SharePoint 加载项的用户体验设计
作为开发人员,在创建外接程序时,应始终优先考虑用户体验 (UX) 。SharePoint 外接程序模型提供了许多 UX 组件和机制,可帮助你构建出色的用户体验。 外接程序模型中的用户体验也足够灵活,让您可以使用最能满足最终用户需求的技术和平台。
SharePoint 中的加载项用户体验简要概述
作为外接程序开发人员,您必须知道您的外接程序的体系结构。 在确定您的外接程序在远程和 SharePoint 平台中的分发方式后,您可以从可用的外接程序 UX 构建备选方案中做出选择。 您可能会问自己以下问题:
我可以使用什么来创建云托管加载项?
我可以使用什么来创建 SharePoint 托管加载项? 有关详细信息,请参阅选择用于开发和托管 SharePoint 加载项的模式。
如何将我的用户体验连接到主机 Web? 有关详细信息,请参阅 SharePoint 中的主机 Web、加载项 Web 和 SharePoint 组件。
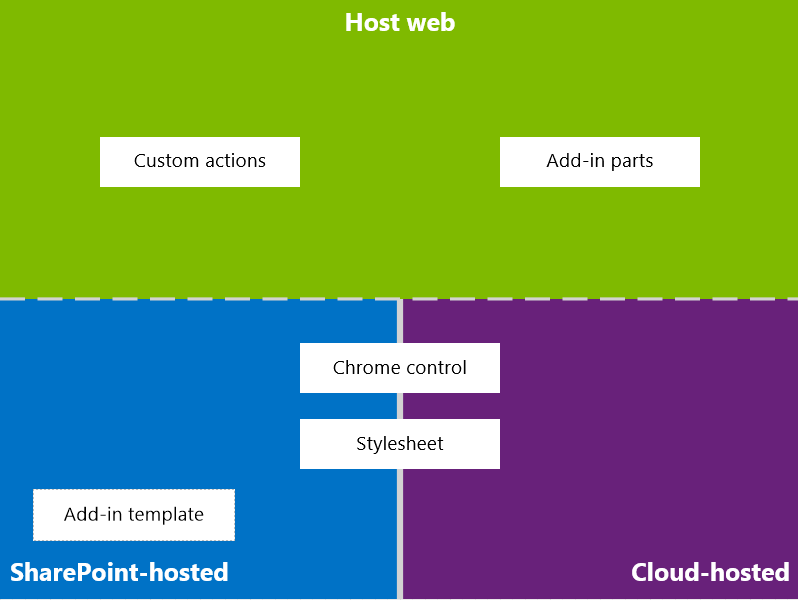
下图展示了设计加载项用户体验时可以考虑的主要方案和选项。
图 1. 外接程序 UX 主要方案和选项

在选择您的设计时,您应该从根本上考虑在 SharePoint 中托管您的外接程序的哪些部分,以及不托管哪些部分。 您还应考虑您的外接程序与主机 Web 的交互方式。
云托管加载项中的加载项用户体验方案
假设您确定在 SharePoint 中不托管您的部分用户体验。 在这些方案中,预计您的最终用户会在 SharePoint 网站和云托管外接程序之间来回移动。 您可以使用平台中的技术和工具,但 SharePoint 还提供了资源以帮助您设计更出色的用户体验。
下列用户体验资源适用于 SharePoint 中的云托管加载项:
部件版式控制:借助部件版式控制,可以在加载项中使用特定 SharePoint 网站的导航标题,而无需注册服务器库或使用特定技术/工具。 必须通过标准
<script>标记注册 SharePoint JavaScript 库,才能使用此功能。 可以使用 HTML div 元素提供占位符,也可以使用可用选项进一步自定义部件版式控制。 部件版式控制继承指定 SharePoint 网站的外观。 有关详细信息,请参阅在 SharePoint 加载项中使用客户端部件版式控制。样式表: 您可以在您的 SharePoint 外接程序中引用 SharePoint 网站的样式表,并使用该样式表和可用的类来设置您的网页的样式。 此外,如果最终用户更改 SharePoint 网站的主题,您的外接程序可采用新的样式集而无需修改外接程序中的引用。 有关详细信息,请参阅 在 SharePoint 外接程序中使用 SharePoint 网站的样式表。
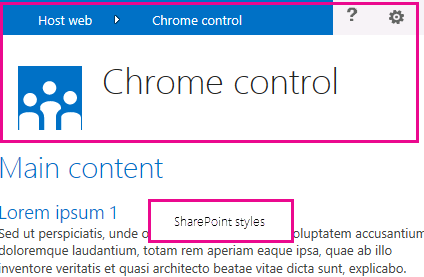
图 2 显示了 SharePoint 外接程序模型中用于云托管的外接程序的资源。
图 2. 云托管外接程序的外接程序 UX 资源

SharePoint 托管加载项中的加载项用户体验方案
如果在 SharePoint 中托管您的外接程序,则当用户在主机 Web 和外接程序 Web 之间来回移动时,用户体验不太可能有很大改变。 部署外接程序时,外接程序 Web 从主机 Web 提取样式表和主题。 您仍可以在 SharePoint 托管的外接程序中使用部件版式控件与样式表,但与云托管方案最显著的差别是外接程序模板的可用性。
以下 UX 资源可用于 SharePoint 托管的外接程序:
- 外接程序模板: 外接程序模板包含 app.master 母版页。 这是创建外接程序 Web 时的默认选项。
SharePoint 托管加载项还可以利用 SharePoint 中的现有资源和技术,如功能区、Web 部件基础结构和客户端呈现。
将加载项用户体验连接到主机 Web 的方案
外接程序的部分用例可以从主机 Web 内触发。 SharePoint 提供了从文档库或列表中打开外接程序的方法,以及在 SharePoint 托管的网页内显示部分外接程序 UX 的方法。
以下用户体验资源可用于将加载项用户体验连接到主机 Web:
自定义操作:可以使用自定义操作来连接主机 Web 用户体验与加载项。 自定义操作分为以下两种类型:功能区或 ECB。 自定义操作可以将表示调用位置的参数(如列表或项)发送到远程页面。 有关详细信息,请参阅创建与 SharePoint 加载项一起部署的自定义操作。
外接程序部件: 您可以通过使用外接程序部件在主机 Web 中包括您的部分外接程序用户体验。 部署外接程序时,外接程序部件可在主机 Web 的 Web 部件库中使用。 用户可以通过使用 Web 部件添加器 控件向网页添加外接程序部件。 有关详细信息,请参阅 创建外接程序部件以安装 SharePoint 外接程序。
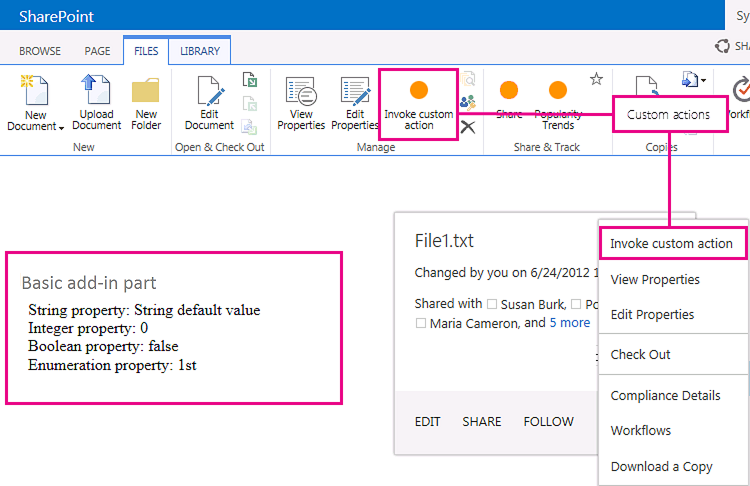
图 3 显示了 SharePoint 外接程序模型中用于将外接程序 UX 连接到主机 Web 的资源。
图 3. 主机 Web 的外接程序 UX 资源

另请参阅
- 设计 SharePoint 外接程序
- SharePoint 外接程序
- 考虑 SharePoint 外接程序设计选项的三种方法
- SharePoint 外接程序体系结构和开发前景的重要方面
- SharePoint 中的主机 Web、外接程序 Web 和 SharePoint 组件
- SharePoint 外接程序 UX 设计准则
- 在 SharePoint 中创建 UX 组件
- 在 SharePoint 外接程序中使用 SharePoint 网站的样式表
- 在 SharePoint 外接程序中使用客户端部件版式控制
- 创建外接程序部件以安装 SharePoint 外接程序
- 创建自定义操作以部署 SharePoint 外接程序