使用 DataList 控件每行显示多条记录 (C#)
在此简短教程中,我们将了解如何通过其 RepeatColumns 和 RepeatDirection 属性自定义 DataList 的布局。
简介
我们在过去两个教程中看到的 DataList 示例将数据源中的每条记录呈现为单列 HTML <table>中的一行。 虽然这是默认的 DataList 行为,但很容易自定义 DataList 显示,以便数据源项分布在多列、多行表中。 此外,还可以将所有数据源项显示在单行多列 DataList 中。
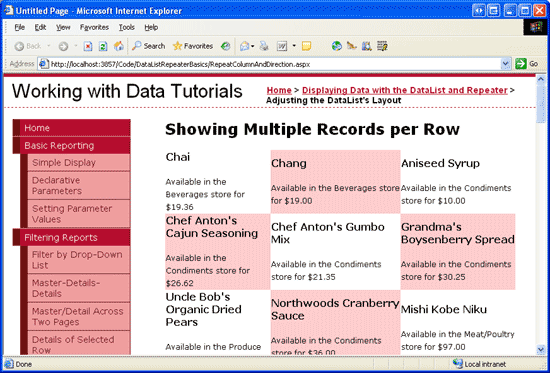
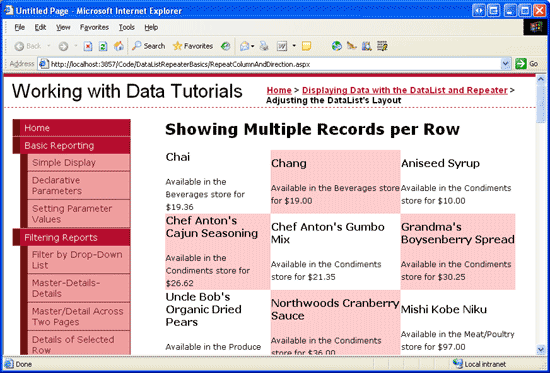
我们可以通过 DataList RepeatColumnsRepeatDirection 和 属性来自定义 DataList 的布局,这些属性分别指示呈现的列数以及这些项是垂直布局还是水平布局。 例如,图 1 显示了一个 DataList,该列表在包含三列的表中显示产品信息。
图 1:DataList 每行显示三个产品 (单击以查看全尺寸图像)
通过每行显示多个数据源项,DataList 可以更有效地利用水平屏幕空间。 在此简短教程中,我们将探讨这两个 DataList 属性。
步骤 1:在 DataList 中显示产品信息
在检查 RepeatColumns 和 RepeatDirection 属性之前,让我们先在页面上创建一个 DataList,该列表使用标准单列多行表布局列出产品信息。 在此示例中,让我们使用以下标记显示产品名称、类别和价格:
<h4>Product Name</h4>
Available in the Category Name store for Price
在前面的示例中,我们已了解如何将数据绑定到 DataList,因此我将快速完成这些步骤。 首先打开 文件夹中的页面RepeatColumnAndDirection.aspxDataListRepeaterBasics,并将“工具箱”中的 DataList 拖到Designer。 在 DataList 的智能标记中,选择创建新的 ObjectDataSource 并将其配置为从 ProductsBLL 类 s GetProducts 方法拉取数据,从向导的“插入”、“更新”和“删除”选项卡中选择“ (None) ”选项。
创建新的 ObjectDataSource 并将其绑定到 DataList 后,Visual Studio 将自动创建一个 ItemTemplate ,用于显示每个产品数据字段的名称和值。 ItemTemplate直接通过声明性标记或通过 DataList 智能标记中的“编辑模板”选项调整 ,使其使用上面所示的标记,将产品名称、类别名称和价格文本替换为标签控件,这些控件使用适当的数据绑定语法为其属性赋值Text。 更新 ItemTemplate后,页面 声明性标记应如下所示:
<asp:DataList ID="DataList1" runat="server" DataKeyField="ProductID"
DataSourceID="ObjectDataSource1" EnableViewState="False">
<ItemTemplate>
<h4>
<asp:Label runat="server" ID="ProductNameLabel"
Text='<%# Eval("ProductName") %>'></asp:Label>
</h4>
Available in the
<asp:Label runat="server" ID="CategoryNameLabel"
Text='<%# Eval("CategoryName") %>' />
store for
<asp:Label runat="server" ID="UnitPriceLabel"
Text='<%# Eval("UnitPrice", "{0:C}") %>' />
</ItemTemplate>
</asp:DataList>
<asp:ObjectDataSource ID="ObjectDataSource1" runat="server"
OldValuesParameterFormatString="original_{0}"
SelectMethod="GetProducts" TypeName="ProductsBLL">
</asp:ObjectDataSource>
请注意,我在 的数据绑定语法UnitPrice中包含Eval格式说明符,将返回的值格式化为货币 -Eval("UnitPrice", "{0:C}").
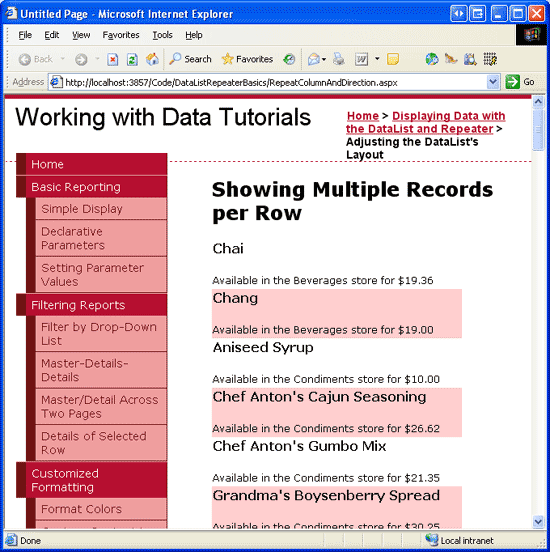
花点时间在浏览器中访问页面。 如图 2 所示,DataList 呈现为单列、多行的产品表。
图 2:默认情况下,DataList 呈现为单列多行表 (单击以查看全尺寸图像)
步骤 2:更改 DataList 的布局方向
虽然 DataList 的默认行为是在单列多行表中垂直布局其项,但可以通过 DataList 属性RepeatDirection轻松更改此行为。 属性 RepeatDirection 可以接受两个可能的值之一: Horizontal 或 Vertical (默认) 。
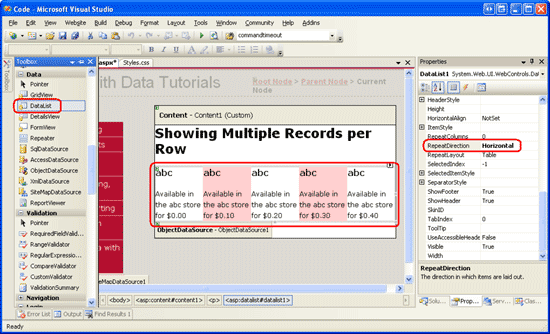
通过将 属性从 Vertical 更改为 RepeatDirectionHorizontal,DataList 在单个行中呈现其记录,为每个数据源项创建一列。 若要说明此效果,请单击Designer中的 DataList,然后在属性窗口将 RepeatDirection 属性从 Vertical 更改为 Horizontal。 执行此操作后,Designer立即调整 DataList 的布局,创建单行多列接口 (见图 3) 。
图 3:属性 RepeatDirection 指示 DataList 项的布局方向 (单击以查看全尺寸图像)
显示少量数据时,单行多列表可能是最大化屏幕空间的理想方式。 但是,对于较大的数据量,单行需要大量列,这会将无法容纳在屏幕上的项推送到右侧。 图 4 显示了在单行 DataList 中呈现时的产品。 由于有许多产品 (超过 80) ,因此用户必须向右滚动才能查看有关每个产品的信息。
图 4:对于足够大的数据源,单列 DataList 需要水平滚动 (单击以查看全尺寸图像)
步骤 3:在多列多行表中显示数据
若要创建多列、多行 DataList,需要将 RepeatColumns 属性 设置为要显示的列数。 默认情况下, RepeatColumns 属性设置为 0,这将导致 DataList 在单个行或列 (中显示其所有项,具体取决于属性) 的值 RepeatDirection 。
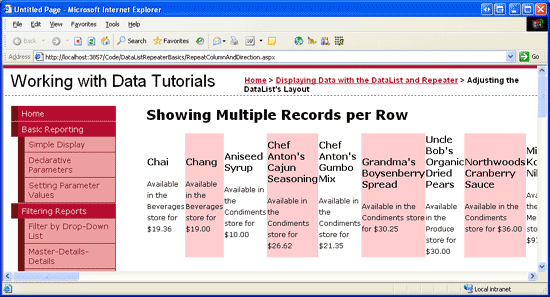
对于我们的示例,让我们为每个表行显示三个产品。 因此,将 RepeatColumns 属性设置为 3。 进行此更改后,请花点时间在浏览器中查看结果。 如图 5 所示,产品现在列在一个三列多行表中。
图 5:每行显示三个产品 (单击以查看全尺寸图像)
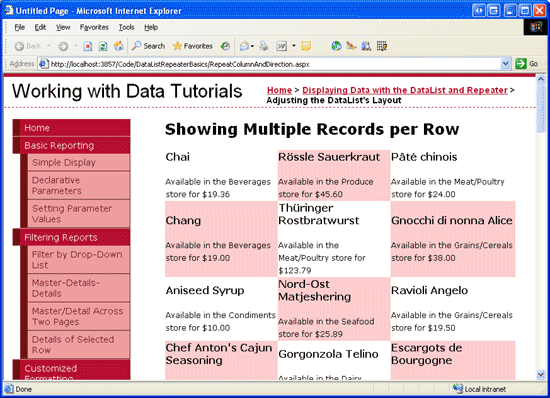
属性RepeatDirection影响 DataList 中项的布局方式。图 5 显示了 属性设置为 Horizontal的结果RepeatDirection。 请注意,前三个产品柴,张,和安妮糖浆是从左到右,从上到下布局。 接下来的三个产品 (从主厨安东的卡琼调味) 出现在前三个产品的下面一排。 但是,将 RepeatDirection 属性改回 Vertical,则会从上到下、从左到右排列这些产品,如图 6 所示。
图 6:此处,产品垂直布局 (单击以查看全尺寸图像)
结果表中显示的行数取决于绑定到 DataList 的总记录数。 确切地说,它是数据源项总数除以属性值的 RepeatColumns 上限。 由于该 Products 表当前有 84 个产品(可被 3 整除),因此有 28 行。 如果数据源中的项数和 RepeatColumns 属性值不可分割,则最后一行或最后一列将具有空白单元格。 RepeatDirection如果 设置为 Vertical,则最后一列将具有空单元格;如果 RepeatDirection 为 Horizontal,则最后一行将具有空单元格。
总结
默认情况下,DataList 在单列多行表中列出其项,该表使用单个 TemplateField 模拟 GridView 的布局。 虽然此默认布局是可以接受的,但我们可以通过每行显示多个数据源项来最大化屏幕空间。 只需将 DataList 属性 RepeatColumns 设置为每行显示的列数即可完成此操作。 此外,DataList 属性 RepeatDirection 可用于指示多列多行表的内容应从左到右、从上到下或从上到下、从左到右垂直布局。
关于作者
Scott Mitchell 是七本 ASP/ASP.NET 书籍的作者, 4GuysFromRolla.com 的创始人,自 1998 年以来一直从事 Microsoft Web 技术工作。 Scott 担任独立顾问、培训师和作家。 他的最新书是 山姆斯在24小时内 ASP.NET 2.0自学。 可以在 上联系 mitchell@4GuysFromRolla.com他, 也可以通过他的博客联系到他,该博客可在 http://ScottOnWriting.NET中找到。
特别感谢
本教程系列由许多有用的审阅者查看。 本教程的首席审阅者是 John Suru。 有兴趣查看我即将发布的 MSDN 文章? 如果是,请在 处放置一行 mitchell@4GuysFromRolla.com。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈