使用传感器工具模拟设备方向
从 DevTools 中模拟不同的设备方向。
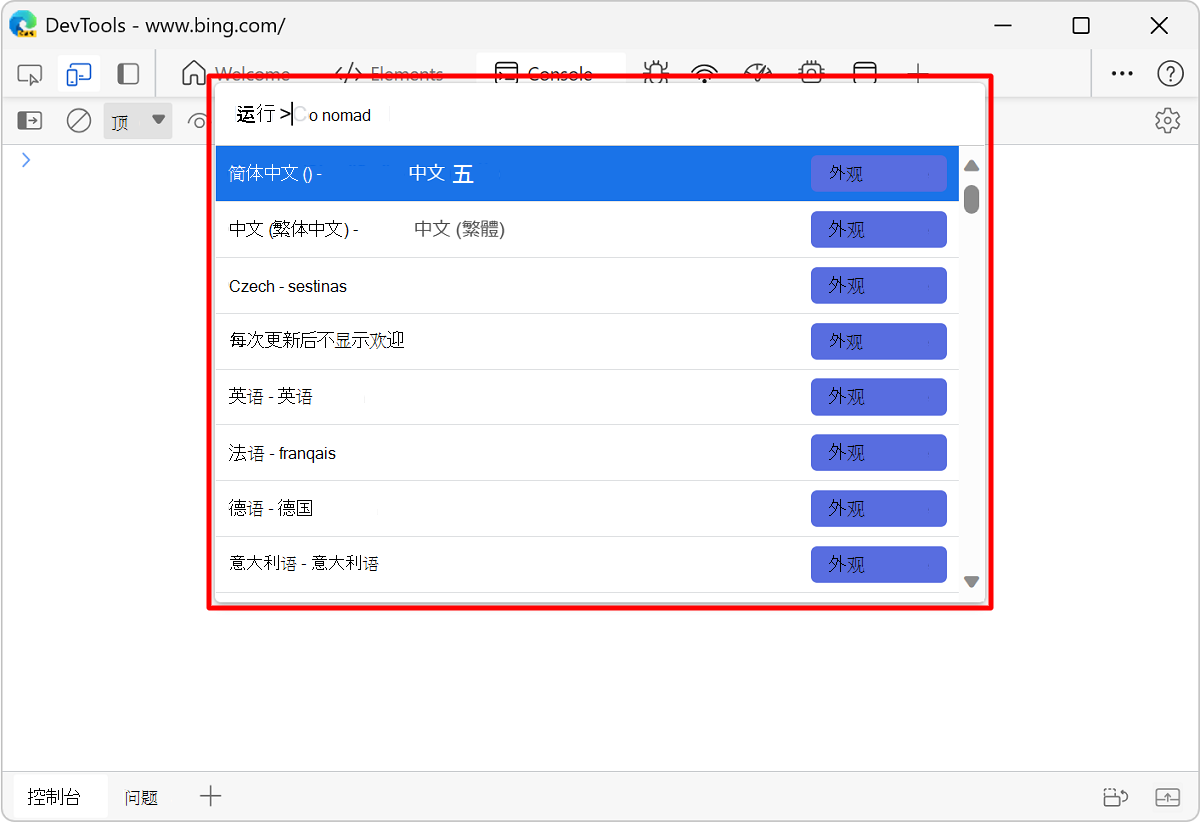
按 Ctrl+Shift+P (Windows、Linux) 或 Command+Shift+P (macOS) 打开 命令菜单。

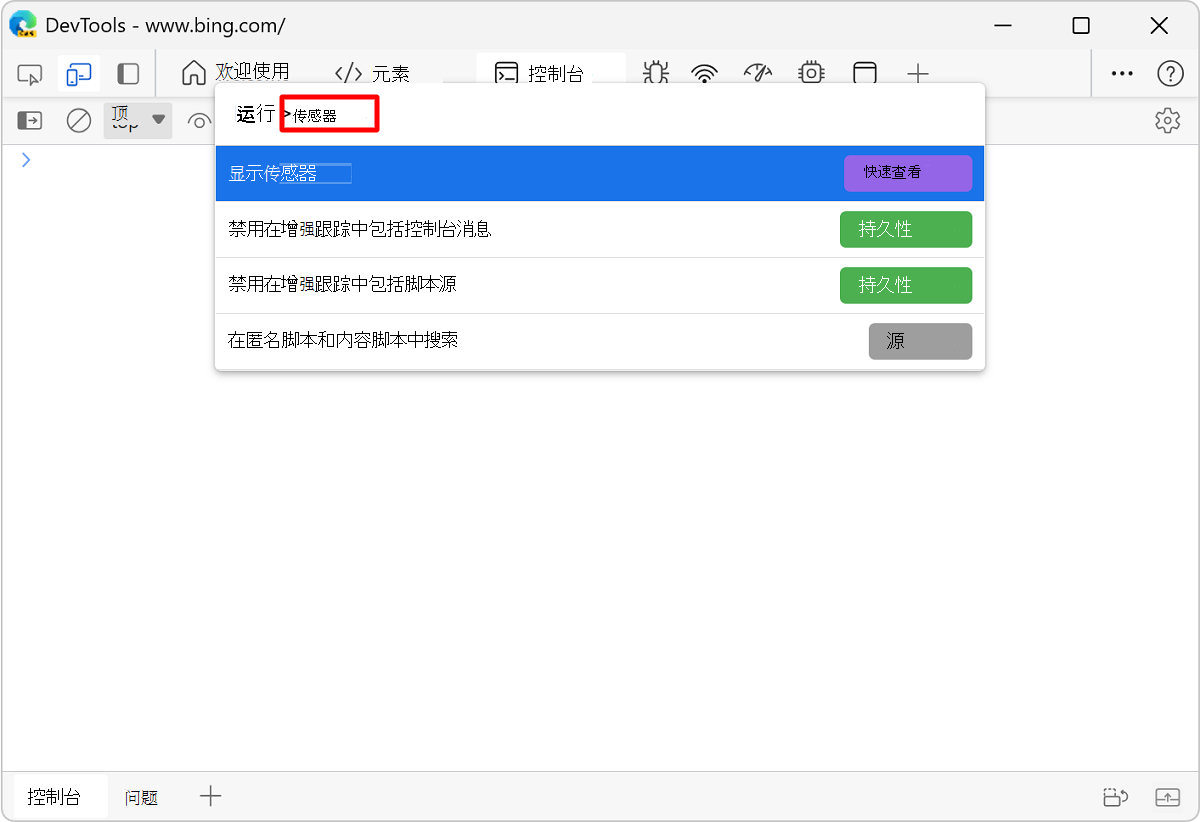
键入 “传感器”,选择“ 显示传感器”,然后按 Enter。 “传感器”工具将在 DevTools 窗口的底部打开。

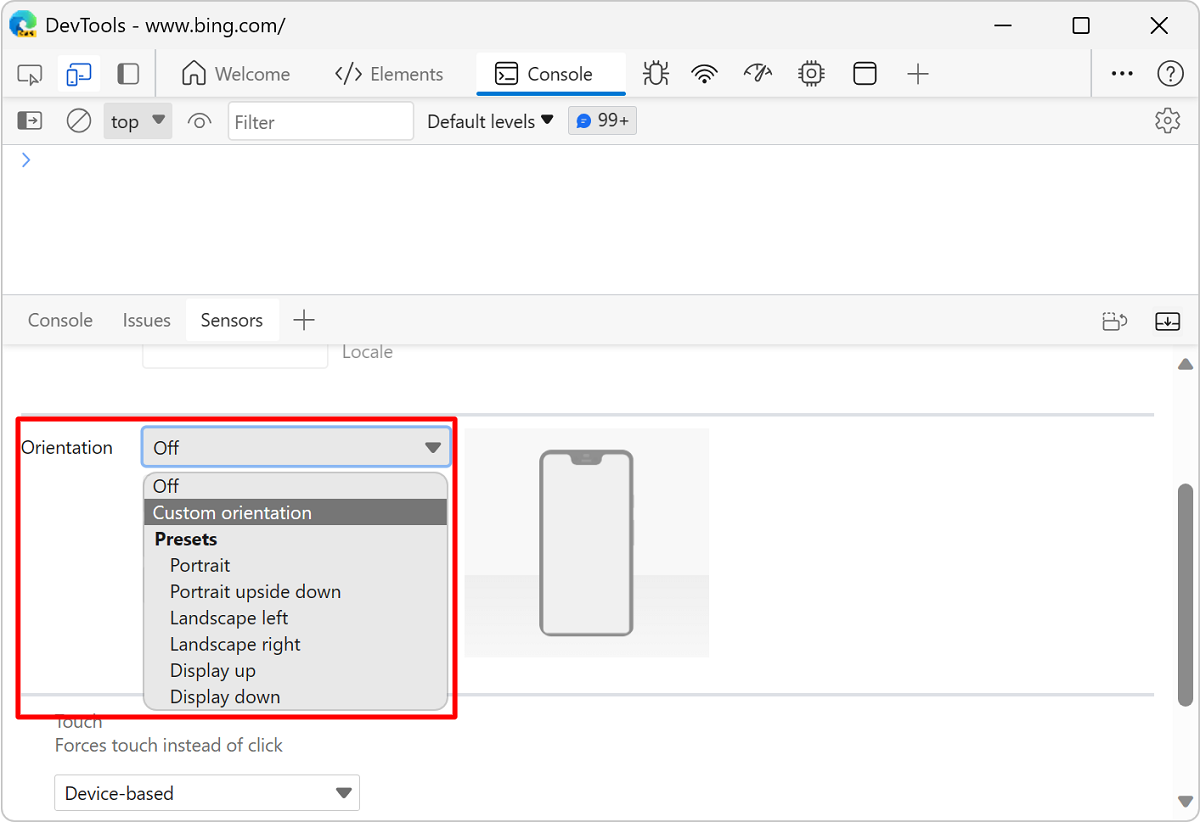
从 “方向 ”列表中选择其中一个预设方向(如 纵向倒置),或选择“ 自定义方向 ”以提供自己的精确方向。

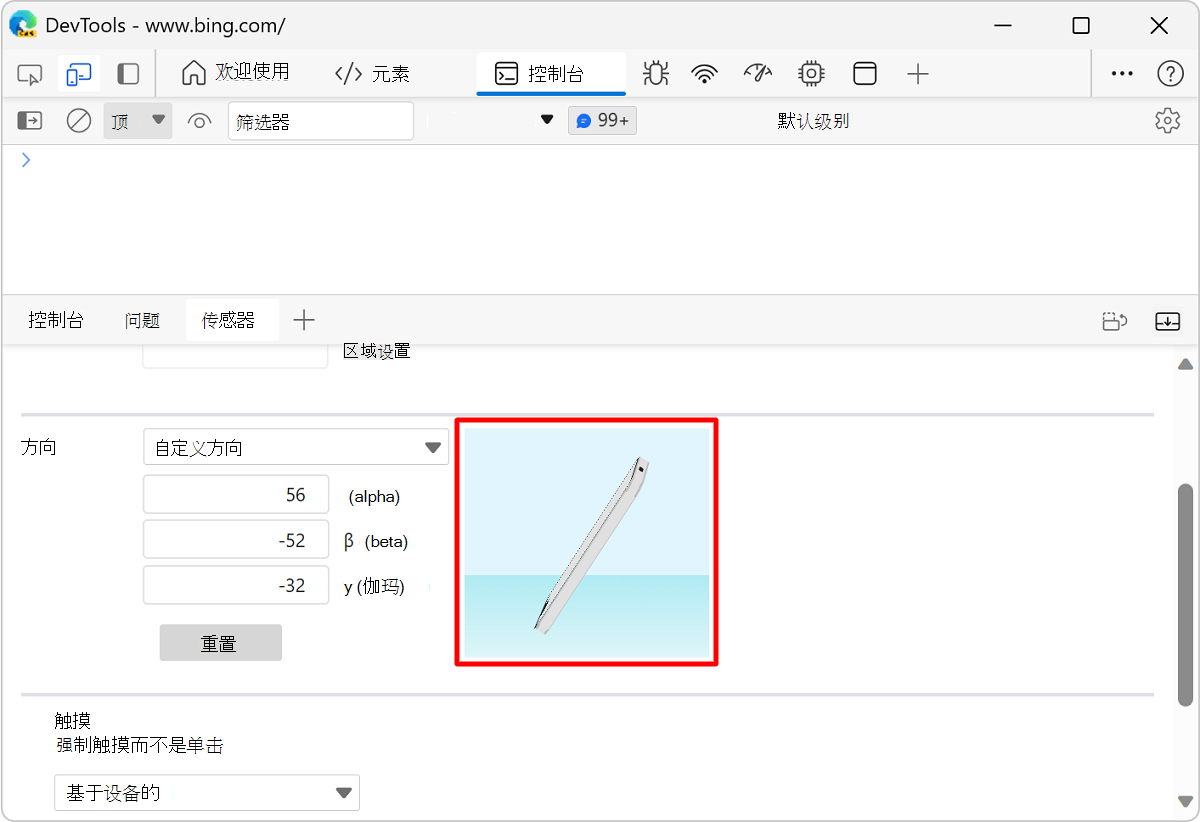
如果选择“ 自定义方向”,则会启用 alpha、 beta 和 gamma 旋转轴字段。
还可以通过拖动方向模型来设置自定义 方向。 例如,若要沿 alpha 轴旋转,请在拖动之前按住 Shift :

注意
此页面的部分内容是基于 Google 创建和 共享 的工作进行的修改,并根据 Creative Commons 署名 4.0 国际许可中所述的条款使用。 原始页面 在此处 找到,由 Kayce Basques (Technical Writer、Chrome DevTools & Lighthouse) 创作。
