Flutter TwoPane 小组件
此布局有两个子窗格,可以并排显示、上方和下方显示,或者单个窗格可以优先显示。 可以按比例调整两个窗格小组件的相对大小,在双屏设备上,边界与铰链区域对齐。
安装
若要使项目依赖于 dual_screen(包含 的 TwoPane包),可以运行:
flutter pub add dual_screen
这会在包的 pubspec.yaml (中添加如下所示的行,并运行隐式 flutter pub get) :
dependencies:
dual_screen: ^1.0.2+2
如果手动将依赖项添加到 pubspec.yaml,则还需要运行 flutter pub get。
现在可以开始在 dart 文件中使用该 TwoPane 小组件,还需要在其中导入依赖项:
import 'package:dual_screen/dual_screen.dart';
可折叠设备呈现
当应用跨 Surface Duo 时,每个小组件将填充整个屏幕:

跨平台呈现
当应用在较大的屏幕上(如平板电脑、桌面应用或网页)上呈现时,将显示窗格,但按比例设置其大小:

TwoPane API
class TwoPane {
const TwoPane({
Widget startPane,
Widget endPane,
double paneProportion,
TwoPanePriority panePriority,
Axis direction,
TextDirection? textDirection,
VerticalDirection verticalDirection,
EdgeInsets padding,
});
}
TwoPane小组件的属性:
startPane- “开始”窗格,可以位于从左到右布局的左侧,也可以位于从上到下布局的顶部。 如果panePriority为start且没有铰链,则这是唯一可见的窗格。endPane- 结束窗格,可以位于从左到右布局的右侧,或位于从上到下布局的底部。 如果panePriority为end,并且没有铰链,则这是唯一可见的窗格。paneProportion- 开始窗格占用的屏幕比例。 结束窗格将接管其余空间。 值为 0.5 将使两个窗格相等。 对于具有铰链的显示器,将忽略此属性,在这种情况下,每个窗格将接管一个屏幕。panePriority- 是否只显示一个开始窗格和/或结束窗格。 对于带有铰链的显示器,将忽略此属性,在这种情况下both,窗格可见。direction- 是垂直堆叠还是水平堆叠两个窗格,类似于 Flex 方向。 对于具有铰链的显示器,将忽略此属性,在这种情况下,方向horizontal为垂直铰链和vertical水平铰链。textDirection- 当窗格水平布局时,这将确定哪一个窗格位于左侧。 行为与 Flex textDirection 相同verticalDirection- 当窗格垂直布局时,这将确定哪一个窗格位于顶部。 行为与 Flex verticalDirection 相同padding- TwoPane 与屏幕边缘之间的填充。 如果 TwoPane 和根 MediaQuery 之间有间距,padding则用于将两个窗格正确对齐到铰链。
提示
当设备具有铰链时,将忽略 提供给 TwoPane 的大多数参数。 这意味着,你可以专注于布局在平板电脑和台式机等大屏幕上的工作方式,同时使其适应默认情况下的双屏外形规格。
用例
Widget build(BuildContext context) {
return TwoPane(
startPane: BlueA(),
endPane: OrangeB(),
paneProportion: 0.3,
panePriority: MediaQuery.of(context).size.width > 500 ? TwoPanePriority.both : TwoPanePriority.start,
);
}
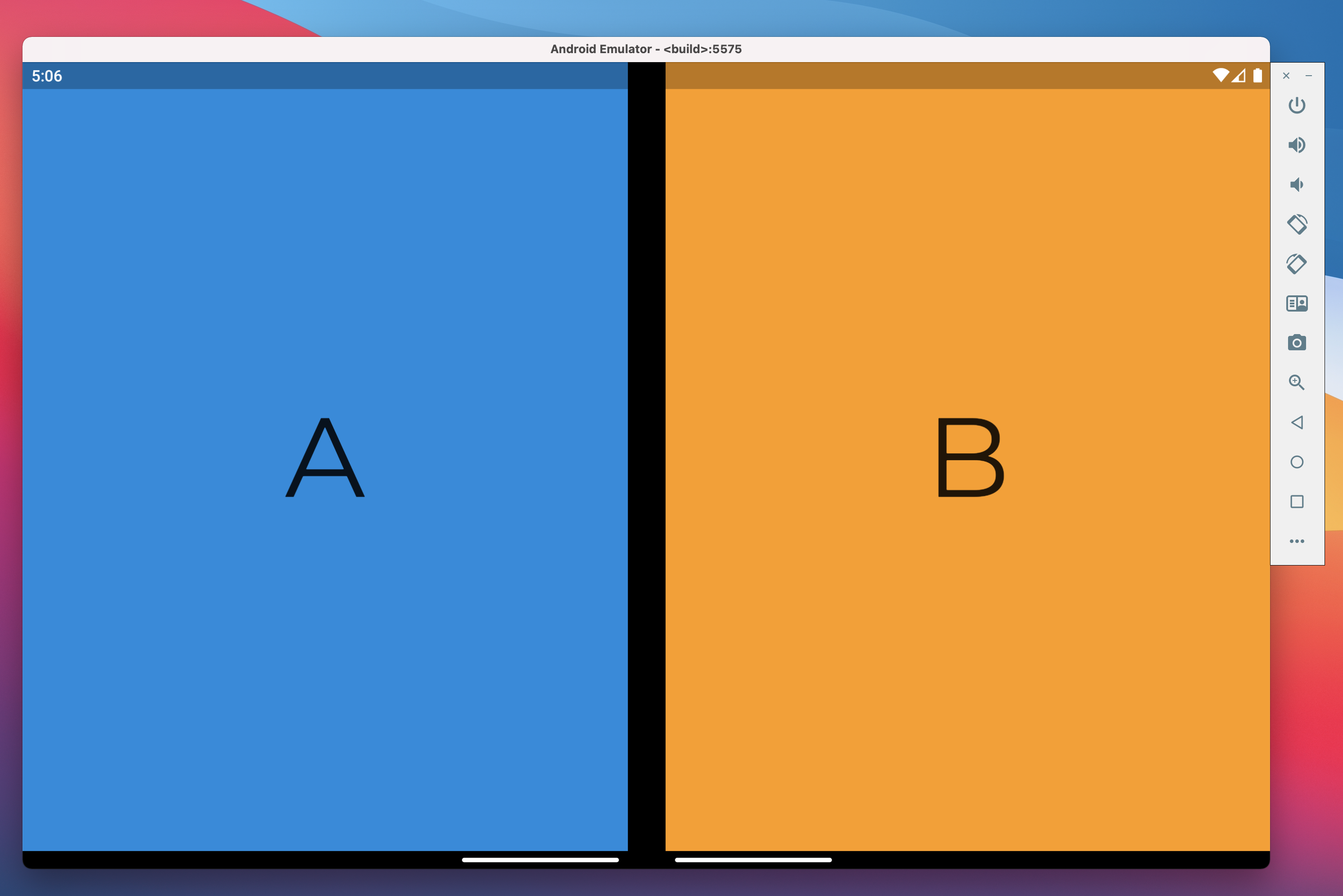
此示例代码在本文开头生成结果:
- 在 Surface Duo 上,小组件 A 和小组件 B 都采用一个屏幕。

- 在 平板电脑 或 台式机上,小组件 A 占用 30% 的屏幕,而小组件 B 占用剩余的 70%。

- 在小于 500 逻辑像素宽 的小型手机上 ,只有小组件 A 可见。
