你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
教程:向 Azure 应用服务 Web 应用添加 Azure 内容分发网络
本教程介绍如何向Azure 应用服务中的 Web 应用添加Azure 内容分发网络。 Web 应用是用于托管 Web 应用程序、REST API 和移动后端的服务。
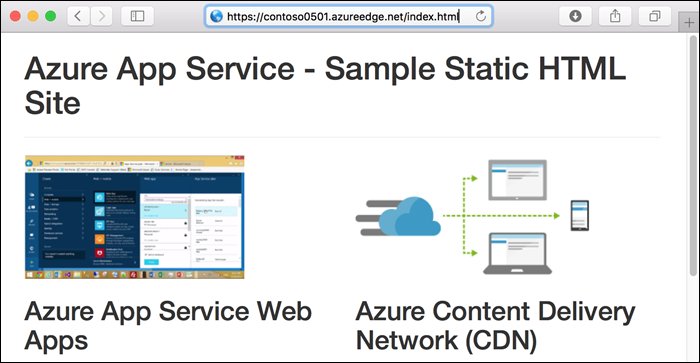
下面是要使用的示例性静态 HTML 站点的主页:

学习内容:
- 创建内容分发网络终结点。
- 刷新缓存资产。
- 使用查询字符串控制缓存的版本。
先决条件
为完成此教程:
如果没有 Azure 订阅,请在开始之前创建一个 Azure 免费帐户。
创建 Web 应用
若要创建将使用的 Web 应用,请通过“浏览到应用”步骤,按照静态 HTML 快速入门的说明操作。
登录到 Azure 门户
打开浏览器并登录到 Azure 门户。
动态站点加速优化
如果想要针对动态站点加速 (DSA) 优化内容分发网络终结点,则应使用内容分发网络门户创建配置文件和终结点。 通过 DSA 优化,显著改进了包含动态内容的网页性能。 有关如何从内容分发网络门户针对 DSA 优 内容分发网络终结点的说明,请参阅用于加速传送动态文件的内容分发网络终结点配置。 否则,如果不想优化新的终结点,则可以按照下一节中的步骤使用 Web 应用门户来创建它。 对于Edgio 的 Azure CDN的配置文件,你无法在创建内容分发网络终结点后更改其优化设置。
创建内容分发网络配置文件和终结点
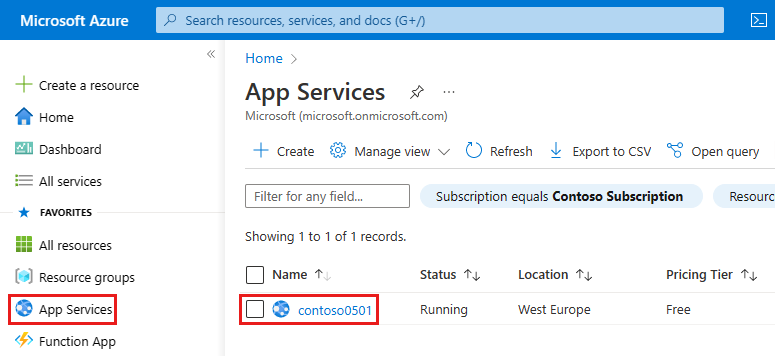
在左侧导航窗格中,选择“应用服务”,并选择在静态 HTML 快速入门中创建的应用。

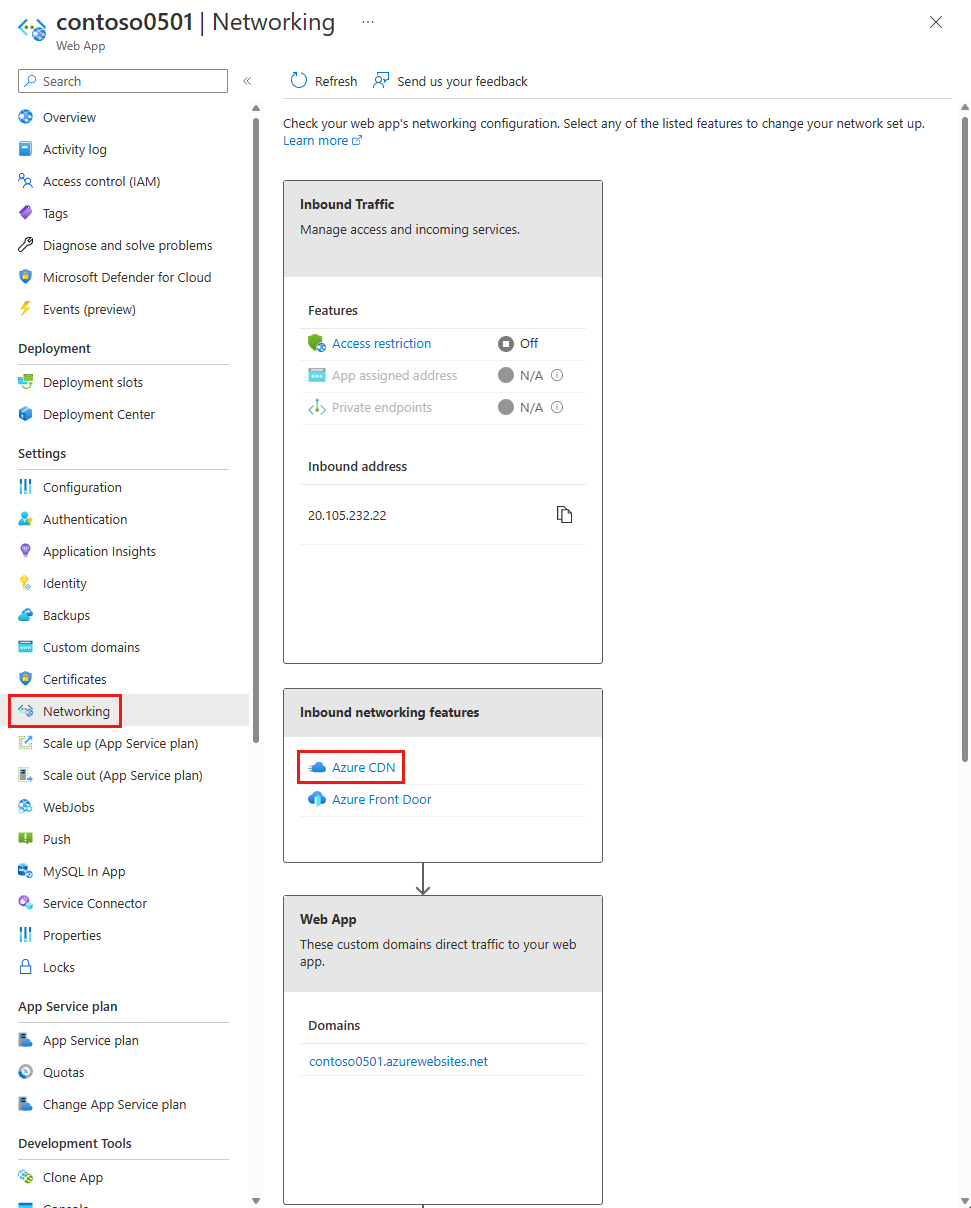
在“应用服务”页中的“设置”部分,选择“网络”>“Azure CDN”。

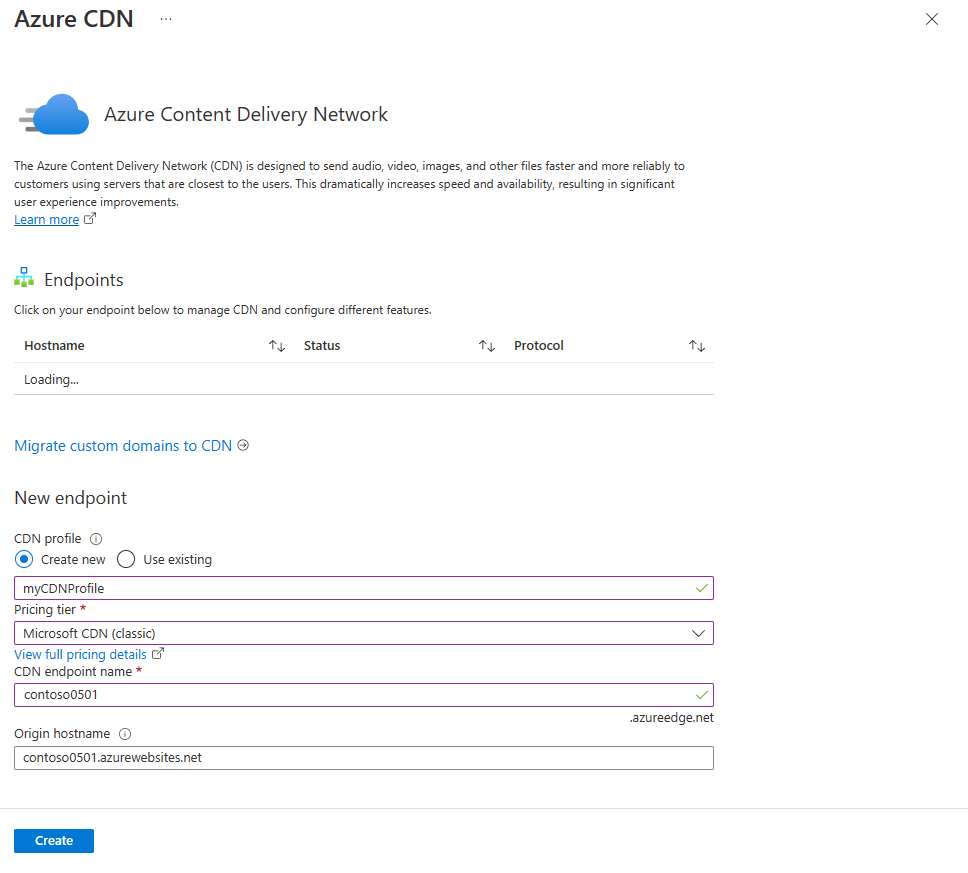
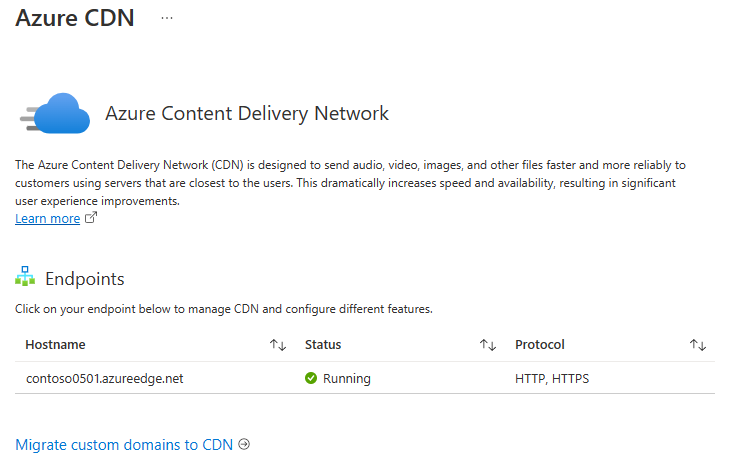
在“Azure 内容分发网络”页中,按表中的指定提供“新建终结点”设置。

| 设置 | 建议值 | 说明 |
|---|---|---|
| 内容分发网络配置文件 | myCDNProfile | 内容分发网络配置文件是具有相同定价层的内容分发网络终结点的集合。 |
| 定价层 | Microsoft 内容分发网络(经典) | 定价层指定提供商和可用功能。 |
| 内容分发网络终结点名称 | azureedge.net 域中的任何唯一名称 | 可在 <endpointname> .azureedge.net 域中访问缓存的资源。 |
选择“创建”以创建内容分发网络配置文件。
Azure 将创建配置文件和终结点。 新的终结点显示在“终结点”列表中,预配后其状态为“正在运行” 。

测试内容分发网络终结点
终结点不会立即可供使用,因为注册传播需花时间:
- 对于 Microsoft 推出的 Azure CDN 标准版(经典)配置文件,传播通常可在 10 分钟内完成。
- 对于 Edgio 的 Azure CDN 标准版和 Edgio 的 Azure CDN 高级版配置文件,传播通常在 90 分钟内完成。
示例应用有一个 index.html 文件,此外还有 css、img 和 js 文件夹,其中包含其他静态资产 。 在内容分发网络终结点上,所有这些文件的内容路径是相同的。 例如,以下两个 URL 都可以访问 css 文件夹中的 bootstrap.css 文件:
http://<appname>.azurewebsites.net/css/bootstrap.css
http://<endpointname>.azureedge.net/css/bootstrap.css
在浏览器中导航到以下 URL:
http://<endpointname>.azureedge.net/index.html

将看到先前在 Azure web 应用中运行的同一页面。 Azure 内容分发网络已检索源 Web 应用的资产,并从内容分发网络终结点为其提供服务
若要确保此页缓存在内容分发网络中,请刷新页面。 有时候,需要通过两个请求来请求同一资产才能让内容分发网络缓存请求的内容。
有关创建 Azure 内容分发网络配置文件和终结点的详细信息,请参阅Azure 内容分发网络入门。
清除内容分发网络
内容分发网络定期根据生存时间 (TTL) 配置刷新其在源 Web 应用中的资源。 默认 TTL 为 7 天。
有时候,可能需要在 TTL 过期之前刷新内容分发网络;例如,在将更新的内容部署到 Web 应用时。 若要触发刷新,可以手动清除内容分发网络资源。
在本教程的此部分,请将更改部署到 Web 应用并清除内容分发网络,以便触发内容分发网络刷新其缓存。
将更改部署到 Web 应用
打开 index.html 文件,将“- V2”添加到 H1 标题,如以下示例所示 :
<h1>Azure App Service - Sample Static HTML Site - V2</h1>
提交所做的更改并将其部署到 Web 应用。
git commit -am "version 2"
git push azure main
完成部署后,浏览到 Web 应用 URL 并查看更改。
http://<appname>.azurewebsites.net/index.html

浏览到主页的内容分发网络终结点 URL 时,看不到所做的更改,因为内容分发网络中的缓存版本尚未过期。
http://<endpointname>.azureedge.net/index.html

在门户中清除内容分发网络
要触发内容分发网络以更新其缓存版本,请清除内容分发网络。
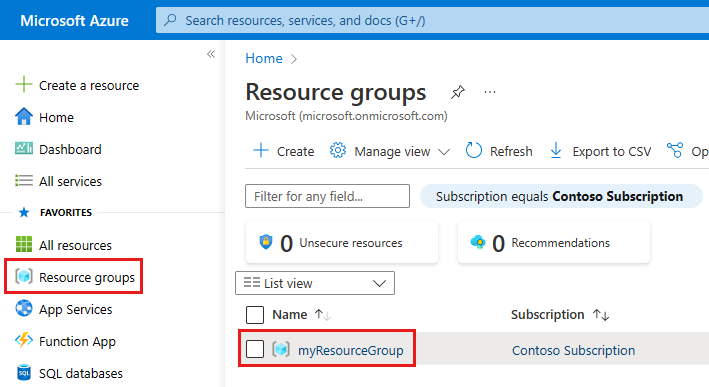
在门户的左侧导航窗格中选择“资源组”,并选择为 Web 应用创建的资源组 (myResourceGroup)。

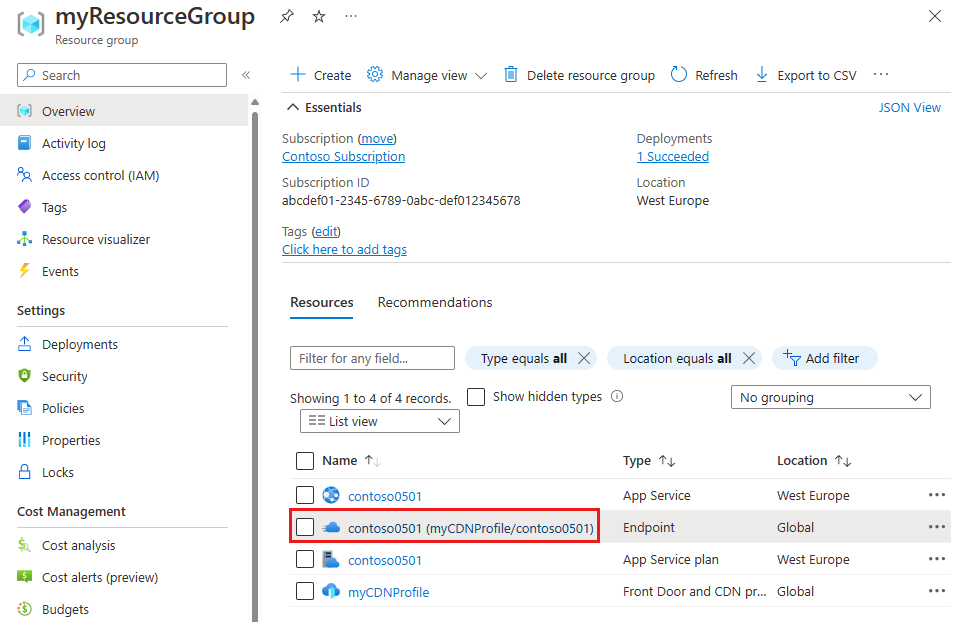
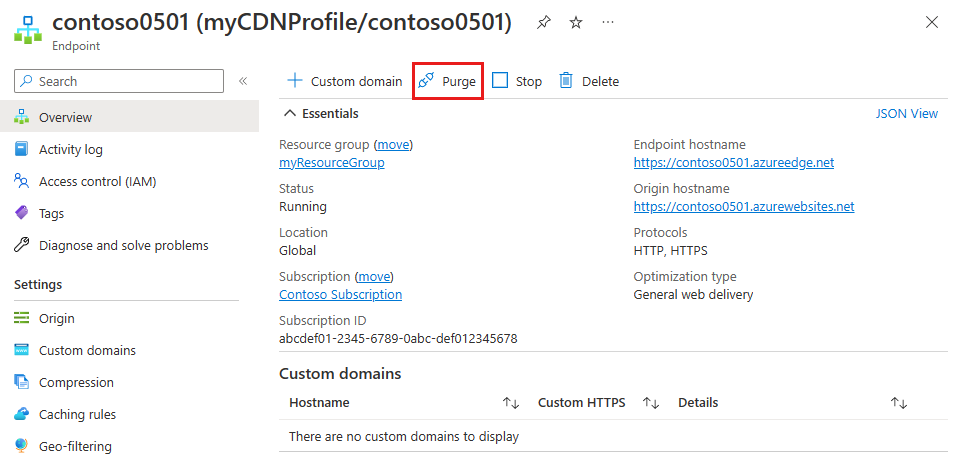
在资源列表中,选择内容分发网络终结点。

在“终结点”页顶部,选择“清除” 。

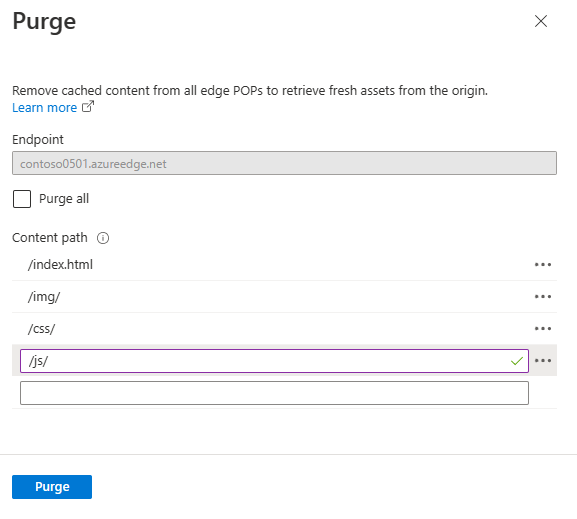
输入要清除的内容路径。 可以传递一个完整的文件路径来清除单个文件,也可以传递一个路径片段来清除和刷新文件夹中的所有内容。 由于更改了 index.html,因此请确保它位于其中一个路径中。
在页面底部,选择“清除”。

验证内容分发网络是否已更新
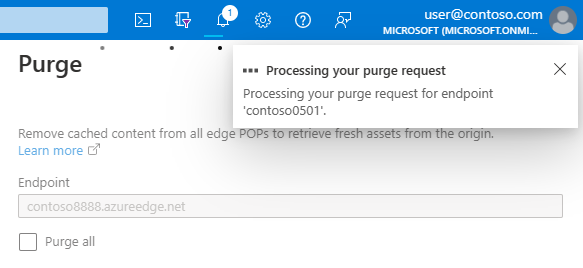
等待清除请求完成相关处理,这通常需要数分钟。 若要查看当前状态,请选择页面顶部的钟形图标。

浏览到index.html的内容分发网络终结点 URL 时,可以看到之前向主页标题添加的V2,这表示 CDN 缓存已刷新。
http://<endpointname>.azureedge.net/index.html

有关详细信息,请参阅清除 Azure 内容分发网络终结点。
使用版本内容的查询字符串
Azure 内容分发网络提供以下缓存行为选项:
- 忽略查询字符串
- 绕过查询字符串的缓存
- 缓存每个唯一的 URL
第一个选项为默认值,这意味着,不管在 URL 中使用什么查询字符串,资产的缓存版本只有一个。
在本教程的此部分,请将缓存行为更改为缓存每个唯一的 URL。
更改缓存行为
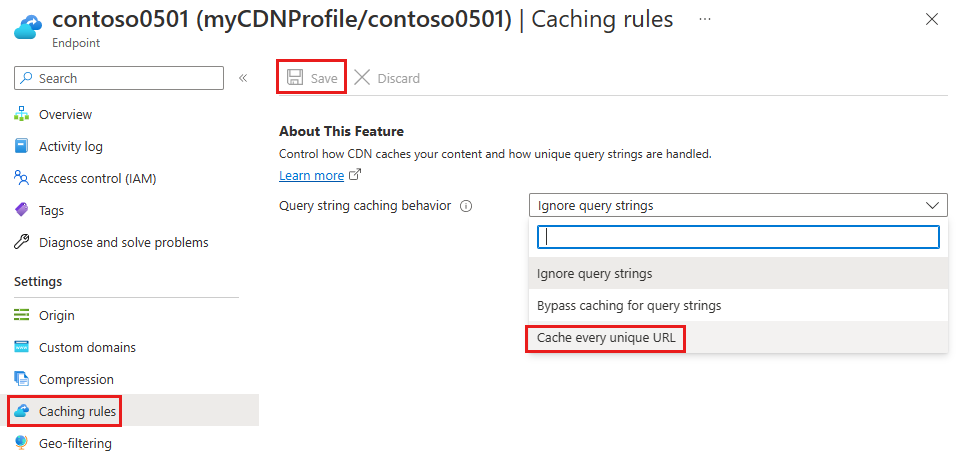
在 Azure 门户的“CDN 终结点”页上,选择“缓存”。
从“查询字符串缓存行为”下拉列表中选择“缓存每个唯一的 URL”。
选择“保存”。

验证唯一 URL 是否已单独缓存
在浏览器中,导航到内容分发网络终结点的主页并包含一个查询字符串:
http://<endpointname>.azureedge.net/index.html?q=1
Azure 内容分发网络返回当前的 Web 应用内容,其在标题中包含V2。
若要确保此页缓存在内容分发网络中,请刷新页面。
打开“index.html”,将“V2”更改为“V3”,然后部署该更改 。
git commit -am "version 3"
git push azure main
在浏览器中,转到包含新的查询字符串(例如 q=2)的内容分发网络终结点 URL。 Azure 内容分发网络获取当前的index.html文件并显示V3。 但是,如果使用q=1查询字符串导航到内容分发网络终结点,则会显示V2。
http://<endpointname>.azureedge.net/index.html?q=2

http://<endpointname>.azureedge.net/index.html?q=1

此输出显示每个查询字符串的处理方式不同:
- 之前使用的是 q = 1 ,因此将返回缓存内容 (V2)。
- 最近使用的是 q = 2,因此将检索最新的 Web 应用内容并将其返回 (V3)。
有关详细信息,请参阅控制 Azure 内容分发网络对查询字符串的缓存行为。
清理资源
在前面的步骤中,你在资源组中创建了 Azure 资源。 如果认为将来不需要这些资源,请在 Cloud Shell 中运行以下命令删除资源组:
az group delete --name myResourceGroup
此命令可能需要花费一点时间运行。
后续步骤
你已了解:
- 创建内容分发网络终结点。
- 刷新缓存资产。
- 使用查询字符串控制缓存的版本。
阅读以下文章,了解如何优化内容分发网络性能: