你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
实现 Creator 室内定位的动态样式
可以使用 Azure Maps Creator 特征状态服务,应用基于室内地图数据特征动态属性的样式。 例如,可以使用特定颜色来渲染设施会议室,以反映占用状态。 本文介绍如何使用特征状态服务和室内 Web 模块动态渲染室内定位特征。
先决条件
- 一个
statesetId。 有关详细信息,请参阅如何创建特征状态集。 - Web 应用程序。 有关详细信息,请参阅如何使用室内地图模块。
本文使用 Postman 应用,但你也可以选择其他 API 开发环境。
实现动态样式
满足先决条件后,应该使用订阅密钥、statesetId 配置简单的 Web 应用。
选择特征
可以通过其 ID 引用功能(例如会议室)以实现动态样式。 使用特征 ID 更新该特征的动态属性或状态。 若要查看数据集中定义的特征,请使用以下方法之一:
WFS API(Web 特征服务)。 使用 WFS API 查询数据集。 WFS 遵循开放地理空间信息联盟 API 功能。 WFS API 有助于查询数据集中的特征。 例如,可以使用 WFS 查找特定设施和楼层的所有中型会议室。
实现自定义代码,用户可以使用该代码使用 Web 应用在地图上选择功能,如本文所示。
下面的脚本实现鼠标单击事件。 代码根据单击点检索特征 ID。 在应用中,可以在室内管理器代码块之后插入此代码。 运行应用,然后检查控制台,以获取单击点的特征 ID。
/* Upon a mouse click, log the feature properties to the browser's console. */
map.events.add("click", function(e){
var features = map.layers.getRenderedShapes(e.position, "unit");
features.forEach(function (feature) {
if (feature.layer.id == 'indoor_unit_office') {
console.log(feature);
}
});
});
创建室内定位教程将特征状态集配置为接受 occupancy 的状态更新。
在下一部分,请将办公室 UNIT26 的占用状态设置为 true,将办公室 UNIT27 的占用状态设置为 false。
设置占用状态
更新 UNIT26 和 UNIT27 这两间办公室的状态:
在 Postman 应用中,选择“新建”。
在“新建”窗口中,选择“HTTP 请求” 。
在“请求名称”中输入请求名称,比如 POST Data Upload。
在功能更新状态 API 中输入以下 URL(将
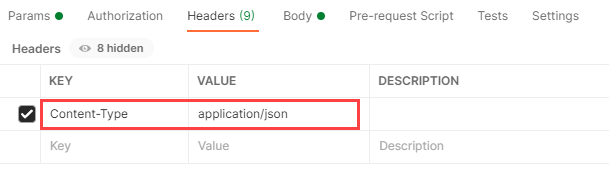
{Azure-Maps-Subscription-key}替换为 Azure Maps 订阅密钥,将statesetId替换为statesetId):https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT26?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}选择“标头”选项卡 。
在“键”字段中,选择
Content-Type。 在“值”字段中,选择application/json。
选择“正文”选项卡。
在下拉列表中,选择“原始”和“JSON”。
复制以下 JSON 样式,然后将其粘贴到“正文”窗口中:
{ "states": [ { "keyName": "occupied", "value": true, "eventTimestamp": "2020-11-14T17:10:20" } ] }重要
只有当发布的请求时间戳晚于同一特征 ID 的上一特征状态更新请求中使用的时间戳时,才会保存更新。
通过将
UNIT26替换为UNIT27,更改步骤 7 中使用的 URL:https://us.atlas.microsoft.com/featurestatesets/{statesetId}/featureStates/UNIT27?api-version=2.0&subscription-key={Your-Azure-Maps-Subscription-key}复制以下 JSON 样式,然后将其粘贴到“正文”窗口中:
{ "states": [ { "keyName": "occupied", "value": false, "eventTimestamp": "2020-11-14T17:10:20" } ] }
可视化定位上的动态样式
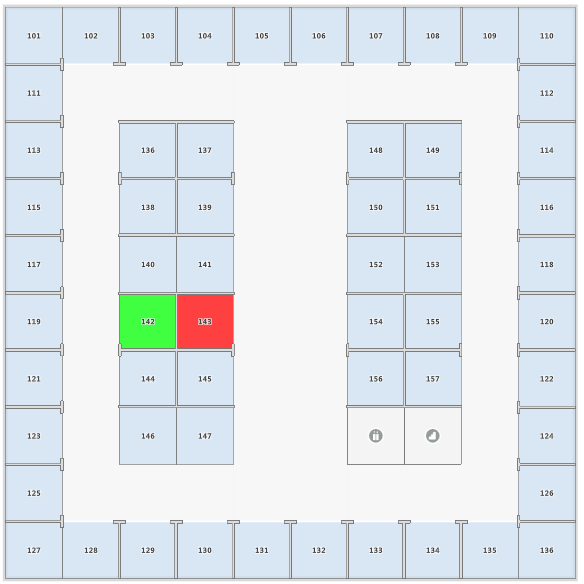
之前在浏览器中打开的 Web 应用现在应该会反映定位特征的已更新状态:
- 办公室
UNIT27(142) 应显示为绿色。 - 办公室
UNIT26(143) 应显示为红色。

后续步骤
若要了解详细信息,请阅读以下文章:
[什么是 Azure Maps Creator?]