你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
UI 库概述
UI 库使你能够轻松地使用 Azure 通信服务构建现代通信用户体验。 它提供了一个可用于生产的 UI 组件库,可以将其置于应用程序中:
注意
有关 Web UI 库的详细文档,请访问“Web UI 库 Storybook”。 可在其中找到其他概念文档、快速入门和示例。
复合组件。 这些组件是实现常见通信场景的统包解决方案。 可以快速添加视频通话或聊天 (目前仅可通过 Web UI 库) 体验添加到应用程序。 复合组件是使用 UI 组件生成的开源高阶组件。
UI 组件。 这些组件是开源构建基块,可用于生成自定义通信体验。 提供了实现通话和聊天功能的组件,可以将这些组件组合在一起来构建体验。
这些 UI 客户端库都使用 Microsoft 的 Fluent 设计语言和资产。 Fluent UI 为 UI 库提供一个基础层,并在 Microsoft 产品中广泛使用。
与 UI 组件一起,UI 库公开了一个用于通话和聊天的有状态客户端库。 此客户端与任何特定的状态管理框架无关,可以与常见的状态管理器(如 Redux 或 React Context)集成。 此有状态客户端库可与 UI 组件结合使用,为 UI 组件传递属性和方法以呈现数据。 有关详细信息,请参阅有状态客户端概述。
注意
UI 库中提供的相同组件和构件可以在 Design Kit for Figma 中使用,因此你可以快速设计呼叫和聊天体验及制作其原型。
复合组件概述
复合组件是由 UI 组件组成的较高级别的组件,它们使用 Azure 通信服务为常见通信场景提供统包解决方案。 开发人员可以使用 Azure 通信服务访问令牌和通话或聊天所需配置来轻松地实例化复合组件。
| 合成 | 用例 |
|---|---|
| CallwithChatComposite | 结合通话和聊天功能的体验,允许用户启动或加入呼叫和聊天线程。 在此体验中,用户可以使用语音和视频进行通信,还可以访问丰富的聊天线程,可以在参与者之间交换消息。 它包括对 Teams 互操作的支持。 |
| CallComposite | 允许用户发起或加入通话的通话体验。 在此体验中,用户可以配置自己的设备,通过视频参与通话,以及查看其他参与者,其中包括打开视频的参与者。 Teams 互操作性包括大厅功能,供用户等待获准进入。 |
| ChatComposite | 用户可以发送和接收消息的聊天体验。 如输入、读取、参与者进入和离开等线程事件将作为聊天线程的一部分显示给用户。 |
UI 组件概述
纯 UI 组件可以供开发人员用来组合通信体验,从将视频磁贴拼接成网格以展示远程参与者,到组织组件以符合应用程序规范。 UI 组件支持自定义,为组件提供适当的感观,以匹配应用程序的品牌和风格。
| 区域 | 组件 | 说明 |
|---|---|---|
| 调用 | 网格布局 | 将视频磁贴组织成 NxN 网格的网格组件 |
| 视频磁贴 | 在可用时显示视频流,在不可用时显示默认静态组件的组件 | |
| 控件条 | 组织 DefaultButton 以连接到静音或共享屏幕等特定通话操作的容器 | |
| VideoGallery | 随着参与者的加入而动态变化的统包视频库组件 | |
| Dialpad | 支持电话号码输入和 DTMF 音调的组件 | |
| 聊天 | 消息线程 | 呈现聊天消息、系统消息和自定义消息的容器 |
| 发送框 | 具有离散发送按钮的文本输入组件 | |
| 富文本发送框 | 包含格式设置选项和一个单独的发送按钮的富文本输入组件 | |
| 消息状态指示器 | 显示已发送消息的状态的多状态阅读回执组件 | |
| 键入指示符 | 用于呈现正在线程上主动键入的参与者的文本组件 | |
| 通用 | 参与者项 | 用于呈现通话或聊天参与者(包括头像和显示名称)的常用组件 |
| 参与者列表 | 用于呈现通话或聊天参与者列表(包括头像和显示名称)的常用组件 |
安装 Web UI 库
有状态客户端是 @azure/communication-react 包的一部分。
npm i --save @azure/communication-react
哪些 UI 项目最适合我的项目?
了解这些要求可帮助你选择正确的客户端库:
- 你需要多少自定义? Azure 通信核心客户端库没有用户体验,它的设计初衷是让你可以构建任何你想要的用户体验。 UI 库组件以减少自定义为代价提供 UI 资产。
- 你的目标平台是什么? 不同平台具有不同功能。
有关 UI 库中的功能可用性的详细信息,请参阅此处,但下表中汇总了一些重要权衡。
| 客户端库/SDK | 实施复杂性 | 自定义功能 | 调用 | 聊天 | 团队互操作 |
|---|---|---|---|---|---|
| 复合组件 | 低 | 低 | ✔ | ✔ | ✔ |
| 基本组件 | 中 | 中 | ✔ | ✔ | ✔ |
| 核心客户端库 | 高 | 高 | ✔ | ✔ | ✔ |
组件是实现常见通信场景的统包解决方案。 可以向应用程序添加视频通话体验。 复合组件是开源高阶组件,开发人员可以利用它们来缩短开发时间和降低工程复杂性。
复合组件概述
| 合成 | 用例 |
|---|---|
| CallComposite | 允许用户发起或加入通话的通话体验。 在体验中,用户可以配置自己的设备,通过视频参与通话,以及查看其他参与者,其中包括打开视频的参与者。 为了实现 Teams 互操作性,CallComposite 包含了大厅功能,因此用户可以等待进入。 |
| ChatComposite | ChatComposite 为用户提供实时文本消息传递体验。 具体而言,用户可以发送和接收聊天消息,以及包括键入指示和阅读回执在内的事件。 此外,用户还可以接收系统消息,例如添加或删除了参与者,以及对聊天标题的更改。 |
用于通话的复合方案
加入视频/音频通话
用户可以使用 Teams 会议 URL 加入通话,也可以设置 Azure 通信服务通话。 此方法提供更简单的体验,就像 Teams 应用程序一样。

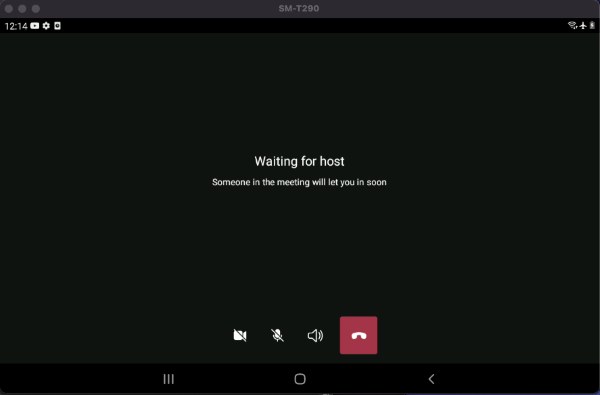
通话前体验
作为通话参与者,你可以为音频和视频设备提供名称并设置默认配置。 然后就可以加入通话了。

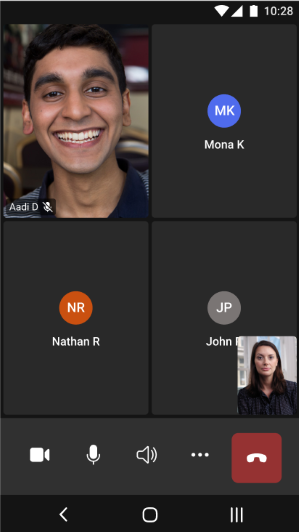
通话体验
此调用复合组件提供端到端体验、优化开发时间,并注重干净的布局。

通话体验在一个复合组件中提供了所有这些功能,提供了一条没有复杂代码的清晰路径,加快了开发时间。
质量和安全性
用于通话的移动复合组件使用 Azure 通信服务访问令牌进行初始化。
更多详细信息
如果要了解用于通话的移动复合组件的更多详细信息,请参阅用例。
用于聊天的复合方案
重要
Azure 通信服务的这一功能目前以预览版提供。
预览版 API 和 SDK 在没有服务级别协议的情况下提供。 建议不要将它们用于生产工作负荷。 某些功能可能不受支持或者已受限。
有关详细信息,请参阅 Microsoft Azure 预览版补充使用条款。
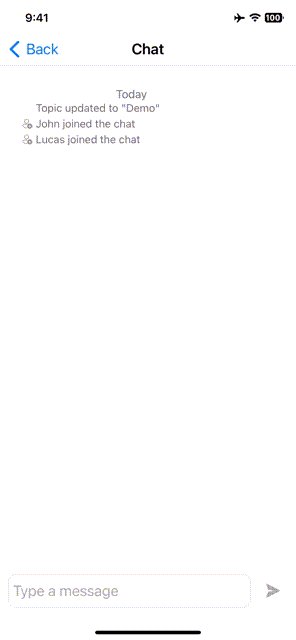
聊天体验
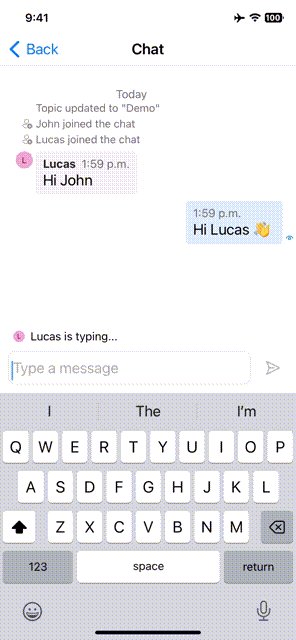
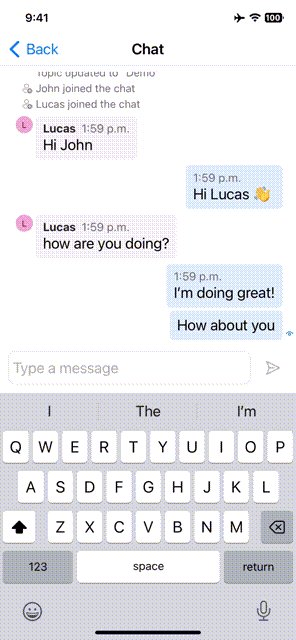
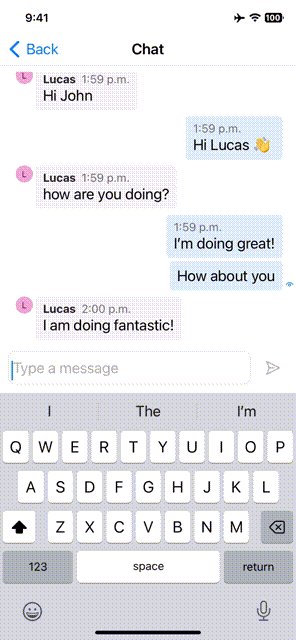
ChatComposite 提供实时文本消息传递体验。 ChatComposite 兼顾灵活性和可伸缩性,可以轻松适应应用程序中的各种布局或视图。 你还可以选择不显示 ChatComposite 视图并且仅接收通知以满足不同的业务需求。
| iOS | Android |
|---|---|

|

|
质量和安全性
与 CallComposite 类似,ChatComposite 也利用 Azure 通信服务访问令牌。 若要确保只有具有相应权限的用户才能访问聊天,在开始聊天体验之前,需要将这些用户的用户令牌添加到有效的聊天线程中。
更多详细信息
如果要了解用于聊天的移动复合组件的更多详细信息,请参阅用例。
哪些 UI 项目最适合我的项目?
这些要求有助于你选择正确的客户端库:
你需要多少自定义? Azure 通信服务核心客户端库没有用户体验,它的设计初衷是让你可以构建任何你想要的用户体验。 UI 库组件以减少自定义为代价提供 UI 资产。
你的目标平台是什么? 不同平台具有不同功能。
下面是一些关键权衡点:
| 客户端库/SDK | 实施复杂性 | 自定义功能 | 调用 | 聊天 | Teams 互操作性 |
|---|---|---|---|---|---|
| 复合组件 | 低 | 低 | ✔ | ✔ | ✔ |
| 核心客户端库 | 高 | 高 | ✔ | ✔ | ✔ |
有关 UI 库中的功能可用性的详细信息,请参阅 UI 库用例。