ASP.NET MVC 5 入门
注意
此处使用最新版本的 Visual Studio 提供了本教程的更新版本。 新教程使用 ASP.NET Core MVC,这比本教程提供了许多改进。
本教程介绍具有控制器和视图的 ASP.NET Core MVC。 Razor Pages 是 ASP.NET Core 中的一个新替代项,它是一种基于页面的编程模型,可简化 Web UI 的生成并提高效率。 建议先尝试 Razor 页面教程,再使用 MVC 版本。 Razor 页面教程:
- 易于关注。
- 涵盖更多功能。
- 是新应用开发的首选方法。
本教程介绍了使用 Visual Studio 2017 生成 ASP.NET MVC 5 Web 应用的基础知识。 本教程的最终源代码位于 GitHub 上。
本教程由 Scott Guthrie (twitter@scottgu ) 、 Scott Hanselman (twitter: @shanselman ) 和 Rick Anderson ( @RickAndMSFT )
需要一个 Azure 帐户才能将此应用部署到 Azure:
- 可以 免费打开一个 Azure 帐户 - 获得可用于试用付费 Azure 服务的信用额度,即使用完这些额度,也可以保留该帐户并使用免费的 Azure 服务。
- 可以激活 MSDN 订户权益 - MSDN 订阅每月提供可用来试用付费版 Azure 服务的信用额度。
入门
首先 安装 Visual Studio 2017。 然后,打开 Visual Studio。
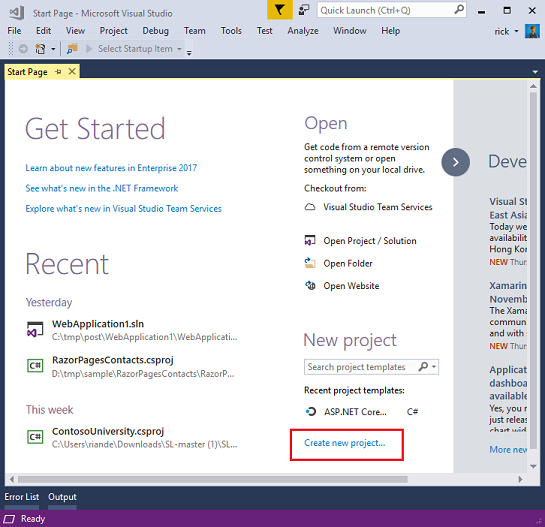
Visual Studio 是一个 IDE,或集成的开发环境。 就像使用 Microsoft Word 编写文档,你将使用 IDE 来创建应用程序。 在 Visual Studio 中,底部有一个列表,其中显示了可用的各种选项。 还有一个菜单,提供在 IDE 中执行任务的另一种方法。 例如,可以使用菜单栏并选择“新建 项目 ”,而不是在 “开始”页上选择“ 新建>项目”。

创建你的第一个应用
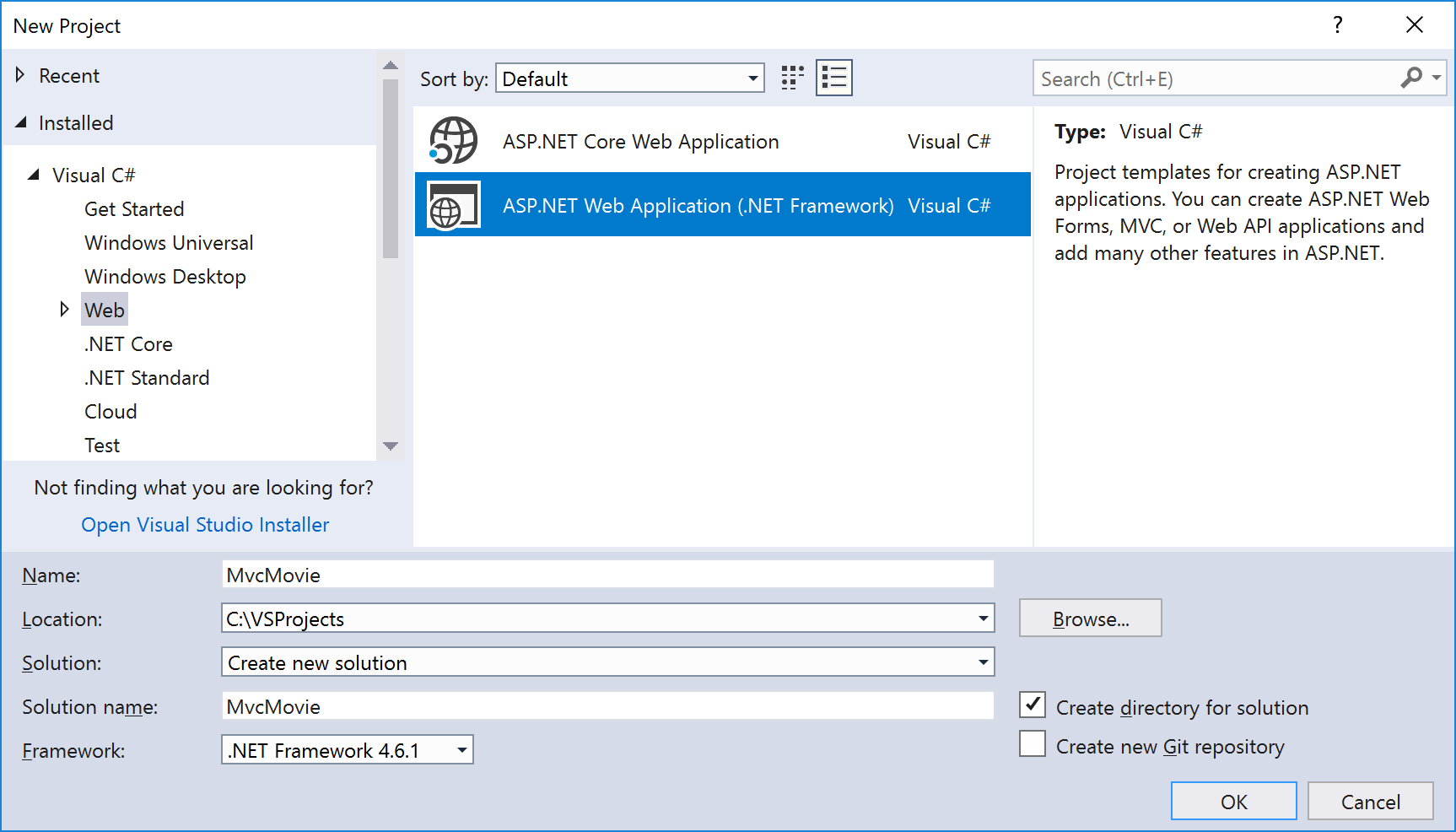
在 “开始”页上,选择“ 新建项目”。 在“新建项目”对话框中,选择左侧的“Visual C#”类别,然后选择“Web”,然后选择“ASP.NET Web 应用程序” (.NET Framework) 项目模板。 将项目命名为“MvcMovie”,然后选择 “确定”。

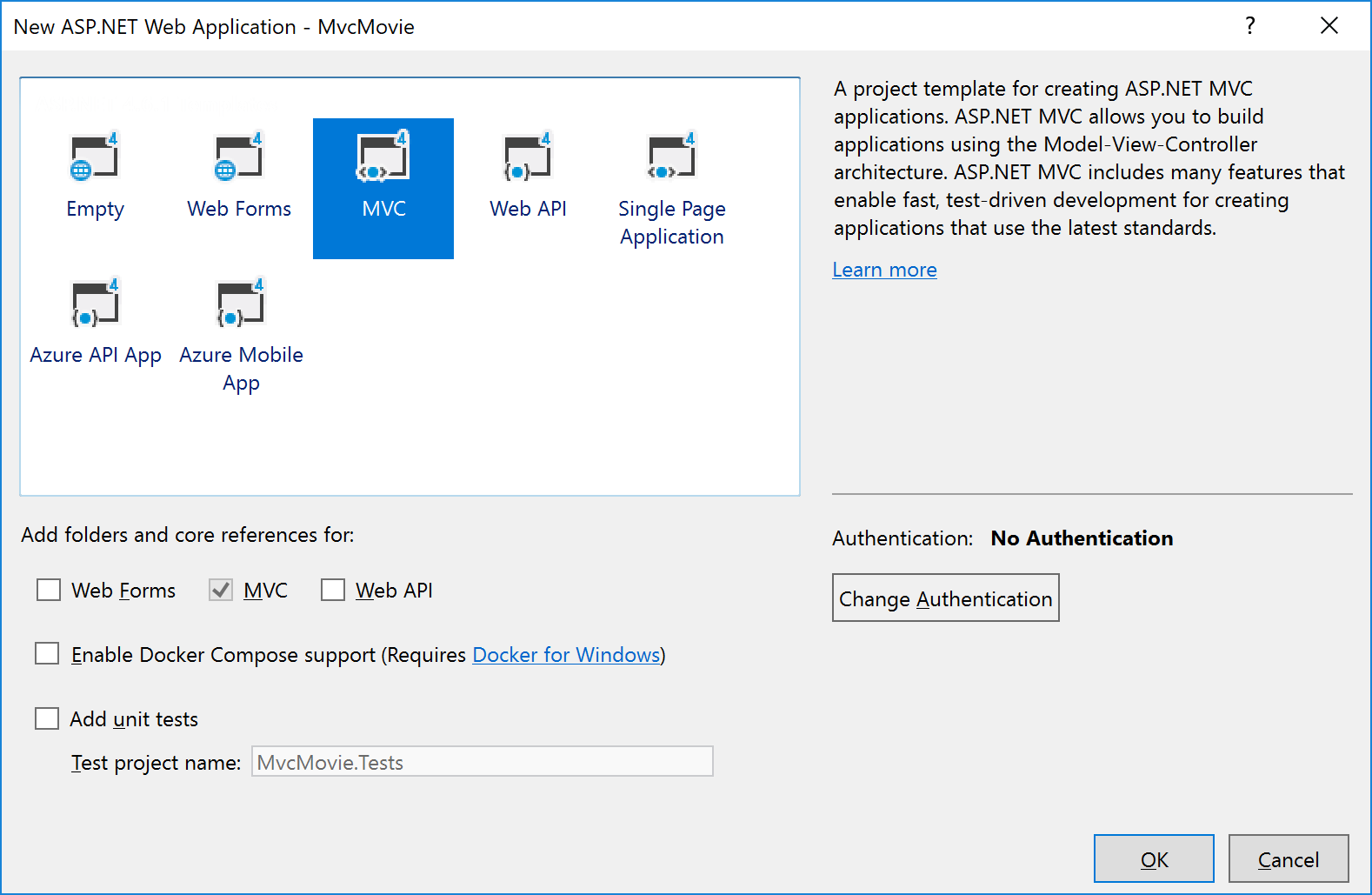
在 “新建 ASP.NET Web 应用程序 ”对话框中,选择“ MVC ”,然后选择“ 确定”。

Visual Studio 为刚刚创建的 ASP.NET MVC 项目使用了默认模板,因此你现在有了一个正常运行的应用程序,无需执行任何操作! 这是一个简单的“Hello World!”项目,是启动应用程序的好地方。

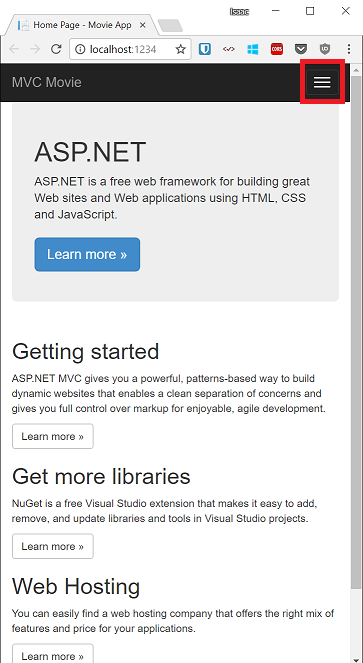
按 F5 启动调试。 按 F5 时,Visual Studio 将启动IIS Express并运行 Web 应用。 然后,Visual Studio 启动浏览器并打开应用程序的主页。 请注意,浏览器的地址栏显示 localhost:port# 而不是类似 example.com的内容。 这是因为 localhost 始终指向你自己的本地计算机,在本例中,该计算机运行刚生成的应用程序。 当 Visual Studio 运行 Web 项目时,将随机端口用于 Web 服务器。 在下图中,端口号为 1234。 运行应用程序时,会看到不同的端口号。

此默认模板开箱即用,提供 Home、 Contact和 About 页面。 下图未显示 “主页”、“ 关于”和 “联系人” 链接。 根据浏览器窗口的大小,可能需要单击导航图标才能查看这些链接。

该应用程序还提供注册和登录支持。 下一步是更改此应用程序的工作方式,并稍微了解 ASP.NET MVC。 关闭 ASP.NET MVC 应用程序,然后更改一些代码。
有关当前教程的列表,请参阅 MVC 推荐文章。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈