自定义 DevTools
本页列出了自定义 Microsoft Edge DevTools 的方法。
“设置”
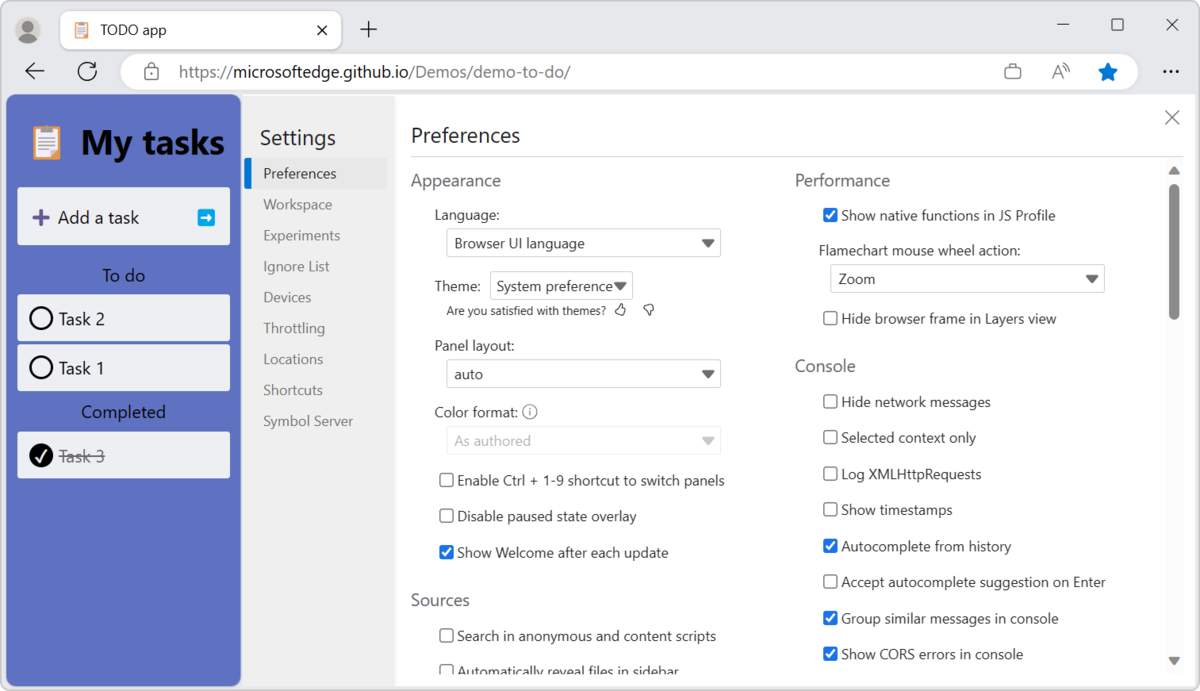
设置>首选项 包含许多用于自定义 DevTools 的选项。
若要打开“设置”,请在 DevTools 中单击“ 自定义和控制 DevTools ”图标 (![]() ) ,然后单击 “设置 (
) ,然后单击 “设置 (![]() ) 。 或者,当 DevTools 具有焦点时,按 F1。
) 。 或者,当 DevTools 具有焦点时,按 F1。

快速查看
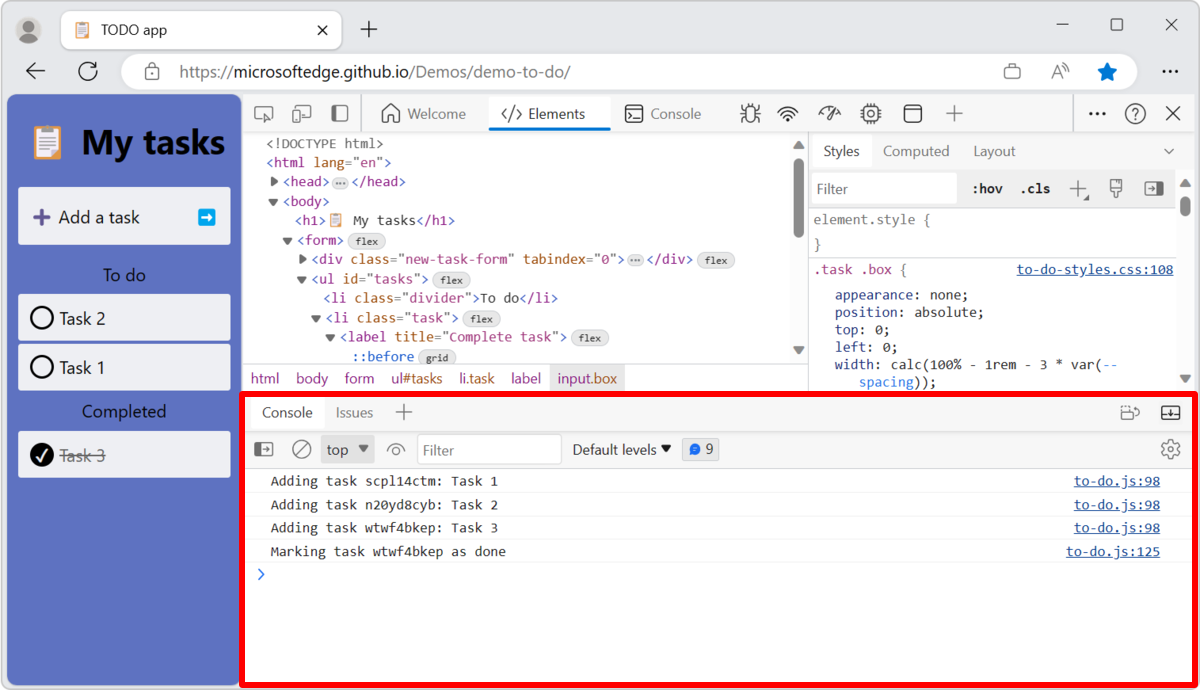
在 DevTools 底部的 “快速视图 ”工具栏中,你可以选择要显示的工具。
若要打开 (或关闭“ 快速视图 ”面板) ,请在焦点位于 DevTools 上时按 Esc 。

可以在顶部) 的活动栏 (和底部) 的 “快速视图 ”工具栏 (之间移动工具。
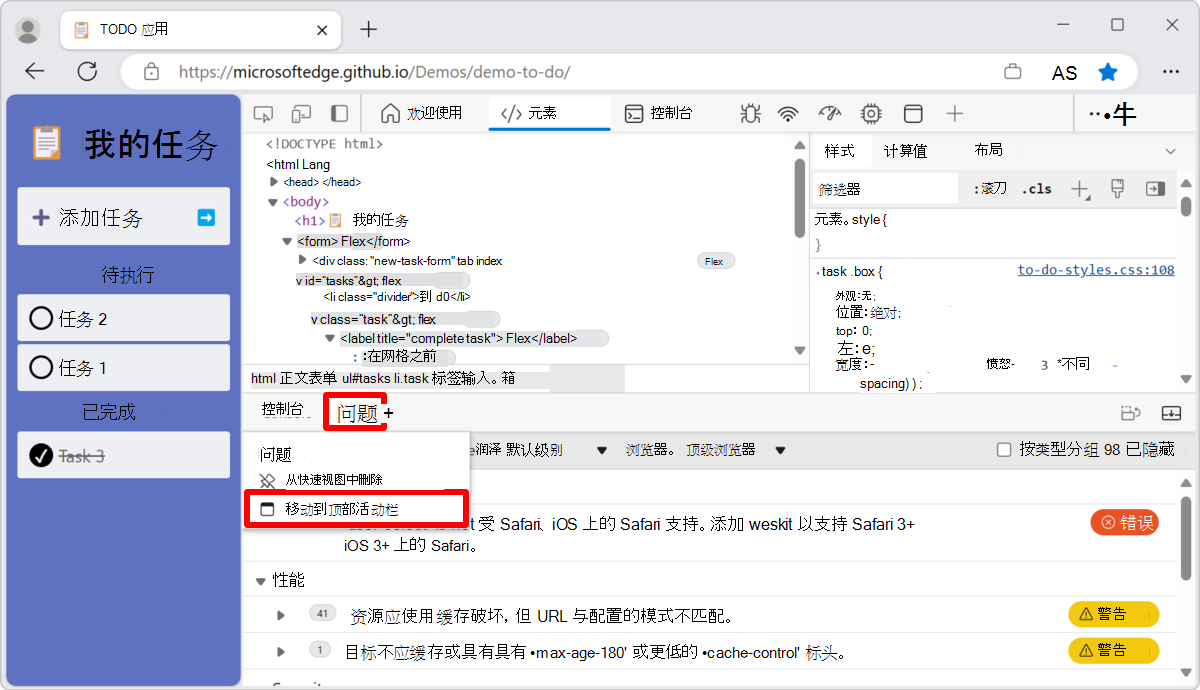
若要将工具从 “快速视图 ”工具栏移动到 “活动栏”,请右键单击某个工具,然后选择“ 移动到顶部活动栏”:

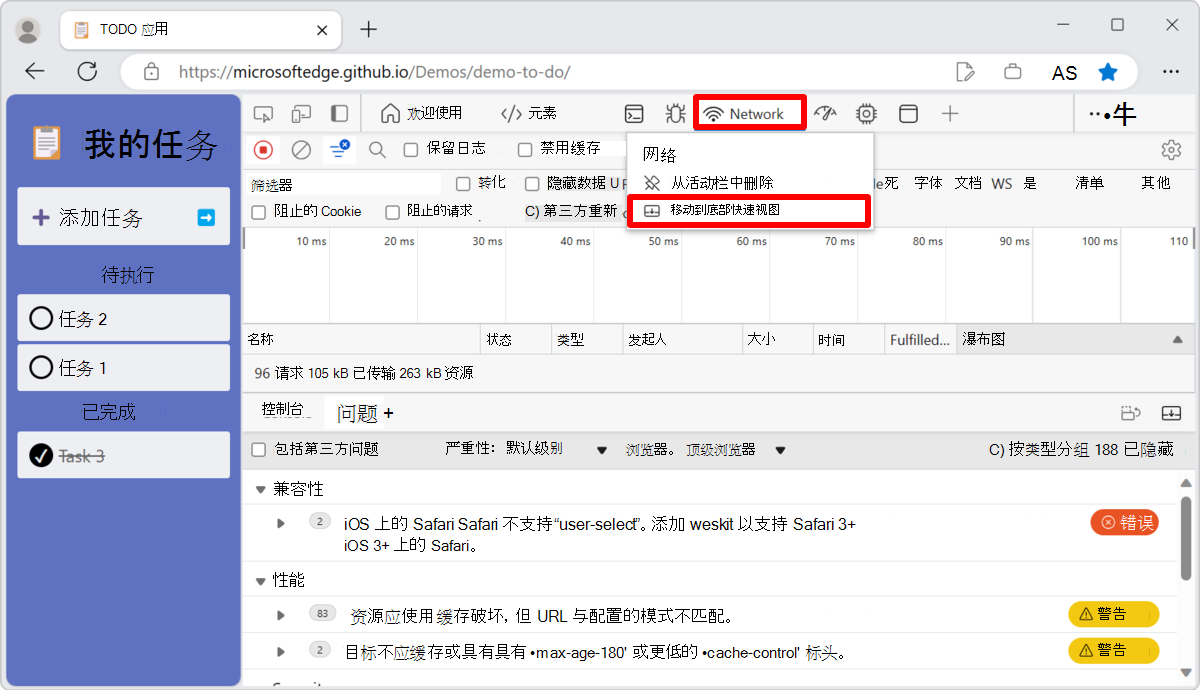
若要将工具从 “活动栏 ”移动到 “快速视图 ”工具栏,请右键单击某个工具,然后选择“ 移动到底部的快速视图”:

重新排序工具
若要更改工具栏上选项卡的顺序,请将工具的选项卡拖动到所需位置。 自定义工具顺序在 DevTools 会话中保留。
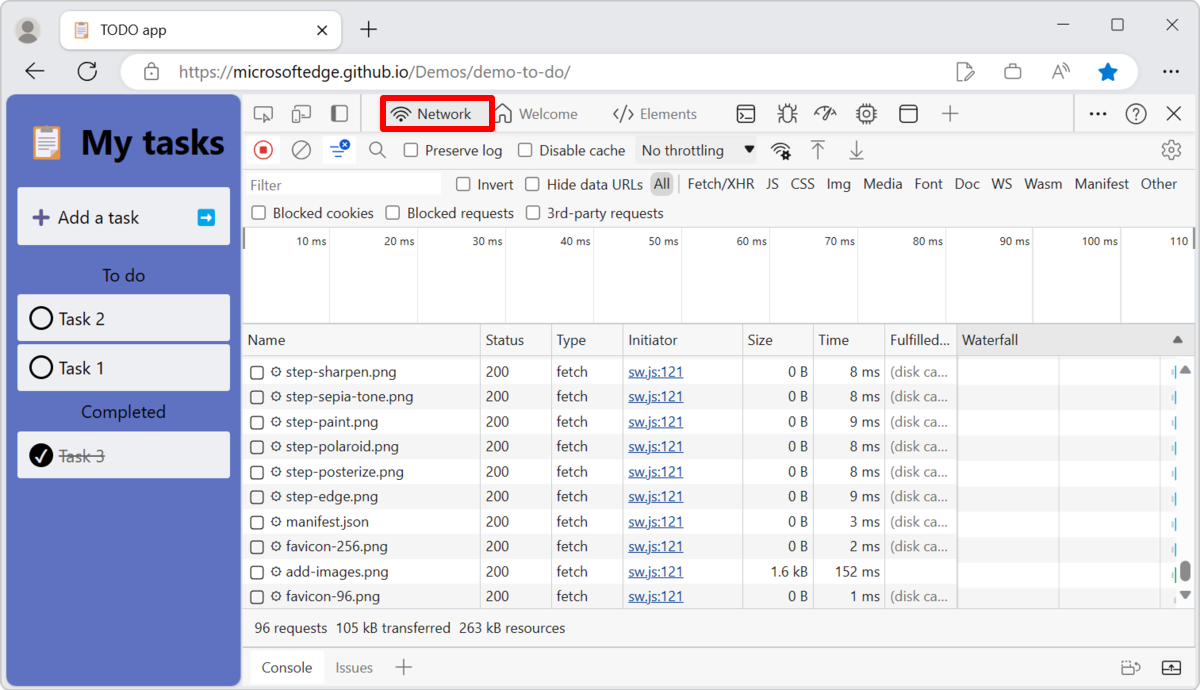
例如,默认情况下, “网络 ”工具是 活动栏上的第五个选项卡。 可以拖动“ 网络 ”选项卡成为第一个选项卡:

DevTools 扩展添加的选项卡始终添加到 活动栏的末尾。 你可以在 DevTools 会话期间对它们重新排序,但在打开 DevTools 时,它们将始终再次位于 活动栏 的末尾。
打开和关闭工具
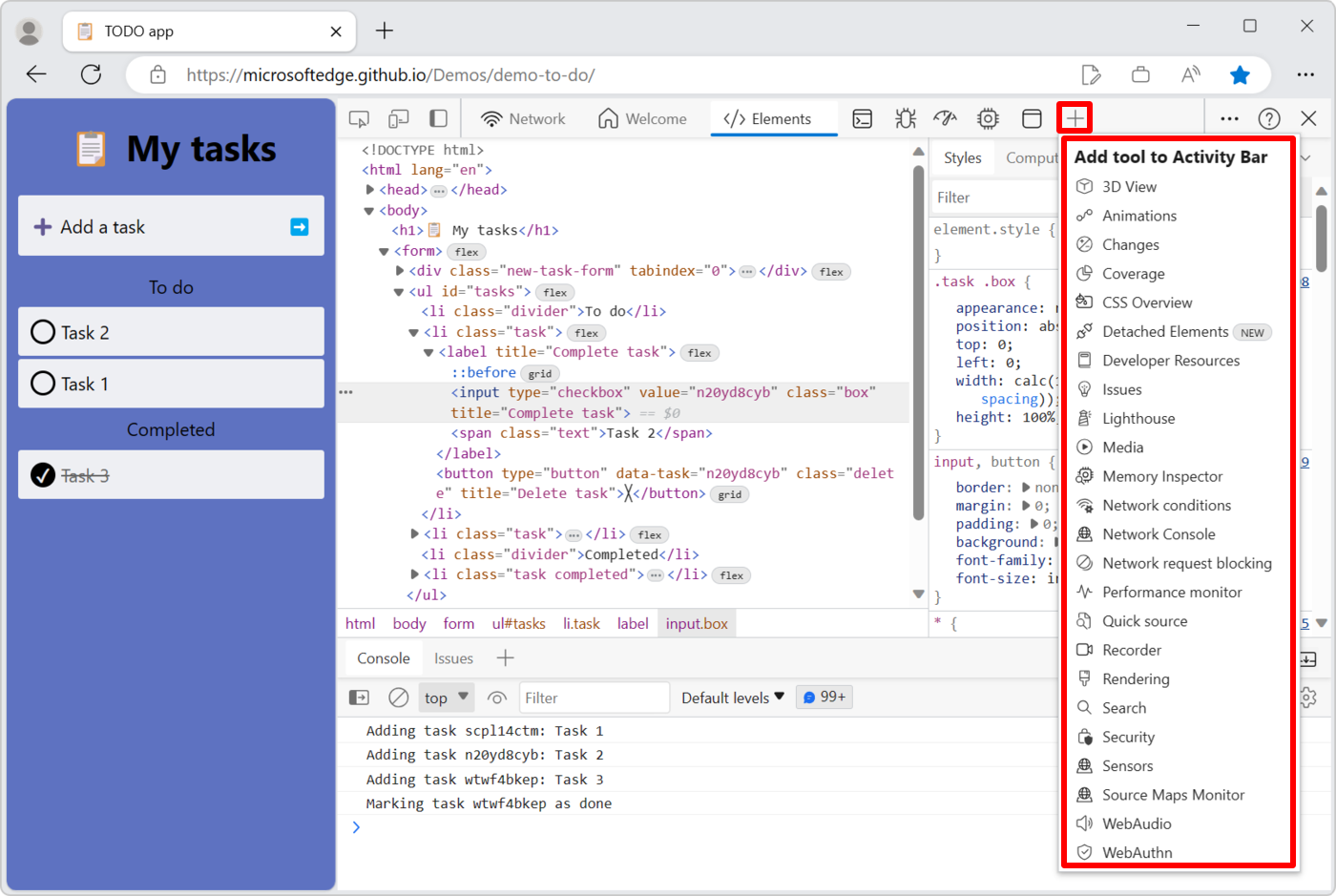
为了简化 DevTools 界面,默认情况下不会打开许多工具。 若要在 “活动栏 ”或“ 快速视图 ”工具栏中打开工具,请单击选项卡右侧的“ 更多工具 (![]() ) ”按钮,然后从列表中选择一个工具:
) ”按钮,然后从列表中选择一个工具:

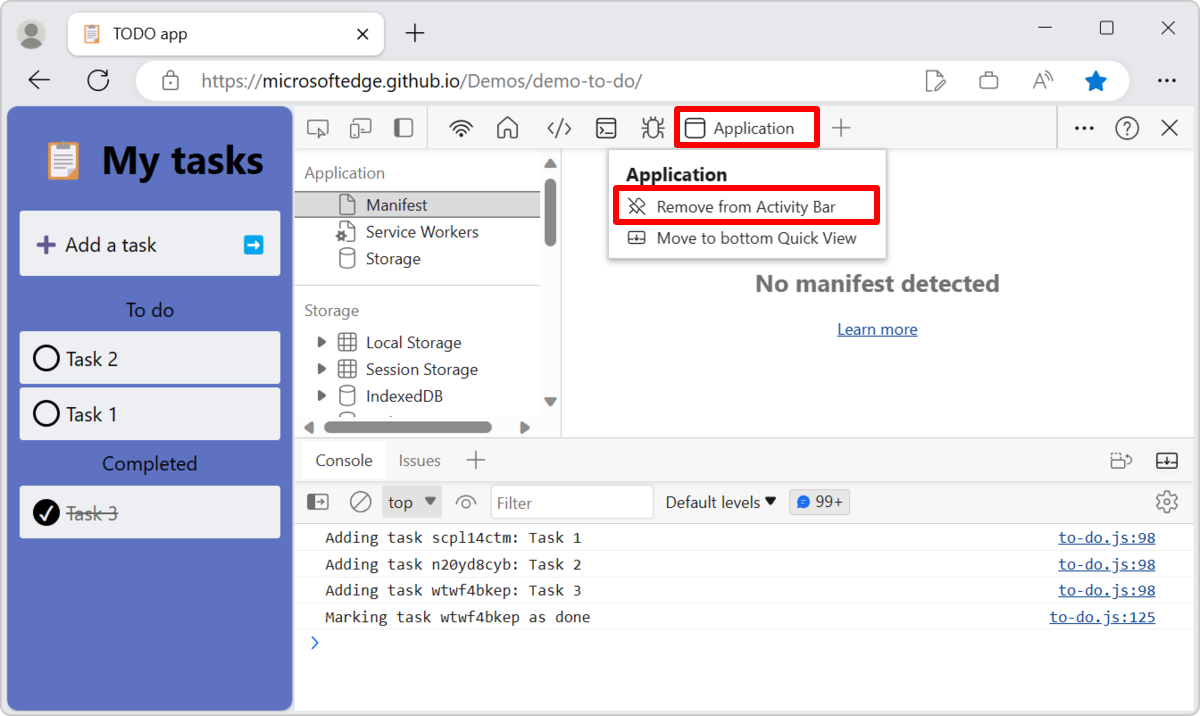
若要关闭工具,请右键单击工具的选项卡,然后选择“ 从活动栏中删除 ”或“ 从快速视图中删除”:

更改 DevTools 在浏览器中的停靠位置
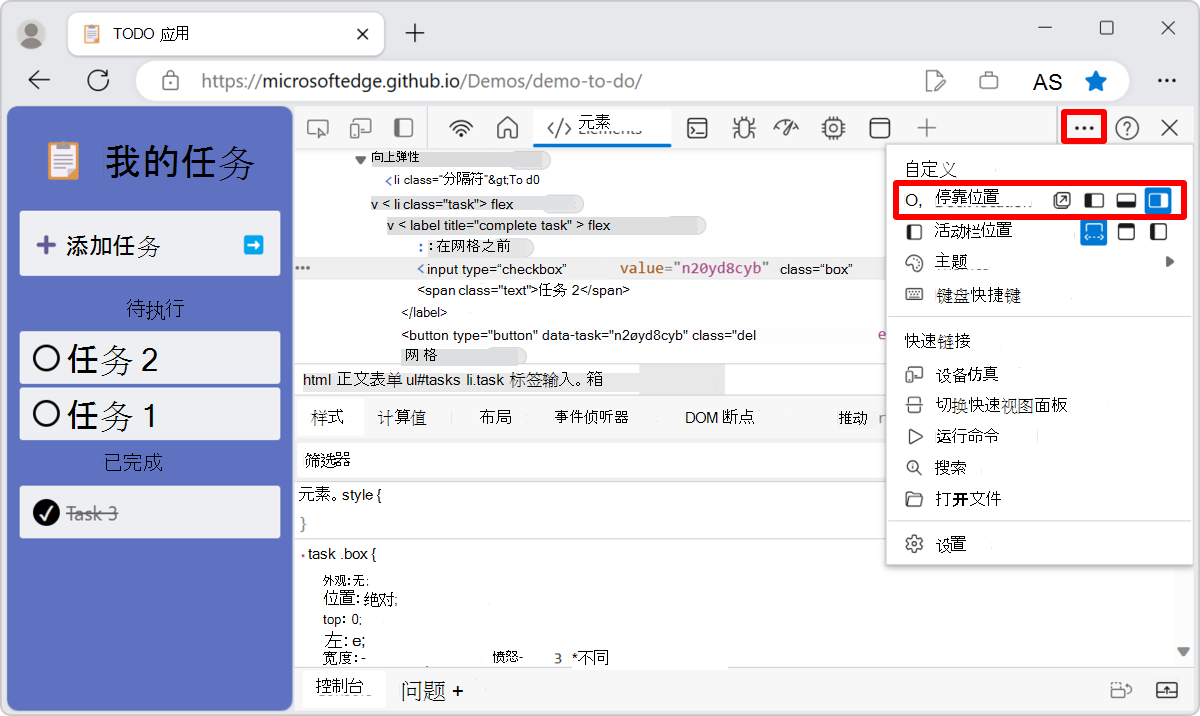
若要更改 DevTools 在浏览器中的停靠位置,请单击 “自定义和控制 DevTools ”图标 (![]() ) ,然后在 “停靠位置 ”子菜单中选择一个选项:
) ,然后在 “停靠位置 ”子菜单中选择一个选项:

若要了解详细信息,请参阅 更改 DevTools 放置 (Undock、停靠到底部、停靠到左侧) 。
放大或缩小 DevTools
请参阅 DevTools 概述中的放大或缩小DevTools。
颜色主题
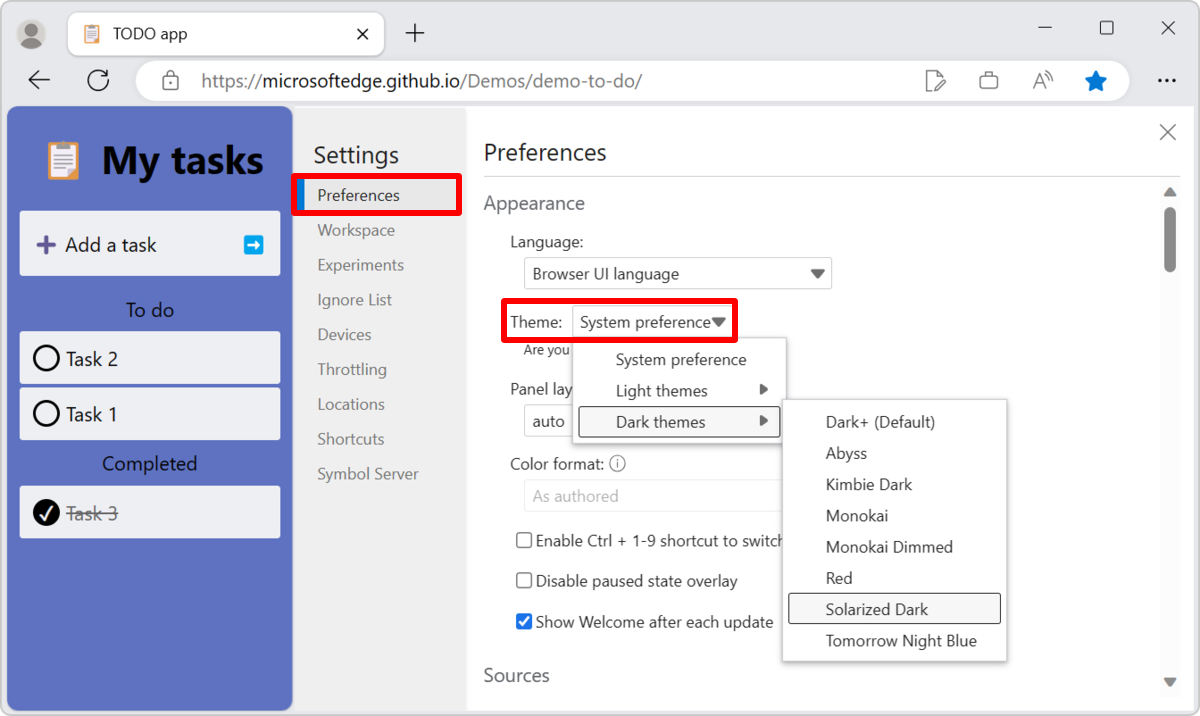
请参阅 将颜色主题应用于 DevTools。

还原默认设置
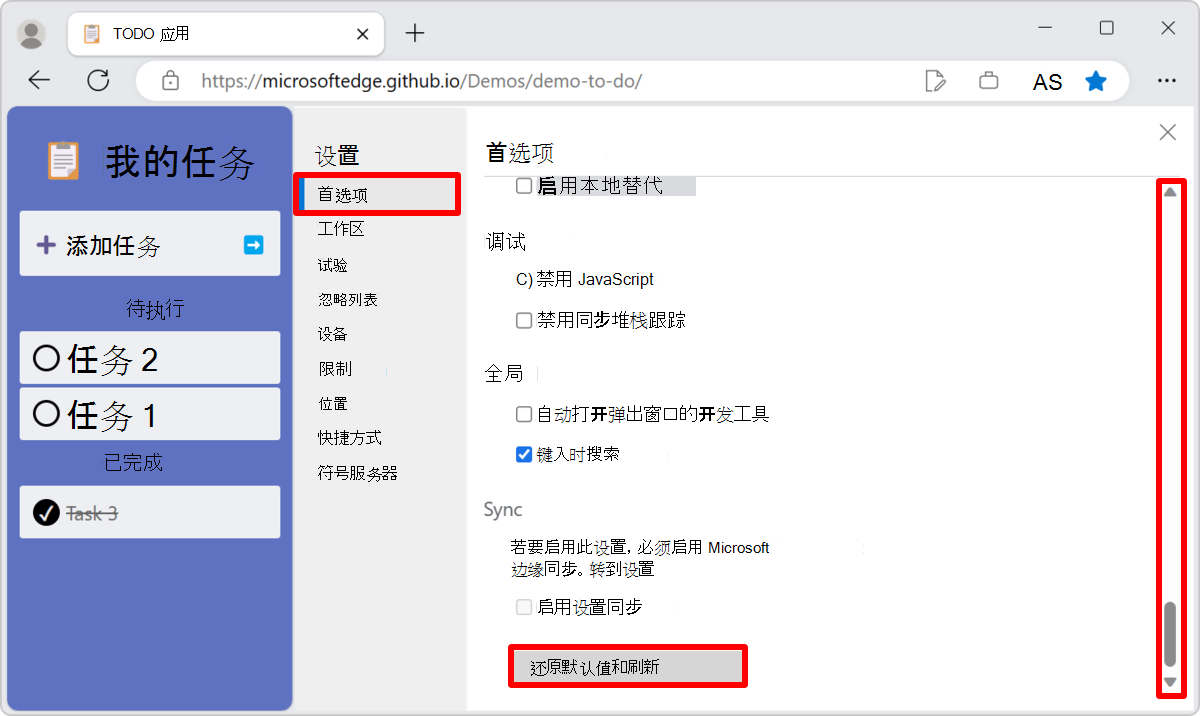
若要还原默认主题、位置、工具顺序和任何其他自定义设置,请选择“设置首选项”>,向下滚动,然后单击“还原默认值并刷新”:

自定义键盘快捷方式
请参阅 自定义键盘快捷方式。
有关自定义 DevTools UI 的视频
自定义 Microsoft Edge 开发人员工具和快速功能访问
发布于 2022 年 5 月 5 日。
了解如何自定义 DevTools 以满足你的需求。
此视频介绍如何停靠或取消停靠 DevTools、打开新工具以及关闭不需要的工具。 它介绍如何在底部抽屉中移动工具并自定义文本大小和主题。 该视频还介绍了如何使用命令菜单键盘快捷方式快速自定义 DevTools。
了解 DevTools 用户界面
发布于 2022 年 9 月 1 日。
了解如何组织 Microsoft Edge DevTools UI。 如果你对可用的工具以及 DevTools 界面main部分的功能感到困惑,此视频将帮助你更加舒适。
在此视频中,我们将讨论 UI 结构及其main工具栏和面板及其抽屉区域。 我们还介绍如何查找、打开和关闭工具、还原默认设置,以及查看可用工具列表。
查看此视频,了解 DevTools UI 的main部分、如何自定义它以满足你的需求、了解可用的不同工具以及获取帮助的位置。
另请参阅
注意
此页面的某些部分是根据 Google 创建和共享的作品所做的修改,并根据 Creative Commons Attribution 4.0 International License 中描述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。