ContentPage

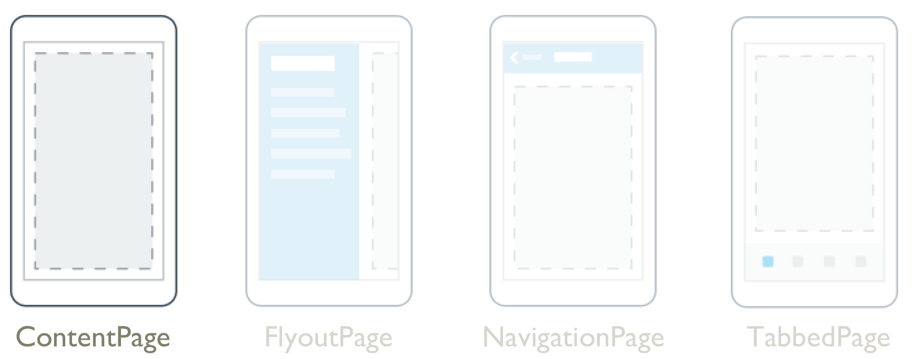
.NET Multi-platform App UI (.NET MAUI) ContentPage 显示单个视图,该视图通常是布局(如 Grid 或 StackLayout),并且是最常见的页面类型。
ContentPage 定义以下属性:
- Content 属性,类型为 View,用于定义表示页面内容的视图。
- HideSoftInputOnTapped,类型为
bool,指示是否点击页面上的任意位置会导致软输入键盘在可见时隐藏。
这些属性由 BindableProperty 对象提供支持,这意味着它们可以作为数据绑定的目标,并进行样式设置。
此外,ContentPage 从 Page 类继承 Title、IconImageSource、BackgroundImageSource、IsBusy 和 Padding 可绑定属性。
注意
由于 Content 属性是 ContentPage 类的内容属性,因此不需要通过 XAML 显式设置。
.NET MAUI 应用通常包含派生自 ContentPage 的多个页面,并且可以在这些页面之间执行导航。 要详细了解页面导航,请参阅 NavigationPage。
可以使用控件模板对 ContentPage 进行模板化。 有关详细信息,请参阅控件模板。
创建 ContentPage
要将 ContentPage 添加到 .NET MAUI 应用,请执行以下操作:
在“解决方案资源管理器”中,右键单击项目或项目中的文件夹,然后选择“新项...”。
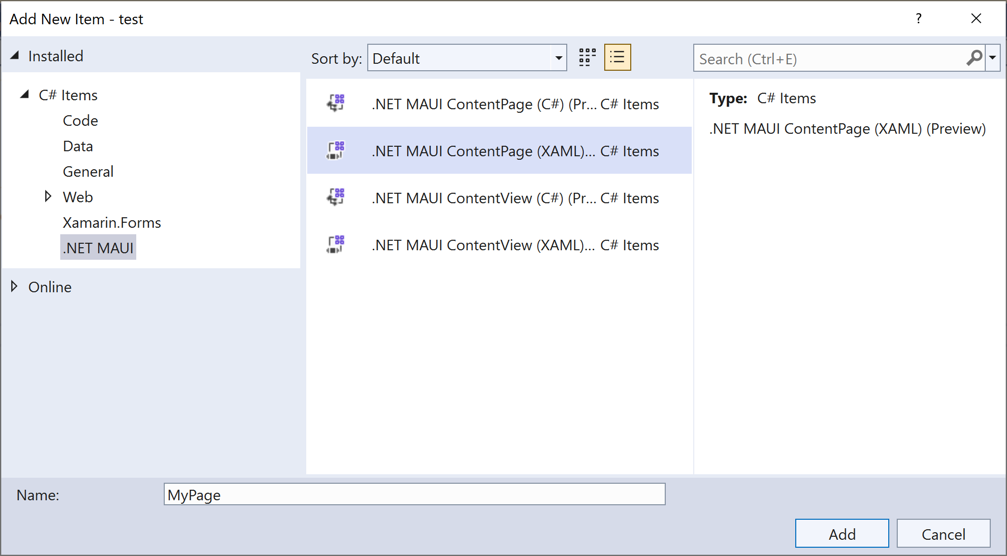
在“添加新项”对话框中,展开“已安装的 > C# 项”,选择“.NET MAUI”,然后选择“.NET MAUI ContentPage (XAML)”项模板,输入合适的页名称,然后单击“添加”按钮:

然后,Visual Studio 将新建 ContentPage 派生页,该页类似于以下示例:
<ContentPage xmlns="http://schemas.microsoft.com/dotnet/2021/maui"
xmlns:x="http://schemas.microsoft.com/winfx/2009/xaml"
x:Class="MyMauiApp.MyPage"
Title="MyPage"
BackgroundColor="White">
<StackLayout>
<Label Text="Welcome to .NET MAUI!"
VerticalOptions="Center"
HorizontalOptions="Center" />
<!-- Other views go here -->
</StackLayout>
</ContentPage>
ContentPage 的子级通常是一个布局,例如 Grid 或 StackLayout,布局通常包含多个视图。 但是,ContentPage 的子级可以是显示集合的视图,例如 CollectionView。
注意
当应用使用 NavigationPage 执行导航时,Title 属性的值将显示在导航栏上。 有关详细信息,请参阅 NavigationPage。
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈
