使用 Microsoft Graph 生成 JavaScript 应用
本教程介绍如何生成使用 Microsoft 图形 API代表用户访问数据的 JavaScript 控制台应用。
注意
若要了解如何使用 Microsoft Graph 通过仅限应用的身份验证访问数据,请参阅此 仅限应用的身份验证教程。
在本教程中,你将:
- 获取已登录用户
- 列出用户的收件箱邮件
- "发送电子邮件"
提示
作为本教程的替代方法,可以通过 快速启动 工具下载完成的代码,该工具可自动执行应用注册和配置。 下载的代码无需进行任何修改即可正常工作。
还可以下载或克隆 GitHub 存储库 ,并按照 README 中的说明注册应用程序并配置项目。
先决条件
在开始本教程之前,应在开发计算机上安装 Node.js 。
你还应具有具有Exchange Online邮箱的 Microsoft 工作或学校帐户。 如果没有 Microsoft 365 租户,可以通过 Microsoft 365 开发人员计划获得一个租户;有关详细信息,请参阅 常见问题解答。 或者,可以 注册 1 个月的免费试用版或购买 Microsoft 365 计划。
注意
本教程使用 Node.js 版本 16.14.2 编写。 本指南中的步骤可能适用于其他版本,但尚未测试。
在门户中注册该应用
在本练习中,你将在 Azure Active Directory 中注册一个新应用程序以启用 用户身份验证。 可以使用 Azure Active Directory 管理中心或使用 Microsoft Graph PowerShell SDK 注册应用程序。
注册应用程序进行用户身份验证
在本部分中,你将注册一个支持使用 设备代码流进行用户身份验证的应用程序。
打开浏览器,导航到 Azure Active Directory 管理中心 ,并使用 工作或学校帐户登录。
选择左侧导航栏中的“Azure Active Directory”,再选择“管理”下的“应用注册”。

选择“新注册”。 输入应用程序的名称,例如
Graph User Auth Tutorial。根据需要设置 支持的帐户类型 。 选项包括:
选项 谁可以登录? 仅限此组织目录中的帐户 仅 Microsoft 365 组织中的用户 任何组织目录中的帐户 任何 Microsoft 365 组织中的用户 (工作或学校帐户) 任何组织目录中的帐户...和个人 Microsoft 帐户 任何 Microsoft 365 组织中的用户 (工作或学校帐户) 和个人 Microsoft 帐户 保留“重定向 URI”为空。
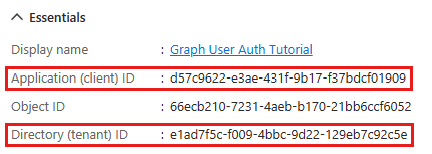
选择“注册”。 在应用程序的 “概述 ”页上,复制 “应用程序 (客户端) ID ”的值并保存它,下一步将需要它。 如果 为此组织目录中的“帐户”选择“仅 支持 帐户类型”,则还要复制 “目录 (租户) ID 并保存它。

选择“管理”下的“身份验证”。 找到 “高级设置” 部分,将 “允许公共客户端流” 切换开关更改为 “是”,然后选择“ 保存”。

注意
请注意,你未对应用注册配置任何 Microsoft Graph 权限。 这是因为此示例使用 动态同意 请求用户身份验证的特定权限。
创建 JavaScript 控制台应用
首先创建新的 Node.js 项目。 在要在其中创建项目的目录中打开命令行界面 (CLI) 。 运行以下命令:
npm init
通过提供自己的值或接受默认值来回答提示。
安装依赖项
在继续操作之前,请添加稍后将使用的一些其他依赖项。
- 用于 JavaScript 的 Azure 标识客户端库 ,用于对用户进行身份验证并获取访问令牌。
- 用于调用 Microsoft Graph 的 Microsoft Graph JavaScript 客户端库 。
- 用于将 API 添加到
fetchNode.js 的同构提取。 这是 Microsoft Graph JavaScript 客户端库的依赖项。 - readline-sync ,用于提示用户输入。
在 CLI 中运行以下命令以安装依赖项。
npm install @azure/identity @microsoft/microsoft-graph-client isomorphic-fetch readline-sync
加载应用程序设置
在本部分中,你将向项目添加应用注册的详细信息。
在项目的根目录中创建一个名为 appSettings.js 的文件,并添加以下代码。
const settings = { 'clientId': 'YOUR_CLIENT_ID_HERE', 'tenantId': 'common', 'graphUserScopes': [ 'user.read', 'mail.read', 'mail.send' ] }; module.exports = settings;根据下表更新 中的
settings值。设置 值 clientId应用注册的客户端 ID tenantId如果选择了仅允许组织中的用户登录的选项,请将此值更改为租户 ID。 否则保留为 common。
设计应用
在本部分中,你将创建一个基于控制台的简单菜单。
在项目的根目录中创建一个名为 graphHelper.js 的文件,并添加以下占位符代码。 在后面的步骤中,你将添加此文件更多的代码。
module.exports = {};在项目的根目录中创建一个名为 index.js 的文件,并添加以下代码。
const readline = require('readline-sync'); const settings = require('./appSettings'); const graphHelper = require('./graphHelper'); async function main() { console.log('JavaScript Graph Tutorial'); let choice = 0; // Initialize Graph initializeGraph(settings); // Greet the user by name await greetUserAsync(); const choices = [ 'Display access token', 'List my inbox', 'Send mail', 'Make a Graph call' ]; while (choice != -1) { choice = readline.keyInSelect(choices, 'Select an option', { cancel: 'Exit' }); switch (choice) { case -1: // Exit console.log('Goodbye...'); break; case 0: // Display access token await displayAccessTokenAsync(); break; case 1: // List emails from user's inbox await listInboxAsync(); break; case 2: // Send an email message await sendMailAsync(); break; case 3: // Run any Graph code await makeGraphCallAsync(); break; default: console.log('Invalid choice! Please try again.'); } } } main();在文件末尾添加以下占位符方法。 你将在后面的步骤中实现它们。
function initializeGraph(settings) { // TODO } async function greetUserAsync() { // TODO } async function displayAccessTokenAsync() { // TODO } async function listInboxAsync() { // TODO } async function sendMailAsync() { // TODO } async function makeGraphCallAsync() { // TODO }
这将实现基本菜单,并从命令行读取用户的选择。
添加用户身份验证
在本部分中,将扩展上一练习中的应用程序,以支持使用 Azure AD 进行身份验证。 这是获取调用 Microsoft Graph 所需的 OAuth 访问令牌所必需的。 在此步骤中,你将 将适用于 JavaScript 的 Azure 标识客户端库 集成到应用程序中,并为 Microsoft Graph JavaScript 客户端库配置身份验证。
Azure 标识库提供了许多 TokenCredential 实现 OAuth2 令牌流的类。 Microsoft Graph 客户端库使用这些类对 Microsoft Graph 的调用进行身份验证。
配置 Graph 客户端以用于用户身份验证
在本部分中, DeviceCodeCredential 你将使用 类通过 设备代码流请求访问令牌。
打开 graphHelper.js ,将其内容替换为以下内容。
require('isomorphic-fetch'); const azure = require('@azure/identity'); const graph = require('@microsoft/microsoft-graph-client'); const authProviders = require('@microsoft/microsoft-graph-client/authProviders/azureTokenCredentials'); let _settings = undefined; let _deviceCodeCredential = undefined; let _userClient = undefined; function initializeGraphForUserAuth(settings, deviceCodePrompt) { // Ensure settings isn't null if (!settings) { throw new Error('Settings cannot be undefined'); } _settings = settings; _deviceCodeCredential = new azure.DeviceCodeCredential({ clientId: settings.clientId, tenantId: settings.tenantId, userPromptCallback: deviceCodePrompt }); const authProvider = new authProviders.TokenCredentialAuthenticationProvider( _deviceCodeCredential, { scopes: settings.graphUserScopes }); _userClient = graph.Client.initWithMiddleware({ authProvider: authProvider }); } module.exports.initializeGraphForUserAuth = initializeGraphForUserAuth;将 index.js 中的空
initializeGraph函数替换为以下内容。function initializeGraph(settings) { graphHelper.initializeGraphForUserAuth(settings, (info) => { // Display the device code message to // the user. This tells them // where to go to sign in and provides the // code to use. console.log(info.message); }); }
此代码声明两个 DeviceCodeCredential 私有属性:对象和 Client 对象。 函数 initializeGraphForUserAuth 创建 的新实例 DeviceCodeCredential,然后使用该实例创建 的新 Client实例。 每次通过 _userClient对 Microsoft Graph 进行 API 调用时,都会使用提供的凭据来获取访问令牌。
测试 DeviceCodeCredential
接下来,添加代码以从 DeviceCodeCredential获取访问令牌。
将以下函数添加到 graphHelper.js。
async function getUserTokenAsync() { // Ensure credential isn't undefined if (!_deviceCodeCredential) { throw new Error('Graph has not been initialized for user auth'); } // Ensure scopes isn't undefined if (!_settings?.graphUserScopes) { throw new Error('Setting "scopes" cannot be undefined'); } // Request token with given scopes const response = await _deviceCodeCredential.getToken(_settings?.graphUserScopes); return response.token; } module.exports.getUserTokenAsync = getUserTokenAsync;将 index.js 中的空
displayAccessTokenAsync函数替换为以下内容。async function displayAccessTokenAsync() { try { const userToken = await graphHelper.getUserTokenAsync(); console.log(`User token: ${userToken}`); } catch (err) { console.log(`Error getting user access token: ${err}`); } }在项目的根目录中的 CLI 中运行以下命令。
node index.js当系统提示输入选项时,请输入
1。 应用程序显示 URL 和设备代码。JavaScript Graph Tutorial [1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 1 To sign in, use a web browser to open the page https://microsoft.com/devicelogin and enter the code RK987NX32 to authenticate.打开浏览器并浏览到显示的 URL。 输入提供的代码并登录。
重要
浏览到
https://microsoft.com/devicelogin时,请注意登录到浏览器的任何现有 Microsoft 365 帐户。 使用浏览器功能(如配置文件、来宾模式或专用模式)确保作为要用于测试的帐户进行身份验证。完成后,返回到应用程序以查看访问令牌。
提示
仅出于验证和调试目的,只能在) 使用 Microsoft 的联机令牌分析程序https://jwt.ms解码工作或学校帐户的用户访问令牌 (。 如果在调用 Microsoft Graph 时遇到令牌错误,这很有用。 例如,验证令牌中的声明是否
scp包含预期的 Microsoft Graph 权限范围。
获取用户
在本部分中,你将将 Microsoft Graph 合并到应用程序中。 你将使用 Microsoft Graph JavaScript 客户端库 调用 Microsoft Graph。
打开 graphHelper.js 并添加以下函数。
async function getUserAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient.api('/me') // Only request specific properties .select(['displayName', 'mail', 'userPrincipalName']) .get(); } module.exports.getUserAsync = getUserAsync;将 index.js 中的空
greetUserAsync函数替换为以下内容。async function greetUserAsync() { try { const user = await graphHelper.getUserAsync(); console.log(`Hello, ${user?.displayName}!`); // For Work/school accounts, email is in mail property // Personal accounts, email is in userPrincipalName console.log(`Email: ${user?.mail ?? user?.userPrincipalName ?? ''}`); } catch (err) { console.log(`Error getting user: ${err}`); } }
如果立即运行应用,则登录后应用将按名称欢迎你。
Hello, Megan Bowen!
Email: MeganB@contoso.com
代码说明
请考虑 函数中的 getUserAsync 代码。 这只是几行,但有一些关键细节需要注意。
访问“me”
函数将传递给/me_userClient.api请求生成器,该生成器生成对 Get 用户 API 的请求。 可通过两种方式访问此 API:
GET /me
GET /users/{user-id}
在这种情况下,代码将调用 GET /me API 终结点。 这是获取经过身份验证的用户而不了解其用户 ID 的快捷方式。
注意
GET /me由于 API 终结点获取经过身份验证的用户,因此它仅适用于使用用户身份验证的应用。 仅限应用的身份验证应用无法访问此终结点。
请求特定属性
函数对请求使用 select 方法指定它所需的属性集。 这会将 $select 查询参数 添加到 API 调用。
强类型返回类型
函数从 API 的 JSON 响应返回 User 反序列化的对象。 由于代码使用 select,因此只有请求的属性在返回 User 的 对象中具有值。 所有其他属性将具有默认值。
列出收件箱
在本部分中,你将添加在用户的电子邮件收件箱中列出邮件的功能。
打开 graphHelper.js 并添加以下函数。
async function getInboxAsync() { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } return _userClient.api('/me/mailFolders/inbox/messages') .select(['from', 'isRead', 'receivedDateTime', 'subject']) .top(25) .orderby('receivedDateTime DESC') .get(); } module.exports.getInboxAsync = getInboxAsync;将 index.js 中的空
ListInboxAsync函数替换为以下内容。async function listInboxAsync() { try { const messagePage = await graphHelper.getInboxAsync(); const messages = messagePage.value; // Output each message's details for (const message of messages) { console.log(`Message: ${message.subject ?? 'NO SUBJECT'}`); console.log(` From: ${message.from?.emailAddress?.name ?? 'UNKNOWN'}`); console.log(` Status: ${message.isRead ? 'Read' : 'Unread'}`); console.log(` Received: ${message.receivedDateTime}`); } // If @odata.nextLink is not undefined, there are more messages // available on the server const moreAvailable = messagePage['@odata.nextLink'] != undefined; console.log(`\nMore messages available? ${moreAvailable}`); } catch (err) { console.log(`Error getting user's inbox: ${err}`); } }运行应用,登录,然后选择选项 2 列出收件箱。
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 2 Message: Updates from Ask HR and other communities From: Contoso Demo on Yammer Status: Read Received: 12/30/2021 4:54:54 AM -05:00 Message: Employee Initiative Thoughts From: Patti Fernandez Status: Read Received: 12/28/2021 5:01:10 PM -05:00 Message: Voice Mail (11 seconds) From: Alex Wilber Status: Unread Received: 12/28/2021 5:00:46 PM -05:00 Message: Our Spring Blog Update From: Alex Wilber Status: Unread Received: 12/28/2021 4:49:46 PM -05:00 Message: Atlanta Flight Reservation From: Alex Wilber Status: Unread Received: 12/28/2021 4:35:42 PM -05:00 Message: Atlanta Trip Itinerary - down time From: Alex Wilber Status: Unread Received: 12/28/2021 4:22:04 PM -05:00 ... More messages available? true
代码说明
请考虑 函数中的 getInboxAsync 代码。
访问已知邮件文件夹
函数传递给/me/mailFolders/inbox/messages_userClient.api请求生成器,该生成器生成对列表消息 API 的请求。 由于它包含 /mailFolders/inbox API 终结点的 部分,因此 API 将仅返回请求的邮件文件夹中的邮件。 在这种情况下,由于收件箱是用户邮箱中默认的已知文件夹,因此可通过其已知名称访问该文件夹。 非默认文件夹的访问方式相同,方法是将已知名称替换为邮件文件夹的 ID 属性。 有关可用已知文件夹名称的详细信息,请参阅 mailFolder 资源类型。
访问集合
与上一 getUserAsync 部分中返回单个 对象的函数不同,此方法返回消息集合。 Microsoft Graph 中返回集合的大多数 API 不会在单个响应中返回所有可用结果。 相反,它们使用 分页 返回部分结果,同时为客户端提供请求下一个“页面”的方法。
默认页面大小
使用分页的 API 实现默认页面大小。 对于消息,默认值为 10。 客户端可以使用 $top 查询参数请求更多 (或更少的 ) 。 在 中 getInboxAsync,这是使用 方法完成的 .top(25) 。
注意
传递给 的值 .top() 是上限,而不是显式数字。 API 返回一些 消息,最多返回 指定值。
获取后续页面
如果服务器上有更多可用的结果,则集合响应将包含一个 @odata.nextLink 具有 API URL 的属性,用于访问下一页。 JavaScript 客户端库在 对象上 PageCollection 公开此属性。 如果未定义此属性,则有更多结果可用。
@odata.nextLink的值可以传递给 以获取_userClient.api下一页结果。 或者,可以使用 PageIterator 客户端库中的 对象来 循环访问所有可用页面。
集合排序
函数对请求使用 orderby 方法请求按消息接收时间排序的结果, (receivedDateTime 属性) 。 它包含DESC关键字 (keyword) 以便先列出最近收到的消息。 这会将 $orderby 查询参数 添加到 API 调用。
发送邮件
在本部分中,你将添加以经过身份验证的用户身份发送电子邮件的功能。
打开 graphHelper.js 并添加以下函数。
async function sendMailAsync(subject, body, recipient) { // Ensure client isn't undefined if (!_userClient) { throw new Error('Graph has not been initialized for user auth'); } // Create a new message const message = { subject: subject, body: { content: body, contentType: 'text' }, toRecipients: [ { emailAddress: { address: recipient } } ] }; // Send the message return _userClient.api('me/sendMail') .post({ message: message }); } module.exports.sendMailAsync = sendMailAsync;将 index.js 中的空
sendMailAsync函数替换为以下内容。async function sendMailAsync() { try { // Send mail to the signed-in user // Get the user for their email address const user = await graphHelper.getUserAsync(); const userEmail = user?.mail ?? user?.userPrincipalName; if (!userEmail) { console.log('Couldn\'t get your email address, canceling...'); return; } await graphHelper.sendMailAsync('Testing Microsoft Graph', 'Hello world!', userEmail); console.log('Mail sent.'); } catch (err) { console.log(`Error sending mail: ${err}`); } }运行应用,登录并选择选项 3 以向自己发送电子邮件。
[1] Display access token [2] List my inbox [3] Send mail [4] Make a Graph call [0] Exit Select an option [1...4 / 0]: 3 Mail sent.注意
如果使用 Microsoft 365 开发人员计划中的开发人员租户进行测试,则发送的电子邮件可能未送达,并且可能会收到未送达报告。 如果发生这种情况,请通过Microsoft 365 管理中心联系支持人员。
若要验证是否已收到邮件,请选择选项 2 列出收件箱。
代码说明
请考虑 函数中的 sendMailAsync 代码。
发送邮件
函数将传递给/me/sendMail_userClient.api请求生成器,该生成器生成对发送邮件 API 的请求。 请求生成器采用表示 Message 要发送的消息的 对象。
创建对象
与以前只读取数据的 Microsoft Graph 调用不同,此调用会创建数据。 若要使用客户端库执行此操作,请创建表示数据 (的类的实例,在这种情况下, Message) ,设置所需的属性,然后在 API 调用中发送它。 由于调用正在发送数据,因此使用 post 方法而不是 get。
可选:添加自己的代码
在本部分中,你将向应用程序添加你自己的 Microsoft Graph 功能。 这可能是 Microsoft Graph 文档 或 Graph 资源管理器中的代码片段,也可以是你创建的代码片段。 此部分是可选的。
更新应用
打开 graphHelper.js 并添加以下函数。
// This function serves as a playground for testing Graph snippets // or other code async function makeGraphCallAsync() { // INSERT YOUR CODE HERE } module.exports.makeGraphCallAsync = makeGraphCallAsync;将 index.js 中的空
makeGraphCallAsync函数替换为以下内容。async function makeGraphCallAsync() { try { await graphHelper.makeGraphCallAsync(); } catch (err) { console.log(`Error making Graph call: ${err}`); } }
选择 API
在 Microsoft Graph 中查找想要尝试的 API。 例如, 创建事件 API。 可以使用 API 文档中的示例之一,也可以在 Graph 资源管理器中自定义 API 请求并使用生成的代码片段。
配置权限
查看所选 API 的参考文档 的“权限” 部分,了解支持哪些身份验证方法。 例如,某些 API 不支持仅限应用或个人 Microsoft 帐户。
- 若要调用具有用户身份验证 (API(如果 API 支持用户 (委托) 身份验证) ),请在 appSettings.js中添加所需的权限范围。
- 若要使用仅应用身份验证调用 API,请参阅 仅限应用的身份验证 教程。
添加代码
将代码复制到 makeGraphCallAsyncgraphHelper.js中的 函数中。 如果要从文档或 Graph 资源管理器复制代码片段,请务必将 重命名 client 为 _userClient。
恭喜!
你已完成 JavaScript Microsoft Graph 教程。 现在,你已有一个可调用 Microsoft Graph 的工作应用,可以试验和添加新功能。
- 了解如何通过 Microsoft Graph JavaScript SDK 使用 仅限应用的身份验证 。
- 访问 Microsoft Graph 概述 ,查看可以使用 Microsoft Graph 访问的所有数据。
Microsoft Graph 工具包
如果要使用 UI 生成 JavaScript 应用, Microsoft Graph 工具包 提供了一系列可简化开发的组件。
TypeScript/JavaScript 示例
你有关于此部分的问题? 如果有,请向我们提供反馈,以便我们对此部分作出改进。