将初始屏幕添加到 .NET MAUI 应用项目
在 Android 和 iOS 上,.NET Multi-platform App UI (.NET MAUI) 应用可以在初始化过程完成时显示初始屏幕。 启动应用时立即显示初始屏幕,并在初始化应用资源时向用户提供即时反馈:

应用准备好交互后,会立刻关闭初始屏幕。
注意
在 Android 12+ (API 31+) 上,初始屏幕在屏幕中心显示一个图标。 有关 Android 12+ 上初始屏幕的详细信息,请参阅 developer.android.com 上的初始屏幕。
在 .NET MAUI 应用项目中,可以在应用项目中的单一位置指定初始屏幕,并可在生成时将其调整为适合目标平台的正确分辨率,并添加到应用包。 这样就无需为每个平台手动复制并命名初始屏幕。 默认情况下,.NET MAUI 不会自动调整位图(非向量)图像格式的大小。
.NET MAUI 初始屏幕可以使用任何标准平台图像格式,包括可缩放的向量图形 (SVG) 文件。
重要
.NET MAUI 可将 SVG 文件转换为 PNG 文件。 因此,将 SVG 文件添加到 .NET MAUI 应用项目时,应从具有 .png 扩展名的 XAML 或 C# 引用该文件。 对 SVG 文件的唯一引用应位于项目文件中。
通过将图像拖动到项目的 Resources\Splash 文件夹,可以将初始屏幕添加到应用项目中,其中其生成操作将自动设置为 MauiSplashScreen。 这会在项目文件中创建相应的条目:
<ItemGroup>
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" />
</ItemGroup>
注意
还可以将初始屏幕添加到应用项目的其他文件夹。 但是,在此方案中,必须在“属性”窗口中手动将其生成操作设置为 MauiSplashScreen。
为遵守 Android 资源命名规则,初始屏幕文件名必须为小写形式,以字母字符开头和结尾,且仅包含字母数字字符或下划线。 有关详细信息,请参阅 developer.android.com 上的应用资源概述。
在生成时,初始屏幕图像的大小将调整为适合目标平台和设备的正确大小。 然后会将调整大小后的初始屏幕添加到应用包中。 有关禁用初始屏幕打包的信息,请参阅禁用初始屏幕打包。 有关生成空白初始屏幕的信息,请参阅生成空白初始屏幕。
设置基本大小
.NET MAUI 跨多个平台使用初始屏幕,并且可以针对每个平台调整其大小。
初始屏幕图像的基本大小表示图像的基线密度,且实际上是图像的 1.0 比例系数(通常在代码中用于指定初始屏幕大小),所有其他大小均从此大小派生而来。 如果未指定位图图像的基本大小,则不会调整图像的大小。 如果没有为向量图像(如 SVG 文件)指定基本大小,则图像中指定的尺寸将用作基本大小。
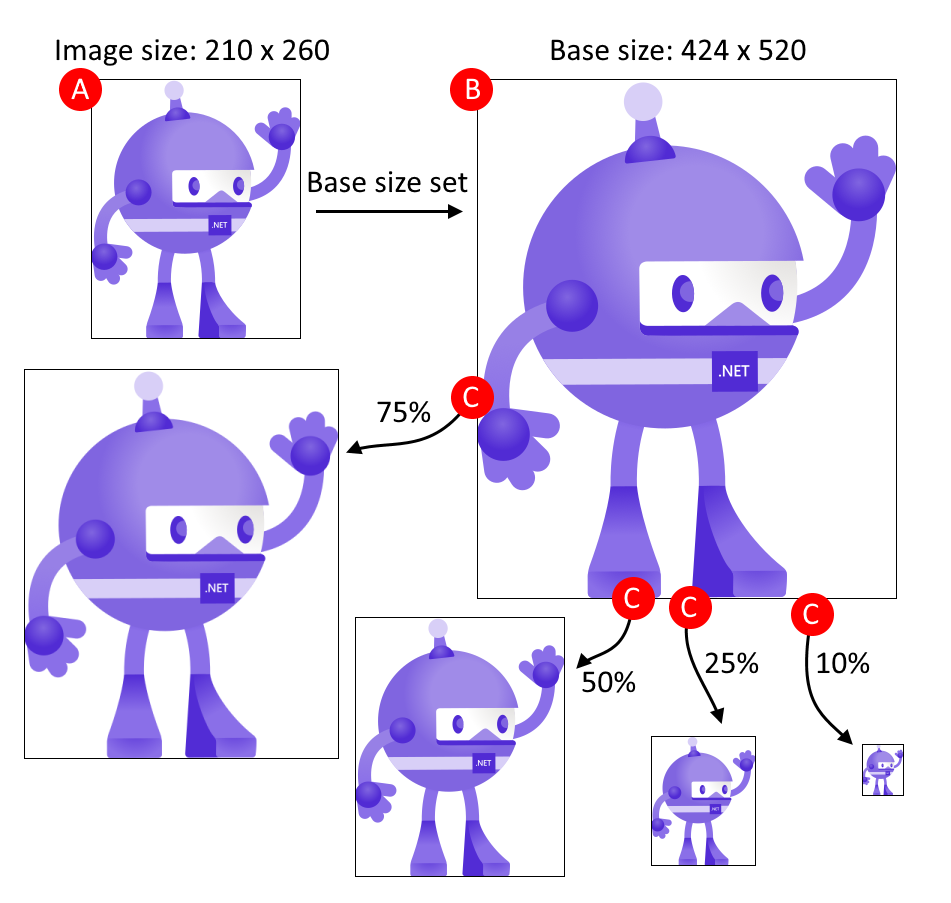
下图说明了基本大小对图像的影响:

下图中的流程遵循了这些步骤:
- A:图像的尺寸为 210x260,基本大小设置为 424x520。
- B:.NET MAUI 缩放图像,以匹配 424x520 的基本大小。
- C:由于不同的目标平台需要不同的图像大小,因此 .NET MAUI 会将图像从基本大小缩放为其他大小。
提示
尽可能使用 SVG 图像。 SVG 图像可以放大到更大的大小,且看起来仍然清晰、干净。 基于位图的图像(如 PNG 或 JPG 图像)在放大时看起来会有些模糊。
基本大小通过 BaseSize="W,H" 属性指定,其中 W 是图像的宽度,H 是图像的高度。 以下示例将设置基本大小:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" BaseSize="128,128" />
在生成时,初始屏幕将调整为适合目标平台的正确分辨率。 然后将生成的初始屏幕添加到应用包。
要停止向量图像的大小调整,请将 Resize 属性设置为 false:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Resize="false" />
添加淡色和背景色
要向初始屏幕添加淡色,请设置 TintColor 属性,如果具有要以不同颜色向源呈现的简单图像,此操作将很有用:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" TintColor="#66B3FF" />
还可以指定初始屏幕的背景色:
<MauiSplashScreen Include="Resources\Splash\splashscreen.svg" Color="#512BD4" />
可以以十六进制或在 .NET MAUI 颜色中指定颜色值。 例如,Color="Red" 就是有效的。
特定于平台的配置
在 Android 上,初始屏幕将作为 Resources/values/maui_colors.xml 和 Resources/drawable/maui_splash_image.xml 添加到应用包。 .NET MAUI 应用默认使用 Maui.SplashTheme ,这可确保存在初始屏幕时显示它。 因此,不应在清单文件或 MainActivity 类中指定其他主题:
using Android.App;
using Android.Content.PM;
namespace MyMauiApp
{
[Activity(Theme = "@style/Maui.SplashTheme", MainLauncher = true, ConfigurationChanges = ConfigChanges.ScreenSize | ConfigChanges.Orientation | ConfigChanges.UiMode | ConfigChanges.ScreenLayout | ConfigChanges.SmallestScreenSize)]
public class MainActivity : MauiAppCompatActivity
{
}
}
对于更高级的初始屏幕方案,应用每个平台的方法。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
