在 Excel 中更新区域格式
以下示例演示如何在 Microsoft Graph 中使用 Excel 更新指定区域的 RangeFormat、 RangeFill 和 RangeFont 属性的属性。
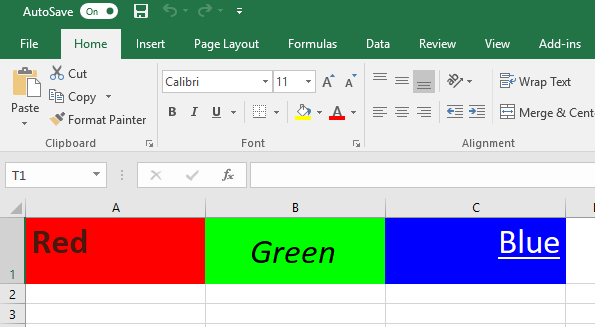
这组请求的结果是一个表,其中包含三个单元格,格式如下图中的前三个单元格。

示例 1:单元格 1 对齐方式和高度
此请求更新第一个单元格的垂直对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format
Content-type: application/json
{
"columnWidth": 135,
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "General",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
示例 2:单元格 1 字体样式、大小和颜色
此请求更新第一个单元格的字形、大小和颜色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/font
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"size": 26
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": true,
"color": "#4B180E",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "None"
}
示例 3:单元格 1 背景色
此请求更新第一个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$A$1')/format/fill
Content-type: application/json
{
"color": "#FF0000"
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#FF0000"
}
示例 4:单元格 2 对齐方式和高度
此请求更新第二个单元格的垂直对齐方式、水平对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"verticalAlignment": "Center",
"rowHeight": 49,
"wrapText": false
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Center",
"rowHeight": 49,
"verticalAlignment": "Center",
"wrapText": false
}
示例 5:单元格 2 字体样式和大小
此请求更新第二个单元格的字形和大小。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/font
Content-type: application/json
{
"italic": true,
"size": 26
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#000000",
"italic": true,
"name": "Calibri",
"size": 26,
"underline": "None"
}
示例 6:单元格 2 背景色
此请求更新第二个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$B$1')/format/fill
Content-type: application/json
{
"color": "#00FF00"
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#00FF00"
}
示例 7:单元格 3 对齐方式和高度
此请求更新第三个单元格的水平对齐方式、垂直对齐方式、行高和列高。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"verticalAlignment": "Top",
"rowHeight": 49,
"wrapText": false
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"columnWidth": 135,
"horizontalAlignment": "Right",
"rowHeight": 49,
"verticalAlignment": "Top",
"wrapText": false
}
示例 8:单元格 3 字体样式、大小和颜色
此请求更新第三个单元格的字形、大小和颜色。
注意: 下划线属性采用 Single 或 Double 作为值。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/font
Content-type: application/json
{
"underline": "Single",
"color": "#FFFFFF",
"size": 26
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"bold": false,
"color": "#FFFFFF",
"italic": false,
"name": "Calibri",
"size": 26,
"underline": "Single"
}
示例 9:单元格 3 背景色
此请求更新第三个单元格的背景色。
请求
PATCH https://graph.microsoft.com/v1.0/me/drive/items/{id}/workbook/worksheets/Sheet1/range(address='$C$1')/format/fill
Content-type: application/json
{
"color": "#0000FF"
}
响应
这是一个响应示例。
注意:为了提高可读性,可能缩短了此处显示的响应对象。
HTTP/1.1 200 OK
Content-type: application/json
{
"color": "#0000FF"
}
相关内容
反馈
即将发布:在整个 2024 年,我们将逐步淘汰作为内容反馈机制的“GitHub 问题”,并将其取代为新的反馈系统。 有关详细信息,请参阅:https://aka.ms/ContentUserFeedback。
提交和查看相关反馈