使用 CSS 概述工具优化 CSS 样式
CSS 概述工具捕获网页上使用的 CSS 代码的概述,并显示有关所用颜色、字体和媒体查询的报告。 该工具还识别潜在的颜色对比度问题和未使用的 CSS 声明问题。
打开 CSS 概述工具
若要打开 CSS 概述 工具,请执行以下操作:
导航到 Microsoft Edge 中的 待办事项列表演示应用 ,或导航到你自己的网页。
按 F12 或 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 打开 DevTools。
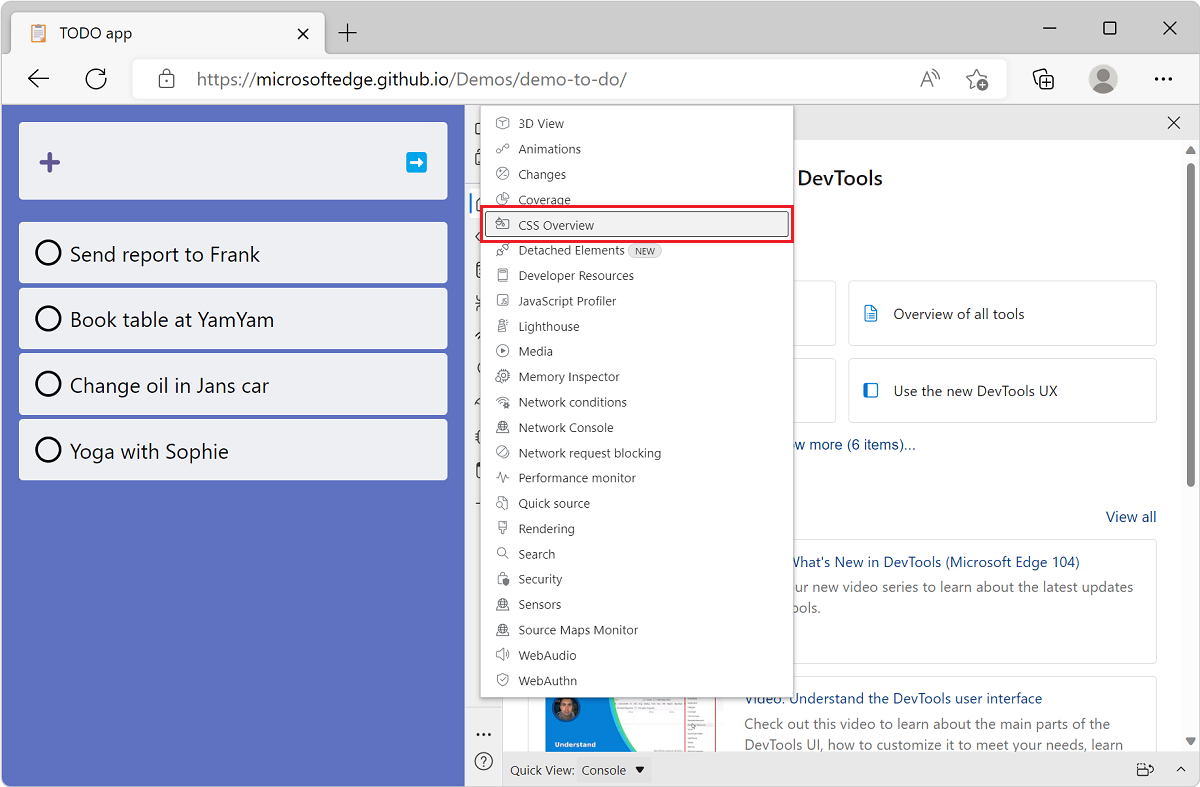
在main工具栏中,单击“更多工具”,然后从列表中选择“CSS 概述”。

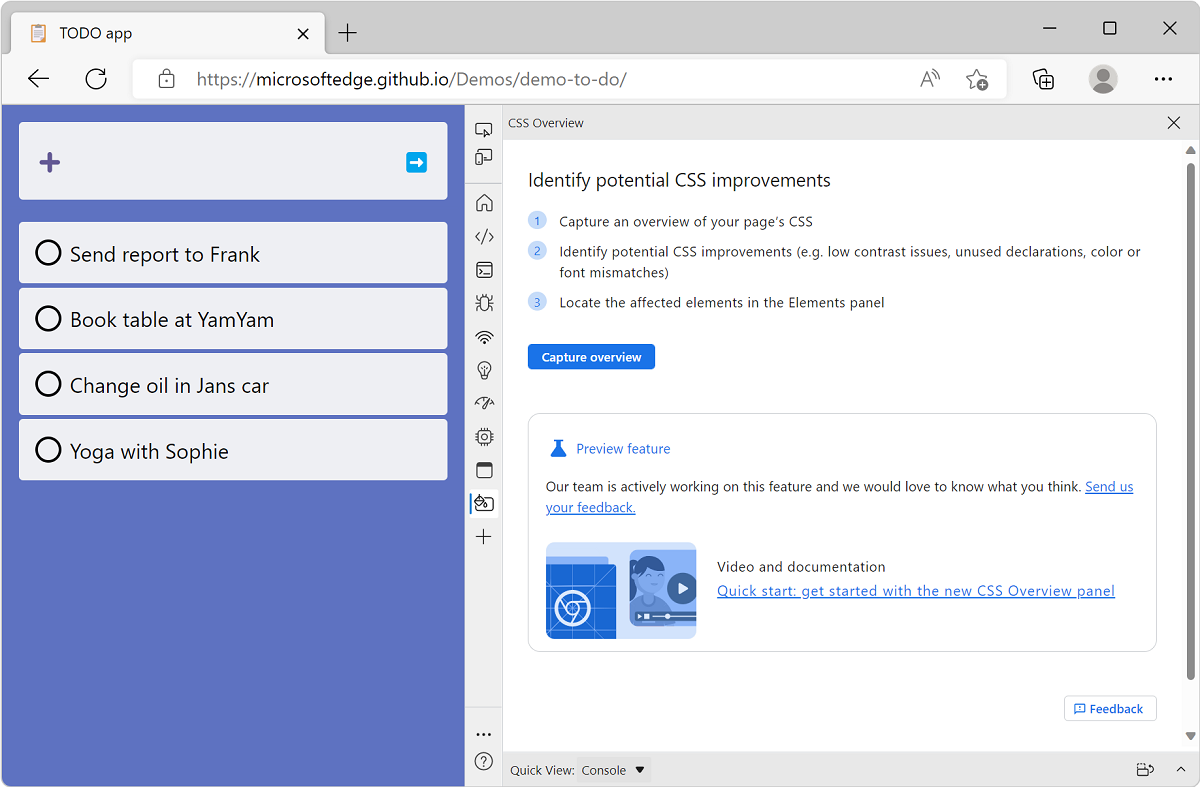
CSS 概述工具随即打开并显示欢迎屏幕。

捕获 CSS 概述报表
通过捕获新报表开始使用该工具。 单击“ 捕获概述”,将显示概述报告。

如果对网页进行更改并想要查看新报表,请单击“ 清除概述 ”,然后捕获新的概述。

了解报表
CSS 概述报表包含整理为多个部分的信息:
- 概述摘要:有关页面上的关键 CSS 规则、选择器和媒体查询的统计信息。
- 颜色:页面上使用的颜色。
- 字体信息:页面上的字体列表。
- 未使用的声明:未使用的 CSS 声明的列表。
- 媒体查询:媒体查询列表。
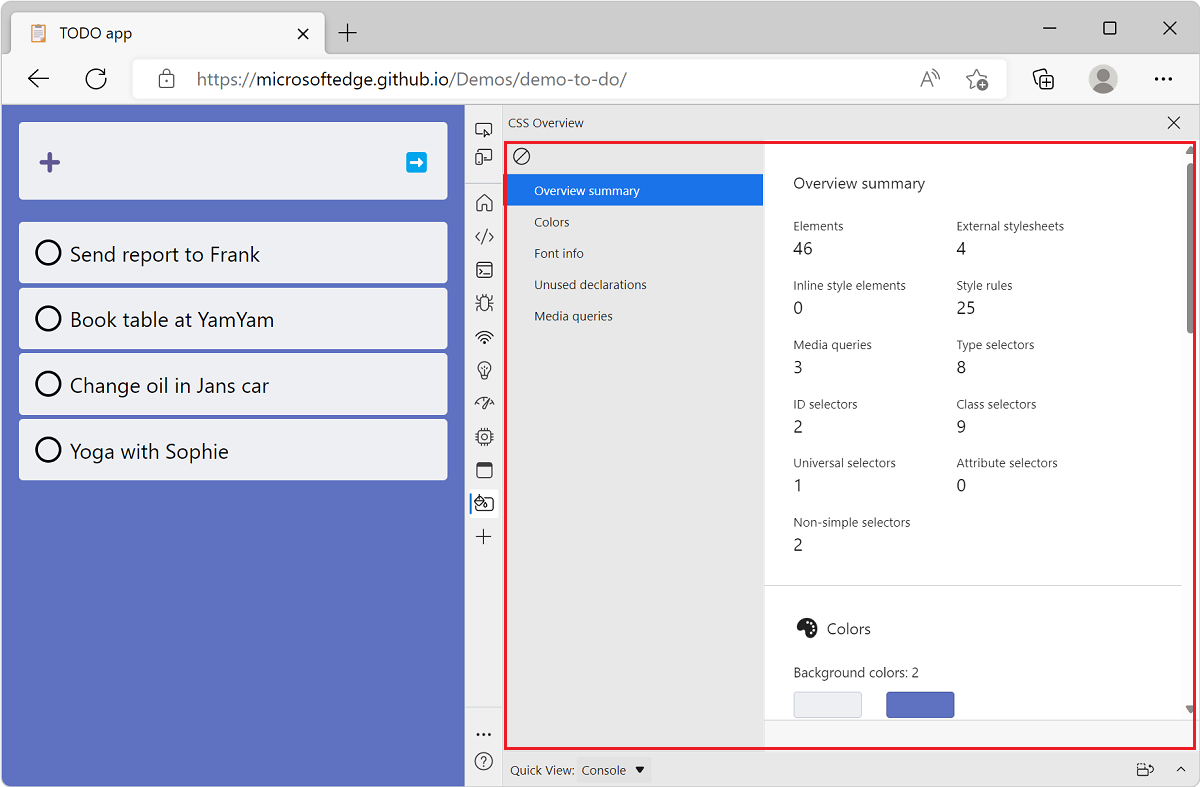
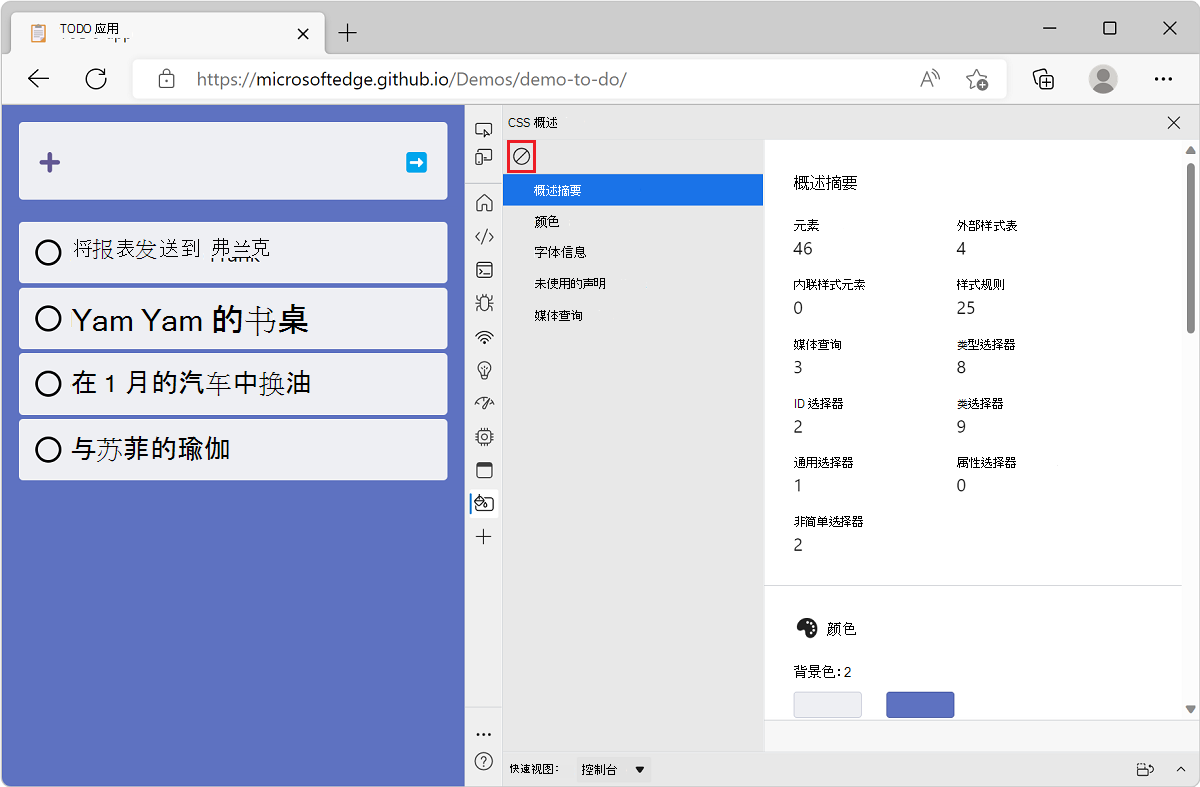
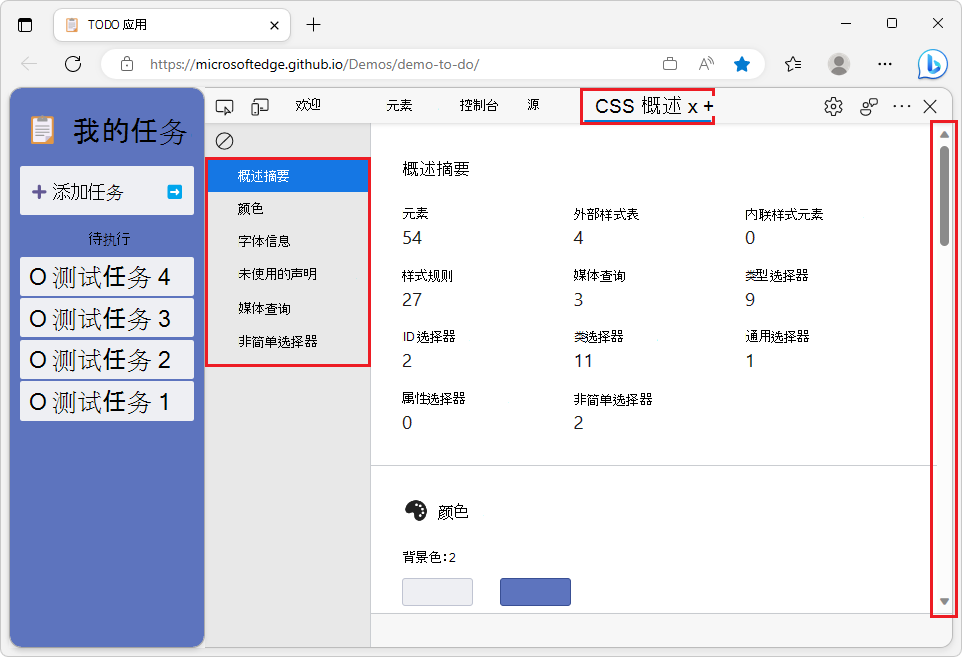
若要查看报表的各节,请使用滚动条或单击边栏中的节:

概述摘要
CSS 概述报表的“ 概述摘要 ”部分有助于快速了解 CSS 代码。 它提供外部样式表和内联样式表的数量、CSS 规则的数量、选择器的数量及其各种类型以及媒体查询数。
这可用于评估给定网页上 CSS 代码库的数量和一致性。 例如,如果决定仅使用类选择器,“ 摘要” 部分将快速检测其他类型的选择器,例如 ID 或属性。
“颜色”部分
CSS 概述报表的 “颜色 ”部分列出了网页上使用的所有颜色,并按背景、文本、填充和边框类别对其进行分组。
这对于发现使用多种类似颜色而不是一种常见颜色的情况非常有用。 CSS 自定义属性 (也称为 CSS 变量) 可用于避免在整个 CSS 文件中重复颜色,从而避免此问题。 详细了解 MDN 上的 CSS 变量。
“ 颜色 ”部分还包含页面上的颜色对比度问题列表。 请参阅下面的 查看具有颜色对比度问题的元素。
字体信息部分
CSS 概述报表的 “字体信息 ”部分列出了网页上使用的所有字体系列,并提供有关每个字体系列所使用的大小、粗细和行高的详细信息。
设计网页时,使用一致的版式设置有助于获得更美观的结果。 “字体信息”部分可用于检测使用过多的不同字体或字体样式。
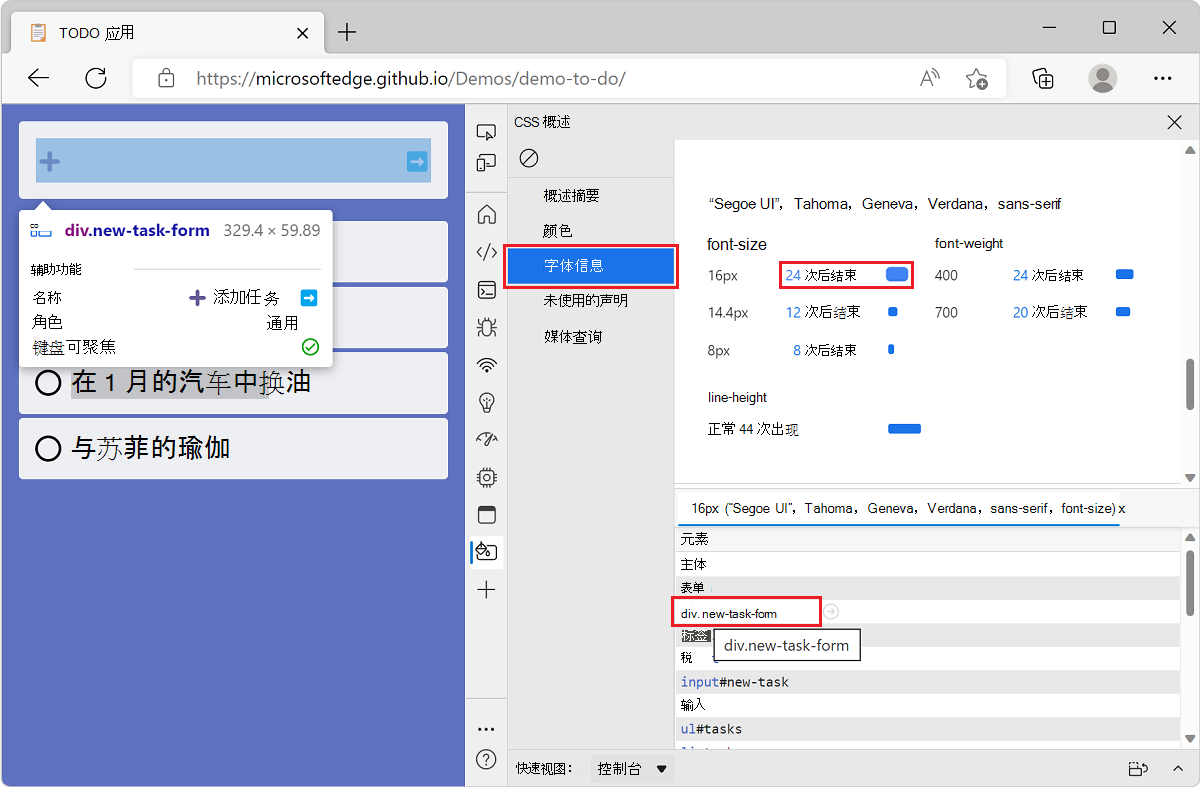
“字体信息”部分中的每一种字体都包含指向它们所应用到的 DOM 元素的链接。 若要显示给定字体适用的元素,
在概述报表上,单击边栏中的 “字体信息” ,滚动到报表的相关部分。
查找字体系列以及你感兴趣的字号、粗细或行高。
单击它旁边的 “X 匹配项 ”链接可显示元素列表。
将鼠标移到列表中的元素上,以在呈现的页面中突出显示它们。

单击某个元素可自动打开 元素 工具,并选中该元素。

未使用的声明
CSS 概述报表的 “未使用的声明 ”部分列出了一些对其目标元素没有影响的 CSS 声明。
CSS 声明是键/值对,例如 top: 42px。 CSS 声明包含在 CSS 规则中,规则面向网页上的特定元素。 根据应用于元素的其他样式,CSS 声明可能没有任何效果。
例如,如果它所面向的 top: 42px 元素未使用 position: absolute 或 position: relative 定位,则声明将不产生任何影响。
这些情况可能很难找到,“ 未使用的声明 ”部分有助于列出其中一些情况。 请注意,并非所有可能的情况都列出。 目前,报告了以下情况:
- 在静态定位元素
top上使用 、rightbottom、 或left属性时。 width在内联元素上使用 或height属性时。- 当 属性
vertical-align用于不是内联单元格或表单元格的元素时。
媒体查询
CSS 概述报表的“ 媒体查询 ”部分列出了在网页上找到的 CSS 媒体查询。
CSS 媒体查询可用于应用特定样式,具体取决于媒体类型 (例如 print 、 screen) 或视区大小。 这通常用于使网页响应可用空间。
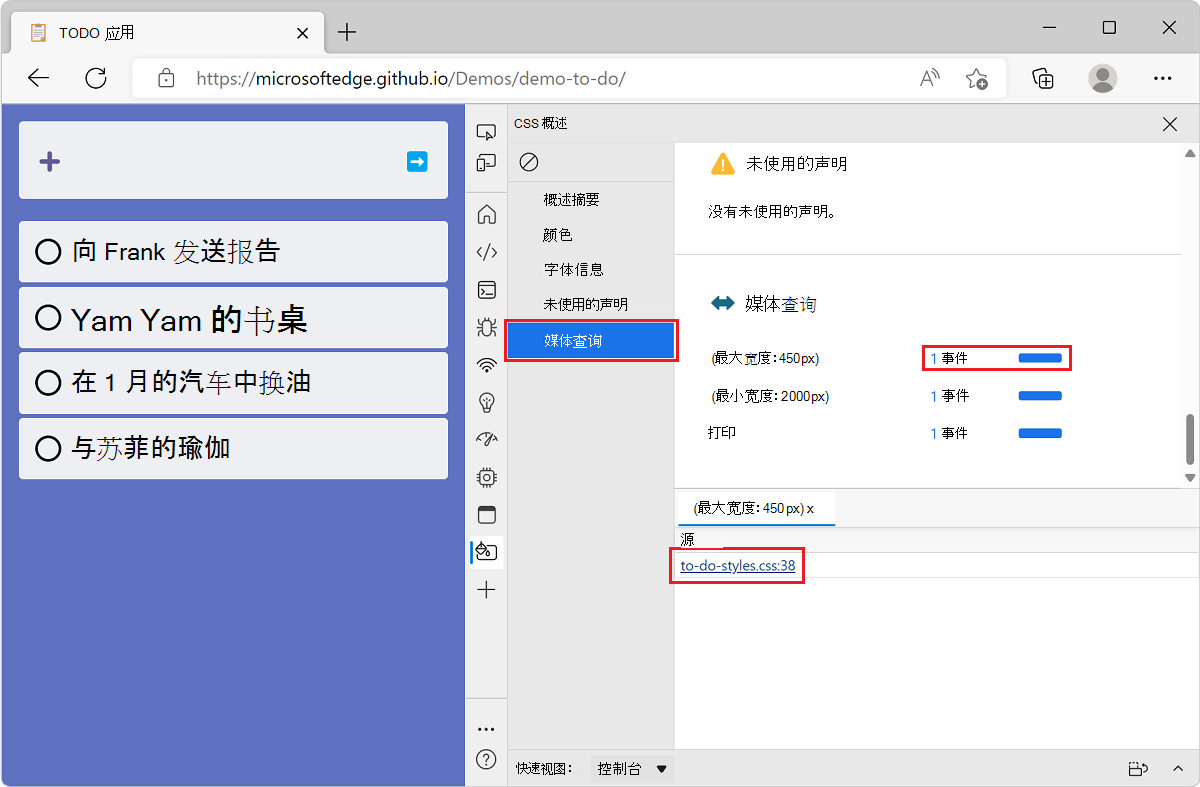
当 CSS 代码库变得复杂时,跟踪所有 CSS 媒体查询可能很困难。 媒体查询部分可简化此操作。 节中的每个媒体查询还包含指向定义它的 CSS 文件的链接。 若要显示该文件,请执行以下操作:
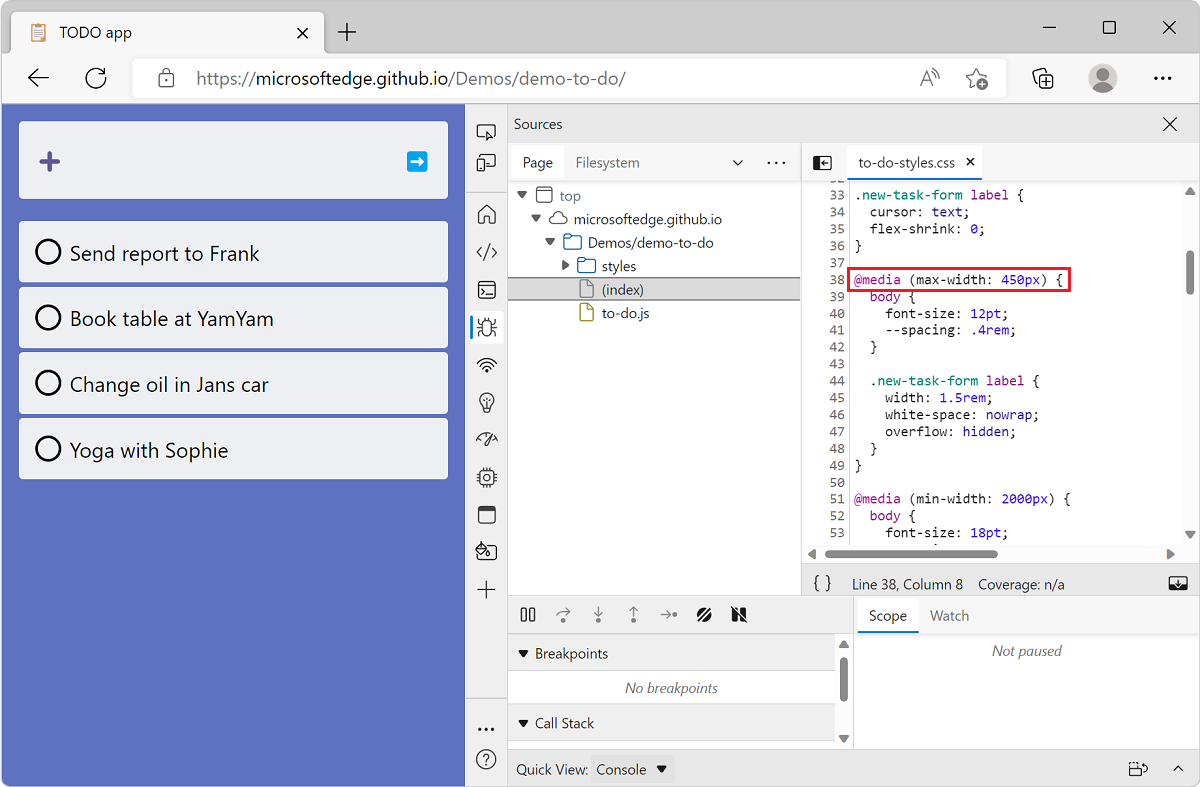
在概述报表上,单击边栏中的“ 媒体查询 ”,滚动到报表的相关部分。
在报表中,找到你感兴趣的媒体查询。
单击它旁边的 X 匹配项 链接以显示相应的文件。

单击其中一个文件,在打开该文件后自动打开 “源” 工具。

非简单选择器
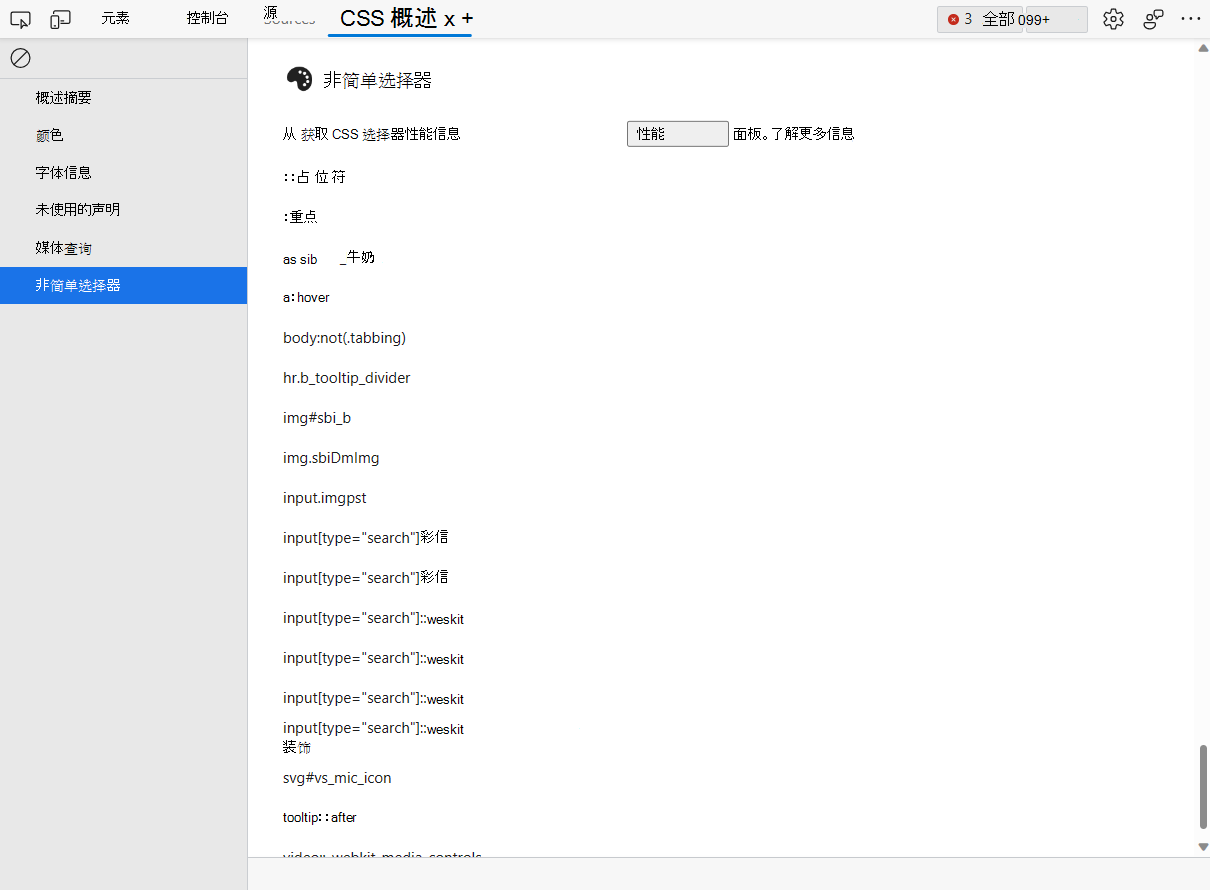
CSS 概述报表的 “非简单选择器 ”部分列出了在网页上找到的 CSS 非简单选择器。
在 CSS 中,简单选择器是仅具有单个组件的选择器, (例如,单个 id 选择器或类型选择器) 。 这些选择器不与其他选择器组件或组合器组合。 所有基本选择器、属性以及单个伪类和伪元素都是简单的选择器。
非简单选择器更为复杂,并且往往匹配更多元素,这可能会导致性能工具中长时间运行“重新计算样式”事件。 可以尝试更改这些选择器,使其更具体且匹配较少的元素,从而减少浏览器在以下情况下计算样式所需的时间:
- 在 DOM 中添加或删除元素时。
- 当元素的属性发生更改时,例如
class或id。 - 发生用户输入时,例如鼠标移动或更改焦点,这可能会影响
:hover规则。
若要查看非简单选择器的列表,请在概述报表上单击边栏中 的“非简单选择器 ”,滚动到报表的相关部分:

在此处,可以使用性能工具中的 选择器统计信息 功能进一步分析更改和单个选择器 性能 的影响。
另请参阅
- CSS 选择器中的选择器结构。
- 在重新计算样式事件期间分析选择器性能
查看具有颜色对比度问题的元素
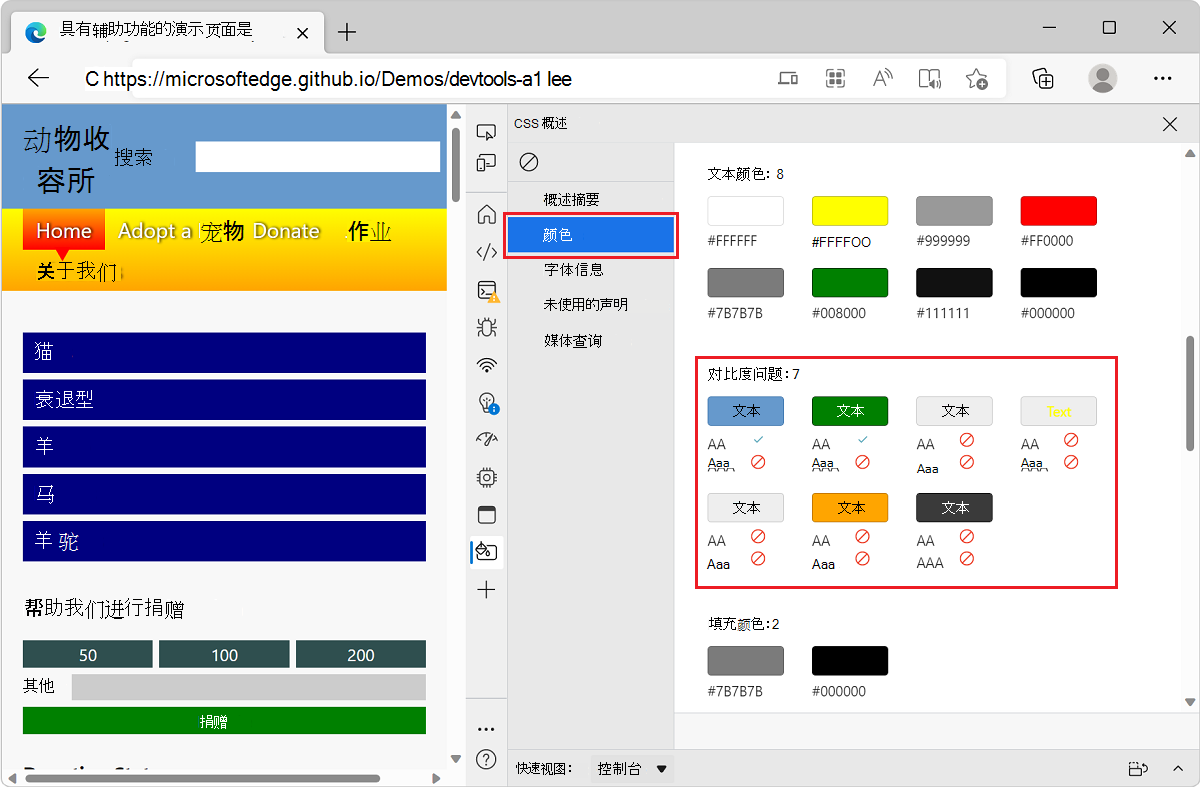
概述报表的 “颜色 ”部分还可用于查找网页上的颜色对比度问题。 如果当前网页包含字体颜色和背景色对比度不足的元素,将显示 “对比度问题 ”子部分。
若要查找颜色对比度问题,请执行下列操作:
导航到 Microsoft Edge 中存在颜色对比度问题的 动物收容所 演示网站。 或导航到自己的网站。
按 Ctrl+Shift+I (Windows、Linux) 或 Command+Option+I (macOS) 打开 DevTools。
在main工具栏中,单击“更多工具”,然后从列表中选择“CSS 概述”。
在 “CSS 概述 ”工具中,单击“ 捕获概述 ”,然后单击“概述”报表侧栏中的“ 颜色 ”。
向下滚动到 “对比度问题 ”子部分,查看所有问题。

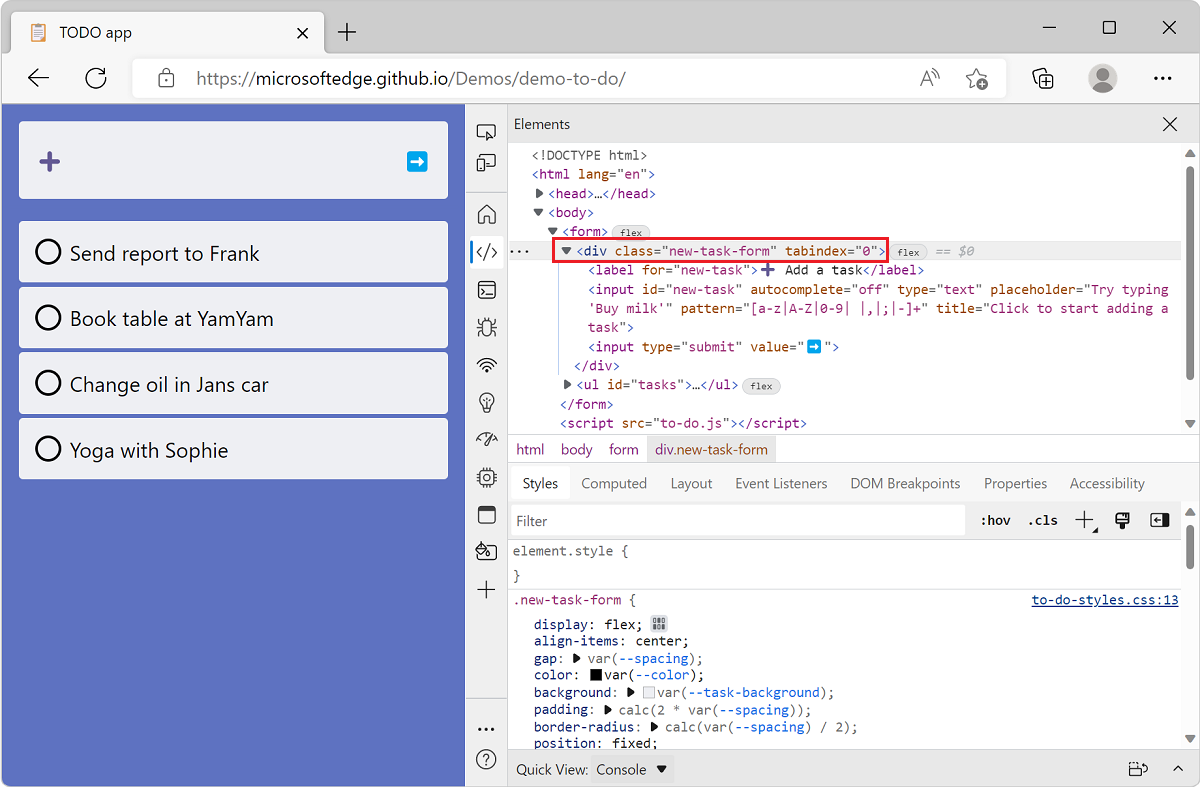
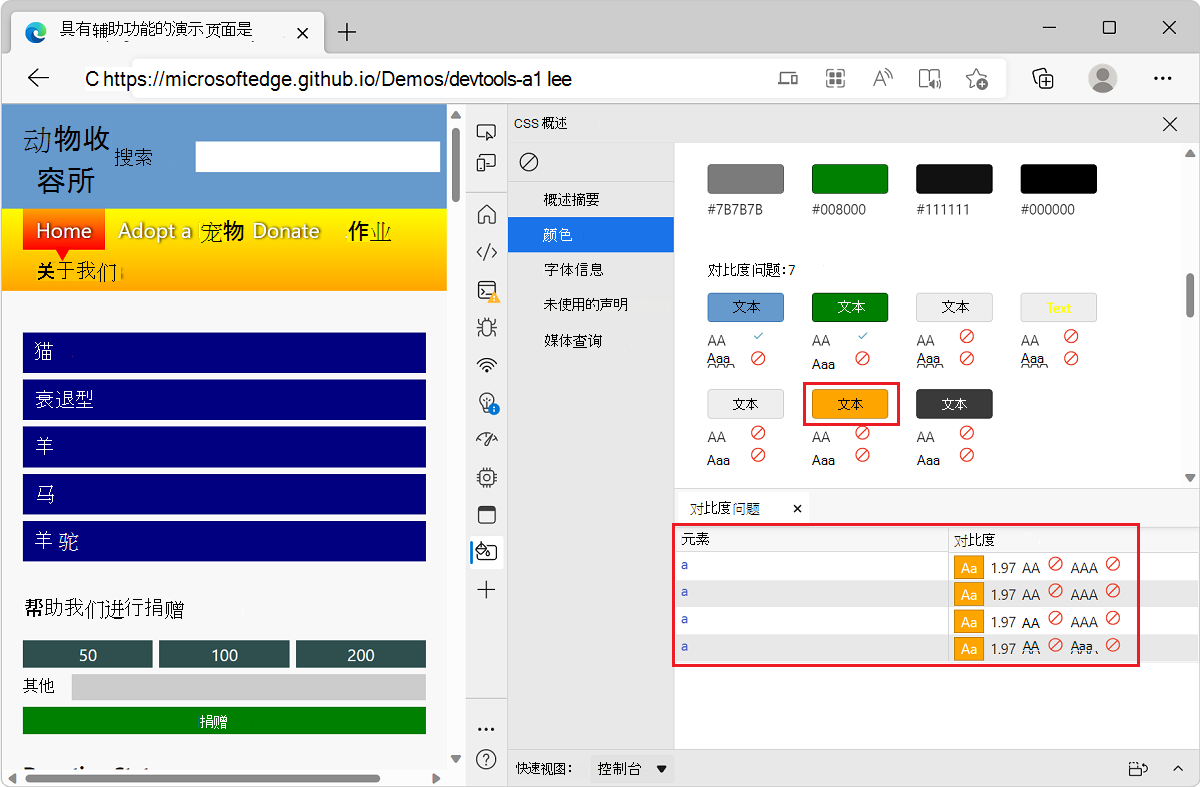
若要查看具有特定颜色对比度问题的元素,请选择要修复的问题,然后单击“ 文本”。 将列出相应的元素。

若要在 “元素” 工具中打开相应的元素,请单击列表中的某个元素。

为了帮助解决对比度问题,检查辅助功能测试 DevTools 功能的“文本对比度”部分。
另请参阅
- CSS 选择器中的选择器结构。
- 在重新计算样式事件期间分析选择器性能