你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
开发人员门户概述
适用于:开发人员 |基本 |基本 v2 |标准 |标准 v2 |高级
API 管理开发人员门户是一个自动生成且可完全自定义的网站,其中包含 API 的文档。 API 使用者可在其中发现 API、了解 API 的用法、请求访问权限以及试用这些 API。
本文介绍开发人员门户的功能、门户呈现的内容类型以及针对特定用户和方案管理和扩展开发人员门户的选项。
注意
我们最近改进了该门户编辑器界面,以提高工作效率,并增强与你喜爱的功能和工具的交互体验。 我们还重新设计了 API 和产品详细信息小组件,以提升访问者的门户体验。

适用于:开发人员|基本|标准|高级
开发人员门户体系结构概念
门户组件在逻辑上可以划分为两个类别:代码和内容。
代码
代码在 API Management 开发人员门户 GitHub 存储库中维护,包括:
- 小组件 - 表示视觉元素,并结合 HTML、JavaScript、样式设置功能、设置和内容映射。 例如,图像、文本段落、表单、API 列表等。
- 样式设置定义 - 指定如何设置小组件的样式
- 引擎 - 基于门户内容生成静态网页,是以 JavaScript 编写的
- 视觉对象编辑器 - 用于浏览器内部的自定义和创作体验
内容
内容划分为两个子类别:门户内容和 API 管理内容。
门户内容特定于门户网站,包括:
页面 - 例如登陆页、API 教程和博客文章
媒体 - 图像、动画和其他基于文件的内容
布局 - 与 URL 匹配的模板,定义页面显示方式
样式 - 样式设置定义值,例如字体、颜色和边框
设置 - 网站图标、网站元数据等配置
门户内容(媒体除外)以 JSON 文档的形式表示。
API 管理数据包括 API、操作、产品和订阅等实体,这些实体在 API 管理实例中进行管理。
自定义门户并设置其样式
开发人员门户开箱即用,已填充已发布的 API 和产品,并已准备好根据需要进行自定义。 作为 API 发布者,你可以使用开发人员门户的管理界面自定义开发人员门户的外观和功能。
首次访问该门户时,该门户包括占位符页、内容和导航菜单。 占位符内容旨在展示门户功能,并最大程度地减少个性化门户所需的自定义项。
有关自定义和发布开发人员门户的分步演练,请参阅教程:访问和自定义开发人员门户。
重要
- API 发布者和使用者访问开发人员门户需要与开发人员门户的终结点(默认为
https://<apim-instance-name>.portal.azure-api.net)和 API 管理实例的管理终结点(默认值为https://<apim-instance-name>.management.azure-api.net)建立网络连接。 - 发布开发人员门户需要连接到美国西部区域中的 API 管理管理的 Blob 存储。
- 如果 API 管理实例部署在 VNet 中,请确保开发人员门户和管理终结点的主机名能够正确解析,并启用与开发人员门户所需依赖项的连接。 了解详细信息。
视觉对象编辑器
开发人员门户的管理界面为发布者提供了可视化编辑器,可用来自定义门户的内容和样式。 使用可视化编辑器,可以添加、删除和重新排列页面、分区和小组件。 还可以更改门户元素(例如字体、颜色和间距)的样式。
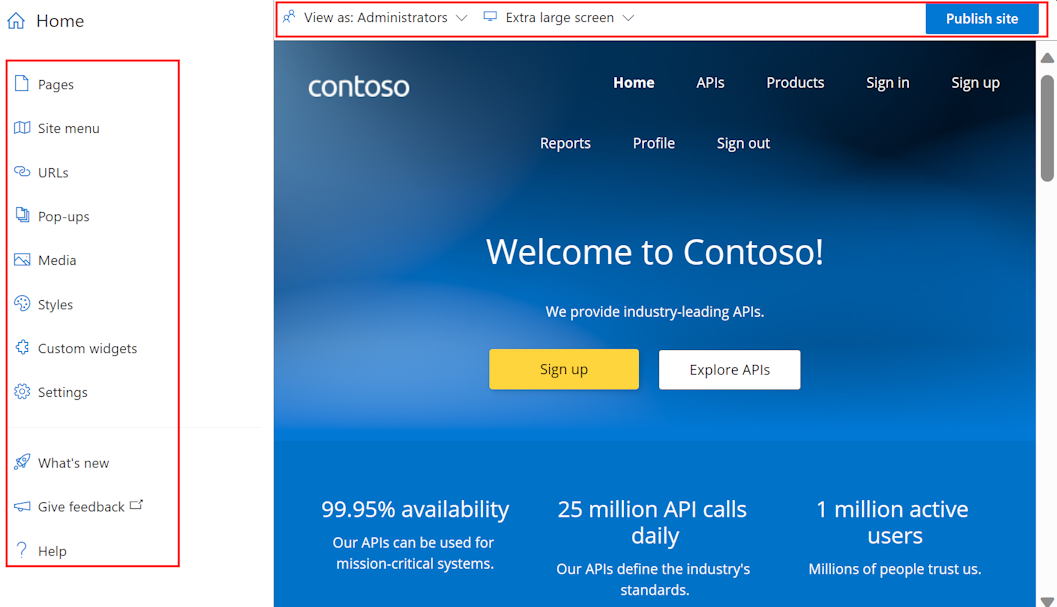
作为管理员,你可以使用可视化编辑器来自定义门户的内容。

使用左侧的菜单选项可以创建或修改页面、媒体、布局、菜单、样式或网站设置。
在顶部,在视区之间切换(针对不同尺寸的屏幕),或查看对不同组中的用户可见的门户元素。 例如,你可能希望仅向与特定产品关联的组或可以访问特定 API 的用户显示某些页面。
此外,保存或撤消所做的更改,或者发布网站。
选择要编辑和设置内容格式的现有文本和标题元素。
通过将鼠标悬停在空白区域,将分区添加到页面,然后单击带有加号的蓝色图标。 从多个分区布局中进行选择。

通过将鼠标悬停在空白区域,添加小组件(例如文本、图像、自定义小组件或 API 列表),然后单击带加号的灰色图标。

通过拖放重新排列页面中的项。
布局和页面
布局定义页面的显示方式。 例如,在默认内容中,有两个布局:一个应用于主页,另一个应用于所有剩余页面。 可以修改这些布局,并添加更多布局以满足你的需求。
将布局的 URL 模板与页面的 URL 相匹配即可将该布局应用到该页面。 例如,URL 模板为 /wiki/* 的布局将应用于 URL 中具有 /wiki/ 段的每个页面:/wiki/getting-started、/wiki/styles 等。
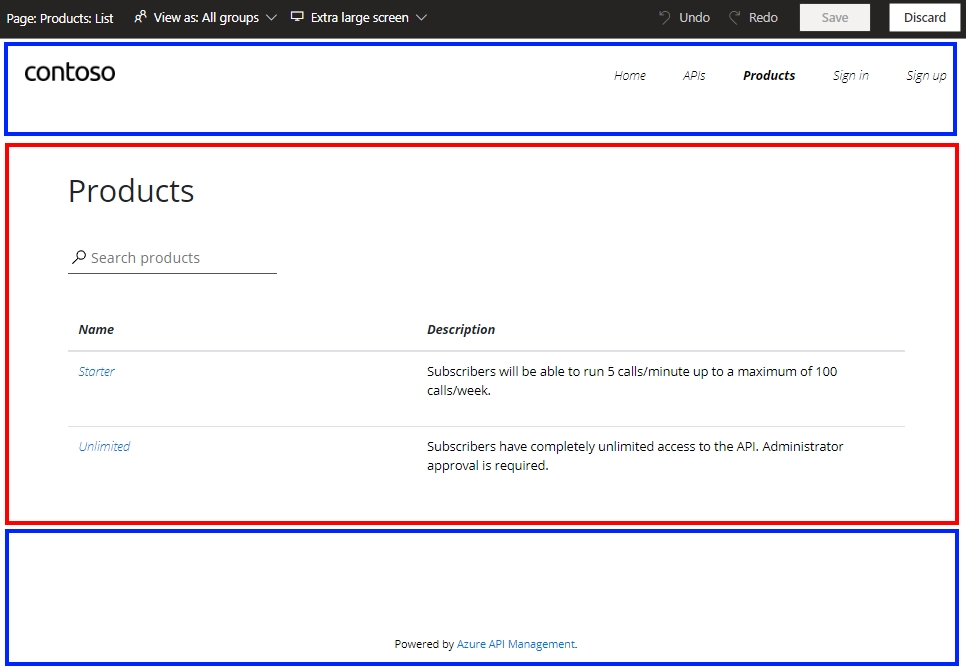
在下图中,属于布局的内容以蓝色框出,而特定于页面的内容以红色框出。

开发人员门户中的预配内容展示了具有常用功能的页面。 可以修改这些页面的内容,或添加新页面以满足你的需求。
注意
由于集成方面的因素,无法删除以下页面或将其移到不同的 URL 下:/404、/500、/captcha、/change-password、/config.json、/confirm/invitation、/confirm-v2/identities/basic/signup、/confirm-v2/password、/internal-status-0123456789abcdef、/publish、/signin、/signin-sso、/signup。
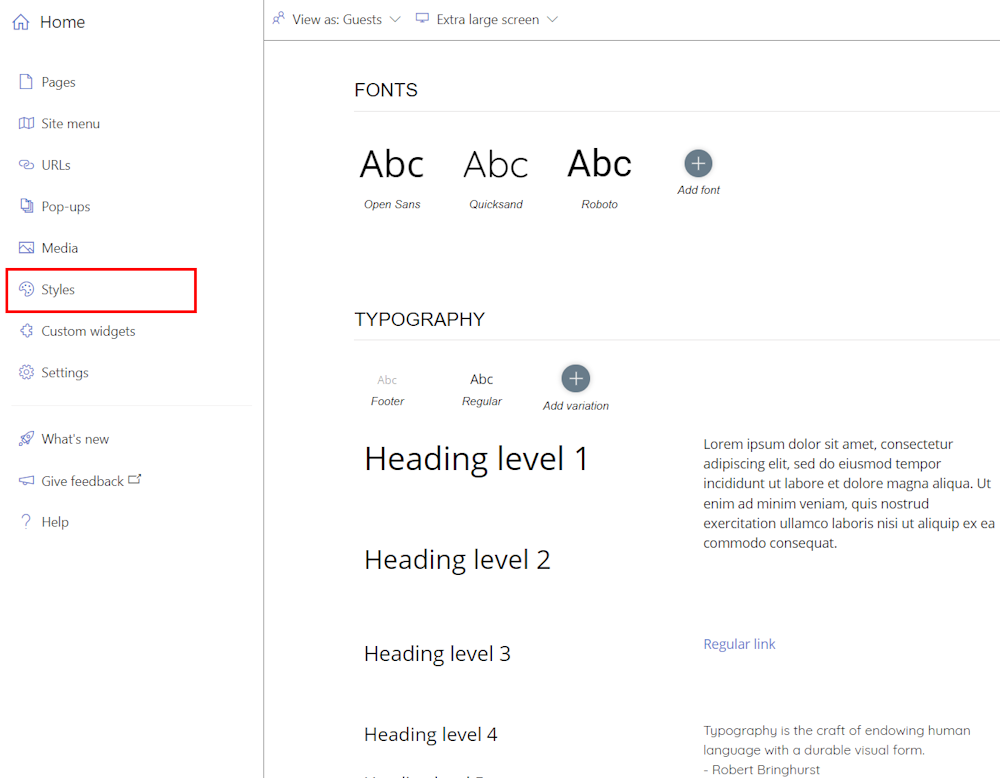
样式

“样式”面板是根据设计者的考虑而创建的。 使用样式可管理和自定义门户中的所有视觉对象元素,例如标题和菜单中使用的字体以及按钮颜色。 样式是分层的 - 许多元素从其他元素继承属性。 例如,按钮元素使用文本和背景的颜色。 若要更改按钮颜色,需要更改原始颜色变体。
要编辑变体,请选择它,然后在其顶部显示的选项中选择“编辑样式”。 在弹出窗口中进行更改后,请将其关闭。
扩展门户功能
在某些情况下,你可能需要托管开发人员门户中提供的自定义和样式设置选项以外的功能。 如果需要实现不支持开箱即用的自定义逻辑,有几种选择:
- 通过专为小型自定义设计的开发人员门户小组件直接添加自定义 HTML - 例如,为窗体添加 HTML 或嵌入视频播放器。 自定义代码以内联框架 (IFrame) 呈现。
- 创建自定义小组件并将其上传以开发和添加更复杂的自定义门户功能。
- 仅当需要对开发人员门户代码库的核心进行修改时,才自托管门户。 此选项需要高级配置。 Azure 支持的协助仅限于自承载门户的基本设置。
备注
由于 API 管理开发人员门户代码库在 GitHub 上维护,因此你可以随时提出问题并向 API 管理团队提出拉取请求以合并新功能。
控制对门户内容的访问
开发人员门户与你的 API 管理实例同步,以显示 API、操作、产品、订阅和用户配置文件等内容。 API 和产品必须处于已发布状态才能在开发人员门户中可见。
内容可见性和访问权限
在 API 管理中,用户组用于管理产品及其相关 API 对开发人员的可见性。 除了使用内置组,你还可以创建自定义组以满足你的需求。 产品首次对组可见,这些组中的开发人员可以查看和订阅与组关联的产品。
你还可以根据不同用户的身份控制其他门户内容(例如页面和部分)向他们显示的方式。 例如,你可能希望仅向有权访问特定产品或 API 的用户显示某些页面。 或者,使页面的某个部分仅对某些用户组显示。 开发人员门户的一些内置控件可用满足这些需求。
注意
可见性和访问控制仅在托管开发人员门户中受支持。 自承载门户不支持可见性和访问控制。
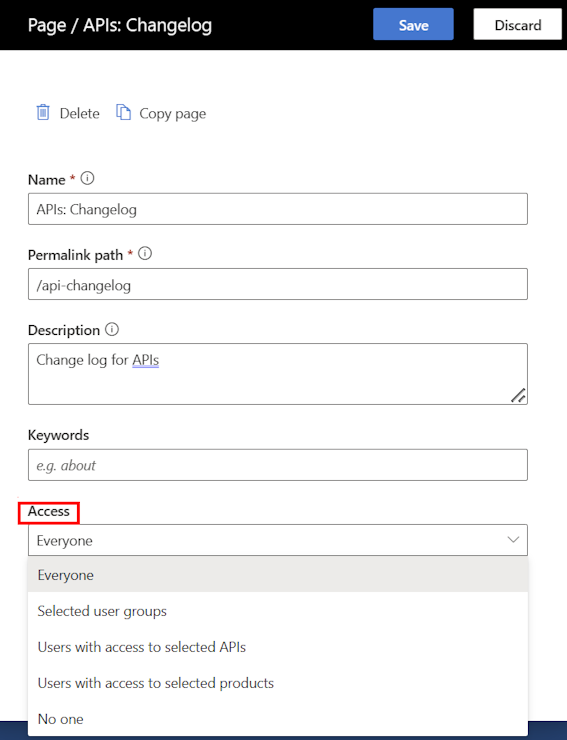
添加页面或编辑现有页面的设置时,可在“访问权限”下进行选择以控制可以查看该页面的用户或组

提示
要编辑现有页面的设置,请选择“页面”选项卡上页面名称旁边的齿轮图标。
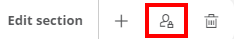
选择页面内容(例如页面部分、菜单或按钮)进行编辑时,选择“更改访问权限”图标以控制可以查看页面上元素的用户或组

可以更改以下页面内容的可见性:部分、菜单、按钮和 OAuth 授权的登录。
媒体文件(如页面上的图像)继承包含这些媒体文件的元素的可见性。
在用户访问应用了可见性和访问控制的开发人员门户时:
开发人员门户会自动隐藏指向用户无权访问的页面的按钮或导航项。
用户尝试访问他们无权访问的页面将导致出现“404 未找到”错误。
提示
使用管理界面,你可以通过选择顶部菜单中的“查看方法”,以与任何内置或自定义组关联的用户身份预览页面。
内容安全策略
可以启用内容安全策略,为开发人员门户添加一层安全保护,并帮助减轻某些类型的攻击,包括跨站脚本和数据注入。 使用内容安全策略,浏览器上的开发人员门户将仅从你指定的受信任位置加载资源,例如你的公司网站或其他受信任域。
启用内容安全策略:
- 在 Azure 门户,导航到 API 管理实例。
- 在左侧菜单中的“开发人员门户”下,选择“门户设置”。
- 在“内容安全策略”选项卡上,选择“启用”。
- 在“允许的源”下,添加一个或多个主机名,指定开发人员门户可以从中加载资源的受信任位置。 还可以指定通配符以允许域的所有子域。 例如,
*.contoso.com允许contoso.com的所有子域。 - 选择“保存”。
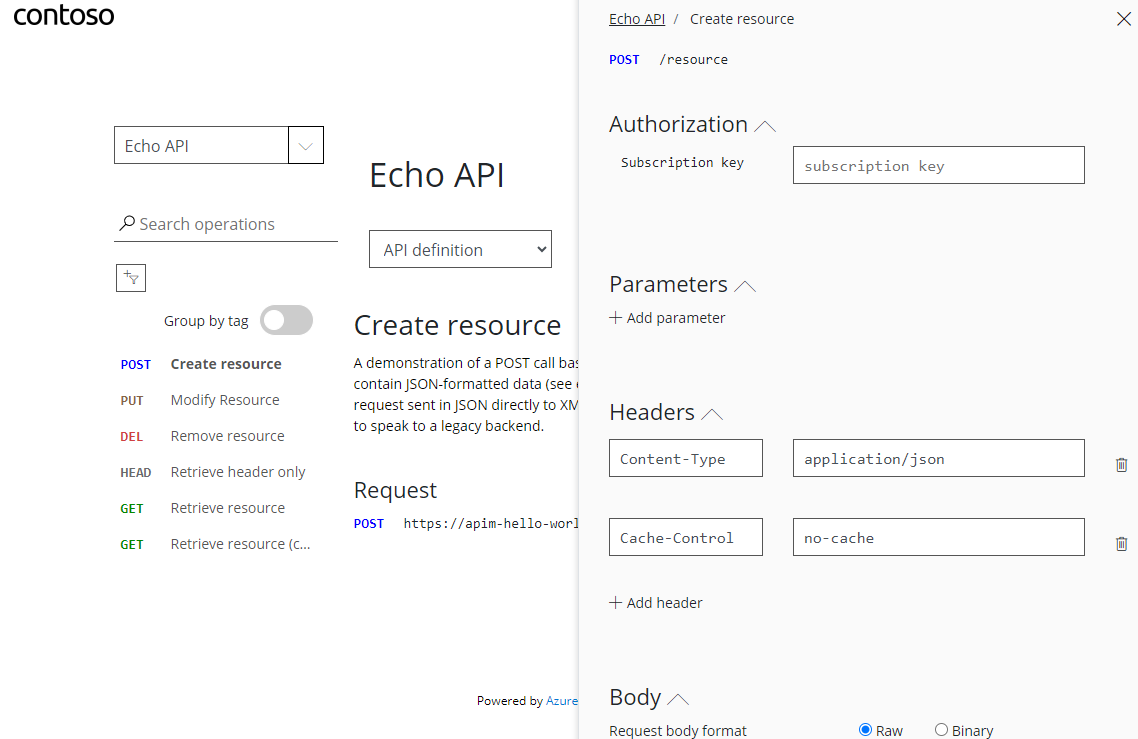
交互式测试控制台
开发人员门户在 API 参考页上提供“试用”功能,以便门户访问者可以直接通过交互式控制台测试 API。

测试控制台支持具有不同授权模型的 API,例如,不需要授权的 API,或者需要订阅密钥或 OAuth 2.0 授权的 API。 在后一种情况下,可以将测试控制台配置为代表测试控制台用户生成有效的 OAuth 令牌。 有关详细信息,请参阅如何通过配置 OAuth 2.0 用户授权来为开发人员门户的测试控制台授权。
重要
若要让门户的访问者通过内置交互控制台来测试 API,请在 API 上启用 CORS(跨域资源共享)策略。 有关详细信息,请参阅在 API 管理开发人员门户中为交互式控制台启用 CORS。
管理用户注册和登录
默认情况下,开发人员门户启用匿名访问。 这意味着任何人都可以在不登录的情况下查看门户及其内容,尽管对某些内容和功能(例如使用测试控制台)的访问可能受到限制。 你可以启用开发人员门户网站设置以要求用户登录才能访问门户。
该门户支持多种用户注册和登录选项:
开发人员使用 API 管理用户帐户凭据登录的基本身份验证。 开发人员可以直接通过门户注册帐户,你也可以为开发人员创建帐户。
根据你的方案,通过要求用户注册或使用 Microsoft Entra ID 或 Azure AD B2C 帐户登录来限制对门户的访问。
如果你已通过现有网站管理开发人员注册和登录,请委托身份验证,而不是使用开发人员门户的内置身份验证。
详细了解保护用户注册和登录开发人员门户的选项。
用户报告
开发人员门户为经过身份验证的用户生成报告,以查看他们各自的 API 使用情况、数据传输和响应时间,包括特定产品和订阅的聚合使用情况。 用户可以通过在经过身份验证的用户的默认导航菜单中选择 “报告”来查看报告。 用户可以按时间间隔筛选报告,最长为 90 天。
注意
开发人员门户中的报告仅显示经过身份验证的用户的数据。 API 发布者和管理员可以访问 API 管理实例的所有用户的使用情况数据,例如,通过在门户中设置 Azure Application Insights 等监视功能。
保存和发布网站内容
更新开发人员门户内容或配置后,需要保存并发布更改,以便门户访问者可以使用它们。 开发人员门户会维护你已发布的内容的记录,并且你可以在需要时恢复到以前的门户版本。
保存更改

在门户中进行更改时,需要通过选择顶部菜单中的“保存”按钮,或按 [Ctrl]+[S] 来手动保存。 如果需要,可以“撤消”上次保存的更改。 保存的更改仅对用户可见,在发布更改之前对门户访问者不可见。
注意
托管开发人员门户会自动接收并应用软件更新。 更新期间,已保存但未发布到开发人员门户的更改将保持该状态。
发布门户
若要使门户及其最新更改可供访问者使用,需要将其发布。 可以在门户的管理界面中或从 Azure 门户发布门户。
重要
每当想要公开对门户内容或样式的更改时,都需要发布门户。 更改影响开发人员门户的 API 管理服务配置后,还需要重新发布门户。 例如,在分配自定义域、更新标识提供者、设置委派或指定登录和产品条款后重新发布门户。
从管理界面发布
请确保通过选择“保存”图标保存更改。
在顶部菜单中,选择“发布站点”。 此操作可能需要几分钟的时间。

从 Azure 门户发布
在 Azure 门户,导航到 API 管理实例。
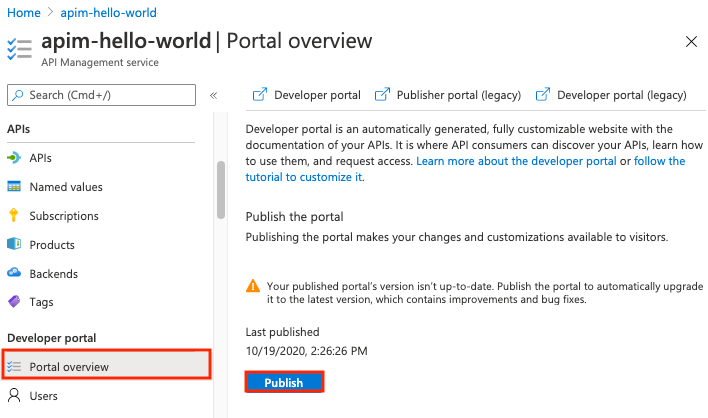
在左侧菜单中的“开发人员门户”下,选择“门户概述” 。
在“门户概述”窗口中,选择“发布” 。

还原以前的门户修订版
每次发布开发人员门户时,都会保存相应的门户修订版。 可以随时重新发布以前的门户修订版。 例如,你可能想要回滚上次发布门户时引入的更改。
注意
还原修订版时,将自动应用开发人员门户软件更新。 发布修订版时,已保存但未在管理界面中发布的更改将保持该状态。
还原以前的门户修订版:
- 在 Azure 门户,导航到 API 管理实例。
- 在左侧菜单中的“开发人员门户”下,选择“门户概述” 。
- 在“修订版”选项卡上,选择要还原的修订版的上下文菜单 (...),然后选择“设为最新内容并发布”。
重置门户
如果想放弃对开发人员门户所做的所有更改,可以将网站重置为其起始状态。 重置门户会删除你对开发人员门户页面、布局、自定义和上传媒体所做的任何更改。
注意
重置开发人员门户不会删除开发人员门户的已发布版本。
重置开发人员门户:
- 在管理界面中,在可视化编辑器左侧的菜单中,选择“设置”。
- 在“高级”选项卡上,选择“是,将网站重置为默认状态”。
- 选择“保存”。
相关内容
详细了解开发人员门户:
浏览其他资源: