如何:通过避免自动缩放改善性能
GDI+ 可能会在绘制图像时自动缩放图像,这会降低性能。 或者,也可以通过将目标矩形的尺寸传递给 DrawImage 方法来控制图像的缩放。
例如,以下对 DrawImage 方法的调用指定左上角 (50, 30),但未指定目标矩形。
e.Graphics.DrawImage(image, 50, 30); // upper-left corner at (50, 30)
e.Graphics.DrawImage(image, 50, 30) ' upper-left corner at (50, 30)
尽管就所需参数的数量而言,这是 DrawImage 方法最简单的版本,但它不一定是最有效的。 如果 GDI+ 使用的分辨率(通常为每英寸 96 点)与存储在 Image 对象中的分辨率不同,则 DrawImage 方法将会缩放图像。 例如,假设 Image 对象的宽度为 216 像素,存储的水平分辨率值为每英寸 72 点。 因为 216/72 为 3,DrawImage 将缩放图像,使其宽度为 3 英寸,分辨率为每英寸 96 点。 也就是说,DrawImage 将显示一个宽度为 96x3 = 288 像素的图像。
即使屏幕分辨率不是每英寸 96 点,GDI+ 也可能会像屏幕分辨率为每英寸 96 点一样缩放图像。 这是因为 GDI+ Graphics 对象与设备上下文相关联,当 GDI+ 查询设备上下文以了解屏幕分辨率时,结果通常为 96,与实际屏幕分辨率无关。 可以通过在 DrawImage 方法中指定目标矩形来避免自动缩放。
示例
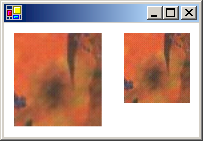
下面的示例绘制了两次相同的图像。 在第一种情况下,没有指定目标矩形的宽度和高度,图像会自动缩放。 在第二种情况下,将目标矩形的宽度和高度(以像素为单位)指定为与原始图像的宽度和高度相同。 下图显示了两次呈现的图像:

Image image = new Bitmap("Texture.jpg");
e.Graphics.DrawImage(image, 10, 10);
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height);
Dim image As New Bitmap("Texture.jpg")
e.Graphics.DrawImage(image, 10, 10)
e.Graphics.DrawImage(image, 120, 10, image.Width, image.Height)
编译代码
前面的示例专用于 Windows 窗体,它需要 PaintEventArgse,后者是 Paint 事件处理程序的参数。 将 Texture.jpg 替换为系统中有效的图像名称和路径。
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
