Display related data in .NET Framework WPF applications
Note
Datasets and related classes are legacy .NET Framework technologies from the early 2000s that enable applications to work with data in memory while the applications are disconnected from the database. They are especially useful for applications that enable users to modify data and persist the changes back to the database. Although datasets have proven to be a very successful technology, we recommend that new .NET applications use Entity Framework Core. Entity Framework provides a more natural way to work with tabular data as object models, and it has a simpler programming interface.
In some applications, you might want to work with data that comes from multiple tables or entities that are related to each other in a parent-child relationship. For example, you might want to display a grid that displays customers from a Customers table. When the user selects a specific customer, another grid displays the orders for that customer from a related Orders table.
You can create data-bound controls that display related data by dragging items from the Data Sources window to the WPF Designer.
To create controls that display related records
On the Data menu, click Show Data Sources to open the Data Sources window.
Click Add New Data Source, and complete the Data Source Configuration wizard.
Open the WPF designer, and make sure that the designer contains a container that is a valid drop target for the items in the Data Sources window.
For more information about valid drop targets, see Bind WPF controls to data in Visual Studio.
In the Data Sources window, expand the node that represents the parent table or object in the relationship. The parent table or object is on the "one" side of a one-to-many relationship.
Drag the parent node (or any individual items in the parent node) from the Data Sources window onto a valid drop target in the designer.
Visual Studio generates XAML that creates new data-bound controls for each item that you drag. The XAML also adds a new CollectionViewSource for the parent table or object to the resources of the drop target. For some data sources, Visual Studio also generates code to load the data into the parent table or object. For more information, see Bind WPF controls to data in Visual Studio.
In the Data Sources window, locate the related child table or object. Related child tables and objects appear as expandable nodes at the bottom of the parent node's list of data.
Drag the child node (or any individual items in the child node) from the Data Sources window onto a valid drop target in the designer.
Visual Studio generates XAML that creates new data-bound controls for each of the items you drag. The XAML also adds a new CollectionViewSource for the child table or object to the resources of the drop target. This new CollectionViewSource is bound to the property of the parent table or object that you just dragged to the designer. For some data sources, Visual Studio also generates code to load the data into the child table or object.
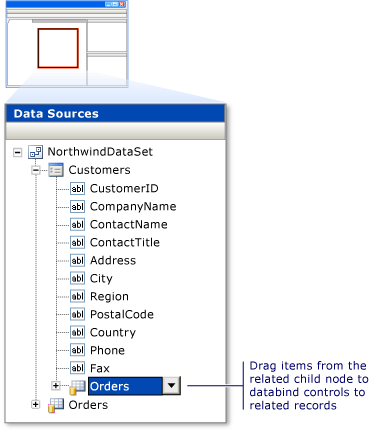
The following figure demonstrates the related Orders table of the Customers table in a dataset in the Data Sources window.

Related content
Feedback
Coming soon: Throughout 2024 we will be phasing out GitHub Issues as the feedback mechanism for content and replacing it with a new feedback system. For more information see: https://aka.ms/ContentUserFeedback.
Submit and view feedback for