如何:在形状中平铺图像
就像瓷砖可以一块紧挨着一块铺在地面上,矩形图像也可以一个挨着一个填充(平铺)到形状中。 若要平铺形状的内部,请使用纹理画笔。 构造 TextureBrush 对象时,传递给构造函数的参数之一是 Image 对象。 使用纹理画笔绘制形状内部时,将在形状中填充此图像的重复副本。
TextureBrush 对象的环绕模式属性决定了图像在矩形网格中重复时的方向。 你可以使网格中的所有图块具有相同的方向,也可以让图像从一个网格位置翻转到另一个网格位置。 翻转可以沿水平方向、垂直方向或水平垂直方向。 以下示例演示了采用不同翻转类型的平铺操作。
平铺图像
- 此示例使用以下 75×75 的图像平铺 200×200 的矩形。

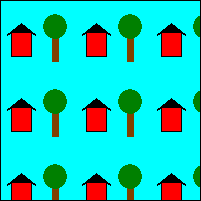
- 下图显示了如何使用图像平铺矩形。 注意,所有图块的方向都一样;没有翻转。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
平铺时水平翻转图像
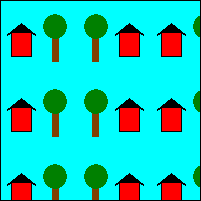
- 此示例同样使用 75×75 的图像填充 200×200 的矩形。 环绕模式设置为水平翻转图像。 下图显示了如何使用图像平铺矩形。 请注意,从指定行中的一个图块移动到下一个图块时,图像将水平翻转。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipX;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipX
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
平铺时垂直翻转图像
此示例同样使用 75×75 的图像填充 200×200 的矩形。 环绕模式设置为垂直翻转图像。
Image image = new Bitmap("HouseAndTree.gif"); TextureBrush tBrush = new TextureBrush(image); Pen blackPen = new Pen(Color.Black); tBrush.WrapMode = WrapMode.TileFlipY; e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200)); e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));Dim image As New Bitmap("HouseAndTree.gif") Dim tBrush As New TextureBrush(image) Dim blackPen As New Pen(Color.Black) tBrush.WrapMode = WrapMode.TileFlipY e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200)) e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
平铺时水平垂直翻转图像
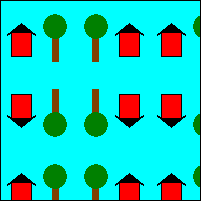
- 此示例同样使用 75×75 的图像平铺 200×200 的矩形。 环绕模式设置为水平垂直翻转图像。 下图显示了图像是如何平铺矩形的。 注意,当你从指定行中的一个图块移动到下一个图块时,图像将水平翻转,当你从指定列中的一个图块移动到下一个图块时,图像将垂直翻转。

Image image = new Bitmap("HouseAndTree.gif");
TextureBrush tBrush = new TextureBrush(image);
Pen blackPen = new Pen(Color.Black);
tBrush.WrapMode = WrapMode.TileFlipXY;
e.Graphics.FillRectangle(tBrush, new Rectangle(0, 0, 200, 200));
e.Graphics.DrawRectangle(blackPen, new Rectangle(0, 0, 200, 200));
Dim image As New Bitmap("HouseAndTree.gif")
Dim tBrush As New TextureBrush(image)
Dim blackPen As New Pen(Color.Black)
tBrush.WrapMode = WrapMode.TileFlipXY
e.Graphics.FillRectangle(tBrush, New Rectangle(0, 0, 200, 200))
e.Graphics.DrawRectangle(blackPen, New Rectangle(0, 0, 200, 200))
另请参阅
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
