验证页面是否可用于模糊的视觉
若要模拟模糊的视觉,请在 “呈现 ”工具中使用 “模拟视力缺陷 ”菜单。 将此功能与 辅助功能测试演示网页配合使用时,可以看到上方菜单中文本的下拉阴影使得难以阅读菜单项。
若要检查网页是否适用于视觉模糊:
在新窗口或选项卡中打开 辅助功能测试演示网页 。
若要打开 DevTools,请右键单击网页,然后选择“ 检查”。 或者,按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 。 DevTools 随即打开。
在 DevTools 的“活动栏”上,单击“ 更多工具 (
 ) 按钮,然后选择“ 呈现”。
) 按钮,然后选择“ 呈现”。在 “呈现 ”工具中,滚动到 “模拟视力缺陷 ”部分。
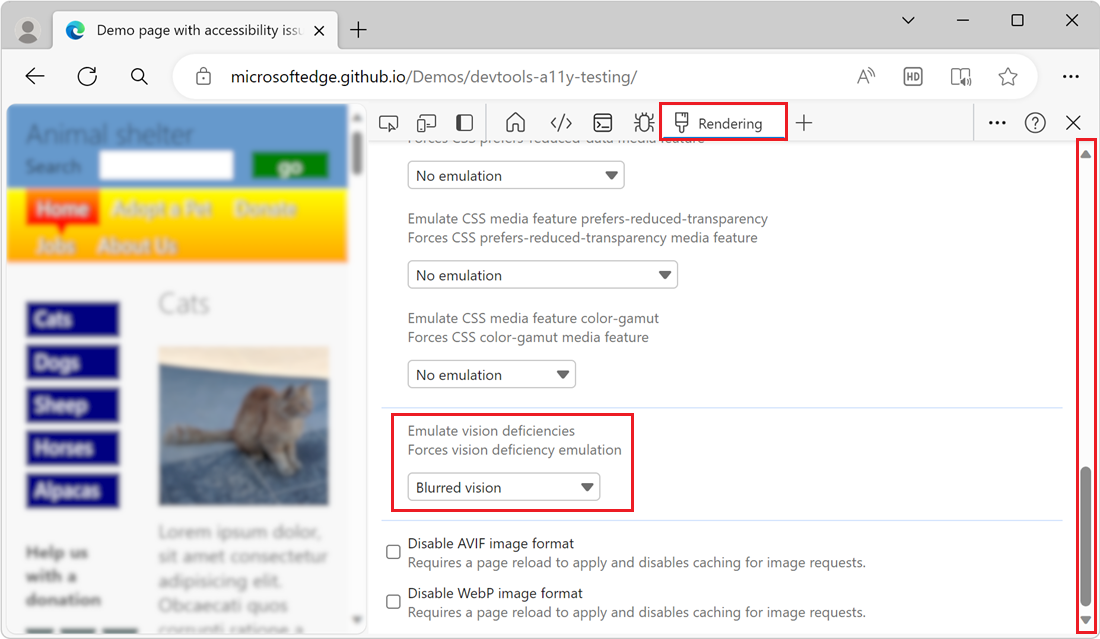
在 “模拟视力缺陷 ”部分中,选择“ 模糊的视力”:

模糊视觉模拟显示,在上部菜单上,
text-shadowCSS 属性使菜单项的文本 (,如 “主页 ”和 “养宠物 ”) 难以阅读。若要删除模糊的视觉模拟,请在 “渲染 ”工具的“ 模拟视力缺陷”中选择“ 无模拟”。