使用颜色选取器测试文本颜色对比度
弱视人员可能无法看到非常明亮或非常黑暗的区域。 所有内容往往以大致相同的亮度级别显示,这使得很难区分轮廓和边缘。
对比度测量文本的前景和背景之间的亮度差异。 如果文本的对比度较低,则弱视用户可能会将您的网站视为空白屏幕。
在 DevTools 中,查看文本元素对比度的一种方法是使用“元素”工具的“样式”选项卡中的“颜色选取器”。 颜色选取器可帮助你验证文本是否符合建议的对比度级别。
使用颜色选取器检查文本颜色对比度:
在 DevTools 中,打开 “元素” 工具。
在 DOM 树中,选择要检查的文本元素。
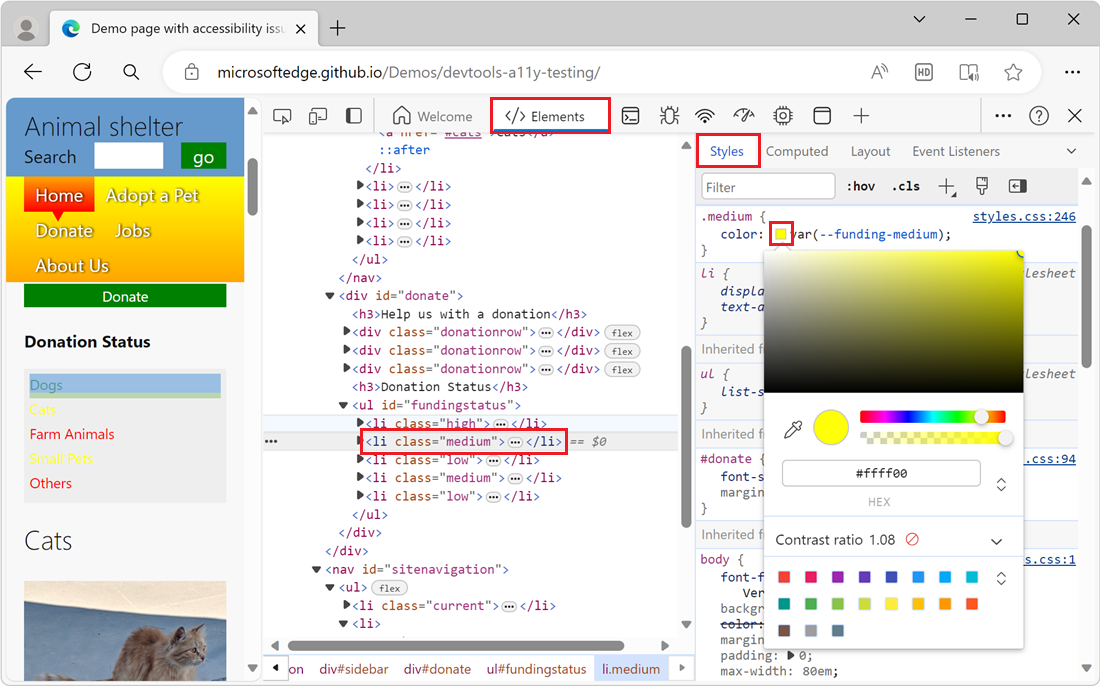
在“ 样式 ”选项卡上,找到应用于元素 的颜色 属性,然后单击颜色属性旁边的 颜色 方块。
将打开颜色选取器:

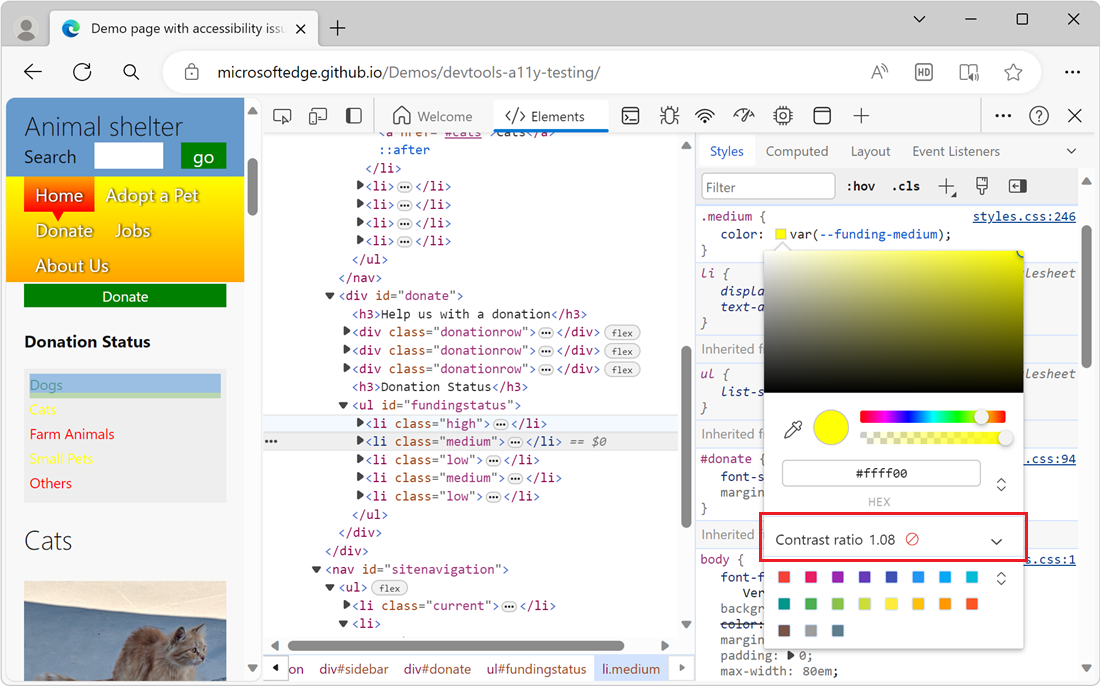
检查颜色选取器的 “对比度” 部分:

“ 对比度 ”部分显示文本与背景之间的对比度分数,以及指示对比度是否符合建议的图标:
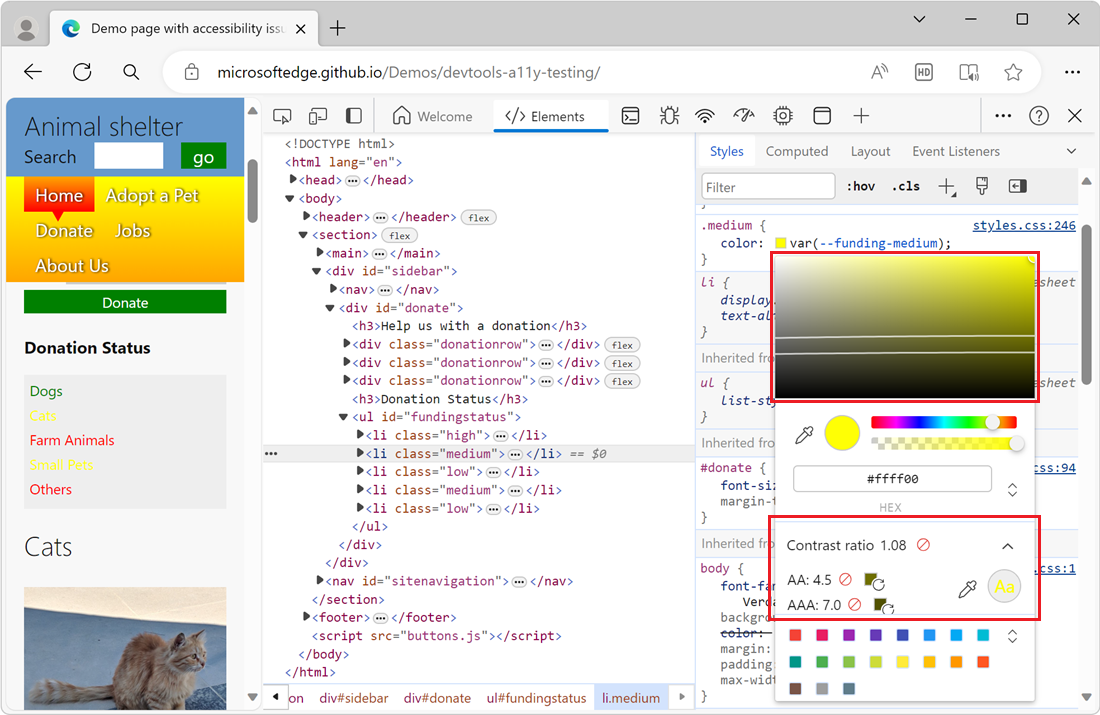
有关详细信息,请单击“ 对比度 ”部分将其展开:

在颜色选取器顶部的视觉对象选取器中,将显示两条线(在视觉选取器之间运行),以及当前颜色的圆圈。 如果当前颜色符合建议,则线条同一侧的任何内容也符合建议。 如果当前颜色不符合建议,则同一侧的任何内容也不符合建议。
若要尝试不同的颜色,请在视觉选取器中单击,或选择颜色选取器底部的颜色样本。
另请参阅
- 使用 CSS 功能参考中的颜色选取器更改颜色
注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
