UIElement.ContextFlyout 属性
定义
重要
一些信息与预发行产品相关,相应产品在发行之前可能会进行重大修改。 对于此处提供的信息,Microsoft 不作任何明示或暗示的担保。
获取或设置与此元素关联的浮出控件。
public:
property FlyoutBase ^ ContextFlyout { FlyoutBase ^ get(); void set(FlyoutBase ^ value); };FlyoutBase ContextFlyout();
void ContextFlyout(FlyoutBase value);public FlyoutBase ContextFlyout { get; set; }var flyoutBase = uIElement.contextFlyout;
uIElement.contextFlyout = flyoutBase;Public Property ContextFlyout As FlyoutBase属性值
与此元素关联的浮出控件(如果有);否则为 null。 默认值为 null。
Windows 要求
| 设备系列 |
Windows 10 Anniversary Edition (在 10.0.14393.0 中引入)
|
| API contract |
Windows.Foundation.UniversalApiContract (在 v3.0 中引入)
|
示例
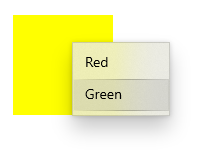
此示例演示如何将带有“红色”和“绿色”选项的上下文菜单附加到矩形。 当用户右键单击或执行等效操作时,将显示菜单。

<Page
...>
<Page.Resources>
<MenuFlyout x:Key="colorMenuFlyout">
<MenuFlyoutItem Text="Red" Tag="red" Click="MenuFlyoutItem_Click"/>
<MenuFlyoutItem Text="Green" Tag="green" Click="MenuFlyoutItem_Click"/>
</MenuFlyout>
</Page.Resources>
<Grid>
<Rectangle Width="100" Height="100" Fill="Yellow"
ContextFlyout="{StaticResource colorMenuFlyout}">
</Rectangle>
</Grid>
</Page>
private void MenuFlyoutItem_Click(object sender, RoutedEventArgs e)
{
var colorMenuFlyout = Resources["colorMenuFlyout"] as MenuFlyout;
var item = sender as MenuFlyoutItem;
var target = colorMenuFlyout.Target;
if (string.Equals(item.Tag.ToString(), "red"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Red);
}
else if (string.Equals(item.Tag.ToString(), "green"))
{
((Rectangle)target).Fill = new SolidColorBrush(Windows.UI.Colors.Green);
}
}
注解
上下文菜单附加到单个元素并显示辅助命令。 它通过右键单击或等效操作(例如用手指长按)来调用。
设置 ContextFlyout 属性时,会自动显示和隐藏上下文菜单, ContextRequested 事件将标记为已处理。 如果未设置 ContextFlyout,则只应处理 ContextRequested 和 ContextCanceled 。
适用于
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈