将 Xamarin.Forms 应用手动升级至单个项目 .NET MAUI 应用
若要将 Xamarin.Forms 应用迁移至单个项目 .NET Multi-platform App UI (.NET MAUI) 应用,必须:
- 升级 Xamarin.Forms 应用以使用 Xamarin.Forms 5。
- 将应用的依赖项更新为最新版本。
- 确保应用仍然有效。
- 创建 .NET MAUI 应用。
- 将代码和配置从 Xamarin.Forms 应用复制到 .NET MAUI 应用。
- 将资源从 Xamarin.Forms 应用复制到 .NET MAUI 应用。
- 更新命名空间。
- 解决任何 API 更改。
- 使用 .NET 8 版本升级或替换不兼容的依赖项。
- 编译并测试应用。
为了简化升级过程,应当创建与 Xamarin.Forms 应用同名的新 .NET MAUI 应用,然后在代码、配置和资源中复制。 这是下面概述的方法。
更新 Xamarin.Forms 应用
在将 Xamarin.Forms 应用升级到.NET MAUI 之前,应先将 Xamarin.Forms 应用更新为使用 Xamarin.Forms 5,并确保它仍然正常运行。 此外,还应更新应用用于最新版本的依赖项。
这有助于简化迁移过程的其余部分,因为它将最大程度地减少 Xamarin.Forms 与 .NET MAUI 之间的 API 差异,并确保使用与 .NET 兼容版本(如果存在)。
创建 .NET MAUI 应用
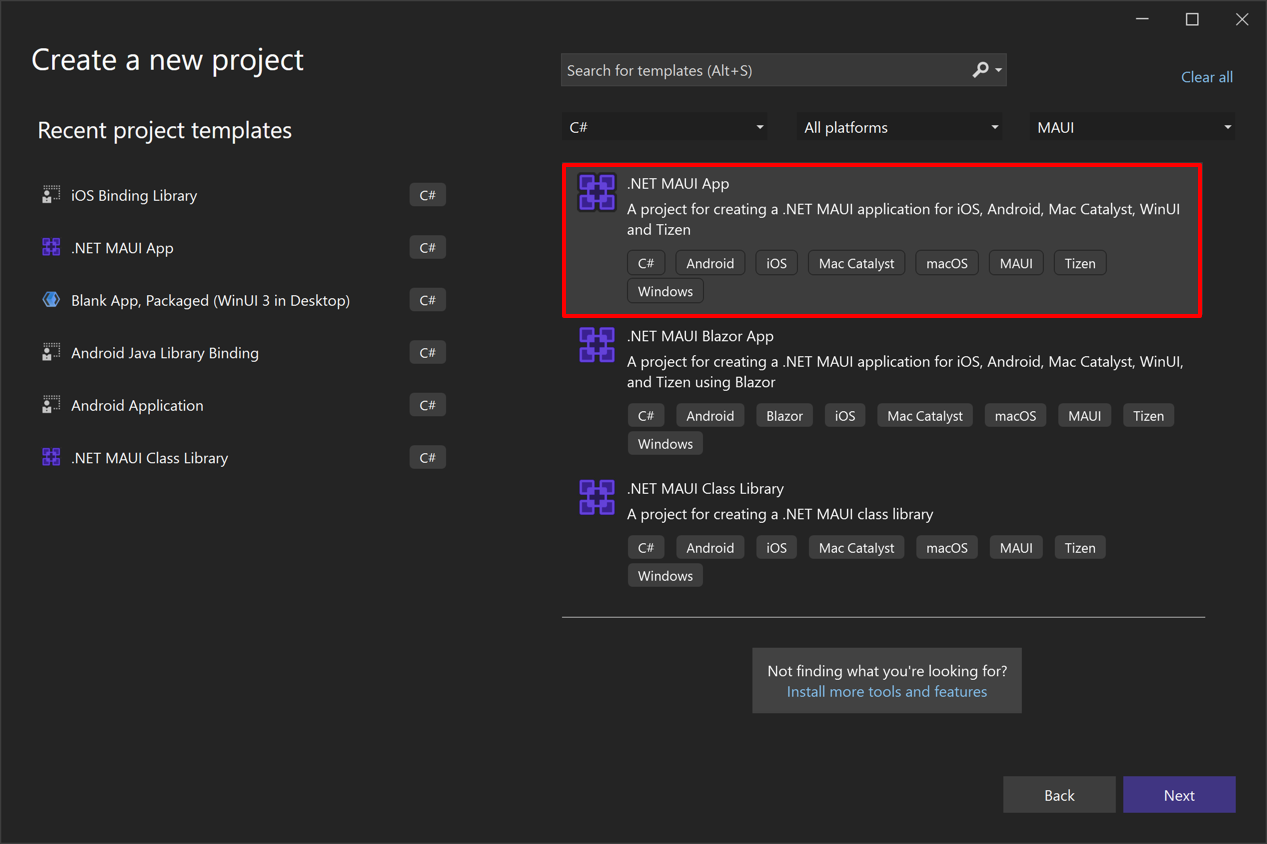
在 Visual Studio 中,使用与 Xamarin.Forms 应用相同的名称创建新的 .NET MAUI 应用:

打开项目文件将确认你有一个 .NET SDK 样式项目。
将代码复制到 .NET MAUI 应用
Xamarin.Forms 库项目中的所有跨平台代码都应复制到同名文件夹和文件中的 .NET MAUI 应用项目中。
自定义呈现器可以在 .NET MAUI 应用中重复使用,也可以迁移到 .NET MAUI 处理程序。 有关详细信息,请参阅在 .NET MAUI 中重复使用自定义呈现器以及将 Xamarin.Forms 自定义呈现器迁移至 .NET MAUI 处理程序。
效果可以在 .NET MAUI 应用中重复使用。 有关详细信息,请参阅重复使用效果。
注意
可使用 Visual Studio 中的快速操作将 Xamarin.Forms 命名空间更新为 Microsoft.Maui,前提是已安装 升级助手。
特定于平台的代码
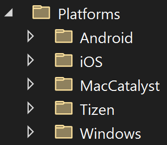
.NET MAUI 应用项目包含一个 Platforms 文件夹,其中每个子文件夹表示一个 .NET MAUI 可以面向的平台:

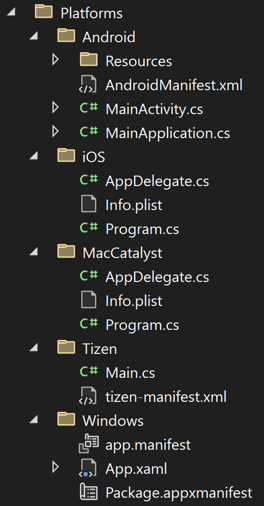
每个平台的文件夹包含特定于平台的资源,以及在每个平台上启动应用的代码:

应将 Xamarin.Forms 头项目中的代码及其包含的文件夹复制到这些文件夹中:
应将 Xamarin.Forms Android 头项目中的代码复制到 .NET MAUI 应用项目的 Platform\Android 文件夹中。 此外,将 Xamarin.Forms
MainActivity和MainApplication类中的任何自定义代码复制到 .NET MAUI 应用项目中相同的类。应将 Xamarin.Forms iOS 头项目中的代码复制到 .NET MAUI 应用项目的 Platforms\iOS 文件夹中。 此外,将 Xamarin.Forms
AppDelegate类中的任何自定义代码复制到 .NET MAUI 应用项目中相同的类。注意
有关 .NET for iOS 中的中断性变更的列表,请参阅《.NET for iOS 中的中断性变更》。
应将 Xamarin.Forms UWP 头项目中的代码复制到 .NET MAUI 应用项目的 Platforms\Windows 文件夹中。 此外,将 Xamarin.Forms
App类中的任何自定义代码复制到 .NET MAUI 应用项目中相同的类。
在生成时,生成系统仅包含针对特定平台进行生成时每个文件夹中的代码。 例如,当你为 Android 生成时,Platforms\Android 文件夹中的文件将内置于应用包中,但其他 Platforms 文件夹中的文件则不会。 此方法使用了一种称为“多目标”的功能,可使单个项目面向多个平台。 ..NET MAUI 应用也可以根据自己的文件名和文件夹条件进行多目标定位。 这样可以构建 .NET MAUI 应用项目,而不必将平台代码放入 Platforms 文件夹的子文件夹中。 有关详细信息,请参阅配置多目标。
将配置复制到 .NET MAUI 应用
每个平台都使用自己的本机应用清单文件指定应用标题、ID、版本等信息。 .NET MAUI 单一项目支持在项目文件中的单一位置指定此常见应用数据。
要指定项目的共享应用清单数据,请在“解决方案资源管理器”中打开该项目的快捷菜单,然后选择“属性”。 然后,可以在“MAUI 共享”>“常规”中指定应用标题、ID 和版本:

在生成时,共享应用清单数据与本机应用清单文件中特定于平台的数据合并,以生成应用包的清单文件。 有关详细信息,请参阅 .NET MAUI 中的项目配置 - MAUI 共享。
应将 Xamarin.Forms 应用清单中的剩余数据复制到 .NET MAUI 应用清单:
- 在 Android 上,将 Xamarin.Forms Android 头项目中的 AndroidManifest.xml 文件中的任何其他数据复制到 .NET MAUI 应用项目中的 Platforms\Android\AndroidManifest.xml 文件。
- 在 iOS 上,将 Xamarin.Forms iOS 头项目中的 Info.plist 文件中的任何其他数据复制到 .NET MAUI 应用项目中的 Platforms\iOS\Info.plist 文件。 此外,将 Xamarin.Forms iOS 头项目中的 Entitlements.plist 文件复制到 .NET MAUI 应用项目中的 Platforms\iOS 文件夹。
- 在 Windows 上,将 Xamarin.Forms UWP 头项目中的 Package.appxmanifest 文件中的任何其他数据复制到 .NET MAUI 应用项目中的 Platforms\Windows\Package.appxmanifest 文件。
将资源复制到 .NET MAUI 应用
.NET MAUI 单一项目允许将资源文件存储在单个位置,同时在每个平台上使用。 这包括字体、图像、应用图标、初始屏幕、原始资产和用于设置 .NET MAUI 应用样式的 CSS 文件。
资源文件通常应放置在 .NET MAUI 应用项目的 Resources 文件夹中,或者 Resources 文件夹的子文件夹中,并且必须正确设置其生成操作。 下表显示了每种资源文件类型的生成操作:
| 资源 | 生成操作 |
|---|---|
| 应用图标 | MauiIcon |
| 字体 | MauiFont |
| 图像 | MauiImage |
| 初始屏幕 | MauiSplashScreen |
| 原始资产 | MauiAsset |
| CSS 文件 | MauiCss |
注意
XAML 文件也存储在 .NET MAUI 应用项目中,并自动分配 MauiXaml 生成操作。 但是,通常只会将 XAML 资源字典放置在应用项目的 Resources 文件夹中。
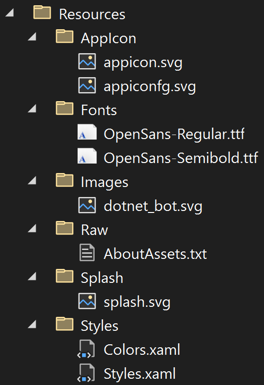
下列屏幕截图展示了一个典型的 Resources 文件夹,其中包含每种资源类型的子文件夹:

如果资源已添加到正确的 Resources 子文件夹,则会正确设置资源文件的生成操作。
重要说明
特定于平台的资源将替代其共享资源对应项。 例如,如果在 Platforms\Android\Resources\drawable-xhdpi\logo.png 中有特定于 Android 的图像,并且还提供了共享的 Resources\Images\logo.svg 图像,则将使用可扩展矢量图形 (SVG) 文件生成所需的 Android 图像,但已作为平台特定图像存在的 XHDPI 图像除外。
应用图标
应通过将图像拖动到项目的 Resources\AppIcon 文件夹中,将 Xamarin.Forms 应用图标添加到 .NET MAUI 应用项目,其中其生成操作将自动设置为 MauiIcon。 在生成时,应用图标的大小会调整为目标平台和设备的正确大小。 应用图标的大小将调整为多种分辨率,因为它们有多种用途,包括用于表示设备上和应用商店中的应用。
有关详细信息,请参阅将应用图标添加到 .NET MAUI 应用项目。
初始屏幕
如果 Xamarin.Forms 应用具有初始屏幕,则应通过将图像拖动到项目的 Resources\Splash 文件夹中,将其添加到 .NET MAUI 应用项目,其中其生成操作自动设置为 MauiSplashScreen。 在生成时,将针对目标平台和设备将初始屏幕图像的大小调整为正确大小。
有关详细信息,请参阅将初始屏幕添加到 .NET MAUI 应用项目。
图像
但是,设备的屏幕大小和密度各异,而每个平台都有显示受到密度约束的图像的功能。 在 Xamarin.Forms 中,受到密度约束的图像通常放置在头项目中,并采用特定于平台的命名约定。 可通过两种方法将这些图像迁移到 .NET MAUI。
建议将 Xamarin.Forms 解决方案中每个图像的最高分辨率版本复制到 .NET MAUI 应用项目,方法是将其拖到项目的 Resources\Images 文件夹中,其中其生成操作将自动设置为 MauiImage。 还需要设置每个位图图像的 BaseSize 特性,以确保可调整大小。 这样就无需每个图像在每个平台上拥有多个版本。 在生成时,任何图像大小都将根据其密度调整为多个图像,以满足平台要求。 有关详细信息,请参阅将图像添加到 .NET MAUI 应用项目。
或者,可以将与密度相关的图像从 Xamarin.Forms 解决方案复制到 .NET MAUI 应用项目的 Platforms\{Platform} 文件夹中同名的文件夹,并将其生成操作设置为 Xamarin.Forms 解决方案中使用的生成操作。 下表列出了 Xamarin.Forms 解决方案的示例图像位置,及其在 .NET MAUI 应用项目中的等效位置:
| Xamarin.Forms 图像位置 | .NET MAUI 图像位置 | .NET MAUI 平台映像生成操作 |
|---|---|---|
| {MyApp.Android}\Resources\drawable-xhdpi\image.png | Platforms\Android\Resources\drawable-xhdpi\image.png | AndroidResource |
| {MyApp.iOS}\image.jpg | *Platforms\iOS\Resources\image.jpg | BundleResource |
| {MyApp.UWP}\Assets\Images\image.gif | *Platforms\Windows\Assets\Images\image.gif | 内容 |
如果已采用 Xamarin.Forms 解决方案中使用的同一图像命名约定,则将在运行时根据设备的功能选择相应的图像。 此方法的缺点是,每个图像在每个平台上仍有多个版本。
字体
可将 Xamarin.Forms 解决方案中的任何字体添加到 .NET MAUI 解决方案中,方法是将其拖动到 .NET MAUI 应用项目的 Resources\Fonts 文件夹,其中其生成操作将自动设置为 MauiFont。
有关详细信息,请参阅字体。
CSS 文件
可将 Xamarin.Forms 解决方案中的任何 CSS 文件添加到 .NET MAUI 解决方案中,方法是将其拖动到同名文件夹,并在“属性”窗口中将其生成操作设置为 MauiCss。
要详细了解在 .NET MAUI 应用中使用 CSS 文件,请参阅使用级联样式表设置应用样式。
原始资产
任何原始资产文件(如 HTML、JSON 和视频)都应从 Xamarin.Forms 解决方案复制到 .NET MAUI 应用项目,方法是将其拖动到项目的 Resources\Raw 文件夹,其中其生成操作将自动设置为 MauiAsset。
本地化资源
在 .NET MAUI 应用中,使用与 Xamarin.Forms 应用中相同的方法对字符串进行本地化。 因此,应将 .NET 资源文件 (.resx) 从 Xamarin.Forms 解决方案复制到 .NET MAUI 解决方案中同名的文件夹。 然后,必须指定 .NET MAUI 应用的非特定语言。 有关详细信息,请参阅指定应用的非特定语言。
注意
.NET 资源文件不必放在 .NET MAUI 应用项目的“资源”文件夹中。
在 .NET MAUI 应用中,使用与 Xamarin.Forms 应用中相同的方法对图像进行本地化。 因此,应将本地化图像及其驻留的文件夹从 Xamarin.Forms 解决方案复制到 .NET MAUI 应用项目:
- 在 Android 上,.NET MAUI 应用项目中本地化图像的根文件夹为 Platforms\Android\Resources。
- 在 iOS 上,.NET MAUI 应用项目中本地化图像的根文件夹为 Platforms\iOS\Resources。
- 在 Windows 上,.NET MAUI 应用项目中本地化图像的根文件夹为 Platforms\Windows\Assets\Images。
本地化图像应将其生成操作设置为 Xamarin.Forms 解决方案中使用的生成操作。 有关详细信息,请参阅本地化图像。
在 .NET MAUI 应用中,使用与 Xamarin.Forms 应用中相同的方法对应用名称进行本地化:
- 在 Android 上,可以使用基于文件夹的命名约定将本地化应用名称存储在 Platforms\Android\Resources 文件夹中。 应将应用名称本地化文件夹和文件从 Xamarin.Forms 解决方案复制到此文件夹。
- 在 iOS 上,使用基于文件夹的命名约定将本地化应用名称存储在 Platforms\iOS\Resources 文件夹中。 应将应用名称本地化文件夹和文件从 Xamarin.Forms 解决方案复制到此文件夹。
- 在 Windows 上,本地化的应用名称存储在应用包清单中。
有关详细信息,请参阅对应用名称进行本地化。 要详细了解 .NET MAUI 应用本地化,请参阅本地化。
命名空间更改
命名空间在从 Xamarin.Forms 移动到 .NET MAUI 时已更改,并且 Xamarin.Essentials 功能现在属于 .NET MAUI。 若要进行命名空间更新,请为以下命名空间执行查找和替换:
.NET MAUI 项目使用隐式 global using 指令。 使用此功能可以删除 Xamarin.Essentials 命名空间的 using 指令,而无需将其替换为等效的 .NET MAUI 命名空间。
此外,默认 XAML 命名空间已从 Xamarin.Forms 中的 http://xamarin.com/schemas/2014/forms 更改为 .NET MAUI 中的 http://schemas.microsoft.com/dotnet/2021/maui。 因此,应将所有 xmlns="http://xamarin.com/schemas/2014/forms" 情况替换为 xmlns="http://schemas.microsoft.com/dotnet/2021/maui"。
注意
可使用 Visual Studio 中的快速操作将 Xamarin.Forms 命名空间快速更新为 Microsoft.Maui,前提是已安装升级助手。
API 更改
一些 API 在从 Xamarin.Forms 迁移到 .NET MAUI 时已更改。 这是多种原因,包括移除由 Xamarin.Essentials 成为 .NET MAUI 一部分而引起的重复功能,以及确保 API 遵循 .NET 命名准则。 以下部分将讨论这些变化。
颜色更改
在 Xamarin.Forms,Xamarin.Forms.Color 结构允许你使用 double 值构造 Color 对象,并提供命名颜色,例如 Xamarin.Forms.Color.AliceBlue。 在 .NET MAUI 中,此功能已分为 Microsoft.Maui.Graphics.Color 类和 Microsoft.Maui.Graphics.Colors 类。
Microsoft.Maui.Graphics 命名空间中的 Microsoft.Maui.Graphics.Color 类让你可以使用 float 值、byte 值和 int 值来构造 Color 对象。 Microsoft.Maui.Graphics.Colors 类也位于 Microsoft.Maui.Graphics 命名空间中,主要提供相同的命名颜色。
下表显示了 Xamarin.Forms.Color 结构与 Microsoft.Maui.Graphics.Color 类之间的 API 更改:
| Xamarin.Forms API | .NET MAUI API | 注释 |
|---|---|---|
Xamarin.Forms.Color.R |
Microsoft.Maui.Graphics.Color.Red | |
Xamarin.Forms.Color.G |
Microsoft.Maui.Graphics.Color.Green | |
Xamarin.Forms.Color.B |
Microsoft.Maui.Graphics.Color.Blue | |
Xamarin.Forms.Color.A |
Microsoft.Maui.Graphics.Color.Alpha | |
Xamarin.Forms.Color.Hue |
Microsoft.Maui.Graphics.Color.GetHue | 用.NET MAUI 中的方法替换了 Xamarin.Forms 属性。 |
Xamarin.Forms.Color.Saturation |
Microsoft.Maui.Graphics.Color.GetSaturation | 用.NET MAUI 中的方法替换了 Xamarin.Forms 属性。 |
Xamarin.Forms.Color.Luminosity |
Microsoft.Maui.Graphics.Color.GetLuminosity | 用.NET MAUI 中的方法替换了 Xamarin.Forms 属性。 |
Xamarin.Forms.Color.Default |
无 .NET MAUI 等效项。 相反, Microsoft.Maui.Graphics.Color 对象默认为 null。 |
|
Xamarin.Forms.Color.Accent |
无 .NET MAUI 等效项。 | |
Xamarin.Forms.Color.FromHex |
Microsoft.Maui.Graphics.Color.FromArgb | Microsoft.Maui.Graphics.Color.FromHex 已过时,未来版本中会将其删除。 |
此外,Microsoft.Maui.Graphics.Color 中的所有数值都是 float,而不是 Xamarin.Forms.Color 中使用的 double。
注意
与 Xamarin.Forms 不同,Microsoft.Maui.Graphics.Color 不具备向 System.Drawing.Color 的隐式转换功能。
布局更改
下表列出了在从 Xamarin.Forms .NET MAUI 移动到 .NET MAUI 时已删除的布局 API:
| Xamarin.Forms API | .NET MAUI API | 评论 |
|---|---|---|
Xamarin.Forms.AbsoluteLayout.IAbsoluteList<T>.Add |
接受 3 个参数的 Add 重载在 .NET MAUI 中不存在。 |
|
Xamarin.Forms.Grid.IGridList<T>.AddHorizontal |
无 .NET MAUI 等效项。 | |
Xamarin.Forms.Grid.IGridList<T>.AddVertical |
无 .NET MAUI 等效项。 | |
Xamarin.Forms.RelativeLayout |
Microsoft.Maui.Controls.Compatibility.RelativeLayout | 在 .NET MAUI 中,RelativeLayout 仅作为用于从 Xamarin.Forms 迁移的用户的兼容性控件存在。 请改为使用 Grid,或为兼容性命名空间添加 xmlns。 |
此外,将子级添加到 Xamarin.Forms 代码中的布局是通过将子级添加到布局的 Children 集合实现的:
Grid grid = new Grid();
grid.Children.Add(new Label { Text = "Hello world" });
在 .NET MAUI 中,Children 集合供 .NET MAUI 内部使用,不应直接操作。 因此,在代码中,应当将子级直接添加到布局:
Grid grid = new Grid();
grid.Add(new Label { Text = "Hello world" });
重要说明
任何 Add 布局扩展方法(例如 GridExtensions.Add) 在布局上调用,而不是布局 Children 集合。
在运行升级后的 .NET MAUI 应用时,你可能会注意到布局行为不同。 有关详细信息,请参阅从 Xamarin.Forms 的布局行为更改。
自定义布局更改
在 Xamarin.Forms 中创建自定义布局的过程涉及创建派生自 Layout<View> 的类和替代 VisualElement.OnMeasure 与 Layout.LayoutChildren 方法。 有关详细信息,请参阅在 Xamarin.Forms 中创建自定义布局。
在 .NET MAUI 中,布局类派生自抽象 Layout 类。 此类将跨平台布局和度量委托给布局管理器类。 每个布局管理器类都会实现 ILayoutManager 接口,用于指定必须提供 Measure 和 ArrangeChildren 实现:
- Measure 实现会对布局中的每个视图调用 IView.Measure,并根据给定约束条件返回布局的总大小。
- ArrangeChildren 实现会确定每个视图应放置在布局边界内的位置,并对每个视图调用 Arrange,传递其适当的边界。 返回值是布局的实际大小。
有关详细信息,请参阅自定义布局。
设备更改
Xamarin.Forms 具有一个 Xamarin.Forms.Device 类,可帮助你与运行应用的设备和平台进行交互。 .NET MAUI 中的等效类 Microsoft.Maui.Controls.Device 已弃用,其功能被多个类型替换。
下表显示了 Xamarin.Forms.Device 类中功能的 .NET MAUI 替换项:
地图更改
在 Xamarin.Forms 中,Map 控件和相关类型位于 Xamarin.Forms.Maps 命名空间中。 在 .NET MAUI 中,此功能已移至 Microsoft.Maui.Controls.Maps 和 Microsoft.Maui.Maps 命名空间。 某些属性已重命名,某些类型已替换为来自 Xamarin.Essentials 的等效类型。
下表显示了 Xamarin.Forms.Maps 命名空间中的功能的 .NET MAUI 替换项:
| Xamarin.Forms API | .NET MAUI API | 注释 |
|---|---|---|
Xamarin.Forms.Maps.Map.HasScrollEnabled |
Microsoft.Maui.Controls.Maps.Map.IsScrollEnabled | |
Xamarin.Forms.Maps.Map.HasZoomEnabled |
Microsoft.Maui.Controls.Maps.Map.IsZoomEnabled | |
Xamarin.Forms.Maps.Map.TrafficEnabled |
Microsoft.Maui.Controls.Maps.Map.IsTrafficEnabled | |
Xamarin.Forms.Maps.Map.MoveToLastRegionOnLayoutChange |
无 .NET MAUI 等效项。 | |
Xamarin.Forms.Maps.Pin.Id |
Microsoft.Maui.Controls.Maps.Pin.MarkerId | |
Xamarin.Forms.Maps.Pin.Position |
Microsoft.Maui.Controls.Maps.Pin.Location | |
Xamarin.Forms.Maps.MapClickedEventArgs.Position |
Microsoft.Maui.Controls.Maps.MapClickedEventArgs.Location | |
Xamarin.Forms.Maps.Position |
Microsoft.Maui.Devices.Sensors.Location | Xamarin.Forms.Maps.Position 类型成员已更改为 Microsoft.Maui.Devices.Sensors.Location 类型。 |
Xamarin.Forms.Maps.Geocoder |
Microsoft.Maui.Devices.Sensors.Geocoding | Xamarin.Forms.Maps.Geocoder 类型成员已更改为 Microsoft.Maui.Devices.Sensors.Geocoding 类型。 |
.NET MAUI 有两 Map 种类型 - Microsoft.Maui.Controls.Maps.Map 和 Microsoft.Maui.ApplicationModel.Map。 由于 Microsoft.Maui.ApplicationModel 命名空间是 .NET MAUI 的 global using 指令之一,因此使用代码中的 Microsoft.Maui.Controls.Maps.Map 控件时,必须让 Map 使用情况完全符合资格或使用别名。
在 XAML 中,应为 Map 控件添加 xmlns 命名空间定义。 虽然这不是必需的,但它可以防止存在于 Microsoft.Maui.Controls.Maps 和 Microsoft.Maui.Controls.Shapes 命名空间中的 Polygon 和 Polyline 类型之间的冲突。 有关详细信息,请参阅显示映射。
其他更改
在从 Xamarin.Forms 迁移到 .NET MAUI 时,已合并了少量其他 API。 下方表格显示了这些更改:
| Xamarin.Forms API | .NET MAUI API | 评论 |
|---|---|---|
Xamarin.Forms.Application.Properties |
Microsoft.Maui.Storage.Preferences | |
Xamarin.Forms.Button.Image |
Microsoft.Maui.Controls.Button.ImageSource | |
Xamarin.Forms.Frame.OutlineColor |
Microsoft.Maui.Controls.Frame.BorderColor | |
Xamarin.Forms.IQueryAttributable.ApplyQueryAttributes |
Microsoft.Maui.Controls.IQueryAttributable.ApplyQueryAttributes | 在 Xamarin.Forms 中,ApplyQueryAttributes 方法接受 IDictionary<string, string> 参数。 在 .NET MAUI 中,ApplyQueryAttributes 方法接受 IDictionary<string, object> 参数。 |
Xamarin.Forms.MenuItem.Icon |
Microsoft.Maui.Controls.MenuItem.IconImageSource | Xamarin.Forms.MenuItem.Icon 是 Xamarin.Forms.ToolbarItem 的基类,因此 ToolbarItem.Icon 变为 ToolbarItem.IconImageSource。 |
Xamarin.Forms.OrientationStateTrigger.Orientation |
Microsoft.Maui.Controls.OrientationStateTrigger.Orientation | 在 Xamarin.Forms 中,OrientationStateTrigger.Orientation 属性的类型为 Xamarin.Forms.Internals.DeviceOrientation。 在 .NET MAUI 中,OrientationStateTrigger.Orientation 属性的类型为 DisplayOrientation。 |
Xamarin.Forms.OSAppTheme |
Microsoft.Maui.ApplicationModel.AppTheme | |
Xamarin.Forms.Span.ForegroundColor |
Microsoft.Maui.Controls.Span.TextColor | |
Xamarin.Forms.ToolbarItem.Name |
Microsoft.Maui.Controls.MenuItem.Text | Microsoft.Maui.Controls.MenuItem.Text 是 Microsoft.Maui.Controls.ToolbarItem 的基类,因此 ToolbarItem.Name 变为 ToolbarItem.Text。 |
本机格式更改
Xamarin.Forms 中的“本机格式”已变为 .NET MAUI 中的“本机嵌入”,并使用不同的初始化方法和不同的扩展方法将跨平台控件转换为其本机类型。 有关详细信息,请参阅本机嵌入。
AssemblyInfo 更改
通常在 AssemblyInfo.cs 文件中设置的属性现在可在 SDK 样式项目中使用。 建议将它们从 AssemblyInfo.cs 迁移到每个项目中的项目文件,并移除 AssemblyInfo.cs 文件。
也可以保留 AssemblyInfo.cs 文件并将项目文件中的 GenerateAssemblyInfo 属性设置为 false:
<PropertyGroup>
<GenerateAssemblyInfo>false</GenerateAssemblyInfo>
</PropertyGroup>
有关属性 GenerateAssemblyInfo 的详细信息,请参阅 GenerateAssemblyInfo。
更新应用依赖项
通常,Xamarin.Forms NuGet 包与 .NET 8 不兼容,除非已使用 .NET 目标框架名字对象 (TFM) 重新编译。 但是,Android 应用可以使用面向 monoandroid 和 monoandroidXX.X 框架的 NuGet 包。
对于你正在使用的包,可以通过查看 NuGet 上的“框架”选项卡,以及检查其中是否列出了下表所示兼容框架之一,确认包与 .NET 8 兼容:
| 兼容的框架 | 不兼容的框架 |
|---|---|
| net8.0-android, monoandroid, monoandroidXX.X | |
| net8.0-ios | monotouch、xamarinios、xamarinios10 |
| net8.0-macos | monomac、xamarinmac、xamarinmac20 |
| net8.0-tvos | xamarintvos |
| xamarinwatchos |
注意
不依赖于上面所列不兼容框架的 .NET Standard 库仍与 .NET 8 兼容。
如果 NuGet 上的包指示与上述任何兼容框架的兼容性,而不考虑还包括不兼容的框架,则包是兼容的。 可以使用 Visual Studio 中的 NuGet 包管理器将兼容的 NuGet 包添加到 .NET MAUI 库项目。
如果找不到与 .NET 8 兼容的 NuGet 包版本,则应:
- 如果拥有代码,请使用 .NETTFM 重新编译包。
- 查找 .NET 8 版本包的预览版本。
- 将依赖项替换为与 .NET 8 兼容的替代项。
编译和故障排除
解决依赖项后,应生成项目。 任何错误都会引导你完成后续步骤。
提示
- 在 Visual Studio 中打开和生成项目之前,请从所有项目中删除所有 bin 和 obj 文件夹,尤其是在更改 .NET 版本时。
- 从 Android 项目中删除 Resource.designer.cs 生成的文件。
下表提供有关克服常见生成或运行时问题的指南:
| 问题 | 提示 |
|---|---|
Xamarin.* 命名空间不存在。 |
将命名空间更新为其 .NET MAUI 等效项。 有关详细信息,请参阅命名空间变更。 |
| API 不存在。 | 将 API 使用情况更新为其 .NET MAUI 等效项。 有关详细信息,请参阅 API 更改。 |
| 应用不将部署。 | 确保所需的平台项目设置为在 Visual Studio 的 Configuration Manager 中部署。 |
| 应用不将启动。 | 更新每个平台项目的入口点类和应用入口点。 有关详细信息,请参阅启动已迁移的应用。 |
| CollectionView 不滚动。 | 检查容器布局和 CollectionView 的度量值大小。 默认情况下,控件将占用容器允许的尽可能多的空间。 Grid 以自己的大小约束子级。 然而,StackLayout 允许子级占用超出其边界的空间。 |
| 弹出窗口显示在 iOS 页面的下方。 | 在 Xamarin.Forms 中,iOS 上的所有弹出窗口都是 UIWindow 实例。但在 .NET MAUI 中,是通过定位当前呈现的 ViewController 来显示弹出窗口,并且在显示弹出窗口时使用了 PresentViewControllerAsync。 在 Mopups 等插件中,为了确保正确显示弹出窗口,应从 Mopup 弹出窗口中使用的 ContentPage 调用 DisplayAlert、DisplayActionSheet 或 DisplayPromptAsync。 |
| BoxView 不显示。 | Xamarin.Forms 中 BoxView 的默认大小为 40x40。 .NET MAUI 中 BoxView 的默认大小为 0x0。 将 WidthRequest 和 HeightRequest 设置为 40。 |
| 布局缺少填充、边距或间距。 | 根据 .NET MAUI 样式资源向项目添加默认值。 有关详细信息,请参阅 Xamarin.Forms 中的默认值更改。 |
| 自定义布局不起作用。 | 自定义布局代码需要更新才能在 .NET MAUI 中工作。 有关详细信息,请参阅自定义布局更改。 |
| 自定义呈现器不起作用。 | 呈现器代码需要更新才能在 .NET MAUI 中工作。 有关详细信息,请参阅在 .NET MAUI 中使用自定义呈现器。 |
| 效果不起作用。 | 效果代码需要更新才能在 .NET MAUI 中工作。 有关详细信息,请参阅在 .NET MAUI 中使用效果。 |
| SkiaSharp 代码不起作用。 | SkiaSharp 代码需进行次要更新才能在 .NET MAUI 中使用。 有关详细信息,请参阅在 .NET MAUI 中重用 SkiaSharp 代码。 |
| 无法访问以前创建的应用属性数据。 | 将应用属性数据迁移到 .NET MAUI 首选项。 有关详细信息,请参阅将数据从 Xamarin.Forms 应用属性字典迁移到 .NET MAUI 首选项。 |
| 无法访问以前创建的安全存储数据。 | 将安全存储数据迁移到 .NET MAUI。 有关详细信息,请参阅从 Xamarin.Essentials 安全存储迁移到 .NET MAUI 安全存储。 |
| 无法访问以前创建的版本跟踪数据。 | 将版本跟踪数据迁移到 .NET MAUI。 有关详细信息,请参阅将版本跟踪数据从 Xamarin.Forms 应用迁移到 .NET MAUI 应用。 |
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
