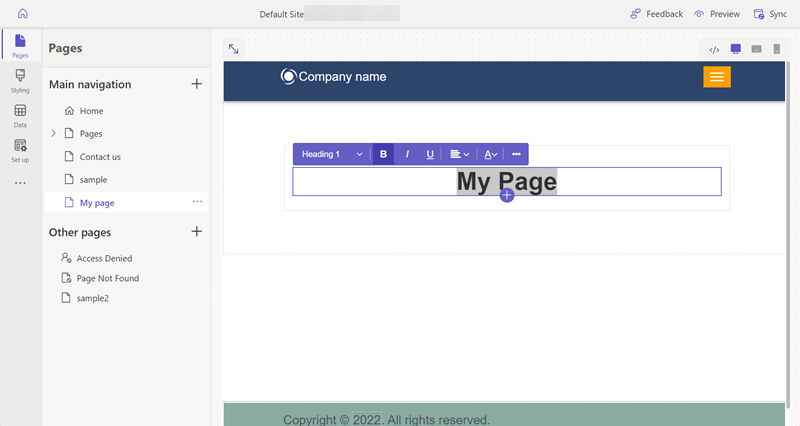
Chọn biểu tượng Văn bản.
Nhập tên trang (ví dụ: Trang của tôi).
- Thay đổi kiểu thành Tiêu đề 1
- Chọn biểu tượng B để in đậm văn bản.
- Căn chỉnh để văn bản nằm ở chính giữa

Bên dưới văn bản, chọn biểu tượng + rồi chọn biểu tượng Khoảng giãn cách để thêm thành phần khoảng giãn cách.
Bên dưới khoảng giãn cách, chọn biểu tượng + rồi chọn biểu tượng Văn bản để thêm một hộp văn bản khác.
Thêm văn bản vào hộp văn bản đó. Thử nghiệm với kiểu dáng và màu sắc.
Chọn biểu tượng + bên dưới văn bản và thêm một khoảng giãn cách nữa.
Chọn thành phần Nút.
Định cấu hình các chi tiết sau cho nút:
- Nhãn nút: Liên hệ với chúng tôi
- Chọn Liên kết với trang
- Chọn trang Liên hệ với chúng tôi từ danh sách thả xuống.
- Chọn OK
- Sử dụng menu thuộc tính để căn giữa nút này
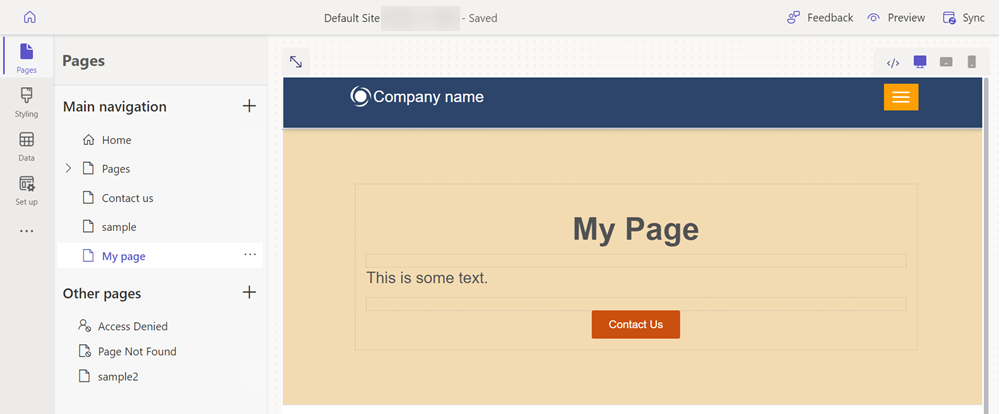
Chọn toàn bộ phần rồi chọn Nền từ menu thuộc tính và thay đổi màu nền của phần này.
Thử nghiệm bằng cách thêm các phần bổ sung, thành phần và màu sắc vào trang.

Xem trước trang
Bạn có thể xem trước trang để xem trang sẽ trông như thế nào trên trang web bất kỳ lúc nào.
Chọn Bản xem trước từ menu chính trong studio thiết kế.
Chọn Máy tính để bàn để trang xuất hiện trong trình duyệt hoặc bạn có thể xem trang trên thiết bị di động bằng cách quét mã QR.
Di chuyển trang trong sơ đồ trang web
Thêm trang vào Điều hướng chính để thêm một tùy chọn menu. Có thể di chuyển trang đến các vị trí khác nhau trong hệ thống phân cấp tổng thể của trang bằng studio thiết kế.
Video này sẽ trình bày tổng quan về các bước di chuyển trang trong sơ đồ trang web.
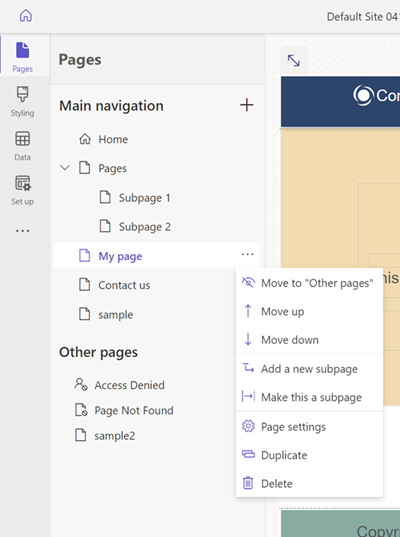
Trong phần Điều hướng chính, hãy chọn biểu tượng dấu chấm lửng (...) rồi chọn Di chuyển đến trang khác.

Bây giờ trang sẽ xuất hiện trong phần Các trang khác. Nếu bây giờ bạn xem trước trang này, hãy lưu ý rằng không có mục menu nào cho trang này.
Trong phần Các trang khác, hãy chọn lại trang của bạn rồi chọn Di chuyển đến "Điều hướng chính".
Chọn trang và chọn biểu tượng dấu chấm lửng (...), di chuyển trang lên và xuống theo hệ thống cấp bậc bằng các tùy chọn Di chuyển lên và Di chuyển xuống.
Di chuyển trang bên dưới liên kết Trang. Chọn tùy chọn Đặt trang này thành trang phụ để biến nó thành trang phụ của trang Trang.
Xem trước trang và lưu ý về cách thức trang của bạn là liên kết phụ dưới các trang cũng như cách thức URL thể hiện rằng trang này hiện là trang phụ.

Xem thêm
Các bước tiếp theo
Chuyển sang bài viết tiếp theo để tìm hiểu cách áp dụng kiểu cho trang web.