你当前正在访问 Microsoft Azure Global Edition 技术文档网站。 如果需要访问由世纪互联运营的 Microsoft Azure 中国技术文档网站,请访问 https://docs.azure.cn。
使用 Azure 数字孪生的 3D 场景工作室(预览版)生成 3D 场景
Azure 数字孪生 3D 场景工作室(预览版)是一种沉浸式 3D 环境,企业和一线工作人员可在其中根据视觉上下文使用和调查其 Azure 数字孪生解决方案中的操作数据。
先决条件
若要使用 3D Scenes Studio,需要以下资源。
Azure 数字孪生实例。 有关说明,请参阅设置实例和身份验证。
- 获取对实例的“Azure 数字孪生数据所有者”或“Azure 数字孪生数据读取者”访问权限。 有关说明,请参阅设置用户访问权限。
- 请记下实例的主机名供稍后使用。
一个 Azure 存储帐户。 有关说明,请参阅创建存储帐户。
- 记下你的存储帐户的 URL,以便以后使用。
存储帐户中的一个专用容器。 有关说明,请参阅创建容器。
- 请记下存储容器的名称供稍后使用。
存储资源的权限,包括:
- 至少读取器控制平面访问
- 存储 Blob 数据所有者或存储 Blob 数据参与者的数据访问角色
你可以在存储帐户级别或容器级别授予所需的角色。 有关 Azure 存储权限的说明和详细信息,请参阅分配 Azure 角色。
为存储帐户配置 CORS(请参阅以下子部分中的详细信息)。
配置 CORS
需要为存储帐户配置 CORS ,以便 3D Scenes Studio 能够访问存储容器。
始终需要以下 CORS 标头:
- 授权
- x-ms-version
- x-ms-blob-type
如果打算使用专用链接功能,则需要以下附加 CORS 标头:
- Content-Type
- Content-Length
- x-ms-copy-source
- x-ms-requires-sync
下面是 Azure CLI 命令,用于设置存储帐户中 CORS 上面列出的方法、源和标头。 该命令包含存储帐户名称的一个占位符。
az storage cors add --services b --methods GET OPTIONS POST PUT --origins https://explorer.digitaltwins.azure.net --allowed-headers Authorization Content-Type Content-Length x-ms-version x-ms-blob-type x-ms-copy-source x-ms-requires-sync --account-name <your-storage-account>
现在,你已准备好所需的所有资源,可在 3D 场景工作室中处理场景。
初始化 3D 场景工作室环境
在本部分,你将在 3D 场景工作室中设置环境,并根据 Azure 数字孪生实例中的示例图形自定义场景。
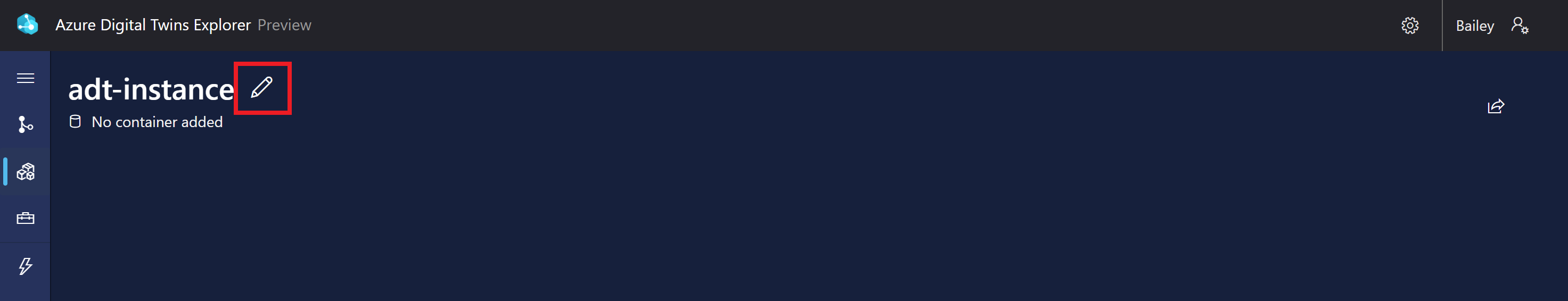
导航到 3D 场景工作室。 该工作室将会打开,并连接到你上次在 Azure Digital Twins Explorer 中访问过的 Azure 数字孪生实例。
选择实例名称旁边的“编辑”图标以配置实例和存储容器详细信息。
创建、编辑和查看场景
3D 场景工作室中环境的 3D 表示形式称为“场景”。 场景由 3D 文件以及系统自动为你创建的配置文件组成。
若要创建场景,请从一个 .GLTF 或 .GLB 格式的分段 3D 文件着手。 可使用以下链接下载和查看示例 3D 文件:下载 RobotArms.glb。
提示
3D 场景工作室支持动画。 如果使用包含动画的 3D 模型文件,它们将在场景中播放。
可将 3D 场景工作室与存储容器中已存在的 3D 文件一起使用,也可将该文件直接上传到 3D 场景工作室,后者会自动将该文件添加到容器。 下面是使用 3D 文件创建新场景的步骤。
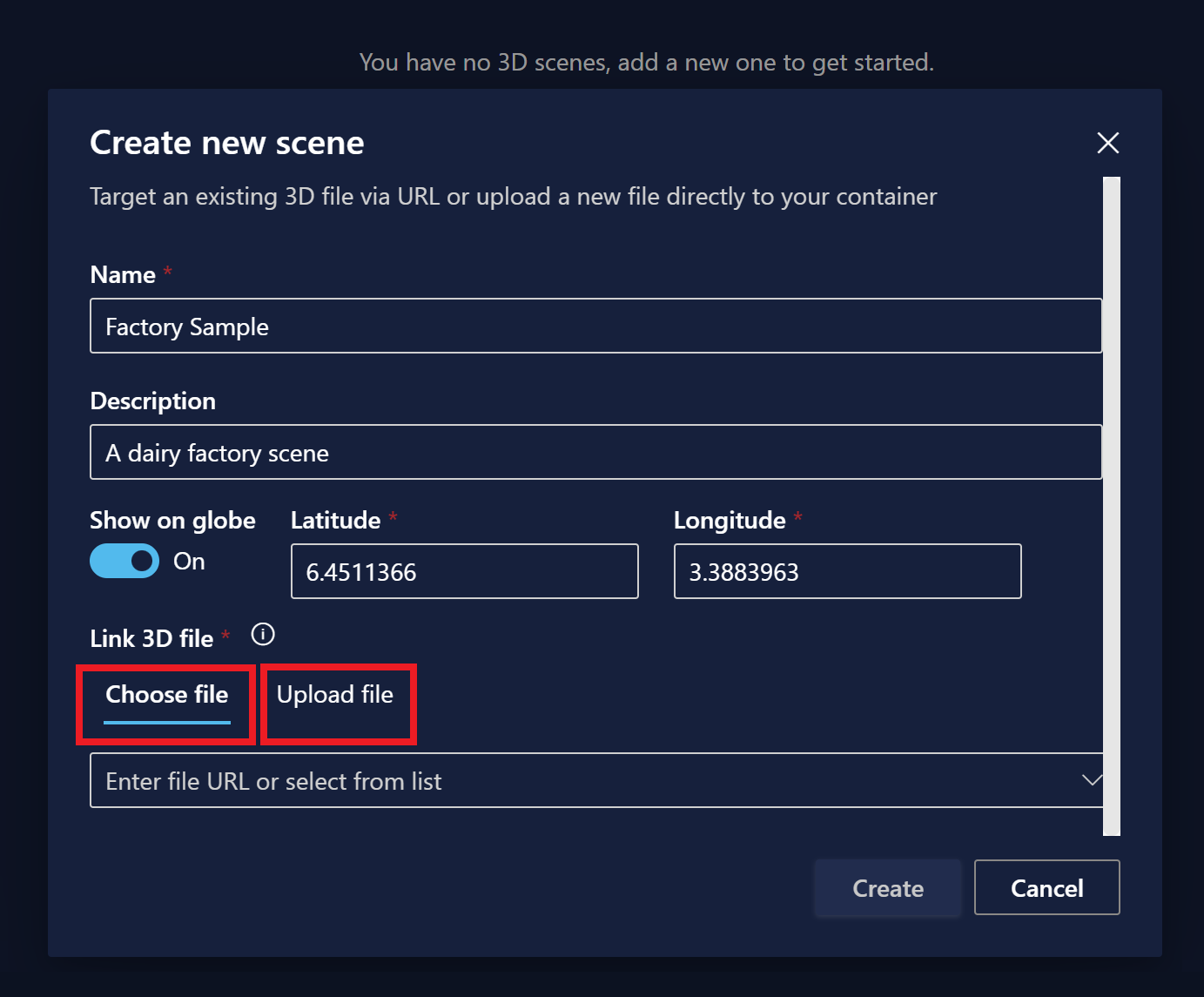
在 3D 场景工作室的主页中,选择“添加 3D 场景”按钮开始创建新场景。
输入场景的名称和说明。
如果希望场景显示在全局视图中,请将“在全局上显示”切换为“开启”。 输入场景的“纬度”和“经度”值。
在链接 3D 文件部分选择以下选项卡之一:
- 选择文件,输入已包含在存储容器中的 3D 文件的 URL
- 上传文件:从计算机上传 3D 文件
选择创建。
编辑场景
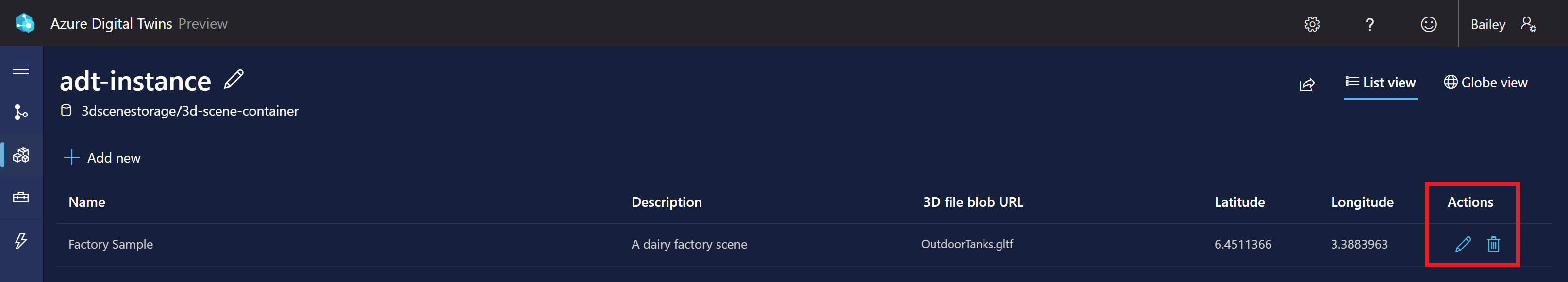
要在创建场景后编辑或删除场景,请使用 3D 场景工作室主页中场景旁边的“操作”图标。
编辑场景将在创建场景时重新打开设置的所有场景属性,以便更改它们并更新场景。
在地球视图中查看场景
3D 场景工作室的主页显示场景的列表视图。
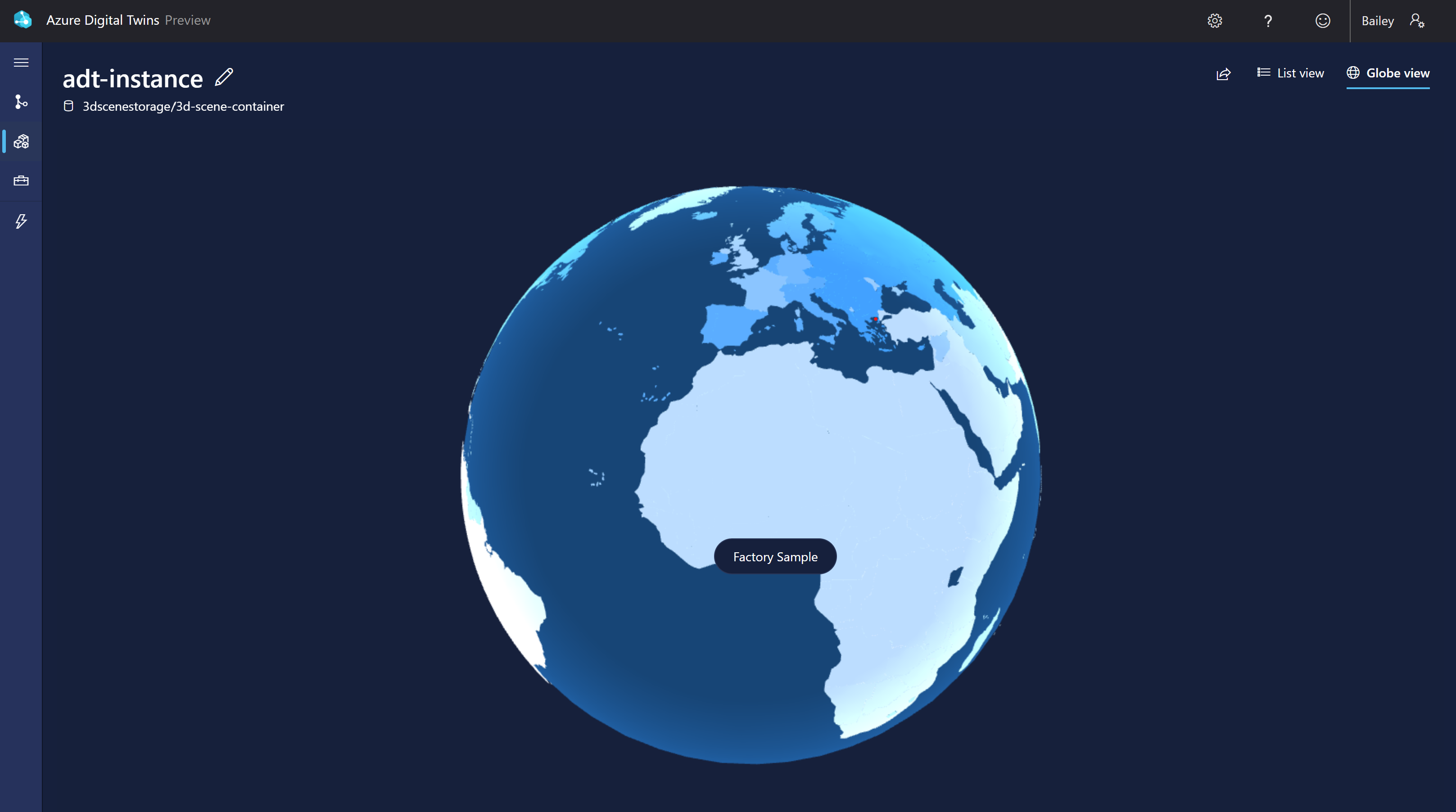
还可以选择“地球视图”,以直观查看放置在地球上的场景。
生成的地球视图如下所示:
单独查看场景
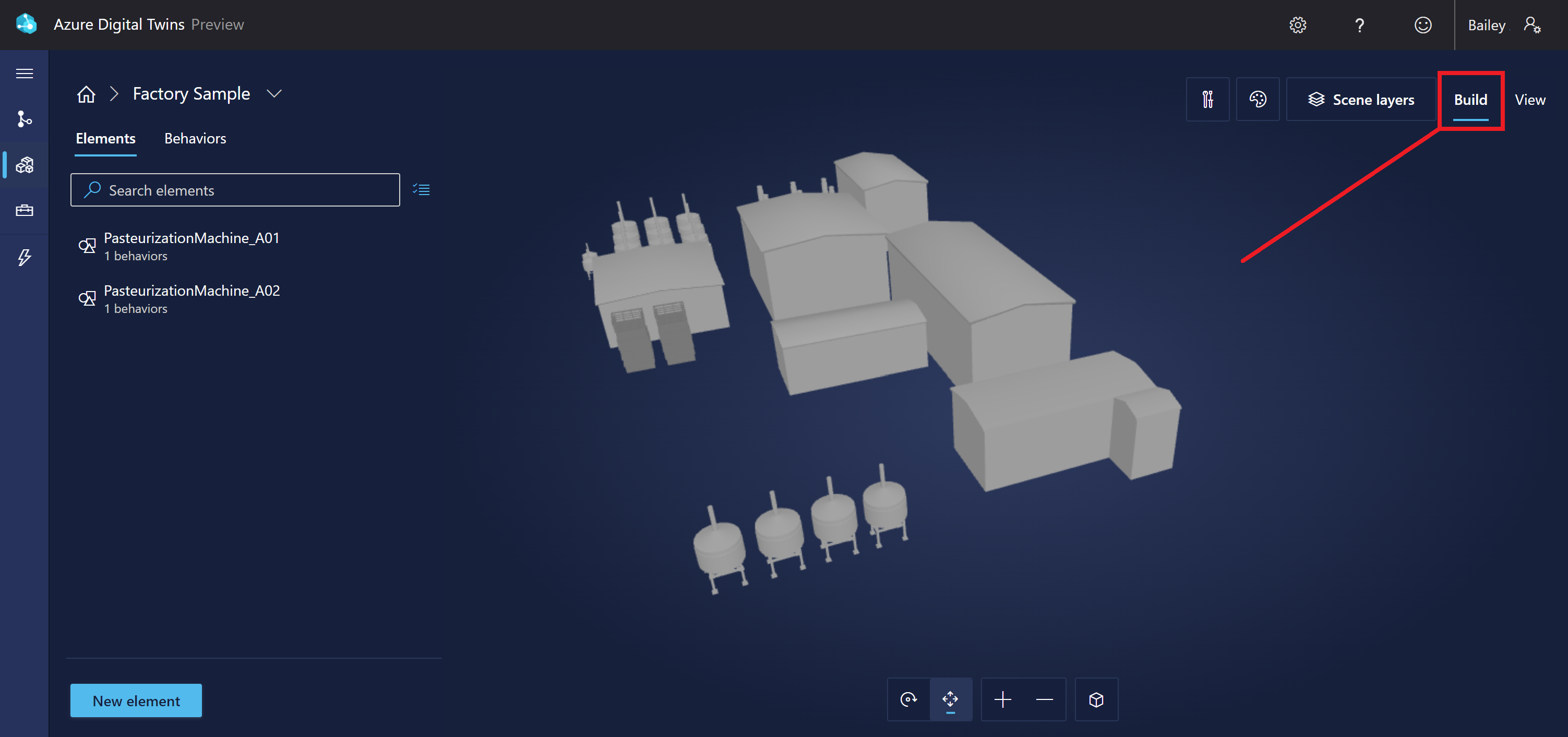
可以从主页中选择单个场景,以在“生成”模式下将其打开。 在此处,可以查看该场景的 3D 网格,以及编辑其元素和行为。
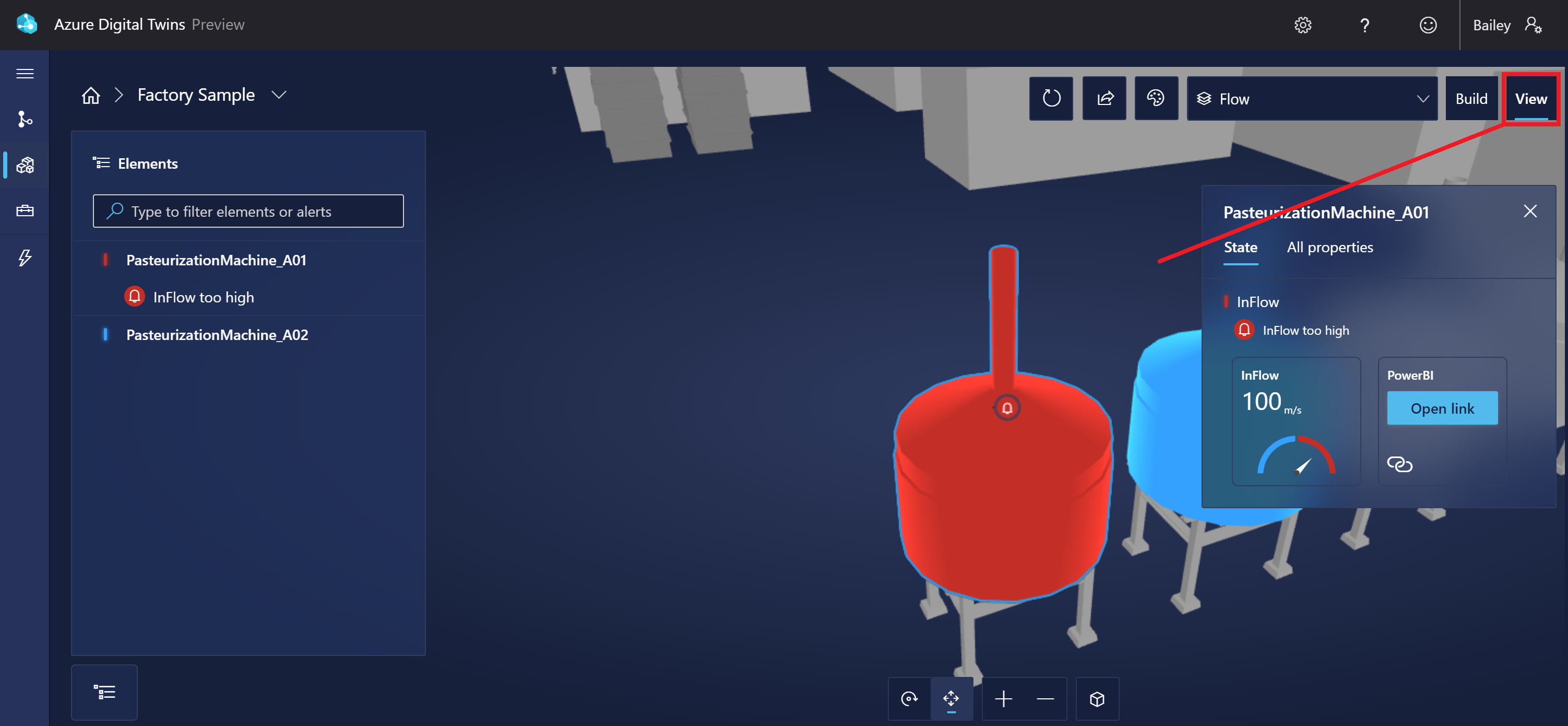
可以切换到“视图”模式,以便能够根据特定的元素以及创建的元素行为可视化效果进行筛选。
可以从此处查看元素的所有属性,以及在实例上启用数据历史记录时随时间推移的值。 若要查看属性历史记录,请选择 “打开数据历史记录资源管理器” 图标。
这将打开 属性的数据历史记录资源管理器 。 有关使用数据历史记录资源管理器的详细信息,请参阅 “验证并探索历史记录化属性”。
在自定义应用程序中嵌入场景
除 3D 场景工作室外,查看器组件还可以嵌入到自定义应用程序中,并且可与第三方组件结合使用。
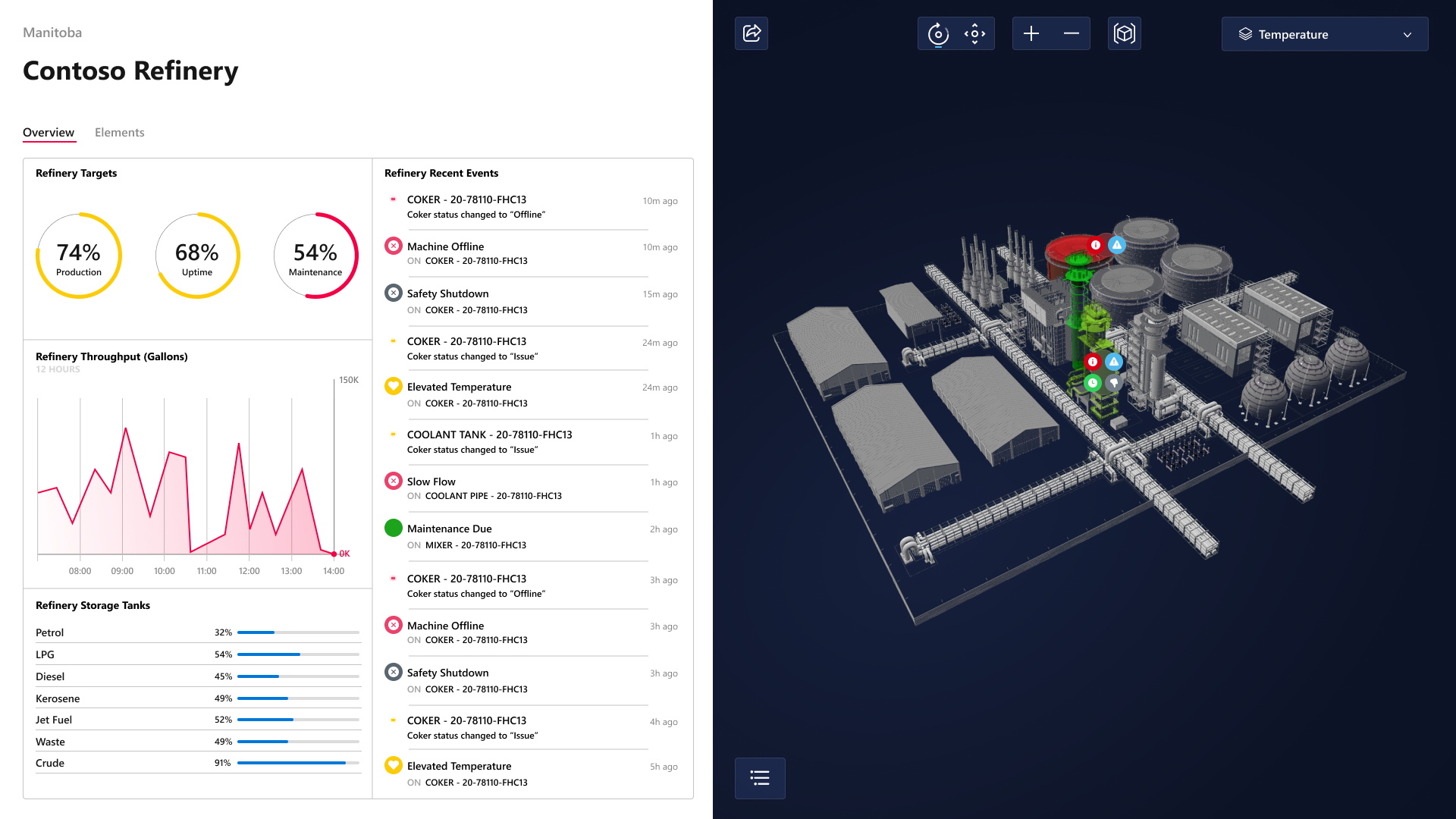
下面是嵌入式查看器在独立应用程序中的外观示例:
3D 可视化效果组件库可在 GitHub 的 iot-cardboard-js 存储库中找到。 这是一个开放源代码 React 组件库,用于创建物联网 (IoT) Web 体验。
有关如何使用库将 3D 体验嵌入自定义应用程序的说明,请参阅存储库的 Wiki,即嵌入 3D 场景。 还可以使用 CRA 物联网纸板示例(该示例为库部署“创建React应用”模板),从而开始使用嵌入查看器生成自定义应用。
添加元素
元素是一组自定义的 3D 网格,与一个或多个基础数字孪生上的数据相链接。
创建新元素的一种方法是从场景的“生成”视图的“元素”选项卡中选择“新建元素”。
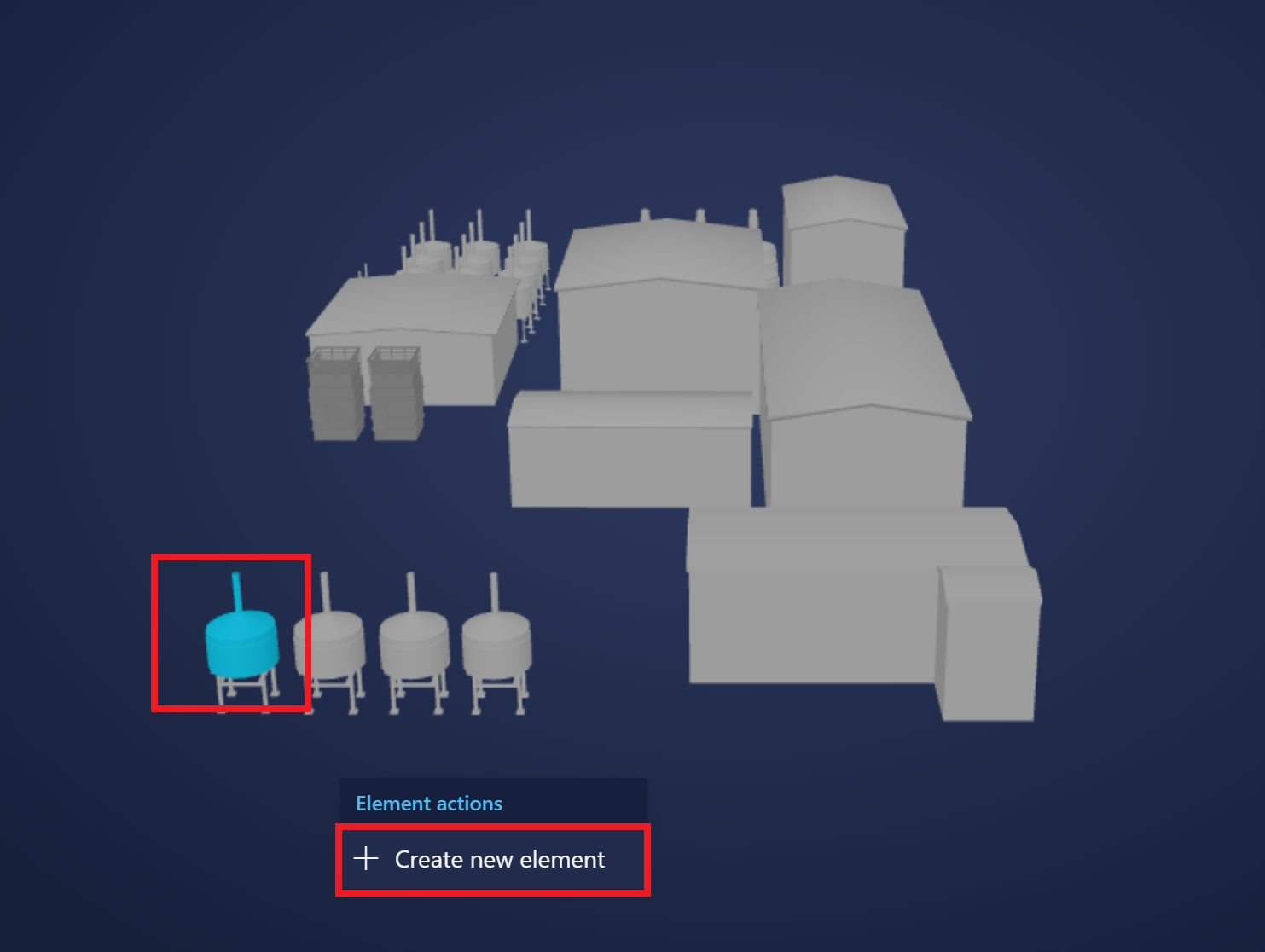
或者,可以直接从可视化效果中选择一个网格组件,然后创建一个已连接到该组件的新元素。
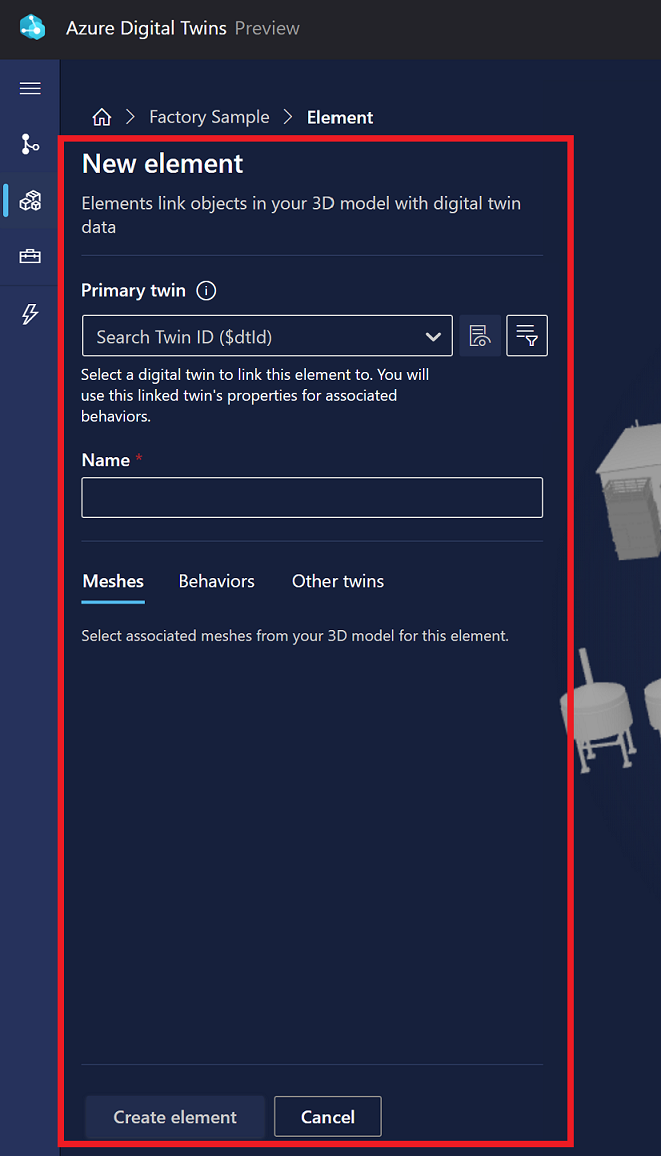
这会打开“新建元素”面板,可在其中填写元素信息。
名称和主要孪生
主要孪生是元素的主数字孪生对应组件。 将元素连接到你的 Azure 数字孪生实例中的孪生,使该元素可以在 3D 可视化效果中表示你的孪生及其数据。
在“新建元素”面板中,“主要孪生”下拉列表包含连接的 Azure 数字孪生实例中所有孪生的名称。 在此字段旁边,可以选择“ 检查属性 ”图标以查看孪生数据,或 “高级孪生搜索 ”图标通过查询属性值来查找其他孪生体。
选择要链接到此元素的孪生。 这会自动将数字孪生 ID ($dtId) 作为元素名称来应用。 可根据需要重命名该元素,使 3D 场景的生成者和使用者更容易地理解它。
网格
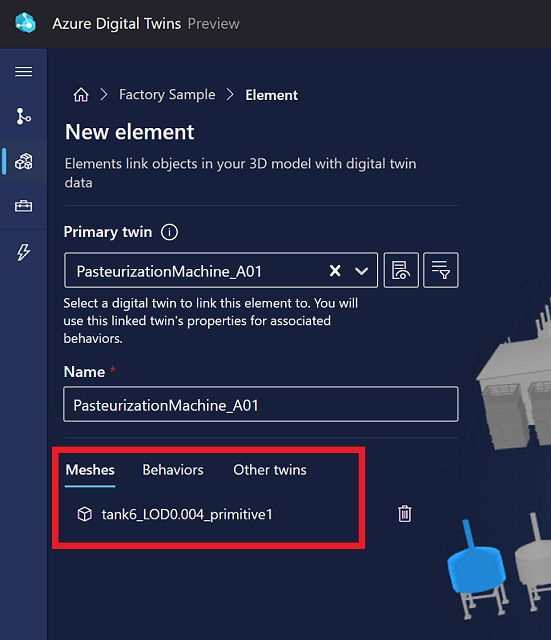
在“网格”选项卡中,可以指定视觉 3D 网格的哪些组件表示此元素。
如果你已通过在可视化效果中选择某个网格开始创建元素,则该选项卡中已填充该网格。 现在可以在可视化效果中选择网格,以将其添加到元素。
行为
行为是场景的方案。 在此选项卡上选择“添加行为”。在此处,可以选择现有行为以将其添加到此元素,也可选择“新建行为”,输入用于创建新行为的流。
有关创建新行为的更多详细信息,请参阅添加行为。
其他孪生体
在“其他孪生体”选项卡上,可为元素添加辅助数字孪生体数据源。 如果主要孪生上的数据不足以定义元素所需的所有行为,可将其他孪生体添加到元素,因此这需要有权访问其他孪生体的数据。
无法在创建新元素期间添加其他孪生体。 有关添加其他孪生体的说明,请参阅用作行为选项的孪生体。
将其他孪生体添加到元素后,可在此选项卡上查看和修改这些孪生体。
添加行为
行为是场景的方案,它将利用相关元素的数字孪生上的特定数据来驱动查看器可视化。
创建新行为的一种方法是从场景的“生成”视图的“行为”选项卡中选择“新建行为”。
或者,可以从“元素”选项卡中选择一个元素,然后从该元素的“行为”选项卡创建新行为。
这会打开“新建行为”面板,可在其中填写行为信息。
名称和场景层
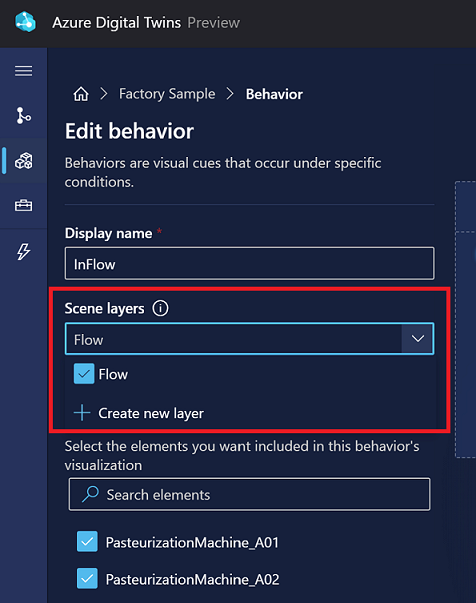
首先选择行为的显示名称。
提示
请选择一个对于要查看场景的最终用户而言易于理解的名称,因为此行为名称将显示为场景可视化效果的一部分。
对于“场景层”下拉菜单,可以将此行为添加到现有层或创建一个新层来帮助组织此行为。 有关层的详细信息,请参阅管理层。
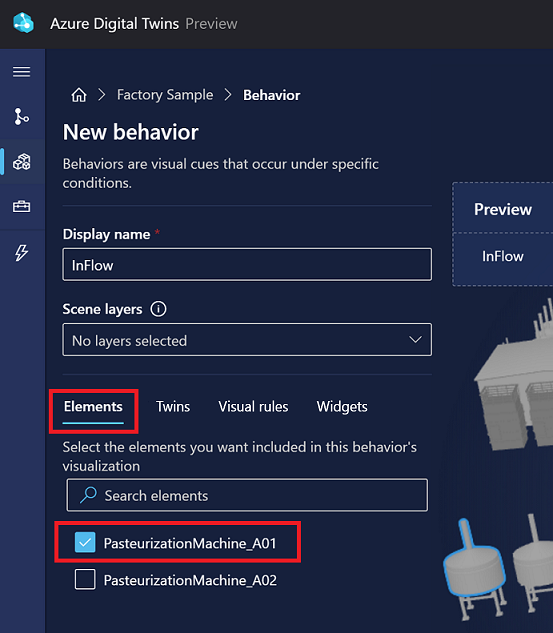
元素
在“元素”选项卡中,选择此行为应针对的元素。
如果你已从特定的元素开始创建行为,则此选项卡中已选择该元素。 否则,可在此处首次选择元素。
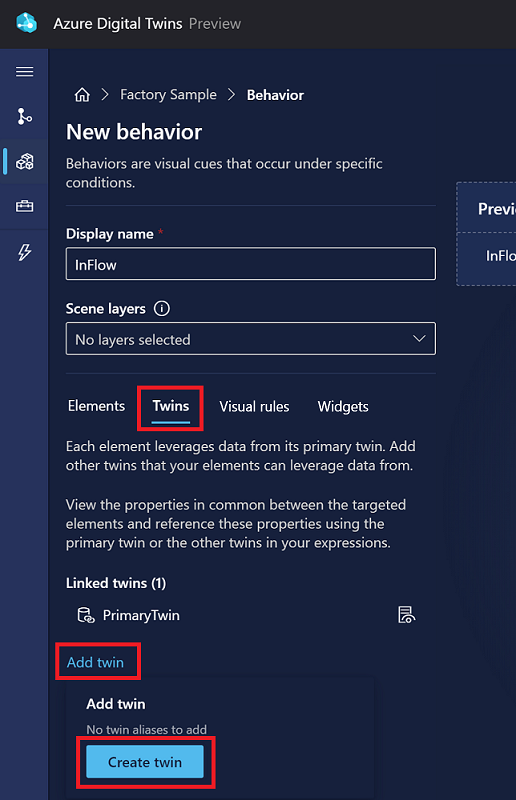
孪生
在“孪生”选项卡上,可以修改其数据可用于此行为的孪生集。 这包括目标元素的主要孪生体和任何其他孪生体。
可为元素添加辅助数字孪生体数据源。 配置其他孪生体后,就可在此元素的行为表达式中使用这些孪生体的属性。 仅当希望在视觉规则和小组件中对此行为利用主要孪生体之外的其他孪生体数据时,才应添加其他孪生体。
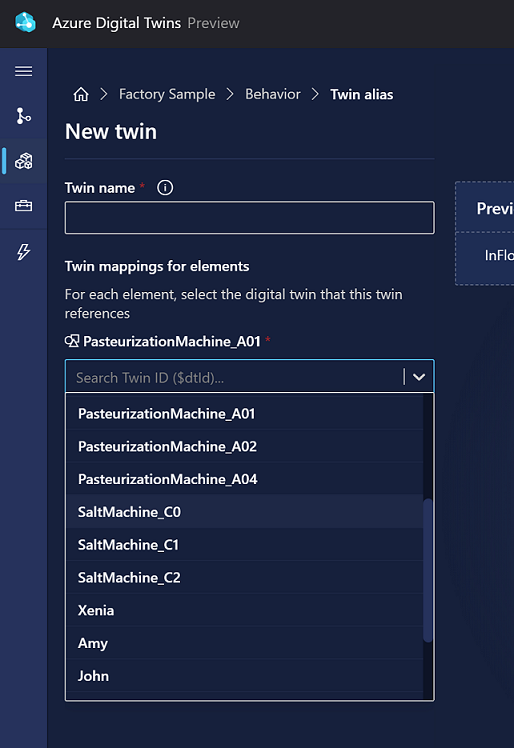
要添加新的孪生体数据源,请选择“添加孪生体”和“创建孪生体”。
这将打开“新建孪生体”面板,你可以在其中命名其他孪生体,并从 Azure 数字孪生实例中选择一个孪生体进行映射。
提示
Azure Digital Twins Explorer 可以帮助你查看可能与此元素的主要孪生相关的孪生。 可以使用 SELECT * FROM digitaltwins WHERE $dtId="<primary-twin-id> 查询图形,然后使用双击展开功能浏览相关孪生。
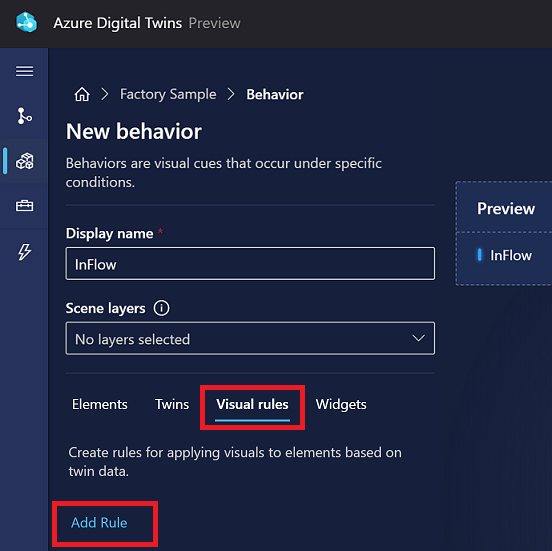
视觉规则
在“视觉规则”选项卡中,可以在元素上配置数据驱动的覆盖,以在查看器中指示其运行状况或状态。
要创建规则,请先选择“添加规则”。
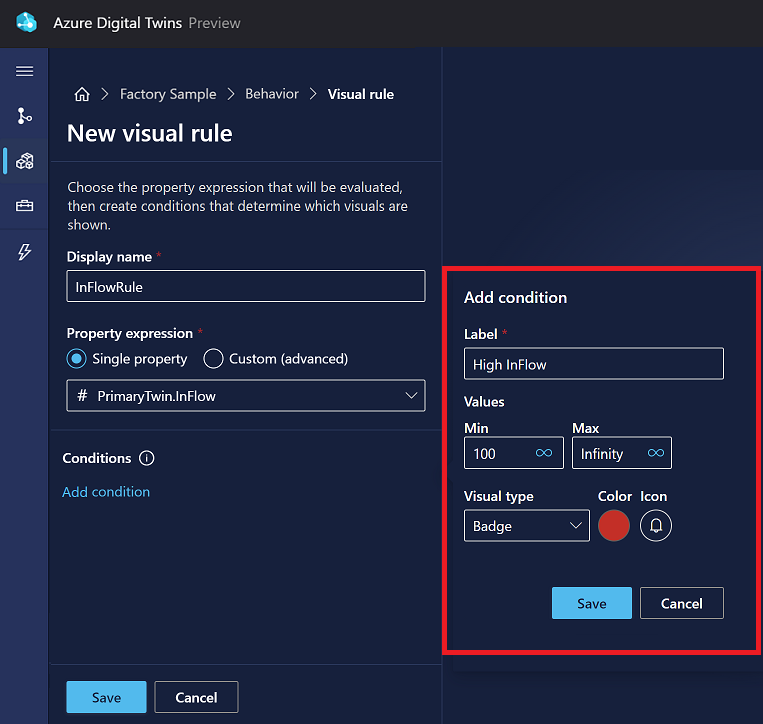
为规则选择一个“显示名称”。
接下来,选择规则是依赖于”单一属性”还是”自定义(高级)”属性表达式。 如果选择“单个属性”,你会看到主要孪生体上的数值属性的下拉列表。 对于“自定义(高级)”,你将获得一个文本框,你可以在其中使用一个或多个属性编写自定义 JavaScript 表达式。 表达式的结果必须与在“类型”字段中指定的结果类型匹配。 有关编写自定义表达式的详细信息,请参阅使用自定义(高级)表达式。
注意
如果无法从下拉列表中选择属性,因为列表未响应,这可能意味着实例中的某些模型中存在错误。 例如,在模型属性中具有非唯一枚举值将中断此功能。 如果发生这种情况, 请查看模型定义 并确保所有属性都有效。
定义属性表达式后,选择“添加条件”以定义条件视觉效果。
在“添加条件”选项中,为可视化中的条件输入“标签”。
然后,设置 值 以标识条件的值边界(具体选择将因属性类型而异)。 对于数值属性,每个值范围的最小值是非独占的,最大值是独占的。
在“操作”下,定义满足条件时场景可视化中发生的情况。 可以使用“网格着色”控制查看器中属性表达式的颜色,或使用“徽标”在满足属性表达式的条件时显示特定颜色和图标的徽标。
完成后,选择“保存”。
小组件
小组件在“小组件”选项卡上进行管理。小组件是数据驱动的视觉对象,提供额外的上下文和数据来帮助你了解行为所代表的方案。 配置小组件将帮助确保在特定条件处于活动状态时可以发现正确的数据。
选择“添加小组件”以显示“小组件库”,在其中可从不同类型的可用小组件中进行选择。
下面是可以创建的小组件类型:
仪表:用于直观表示数值数据点
输入显示名称和度量单位,然后选择仪表是反映“单个属性”还是“自定义(高级)”属性表达式。 如果选择“单个属性”,你会看到主要孪生体上的数值属性的下拉列表。 对于“自定义(高级)”,你将获得一个文本框,你可以在其中使用一个或多个属性编写自定义 JavaScript 表达式。 表达式应具有数值结果。 有关编写自定义表达式的详细信息,请参阅使用自定义(高级)表达式。
定义属性表达式后,设置值范围,使其在仪表上以特定颜色显示。 对于每个值范围,包含最小值,不含最大值。
注意
如果无法从下拉列表中选择属性,因为列表未响应,这可能意味着实例中的某些模型中存在错误。 例如,在模型属性中具有非唯一枚举值将中断此功能。 如果发生这种情况, 请查看模型定义 并确保所有属性都有效。
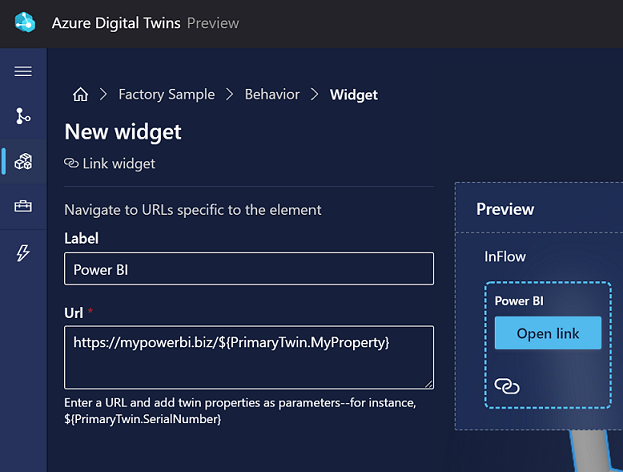
链接:通过链接 URL 包括外部引用的内容
输入标签和目标 URL。
链接 URL 还可包含采用以下语法的计算表达式:
${<calculation-expression>}。 上面的屏幕截图包含用于访问主孪生体属性的表达式。 查看器中将动态计算并显示表达式。值:用于直接显示孪生属性值
输入显示名称,然后选择要显示的属性表达式。 可以是主孪生体的“单个属性”,也可以是“自定义(高级)”属性表达式。 自定义表达式应是使用孪生体的一个或多个属性的 JavaScript 表达式,需要选择表达式将生成的结果类型。 如果自定义属性表达式输出字符串,还可使用 JavaScript 的模板文本语法在字符串输出中包含动态表达式。 使用以下语法设置动态表达式的格式:
${<calculation-expression>}。 然后,使用反引号 (`) 将整个字符串输出引起来。 有关编写自定义表达式的详细信息,请参阅使用自定义(高级)表达式。注意
如果无法从下拉列表中选择属性,因为列表未响应,这可能意味着实例中的某些模型中存在错误。 例如,在模型属性中具有非唯一枚举值将中断此功能。 如果发生这种情况, 请查看模型定义 并确保所有属性都有效。
下面是一个值小组件示例,用于检查主孪生体的
InFlow值是否超过 99。 如果超过,它将输出包含孪生体的$dtId表达式的字符串。 否则,输出中将没有表达式,因此不需要反引号。下面是值表达式:
PrimaryTwin.InFlow > 99 ? `${PrimaryTwin.$dtId} has an InFlow problem` : 'Everything looks good'。 表达式的计算结果 ($dtId) 将显示在查看器中的小组件中。数据历史记录:用于显示一段时间内的属性值。 此小组件用于 Azure 数字孪生的数据历史记录功能,因此仅当为此 3D 场景中使用的实例启用数据历史记录时才可用。 实例存在数据历史记录连接后,就可以使用此小组件显示该数据。
该小组件将通过定位已连接到此 Azure 数字孪生实例的 Azure 数据资源管理器实例中的数据,自动填充“连接字符串”字段。
输入“显示名称”,并根据主要孪生体的属性添加一个或多个“时序”数据集。 还可以自定义时序数据在小组件图表中的显示方式。
注意
如果无法从下拉列表中选择属性,因为列表未响应,这可能意味着实例中的某些模型中存在错误。 例如,在模型属性中具有非唯一枚举值将中断此功能。 如果发生这种情况, 请查看模型定义 并确保所有属性都有效。
使用自定义(高级)表达式
在行为中定义视觉规则和小组件时,可能需要使用自定义表达式来定义属性条件。
这些表达式使用 JavaScript 语言,并支持使用关联孪生体的一个或多个属性来定义自定义逻辑。 表达式的结果必须与在“类型”字段中指定的结果类型匹配。
下表指示 3D 场景工作室自定义表达式所支持的 JavaScript 运算符。
| 运算符类型 | 是否支持? |
|---|---|
| 赋值运算符 | 否 |
| 比较运算符 | 是 |
| 算数运算符 | 是 |
| 位运算符 | 是 |
| 逻辑运算符 | 是 |
| 字符串运算符 | 是 |
| 条件(三元)运算符 | 是 |
| 命令运算符 | 否 |
| 一元运算符 | 否 |
| 关系运算符 | 否 |
管理层
可以在场景中创建层来帮助组织行为。 层类似于行为的标记,使你能够定义需要一起查看哪些行为,从而为不同的角色或任务创建场景的自定义视图。
创建层的一种方法是使用场景的“生成”视图中的“场景层”按钮。
选择“新建层”时,系统会提示你输入要创建的新层的名称。
或者,可以在创建或修改行为时创建层。 还可以在行为窗格中将行为添加到已创建的层。
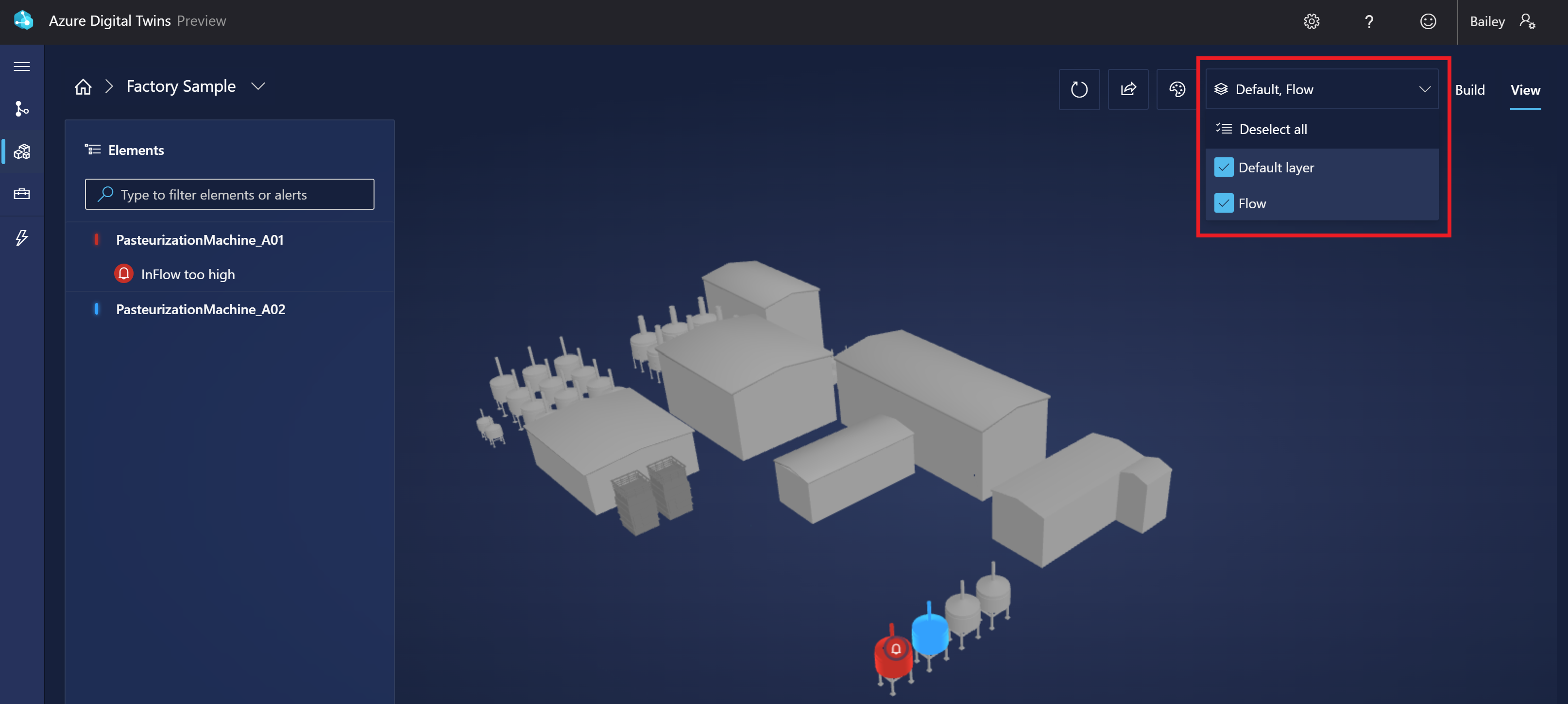
查看查看器中的场景时,可使用“选择层”按钮选择可视化效果中显示的层。 不属于任何层的行为将被分组到“默认层”下。
配置最低刷新率
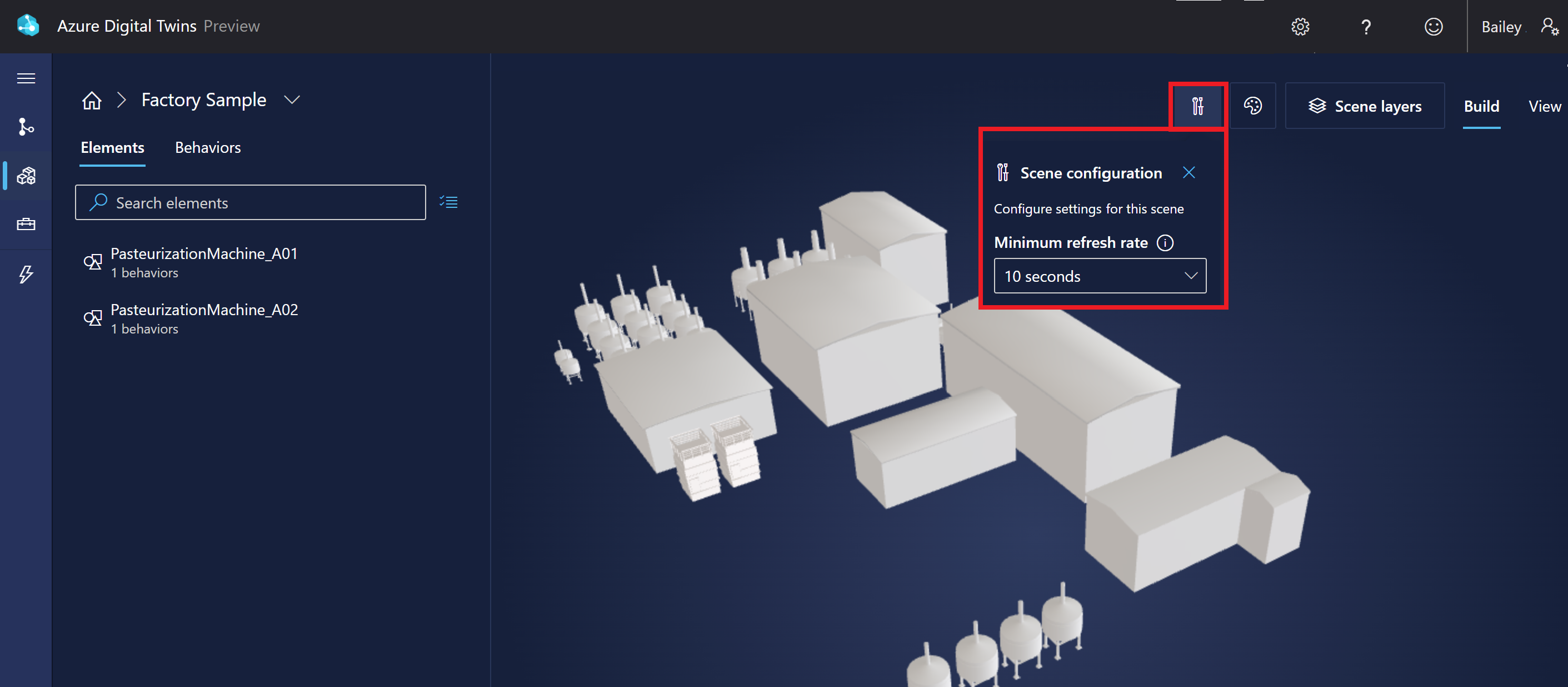
可以手动配置 3D 场景查看器的最低刷新率,以便在一定程度上控制提取数据的频率以及对性能产生的影响。 可以将最低刷新率配置为 10 秒到 1 小时之间的任意值。
在场景的生成器中,选择“场景配置”按钮。
使用下拉列表选择刷新率选项。
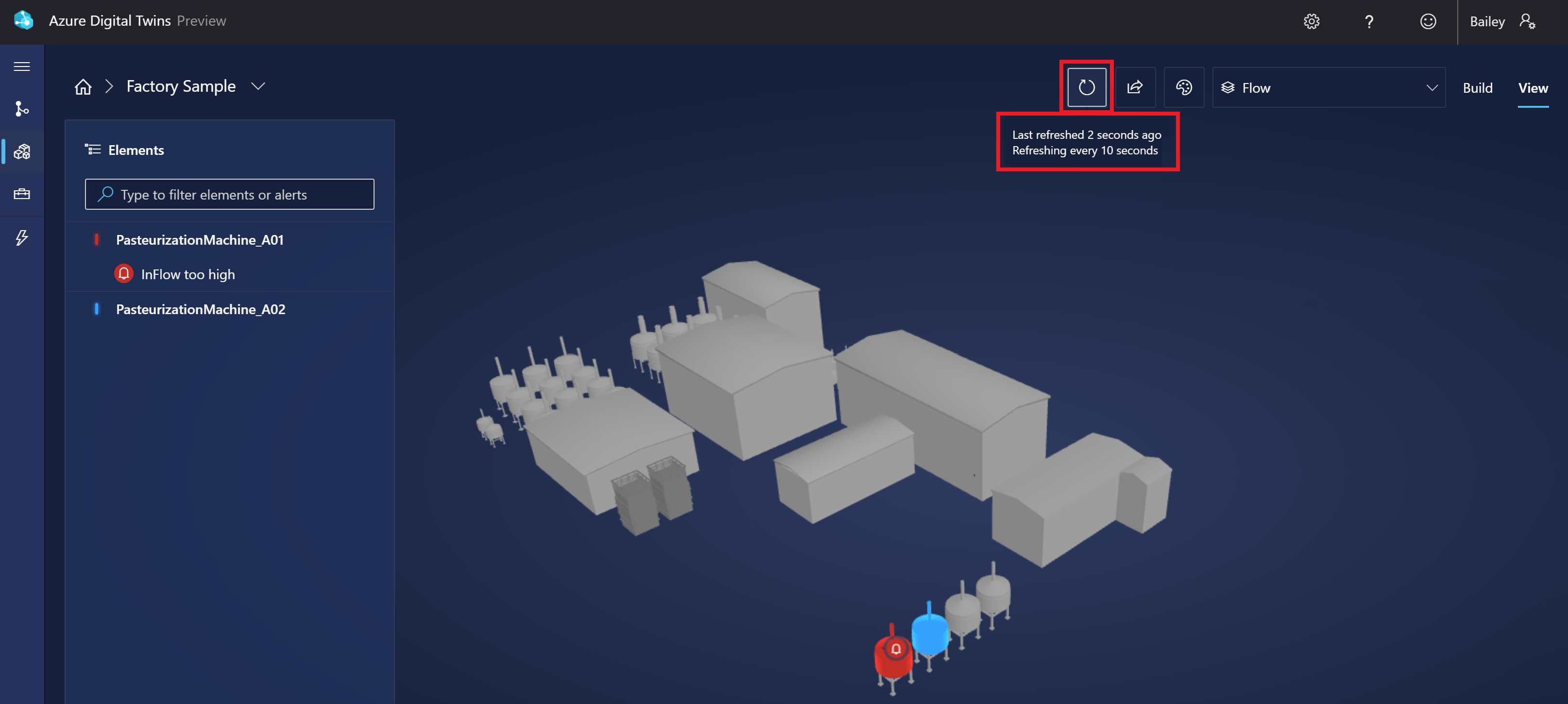
在查看器中查看场景时,可以将鼠标悬停在“刷新”按钮上以查看刷新率设置和上次刷新的时间。 还可以选择该按钮来手动刷新场景。
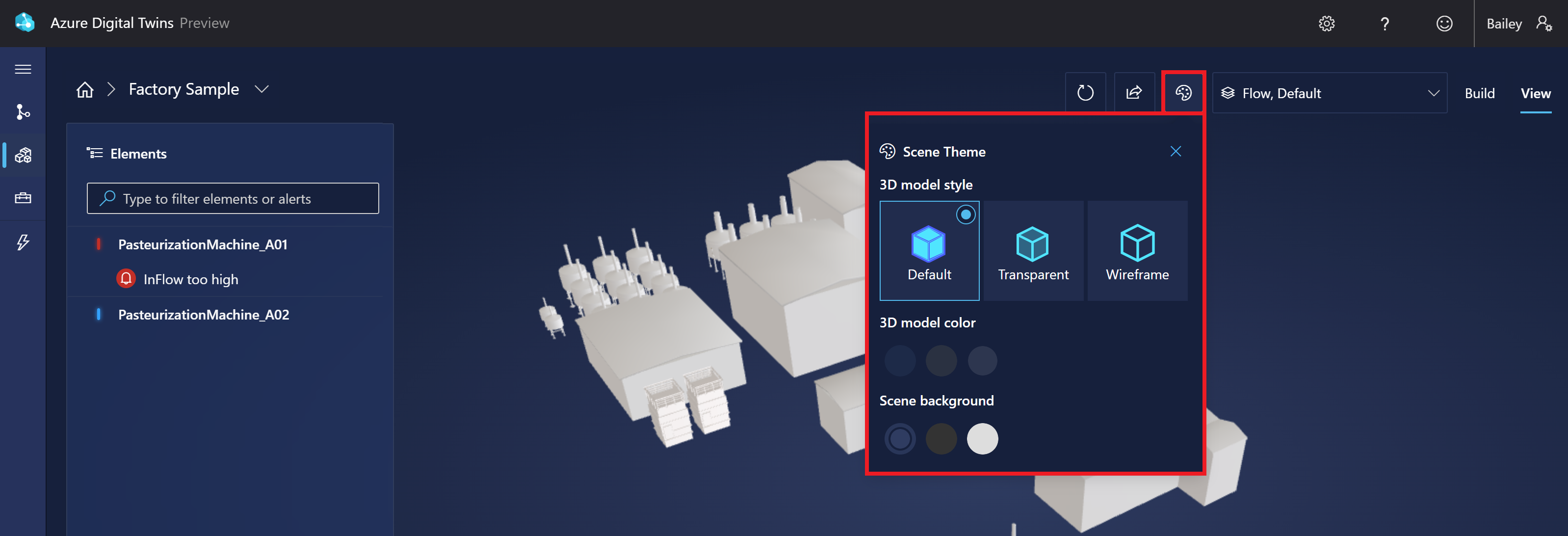
修改主题
在场景的生成器或查看器中,可选择“主题”按钮来更改显示画面的样式、对象颜色和背景色。
共享环境
3D 场景工作室环境由 Azure 数字孪生实例和 Azure 存储容器的独特配对组成。 你可与他人共享整个环境(包括所有场景),也可共享特定场景。
要与他人共享环境,请首先向他们授予对资源的以下权限:
- Azure 数字孪生实例上的“Azure 数字孪生数据读取者”访问权限(或更高)
- 存储 Blob 数据读取器访问存储容器(或更高版本)
- “存储 Blob 数据读取者”允许他们查看你的场景。
- “存储 Blob 数据所有者”或“存储 Blob 数据参与者”,允许他们编辑你的场景。
共享常规环境
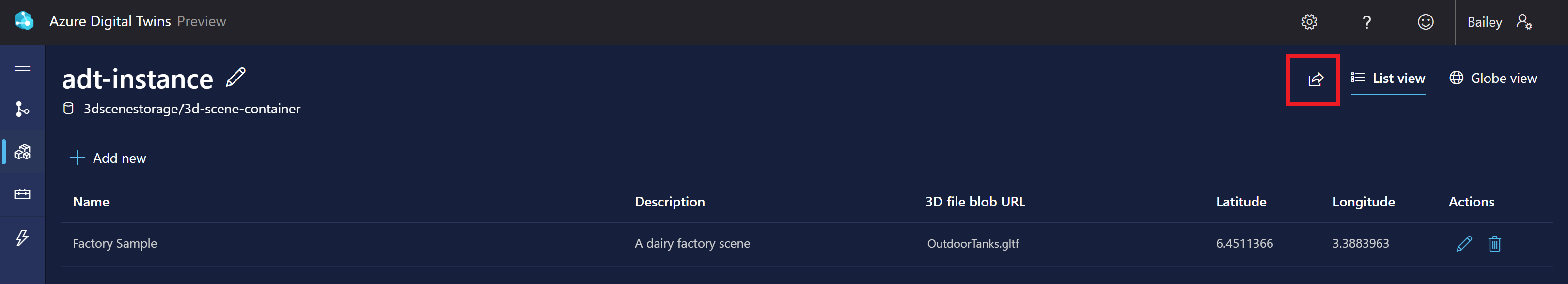
其他人拥有所需的权限后,可通过两种方式向他们授予对你的整个环境的访问权限。 可执行以下任一操作:
使用 3D 场景工作室主页上的“共享”按钮复制你的 3D 场景工作室环境的 URL。 (URL 包括 Azure 数字孪生实例和存储容器的 URL。

向接收者共享该 URL,他们可将它直接粘贴到浏览器中以连接到你的环境。
共享在初始化 3D 场景工作室环境时使用的 Azure 数字孪生实例的 URL 和 Azure 存储容器的 URL。 接收者可以访问 3D 场景工作室,并使用这些 URL 值将其初始化,以连接到你的环境。
然后,接收者即可在工作室中查看你的场景并与之交互。
共享特定场景
还可通过直接指向特定场景的链接共享你的环境。 要共享特定场景,请在“视图”模式下打开场景。
使用“共享场景”图标生成指向场景的链接。 可选择是否要链接以保留当前层和元素选择项。
当接收者将此 URL 粘贴到其浏览器中时,指定的场景将在查看器中打开,其中选择了任何选定的层或元素。
注意
以这种方式与他人共享场景时,接收者还可离开此场景并查看环境中的其他场景(如果他们愿意的话)。
后续步骤
在 3D 场景工作室入门中使用示例方案试用 3D 场景工作室。
或者,使用 Azure Digital Twins Explorer 以不同的方式可视化 Azure 数字孪生图。